Möchten Sie Google-, Facebook- oder Yelp-Bewertungen in WordPress anzeigen?
Kundenrezensionen ermutigen Menschen, Ihrer Website zu vertrauen und bei Ihrem Unternehmen zu kaufen. Es gibt viele Websites von Drittanbietern, auf denen potenzielle Kunden Ihre Bewertungen sehen können, aber es ist auch eine gute Idee, diese Inhalte auf Ihrer eigenen Website zu zeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie Geschäftsbewertungen von Google, Facebook und Yelp auf Ihrer WordPress-Website anzeigen können.

Warum Sie Unternehmensbewertungen in WordPress anzeigen sollten
Es gibt viele verschiedene Websites, auf denen Kunden Ihr Unternehmen bewerten können, z. B. Google, Yelp und Facebook. Allerdings müssen potenzielle Kunden diese Websites Dritter besuchen, um die Bewertungen zu sehen.
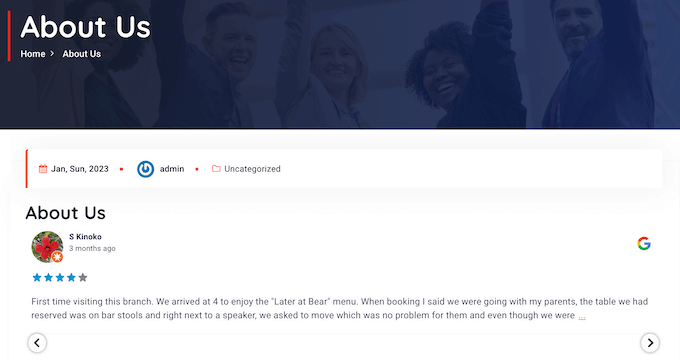
Daher ist es eine gute Idee, Google-, Yelp- und Facebook-Bewertungen zu Ihrer WordPress-Website hinzuzufügen, damit jeder sie sehen kann. So können Sie beispielsweise positive Bewertungen auf Ihren WooCommerce-Produktseiten oder auf Ihrer Über uns-Seite anzeigen.

Diese Bewertungen können Kunden davon überzeugen, Ihrem Unternehmen zu vertrauen, auch wenn sie noch nie bei Ihnen gekauft haben.
Das Hinzufügen von Bewertungen speziell von seriösen Plattformen dient als sozialer Beweis und zeigt potenziellen Kunden, dass Ihr Unternehmen vertrauenswürdig und zuverlässig ist.
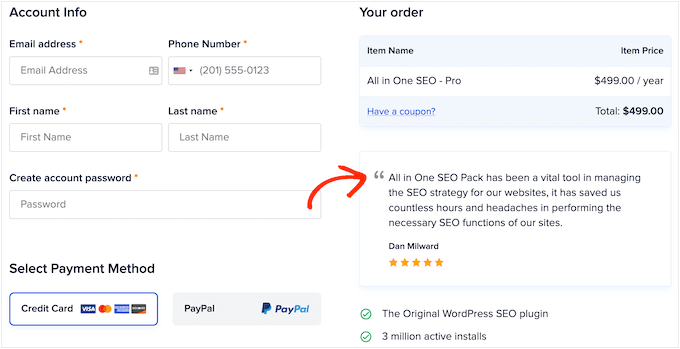
Sie können sogar Bewertungen verwenden, um die Abbruchrate Ihres Warenkorbs zu verringern, indem Sie sie zu Ihrer benutzerdefinierten WooCommerce-Kassenseite hinzufügen.

Sehen wir uns also an, wie Sie ganz einfach Yelp-, Google- und Facebook-Bewertungen zu WordPress hinzufügen können. Verwenden Sie einfach die unten stehenden Links, um direkt zur gewünschten Plattform zu springen.
- How to Show Google, Facebook, and Yelp Reviews in WordPress
- Method 1. How to Show Yelp Reviews in WordPress
- Method 2. How to Show Google Reviews in WordPress
- Method 3. How to Show Facebook Reviews in WordPress
- Customizing Your Google, Facebook, or Yelp Review Feed
- How to Add Reviews on Your WordPress Website
Wie man Google-, Facebook- und Yelp-Bewertungen in WordPress anzeigt
Sie könnten die besten Bewertungen einfach kopieren und in Ihre Website einfügen und sie dann mit einem Plugin für Kundenrezensionen anzeigen. Je nachdem, welches Plugin Sie verwenden, müssen Sie jedoch möglicherweise neue Bewertungen manuell hinzufügen, was viel Zeit und Mühe kosten kann.
Außerdem kommt es zu einer Verzögerung, wenn Kunden etwas auf Websites wie Yelp oder Facebook posten und diese Bewertungen auf Ihrer WordPress-Website erscheinen.
Aus diesem Grund ist es eine gute Idee, mit dem Plugin Reviews Feed Pro einen Bewertungs-Feed zu erstellen, der automatisch aktualisiert wird.
Mit diesem Plugin können Sie Bewertungen von allen großen Bewertungsplattformen anzeigen, einschließlich Google, Yelp, Facebook, Trustpilot, TripAdvisor und anderen.

Außerdem gibt es vorgefertigte Vorlagen, mit denen Sie Ihre Bewertungen in verschiedenen Layouts anzeigen können, darunter Vitrinen, Karussells, Raster und mehr.
Der Bewertungs-Feed kopiert automatisch das Design Ihrer Website, so dass die Bewertungen wie ein natürlicher Teil Ihrer Website aussehen und nicht wie eingebettete Inhalte einer anderen Plattform.
Es gibt auch eine kostenlose Version des Plugins ” Reviews Feed”, die Sie für den Anfang verwenden können. Allerdings können Sie damit nur Bewertungen von Google und Yelp anzeigen.
Zunächst müssen Sie das Plugin Reviews Feed Pro installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
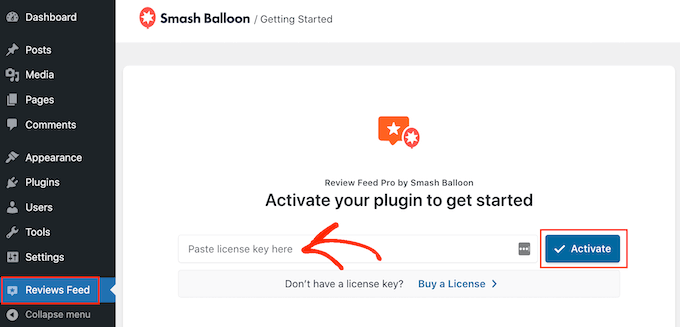
Nach der Aktivierung klicken Sie im linken Menü auf Reviews Feed. Sie können dann Ihren Lizenzschlüssel für Reviews Feed Pro hinzufügen und auf die Schaltfläche “Aktivieren” klicken.

Sie finden den Lizenzschlüssel unter Ihrem Konto auf der Smash Balloon Website.
Nachdem Sie das Plugin aktiviert haben, können Sie Bewertungen von Google, Facebook oder Yelp anzeigen.
Methode 1. Wie man Yelp-Bewertungen in WordPress anzeigt
Yelp ist eine beliebte Website, auf der Besucher Restaurants, Marken, Dienstleistungen, Produkte und vieles mehr bewerten können.
Wenn Ihr Unternehmen bereits einige positive Yelp-Bewertungen hat, kann das Hinzufügen dieser Bewertungen zu Ihrer Website Ihnen mehr Verkäufe, Mitglieder, Termine und mehr bringen.

Wenn Sie noch kein Yelp-Konto haben, können Sie Ihre Yelp-Geschäftsseite anmelden.
Da Yelp eine öffentliche Website ist, können Sie Bewertungen von jedem Unternehmen anzeigen, das einen Yelp-Eintrag hat. Wenn Sie z. B. einen Blog mit Unternehmenseinträgen oder eine Mitgliederseite besitzen, können Sie auf Ihrer Website Yelp-Bewertungen für verschiedene lokale Unternehmen anzeigen.
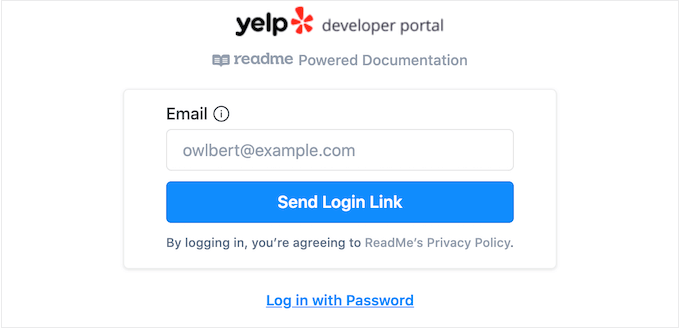
Um Bewertungen zu Ihrer Website hinzuzufügen, müssen Sie einen Yelp-API-Schlüssel erstellen. Gehen Sie einfach auf die Yelp-Entwickler-Seite und geben Sie Ihre E-Mail-Adresse ein.

Klicken Sie dann auf die Schaltfläche “Anmeldelink senden”.
Hinweis: Wenn Sie noch kein Konto haben, gehen Sie auf die Anmeldeseite von Yelp und folgen Sie den Anweisungen auf dem Bildschirm, um sich zu registrieren.
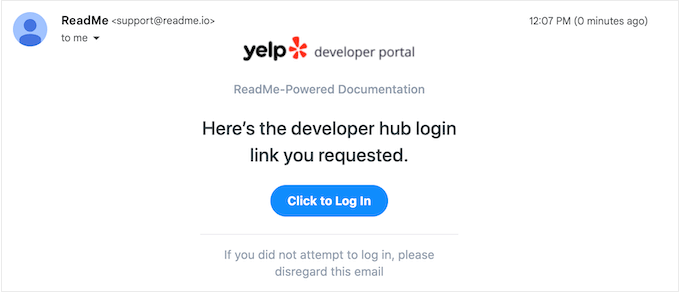
Nach ein paar Augenblicken sendet Yelp einen einmaligen Anmeldelink an Ihre E-Mail-Adresse. Öffnen Sie einfach die E-Mail und klicken Sie auf die Schaltfläche “Click to Log in”.

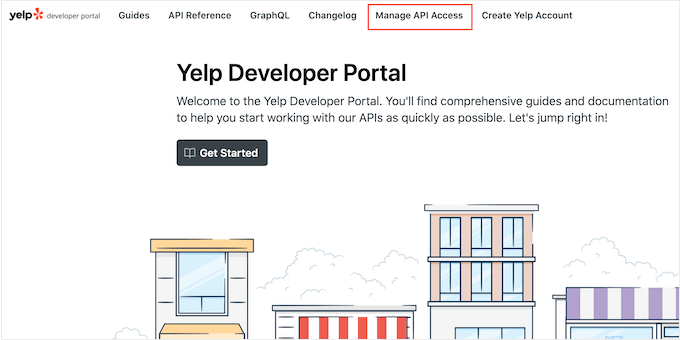
Dies führt Sie zum Yelp-Entwicklerportal.
Klicken Sie in der Symbolleiste auf API-Zugang verwalten.

