Als ein Team, das Hunderte von WordPress-Websites erstellt hat, können wir Ihnen sagen, dass große Bilder oft der größte Schuldige für langsam ladende Seiten sind. Das ist ein Problem, mit dem wir konstant konfrontiert waren, bis wir die Bildoptimierung mit Werkzeugen wie WP Smush gemeistert haben.
Bildoptimierung mag technisch klingen, aber mit dem richtigen Plugin ist es eigentlich ganz einfach.
Wir haben unzählige Stunden damit verbracht, verschiedene Lösungen zu testen und anderen WordPress-Benutzern bei der Optimierung ihrer Websites zu helfen, und wir haben festgestellt, dass WP Smush einen der benutzerfreundlichsten Ansätze zur Bildkomprimierung bietet.
Wir haben diesen umfassenden Leitfaden zusammengestellt, damit Sie Ihre WordPress-Bilder effektiv optimieren können. Sie erfahren, wie Sie WP Smush Schritt für Schritt verwenden können, und wir stellen Ihnen auch einige solide Alternativen vor, die für Ihre speziellen Anforderungen besser geeignet sein könnten.

Sollten Sie WP Smush verwenden, um Bilder in WordPress zu optimieren?
WP Smush ist ein WordPress Plugin, mit dem Sie Bilder ohne Qualitätsverlust optimieren können.
Es bietet viele Funktionen, die dazu beitragen, dass Ihre Seiten schneller geladen werden, z. B. Bildkomprimierung und “Lazy Loading” von Bildern.

Dieses einsteigerfreundliche Plugin optimiert Ihre Bilder automatisch während des Uploads auf Ihre WordPress Website.
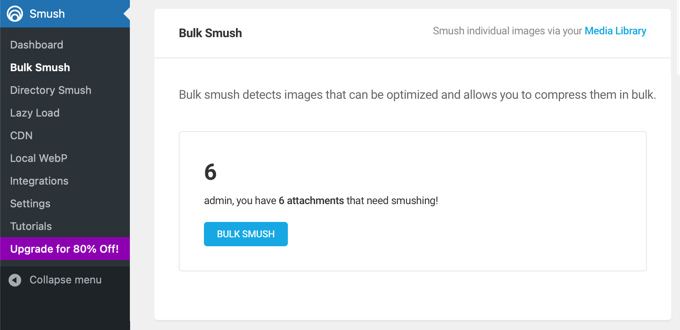
Sie können auch Ihre vorhandenen Bilder mit einem Klick optimieren, indem Sie auf Smush ” Bulk Smush gehen.

Das Problem ist, dass wir nach sorgfältigen Tests festgestellt haben, dass WP Smush die Leistung von WordPress nicht so stark verbessert wie viele andere Dateikomprimierungsmethoden.
Als wir zum Beispiel ein 97 KB großes Bild auf unsere WordPress Website hochluden, komprimierte die kostenlose Version von WP Smush es auf 94 KB. Das ist eine Verringerung der Dateigröße um nur 3 %.
Wir haben ein anderes Bild mit 118,3 KB getestet, und WP Smush hat es um 4 % auf 113,9 KB komprimiert. Die Pro-Version soll höhere Komprimierungsstufen erreichen.
Andere Plugins zur Dateikomprimierung, einschließlich kostenloser Plugins, waren jedoch in der Lage, wesentlich kleinere Dateigrößen zu erreichen. Mehrere Plugins erreichten eine verlustfreie Komprimierung von über 50 %, was eine erhebliche Verbesserung darstellt.
Die vollständigen Testergebnisse finden Sie am Ende unseres Vergleichs der besten WordPress Plugins zur Bildkomprimierung.
Vorteile von WP Smush:
- Einsteigerfreundliche Benutzeroberfläche, die die Optimierung von Bildern mit wenigen Klicks ermöglicht.
- Die Massenoptimierung vieler vorhandener Bilder gleichzeitig spart Zeit und Mühe.
- Bietet eine Option zur verlustfreien Komprimierung, die die Dateigröße reduziert, ohne die Bildqualität zu beeinträchtigen.
- Lazy Loading verbessert die anfängliche Ladegeschwindigkeit der Seite, indem es das Laden von Bildern bis zur Notwendigkeit verzögert.
- Ändert die Größe von Bildern automatisch auf die richtige Größe und verhindert so, dass übergroße Bilder Ihre Website verlangsamen.
Nachteile von WP Smush:
- Die kostenlose Version hat im Vergleich zu einigen Alternativen eine begrenzte Komprimierung.
- In der kostenlosen Version werden Bilder über 5 MB nicht optimiert.
- Die Massenoptimierung verbraucht viele Ressourcen des Servers und kann Ihre Website vorübergehend verlangsamen.
WP Smush ist ein hilfreiches Plugin für Anfänger und diejenigen, die eine einfach zu bedienende Lösung mit einem großzügigen kostenlosen Plan suchen.
Wenn Sie jedoch höhere Komprimierungsstufen und erweiterte Funktionen wünschen, empfehlen wir Ihnen, alternative Plugins für die Bildkomprimierung und spezialisierte Werkzeuge für die Bildbearbeitung wie die im nächsten Abschnitt vorgestellten zu erkunden.
Die besten WP Smush-Alternativen
Mit vielen anderen Werkzeugen und WordPress Plugins können Sie Ihre Bilder mit größerer Kontrolle optimieren, um kleinere Dateigrößen und ein schnelleres Laden der Seiten zu erreichen.
Werfen wir einen kurzen Blick auf die größten Vorteile, die diese Werkzeuge gegenüber WP Smush bieten.
Alternative Plugins zur Bildoptimierung für WordPress
Wir haben die besten WP Smush-Alternativen gründlich getestet, und Sie finden einen detaillierten Vergleich in unserer Übersicht der besten WordPress Plugins zur Bildkomprimierung.
EWWW Image Optimizer kann zum Beispiel auch Ihre Bilder während des Uploads optimieren, vorhandene Bilder komprimieren, Bilder mit Verzögerung laden und vieles mehr.
Uns gefällt jedoch, dass die kostenlose Version dieses Plugins weder die Größe der Dateien, die Sie komprimieren können, noch die Komprimierungsrate begrenzt, was zu einem wesentlich schnelleren Laden der Seiten führt.

