Wir alle kennen das – wir starren auf eine langsam ladende WordPress Website und fragen uns, warum sie ewig braucht, um zu laden. Als unser Team bei WPBeginner anfing, Websites zu optimieren, haben wir unzählige Stunden damit verbracht, herauszufinden, was die Ursache für Performance-Probleme ist.
Deshalb freuen wir uns, unsere Erfahrungen mit GTmetrix zu teilen. Im Laufe der Jahre haben wir dieses Plugin zur Diagnose und Behebung von Leistungsproblemen auf Tausenden von WordPress Websites eingesetzt. Es ist zu unserer Geheimwaffe geworden, um schnell herauszufinden, was eine Website verlangsamt.
In diesem Leitfaden zeigen wir Ihnen genau, wie wir GTmetrix verwenden, um die Leistung von WordPress Websites zu verbessern. Wir haben Dutzende von Werkzeugen zur Leistungsoptimierung getestet und kommen aufgrund ihrer Einfachheit und Effektivität immer wieder auf diesen Ansatz zurück.

Was ist GTmetrix?
GTmetrix ist ein Tool zur Überprüfung der Website-Geschwindigkeit, mit dem Sie sehen können, wie schnell Ihre Website lädt. Die Ladegeschwindigkeit einer Website ist wichtiger denn je, denn die Aufmerksamkeit der Nutzer ist kurz.
Laut der Studie Core Web Vitals von Google wirkt sich die Ladezeit einer Seite direkt auf die Erfahrung der Benutzer, die Absprungraten und die Konversionen aus. Langsamere Websites weisen durchweg höhere Abbruchraten und niedrigere Engagement-Metriken auf.
Dies bestätigt eine ältere Fallstudie von StrangeLoop, in der Amazon, Google und andere größere Websites untersucht wurden. Sie ergab, dass eine Verzögerung der Seitenladezeit um eine Sekunde zu einem Verlust von 7 % bei den Konversionen, 11 % weniger Aufrufen und 16 % weniger Kundenzufriedenheit führen kann.

GTmetrix gibt Ihnen einen Überblick darüber, was Ihre WordPress-Website verlangsamt, und macht Vorschläge, wie Sie die Leistung und Geschwindigkeit Ihrer WordPress-Website verbessern können.
Sehen wir uns also an, wie Sie das GTmetrix Plugin verwenden können, um die Geschwindigkeit Ihrer WordPress-Website zu verbessern. Das ist es, was wir in diesem Artikel behandeln werden:
Einrichten des GTmetrix-Plugins in WordPress
Zunächst müssen Sie das GTmetrix for WordPress-Plugin installieren und aktivieren. Wenn Sie sich nicht sicher sind, wie das geht, lesen Sie bitte unsere vollständige Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt mit der Bezeichnung “GTmetrix” in Ihrer WordPress-Admin-Seitenleiste hinzu. Sie müssen darauf klicken, um die Einstellungsseite des Plugins aufzurufen.

