Denken Sie darüber nach, Ihr eigenes WordPress-Plugin zu erstellen? Vielleicht ist Ihnen sogar die Idee gekommen, ein Plugin zu verwenden, um ein Plugin zu erstellen?
Wir verstehen, dass es für Anfänger schwierig sein kann, Code zu WordPress hinzuzufügen. Durch die Erstellung eines benutzerdefinierten WordPress-Plugins können Sie jedoch Code zu Ihrer Website hinzufügen, ohne ernsthafte Fehler oder Probleme zu riskieren.
Bei WPBeginner hat unser Team eine Reihe beliebter WordPress-Plugins entwickelt und gepflegt, daher kennen wir die Feinheiten der Plugin-Entwicklung.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein benutzerdefiniertes WordPress-Plugin mit einem anderen Plugin erstellen. Es ist einfacher, als Sie denken, und wir führen Sie Schritt für Schritt durch den Prozess.

Warum ein Plugin verwenden, um ein Plugin in WordPress zu erstellen?
Es gibt eine Menge WordPress-Plugins, die Sie verwenden können, um die Plattform zu erweitern und anzupassen. Sie können sogar Plugins von GitHub und anderen Marktplätzen von Drittanbietern installieren. Irgendwann möchten Sie jedoch vielleicht weiter gehen und benutzerdefinierten Code zu Ihrer Website hinzufügen.
Oft fordern WordPress-Anleitungen Sie auf, benutzerdefinierten Code zur Datei functions.php hinzuzufügen. Dies ist jedoch nicht sehr benutzerfreundlich, und selbst ein kleiner Fehler im Code kann zu allen möglichen häufigen WordPress-Fehlern führen. Der benutzerdefinierte Code kann Ihre Website sogar vollständig beschädigen.
Ganz zu schweigen davon, dass Sie den gesamten benutzerdefinierten Code verlieren, wenn Sie Ihr WordPress-Theme das nächste Mal aktualisieren. Aus diesem Grund erstellen viele Website-Besitzer stattdessen ihre eigenen Plugins.
Wenn Ihr benutzerdefiniertes Plugin Probleme verursacht, können Sie es wie jedes andere WordPress-Plugin deaktivieren. Sie können auch Ihr WordPress-Theme aktualisieren, ohne Anpassungen zu verlieren.
In diesem Sinne wollen wir uns ansehen, wie Sie ein WordPress-Plugin mit einem Plugin erstellen können. Verwenden Sie einfach die Schnelllinks unten, um direkt zu der Methode zu springen, die Sie verwenden möchten:
- Methode 1. Verwendung des WPCode Code Snippets Plugins (empfohlen)
- Methode 2. Verwendung von Pluginception (am besten zum Erstellen eigenständiger WordPress-Plugins)
Methode 1. Verwendung des WPCode Code Snippets Plugins (empfohlen)
Der einfachste Weg, ein WordPress-Plugin zu erstellen, ist die Verwendung von WPCode.
Dieses kostenlose Plugin erleichtert das Hinzufügen von benutzerdefiniertem CSS, PHP, HTML und mehr zu WordPress, ohne Ihre Website zu gefährden. Sie können den Code des Plugins einfach in den Editor von WPCode einfügen und den Code dann mit einem Klick aktivieren und deaktivieren.
Zuerst müssen Sie WPCode installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
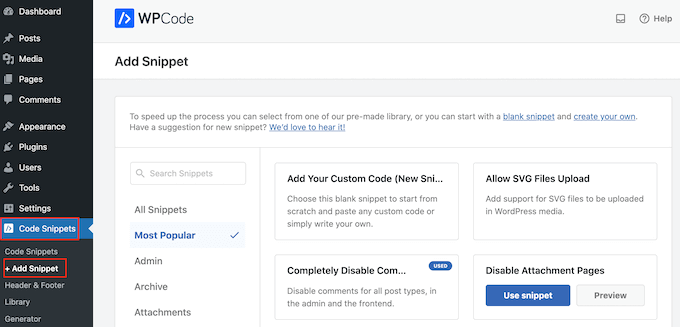
Gehen Sie danach im WordPress-Dashboard zu Code Snippets » Snippet hinzufügen.

