Die visuelle Bearbeitung hat die Art und Weise, wie wir Widgets erstellen, verändert.
Was früher individuellen Code erforderte, kann jetzt mit wenigen Klicks erledigt werden, wodurch die Erstellung von Widgets für jedermann zugänglich wird.
Der visuelle Editor in WordPress ist immer leistungsfähiger geworden, insbesondere mit den neuesten Updates für den Block-Editor. Ganz gleich, ob Sie Ihre Seitenleiste, den Footer oder einen beliebigen Widget-Bereich anpassen, Sie können jetzt wunderschöne, funktionale Widgets erstellen, ohne eine einzige Zeile Code anfassen zu müssen.
In dieser Anleitung zeigen wir Ihnen genau, wie Sie mit dem visuellen Editor Widgets für Ihre WordPress Website erstellen können.

Warum den visuellen Editor zum Erstellen von Widgets in WordPress verwenden?
Mit Widgets können Sie umfangreiche Inhalte außerhalb der Hauptseite und des Bereichs für Beiträge hinzufügen. Jedes WordPress-Theme ist anders, aber in der Regel können Sie Widgets in Bereichen wie dem Footer, Header und der Seitenleiste hinzufügen.
Viele Websites nutzen diese Bereiche, um einen Abschnitt mit Informationen zu zeigen, ihre beliebtesten Beiträge anzuzeigen, ein Anmeldeformular für den E-Mail-Newsletter einzufügen und vieles mehr.
WordPress ermöglicht es Ihnen, eine breite Palette von Blöcken zu jedem widgetfähigen Bereich hinzuzufügen, und viele WordPress-Plugins fügen auch ihre eigenen Blöcke hinzu.
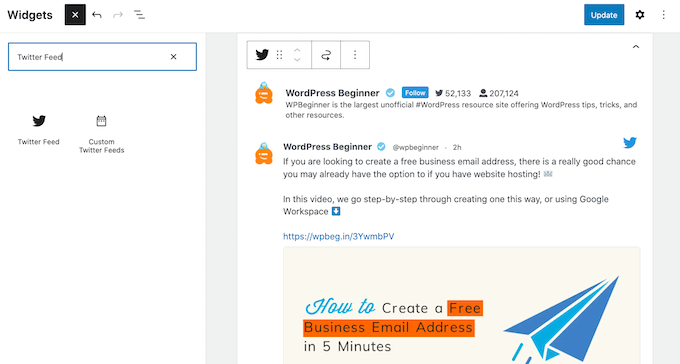
Wenn Sie z. B. Smash Balloon Twitter Feed verwenden, können Sie die letzten Tweets mit dem Twitter Feed-Block des Plugins in jeden Widget-fähigen Bereich einbetten.

Manchmal möchten Sie jedoch ein benutzerdefiniertes Widget erstellen, das Ihren Besuchern umfangreiche Multimedia-Inhalte zeigt. Sie können zum Beispiel Ihr Autorenfoto hochladen und es dann verwenden, um ein Autoren-Bio-Widget mit Links zu Ihren verschiedenen Social-Media-Profilen zu erstellen.
Sehen wir uns also an, wie Sie einen visuellen Editor verwenden können, um benutzerdefinierte Widgets in WordPress zu erstellen. Verwenden Sie einfach die Links unten, um zu der Methode zu gelangen, die für Ihr Theme geeignet ist:
Methode 1: Verwendung des Widgets Options Plugin (funktioniert mit allen WordPress-Themes)
Der einfachste Weg, ein individuelles Widget zu erstellen, ist die Verwendung des Plugins Widget Options.
Es fügt dem visuellen Standard-Widget-Editor von WordPress viele zusätzliche Einstellungen hinzu, darunter die Möglichkeit, je nach Rolle des Benutzers unterschiedliche Widgets anzuzeigen, WordPress-Widgets auf mobilen Geräten auszublenden und vieles mehr.
Es fügt auch ein Text-Widget hinzu, das Sie mit Ihren eigenen Links, Bildern, Formatierungen und vielem mehr anpassen können. So können Sie ein benutzerdefiniertes Widget erstellen, ohne Code schreiben zu müssen.
Zunächst müssen Sie das Plugin Widget Options installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
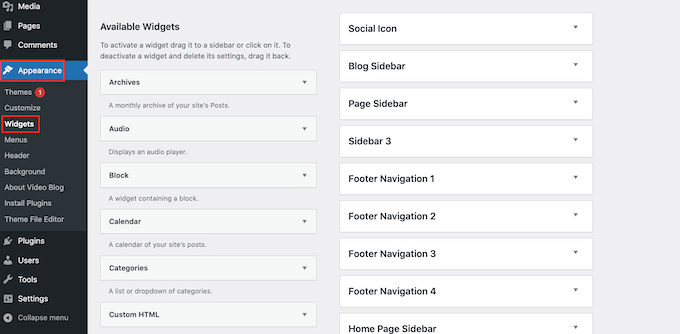
Gehen Sie nach der Aktivierung auf die Seite Erscheinungsbild ” Widgets in Ihrem WordPress-Dashboard.

