Wenn Sie ein Hotel, eine Website für Veranstaltungen oder ein Reisebüro betreiben, ist eine Funktion, die wir in WordPress immer empfehlen, eine Wettervorhersage.
Denken Sie darüber nach. Besucher, die ihre Reisen oder Veranstaltungen planen, haben oft eine brennende Frage: “Wie wird das Wetter sein? Wenn Sie diese Informationen direkt auf Ihrer Website bereitstellen, beantworten Sie nicht nur ihre Frage. Sie verbessern ihr Erlebnis und beeinflussen möglicherweise ihre Entscheidung zu buchen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine elegante, funktionale Wettervorhersage zu Ihrer WordPress Website hinzufügen können.

Wer braucht eine Wettervorhersage in WordPress?
Nicht alle Websites müssen ihren Nutzern eine Wettervorhersage bieten. Manchmal treffen die Menschen jedoch eine Entscheidung aufgrund der bevorstehenden Wetterbedingungen.
Wenn Sie eine Website in der Reise-, Veranstaltungs-, Hotel-, Bed&Breakfast- oder einer ähnlichen Branche betreiben, interessieren sich die Besucher vielleicht für das kommende Wetter.
Indem Sie diese Informationen auf Ihrer Website anzeigen, können Sie den Nutzern ein besseres Erlebnis bieten. Dadurch bleiben die Besucher länger auf Ihrer Website, was Ihnen hilft, Konversionen zu erzielen.
So kann ein Besucher beispielsweise beschließen, Ihr Hotelbuchungsformular auszufüllen, wenn er sieht, dass die Wettervorhersage heiß und sonnig ist.

Auch wenn Sie keine Reise- oder Gastgewerbe-Website betreiben, kann ein WordPress-Wetter-Widget für Ihre Besucher nützlich sein.
Wenn Sie z. B. einen Reiseblog betreiben, können die Leser die kommende Vorhersage nutzen, um ihre Reise zu planen.
Es gibt viele Plugins, die die aktuellsten Wetterinformationen abrufen und sie dann auf Ihrer Website schön darstellen können. Die besten Ergebnisse erzielen Sie jedoch, wenn Sie ein WordPress Plugin finden, das schnell und benutzerfreundlich ist und nicht viele Links zu externen Wetterdiensten hinzufügt.
Schauen wir uns also an, wie Sie Ihren WordPress-Beiträgen, -Seiten und -Sidebar-Widgets ganz einfach eine aktuelle Wettervorhersage hinzufügen können. Sie können die Quicklinks unten verwenden, um zu einem bestimmten Schritt zu springen:
Schritt 1: Installieren und Einrichten eines Location Weather-Kontos
Location Weather ist ein einsteigerfreundliches WordPress-Wetter-Plugin, mit dem Sie eine tägliche Vorhersage zu jeder Seite, jedem Beitrag oder einem Widget-bereiten Bereich hinzufügen können. Mit diesem Plugin können Sie die Windgeschwindigkeit, die Temperatur, den Luftdruck, die Sichtweite und mehr anzeigen.

Sie können sogar den Wetterbericht für mehrere Positionen auf derselben Seite anzeigen. Weitere Informationen finden Sie in unserem vollständigen Bericht über Position Weather.
In dieser Anleitung werden wir das kostenlose Plugin verwenden, da es alles enthält, was Sie für die Anzeige der Wettervorhersage in WordPress benötigen. Wenn Sie Vorhersagen für mehrere Tage anzeigen oder den Standort des Besuchers automatisch erkennen möchten, gibt es auch Location Weather Pro.
Als erstes müssen Sie das Location Weather Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Location Weather bezieht seine Echtzeit-Vorhersagen von einem Online-Wetterdienst namens OpenWeather. Um auf OpenWeather zuzugreifen, müssen Sie einen API-Schlüssel erstellen und ihn dann zu den Einstellungen des Plugins hinzufügen.
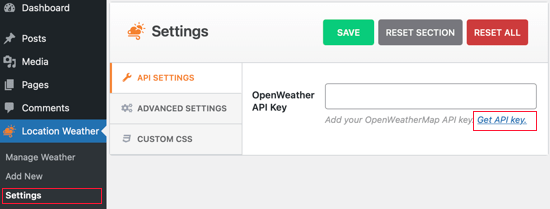
Um einen Schlüssel zu erstellen, gehen Sie im WordPress-Dashboard zu Location Weather ” Einstellungen. Klicken Sie hier auf den Link “API-Schlüssel abrufen”.

