Wenn Sie Fotograf, Künstler oder Autor von Inhalten sind, dann machen Sie sich wahrscheinlich Sorgen, dass Ihre Bilder gestohlen werden. Es ist zwar schwierig, den Bilddiebstahl vollständig zu unterbinden, aber Sie können es den Leuten erschweren, Bilder von Ihrer Website zu stehlen.
Durch Hinzufügen einer Funktion “Kein Rechtsklick” zu Ihren WordPress-Bildern können Sie verhindern, dass Besucher Ihre Inhalte ohne Berechtigung herunterladen oder kopieren. Mit diesem einfachen Schritt können Sie Ihre kreative Arbeit schützen und Ihre visuellen Inhalte sicher halten.
In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Bilder und -Galerien ganz einfach ohne Rechtsklick hinzufügen können.

Warum kein Rechtsklick auf WordPress-Bilder hinzufügen?
Das Internet hat es einfacher gemacht, Ihre Arbeit mit der Welt zu teilen, aber es hat es auch leichter gemacht, Ihre Bilder zu stehlen.
Diese Leute könnten Ihre Inhalte nutzen, um für Betrug oder betrügerische Produkte zu werben. Sie könnten sogar Ihre digitalen Kunstwerke und Grafiken online verkaufen und so Geld mit Ihrer harten Arbeit verdienen, während Sie nichts verdienen.
Wenn Sie ein Online-Influencer sind oder eine große Fangemeinde in den sozialen Medien haben, könnten andere sogar Ihre Fotos stehlen und sich online als Sie ausgeben. Sie könnten zum Beispiel vorgeben, dass Sie ihr Affiliate-Marketing-Partner sind.
Selbst wenn Sie nur einen WordPress-Blog schreiben, können Menschen Ihre persönlichen Fotos als Teil von Online-Betrügereien wie gefälschten Anzeigen oder Rezensionen verwenden.
Betrüger könnten sogar den Inhalt und die Bilder Ihres WordPress-Blogs abgreifen und auf anderen Websites neu veröffentlichen. Diese doppelten Inhalte können Ihrer WordPress-SEO schaden.
Es gibt zwar keine Lösung, die den Diebstahl von geistigem Eigentum und Bildern vollständig verhindern kann, aber Sie können Ihre Website zu einem weniger attraktiven Ziel machen.
Sehen wir uns also an, wie Sie WordPress-Bilder und -Galerien ohne Rechtsklick hinzufügen können. Verwenden Sie einfach die Quick-Links unten, um direkt zu der gewünschten Methode zu springen:
Methode 1. So fügen Sie allen Ihren WordPress-Bildern keinen Rechtsklick hinzu
Der einfachste Weg, Ihre Bilder zu schützen, ist die Verwendung von No Right Click Images. Mit diesem kostenlosen Plugin können Sie den Rechtsklick nur für Bilder deaktivieren, so dass Nutzer weiterhin mit der rechten Maustaste auf Ihre anderen Inhalte einschließlich Links klicken können.
Sie können den Rechtsklick auch aktivieren und deaktivieren, je nachdem, ob der Besucher in seinem Konto angemeldet ist. Dies ist ideal, wenn Sie eine WordPress Website betreiben, die nur für Abonnenten bestimmt ist, oder eine andere Art von Website für Mitglieder.
Zunächst müssen Sie das No Right Click Images-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung für Anfänger zur Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie zu Einstellungen ” Keine Rechtsklick-Bilder, um die Plugin-Einstellungen zu konfigurieren.

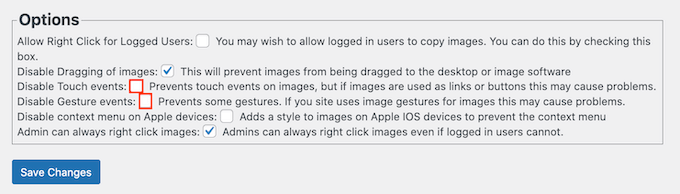
Die Standardoptionen sollten für die meisten Benutzer ausreichen, aber es lohnt sich dennoch zu prüfen, ob Sie Änderungen vornehmen müssen. Diese Einstellungen können Ihnen insbesondere dabei helfen, Schlupflöcher zu schließen, die Benutzer nutzen könnten, um den Schutz vor Rechtsklicks zu umgehen.
Standardmäßig deaktiviert das Plugin das Ziehen von Bildern, so dass Benutzer ein Bild nicht durch Ziehen auf den Desktop oder einen anderen Tab kopieren können. Aus diesem Grund empfehlen wir, die Option “Disable Dragging of images” immer aktiviert zu lassen.
Keine Rechtsklick-Bilder” deaktiviert auch Berührungs- und Gestenereignisse, die das Stehlen von Bildern auf Geräten, die diese Art von Aktionen verwenden, wie z. B. Smartphones, verhindern können.
Dies kann jedoch zu Problemen führen, wenn Sie Bilder als Links oder Schaltflächen verwenden. Es wird auch nicht empfohlen, wenn Sie interaktive Grafiken haben, wie z. B. Vorher-Nachher-Bilder.
Wenn Sie Probleme haben, können Sie die Unterstützung für Berührungsereignisse und Gesten aktivieren, indem Sie die folgenden Kontrollkästchen deaktivieren: “Berührungsereignisse deaktivieren” und “Gestenereignisse deaktivieren”.

