Ist Ihnen schon einmal aufgefallen, wie unsicher Besucher beim Anklicken von Links sein können? Link-Vorschauen lösen dieses Problem, indem sie Ihren Besuchern einen Vorgeschmack auf das geben, was auf der anderen Seite auf sie wartet 💡.
Wir kennen diese Technik von inhaltslastigen Websites wie Wikis, wo visuelle Link-Vorschauen den Besuchern helfen, effizienter durch die miteinander verbundenen Artikel zu navigieren.
Wenn Besucher sehen können, was in einem Link steckt, bevor sie ihn anklicken, ist es wahrscheinlicher, dass sie sich mit verwandten Inhalten beschäftigen, die sie interessieren. Außerdem können sie so vermeiden, auf Links zu klicken, die für ihre Bedürfnisse nicht relevant sind.
Viele Benutzer von WordPress fragen uns, wie man schöne Link-Vorschauen einfügen kann, ohne den Code anzurühren. Nach dem Testen verschiedener Lösungen haben wir eine einfache, codefreie Methode gefunden, die für Anfänger gut funktioniert.

Wann Sie eine Live-Vorschau von Links auf Ihrer WordPress Website hinzufügen sollten 🤔.
Auf einer typischen WordPress-Website zeigen Links nicht, was in ihnen steckt. Das kann Besucher frustrieren, wenn sie auf einen Link klicken und feststellen, dass er nicht das ist, was sie erwartet haben. Hier kommt die Live-Vorschau von Links ins Spiel.
Live-Link-Vorschauen sehen normalerweise wie Tooltips aus. Dieses WordPress-Design-Element erscheint, wenn jemand mit der Maus über einen Link fährt, und zeigt einen kleinen Einblick in den Inhalt.

Für Online-Shops bedeutet das, dass Sie Ihre Links mit Produktbildern oder kurzen Details versehen können, um den Verkauf anzukurbeln.
Wenn Sie einen WordPress-Blog betreiben, können Sie Vorschaubilder von Beiträgen oder kurze Texte einblenden, um den Besuchern Lust auf mehr zu machen. Und bei externen Links helfen diese Tooltip-Vorschauen den Leuten zu entscheiden, ob sie Ihre Website verlassen wollen.
Seien Sie jedoch vorsichtig bei der Verwendung von Live-Vorschauen. Zu viele können die Besucher verwirren. Am besten ist es, sie nur für wichtige Links zu verwenden, wo sie am meisten helfen.
In diesem Sinne wollen wir uns eine einfache Methode ansehen, um Ihrer WordPress Website Live-Vorschauen von Links hinzuzufügen. Diese Methode funktioniert unabhängig davon, ob Sie den Gutenberg-Block-Editor, den klassischen Editor oder sogar einen Theme-Builder verwenden. Sie können die unten stehenden Links verwenden, um durch dieses Tutorial zu navigieren:
Schritt 1: Installieren Sie das Bright Link Previews Plugin
Der einfachste Weg, einem Link in WordPress eine Tooltip-Vorschau hinzuzufügen, ist das Bright Link Previews Plugin. Wenn es aktiviert ist, fügt dieses WordPress Plugin zur Link-Vorschau automatisch eine Live-Vorschau Ihrer internen und externen Links in Ihren Beiträgen und Seiten hinzu.
Installieren Sie zunächst das Plugin in Ihrem Verwaltungsbereich. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress Plugins.
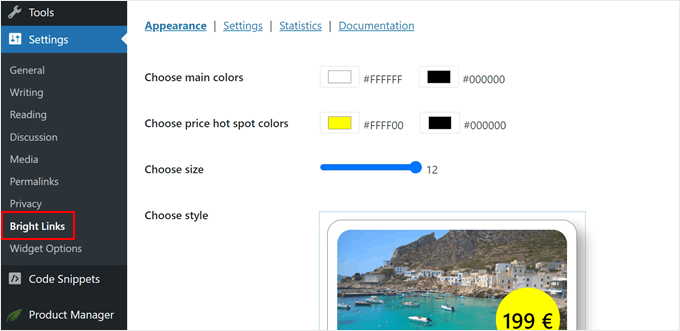
Gehen Sie anschließend zu Einstellungen ” Helle Links. Hier können Sie die Einstellungen des Plugins konfigurieren.