Sie sehen nun eine Liste aller Widget-fähigen Bereiche in Ihrem WordPress Theme. Die Optionen, die Sie sehen, können je nach Ihrem Theme variieren.
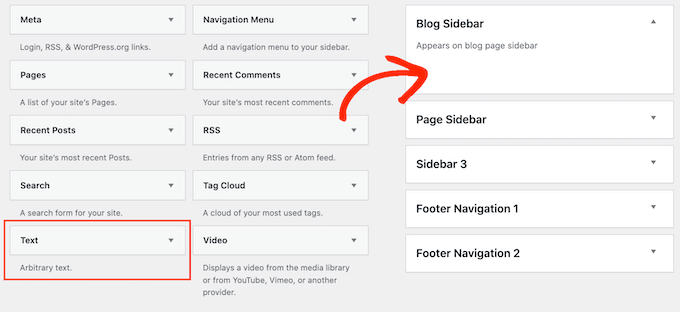
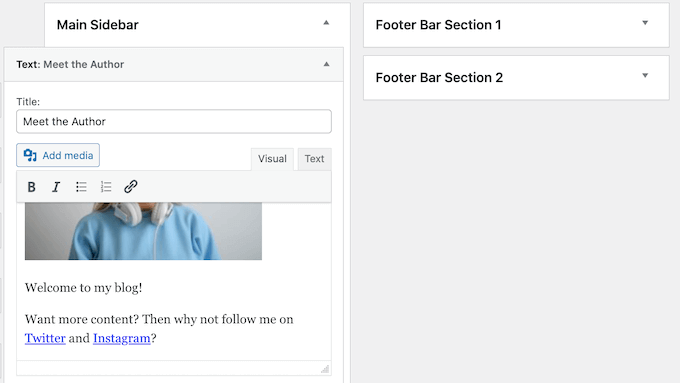
Sie sehen auch alle Widgets, die Sie Ihrer Website hinzufügen können. Für diese Anleitung werden wir das Text-Widget verwenden. Ziehen Sie es einfach per Drag & Drop in einen beliebigen Bereich, der für Widgets geeignet ist.

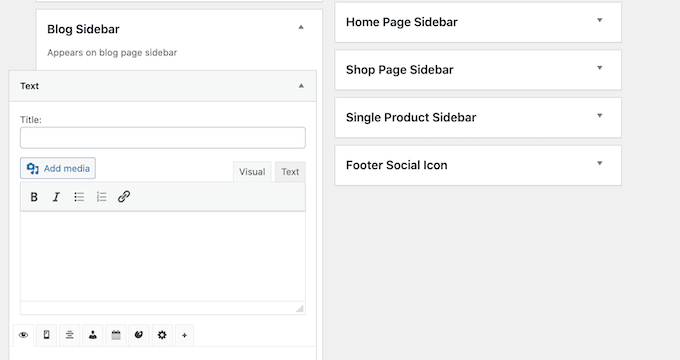
Es erscheint nun ein kleines Popup-Fenster.
Bei diesem Popup handelt es sich im Wesentlichen um einen Mini-Seiten- oder Beitragseditor, der Ihnen also bekannt vorkommen sollte.

Zu Beginn können Sie einen Titel eingeben, der über dem Widget erscheint.
Danach können Sie Text direkt in den kleinen Editor eingeben, Links und Bilder hinzufügen, die Formatierung ändern, Aufzählungspunkte und nummerierte Listen hinzufügen und vieles mehr.

Sie können Widgets auch auf bestimmten WordPress-Seiten ein- oder ausblenden und dem WordPress-Widget eigene Stile hinzufügen.
Wenn Sie mit der Einrichtung des Widgets zufrieden sind, klicken Sie auf den Link “Fertig”, um die Einstellungen zu speichern.
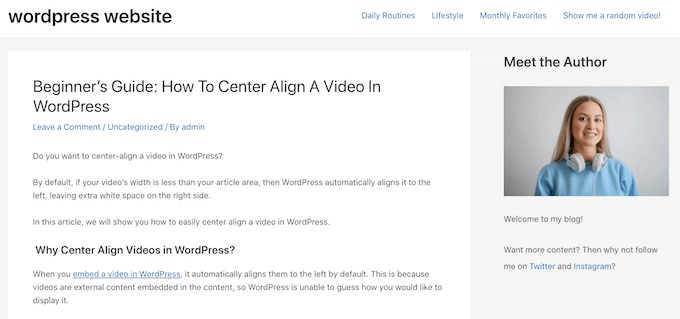
Wenn Sie jetzt Ihre Website besuchen, sehen Sie das neue Rich-Text-Widget live.