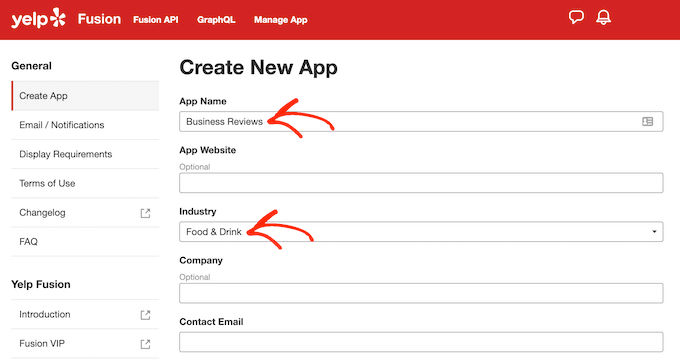
Geben Sie auf diesem Bildschirm einen Namen für Ihre Yelp-App in das Feld “App-Name” ein. Dieser dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.
Öffnen Sie dann die Dropdown-Liste “Branche” und wählen Sie die Branche, die Ihrer Website oder Ihrem Unternehmen am besten entspricht.

Geben Sie dort Ihre E-Mail-Adresse ein und fügen Sie eine Beschreibung hinzu.
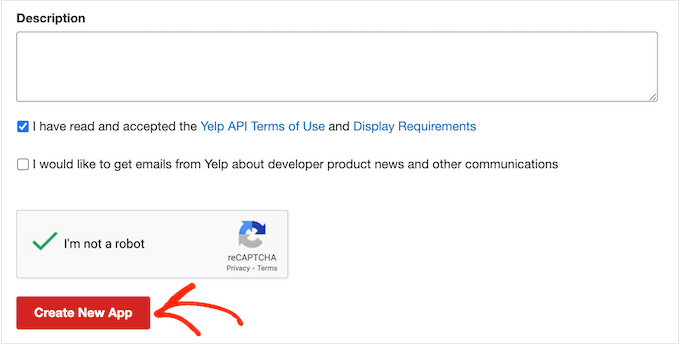
Lesen Sie anschließend die Allgemeinen Geschäftsbedingungen. Wenn Sie damit einverstanden sind, markieren Sie das Kästchen mit den Nutzungsbedingungen, entscheiden Sie, ob Sie E-Mail-Updates von Yelp erhalten möchten, und bestehen Sie das Captcha.
Klicken Sie schließlich auf die Schaltfläche “Neue App erstellen”.

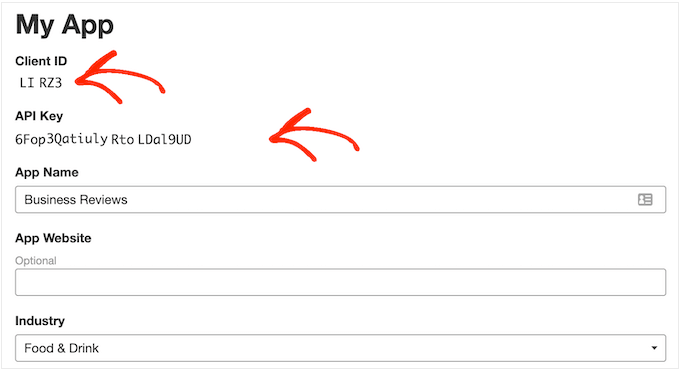
Nach einigen Augenblicken wird die folgende Meldung angezeigt: “Toll, Ihre App wurde erstellt! Überprüfen Sie unten Ihre App-ID und Ihren API-Schlüssel’.
Sie müssen diese Informationen zu Ihrer WordPress-Website hinzufügen.

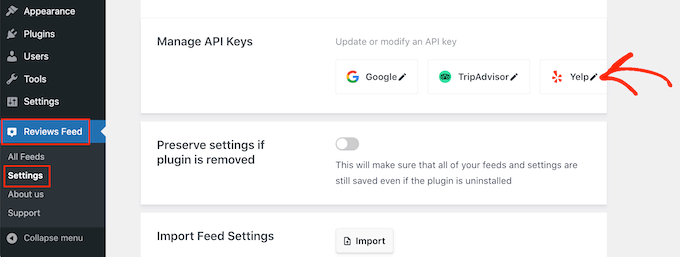
Gehen Sie einfach im WordPress-Dashboard auf Reviews Feed ” Einstellungen.
Blättern Sie dann zu API-Schlüssel verwalten und klicken Sie auf das kleine Bleistiftsymbol neben “Yelp”.

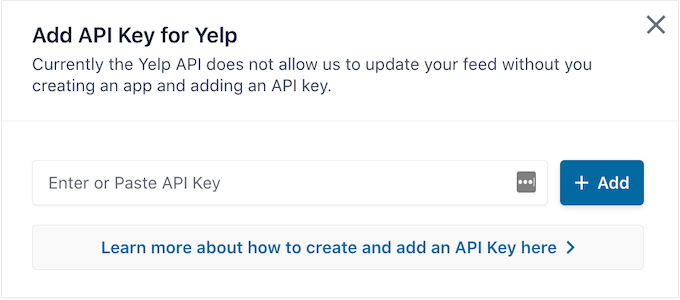
Fügen Sie in dem Popup-Fenster Ihren Yelp-API-Schlüssel hinzu.
Klicken Sie dann auf die Schaltfläche “Hinzufügen”.

Damit ist die Einrichtung abgeschlossen, und Sie können Yelp-Bewertungen zu Ihrer Website hinzufügen.
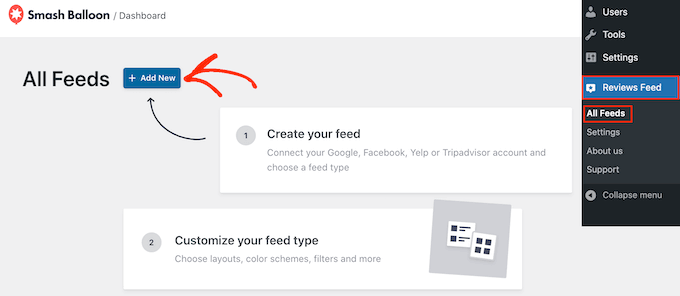
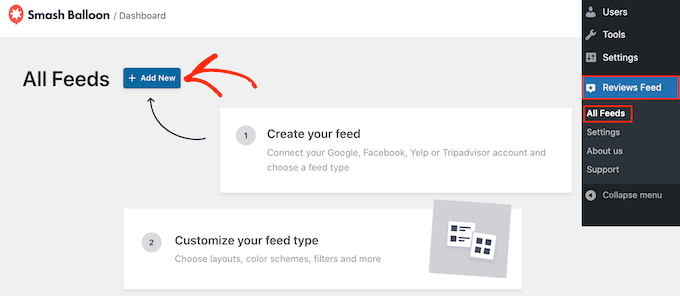
Gehen Sie einfach auf Bewertungen Feed ” Alle Feeds. Klicken Sie dann auf die Schaltfläche “Neu hinzufügen”.

Auf dem nächsten Bildschirm klicken Sie erneut auf “Neu hinzufügen”.
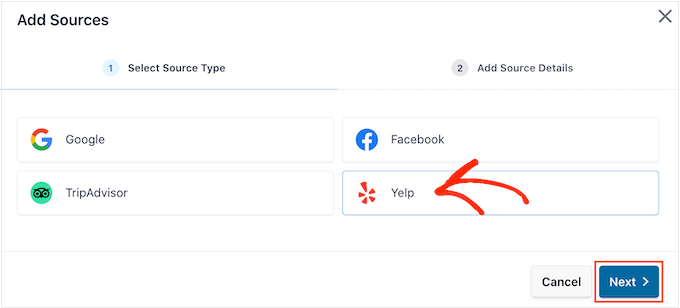
Wählen Sie in dem daraufhin angezeigten Popup-Fenster “Yelp” aus und klicken Sie dann auf die Schaltfläche “Weiter”.

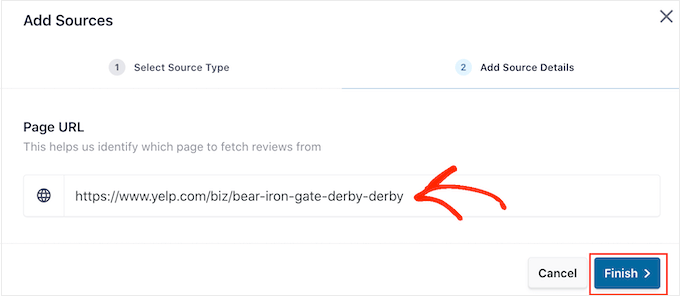
Sie können nun die URL der Yelp-Seite hinzufügen, die Sie verwenden möchten. Dies kann eine Seite sein, die Sie besitzen, oder eine öffentliche Seite eines Dritten.
Klicken Sie anschließend auf “Fertig stellen”.

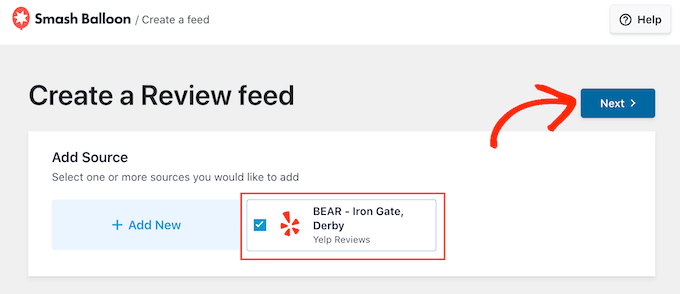
Smash Balloon wird nun diese Yelp-Seite als mögliche Quelle anzeigen.
Um den Feed zu erstellen, markieren Sie einfach das Kästchen neben der Yelp-Seite und klicken Sie dann auf “Weiter”.

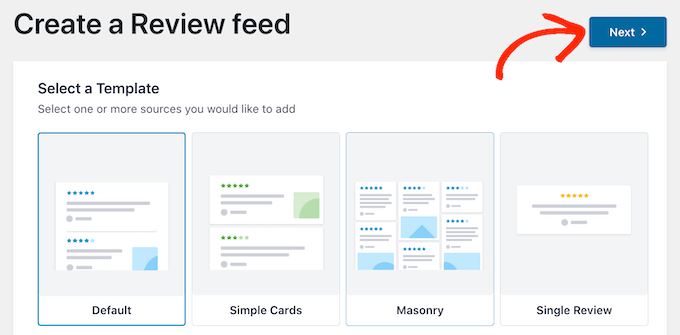
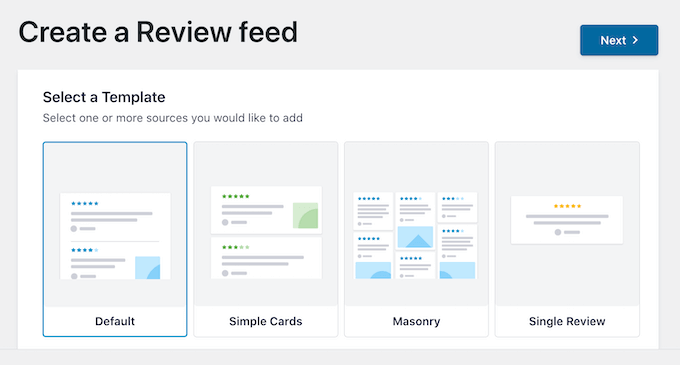
Sie können nun eine Vorlage für den Bewertungs-Feed auswählen, z. B. ein Schaufenster-Karussell, ein Raster-Karussell oder sogar eine Vorlage für eine einzelne Bewertung.
Nachdem Sie ein Design ausgewählt haben, klicken Sie auf die Schaltfläche “Weiter”.

