Vorher-Nachher-Fotos sind eine unserer Lieblingsmethoden, um Veränderungen auf WordPress-Websites zu präsentieren. Wir haben dieses leistungsstarke visuelle Tool verwendet, um die Wirksamkeit von Produkten zu demonstrieren, die Wirkung von Dienstleistungen hervorzuheben und Vorher-Nachher-Veränderungen von Fotofiltern zu zeigen.
In diesem Artikel stellen wir Ihnen zwei bewährte Methoden vor, mit denen Sie Ihrer WordPress-Website Vorher-Nachher-Fotos mit einem Slide-Effekt hinzufügen können.
Egal, ob Sie ein Anfänger sind, der eine einfache Lösung sucht, oder ein Profi, der mehr Anpassungsmöglichkeiten sucht – wir haben alles für Sie.

Wann verwendet man einen Vorher-Nachher-Foto-Slider in WordPress?
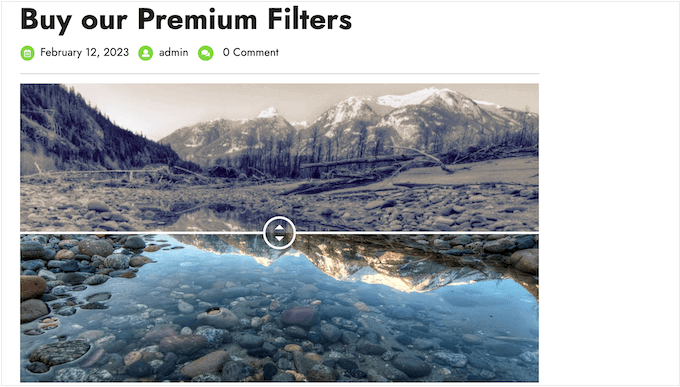
Ein Vorher-Nachher-Bild ist ein interaktives Bild, das in der Regel eine Art von Veränderung zeigt.
Die Besucher können mit einem Schieberegler zwischen den verschiedenen “Versionen” des Bildes auf eine ansprechende und interaktive Weise wechseln.

Wenn Sie ein Online-Geschäft mit einem Plugin wie WooCommerce betreiben, kann ein Vorher-Nachher-Foto die Wirkung Ihrer Produkte oder Dienstleistungen zeigen.
Sie müssen einfach ein Vorher-Foto zeigen, mit dem sich der Kunde identifizieren kann, und ein wünschenswertes Nachher-Foto. Das wird die Käufer dazu bringen, das zu kaufen, was sie vom “Vorher”-Zustand zum “Nachher”-Zustand bringt.
Wenn Sie ein Affiliate-Vermarkter sind, dann ist das Zeigen von überzeugenden Vorher-Nachher-Fotos auf Ihrer Website eine großartige Möglichkeit, Ihre Affiliate-Links zu bewerben und mehr Verkäufe zu erzielen.
Das Ziehen eines Schiebereglers, um das “Nachher”-Foto zu zeigen, ist auch ein einfacher Weg, um mehr Engagement zu erreichen, was die Besucher länger auf Ihrer Website halten kann. Dies kann auch dazu beitragen, Ihre Seitenaufrufe zu erhöhen und die Absprungrate in WordPress zu verringern.
Sehen wir uns also an, wie Sie in WordPress ein Vorher-Nachher-Foto mit einem Diaprojekt erstellen können. Verwenden Sie einfach die unten stehenden Links, um direkt zur gewünschten Methode zu springen:
Methode 1: Zeigen Sie ein Vorher-Nachher-Foto mit einem kostenlosen Plugin (einfach)
Die einfachste Art, Vorher-Nachher-Fotos zu erstellen, ist die Verwendung des Ultimate Before After Image Slider & Gallery (BEA).
Das BEA-Plugin ermöglicht es Ihnen, horizontale und vertikale Schieberegler zu erstellen und das Bild mit verschiedenen Beschriftungen und Farben anzupassen.

Als erstes müssen Sie das Ultimate Before After Image Slider & Gallery (BEA) Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
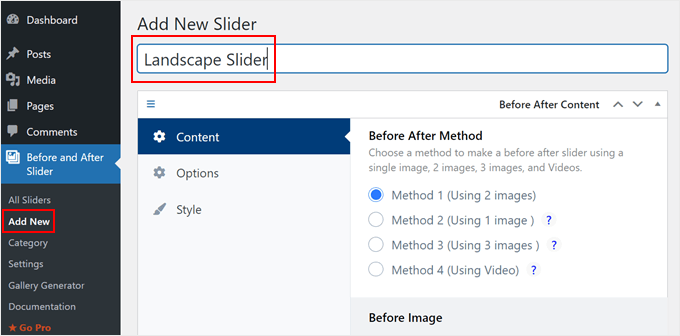
Gehen Sie nach der Aktivierung in Ihrem Dashboard auf Vorher-Nachher-Schieberegler ” Neu hinzufügen.
Geben Sie zunächst einen Namen für den Bildschieberegler ein. Dieser Name dient nur als Referenz, Sie können also alles verwenden, was Ihnen hilft, ihn zu identifizieren.