Sie gelangen dann zu einem Bildschirm, auf dem Sie ein kostenloses OpenWeatherMap-Konto anlegen können, indem Sie Ihre E-Mail-Adresse eingeben und ein Passwort erstellen.
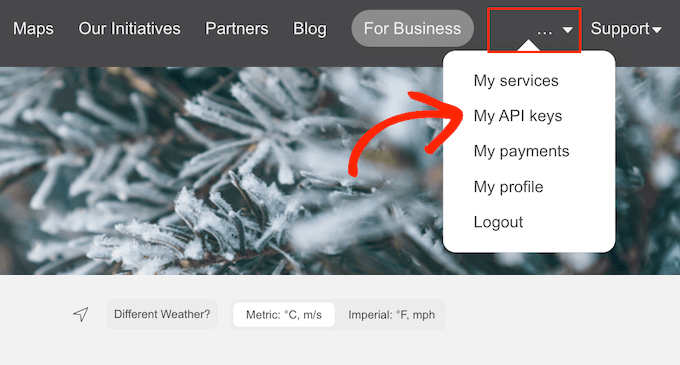
Nachdem Sie sich bei Ihrem OpenWeatherMap-Konto angemeldet haben, klicken Sie einfach auf Ihren Namen in der Symbolleiste und wählen dann “Meine API-Schlüssel”.

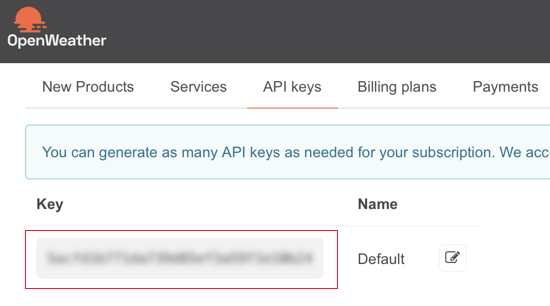
Auf diesem Bildschirm sehen Sie einen Standard-API-Schlüssel.
Machen Sie einfach weiter und kopieren Sie den Schlüssel.

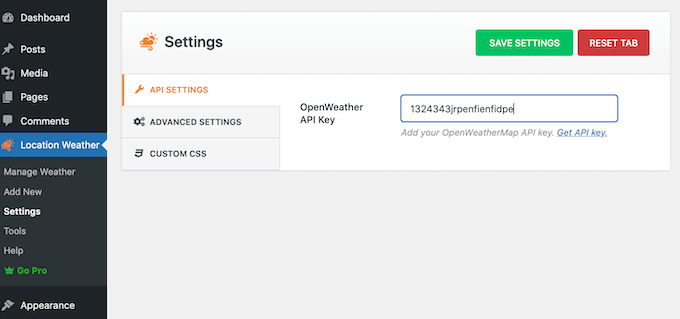
Wechseln Sie nun zurück zu Ihrem WordPress-Dashboard und fügen Sie den API-Schlüssel in das Feld OpenWeather API Key ein.
Klicken Sie anschließend auf die Schaltfläche “Einstellungen speichern”, um den API-Schlüssel zu speichern.