Schritt 2: Passen Sie das Design der Tooltip-Vorschau des Links individuell an
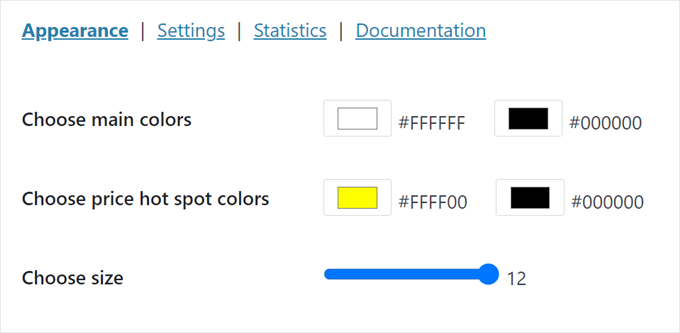
Lassen Sie uns zunächst das Design der Live-Vorschau auf dem Tab Design einrichten.

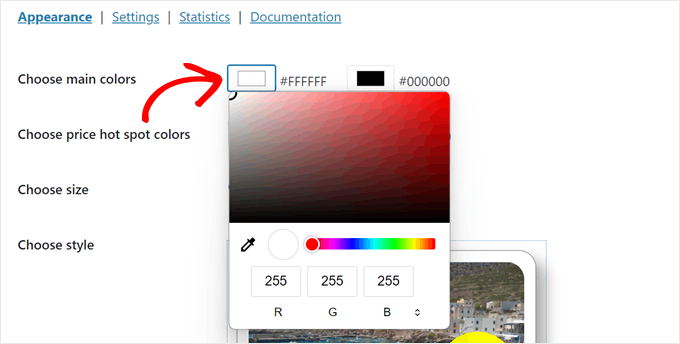
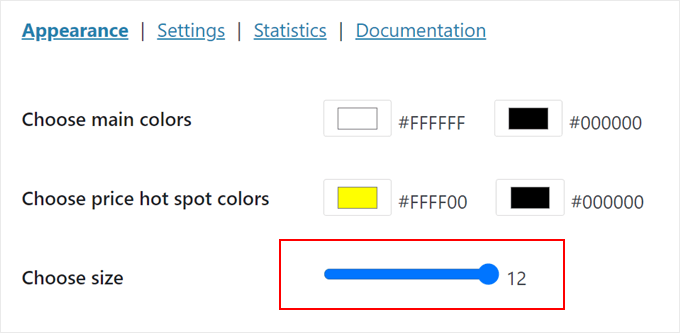
Oben können Sie die Hintergrundfarbe (linke Seite) und die Textfarbe (rechte Seite) auswählen.
Klicken Sie einfach auf die Boxen, und ein Farbwähler wird angezeigt.

Sie können auch die Farben der Preis-Hotspots auswählen, die automatisch für eCommerce-Links von WooCommerce-, Amazon- und Shopify-Websites angezeigt werden.
Genau wie beim Tooltip wählen Sie einfach die Hintergrundfarbe des Hotspots auf der linken Seite und die Textfarbe auf der rechten Seite.
Darunter befindet sich die Option “Größe wählen”, mit der Sie die QuickInfo verkleinern oder vergrößern können, indem Sie den Punkt in der Größenänderungsleiste ziehen.
Je größer sie ist, desto leichter können die Benutzer Ihre Link-Informationen lesen. Allerdings kann die Größe der QuickInfo auch die Benutzerfreundlichkeit beeinträchtigen. Achten Sie also darauf, die richtige Größe für Ihre Website zu finden.

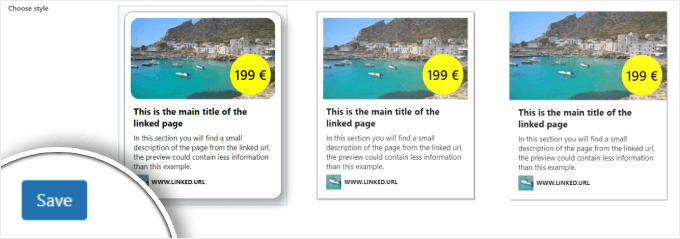
Wenn Sie nach unten blättern, können Sie den Stil des Tooltips selbst ändern. Es gibt 3 Standard-Optionen, die Sie später jederzeit ändern können.
Wenn Sie mit dem Aussehen der QuickInfo zufrieden sind, klicken Sie einfach unten auf “Speichern”.