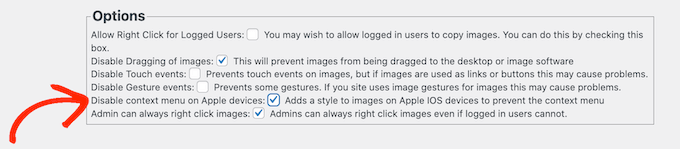
Standardmäßig können Besucher auf Apple-Geräten weiterhin ein Kontextmenü öffnen und Ihre Bilder speichern.
Allerdings sollten Sie das Kontrollkästchen neben “Kontextmenü auf Apple-Geräten deaktivieren” aktivieren.

Wenn Sie mit der Einrichtung des Plugins zufrieden sind, vergessen Sie nicht, auf “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Sie können sich nun von Ihrem WordPress-Administratorkonto abmelden und Ihre Website besuchen. Klicken Sie dann einfach auf ein beliebiges Bild, um zu sehen, ob die Rechtsklick-Option des Plugins funktioniert.
Methode 2. Wie man keinen Rechtsklick zu Bildergalerien hinzufügt
Wenn Sie einzelne Bilder auf Ihrer gesamten Website schützen möchten, ist die erste Methode eine gute Wahl. Manchmal möchten Sie jedoch vielleicht eine Bildergalerie in WordPress erstellen und dann den Rechtsklick für die gesamte Galerie deaktivieren.
Sie könnten zum Beispiel ein Fotoportfolio erstellen oder Ihre beliebtesten Produkte in einem schönen Galerie-Layout präsentieren.
Hier kommt die Envira-Galerie ins Spiel.
Es ist das beste Plugin zum Schutz von Inhalten für Bilder und wird mit einem Schutz-Addon geliefert, das die Rechtsklick-Funktionalität für alle Galerien, die Sie mit dem Plugin erstellen, deaktiviert.

Als Erstes müssen Sie das Envira Gallery Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
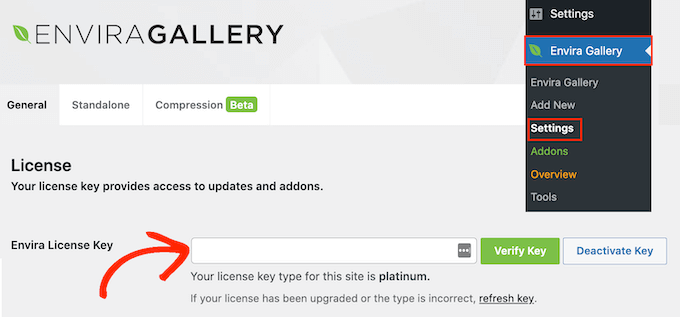
Gehen Sie nach der Aktivierung auf die Seite Envira Gallery ” Einstellungen in der WordPress-Admin-Seitenleiste und geben Sie Ihren Lizenzschlüssel ein.

Sie finden diese Informationen unter Ihrem Konto auf der Envira Gallery Website.
Klicken Sie anschließend auf “Schlüssel überprüfen”.
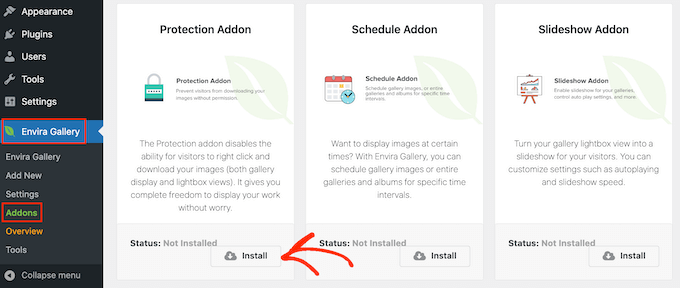
Gehen Sie dann auf die Seite Envira Gallery ” Addons. Suchen Sie hier das Addon Protection und klicken Sie auf die Schaltfläche “Installieren”.