Wenn Sie es vorziehen, dann können Sie ein benutzerdefiniertes Widget visuell mit dem WordPress Customizer erstellen.
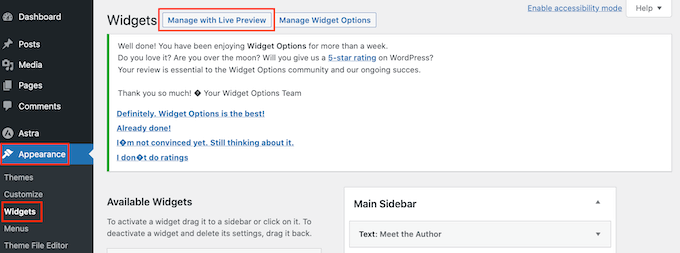
Gehen Sie einfach auf Erscheinungsbild ” Widgets, aber klicken Sie diesmal auf “Mit Live-Vorschau verwalten”.

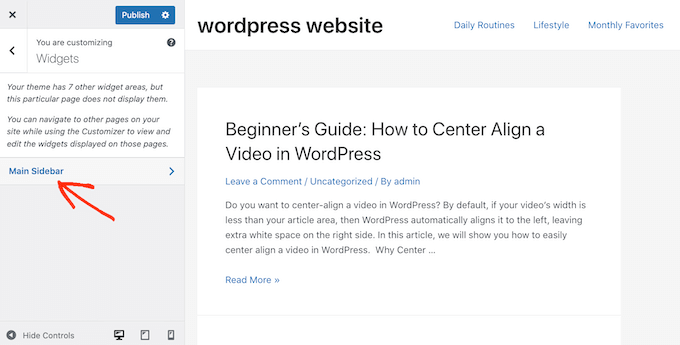
Dadurch wird der Customizer mit den bereits ausgewählten Widget-Einstellungen geöffnet.
Sie können nun auf den Bereich klicken, in dem Sie das benutzerdefinierte Widget hinzufügen möchten.

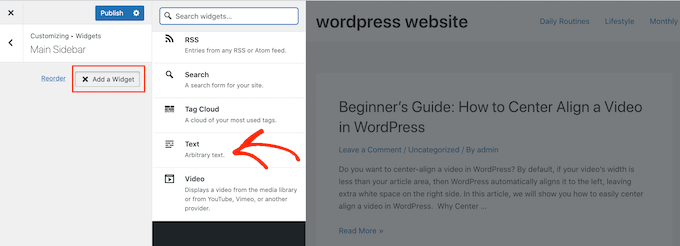
Danach klicken Sie auf “Widget hinzufügen”, woraufhin sich ein Fenster öffnet, in dem die verschiedenen Widgets angezeigt werden.
Suchen Sie einfach nach “Text” und fügen Sie ihn mit einem Klick zu Ihrer Website hinzu.

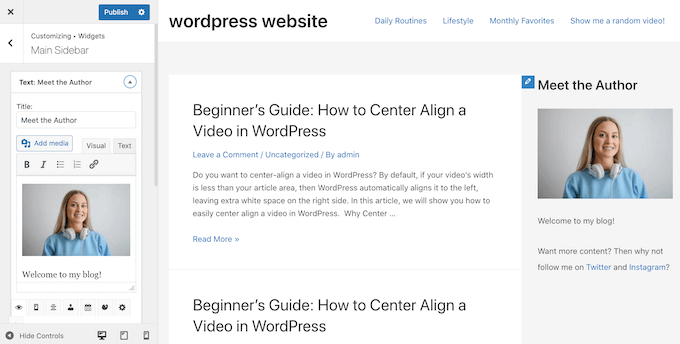
Es öffnet sich ein kleiner Editor, in dem Sie Text, Links, Medien und mehr hinzufügen können.
Wenn Sie im Editor Änderungen vornehmen, wird die Live-Vorschau automatisch aktualisiert.