Hier sehen Sie alle vorgefertigten Snippets, die Sie zu Ihrer Website hinzufügen können. Dazu gehört ein Snippet, mit dem Sie Kommentare vollständig deaktivieren, Dateitypen hochladen können, die WordPress normalerweise nicht unterstützt, Anhangseiten deaktivieren und vieles mehr.
Um ein Plugin zu erstellen, fahren Sie mit der Maus über die Option „Ihren benutzerdefinierten Code hinzufügen (Neues Snippet)“ und klicken Sie dann darunter auf die Schaltfläche „+ Benutzerdefiniertes Snippet hinzufügen“.

Als Nächstes werden WordPress-Plugins mit PHP erstellt. Wählen Sie daher aus der Liste der angezeigten Optionen 'PHP-Snippet' als Code-Typ.

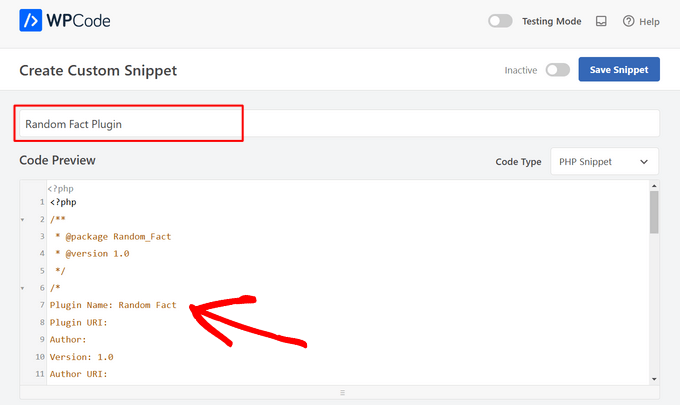
Nun werden Sie zur Seite „Benutzerdefiniertes Snippet erstellen“ weitergeleitet.
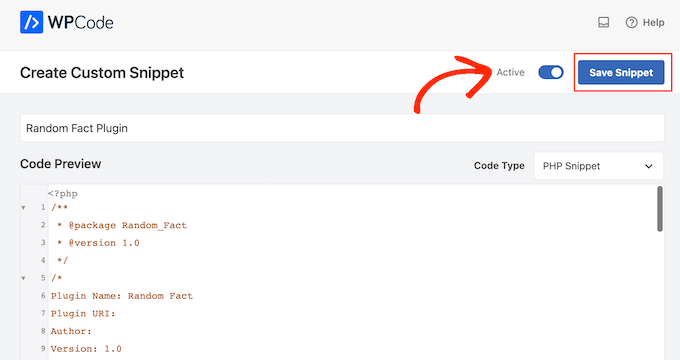
Geben Sie zunächst einen Titel für das benutzerdefinierte Plugin ein. Dies kann alles sein, was Ihnen hilft, den Code in Ihrem WordPress-Dashboard zu identifizieren.