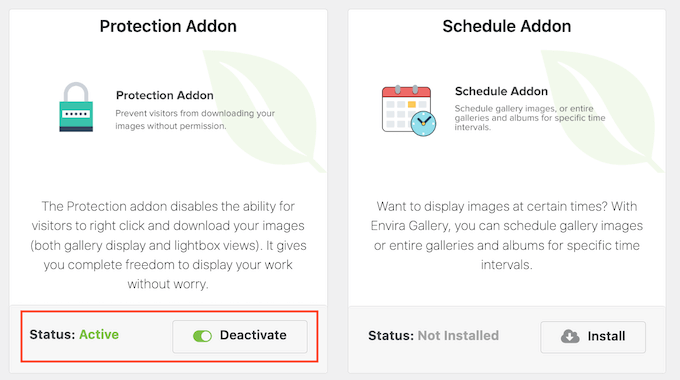
Wenn Sie den Schieberegler “Inaktiv” sehen, klicken Sie ihn an, damit er stattdessen “Aktiv” anzeigt.
Danach können Sie mit der Erstellung von geschützten Bildergalerien beginnen.

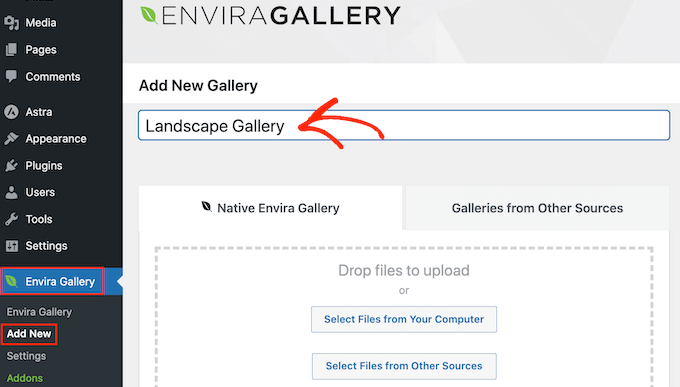
Gehen Sie dazu auf die Seite Envira Gallery ” Add New und geben Sie einen Namen für Ihre Galerie ein.
Dies ist nur als Referenz gedacht, Sie können also alles verwenden, was Ihnen hilft, die Galerie in Ihrem WordPress-Dashboard zu identifizieren.

Jetzt können Sie der Galerie Bilder hinzufügen. Sie können auf “Dateien von Ihrem Computer auswählen” oder “Dateien aus anderen Quellen auswählen” klicken und dann Bilder aus der WordPress-Mediathek auswählen.
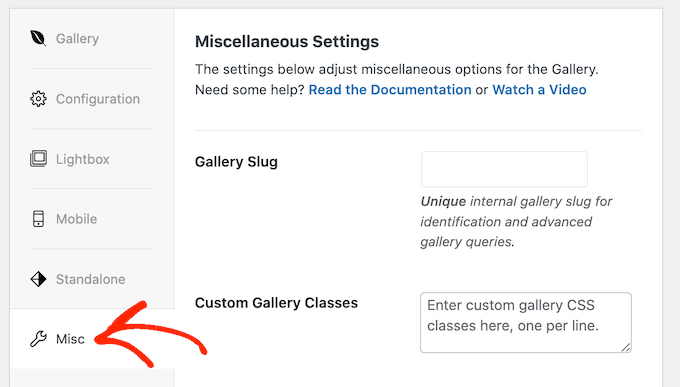
Blättern Sie dann zum Abschnitt “Derzeit in Ihrer Galerie” und klicken Sie auf die Registerkarte “Verschiedenes”.

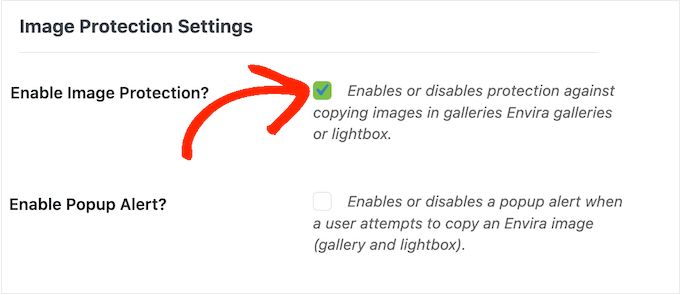
Aktivieren Sie unter “Bildschutzeinstellungen” das Kästchen neben “Bildschutz aktivieren”.
Dies deaktiviert die Rechtsklick-Aktion für alle Ihre Envira-Galerien.