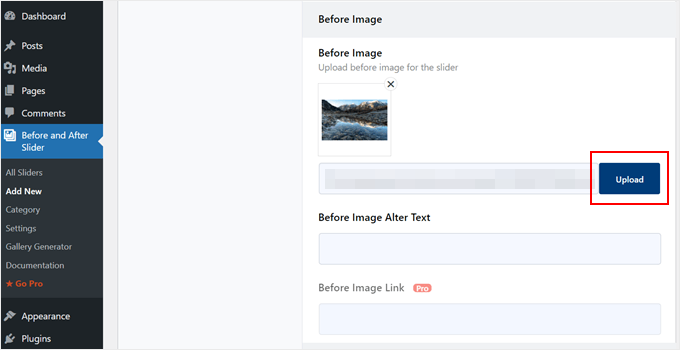
Anschließend können Sie das “Vorher”-Bild hinzufügen, indem Sie zum Abschnitt “Vorher-Bild” scrollen.
Klicken Sie hier auf “Hochladen” und wählen Sie dann entweder ein Bild aus der WordPress-Mediathek oder laden Sie ein neues Bild von Ihrem Computer hoch.

Damit Suchmaschinen dieses Bild verstehen und es den richtigen Personen anzeigen können, ist es sinnvoll, einen Alt-Text hinzuzufügen. Geben Sie dazu einfach in das Feld “Image Alt” ein.
Weitere Informationen über Alt-Text finden Sie in unserem Leitfaden für Einsteiger in die Bild-SEO.
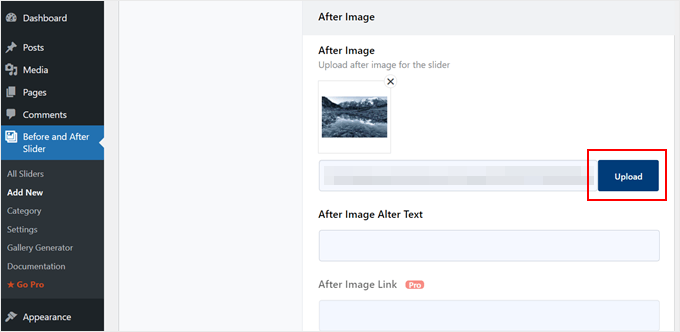
Blättern Sie nun zum Abschnitt “Nach dem Bild”.
Sie können nun das “Nachher”-Bild hinzufügen, indem Sie denselben Prozess wie oben beschrieben durchführen. Vergessen Sie nicht, auch diesem Bild einen Alt-Text hinzuzufügen, da dieser für WordPress SEO wichtig ist.

Sie können auch einen Text unter dem Bild anzeigen, indem Sie einen Titel und eine Beschreibung (wie eine Bildunterschrift) hinzufügen.
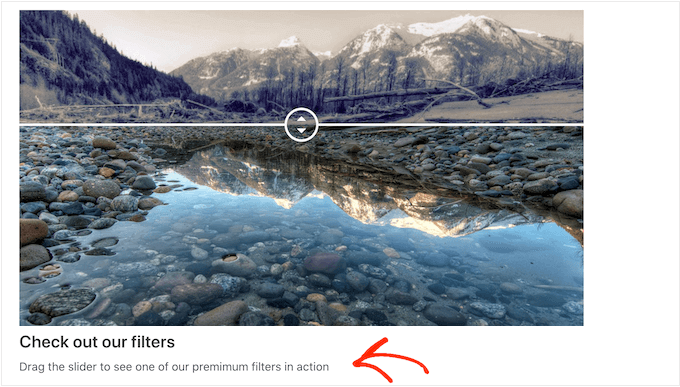
Sie könnten die Besucher zum Beispiel dazu auffordern, mit dem Schieberegler zu interagieren. Dies ist besonders wichtig für Besucher, die vielleicht noch nie ein Vorher-Nachher-Foto gesehen haben.

Dies ist auch eine einfache Möglichkeit, dem Bild einen gewissen Kontext zu geben.
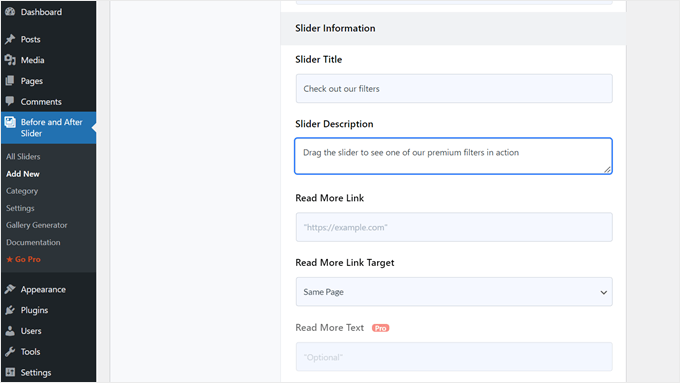
Um einen Text hinzuzufügen, geben Sie ihn einfach in die Felder “Slider Titel” oder “Slider Beschreibung” ein.