Wenn Sie mit dem Aussehen des Widgets zufrieden sind, klicken Sie auf den Button “Veröffentlichen”, um es in Ihrem WordPress-Blog oder auf Ihrer Website zu veröffentlichen.
Wenn Sie den Theme-Customizer in Ihrem WordPress-Dashboard nicht finden können, dann lesen Sie bitte unsere Anleitung, wie Sie den fehlenden Theme-Customizer im WordPress-Admin beheben.
Methode 2: Verwendung des Full-Site-Editors (funktioniert mit Block-fähigen WordPress-Themes)
Wenn Sie ein blockfähiges WordPress-Theme verwenden, können Sie mit dem Full-Site-Editor Blöcke zu jedem Widget-fähigen Bereich hinzufügen.
Auf diese Weise können Sie individuelle Widgets erstellen, indem Sie die Standardblöcke von WordPress in einem Widget-bereiten Bereich wie der Seitenleiste anordnen. Sie brauchen auch kein separates WordPress Plugin zu installieren.
Es ist auch eine Möglichkeit, Widgets zu Bereichen hinzuzufügen, die Sie nicht mit dem Standard-Widget-Editor oder Customizer von WordPress bearbeiten können. Zum Beispiel können Sie Widgets zu Ihrer 404-Seitenvorlage hinzufügen.
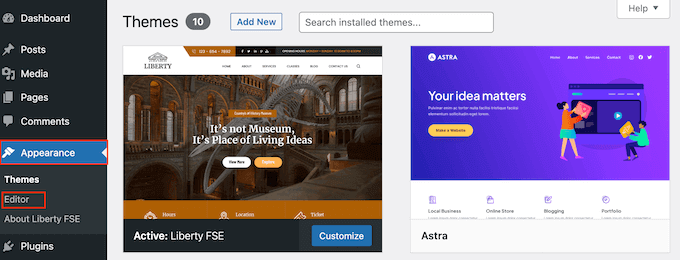
Um loszulegen, gehen Sie im WordPress-Dashboard zu Erscheinungsbild ” Editor.

Standardmäßig zeigt der vollständige Site-Editor die Home-Vorlage Ihres Themas an, aber Sie können Widgets und Blöcke zu jedem Bereich hinzufügen.
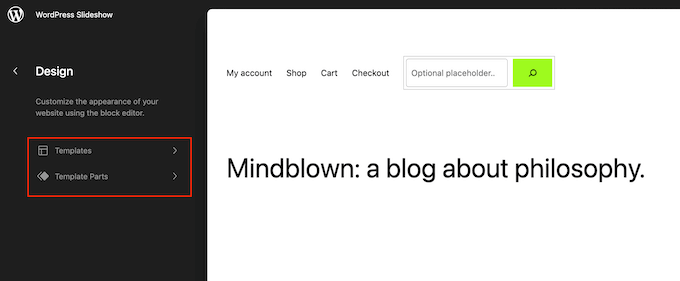
Um alle verfügbaren Optionen zu sehen, wählen Sie entweder “Vorlagen” oder “Vorlagenteile”.

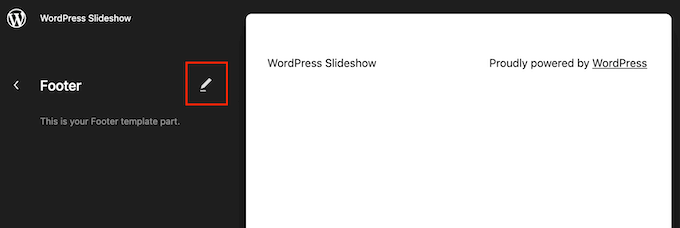
Sie können nun auf die Vorlage oder das Vorlagenteil klicken, das Sie bearbeiten möchten.
WordPress zeigt nun eine Vorschau des Designs an. Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Bleistiftsymbol.

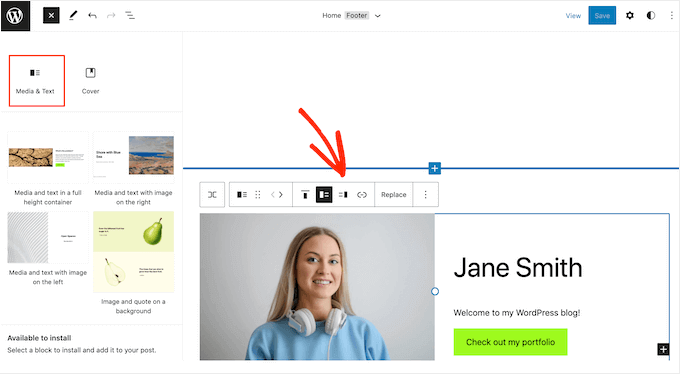
Klicken Sie anschließend auf das blaue “+”-Symbol und suchen Sie den ersten Block, den Sie in Ihrem benutzerdefinierten Widget verwenden möchten.
Sie können jede beliebige Kombination von Blöcken verwenden, aber wenn Sie ein Bild und Text verwenden möchten, empfehlen wir Ihnen, mit dem Block Medien & Text zu beginnen.
So können Sie ganz einfach ein Bild neben einem Text in einem schönen Layout anordnen. In diesem Sinne eignet sich der Block “Medien & Text” perfekt für die Erstellung einer Autoreninfobox, wie Sie im folgenden Bild sehen können.