Danach können Sie Ihren Code in den Code-Editor einfügen oder eingeben. Wir erstellen beispielsweise ein einfaches Plugin, das eine zufällige Tatsache im WordPress-Dashboard anzeigt.
Hier ist der Code, den wir verwenden werden:
<?php
/**
* @package Random_Fact
* @version 1.0
*/
/*
Plugin Name: Random Fact
Plugin URI:
Author:
Version: 1.0
Author URI:
*/
function get_fact() {
$fact = "There are different sizes of infinity
The Brontosaurus never existed
A day on Venus lasts longer than a year on Venus
The eighth power of a number is a zenzizenzizenzic
Sharks lived on earth before trees";
$fact = explode( "\n", $fact );
return wptexturize( $fact[ mt_rand( 0, count( $fact ) - 1 ) ] );
}
function hello_fact() {
$chosen = get_fact();
echo "<p id='fact'>$chosen</p>";
}
add_action( 'admin_notices', 'hello_fact' );
function fact_css() {
$x = is_rtl() ? 'left' : 'right';
echo "
<style type='text/css'>
#fact {
float: $x;
padding-$x: 16px;
padding-top: 6px;
margin: 0;
font-size: 20px;
}
</style>
";
}
add_action( 'admin_head', 'fact_css' );
?>
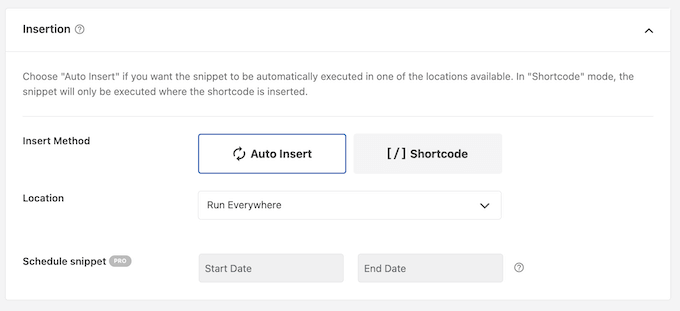
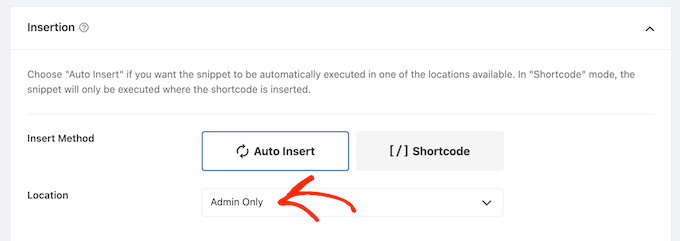
Unter dem Code-Feld sehen Sie einige Einfügeoptionen. Es gibt zwei Hauptoptionen: Automatisch einfügen und Shortcode (Standard).
Wenn Sie „Automatisch einfügen“ wählen, fügt WordPress den Code automatisch ein und führt ihn aus.
Nachdem Sie „Automatisch einfügen“ ausgewählt haben, können Sie WPCode anweisen, den Code im WordPress-Adminbereich, im Frontend Ihrer Website oder überall auszuführen.

Wenn Sie 'Shortcode' wählen, fügt WPCode den Snippet nicht automatisch ein. Sobald Sie den Snippet speichern, erstellt WPCode einen Shortcode, mit dem Sie den Code zu jeder Seite, jedem Beitrag oder jedem Widget-fähigen Bereich hinzufügen können. Dies ist eine gute Option für Code, der Inhalte zu Ihrer Website hinzufügt, wie z. B. eine Preistabelle oder eine benutzerdefinierte Bildergalerie.
Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserem Leitfaden zum Hinzufügen eines Shortcodes in WordPress.
In diesem Beispiel wählen wir „Automatisch einfügen“. Öffnen Sie dann das Dropdown-Menü „Position“ und wählen Sie „Nur Admin“, damit die zufälligen Fakten nur im WordPress-Admin-Bereich angezeigt werden.

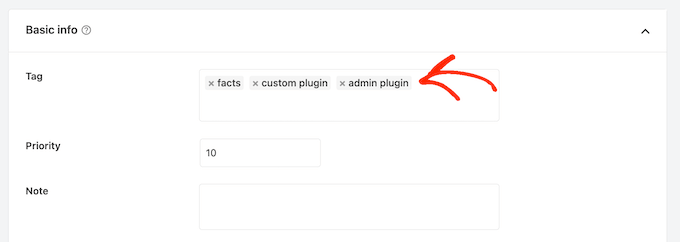
Wenn dies erledigt ist, möchten Sie dem Code-Snippet möglicherweise Tags hinzufügen.
Dies kann helfen, Ihre benutzerdefinierten Plugins und Code-Snippets nach Thema und Funktionalität zu organisieren.

Wenn Sie bereit sind, das benutzerdefinierte Plugin zu veröffentlichen, scrollen Sie zum oberen Bildschirmrand und klicken Sie auf den Schalter 'Inaktiv', damit er zu 'Aktiv' wechselt.
Klicken Sie schließlich auf 'Snippet speichern', um das Snippet live zu schalten.