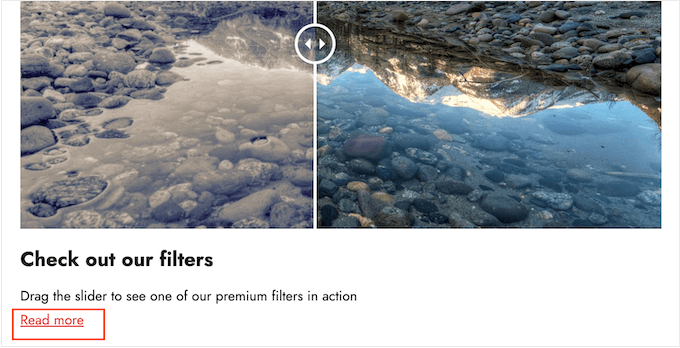
Sie können auch eine “Weiterlesen”-URL hinzufügen, die zu einem beliebigen Beitrag oder einer Seite auf Ihrer WordPress-Website oder sogar zu einer externen Website führen kann. So können Sie Besucher beispielsweise zu einer Seite leiten, auf der sie das im Slider-Bild dargestellte Produkt kaufen können.
Dieser Link erscheint unter dem Vorher/Nachher-Bild und auch unter dem Titel oder der Beschreibung des Sliders, den Sie verwenden.

Wenn Sie auf eine andere Website verlinken, empfehlen wir Ihnen, “Neue Registerkarte” zu wählen, damit Sie die Besucher nicht von Ihrem WordPress-Blog wegleiten.
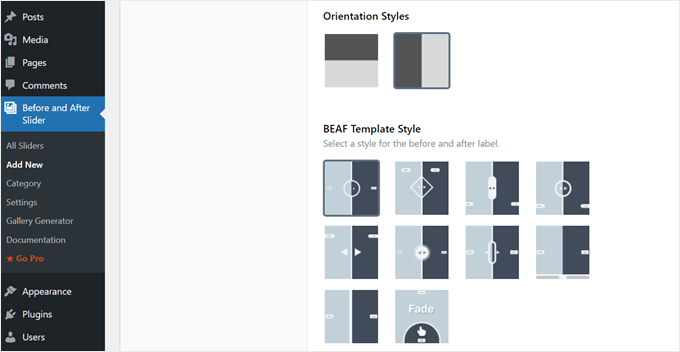
Danach können Sie wählen, ob Sie einen vertikalen oder horizontalen Schieberegler erstellen möchten, indem Sie auf eine der Miniaturansichten im Bereich “Ausrichtungsstil” klicken.

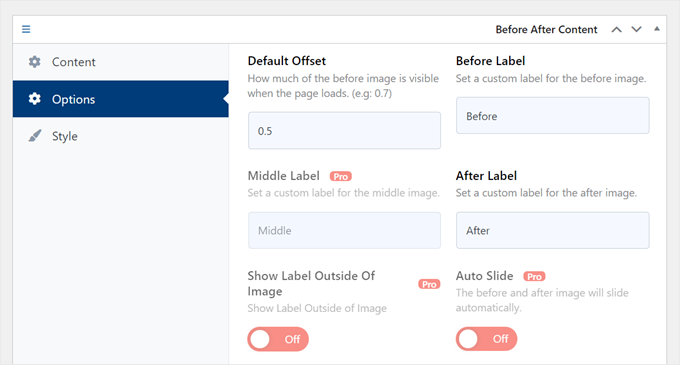
Scrollen Sie dann zum oberen Rand des Bildschirms und klicken Sie auf “Optionen”.
Hier sehen Sie, dass der “Standardversatz” auf 0,5 eingestellt ist. Das bedeutet, dass der Besucher beim ersten Laden der Seite die Hälfte des “Vorher”-Bildes sieht.
Wenn Sie mehr von dem vorherigen Bild zeigen möchten, geben Sie eine größere Zahl ein, z. B. 0,6, 0,7 oder höher.

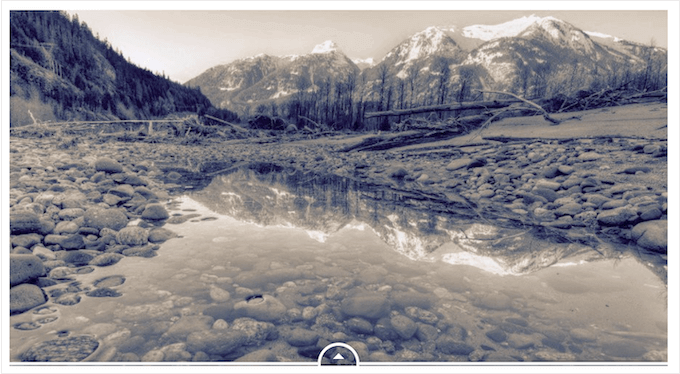
Wenn Sie das gesamte vorherige Bild anzeigen möchten, geben Sie 1 ein.
Dadurch wird der Schieberegler am oberen oder rechten Rand des vorherigen Bildes platziert, wie Sie im folgenden Bild sehen können.