Smash Balloon zeigt jetzt den Yelp-Bewertungs-Feed in seinem Editor an, damit Sie ihn feinabstimmen können.
Wenn Sie wissen möchten, wie Sie den Feed anpassen und dann zu Ihrer Website hinzufügen können, fahren Sie mit dem Ende dieser Anleitung fort.
Methode 2. Wie man Google-Bewertungen in WordPress anzeigt
Google Reviews ist ein weiterer Ort, an dem Kunden Ihr Unternehmen online bewerten können. Auch hier sind positive Bewertungen wichtig, um Vertrauen aufzubauen und Konversionen zu erzielen, aber diese Bewertungen können auch Auswirkungen darauf haben, wo Ihre Website in den Suchergebnissen erscheint.
Viele positive Google-Bewertungen und hohe Rankings können das Suchranking Ihres Unternehmens verbessern, insbesondere in den lokalen Suchergebnissen.
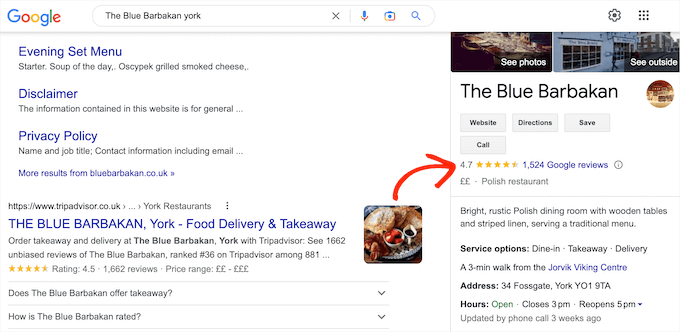
Google zeigt Ihre Bewertungen auch auf relevanten Suchergebnisseiten an.

Indem Sie diese Bewertungen zu Ihrer Website hinzufügen, können Sie Menschen dazu ermutigen, Ihren Google-Eintrag zu besuchen und Ihnen eine positive Bewertung zu hinterlassen.
Dies kann Ihre WordPress-SEO und die Gesamtbewertung, die in relevanten Suchmaschinenergebnissen erscheint, verbessern.
Sehen wir uns also an, wie Sie Google-Bewertungen zu Ihrer WordPress-Website hinzufügen können.

Zu Beginn müssen Sie einen Google-API-Schlüssel erstellen. Gehen Sie dazu zur Google-Konsole und melden Sie sich mit Ihrem Google-Konto an.
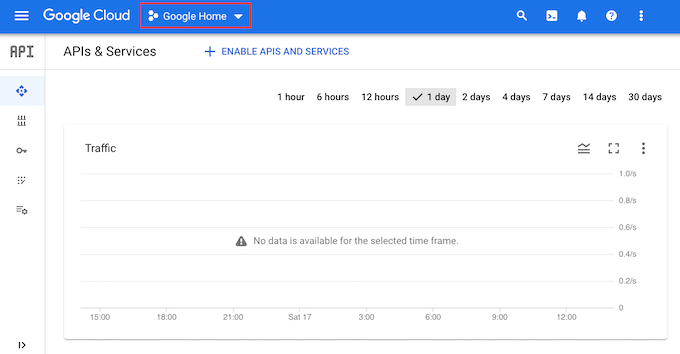
Sobald Sie bei der Konsole angemeldet sind, klicken Sie auf “Google Home”.

Wenn Sie sich zum ersten Mal bei der Google-Konsole anmelden, müssen Sie die Allgemeinen Geschäftsbedingungen akzeptieren.
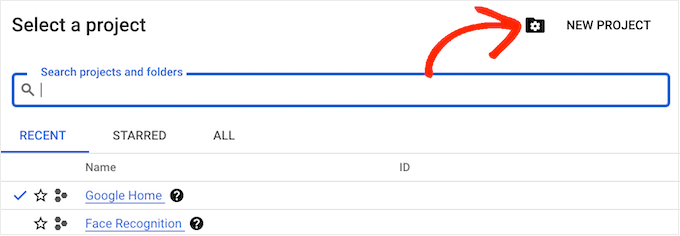
Klicken Sie anschließend auf “Neues Projekt”.

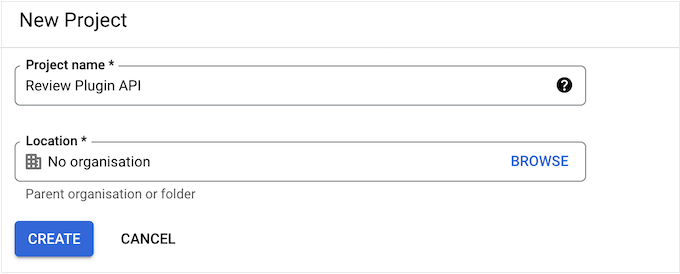
Sie können nun einen Namen für das Projekt eingeben. Dieser dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.
Klicken Sie anschließend auf die Schaltfläche “Erstellen”.

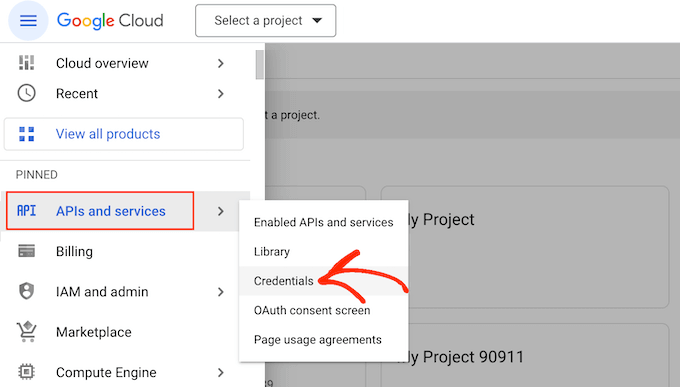
Klicken Sie anschließend auf das linierte Symbol in der oberen linken Ecke, um das Menü zu öffnen.
Wählen Sie im Menü “APIs und Dienste” und “Berechtigungsnachweise”.

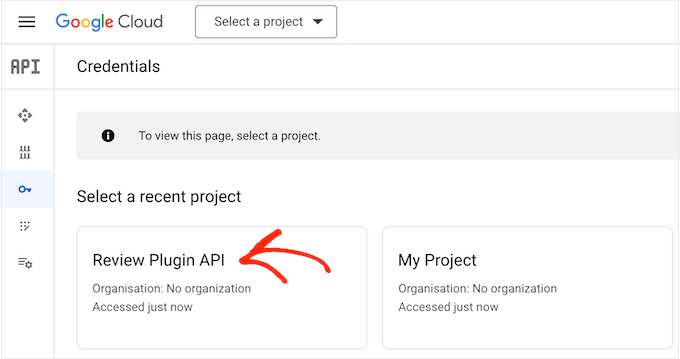
Sie sehen nun alle Ihre Google-Projekte.
Suchen Sie einfach das soeben erstellte Projekt und klicken Sie es an.

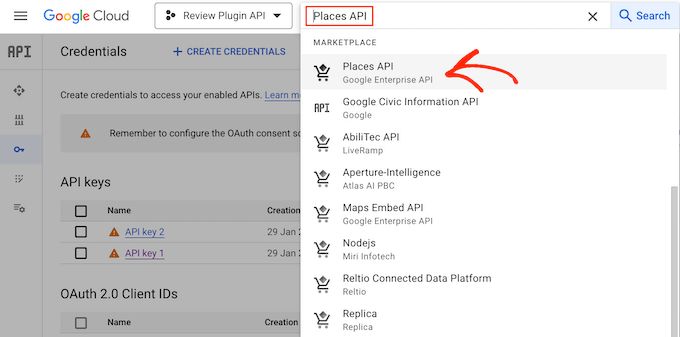
Geben Sie in das Suchfeld “Places API” ein.
Wenn die richtige API erscheint, klicken Sie sie an.

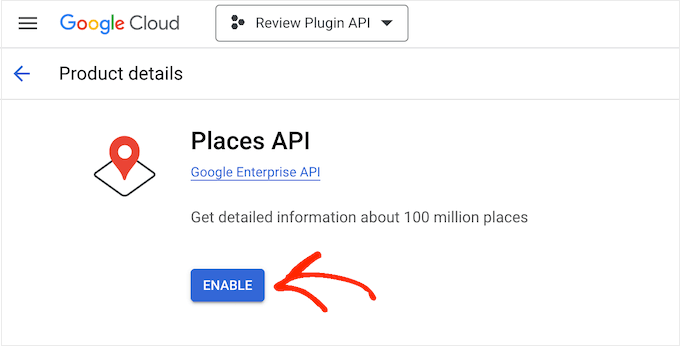
Dies führt Sie zu einem Bildschirm, auf dem Sie den Schlüssel für Places API-Anfragen aktivieren können.
Klicken Sie dazu einfach auf die Schaltfläche “Aktivieren”.

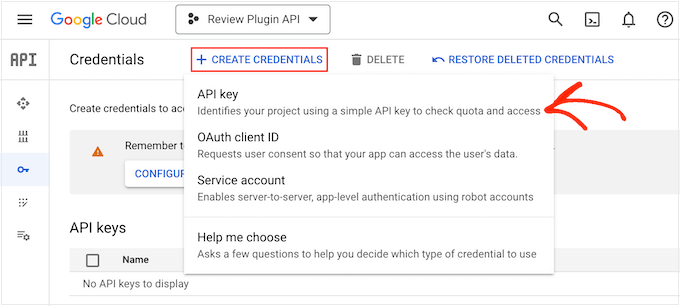
Drücken Sie anschließend den Rückwärtspfeil, um zum Haupt-Dashboard der Google Cloud Console zurückzukehren. Klicken Sie hier auf “Credentials erstellen”.
Wählen Sie aus dem Dropdown-Menü die Option “API-Schlüssel” aus.