Außerdem kann es Bilder in verschiedene Dateitypen konvertieren, so dass Sie das Format wählen können, das Ihnen die beste Komprimierung bietet. Zum Beispiel sind PNG-Bilder mit vielen Farben oft kleiner, wenn sie in ein JPEG konvertiert werden.
Mehr darüber, warum wir dieses Plugin mögen, erfahren Sie in unserer Rezension zu EWWW Image Optimizer.
Optimole ist ein cloudbasiertes Plugin zur Bildkomprimierung, das einfach einzurichten ist und Ihre Bilder in Echtzeit optimiert. Die kostenlose Version ist für Websites mit bis zu 5.000 Besuchern pro Monat geeignet.
Das Plugin liefert Bilder automatisch in der idealen Größe für den Browser und die Ansicht des Benutzers und minimiert so die Zeit, die zum Herunterladen jedes Bildes benötigt wird. Da es Cloud-basiert ist, belastet die Komprimierung von Bildern die Ressourcen Ihrer Website nicht.

Optimole bietet außerdem ein integriertes CDN, Lazy Loading, Smart Cropping und ein benutzerfreundliches Dashboard. In unserer vollständigen Rezension zu Optimole erfahren Sie mehr über unsere Erfahrungen beim Testen dieser Lösung.
Imagify ist eine dritte Alternative des beliebten WP Rocket-Teams. Es passt die Größe Ihrer Bilder im Handumdrehen an und kann sie sogar in ihrer ursprünglichen Größe wiederherstellen. Es bietet verschiedene Komprimierungsstufen, einschließlich einer “aggressiven” Option, die die Dateigröße erheblich reduzieren kann.
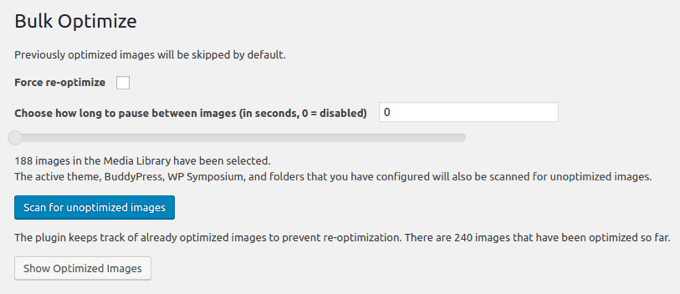
Der Bulk Optimizer des Plugins durchsucht Ihre gesamte Website mit einem einzigen Klick nach nicht optimierten Bildern. Basierend auf Ihren Einstellungen kann es dann die Größe ändern, die Bilder komprimieren oder konvertieren.