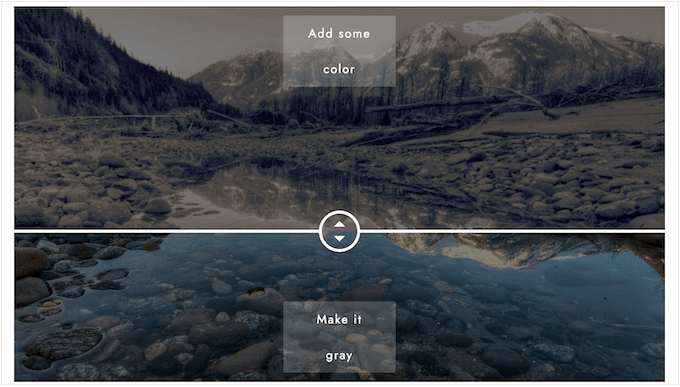
Standardmäßig zeigt das Plugin die Beschriftungen “Vorher” und “Nachher” an, wenn der Besucher mit der Maus über das Bild fährt.
Vielleicht möchten Sie diese Bezeichnungen durch etwas Beschreibenderes ersetzen.

Geben Sie dazu einfach in die Felder “Vor Etikett” und “Nach Etikett” ein.
Standardmäßig bewegen die Besucher den Schieberegler per Drag & Drop. Für manche Menschen kann dies schwierig sein, insbesondere wenn sie Mobilitätsprobleme haben oder kleinere Geräte wie Smartphones oder Tablets verwenden.
In diesem Zusammenhang sollten Sie die Art und Weise ändern, wie Besucher den Schieberegler bewegen.
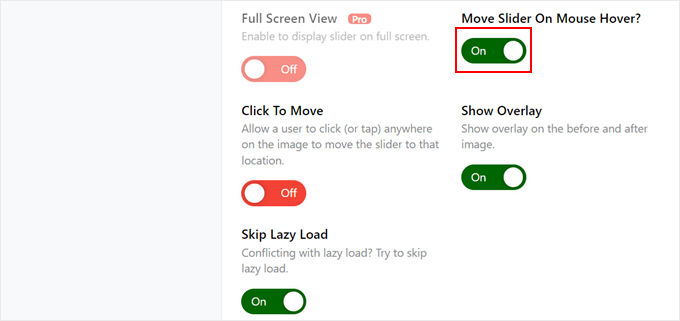
Wenn Sie die Schaltfläche “Ein” neben “Schieberegler bei Mausbewegung bewegen” aktivieren, können Besucher den Schieberegler bewegen, indem sie mit der Maus über das Bild fahren.

Wenn Sie die Schaltfläche “Zum Verschieben klicken” aktivieren, können die Besucher auf eine beliebige Stelle des Bildes klicken, um den Schieberegler zu diesem Punkt zu bewegen.
Diese Einstellungen können die Interaktion mit dem Vorher/Nachher-Bild erleichtern, aber das ist normalerweise nicht die Art und Weise, wie sich Schieberegler verhalten. Aus diesem Grund empfehlen wir, diese Einstellungen mit Bedacht zu verwenden.
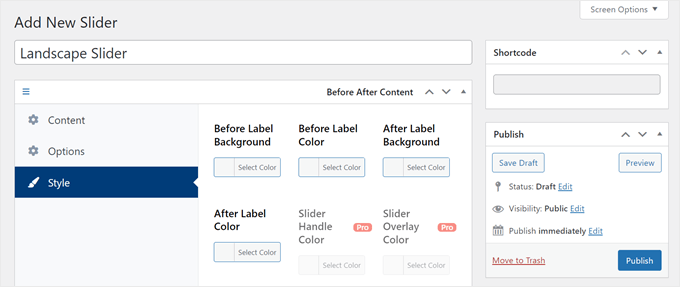
Klicken Sie anschließend auf die Registerkarte “Stil”.

Hier können Sie die Farben für die verschiedenen Beschriftungen, Hintergründe, Überschriften, Beschreibungen und die Schaltfläche “Weiterlesen” ändern. Auf diese Weise kann sich das Vorher/Nachher-Bild in Ihr WordPress-Theme einfügen oder sich sogar vom Rest des Designs Ihrer Website abheben.
Sie können auch die Schriftgröße und die Textausrichtung ändern.
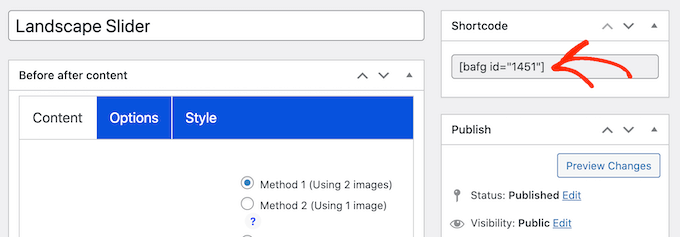
Wenn Sie mit der Einrichtung des Schiebereglers zufrieden sind, klicken Sie auf die Schaltfläche “Veröffentlichen”.
Damit wird ein Shortcode erstellt, mit dem Sie das Vorher/Nachher-Bild und den Schieberegler zu einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich hinzufügen können.
Weitere Informationen über die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.