Schritt 3: Konfigurieren Sie die Einstellungen für die Live-Vorschau des Links
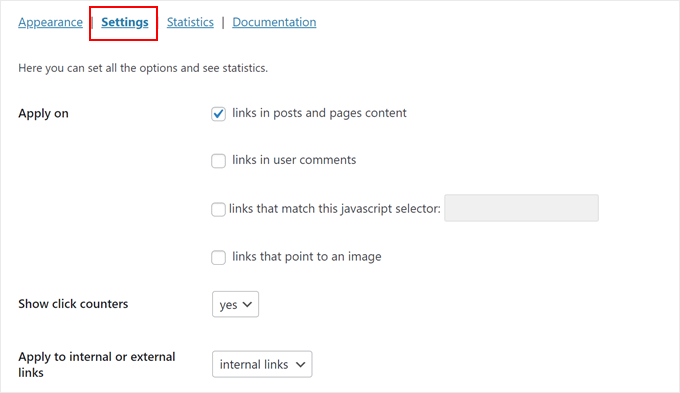
Wechseln Sie nun zum Tab “Einstellungen”.
Hier können Sie konfigurieren, wie sich die Live-Vorschau für Links verhält.

Mit Bright Links Preview können Sie die Tooltip-Vorschau in Ihren Beiträgen, Seiten und Benutzer-Kommentaren anwenden, ebenso wie Links, die einem JavaScript-Selektor oder einem Bild entsprechen.
Wir haben uns entschlossen, sie nur für unsere Beiträge und Seiten hinzuzufügen, da sie überall die Benutzer stören könnten.
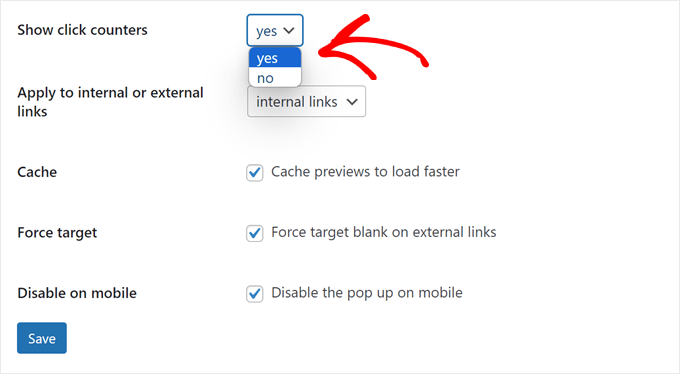
Sie können auch einstellen, ob Klickzähler angezeigt werden sollen. Wenn Sie diese Einstellung von “nein” auf “ja” ändern, wird in der QuickInfo angezeigt, wie viele Benutzer auf den Link geklickt haben, auf dem sie bei Mauszeigerkontakt stehen.

Dies kann für interne Links nützlich sein, da es ein Gefühl von FOMO hervorrufen und die Besucher ermutigen kann, Ihre Website weiter zu erkunden.
Wir raten jedoch davon ab, diese Funktion zu aktivieren, wenn Sie auch für externe Links eine Live-Vorschau hinzufügen möchten. Das kann nach hinten losgehen und dazu führen, dass Besucher Ihre Website verlassen.
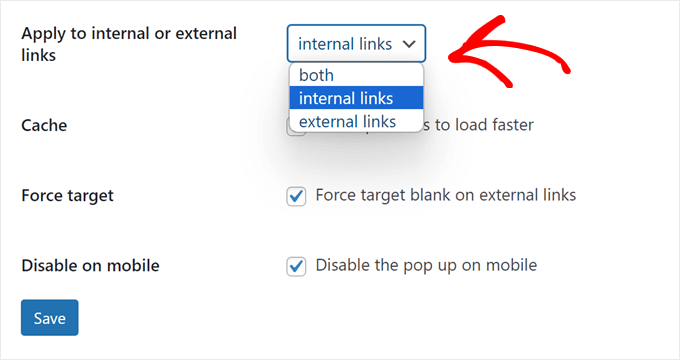
Apropos, Sie können wählen, ob Sie die Live-Vorschau für interne Links, externe Links oder beides hinzufügen möchten.
Die Wahl hängt davon ab, welche Art von Website Sie betreiben, aber im Allgemeinen empfehlen wir Ihnen, nur interne Links zu verwenden, um Ihre Seitenaufrufe zu erhöhen und die Absprungrate zu verringern.