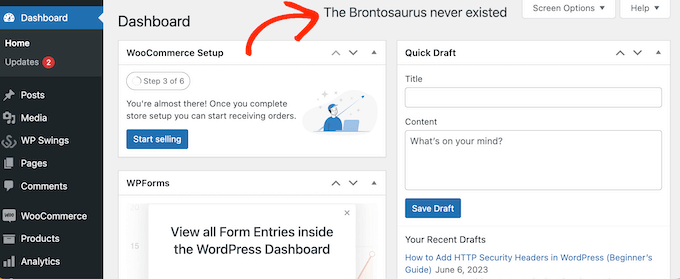
Jetzt ist das benutzerdefinierte Plugin auf Ihrer WordPress-Website live.
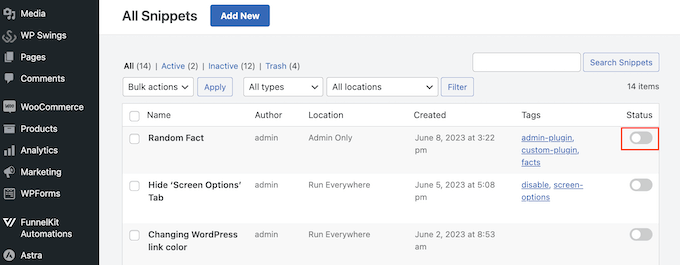
In unserem Beispiel sehen wir eine zufällige Tatsache im Admin-Bereich.

Möglicherweise möchten Sie das benutzerdefinierte WordPress-Plugin deaktivieren. Diese Methode fügt Ihr benutzerdefiniertes Plugin nicht zu Plugins » Installierte Plugins hinzu, daher müssen Sie stattdessen den Code-Snippet deaktivieren.
Gehen Sie einfach zu Code-Snippets » Code-Snippets und suchen Sie Ihr Plugin. Klicken Sie dann auf den Schalter, sodass er von blau (aktiviert) auf grau (deaktiviert) wechselt.

Methode 2. Verwendung von Pluginception (Am besten zum Erstellen eigenständiger WordPress-Plugins)
Sie können auch ein benutzerdefiniertes Plugin mit Pluginception erstellen. Dieses kostenlose Plugin ermöglicht es Ihnen, ein neues, leeres Plugin zu erstellen, indem Sie einfach einige grundlegende Informationen eingeben, wie z. B. den Namen und die Versionsnummer des Plugins.
Im Gegensatz zu WPCode fügt Pluginception das benutzerdefinierte Plugin zum Bildschirm Plugins » Installierte Plugins hinzu. Dies macht es zu einer guten Wahl, wenn Sie das benutzerdefinierte Plugin genau wie andere Plugins verwalten möchten.
Das Erste, was Sie tun müssen, ist das Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserem Anfängerleitfaden zum Thema Installieren eines WordPress-Plugins.
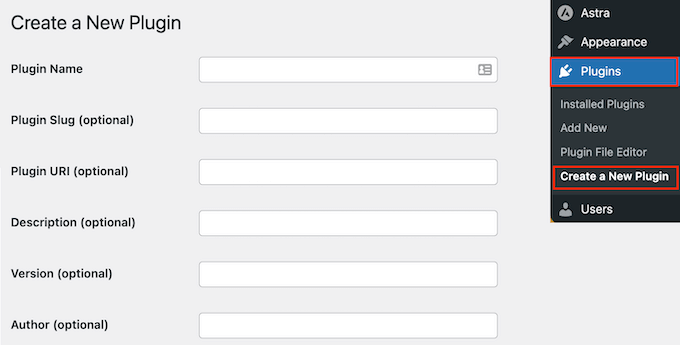
Gehen Sie danach im WordPress-Admin-Bereich zu Plugins » Neues Plugin erstellen.