Schritt 2: Hinzufügen einer Wettervorhersage zu WordPress
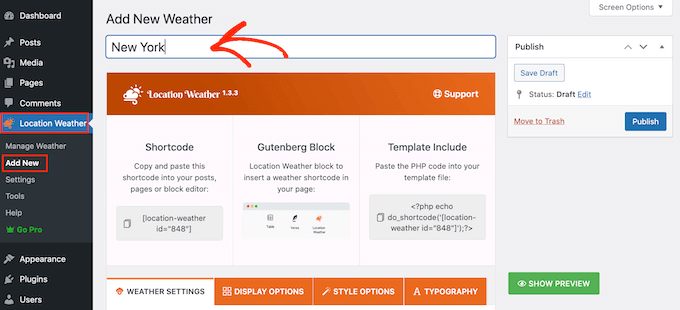
Jetzt können Sie eine Wettervorhersage zu WordPress hinzufügen, indem Sie auf Standortwetter ” Neu hinzufügen gehen.
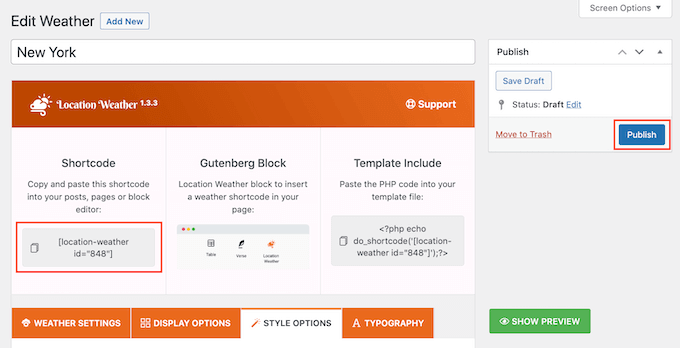
Geben Sie zunächst einen Titel für die Wettervorhersage ein. Dieser wird über der Wettervorhersage auf Ihrer WordPress-Website erscheinen, sodass er für die Besucher sichtbar ist.

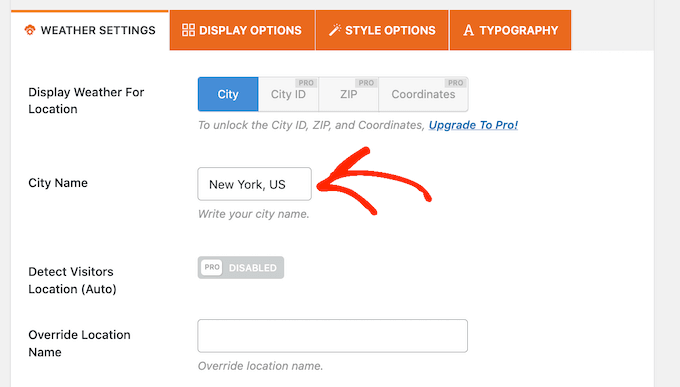
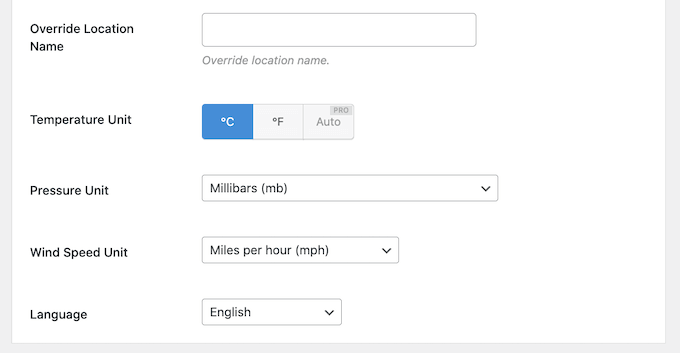
Danach müssen Sie zu “Stadtname” blättern und den Ort Ihrer Wettervorhersage eingeben.
Da wir die kostenlose Version verwenden, müssen Sie das Format “Stadt, Land” verwenden. Dies sollte für die meisten Orte gut funktionieren.