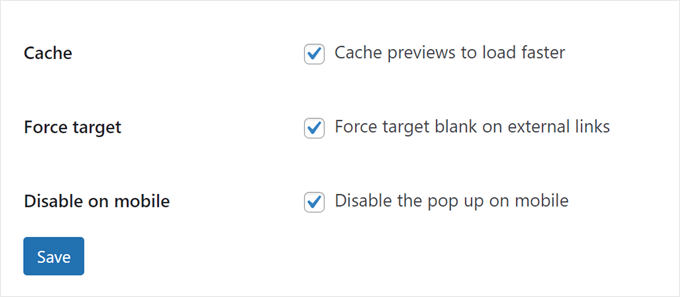
Als Nächstes können Sie die Vorschaubilder in den Cache stellen, um die Leistung Ihrer WordPress Website zu beschleunigen.
Wenn Sie Ihren externen Links eine Live-Vorschau hinzufügen, können Sie auch erzwingen, dass diese Links das Attribut “Ziel leer” haben, damit diese Links in einem neuen Tab geöffnet werden. Wir empfehlen, diese Funktion zu aktivieren, damit Benutzer nicht versehentlich Ihre Website verlassen.
Schließlich können Sie die QuickInfo auf Mobiltelefonen deaktivieren, da QuickInfos auf kleineren Ansichten zu einem schlechten Benutzererlebnis führen können. Wir empfehlen, diese Funktion auszuprobieren und herauszufinden, was für Ihre Website am besten funktioniert.
Weitere Informationen finden Sie in unserem Leitfaden, wie Sie Ihre WordPress-Website auf dem Handy über den Desktop anzeigen können.
Wenn Sie mit den Einstellungen für die Live-Vorschau zufrieden sind, klicken Sie auf “Speichern”.

Schritt 4: Sehen Sie Ihre Link-Tooltip-Vorschau in Aktion
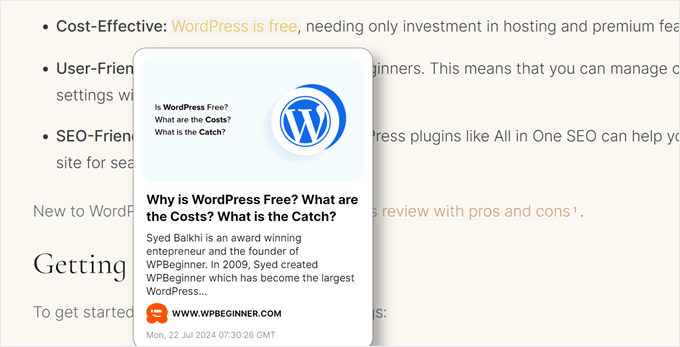
In diesem Stadium können Sie Ihre Website in der Vorschau anzeigen, um zu sehen, wie die QuickInfo aussieht.
So sieht unsere Seite ohne den Klickzähler aus:

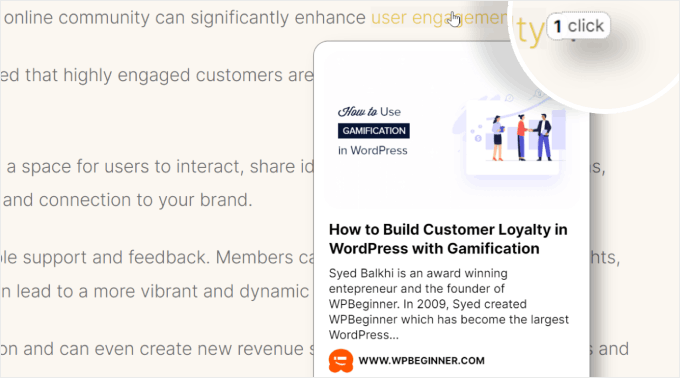
Wenn Sie sich dafür entscheiden, einen Klickzähler hinzuzufügen, erscheint ein kleiner Hinweis, der die Anzahl der Klicks anzeigt, die der Link bisher erhalten hat.
Die Auswahl sieht dann so aus:

Das Tolle an Bright Links Preview ist, dass es über eine kostenlose Analysefunktion verfügt, die Ihnen zeigt, wie viele Benutzer auf Ihre Links geklickt oder sogar bei Mauszeigerkontakten darauf verweilt haben.
Dies kann hilfreich sein, um zu sehen, an welchen Beiträgen die meisten Benutzer interessiert sind oder um zu entscheiden, welche neuen Beiträge hervorgehoben werden sollen.
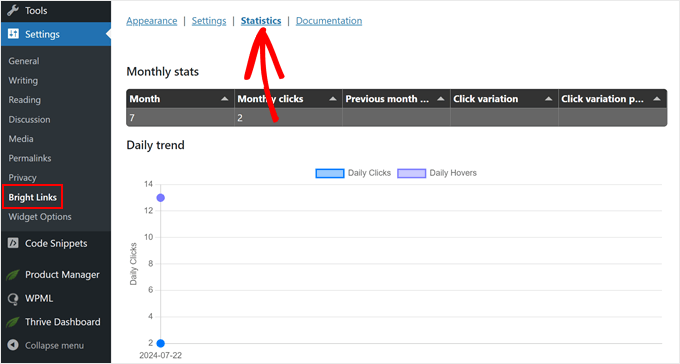
Um diese Zahlen zu sehen, gehen Sie in Ihrer WordPress-Verwaltung auf Einstellungen ” Helle Links und wechseln Sie zum Tab “Statistik”.