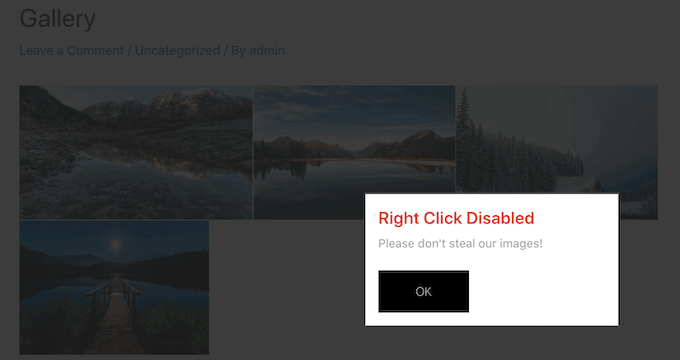
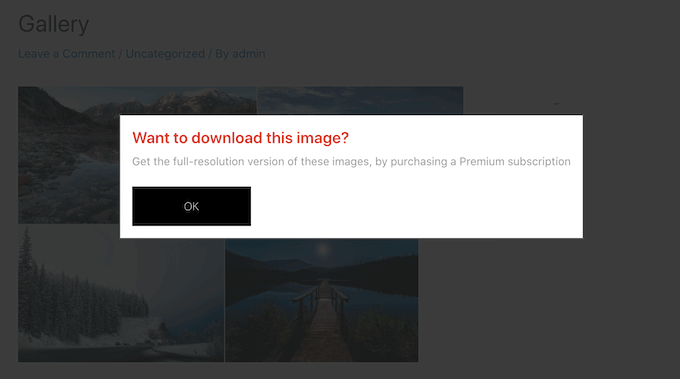
Wenn ein Besucher versucht, mit der rechten Maustaste auf eine Galerie zu klicken, möchten Sie vielleicht ein Popup-Fenster auf Ihrer WordPress-Website anzeigen. Zum Beispiel könnten Sie diese Person darauf hinweisen, dass Ihre Bilder urheberrechtlich geschützt sind und ohne Ihre Berechtigung nicht heruntergeladen werden können.
Wenn Sie Ihre digitalen Kunstwerke oder Fotos verkaufen, können Sie das Popup sogar nutzen, um mehr Verkäufe in Ihrem Online-Shop zu erzielen.

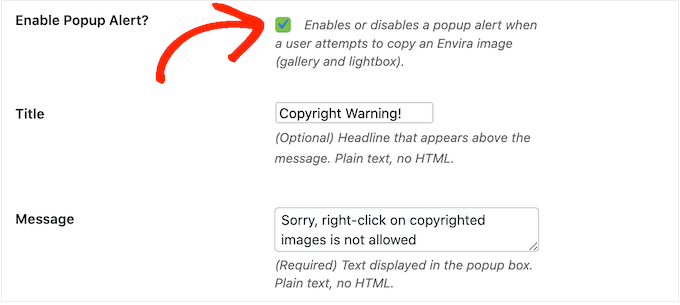
Um ein Popup zu erstellen, markieren Sie das Kästchen neben “Popup-Warnung aktivieren”.
Sie können dann einen Titel und eine Nachricht eingeben.

Standardmäßig klicken die Besucher auf die Schaltfläche “OK”, um das Popup-Fenster zu schließen.
Sie können “OK” durch Ihre eigene Nachricht ersetzen, indem Sie sie in das Feld “Schaltflächentext” eingeben.

Wenn Sie mit der Einrichtung der Galerie zufrieden sind, klicken Sie auf “Veröffentlichen”, um Ihre Einstellungen zu speichern.
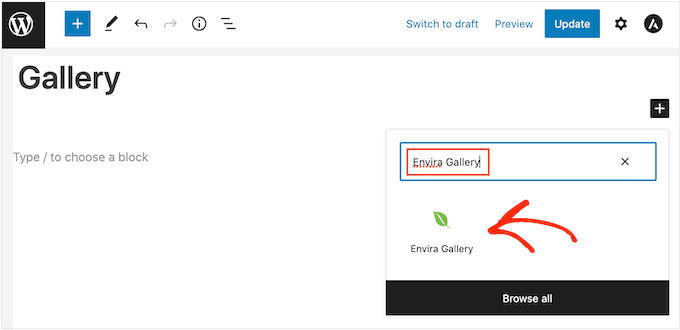
Um die Galerie zu Ihrer Website hinzuzufügen, bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie die Bilder zeigen möchten, und klicken Sie dann auf das “+”-Symbol.
Geben Sie in das Popup-Fenster “Envira Gallery” ein und klicken Sie auf den rechten Block, wenn er erscheint.

Dies fügt den Envira-Galerie-Block in den WordPress-Inhaltseditor ein.
Sie können nun das Dropdown-Menü öffnen und die gerade erstellte Galerie auswählen.

Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie entweder auf “Veröffentlichen” oder “Aktualisieren”, um die geschützte Galerie zu aktivieren.
Vor- und Nachteile der Deaktivierung des Rechtsklicks auf WordPress-Bilder
Durch die Deaktivierung der Rechtsklick-Aktion wird es für andere schwieriger, Ihre Bilder zu stehlen. Außerdem werden die Nutzer daran erinnert, dass sie Bilddateien nicht einfach ohne die Erlaubnis des Eigentümers speichern können.
Manchmal reicht das schon aus, um andere davon abzuhalten, Ihre Fotos zu stehlen. Dies gilt insbesondere für Betrüger, die nach einfachen Möglichkeiten suchen, so viele Bilder wie möglich herunterzuladen. Es kann auch echte Besucher abschrecken, die davon ausgehen, dass sie jeden Online-Inhalt herunterladen und verwenden können.
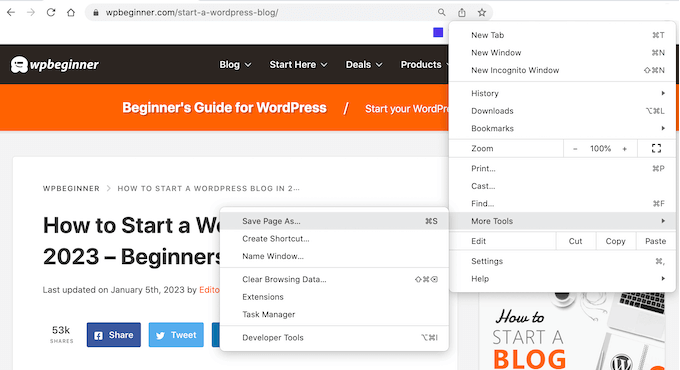
Es gibt jedoch immer noch Möglichkeiten, den Rechtsklickschutz einer Website zu umgehen. Benutzer können zum Beispiel immer noch eine ganze Seite herunterladen.

Dadurch wird der Inhalt der Seite in eine Datei kopiert, einschließlich aller Bilder.
Die Benutzer können sogar die Quellansicht oder das Inspektionstool ihres Browsers verwenden, um direkt auf eine Bilddatei zuzugreifen, ohne mit der rechten Maustaste zu klicken.

Daher reicht die Deaktivierung der rechten Maustaste möglicherweise nicht aus, um Ihre Bilder zu schützen.
Andererseits haben manche Besucher vielleicht einen echten Grund, warum sie Ihre Bilder herunterladen müssen. Zum Beispiel möchten sie Ihre Arbeit mit einem potenziellen zukünftigen Kunden teilen oder sie in den sozialen Medien veröffentlichen.
Vielleicht erlauben Sie sogar die Wiederverwendung Ihrer Bilder auf bestimmte Weise, z. B. die Verwendung Ihrer digitalen Kunstwerke auf einer gemeinnützigen Website. In diesem Fall kann die Deaktivierung der Rechtsklickfunktion echte Nutzer davon abhalten, auf Ihre Bilder zuzugreifen, was für die Besucher eine schlechte Erfahrung ist.
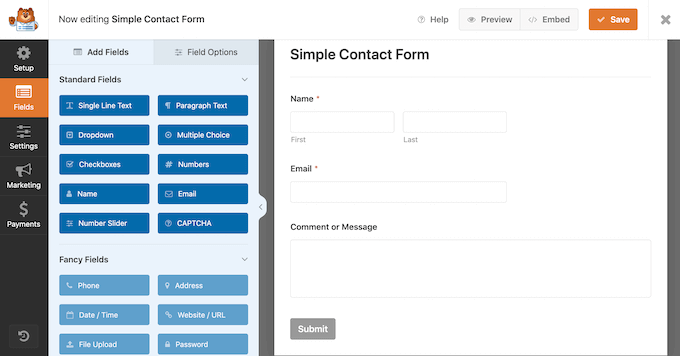
Wenn Sie No-Right-Click in Ihre Website einbauen, empfehlen wir, den Besuchern eine einfache Möglichkeit zu geben, Zugang zu Ihren Bildern zu beantragen. Sie können dies tun, indem Sie ein Kontaktformular in WordPress mit einem Plugin wie WPForms hinzufügen.