Nachdem Sie den Shortcode zu Ihrer Website hinzugefügt haben, klicken Sie einfach auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um das Vorher/Nachher-Bild und den Slider-Effekt zu aktivieren.
Methode 2: Zeigen Sie ein Vorher-Nachher-Foto mit SeedProd (besser anpassbar)
Wenn Sie einfach nur ein Vorher-Nachher-Bild zu einer Seite oder einem Beitrag hinzufügen möchten, ist das BEA-Plugin möglicherweise eine gute Wahl. Wenn Sie das Bild jedoch verwenden, um für ein Produkt, eine Dienstleistung oder ein Unternehmen zu werben, dann empfehlen wir SeedProd.
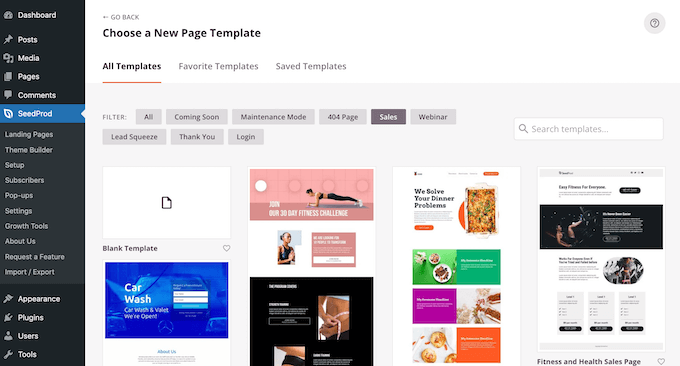
SeedProd ist der beste Drag-and-Drop WordPress Page Builder. Es kommt mit mehr als 300+ vorgefertigten Vorlagen, die Sie verwenden können, um hochkonvertierende Landing Pages, Verkaufsdesigns, benutzerdefinierte WordPress-Themen und mehr zu erstellen.

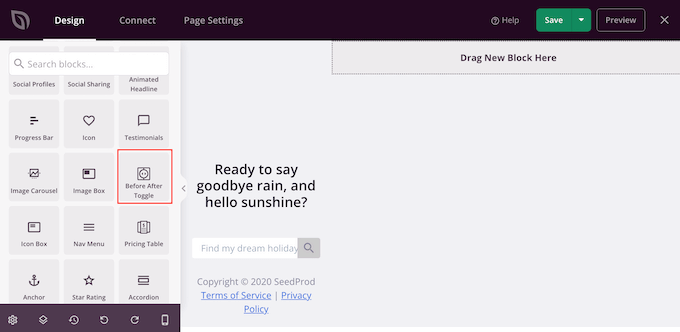
Außerdem gibt es einen vorgefertigten “Vorher-Nachher-Block”, mit dem Sie schöne Vorher-Nachher-Bilder erstellen können, mit denen Ihre Nutzer interagieren können.
Ziehen Sie den Block einfach aus dem linken Menü und legen Sie ihn auf einem beliebigen Seitendesign ab, an dem Sie gerade arbeiten, einschließlich Verkaufsseiten.

Wenn Sie WooCommerce verwenden, um Ihre Produkte zu verkaufen, dann lässt sich SeedProd in WooCommerce integrieren und verfügt sogar über spezielle eCommerce-Blöcke. Dies ist perfekt, wenn Sie planen, Vorher-Nachher-Bilder zu verwenden, um Ihre WooCommerce-Produkte zu bewerben.
Hinweis: Es gibt eine kostenlose Version von SeedProd, mit der Sie unabhängig von Ihrem Budget individuelle Seiten erstellen können. Wir werden jedoch die Premium-Version verwenden, da sie den “Before After Toggle”-Block enthält.
Es lässt sich auch in viele der besten E-Mail-Marketingdienste integrieren, die Sie vielleicht schon auf Ihrer Website verwenden.
Informationen zur Verwendung von SeedProd finden Sie in unserer Anleitung zur Erstellung einer benutzerdefinierten Seite in WordPress.
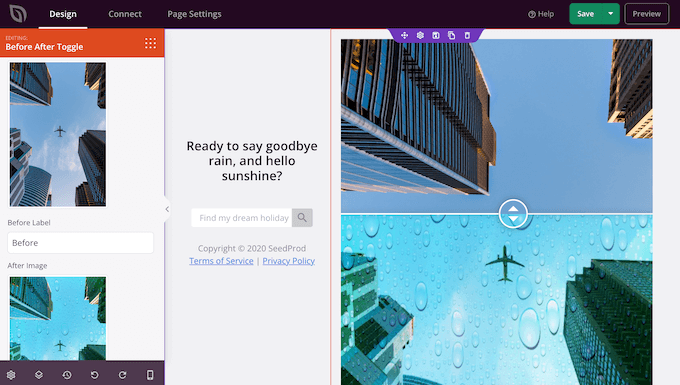
Nachdem Sie eine Seite erstellt haben, können Sie ganz einfach ein Vorher-Nachher-Bild zu Ihrem Entwurf hinzufügen. Suchen Sie im SeedProd-Seiteneditor einfach den Block “Before After Toggle”.