Der intelligente Komprimierungsmodus wählt automatisch die beste Komprimierungsmethode für jedes Bild, um die Dateigröße zu minimieren. Die verlustfreie Komprimierung sorgt dafür, dass die Qualität nicht merklich sinkt.
Die kostenlose Version optimiert jeden Monat bis zu 200 MB an Bildern. Wenn Sie jedoch mehr Bilder pro Monat hochladen, müssen Sie auf die Premium-Version upgraden. Mehr darüber erfahren Sie in unserer vollständigen Rezension zu Imagify.
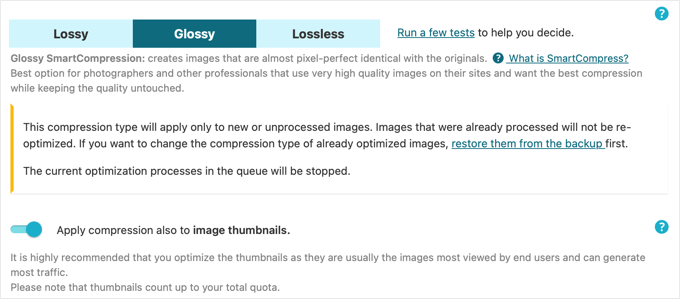
ShortPixel Image Optimizer ist bekannt für seine hervorragenden Komprimierungsraten, insbesondere bei verlustbehafteter Komprimierung, die zu spürbar kleineren Bildgrößen führt. Das Programm bietet jedoch auch einen “Glossy”-Komprimierungsmodus, der ein gutes Gleichgewicht zwischen Dateigröße und Qualität darstellt.

Mit der kostenlosen Version können Sie bis zu 100 Bilder pro Monat komprimieren, aber Sie müssen Ihre E-Mail-Adresse angeben. Um mehr Bilder zu optimieren, können Sie auf die kostenpflichtige Version upgraden.
reSmush.it komprimiert Bilder automatisch beim Upload und kann ältere Bilder in Stapeln von 1000 Dateien auf einmal optimieren. Allerdings kann es nur Bilder optimieren, die kleiner als 5 MB sind.
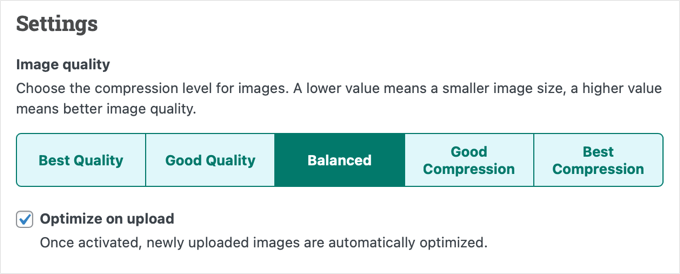
Mit den Bildeinstellungen des Plugins können Sie ganz einfach zwischen Bildern mit der besten Qualität oder der besten Komprimierung oder Bildern, die ein Gleichgewicht aus beidem erreichen, wählen.

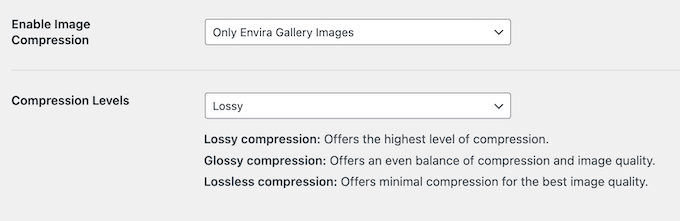
Mit Envira Gallery schließlich können Sie Ihrer Website eine WordPress-Galerie hinzufügen und verfügen über integrierte Werkzeuge zur Optimierung Ihrer Bilder, indem sie deren Dateigröße reduzieren.
Sie können die Bildkomprimierung mit nur wenigen Klicks aktivieren und den Komprimierungsgrad auf verlustbehaftet, glänzend oder verlustfrei einstellen. Die Bilder Ihrer Galerien werden dann automatisch komprimiert.

Sie können zwischen verlustbehafteter, verlustfreier und glänzender Komprimierung wählen. Bitte beachten Sie jedoch, dass die kostenlose Version von Envira Gallery die Funktion der Bildkomprimierung nicht enthält.
Wir haben alle Funktionen des Plugins gründlich getestet, und Sie können mehr darüber in unserer ausführlichen Rezension zu Envira Gallery erfahren.
Online Werkzeuge zur Bildkomprimierung
Sie brauchen kein WordPress Plugin zu installieren, um Ihre Bilder zu optimieren. Sie können auch Online-Werkzeuge verwenden, um sie zu optimieren, bevor sie auf Ihre WordPress-Website hochgeladen werden.
Bei WPBeginner verwenden wir oft TinyPNG, eine kostenlose Webanwendung, die die Größe Ihrer PNG- und JPEG-Dateien reduziert.