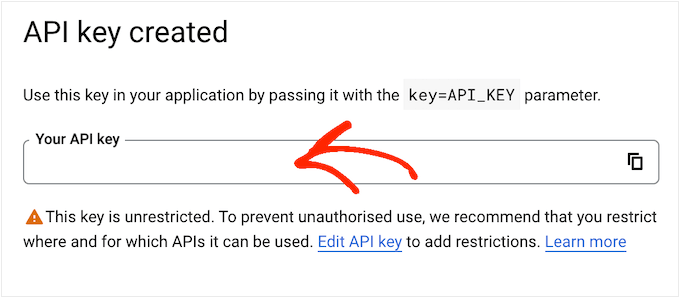
Nach einigen Augenblicken wird ein Popup-Fenster “API-Schlüssel erstellt” angezeigt.
Sie müssen diese Informationen zu Ihrem WordPress-Blog oder Ihrer Website hinzufügen, also notieren Sie sie sich.

Standardmäßig sind alle API-Schlüssel von Google nicht eingeschränkt. Um zu verhindern, dass andere Personen den API-Schlüssel verwenden, müssen Sie ihn einschränken, indem Sie auf den Link “API-Schlüssel bearbeiten” im Popup-Fenster klicken.
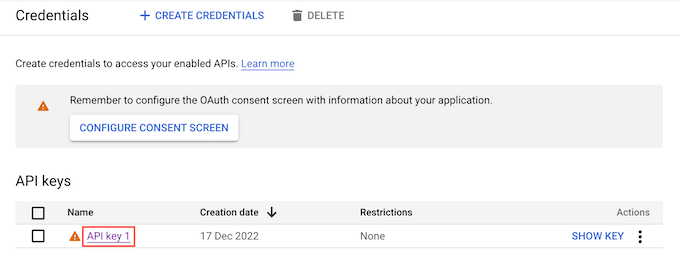
Daraufhin wird ein Bildschirm mit allen Ihren Google-API-Schlüsseln geöffnet. Suchen Sie einfach den Schlüssel, den Sie gerade erstellt haben, und klicken Sie ihn an.

Hinweis: Wenn Sie das Popup versehentlich geschlossen haben, ist das kein Problem. Sie können denselben Bildschirm erreichen, indem Sie im linken Menü “Anmeldeinformationen” auswählen.
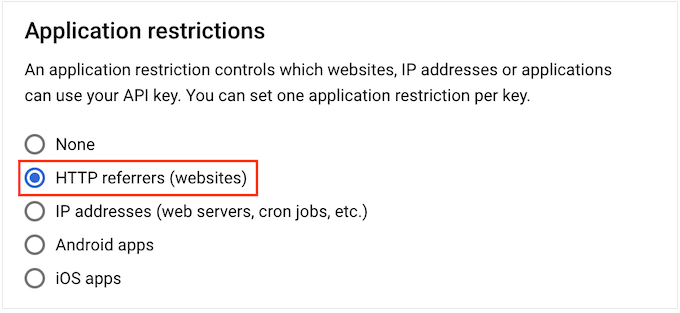
Klicken Sie unter “Anwendungsbeschränkungen” auf “HTTP-Referrer (Websites)”.

Klicken Sie unter “Website-Einschränkungen” auf “Hinzufügen”.
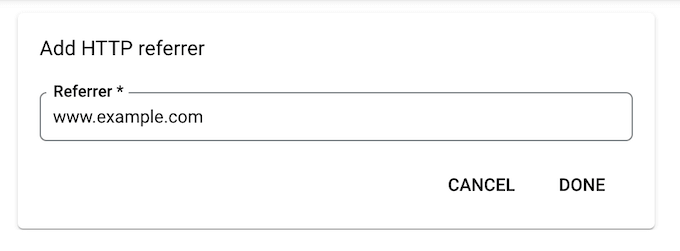
Sie können nun die Adresse Ihres WooCommerce-Shops oder Ihrer WordPress-Website eingeben und dann auf “Fertig” klicken.

Um sicherzustellen, dass Smash Balloon auf die Places-API zugreifen kann, müssen Sie auch www.googleapis.com eingeben und auf “Fertig” klicken.
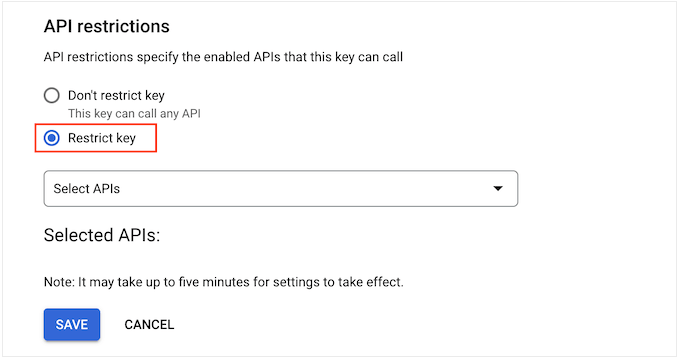
Wählen Sie unter “API-Einschränkungen” die Schaltfläche neben “Schlüssel einschränken”.

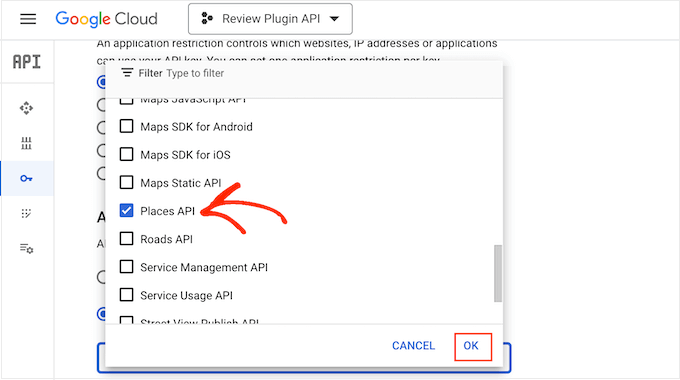
Klicken Sie anschließend auf das Dropdown-Menü “APIs auswählen” und aktivieren Sie das Kästchen neben “Google Places API”.
Jetzt können wir auf “OK” klicken.

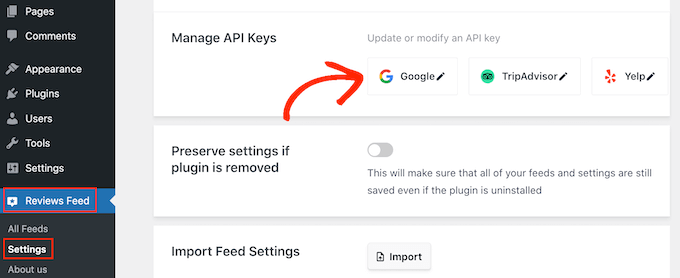
Der nächste Schritt ist das Hinzufügen des API-Schlüssels zu Ihrer Website. Gehen Sie im WordPress-Dashboard zu Bewertungen Feed ” Einstellungen.
Klicken Sie unter “API-Schlüssel verwalten” auf das Bleistiftsymbol neben “Google”.

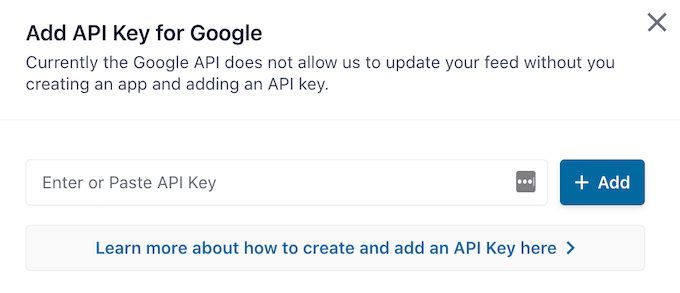
Fügen Sie in dem Popup-Fenster Ihren Google-API-Schlüssel hinzu.
Klicken Sie anschließend auf die Schaltfläche “Hinzufügen”.

Nachdem Sie einen API-Schlüssel hinzugefügt haben, können Sie einen Feed erstellen, der alle Ihre Google-Bewertungen anzeigt.
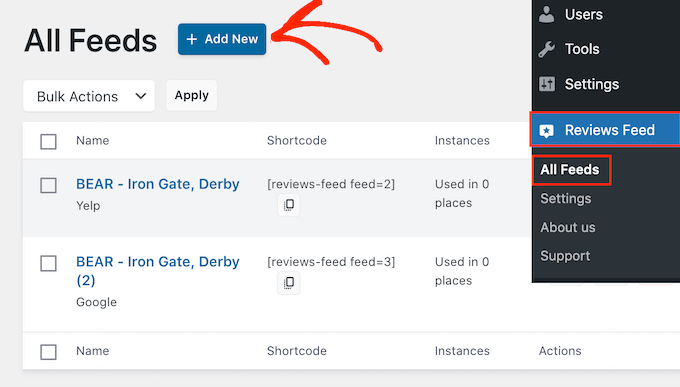
Gehen Sie dazu auf Reviews Feed ” All Feeds, und klicken Sie auf die Schaltfläche “Add New”.

Klicken Sie auf dem nächsten Bildschirm auf “Neu hinzufügen”.
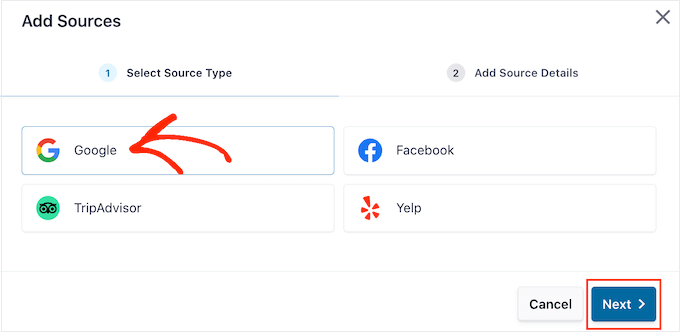
Klicken Sie in dem daraufhin angezeigten Popup auf “Google” und dann auf “Weiter”.

Jetzt müssen Sie die Orts-ID des Cafés, Restaurants oder anderen Veranstaltungsorts eingeben, den Sie in Ihrem Feed verwenden möchten.
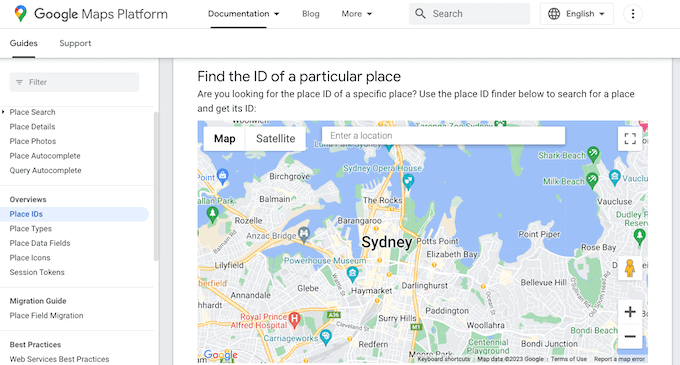
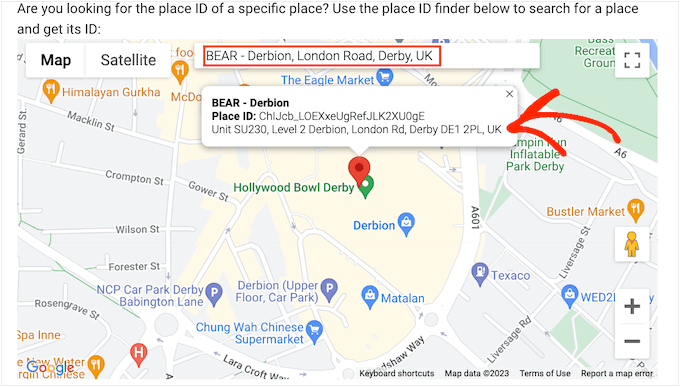
Um die ID zu erhalten, gehen Sie auf die Seite ” Place ID” von Google und scrollen Sie zu “Find the ID of a particular place”.