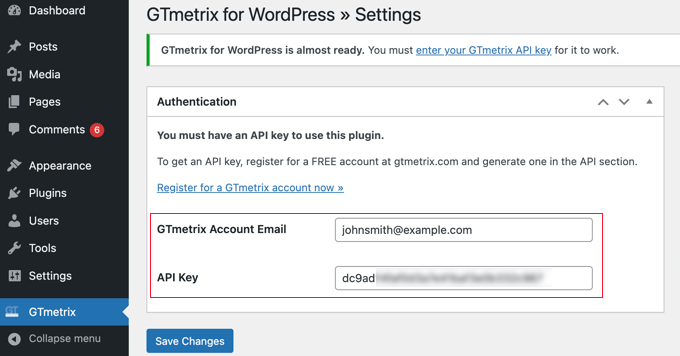
Auf dieser Seite werden Sie aufgefordert, Ihre GTmetrix-Konto-E-Mail und API-Schlüssel anzugeben.
Sie können ein kostenloses Konto einrichten, um die API-Schlüssel zu erhalten. Dieses kostenlose Konto ist mit einer begrenzten Anzahl von Anfragen pro Tag verbunden. Wenn Sie es jedoch für eine Website verwenden, wird Ihnen das Guthaben wahrscheinlich nie ausgehen.
Klicken Sie einfach auf den Link “Jetzt für ein GTmetrix-Konto registrieren”, um zur GTmetrix-Website zu gelangen und sich für ein Konto anzumelden.
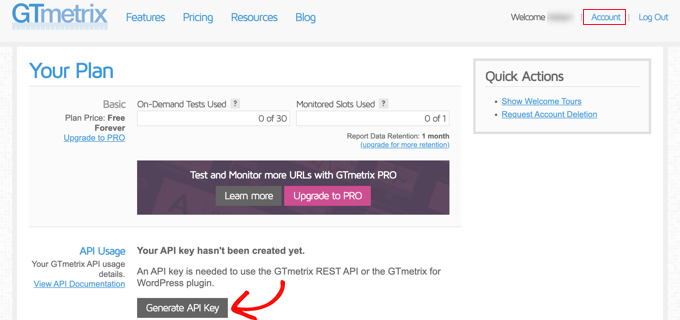
Nachdem Sie Ihr Konto erstellt haben, müssen Sie oben auf der Seite auf den Link “Konto” klicken.

Klicken Sie dann einfach auf die Schaltfläche “API-Schlüssel generieren”. GTmetrix wird einen API-Schlüssel für Sie generieren, den Sie kopieren müssen.
Jetzt können Sie zurück zur Seite “GTmetrix”-Einstellungen in Ihrem WordPress-Dashboard wechseln. Geben Sie die E-Mail-Adresse Ihres Kontos und den API-Schlüssel ein, den Sie zuvor kopiert haben.

Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
GTmetrix-Leistungstests in WordPress durchführen
Jetzt, wo Sie das Plugin eingerichtet haben, können Sie Ihre WordPress-Leistungstests durchführen.
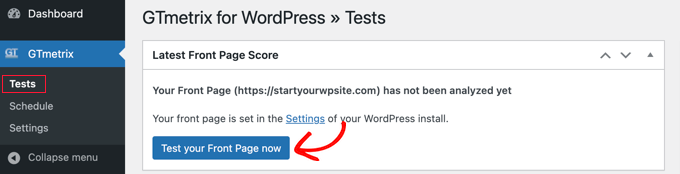
Gehen Sie einfach auf die Seite GTmetrix ” Tests. Von hier aus können Sie die Startseite Ihrer Website schnell testen, indem Sie auf die Schaltfläche “Testen Sie jetzt Ihre Startseite” klicken.

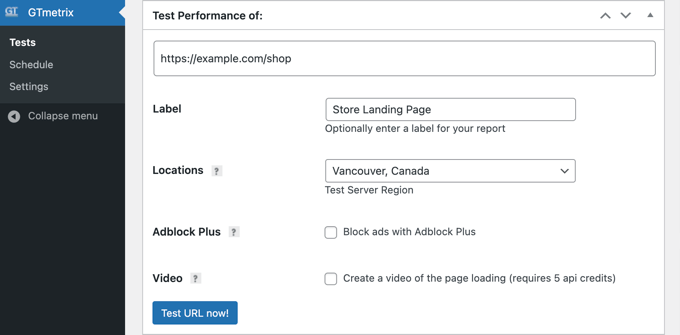
Sie können auch Leistungstests für jede beliebige Seite auf Ihrer WordPress-Website durchführen. Geben Sie einfach die URL der Seite in das Feld “Leistung testen von” ein.
Für diese benutzerdefinierten Tests können Sie auch eine Bezeichnung angeben und einen geografischen Standort auswählen. Idealerweise sollten Sie sich auf Orte konzentrieren, die Ihrer Zielgruppe am nächsten sind.