Sie können diesen Block dann an eine beliebige Stelle in Ihrem Entwurf ziehen und ablegen, um ihn dem Seitenlayout hinzuzufügen.
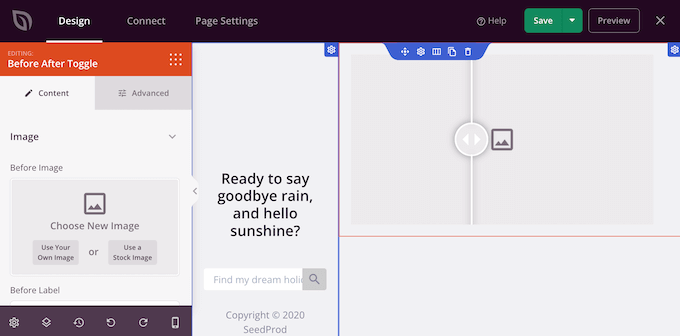
Klicken Sie dann einfach auf den Block “Vorher-Nachher-Umschaltung”. Das Menü auf der linken Seite wird nun aktualisiert und zeigt alle Einstellungen an, die Sie zur Erstellung Ihres Vorher-Nachher-Bildes verwenden können.

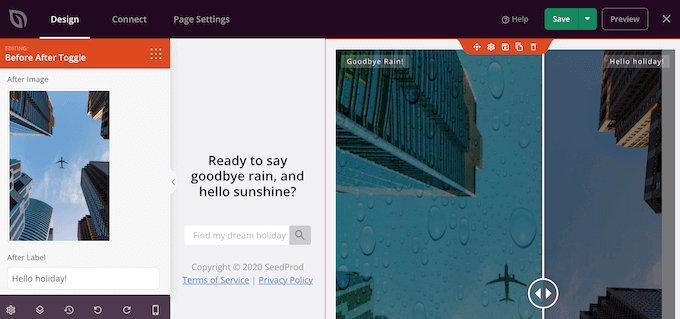
Zunächst müssen Sie das Bild hinzufügen, das Sie als Vorschaubild verwenden möchten. Klicken Sie unter “Vorheriges Bild” entweder auf “Eigenes Bild verwenden” oder “Ein Archivbild verwenden” und wählen Sie das gewünschte Bild aus.
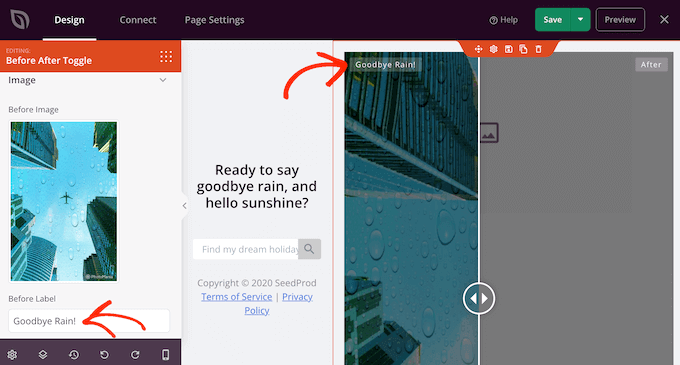
Standardmäßig zeigt SeedProd eine Beschriftung “Vorher” über diesem Bild an. Sie können dies jedoch in etwas Beschreibenderes ändern, indem Sie es in das Feld “Vorher-Beschriftung” eingeben.

Blättern Sie nun zum Abschnitt “Nach dem Bild”.
Sie können nun ein Bild hinzufügen und die Standardbeschriftung “Nach” anpassen, indem Sie das oben beschriebene Verfahren befolgen.

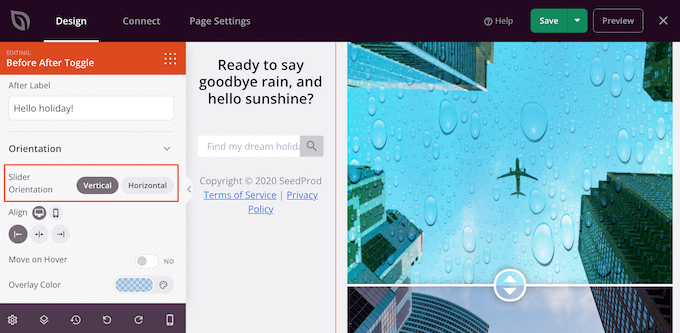
SeedProd kann einen vertikalen oder horizontalen Schiebeeffekt hinzufügen.
Um zwischen diesen beiden Stilen zu wechseln, blättern Sie zum Abschnitt “Schiebereglerausrichtung” und klicken Sie dann entweder auf “Vertikal” oder “Horizontal”.

Standardmäßig bewegen sich die Besucher zwischen den Vorher- und Nachher-Bildern, indem sie den Schieberegler verschieben.
Manche Benutzer finden es jedoch einfacher, den Schieberegler zu bewegen, indem sie mit der Maus über das Bild fahren. Dies gilt insbesondere für größere Bilder, bei denen der Besucher den Schieberegler über eine größere Distanz ziehen muss.
Um diese Einstellung auszuprobieren, aktivieren Sie im Menü auf der linken Seite die Option “Bewegen bei Hover”.
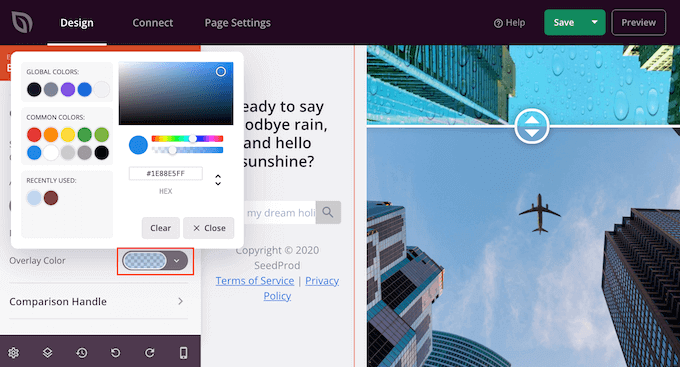
Als Nächstes können Sie sowohl dem Vorher- als auch dem Nachher-Bild ein farbiges Overlay hinzufügen. Dies kann dazu beitragen, dass das Bild mit dem Rest des Farbschemas verschmilzt oder sich vom Hintergrund abhebt.
Sie können das farbige Overlay sogar halbtransparent machen, um einen subtileren Effekt zu erzielen.
Um verschiedene Farben auszuprobieren, klicken Sie auf den Abschnitt “Überlagerungsfarbe” und nehmen Sie dann die gewünschten Änderungen in dem daraufhin angezeigten Popup-Fenster vor.