Geben Sie in der Google Maps-Suchleiste die Adresse oder den Namen des Ortes ein, den Sie vorstellen möchten. Wenn der richtige Ort angezeigt wird, klicken Sie ihn an.
Google zeigt nun die Orts-ID in einem kleinen Popup-Fenster an.

Machen Sie weiter und kopieren Sie die Ortskennung.
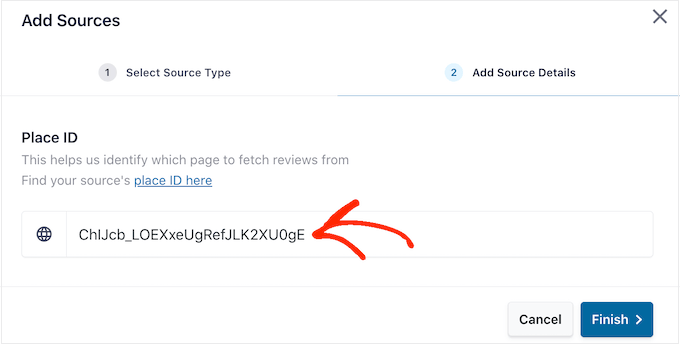
Wechseln Sie nun zurück zum WordPress-Dashboard und fügen Sie die ID in das Feld “Enter Place ID” ein.

Klicken Sie anschließend auf “Fertig stellen”.
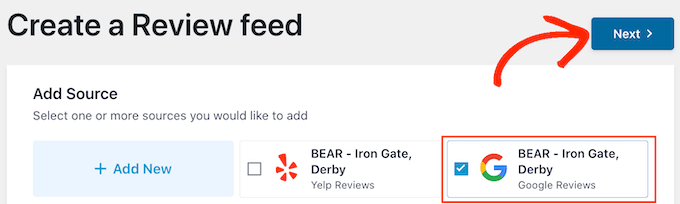
Um den Feed zu erstellen, müssen Sie das Kästchen neben dem soeben hinzugefügten Google-Ort markieren und dann auf “Weiter” klicken.

Sie können nun die Vorlage auswählen, die Sie für den Review-Feed verwenden möchten, und auf “Weiter” klicken.
Smash Balloon erstellt nun einen Feed mit allen Ihren Google-Bewertungen.

Möchten Sie das Aussehen des Feeds ändern? Springen Sie zum Ende dieses Beitrags, um eine detaillierte Schritt-für-Schritt-Anleitung zur Feinabstimmung des Google Reviews Feeds zu erhalten, und fügen Sie ihn dann zu Ihrer Website hinzu.
Methode 3. Wie man Facebook-Bewertungen in WordPress anzeigt
Viele Unternehmen, Websites und Online-Shops nutzen Facebook, um mit ihrem Publikum in Kontakt zu treten. Facebook verfügt auch über ein eigenes integriertes Bewertungssystem, so dass Sie diese Bewertungen auf Ihrer Website hinzufügen können.
Im Gegensatz zu Yelp und Google gehört Ihre Facebook-Seite Ihnen, so dass dies auch eine Möglichkeit ist, für Ihr Profil zu werben und mehr Follower in den sozialen Medien zu gewinnen.

Um einen Facebook-Bewertungs-Feed zu erstellen, gehen Sie zu Bewertungs-Feed ” Alle Feeds.
Klicken Sie dann auf die Schaltfläche “Neu hinzufügen”.

Auf dem nächsten Bildschirm klicken Sie erneut auf “Neu hinzufügen”.
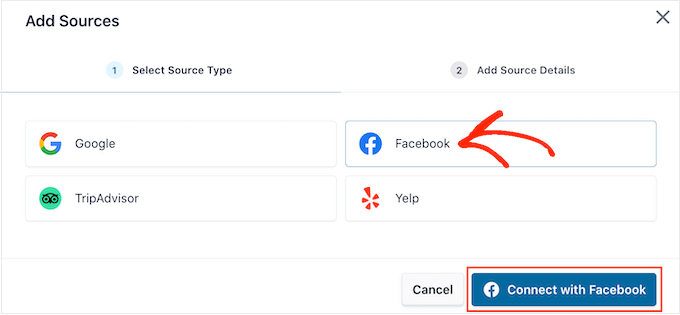
Klicken Sie in dem daraufhin angezeigten Popup-Fenster auf “Facebook” und wählen Sie dann “Mit Facebook verbinden”.

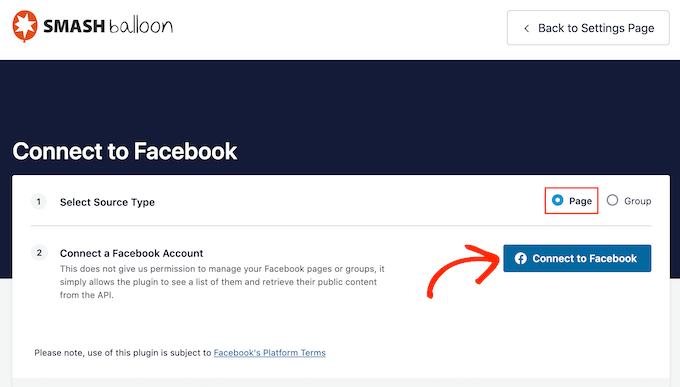
Wählen Sie auf dem nächsten Bildschirm die Optionsschaltfläche neben “Seite”.
Sobald Sie damit fertig sind, klicken Sie auf “Mit Facebook verbinden”.

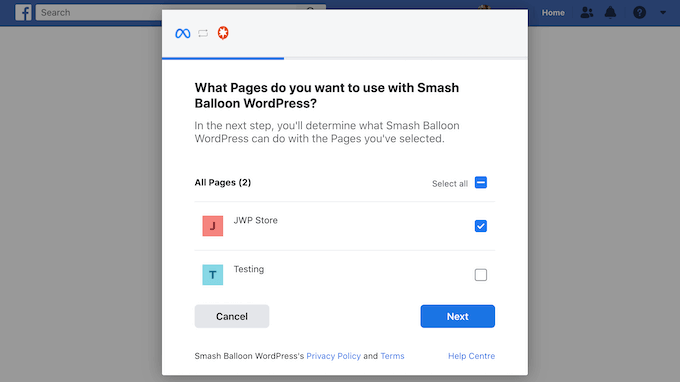
Es öffnet sich ein Popup-Fenster, in dem Sie sich bei Ihrem Facebook-Konto anmelden und die Seiten auswählen können, von denen Sie die Bewertungen erhalten möchten.
Danach sind wir bereit, auf “Weiter” zu klicken.

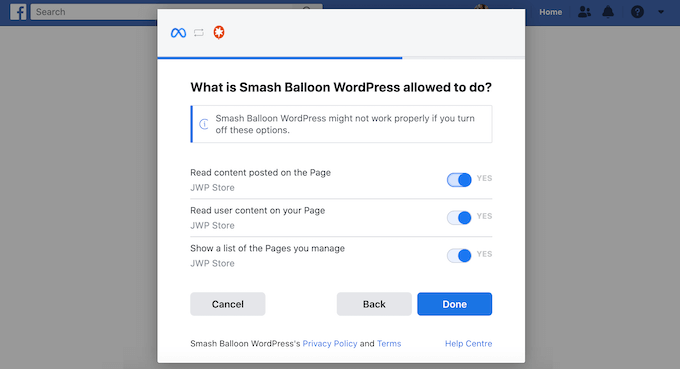
Facebook zeigt nun alle Informationen an, auf die Smash Balloon Zugriff hat, sowie die Aktionen, die es durchführen kann.
Um den Zugriff von Smash Balloon auf Ihre Facebook-Seite einzuschränken, klicken Sie einfach auf einen der Schalter, um ihn von “Ja” auf “Nein” zu stellen. Seien Sie sich jedoch bewusst, dass dies Auswirkungen auf den Inhalt haben kann, der auf Ihrer Website erscheint.
In diesem Sinne ist es eine gute Idee, alle Schalter aktiviert zu lassen.

Wenn Sie mit der Einrichtung der Facebook-Berechtigungen zufrieden sind, klicken Sie auf “Fertig”.
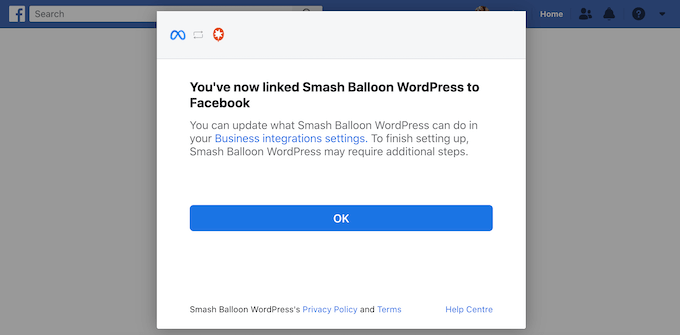
Nach ein paar Augenblicken sollten Sie eine Meldung sehen, die bestätigt, dass Sie Ihre WordPress-Website und Ihre Facebook-Seite miteinander verbunden haben.
Klicken Sie anschließend auf die Schaltfläche “OK”.

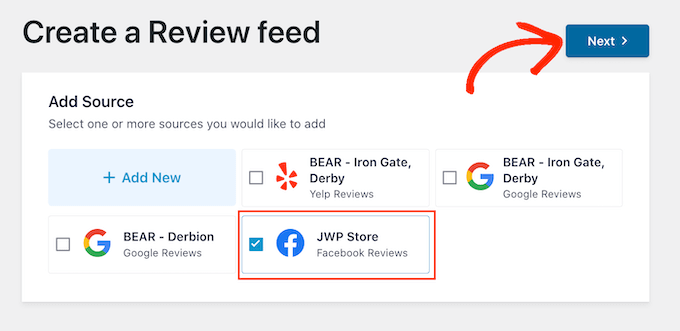
Smash Balloon bringt Sie automatisch zurück zum WordPress-Dashboard, wo Sie die Facebook-Seite sehen, die Sie gerade mit Ihrer Website verbunden haben.
Aktivieren Sie einfach das Kontrollkästchen neben der Facebook-Seite und klicken Sie dann auf die Schaltfläche “Weiter”.