Wenn Besucher sofortigen Zugang zu Ihren Bildern benötigen, können Sie auch einen Live-Chat auf Ihrer Website einrichten. Auf diese Weise können die Besucher ihre Anfragen senden und erhalten in Echtzeit eine Antwort, was eine großartige Benutzererfahrung ist.
Alternative Wege zur Verhinderung von Bilddiebstahl auf Ihrer Website
Wenn es um den Schutz Ihrer Bilder geht, ist die Deaktivierung der rechten Maustaste ein guter erster Schritt. Wenn Sie Diebe jedoch wirklich aufhalten wollen, empfehlen wir Ihnen, einige zusätzliche Maßnahmen zu ergreifen.
Aus diesem Grund finden Sie hier einige zusätzliche Möglichkeiten, um das Herunterladen, die Wiederverwendung und den Verkauf von Bildern ohne Ihre Zustimmung zu verhindern.
1. Fügen Sie einen Copyright-Hinweis unter Ihren Bildern ein
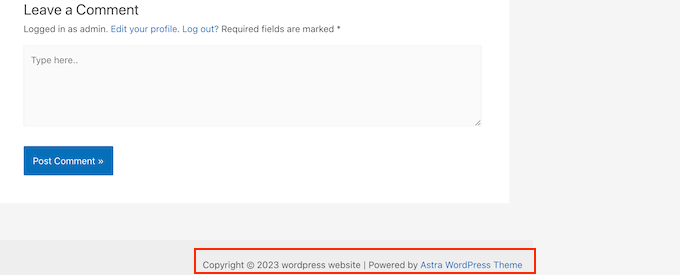
Wenn Sie dies noch nicht getan haben, sollten Sie einen Copyright-Hinweis auf Ihrer Website einfügen. Wir empfehlen, ein dynamisches Copyright-Datum in den WordPress Footer einzufügen, damit es auf jeder Seite erscheint und immer das aktuelle Datum anzeigt.

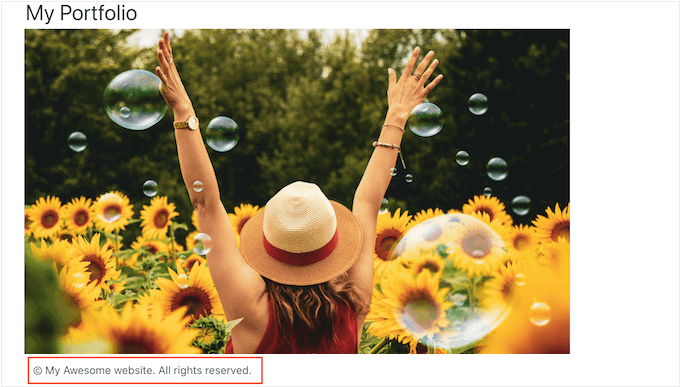
Das ist ein guter Anfang, aber es ist auch eine gute Idee, einen Copyright-Hinweis im Klartext unter jedes Bild zu setzen. Dies schreckt andere davon ab, Ihre Fotos zu stehlen, ohne das Aussehen des Bildes auf Ihrer Website zu beeinträchtigen.
Manche Besucher gehen einfach davon aus, dass sie alle Bilder, die sie online sehen, herunterladen und weiterverwenden können. Durch Hinzufügen eines Urheberrechtshinweises können Sie jede Verwirrung ausräumen und verhindern, dass Menschen diesen unschuldigen Fehler begehen.

2. Wasserzeichen zu Ihren Bildern hinzufügen
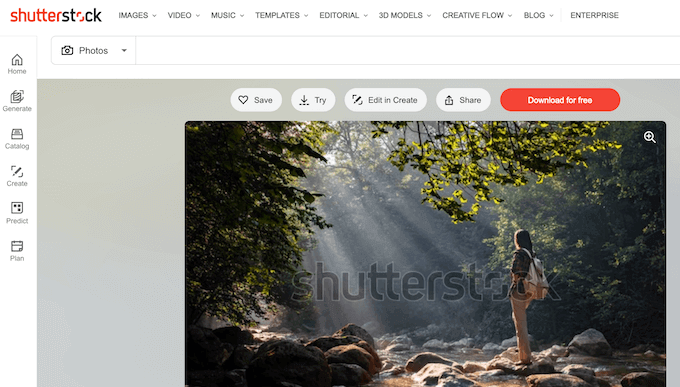
Eine weitere Möglichkeit ist das Hinzufügen eines Wasserzeichens zu Ihren Bildern. Dies eignet sich hervorragend für Stock-Fotografie-Websites, bei denen die Besucher ein Wasserzeichen erwarten, Ihre Bilder aber möglicherweise nicht optimal aussehen.