Laden Sie Ihre Bilder einfach per Drag-and-drop hoch, und Sie können die komprimierten Bilder über einen Download-Link herunterladen.
Das TinyPNG Team hat auch ein Plugin namens JPEG, PNG & WebP Image Compression erstellt.
Während TinyPNG eine verlustbehaftete Komprimierung verwendet, nutzt JPEGmini eine verlustfreie Komprimierung, um die Größe der Bilder zu reduzieren, ohne die wahrgenommene Qualität zu beeinträchtigen. Sie können auch die Qualität des Originalbildes mit der des komprimierten Bildes vergleichen.

Bildbearbeitungsprogramme
Schließlich kann die Desktop-Bildbearbeitungsanwendung, mit der Sie Ihre Webgrafiken erstellen, höchstwahrscheinlich auch deren Größe optimieren.
Adobe Photoshop zum Beispiel, der Industriestandard in der Bildbearbeitung, kann Bilder mit der eingebauten Option “Für Web speichern” optimieren.

Das Beste daran ist, dass Sie die Komprimierungsstufe für JPEG-Bilder oder die Anzahl der Farben in PNG-Dateien wählen können. Während Sie diese Einstellungen vornehmen, zeigt das Programm eine Vorschau des Bildes und seiner Dateigröße an.
GIMP ist eine kostenlose Alternative zu Photoshop, mit der man Bilder erstellen und mit der Option Export für das Web optimieren kann.
Bei JPEG-Dateien zum Beispiel stellen Sie die Komprimierungsstufe mit dem Slider “Qualität” ein. So können Sie die Dateigröße Ihrer Bilder verringern.