Sie können nun die Vorlage auswählen, die Sie für den Facebook-Bewertungs-Feed verwenden möchten.
Nachdem Sie Ihre Entscheidung getroffen haben, klicken Sie auf “Weiter”.

Smash Balloon erstellt nun einen Feed, der alle Ihre Facebook-Beiträge anzeigt.
Anpassen Ihres Google-, Facebook- oder Yelp-Review-Feeds
Smash Balloon kopiert automatisch Ihr WordPress-Theme, so dass jeder von Ihnen erstellte Bewertungs-Feed perfekt in das Design Ihrer Website passt. Smash Balloon verfügt jedoch auch über einen fortschrittlichen Feed-Editor, mit dem Sie jeden Teil des Feeds feinabstimmen können.
Unabhängig davon, ob Sie einen Feed über Google, Facebook oder Yelp erstellen, öffnet Smash Balloon automatisch seinen Feed-Editor.

Hinweis: Wenn Sie den Editor versehentlich geschlossen haben, besteht kein Grund zur Panik. Gehen Sie einfach im WordPress-Dashboard auf Bewertungen Feed ” Alle Feeds, und klicken Sie dann auf das Symbol “Bearbeiten” neben dem Feed.
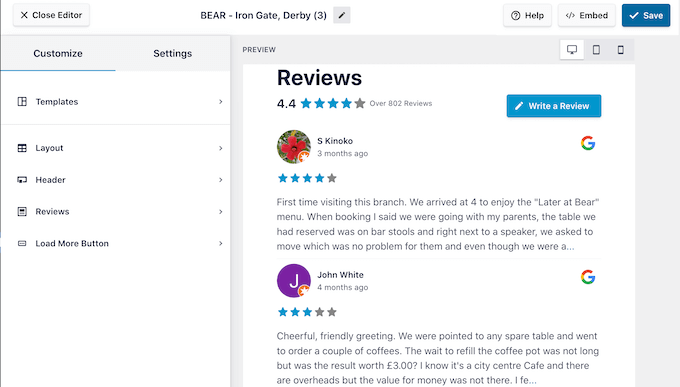
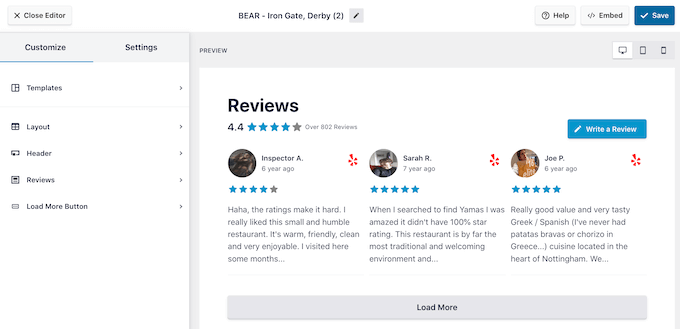
Smash Balloon zeigt auf der rechten Seite eine Live-Vorschau Ihres Bewertungsfeeds an. Auf der linken Seite befindet sich ein Menü, das die verschiedenen Einstellungen anzeigt, mit denen Sie das Aussehen des Feeds ändern können.
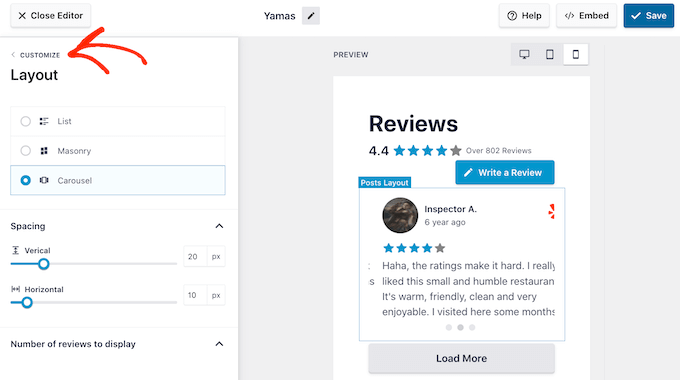
Um zu sehen, welche Änderungen Sie vornehmen können, klicken Sie zunächst im linken Menü auf “Layout”. Hier können Sie zwischen einem Raster-, Masonry- oder Karussell-Layout wählen.
Wenn Sie auf die verschiedenen Layouts klicken, wird die Live-Vorschau automatisch aktualisiert und zeigt das neue Layout an. So können Sie ganz einfach verschiedene Layouts ausprobieren und Ihr Lieblingslayout finden.

Sie können auch die Abstände, die Anzahl der Bewertungen, die Sie in den Feed aufnehmen, und die Anzahl der Zeichen, die WordPress von jeder Bewertung anzeigt, ändern.
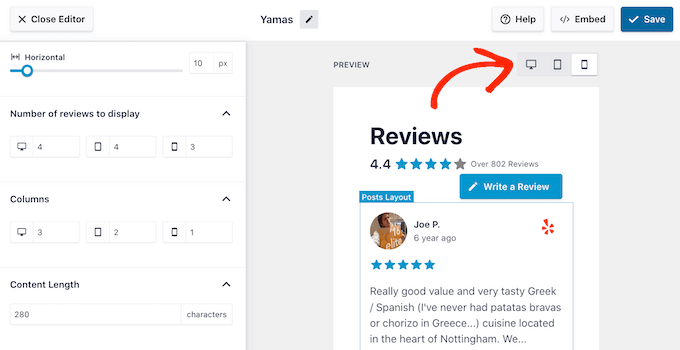
Wenn Sie Änderungen vornehmen, denken Sie daran, dass der Feed auf Smartphones und Tablets anders aussehen kann als auf Desktop-Computern.
Daher ist es eine gute Idee, die mobile Version Ihres Feeds mithilfe der Schaltflächenreihe in der rechten Ecke zu testen. Auf diese Weise können Sie einen Bewertungs-Feed erstellen, der auf Smartphones und Tablets genauso gut aussieht wie auf Desktop-Computern.

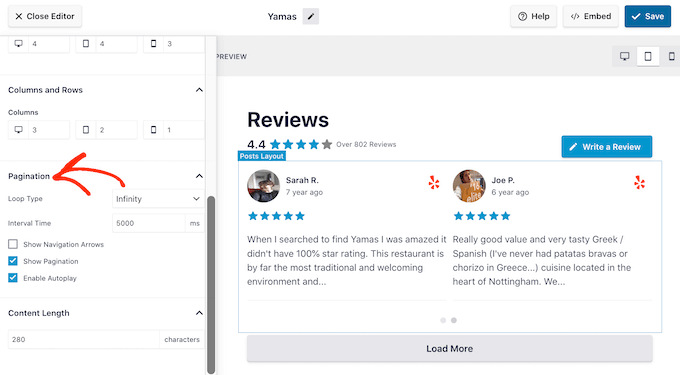
Wenn Sie schließlich das Karussell-Layout wählen, können Sie mit den Einstellungen für die Paginierung die Art und Weise ändern, wie die Bewertungen durchlaufen.
Sie können z. B. die automatische Wiedergabe aktivieren, damit die Bewertungen automatisch durchlaufen, oder das Intervall vergrößern, damit die Besucher mehr Zeit haben, jede Bewertung zu lesen.

Wenn Sie mit diesen Änderungen zufrieden sind, klicken Sie auf den kleinen Pfeil neben “Anpassen”.
Dies bringt Sie zurück zum Haupteditor für Smash Balloon-Reviews.

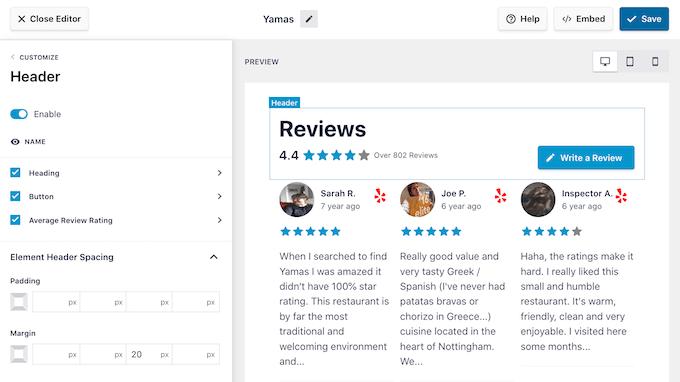
Die nächste Einstellung, die Sie untersuchen können, ist “Kopfzeile”, die den Text steuert, der oben in Ihrem Feed erscheint.
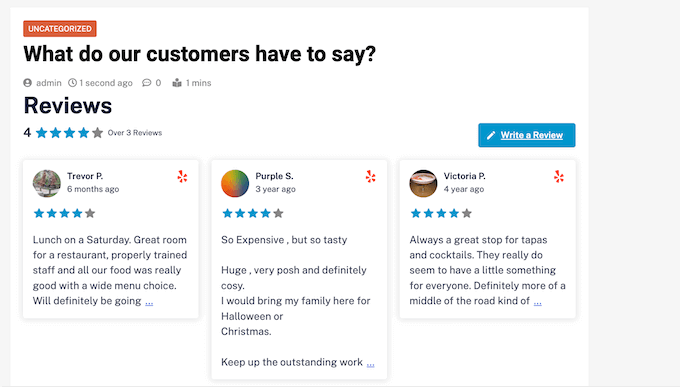
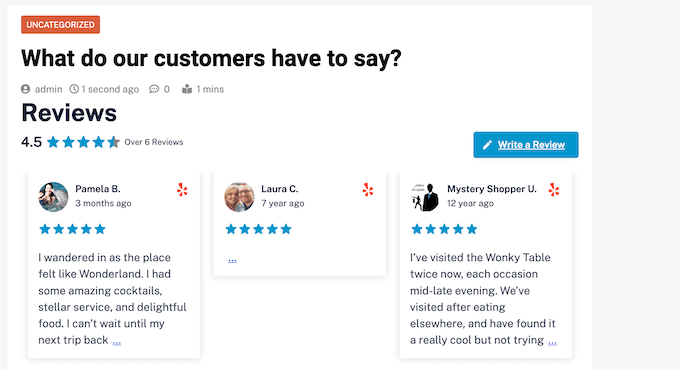
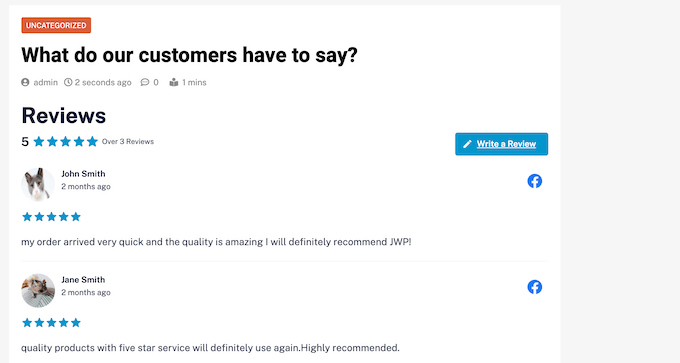
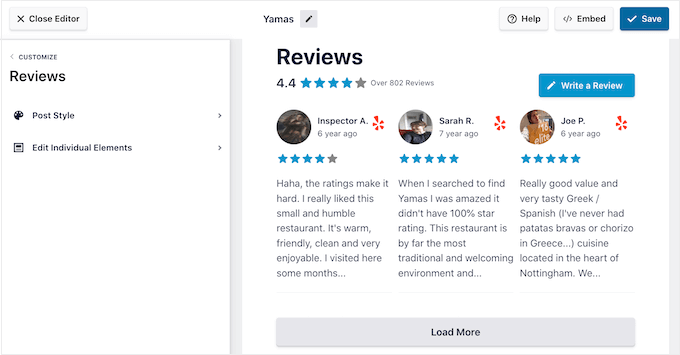
Standardmäßig zeigt Smash Balloon die Überschrift “Bewertung”, Ihre durchschnittliche Sternebewertung und eine Schaltfläche “Bewertung schreiben”.