Dies bringt Sie zu einem Bildschirm, auf dem Sie einige Informationen über das benutzerdefinierte Plugin eingeben können.
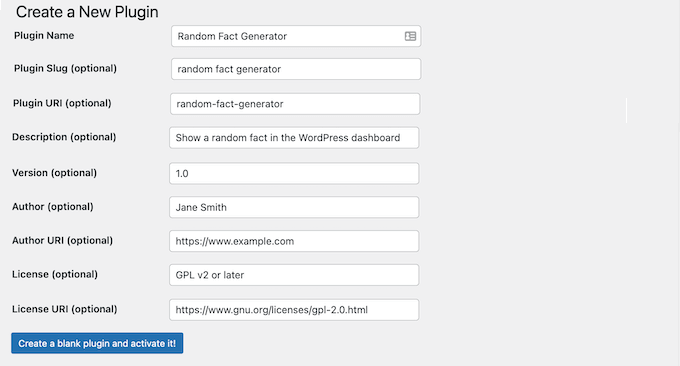
Sie können einfach einen Titel eingeben, aber es ist eine gute Idee, so viele Informationen wie möglich hinzuzufügen, besonders wenn Sie das Dashboard mit anderen teilen.
Wenn Sie beispielsweise einen Multi-Author-WordPress-Blog haben oder Gastblogger verwalten, können diese Informationen anderen Autoren helfen zu verstehen, was das Plugin tut.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die folgende Schaltfläche: Ein leeres Plugin erstellen und aktivieren!
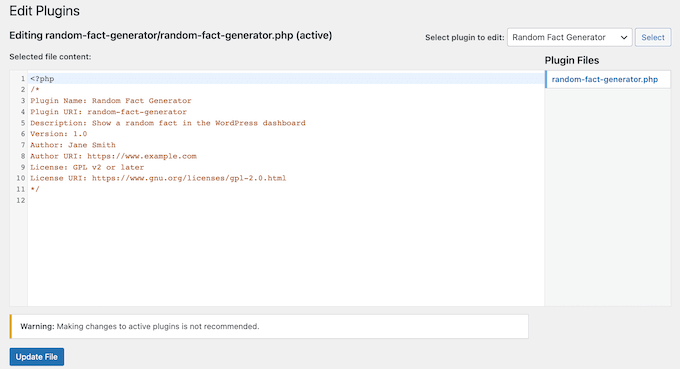
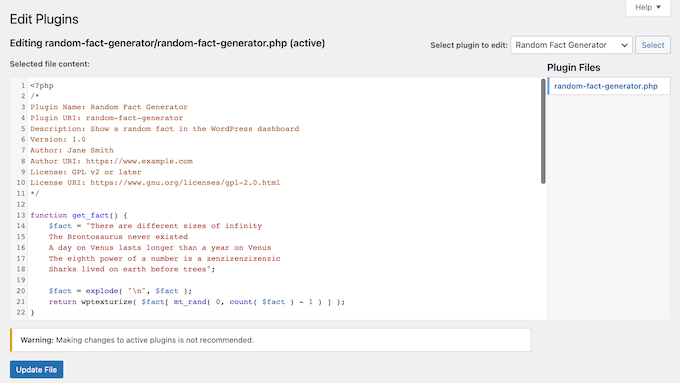
Dies bringt Sie zum Plugin-Editor-Bildschirm. Sie werden sehen, dass Pluginception bereits alle Informationen in eine neue PHP-Datei eingefügt hat.

Um das Plugin zu erstellen, geben Sie einfach Ihren Code am Ende der Datei ein.
Eine andere Option ist, Code-Snippets aus dem Web in den Code-Editor einzufügen.