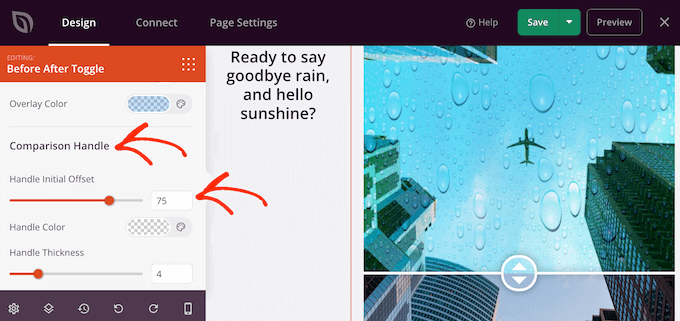
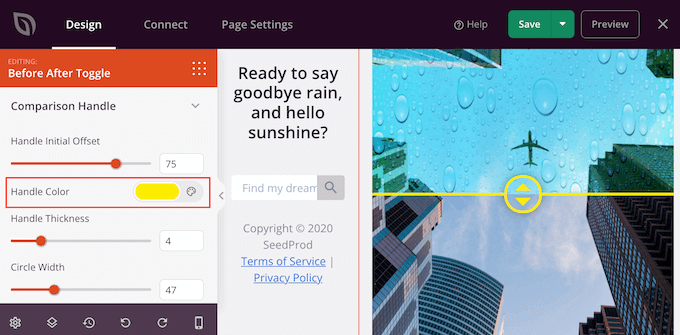
Anschließend können Sie den Schiebereglergriff anpassen, indem Sie auf den Abschnitt “Vergleichsgriff” klicken.
Standardmäßig zeigt SeedProd die Hälfte des “Vorher”-Bildes und die Hälfte des “Nachher”-Bildes. Um dies zu ändern, ziehen Sie einfach den Schieberegler “Handle Initial Offset”.

Wenn Sie weniger von dem vorherigen Bild anzeigen möchten, ziehen Sie den Schieberegler nach links, so dass er eine niedrigere Zahl anzeigt. Wenn Sie mehr von dem vorherigen Bild anzeigen möchten, ziehen Sie den Schieberegler nach rechts, wodurch die Zahl erhöht wird.
Als Nächstes können Sie die Farbe des Schiebereglers mit Hilfe der Einstellungen für “Grifffarbe” ändern.

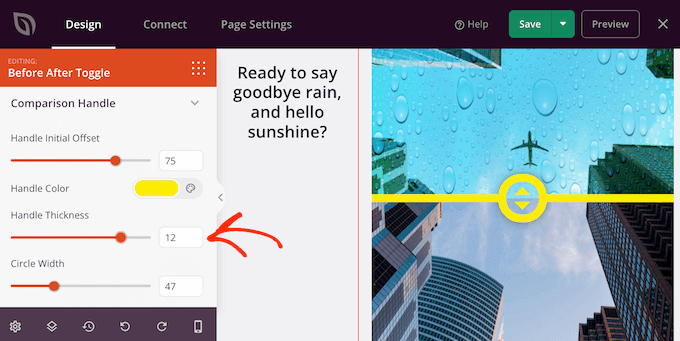
Sie können den Griff auch mit dem Schieberegler “Griffdicke” dicker oder dünner machen.
Auf diese Weise können Sie den Griff hervorstechen lassen oder einen dezenteren Effekt erzielen.

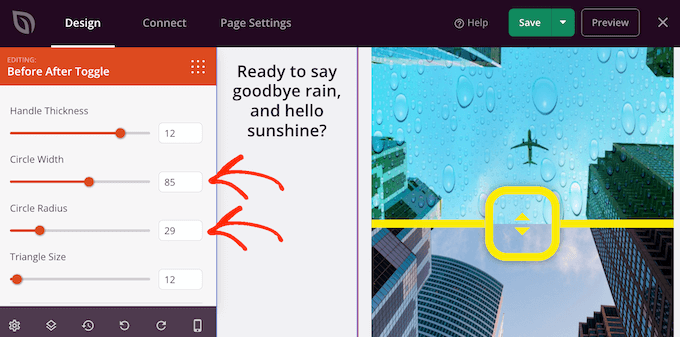
Wenn Sie mit dem Griff zufrieden sind, möchten Sie vielleicht den Kreis ändern. Sie können den Kreis mit der Einstellung “Kreisbreite” größer oder kleiner machen und den “Kreisradius” ändern, um scharfe oder gebogene Ecken zu erzeugen.
Während Sie Änderungen vornehmen, wird die Live-Vorschau automatisch aktualisiert, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.