Dies kann für einige Websites ein Problem darstellen, insbesondere wenn Sie ein Fotograf oder ein digitaler Künstler sind, der für seine Arbeit wirbt.
Aus diesem Grund empfehlen wir Ihnen, Ihre Wasserzeichen sorgfältig zu platzieren, damit sie andere davon abhalten, das Bild zu stehlen, ohne das Aussehen des Bildes auf Ihrer Website zu beeinträchtigen.
Um ein Wasserzeichen hinzuzufügen, können Sie Envira Gallery verwenden, das beste WordPress-Galerie-Plugin auf dem Markt.
Weitere Informationen finden Sie in unserer Anleitung zum automatischen Hinzufügen von Wasserzeichen zu Bildern.
3. Automatische Benachrichtigung über Inhaltsdiebstahl einrichten
Manchmal erwähnen Websites Ihren Unternehmens- oder Markennamen neben den gestohlenen Bildern, vor allem, wenn sie eine ganze Seite von Ihrer Website kopiert haben.
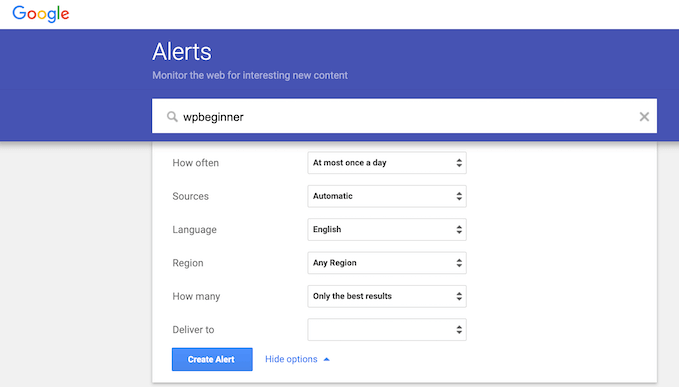
Aus diesem Grund ist es eine gute Idee, Benachrichtigungen über Markennamen mit einem Dienst wie Google Alerts einzurichten. Gehen Sie einfach auf die Seite von Google Alerts und geben Sie den Namen Ihrer Website, Marke, Produkte oder einen anderen wichtigen Text ein.
Wenn Sie einen bestimmten Satz oder eine Aufforderung zum Handeln in jeden Beitrag einfügen, können Sie diesen auch in Google Alerts eingeben.

Verwenden Sie anschließend die Dropdown-Menüs, um den Alarm zu konfigurieren, und geben Sie die E-Mail-Adresse ein, an die Sie die Benachrichtigungen senden möchten.
Wenn Sie mit der Einrichtung der Meldung zufrieden sind, klicken Sie auf “Meldung erstellen”.
Jetzt erhalten Sie eine E-Mail, die Sie darüber informiert, wenn jemand Ihre Inhalte ausliest und veröffentlicht.
4. Umgekehrte Bildsuche mit Google
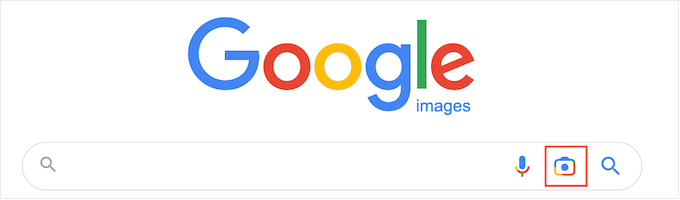
Sie können die Google-Bildersuche verwenden, um alle Orte zu finden, an denen ein bestimmtes Bild online verwendet wird. Gehen Sie einfach auf die Seite von Google Images und klicken Sie auf das kleine Kamerasymbol.

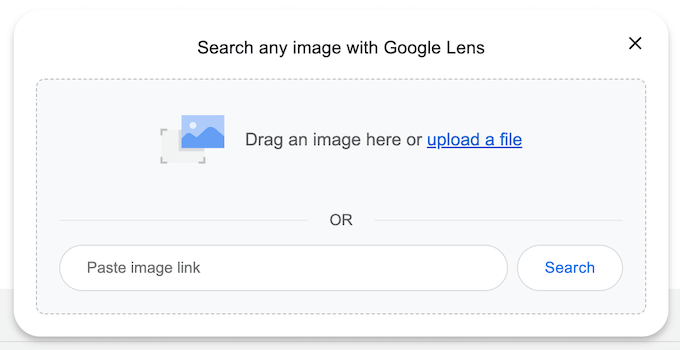
Dadurch wird ein Abschnitt hinzugefügt, in den Sie einen direkten Link zu dem Bild einfügen oder eine Kopie von Ihrem Computer hochladen können.
Klicken Sie anschließend auf “Suchen”.

Google zeigt nun alle Bilder an, die Ihrem Bild ähnlich sind. Wenn Sie das genaue Bild auf einer anderen Website finden, können Sie sich durchklicken, um zu sehen, wie das Bild verwendet wird.
Wenn Sie viele Fotos haben, kann es viel Zeit und Mühe kosten, jedes einzelne manuell zu überprüfen. Google Reverse Image ist jedoch eine gute Möglichkeit, Websites zu finden, die Ihre Bilder wiederverwenden.
Alternativ können Sie auch einen fortschrittlichen Bildumkehrdienst wie Pixsy verwenden.
5. Kontaktieren Sie den Hoster oder Registrator der Website
Wenn jemand Ihre Bilder gestohlen und erneut veröffentlicht hat, empfehlen wir, diese Person zu kontaktieren. Es besteht die Möglichkeit, dass sie sich nicht bewusst sind, dass sie urheberrechtlich geschützte Bilder illegal verwenden.
Wenn es sich jedoch um eine Spam-Website handelt, werden Sie möglicherweise Schwierigkeiten haben, Kontaktinformationen zu finden. Stattdessen können Sie das IsItWP-Lookup-Tool verwenden, um herauszufinden, wo die Domäne und die Website gehostet werden.