Diese Kopfzeile hilft den Besuchern, den Inhalt zu verstehen, und ermutigt sie gleichzeitig, ihre eigene Bewertung zu hinterlassen. Wenn Sie es jedoch vorziehen, können Sie die Kopfzeile mit dem Schalter “Aktivieren” entfernen.
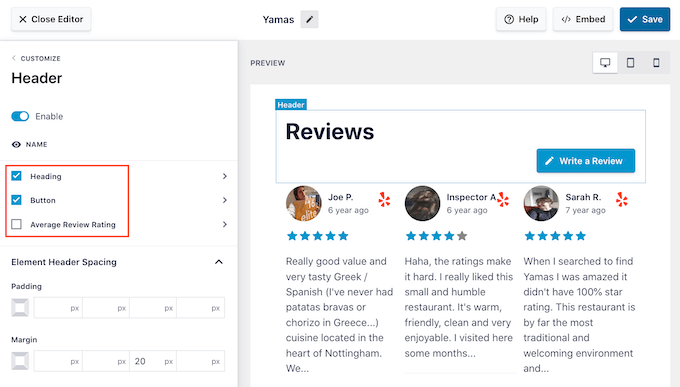
Wenn Sie die Kopfzeile einblenden, können Sie mit den Kontrollkästchen Überschrift, Schaltfläche und durchschnittliche Bewertung Inhalte hinzufügen oder entfernen.

Um die Füllung und die Ränder zu ändern, verwenden Sie einfach die Einstellungen unter ‘Element Header Spacing’.
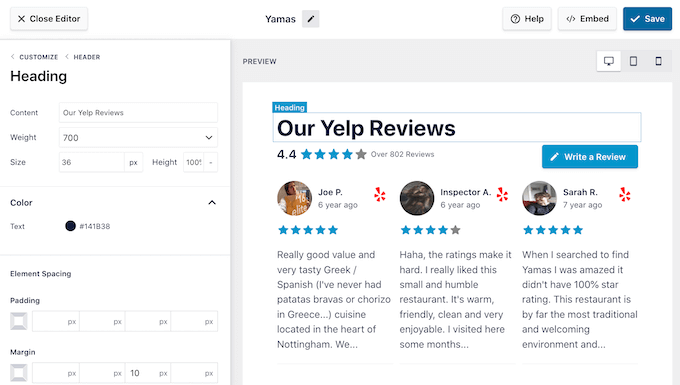
Wenn Sie den Text in der Kopfzeile ändern möchten, klicken Sie einfach auf die Überschrift, die Schaltfläche oder die durchschnittliche Bewertungszahl. Dadurch gelangen Sie in einen Bereich, in dem Sie die Textfarbe, die Größe und mehr ändern können.
Sie können den Standardtext auch durch Ihre eigene Nachricht ersetzen, indem Sie ihn in das Feld “Inhalt” eingeben.

Wenn Sie bereit sind, zum Hauptbildschirm des Editors zurückzukehren, klicken Sie einfach auf den Link “Anpassen” oben im linken Menü.
Die nächste Einstellung, die Sie sich ansehen können, ist “Bewertungen”, also klicken Sie auf diese Option. Hier können Sie zwischen “Beitragsstil” und “Einzelne Elemente bearbeiten” wählen.

Wenn Sie “Beitragsstil” wählen, können Sie das Aussehen der einzelnen Beiträge im Feed ändern. Sie können zum Beispiel zu einem Box-Layout wechseln, einen Schatten hinzufügen und den Eckenradius ändern, um geschwungene Kanten zu erzeugen.
Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was auf Ihrer Website am besten aussieht.

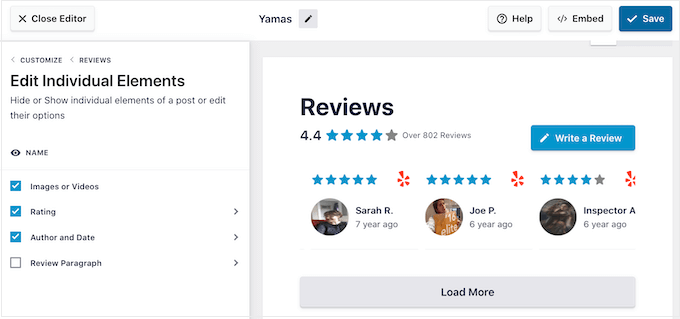
Wenn Sie “Einzelne Elemente bearbeiten” wählen, sehen Sie alle verschiedenen Inhalte, die Reviews Feed Pro in jede Bewertung einfügt, z. B. Bewertung, Autor und Datum sowie den Bewertungstext.
Um einen Inhalt zu entfernen, deaktivieren Sie einfach das entsprechende Kontrollkästchen.

Sie können auch das Aussehen jedes Inhaltstyps anpassen, indem Sie darauf klicken.
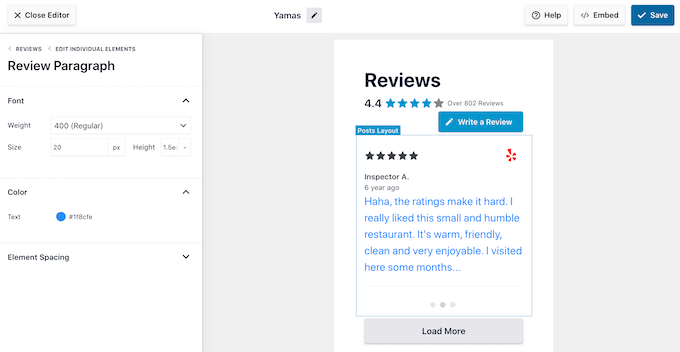
In der folgenden Abbildung haben wir zum Beispiel die Farbe und die Größe des Inhalts der Bewertung, des so genannten “Bewertungsabsatzes”, geändert.

Wenn Sie mit dem Aussehen des Feeds zufrieden sind, klicken Sie auf “Anpassen”, um zum Smash Balloon-Editor zurückzukehren.
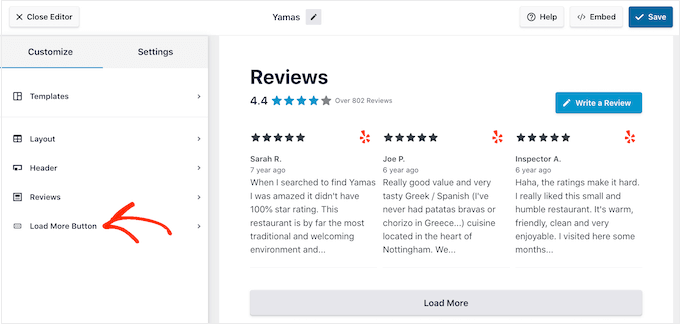
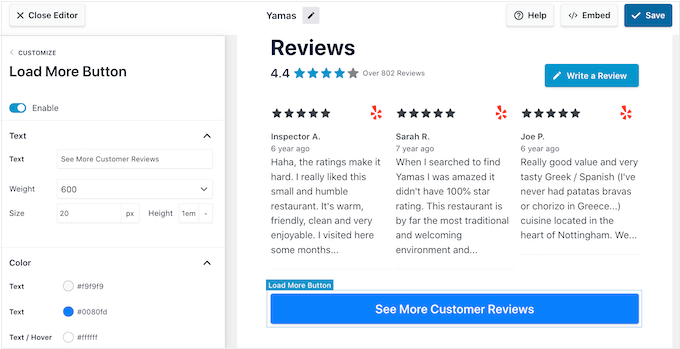
Sie können nun zum nächsten Einstellungsbildschirm wechseln, indem Sie “Weitere Schaltfläche laden” wählen.

Die Schaltfläche “Mehr laden” ermöglicht es den Besuchern, durch weitere Bewertungen zu blättern, weshalb das Plugin sie standardmäßig hinzufügt. Da es sich um eine so wichtige Schaltfläche handelt, möchten Sie sie vielleicht hervorheben, indem Sie die Hintergrundfarbe, den Hover-Status, die Beschriftung, die Ränder und mehr ändern.
Sie können auch den Standardtext “Mehr laden” durch Ihre eigene Nachricht ersetzen, indem Sie in das Feld “Text” tippen.

Wenn Sie es vorziehen, können Sie die Schaltfläche vollständig entfernen, indem Sie auf den Schalter “Aktivieren” klicken.
Wenn Sie mit dem Aussehen des Bewertungsfeeds zufrieden sind, vergessen Sie nicht, auf “Speichern” zu klicken. Damit sind Sie bereit, Google-, Facebook- oder Yelp-Bewertungen zu Ihrer Website hinzuzufügen.
Wie Sie Bewertungen auf Ihrer WordPress-Website hinzufügen
Jetzt können Sie den Bewertungs-Feed mithilfe eines Blocks, Widgets oder Shortcodes zu Ihrer Website hinzufügen.
Wenn Sie mehr als einen Feed mit Reviews Feed Pro erstellt haben, müssen Sie den Shortcode des Feeds kennen, wenn Sie ein Widget oder einen Block verwenden möchten.
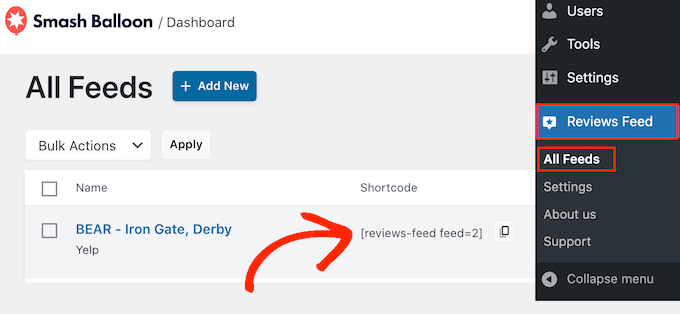
Um diese Informationen zu erhalten, gehen Sie auf Reviews Feed ” All Feeds und sehen Sie sich dann den Wert unter “Shortcode” an. Sie müssen diesen Code in den Block oder das Widget einfügen, also notieren Sie ihn sich.
Im folgenden Bild müssen wir [reviews-feed feed=2] verwenden.