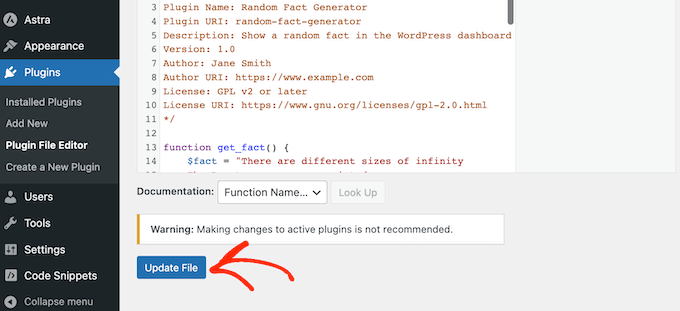
Wenn Sie mit dem eingegebenen Code zufrieden sind, klicken Sie auf die Schaltfläche „Datei aktualisieren“.
Wenn Ihr Code keine Fehler enthält, ist das Plugin nun auf Ihrem WordPress-Blog oder Ihrer Website aktiv.
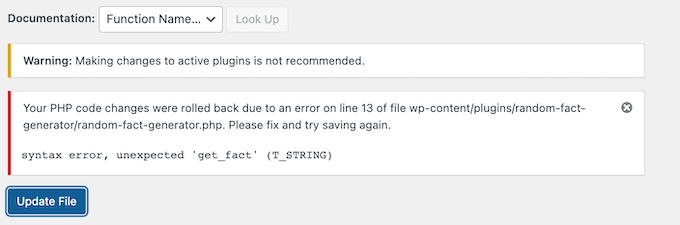
Wenn es einen Fehler in Ihrem Code gibt, erhalten Sie eine Fehlermeldung.

In diesem Fall beheben Sie einfach den Fehler und klicken dann auf 'Datei aktualisieren', um das Plugin live zu schalten.
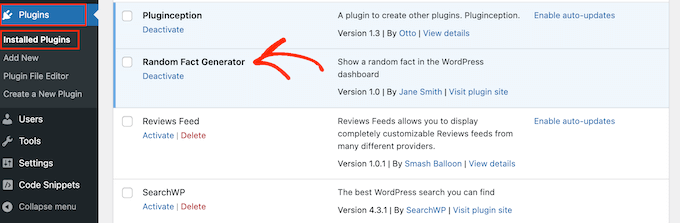
Sie können das benutzerdefinierte Plugin jetzt wie jedes andere Plugin aktivieren, deaktivieren oder löschen. Gehen Sie einfach zu Plugins » Installierte Plugins, suchen Sie das benutzerdefinierte Plugin und nehmen Sie dann Ihre Änderungen vor.

Irgendwann möchten Sie vielleicht den Code des Plugins ändern. Zum Beispiel müssen Sie möglicherweise eine Sicherheitslücke beheben oder eine fehlende Funktion hinzufügen.
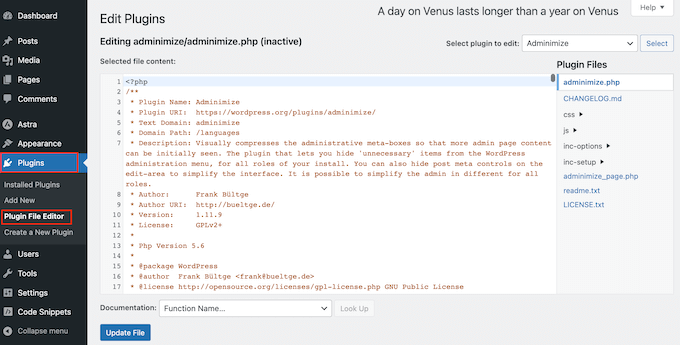
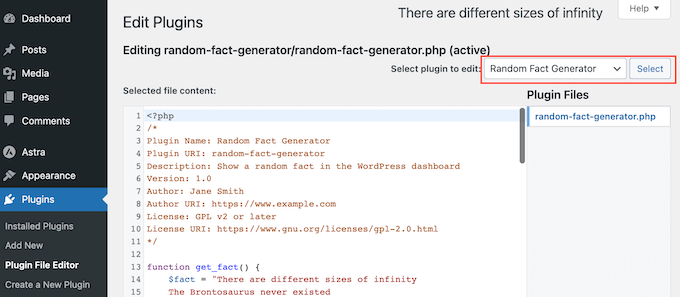
Um das Plugin zu aktualisieren, gehen Sie zu Plugins » Plugin-Datei-Editor.

Öffnen Sie hier das Dropdown-Menü „Plugin zum Bearbeiten auswählen“ und wählen Sie das Plugin aus, das Sie bearbeiten möchten.
Wenn das erledigt ist, klicken Sie auf 'Auswählen'.