GTmetrix-Leistungstestergebnisse verstehen
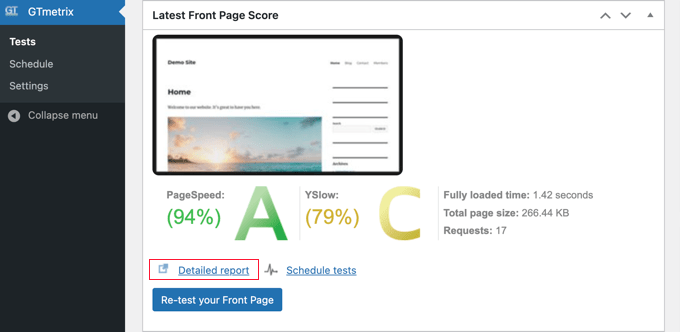
GTmetrix bietet eine vollständige Aufschlüsselung der Leistung der von Ihnen getesteten Webseite. Es nutzt die Leistungstests von Google Page Speed und YSlow, um die Ladezeit Ihrer Seite zu bewerten und zeigt eine Gesamtbewertung als Ergebniszusammenfassung an.

Alles, was unter A liegt, bedeutet, dass es Raum für Verbesserungen gibt. Dies bedeutet jedoch nicht unbedingt, dass Ihre Website wirklich langsam ist.
Um das Ergebnis zu verstehen, müssen Sie auf den Link “Detaillierter Bericht” klicken. Daraufhin wird Ihre URL auf der GTmetrix-Website geöffnet.
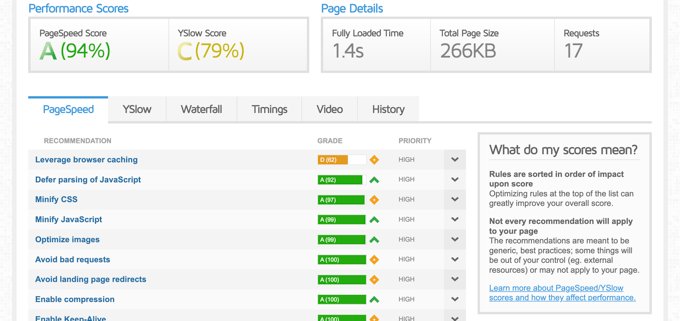
Dieser Bericht gibt Ihnen eine detaillierte Aufschlüsselung Ihres PageSpeed-Scores, Ihres YSlow-Scores und eine Liste von Empfehlungen, was Sie ändern können, um Ihre Seitenladezeit zu verbessern.

Sie ist in verschiedene Registerkarten unterteilt. Zunächst sehen Sie Ihren PageSpeed-Score mit verschiedenen Ranking-Elementen, die mit ihrem individuellen Score aufgelistet sind.
Grüne Punkte sind gut und bedürfen nicht Ihrer Aufmerksamkeit. Rote Punkte verlangsamen Ihre Website und erfordern weitere Untersuchungen.
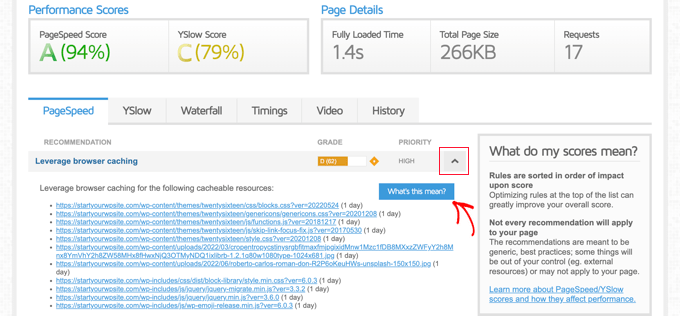
Das Beste daran ist, dass Sie beim Anklicken des Eintrags genau erfahren, was repariert werden muss.