Abschließende Überlegungen
Unserer Erfahrung nach ist die Bildoptimierung am besten, wenn sie außerhalb von WordPress erfolgt. Deshalb optimiert unser Team jedes Bild, bevor es auf unsere Website hochgeladen wird.
Sie können zwar WP Smush oder eines der alternativen Plugins zur Bildkomprimierung verwenden, aber wir finden, dass Sie kleinere Dateigrößen auch mit Bildeditor-Anwendungen wie Photoshop und GIMP oder Online-Bildkomprimierungsprogrammen wie TinyPNG und JPEGmini erreichen können.
So können verschiedene Autoren das Grafik-Tool wählen, mit dem sie bereits vertraut sind. Und es gibt Ihrem Team mehr Kontrolle über den Optimierungsprozess, ohne ein WordPress Plugin installieren zu müssen, das manchmal Ihren Server belastet und Ihre Website vorübergehend verlangsamt.
Nachdem Sie Ihre Bilder komprimiert haben, können Sie die optimierten Dateien in die Mediathek von WordPress hochladen.
Expertentipp: Eine weitere Möglichkeit, die Geschwindigkeit Ihrer Website bestmöglich zu steigern, ist unser professioneller Dienst zur Optimierung der Website-Geschwindigkeit. Unser Team von WordPress-Ingenieuren erstellt einen umfassenden Bericht zur Website-Geschwindigkeit und -Leistung und nutzt diese Daten dann zur Verbesserung der Ladezeit von Seiten, der Server-Leistung und der technischen SEO.
Wir hoffen, dieser Artikel hat Ihnen geholfen, die Bedeutung der Optimierung von Bildern mit WP Smush oder einer alternativen Methode zu verstehen. Vielleicht interessieren Sie sich auch für diese Anleitungen zur Optimierung von Bildern für WordPress:
- Anfängerleitfaden für Bild-SEO – Optimieren Sie Bilder für Suchmaschinen
- Wie man Bilder für die Webleistung optimiert, ohne an Qualität zu verlieren
- Anfängerleitfaden für WordPress-Bildgrößen (+ Best Practices)
- WebP vs. PNG vs. JPEG: Das beste Bildformat für WordPress
- Die besten WordPress Plugins zur Bildkomprimierung im Vergleich
- Tolle WordPress Plugins für die Verwaltung von Bildern (aktualisiert)
- Wie man häufige Probleme mit Bildern in WordPress behebt (ultimative Anleitung)
- Der ultimative Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Madelyn
This article is from 4 years ago, can I trust this info?
WPBeginner Support
Unless we hear otherwise, you can still use WP Smush without worrying.
Admin
santosh747
Hi,
I have used wp smush.i would like to know why wp smush creates multiple file like 40 same images with different width and height for 1 image.instead of having 10 original images after smush it creates the 400 images that is lot and how come it is reducing the space.Is that common with smush.
Thanks
Mian
Hello sir i hope you are fine. i use wp smush plugin and now my website pics 200+ then i see some errors in my website. some peoples saying now you use paid version. please tell me my site have some big problem or not ? i used paid version then my site working is perfectly or not ?
WPBeginner Support
Hi Mian,
What errors do you see? Meanwhile, please take a look at our guide on how to fix common immage issues in WordPress.
Admin
Sohail Akah
Hi, Thanks for the wonderful article, your site has always been helpful …. I am in a bit of a problem here, I hope you can give me a solution.
I smushed all the images on my site, as a result, they appear broken in the google search results, I have worked really really hard to get my site and some of my images ranked in google …. but smush has turned the situation for into a nightmare, I have search everywhere on the web, but i can’t seem to find a proper solution for it …. I have read your article on Regenerating Thumbnails … but I’m not sure if that’s what I am suppose to do here. And I surely can’t bear to make another mistake.
Your articles and your site has always been a great support through out my career I’ve learnt a lot from you … please help me out in this
WPBeginner Support
Hey Sohail,
You can deactivate the plugin and try regenerating thumbnails.
Admin
SOHAIL AKAH
If there manual way to do it? because this plugin (regenerating thumbnails) doesn’t delete any existing thumbnails it only adds new ones resulting in large amounts of wasted space.
Arijit Biswas
I had used WP Smush Pro v.2.7.1 & their 2x Super Smush feature and sadly it is damn slow.. I had almost 50k images(300-400kb) each.
It was smushing at 1 image/20 sec.
garry
problem, with photoshop and other similar software, is you have to optimize all of the images manually which will eat up your whole time just to optimize images may be I’ll need to hire someone to do the job with photoshop and if you have only small site with only a few images than its doesn’t even matter if you optimize your images or not, maybe just try some plugin to fix them.
Johnny
This plugin caused a HUGE MESS on my site. NEVER download it. I have to manually upload add missing pics and repair broken links and pages. If developers of this plugin are reading this, I would like to let them know that whatever they did wrong it is costing me money and a lot of time. 1 Star for your plugin. I cancelled my wp-dev membership and am extremely disappointed.
Asma
I optimize my pictures with photoshop they looks crispy and clear on the edit post they looks perfect but once I upload them it turns blurry and not really high quality
I downloaded some plugins maybe it could work and nothing’s work
I try to verify the default zoom level of my browser (google chrome) but still doesn’t work
is there any solution?
Nikolas Broman
If you optimize with Photoshop/Gimp/outside of WP, then your resized images (large/medium/thumbnail) won’t be optimized. How can you recommend that approach?
WPBeginner Support
They will be optimized too, because the source image is smaller in size.
Admin
Nikolas Broman
I actually tested this before commenting, and the resized images are not optimized.
I downloaded the first image you see (with mountains) on jpegmini. The resolution is 5184 x 3456, the original’s size is 19.2 MB, and the optimized version is 2.9 MB (the website allows you to download both for comparison).
I uploaded them to WP and checked out the resized “large” version (1024×683 on default settings).
Both came out as 121 KB. So the size of the source image didn’t have any effect.
(Side note: Then I tried optimizing both resized images with the free JPEGmini Lite, and something interesting happened. The original, resized to 1024×683, came out as 98 KB. The already once optimized version, and then resized to 1024×683, came out as 101 KB. A small difference, but still a difference!)