Bonus-Tipp: Bereinigen Sie Ihre WordPress Link-Vorschauen mit Schema Markup
Bright Links Preview zieht automatisch Metadaten von Ihren Seiten und Beiträgen ab, um eine Live-Vorschau Ihrer Links zu erstellen. Mit anderen Worten: Die Qualität Ihrer Link-Vorschauen hängt davon ab, wie gut Sie Ihre Metadaten eingerichtet haben.
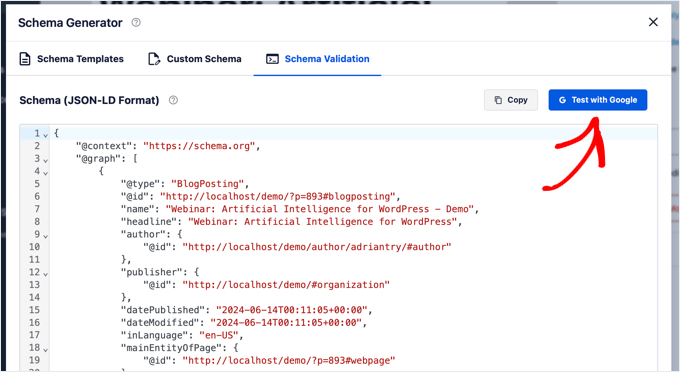
Mit All in One SEO (AIOSEO), einem leistungsstarken WordPress SEO Plugin, können Sie Metadaten zu Ihren Artikeln hinzufügen. Es verfügt über eine Schema-Funktion, mit der Sie ganz einfach strukturierte Daten zu Ihren Inhalten hinzufügen können.

Bright Links Preview kann nicht nur bessere Vorschauen erstellen, sondern auch Suchmaschinen mehr Informationen über Ihre Inhalte geben, was die SEO-Leistung von WordPress verbessern kann.
Wenn Sie Schema-Markup zu Ihren Inhalten hinzufügen möchten, können Sie diese Artikel lesen:
- Hinzufügen von Schema-Markup in WordPress
- Wie man in WordPress ein SEO-freundliches “How to”-Schema einfügt
- Wie man Facebook Open Graph Meta-Daten in WordPress hinzufügt
Entdecken Sie weitere WordPress Design Funktionen
Möchten Sie Ihre WordPress Website noch interessanter gestalten? Sehen Sie sich diese hilfreichen Anleitungen an:
- Verwenden Sie einfache und elegante Fußnoten in Ihren Beiträgen, um zusätzliche Informationen hinzuzufügen
- Breadcrumb-Links für die Navigation anzeigen, damit Besucher wissen, wo sie sich auf Ihrer Website befinden
- Erstellen Sie einen scrollenden Nachrichtenticker, um Ihre Besucher über wichtige Neuigkeiten zu informieren
- Verwenden Sie ein Countdown-Timer-Widget, um die Spannung für besondere Ereignisse zu erhöhen
- Fügen Sie Ihren Beiträgen einen Lesefortschrittsbalken hinzu, um die Aufmerksamkeit der Besucher aufrechtzuerhalten.
- Erstellen Sie individuelle Trennlinien, um Ihre Website interessanter zu gestalten
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Live-Vorschauen Ihrer Links in WordPress anzeigen können. Sehen Sie sich auch unsere Liste der besten Drag-and-drop Page-Builder in WordPress und unseren Leitfaden zur Bearbeitung einer WordPress-Website an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Colin
Thanks for the article, that plugin has ceased operation and is no longer downloadable, if you had a new suggestion that works I’d greatly appreciate it. The RT Media paid version isn’t up to scratch and there’s not a lot to be found via Google.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Marcus Quiroga
Hi,
Is there an update of this function nowadays? I’m trying it on external links at. Does someone could help me with that?
thank you
WPBeginner Staff
Thanks for correcting us, we have updated the article.
Tim Roberts
How do you get this to on work on specifc links.
WPBeginner Staff
Unfortunately plugin does not have a way to show preview for selective links you can only choose from all, internal, or external links.
Bruce Brown
Select the “class” option, then put the class on the links you want to display.
Per Søderlind
Hi, I’m the plugin author.
You can get this to work on specific links by adding class=”wp-live-preview” to the link, and in the settings page set ‘Live Preview Links’ to ‘class=”wp-live-preview’. See the demo links on my site.