Jede Registerkarte hat eine kleine Schaltfläche “Was bedeutet das?”. Wenn Sie darauf klicken, erhalten Sie Details darüber, was verbessert werden kann.
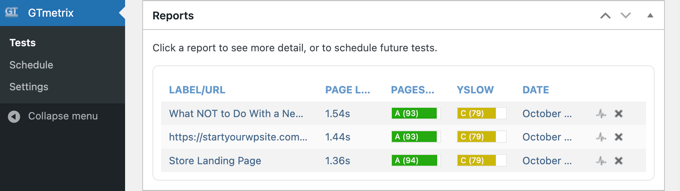
Sie finden alle Ihre bisherigen Berichte auf der Seite GTmetrix ” Tests unter der Rubrik Berichte.

So können Sie Tests verwalten und durchführen, während Sie an der Verbesserung der Geschwindigkeit und Leistung Ihrer Website arbeiten.
GTmetrix ohne Plugin verwenden
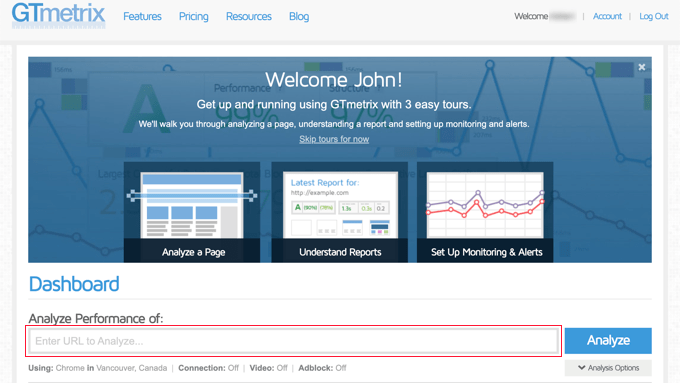
Wenn Sie GTmetrix nutzen möchten, ohne das Plugin zu installieren, können Sie einfach auf die Homepage gehen und dort Ihre URL eingeben.

Nachdem Sie Ihre Website getestet haben, erhalten Sie einen detaillierten Bericht, genau wie bei dem Plugin.
Der Nachteil dieser Methode ist, dass Sie keine verschiedenen Berichte speichern und vergleichen können, wenn sich die Geschwindigkeit Ihrer Website verbessert.
Bonus-Tipps zur Verbesserung der Website-Leistung
Die GTmetrix-Geschwindigkeitsprüfung zeigt Ihnen eine Menge Informationen. Vielleicht möchten Sie Ihre Ergebnisse jedoch mit einem anderen Tool zur Überprüfung der Website-Geschwindigkeit vergleichen, z. B. mit dem IsItWP Website Speed Test Tool oder Pingdom.
Wenn Ihre Website immer noch niedrige Leistungswerte aufweist, können Sie die Details durchgehen und die einzelnen Punkte nacheinander verbessern. Dies kann jedoch für Anfänger zu technisch werden.
Im Folgenden finden Sie einige schnelle Tipps, mit denen Sie die Geschwindigkeit Ihrer Website ohne besondere Kenntnisse verbessern können.
1. Verwenden Sie das beste WordPress-Hosting
Wenn Sie einen minderwertigen WordPress-Hosting-Anbieter verwenden, können Sie nicht viel tun, um die Leistung Ihrer Website zu verbessern.
Hier sind unsere Empfehlungen für die Top 3 der schnellsten Webhosting-Unternehmen, die Sie ausprobieren können:
- Bluehost – großartiger Preis + mit eingebautem Caching.
- SiteGround – Premium-WordPress-Hosting + integriertes Caching + nutzt Google Cloud. Wir verwenden SiteGround für WPBeginner.
- WP Engine – Top bewerteter Managed WordPress Hosting Provider mit Leistungsoptimierung.
2. Einrichten eines WordPress-Caching-Plugins
Alle führenden WordPress-Hosting-Unternehmen bieten inzwischen integrierte Caching-Lösungen an, die Sie aktivieren können, um die Geschwindigkeit Ihrer Website zu verbessern. Sie können aber auch ein WordPress-Caching-Plugin verwenden, um die Leistung Ihrer Website zu verbessern.
Caching ermöglicht es Ihrer Website, eine Seite aus einer temporären Datei zu laden, anstatt eine neue Anfrage zu starten. Wir empfehlen die Verwendung von WP Rocket, dem besten WordPress-Caching-Plugin auf dem Markt.
3. Optimieren Sie Bilder für schnelleres Laden der Seite
Bilder brauchen mehr Zeit zum Laden als Text, und wenn eine Seite viele Bilder enthält, verlangsamen sie Ihre Website. Andererseits sind Bilder wichtig für das Engagement der Nutzer, und Sie können sie nicht vermeiden.
Die Lösung besteht darin, WordPress-Bilder für ein schnelleres Laden der Seite zu optimieren. Sie werden immer noch die gleichen Bilder verwenden, aber mit kleineren Dateigrößen.
4. WPBeginner Pro Dienste nutzen
Suchen Sie fachkundige Hilfe, um Ihre Website schneller zum Laufen zu bringen? Unser Team von WordPress-Experten ist auf die Optimierung von Websites und die Verbesserung der Leistung spezialisiert.
Wir erstellen einen umfassenden Bericht zur Website-Geschwindigkeit und -Leistung und nutzen diese Informationen, um bewährte Maßnahmen zur Verbesserung der Seitenladezeit, der Serverleistung und verschiedener technischer Aspekte von WordPress SEO zu ergreifen.
Die Preise für unseren Service zur Optimierung der Website-Geschwindigkeit beginnen bei 699 $.