Wenn mehrere Orte denselben Namen haben, wählt das Plugin möglicherweise die falsche Stadt aus. In diesem Fall müssen Sie ein Upgrade auf Location Weather Pro durchführen und dann die Stadt-ID, die Postleitzahl oder die Standortkoordinaten eingeben.
Überprüfen Sie anschließend die Einheiten, die Location Weather für Temperatur, Luftdruck und Windgeschwindigkeit verwendet, und nehmen Sie gegebenenfalls Änderungen vor.
Wenn Sie zum Beispiel in den USA leben, müssen Sie Fahrenheit verwenden.

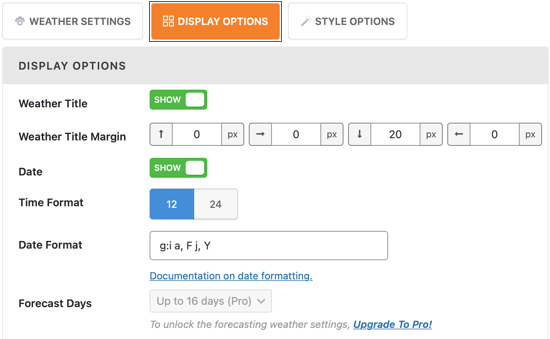
Als Nächstes müssen Sie die Registerkarte “Anzeigeoptionen” auswählen und festlegen, welche Informationen Sie in Ihrem WordPress-Blog anzeigen möchten.
Die meisten dieser Einstellungen sind einfach, so dass Sie sie durchsehen und alle gewünschten Änderungen vornehmen können.

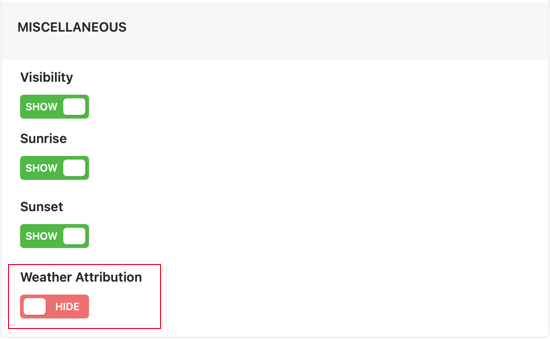
Standardmäßig zeigt Weather Location unterhalb der Vorhersage die Meldung “Wetter von OpenWeatherMap” an.
Wenn Sie diesen Text ausblenden möchten, blättern Sie zum Ende des Bildschirms Anzeigeoptionen und deaktivieren Sie den Schalter “Wetterattribution”.

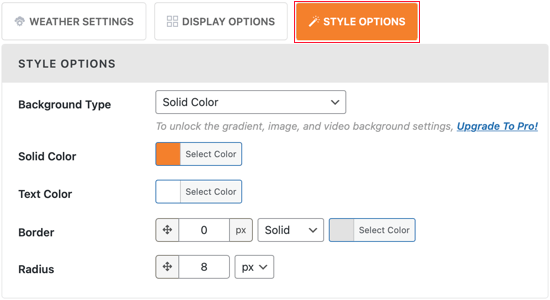
Die nächste Registerkarte ist “Stiloptionen”, mit der Sie die Hintergrundfarbe und die Textfarbe in WordPress ändern können.
Sie können auch einen farbigen Rand hinzufügen oder den Radius ändern, um geschwungene Ecken zu erstellen.

Wenn Sie mit den Anpassungsmöglichkeiten der Wettervorhersage zufrieden sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen”.
Danach kopieren Sie den Shortcode, den das Wettervorhersage-Plugin automatisch erstellt.