Sie können nun den Code des Plugins ändern.
Wenn Sie mit den Änderungen zufrieden sind, klicken Sie einfach auf 'Datei aktualisieren'.

Nun wird das aktualisierte Plugin auf Ihrer Website live geschaltet.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein WordPress-Plugin mit einem Plugin erstellt. Als Nächstes möchten Sie vielleicht unseren Leitfaden lesen, wie Sie verhindern können, dass Kunden WordPress-Plugins deaktivieren, oder unsere Expertenauswahl der besten mobilen Apps zur Verwaltung Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Moinuddin Waheed
Das ist eine Art von Ermächtigung für mich.
Ich dachte früher, dass die Erstellung eines Plugins ein sehr großes Entwicklerwissen erfordert, und ich denke, das mag in gewissem Sinne wahr sein, aber es ist gut zu wissen, dass wir wp code zur Erstellung eines Plugins verwenden können.
wp code ist in Bezug auf seine Benutzerfreundlichkeit so leistungsfähig.
Ich habe viele Snippets mit diesem Add-on verwendet.
Das Beste ist die Möglichkeit, das Plugin nach Bedarf zu aktivieren und zu deaktivieren.
Vielen Dank für diese hilfreiche Anleitung.
Jiří Vaněk
WPCode ist ein großartiges Werkzeug. Ich habe gelernt, wie man mit KI, insbesondere mit Chat GPT-4 oder Googles Gemini, Snippets für WordPress erstellt. Ich habe auf diese Weise mehrere Codes erstellt und verwende sie immer noch auf vielen Websites. Das Tolle an KI ist, dass ich, obwohl ich nicht viel PHP verstehe, durch die Kombination von zwei Chatbots normalerweise funktionsfähigen Code erhalte. Ich bin mir nicht sicher, ob es ein Plugin genannt werden sollte, da es nur ein Snippet ist, aber es funktioniert großartig.
WPBeginner Support
Glad to hear you were able to learn and get it working
Admin
Kevin
Ich benutze dieses Plugin, aber meine Website ist abgestürzt. Ich habe meinen eigenen Server mit Ubuntu, kann mir jemand sagen, wo diese Dateien sind, damit ich sie löschen kann, oder was kann ich tun?
Mario Peshev (@no_fear_inc)
Sieht ziemlich gut aus.
@Otto Ich habe hier einen einfachen Code, den ich für "Plugin-Basisgerüst" verwende – http://wordpress.org/extend/plugins/dx-plugin-base/. Ich habe vor, Widgets und die Einstellungs-API als einige Gerüstfunktionen für die meisten Dinge hinzuzufügen, die die meisten Plugins benötigen würden.
Piet
Guter Titel, hat mich zum Durchklicken von RSS gebracht, aber wie Otto schreibt, ist der einzige Grund, warum er dieses Plugin erstellt hat, weil er es mühsam findet, ein neues Plugin per FTP hochzuladen:
"Es ist mühsam, es dann in ein Plugin zu verpacken, Filezilla zu starten, zu navigieren, das Plugin hochzuladen... Das hier gibt mir eine einfache Möglichkeit, ein neues leeres Plugin zu erstellen und zum Editor zu gehen, um den bekannten funktionierenden Code einzufügen."
Dieses Plugin "erstellt" nichts, außer einem Plugin-Header. Wenn Sie andere Plugin-Dateien hinzufügen möchten, müssen Sie immer noch "Filezilla" und den Rest starten.
Redaktion
Ja, Sie haben Recht. Der Hauptanwendungsfall, den wir im Artikel vorgeschlagen haben, war das Einfügen von Snippets aus dem Web (auf einigermaßen sichere Weise).
Admin
Otto
Es erstellt das Unterverzeichnis für das Plugin, die Plugin-PHP-Datei und füllt den Plugin-Header. Einfach, aber eine praktische Zeitersparnis. Und kleinere Snippet-Typ-Plugins sind sowieso meistens einteilig.
Zukünftige Versionen könnten Optionen haben, um einfachen Vorlagencode oder etwas Ähnliches zu erstellen. Wie eine Checkbox, die sagt „Widget hinzufügen“, vielleicht.