Could you please test this yourself? Did I do something wrong?
You said that resized images “will be optimized too, because the source image is smaller in size”. Is that really true?
Peter
Actually, I think Nikolas is onto something here.
I have large source images (to cater for hi-dpi) at 1920x2010px that which is is 1.4 Mb. One of my custom image sizes is 1280×1340, and after uploading the source that size comes out to 380Kb. I thought that was too large, so I optimized the living daylights out of the source image in Photoshop and came up with a new source at 1920x210px that is 191Kb. After uploading the new source (under a new name to be able to tell images apart), the generated 1280×1340 is still more or less 380Kb, almost double the size of the source image even though its pixel dimensions are vastly smaller.
There is a jpeg compression filter in WP. I get the feeling that WP decompresses the source image to bitmap before generating media sizes, and unless you apply compression through the WP filter, anything else but the source image will not be compressed!
Does anyone have any thought’s on this?
Peter
edit: there is a pixel typo above: I wrote 1920x210px, but of course I mean 1920x2010px.
John Blum
I have better results using ShortPixel so far. It allows working with multiple images at once and even with big sizes such as 10mb/image.
Oliver
I use Phatch, an opensource batch image processor to optimize images outside of WordPress if I have a lot to do, if not then GIMP for the odd one here or there. Most of the time though, once a site is handed over to a client there is no control over image compression. Tools like WP Smush are a good starting point to impose some sort of sense into image uploads.
AutumnSadness
Hi
I used the plugin and it did what it says but when i look at the images sized in library in wp admin it says the plugin has reduced the image size but when i sabe the image to my computer, the size is the same (the size that was before smushing)
So wtf? it dosen’t reduce the images? or what?
Joy
Is there a plugin that will compress images already uploaded to your media library? We were using .png files for our blog posts because .jpgs looked really grainy, but it’s causing server load issues. Happy to use .jpg web compression for future media uploads but I don’t want to spend hours re-uploading re-linking compressed png files?
Allison Logan
Thanks for sharing this post it helped me in one of my assignments.
Juergen | webbeetle
I agree that image optimization should happen outside WordPress, though what bugs me is that WP creates additional image sizes without any decent compression! I upload, via FTP, the required thumbnails for my featured images, and every time mine are around 35-50% smaller in files size than the ones WordPress created… You explain! Particularly since my original file was well compressed, so no process should be able to add extra file information (data = file size) to it.
I use IrfanView, a very good and established freeware, which has an option “Save for Web” (like Photoshop) which compresses files well and strips all EXIF information – highly recommended!
Nick Jubrey
Does photoshop strip meta data from images? I’ve just started using tinypng for this feature. Photoshop works well and you can automate it which is nice. I also saw that Tinypng has a PS plugin for $50 a little step if its just just a save function built in to PS.
I would like to do a side by comparison and see what we get.
nawaf
i added wpsmush and did smushed all my images of wordpress.then it showed 9mb saved.when i ran a test some images say
They saved 200 kb.
But it is same the actual size
I mean that even after smushing the size remains same for me .but in smush options it shows it saved 200kb. Why so?
Umesh Kumar
The savings shown over there is the sum of compression for the all sizes(Large, Medium, Thumbnail or any other ) of that particular image.
So even if not the full size image is compressed, the other size for the image are probably reduced with a good amount.
MsKatrina
My question is how do we optimize affiliate link images (ie, Amazon)?
Scott Hartley
You would have to download the image locally and replace the URL with that image. Or you can attempt to load the image with lazy load to improve performance.
Alan Marsden
This is something I’m still working on. Thankfully it’s early days for the blog so not many images to deal with. I’m using Pixelmator for Mac which has the “save for web” feature. You can also manually adjust the setting. Works great with no discernible loss of quality.
Karen
EWW Image Optimizer is FANTASTIC.
Jer
What are your thoughts about Fireworks? I’ve been using it for years and am very happy with the results. Of course, since Adobe bought it…
Nicole
Thank you for this info. I have been trying to figure out images with my blog and it is not going well (total newbie here). When I upload them to my media and add them to a post, they automatically get added to my post very, very small. Much smaller than the original. Then I try to make them bigger by resizing within the post and the images lose quality and look really bad! I am thinking this didn’t happen with some of my earliest posts. I switched themes. Could that have something to do with it? Is one of the above solutions (Smush or the alternatives) what I need to fix this?
WPBeginner Support
When uploading images WordPress shows you the option to select a size for the image you want to insert. You can change that to large, original, medium sizes.
Admin
Morgan Madej
I always look out for your WP Beginner articles and catalogue the links for future refernce. Thank you for this review, much appreciated.
I have been using http://webresizer.com/resizer/ recently. It is able to reduce my images by upto 77% while halving the pixels by roughly 50%
There are other options that I have not used yet. It appears to be free to use online so it can be a quickly accessible tool.
I do not know the owner, nor am I an affiliate.
Nick
What about the plugin ‘Resize Image After Upload’?
WPBeginner Support
We haven’t tried it.
Admin
Peter Gierak
https://tinypng.com/developers
This is my favourite tool für compressing images.
There is also a WordPress plugin.