Schritt 3: Anzeigen der Wettervorhersage auf Ihrer WordPress-Website
Sie können den Shortcode jetzt zu jedem WordPress-Beitrag, jeder Seite oder sogar einem Widget-bereiten Bereich hinzufügen. Sie können den Shortcode zum Beispiel einer Seitenleiste hinzufügen, damit das Wettervorhersage-Widget auf Ihrer gesamten Website erscheint.
Eine Schritt-für-Schritt-Anleitung zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress und zum Hinzufügen und Verwenden von WordPress-Widgets.
Wenn Sie ein blockfähiges WordPress-Theme verwenden, können Sie die Wettervorhersage mit dem Full-Site-Editor zu jedem Bereich Ihrer Website hinzufügen. Dies schließt Bereiche ein, die Sie nicht mit dem Standard-WordPress-Inhaltseditor bearbeiten können.
Sie könnten zum Beispiel eine Wettervorhersage verwenden, um Ihre 404-Seitenvorlage zu verbessern.
Mehr über den Website-Editor erfahren Sie in unseremLeitfaden für Einsteiger in die Website-Bearbeitung mit WordPress.
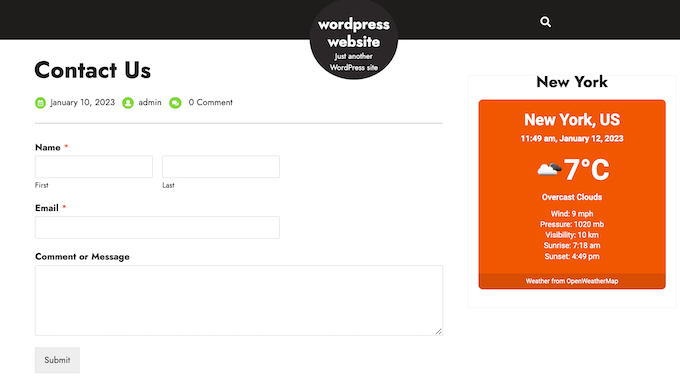
Danach können Sie Ihre Website besuchen, um das WordPress-Wetter-Widget in Aktion zu sehen.

Expertentipps zur Verbesserung Ihrer WordPress Website
Neben dem Hinzufügen einer Wettervorhersage gibt es viele Möglichkeiten, Ihre WordPress Website interessanter und informativer für Ihre Besucher zu gestalten. Hier sind einige Ideen:
- Wie man einen einfachen Veranstaltungskalender mit Sugar Calendar erstellt
- Wie man ein Countdown-Timer-Widget in WordPress einfügt
- Wie man in WordPress mit Gamification Kundenloyalität schafft
- Wie man Zoom Meetings & Webinare in WordPress integriert
- Hinzufügen von Google Slides-Präsentationen zu WordPress
- So zeigen Sie zufällige Zitate in Ihrer WordPress-Seitenleiste an
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie eine Wettervorhersage auf Ihrer WordPress-Website anzeigen können. Vielleicht möchten Sie auch unsere Expertenauswahl der besten Google Maps Plugins für WordPress und unsere Anleitung zum Hinzufügen eines Audio-Musikplayer-Widgets in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mohamed Shamir
What a fantastic tutorial! Adding a weather forecast to a WordPress site using the Location Weather plugin seems like a breeze, thanks to the clear instructions provided. I’m curious, though does the plugin offer any customization options for the design of the weather widget itself, like font styles or icon sizes?
Thanks for sharing this valuable information. It’s definitely going to elevate the user experience on my website!
WPBeginner Support
The plugin does have customization settings that you can use.
Admin
Jemal Bakars
Hello , thanks for the documentation, But ,what if I want to create a website only focused on ” showing weather forecast”
Can I put AdSense monetisation on my weather forecast website ?
WPBeginner Support
You would either need to create a post or custom post type for the different pages and if your site is approved for Adsense you could use it on your site.
Admin
Ciceer
This blog is very informative and simple. Thank you for the information.
WPBeginner Support
You’re welcome
Admin
schultzter
OpenWeatherMap works better in some countries than others. I tried using it for thunderstorm warnings but the closest it got in my area (eastern Canada) was “strong rain” so I ended up using the Environment Canada’s Weather Office applets.
Gail Issen
This article is very informative. I’m working on a blog for a client whose customers are very aware of the weather. I will definitely add the weather to the sidebar. It will add valuable information to the blog.