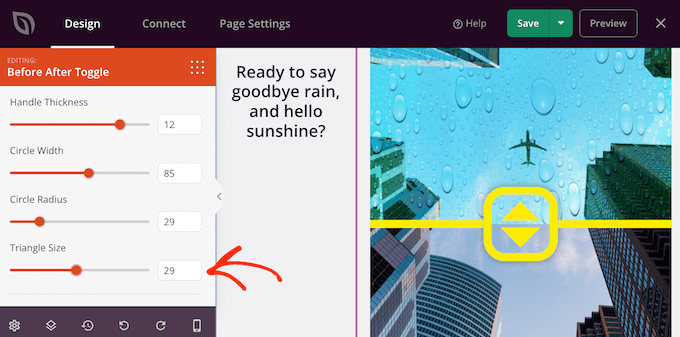
Wenn Sie mit dem Kreis zufrieden sind, möchten Sie vielleicht die Größe der Dreiecke innerhalb des Kreises ändern. Wenn Sie zum Beispiel den Kreis vergrößert haben, sollten Sie auch die Dreiecke vergrößern.
Um diese Änderung vorzunehmen, ziehen Sie den Schieberegler “Dreiecksgröße”, bis Sie mit dem Aussehen zufrieden sind.

Danach können Sie neue Blöcke hinzufügen und den Inhalt Ihrer SeedProd-Seite anpassen.
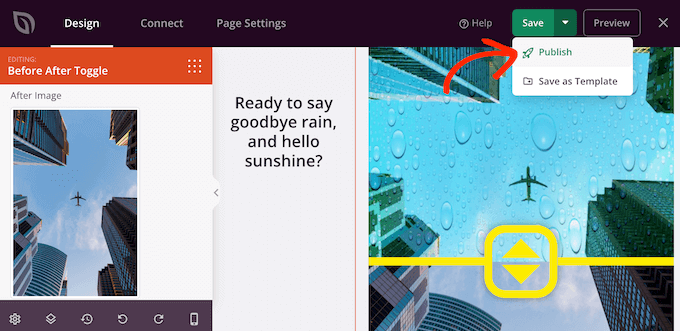
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie einfach auf den Pfeil neben der Schaltfläche “Speichern” und wählen Sie dann “Veröffentlichen”.

Wenn Sie nun Ihre Website besuchen, sehen Sie Ihr Seitendesign mit den Vorher-Nachher-Bildern live.
Erfahren Sie mehr WordPress Bild Tipps und Tricks
Möchten Sie weitere Tipps und Tricks zum Anpassen Ihrer Bilder in WordPress? Sehen Sie sich diese Anleitungen an:
- Wie man Instagram-ähnliche Fotofilter in WordPress hinzufügt (Schritt für Schritt)
- Wie man Flipbox-Overlays und Hovers in WordPress erstellt
- Wie man automatisch Wasserzeichen zu Bildern in WordPress hinzufügt
- Wie man AI zur Bilderzeugung in WordPress verwendet
- Wie man animierte GIFs in WordPress hinzufügt (der RICHTIGE Weg)
- Wie man ganz einfach einen responsiven Slider in WordPress erstellt
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Ihrer WordPress-Website ein Vorher-Nachher-Foto mit einem Slide-Effekt hinzufügen können. Sie können auch unsere Anleitung zum Hinzufügen von Kategorien und Tags zur WordPress-Mediathek und unsere Expertenauswahl der besten WordPress-Plugins für Featured Images durchlesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
Nice one, thanks for opening my eyes. I will like to share this article to my friend wanted to create a fashion blog with cosmetics store, it can be used to show before and after the cream has been applied.
thanks.
Jiří Vaněk
Thanks for the articles. We are currently preparing a website for solar technology, where it will be great to see the house before and after it, so that people can get an idea. This method seems much more creative to me than two before and after photos next to each other. Great idea and inspiration for creating a website in this context. Thanks for the idea.
Manny T.
Hi, I added the slider just fine but I am trying to set it as my featured image for my post? Can you help please?
WPBeginner Support
Not all themes have a built-in option to add it as a featured image, you would want to check with your theme or page builder for how to add it as a featured image.
Admin
lindsey
Does this work with Gutenberg?
WPBeginner Support
FOr this question, you would want to reach out to the plugin’s support and they should be able to let you know.
Admin
Jule
Hi, I just installed this plugin to use with Elementor, and I don’t even see the add 20/20 option on a post. I have to choose to edit with elementor and then use the 20/20 widget in the elementor page builder. Once I have the slider in place, I can’t seem to resize it at all, and it’s gigantic. Do you happen to have any ideas?
WPBeginner Support
For this, you would want to reach out to the 20/20 plugin’s support to see if this is a known issue with the plugin as the plugin should be compatible with Elementor
Admin