Das Tool ruft alle verfügbaren Informationen ab, einschließlich des Webhosting-Unternehmens.
Das Stehlen von Inhalten ist eine illegale Aktivität, und die meisten Webhosting-Unternehmen wollen keine Websites hosten, die gegen das Gesetz verstoßen. Aus diesem Grund können Sie sich direkt an den Hoster und die Registrierungsstelle wenden und versuchen, die Website entfernen zu lassen.
Die meisten seriösen Webhosting-Unternehmen nehmen DMCA-Beschwerden (Digital Millennium Copyright Act) ernst, so dass diese Methode in der Regel zu guten Ergebnissen führt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, WordPress-Bilder ohne Rechtsklick hinzuzufügen. Vielleicht möchten Sie auch unsere Anleitung zum Deaktivieren von Seiten mit Anhängen in WordPress lesen oder unsere Expertenauswahl der besten WordPress Plugins für Hervorgehobene Bilder ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
I appreciate this post.
Also, can user perform a screenshot on the image and crop it. If it’s possible, so I would not need to protect it in this way.
I accept adding a watermark and put copyright notice below the images, this is the best way to me as the user will be promoting your brand when he used or share your image accross the media.
thanks.
Jiří Vaněk
I’ve also been thinking about how to protect my images on the website, and perhaps the best solution is a watermark. Despite disabling the right-click, people still take screenshots or find other ways to bypass that.
WPBeginner Support
That is also a viable option
Admin
Else
Can’t wait to try it!
@Ryan above, so I guess that means you are one of the ones who takes images? Who cares if it ANNOYS people?
Comics are my job, and the more ways to stop them, the better. Most people are lazy, and won’t go further when they can’t right click. This includes teachers & students, about half my traffic, because they want to steal everything and pay for nothing.
My answer to why big blogs don’t use this: because they ignore copyright & fair use. They SHOULD use this.
Can I ask how to do what Paresh suggested, add a transparent png to the image?
Paresh Khatri
There is another way to make it harder for the users to download images from your site similar to Flickr…. Put transparent png or gif images and you are done
Put transparent png or gif images and you are done
Ryan Lee Ball
I’ve never liked the idea of disabling browser functionality – it annoys people. If someone really want to download your photos they will – either via a browser plugin, Google image search or screen grabs. You can’t stop it.
Keith Davis
Hi Guys
Thanks for the heads up on a useful plugin.
I’m not bothered about people stealing my images, but what about hot linking?
How about a post on that?
Editorial Staff
Hotlinking is a huge topic. It requires proper .htaccess rules otherwise you end up screwing up your site.
Admin
Keith Davis
Too true… I did mess with my .htaccess some time ago and caused a few problems.
Had to give up eventually and restore the old .htaccess.
Are you guys doing a post on the comment system you have set up?
I like the look and the idea of integrating twitter and facebook.
Editorial Staff
Oh, not sure if you had a look at our Blueprint section. Everything that we have on the site is covered there.
https://www.wpbeginner.com/blueprint/
There is one called “Comments”. That will show you how
Keith Davis
Found it gents – many thanks.
Nino Blasco
Yes, you’re right hotlinking is really a problem.
Possible that on wordpress there is still a solution?
Well, word to the experts.
Editorial Staff
Hotlinking solutions are mostly server ended rather than platform based. You have to block server requests using .htaccess file. Then when you factor in CDN, it gets even more complex. So many scenario’s its hard to cover them.
Admin
Ahmad Awais
Using this plugin can increase the pageload time I guess?
Other question is why don’t most of the big blogs don’t use such stuff?
Editorial Staff
The load time increase would not be significant. This is pretty annoying that is why most big blogs dont’ use it. The only reason we wrote it about was because a user asked for it.
Admin
Ahmad Awais
Can I get information on how the Share & Comment bar slides on your single.php
Editorial Staff
Just one of the many custom codes that we haven’t gotten around to sharing yet. The main reason why we don’t share this type of information is because it involves more CSS than anything else. People are very un-original. If we post a CSS code, they will implement it as-is. This causes hundreds of sites to look the exact same. Hope you understand.
Ahmad Awais
That is quite a good one.Well it looks great.
Pardeep
Nice plugin sir thanx
Ankur
Good option but easy to crack. Simple way is to use your site logo or watermark so that it cannot be reused, even if it does, you get the publicity.