Es gibt noch viel mehr, was Sie tun können, damit Ihre Website noch schneller lädt. Wir haben einen vollständigen WordPress-Leitfaden für Anfänger mit Schritt-für-Schritt-Anleitungen zur Verbesserung der Geschwindigkeit Ihrer Website zusammengestellt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie das GTmetrix-Plugin verwenden können, um die Leistung Ihrer WordPress-Website zu verbessern. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Steigerung der Seitenladegeschwindigkeit auf WPBeginner und unsere Expertenauswahl der besten Tools zum Testen der Website-Geschwindigkeit.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Christopher Ohlsen
Nice post about GTmetrix. I agree with that GTmetrix is awesome (paraphrasing) with one caveat… Though I could probably somehow fix my issue within account settings. Here it is; it doesn’t seem to be recognizing maxcdn. My site is much much faster since I began using maxcdn. I definitely am using cdn but it says that I’m not… Not sure why this is but it even shows the netdna url in the links under the tab that says I’m not using CDN. Also, my Yslow score is slighly higher in the firefox & chrome Yslow addons which do recognize maxcdn… Still, it is an awesome site that I have been able to use to increase my page load speeds significantly.
Editorial Staff
When using custom CDNs like MaxCDN, these providers do not recognize them by default. You have to edit your browser settings to let them know that the netdna URL is actually a CDN. So in short these tools are a good reference point, but not entirely perfect when it comes to detecting CDN.
Admin
Matthew
Hey, GTMetrix provides optimized versions of the images on my site that I can save and use to replace my original, unoptimized images. Though, I have a few thousand images on my website and saving each optimized image, in order to replace all of my original images, take a really long time.
What exactly does GTMetrix use to provide me with a list of reoptimized and compressed images?
I tried the smush.it plugin for wordpress, but sadly GTMetrix still tells me that I can compress some of my images by up to 50% or so.
I have even emailed them, but no reply. I am already using a CDN, but it’s just not as fast as I need.
M Copinger
Thanks for letting us know of this plugin, i have been using it for about a week now not knowing they have a plugin. great article and continue such a good job
Matej Latin
I don’t see a point using a plugin while you can use the Pingdom tools. It’s not you’re going to test this every day…
leena
Hello, these are some of the useful tips that i am unaware of mostly. I will try if I can make to do this kind of task. Thanks for shearing.
Ivan Lim
Loving this tool… good point about YSlow not picking up CDNs helps explains some of the differing speed reports.
Editorial Staff
Yes, this is an awesome tool. We use it all the time.
Admin