Wenn Sie den Feed in eine Seite oder einen Beitrag einbetten möchten, können Sie den Block Reviews Feed verwenden.
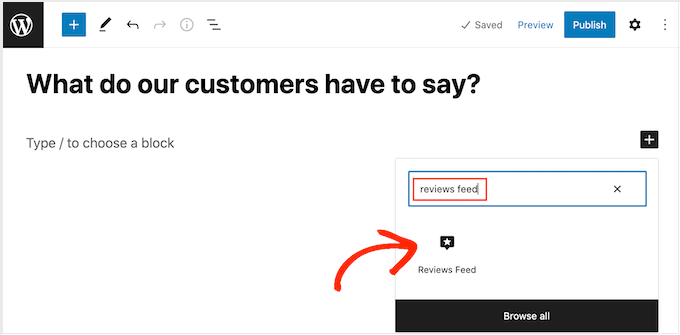
Öffnen Sie einfach die Seite oder den Beitrag, auf dem Sie Ihre Yelp-, Google- oder Facebook-Bewertungen anzeigen möchten. Klicken Sie dann auf das “+”-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von “Reviews Feed”.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

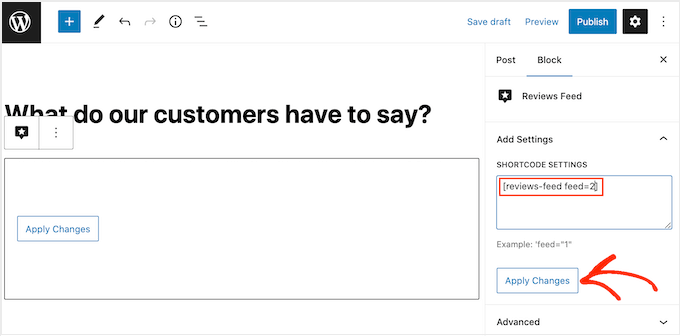
Der Block zeigt standardmäßig einen Ihrer Review-Feeds an. Wenn Sie einen anderen Feed anzeigen möchten, finden Sie im rechten Menü “Shortcode-Einstellungen”.
Fügen Sie hier einfach den Shortcode hinzu, den Sie zuvor erhalten haben, und klicken Sie dann auf “Änderungen übernehmen”.

Wenn Sie mit dem Aussehen des Bewertungsfeeds zufrieden sind, können Sie die Seite veröffentlichen oder aktualisieren.
Eine weitere Möglichkeit besteht darin, das Widget “Reviews Feed” zu Ihrer Website hinzuzufügen. Dies ist eine großartige Möglichkeit, um positive Kundenbewertungen auf jeder Seite Ihrer Website anzuzeigen. Sie können das Widget zum Beispiel in der Seitenleiste oder in der Fußzeile von WordPress einfügen.
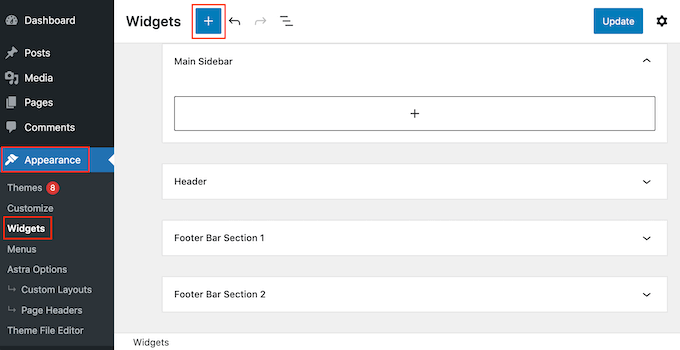
Um das Bewertungs-Feed-Widget zu Ihrer Website hinzuzufügen, gehen Sie zu Erscheinungsbild ” Widgets. Klicken Sie dann auf das blaue “+”-Symbol oben auf dem Bildschirm.

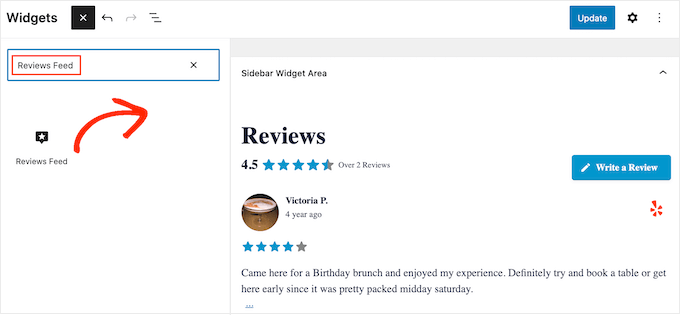
Geben Sie in dem daraufhin angezeigten Feld “Reviews Feed” ein, um das richtige Widget zu finden.
Ziehen Sie das Widget dann einfach auf den Bereich, in dem Sie die Bewertungen anzeigen möchten, z. B. in die Seitenleiste oder einen ähnlichen Bereich.

Das Widget zeigt automatisch einen der Feeds an, die Sie mit dem Bewertungen-Feed-Plugin erstellt haben. Wenn dies nicht der Feed ist, den Sie anzeigen möchten, dann geben Sie den Shortcode des Feeds in das Feld “Shortcode-Einstellungen” ein.
Klicken Sie anschließend auf “Änderungen übernehmen”.
Sie können das Widget nun aktivieren, indem Sie auf die Schaltfläche “Aktualisieren” klicken. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für das Hinzufügen und Verwenden von Widgets in WordPress.
Eine weitere Option ist das Einbetten der Google-, Facebook- oder Yelp-Bewertungen in eine beliebige Seite, einen Beitrag oder einen Widget-fähigen Bereich unter Verwendung des Shortcodes.
Gehen Sie einfach auf Reviews Feed ” All Feeds und kopieren Sie den Code in der Spalte “Shortcode”. Sie können diesen Code nun in einen beliebigen Shortcode-Block einfügen.
Hilfe beim Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes.
Verwenden Sie ein Block-fähiges Theme? Dann können Sie mit dem Full-Site-Editor den Bewertungs-Feed-Block überall auf Ihrer Website hinzufügen.
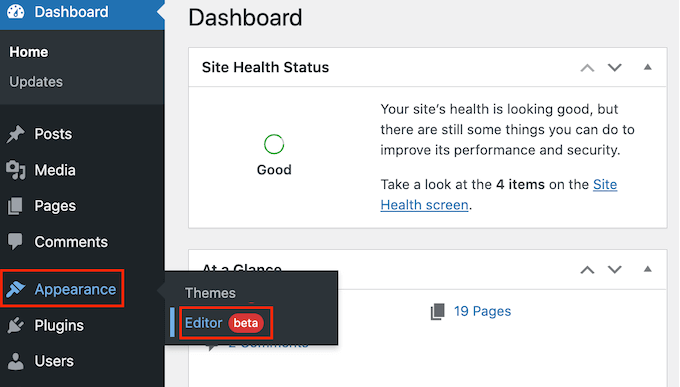
Gehen Sie im WordPress-Dashboard zu Erscheinungsbild ” Editor.

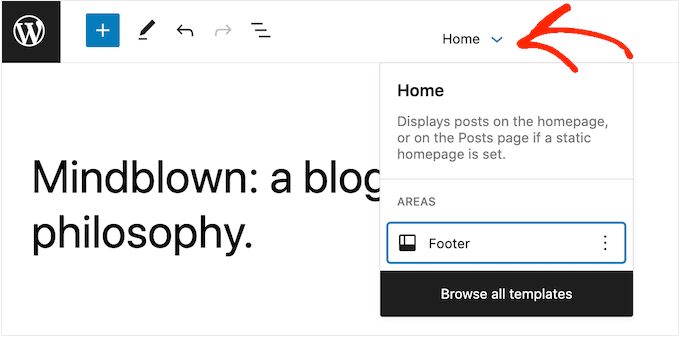
Standardmäßig wird im Full-Site-Editor die Home-Vorlage des Themas angezeigt. Wenn Sie den Google-, Facebook- oder Yelp-Feed zu einer anderen Vorlage hinzufügen möchten, klicken Sie auf den Pfeil neben “Home”.
Sie können dann ein beliebiges Design aus der Dropdown-Liste auswählen, z. B. die Fußzeilenvorlage.

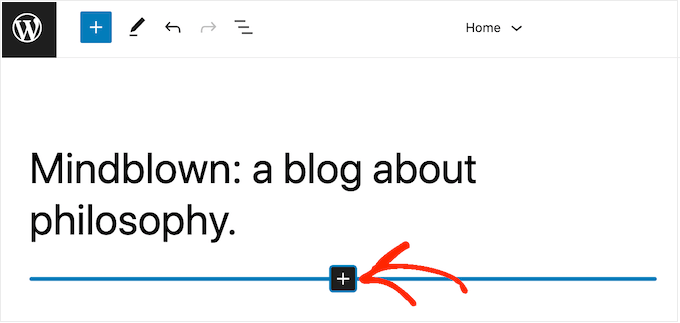
Nachdem Sie eine Vorlage ausgewählt haben, fahren Sie einfach mit der Maus über den Bereich, in dem Sie die Bewertungen anzeigen möchten.
Klicken Sie dann auf die Schaltfläche “+”.

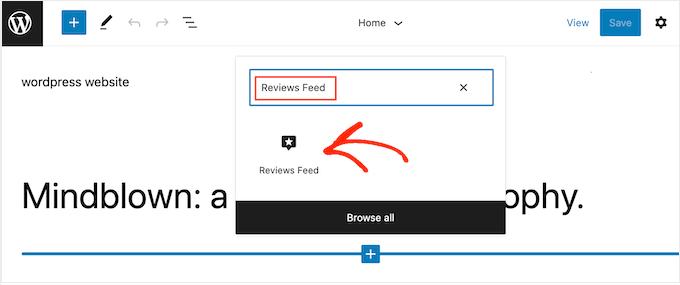
Danach geben Sie “Reviews Feed” ein.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Vorlage hinzuzufügen.

Wie immer wird bei Reviews Feed standardmäßig ein Feed angezeigt. Sie können diesen Feed ändern, indem Sie einen Shortcode hinzufügen und dabei den oben beschriebenen Prozess befolgen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Google-, Facebook- und Yelp-Bewertungen in WordPress anzeigen können. Sie können auch unseren Leitfaden über die besten E-Mail-Marketing-Services für kleine Unternehmen und die Erstellung eines E-Mail-Newsletters durchlesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
These are the best platforms to get reviews about our products and services and also to show them on our WordPress websites to get the visitors confidence and trust.
I have not yet implemented any of these steps in the past but will surely try to get these for my course website once it gets fully launched.
I really appreciate the quality content and the ease of implementation that you have simplified.
KK
Hi
1. How to set reviews collection in two rows?
2. How to auto import new reviews? (Like if any person give reviews on google or facebook then these reviews auto import in this plugin )