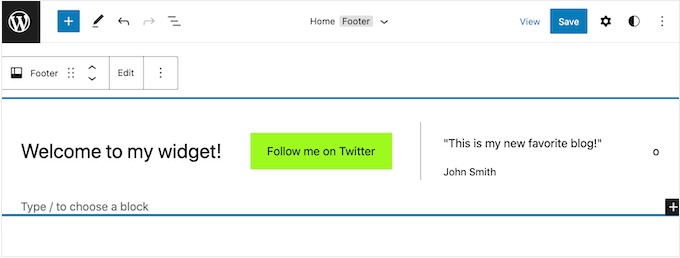
Nachdem Sie den gewünschten Block ausgewählt haben, ziehen Sie ihn einfach per Drag-and-Drop in einen Widget-bereiten Bereich wie die Seitenleiste oder die Fußzeile.
Mit dem Full-Site-Editor haben Sie Zugriff auf alle WordPress-Tools und -Einstellungen. Das bedeutet, dass Sie einer größeren Anzahl von Blöcken einen Call-to-Action-Button, Text, Links, Bilder und andere Inhalte hinzufügen können.

Damit sollten Sie in der Lage sein, genau das Widget zu erstellen, das Sie im Sinn hatten. Fügen Sie einfach weitere Blöcke und Inhalte in den Widget-ready-Bereich ein, bis Sie mit dem Aussehen zufrieden sind.
Weitere Ideen, wie Sie die Widget-Bereiche Ihres Themes nutzen können, finden Sie in unserer Checkliste der Dinge, die Sie in den Footer Ihrer WordPress-Website einfügen können.
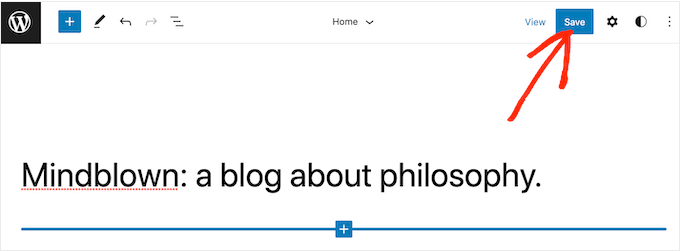
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf “Speichern”.

Wenn Sie jetzt Ihre WordPress-Website besuchen, sehen Sie das neue benutzerdefinierte Widget live.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den visuellen Editor für WordPress-Widgets einfach zu nutzen. Vielleicht interessieren Sie sich auch für unseren Leitfaden mit Tipps zur Beherrschung des WordPress-Editors und wie man eine Landing Page mit WordPress erstellt.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Max
Thanks for this.
This is particularly useful for certain premium theme developers like StudioPress. The entire theme home page is built on Widgets. So this technique would work really well.
Ryan Love
You could also use Black Studio TinyMCE widget – http://wordpress.org/plugins/black-studio-tinymce-widget/
It does the same thing but allows you to do it within the widgets area and means you don’t have to have another item in your sidebar.
Hidayat Mundana
How can so I can add footer widgets in the other just below the footer ( footer widget should Fullwidth )
Is there a plugin that can be used ?
WPBeginner Support
Most themes have columns defined for footer widgets like three or four after that new widgets are placed below. If this is not the case with your theme, then you may need to define a new widget area.
Admin
Your Real Name
Andor and WPBeginner, thanks so much for these tips. I’ve often seen widgets that looked great and figured that I’d have to know how to code to do something similar. With these tips (don’t know whether I’l use the plugin or Andor’s tip) I now know how to create some nice widgets without coding.
Thanks!
Martin
Karen
Awesome!!! You guys always give me the best info at right, just when I need it, time!! xx
Andor Nagy
Hi,
Nice tutorial, but there’s a much easier way to do this. You simply make the look in the post editor, then you choose the text tab instead of the visual, and copy the html code into a text widget. And it requires no plugin.
Regards,
Andor Nagy
WPBeginner Support
Yes Andor you are right this would work. But it is basically for users who are developing for clients. Now if you told the clients that you can use visual editor in posts it would confuse them. This plugin provides a user interface with different labeling to do exactly what you suggested above.
Admin