Ganz gleich, ob Sie einen langen, ausführlichen Beitrag schreiben oder einen detaillierten Abschnitt für häufig gestellte Fragen erstellen, es kann schwierig sein, viele Informationen zu präsentieren, ohne Ihre Besucher zu überfordern.
In diesem Fall ist unsere bevorzugte Lösung das Ein- und Ausblenden von Text mit einem Umschalteffekt. Diese Methode spart Platz, macht Ihre Inhalte überschaubar und gibt den Besuchern die Kontrolle darüber, was sie sehen wollen.
Wir haben gesehen, dass viele Websites es nutzen, um ihren Platz besser zu nutzen, und ihre Benutzer wissen es zu schätzen, dass es hilft, alles sauber und organisiert zu halten.
Hier sind 3 einfache Möglichkeiten, den Toggle-Effekt in WordPress zum Ein- und Ausblenden von Text für Ihre Longform-Inhalte zu nutzen.

Warum Text in WordPress-Beiträgen ein- und ausblenden?
Viele Websites blenden standardmäßig Text aus, indem sie in der Regel einen Teaser zeigen und dann einen Link “Mehr lesen” oder “Mehr sehen” einfügen. Besucher können mehr Informationen erhalten, wenn sie auf diesen Link klicken.

Dies ist nützlich, wenn Sie viele Informationen zu einer Seite hinzufügen müssen, aber befürchten, dass eine dicke Wand aus Text die Besucher überfordern könnte.
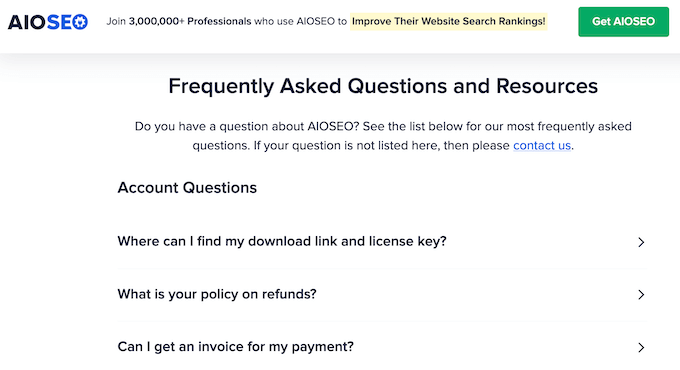
Häufig gestellte Fragen (FAQs) sind ein gutes Beispiel, da die meisten Besucher nur die Antwort auf eine einzige Frage suchen.

Wenn Sie alle Antworten in vollem Umfang anzeigen, kann es für die Besucher schwierig werden, die gewünschten Informationen zu finden.
Durch das Ausblenden von Text mit dem Toggle-Effekt können Besucher viele Beiträge, Funktionen, Vorteile oder andere Informationen durchsuchen und dann das Element auswählen, über das sie etwas erfahren möchten.

Sehen wir uns also an, wie Sie Text in WordPress mit dem Toggle-Effekt ein- und ausblenden können. Verwenden Sie einfach die unten stehenden Links, um zu der gewünschten Methode zu gelangen:
Methode 1: Text in WordPress mit Shortcode ein- und ausblenden (schnell und einfach)
Der schnellste und einfachste Weg, einen “Weiterlesen”-Link zu jeder Seite oder jedem Beitrag hinzuzufügen, ist die Verwendung von ” Weiterlesen ohne Aktualisieren“. Mit diesem kostenlosen Plugin können Sie den “Weiterlesen”-Link anpassen und ihn dann mithilfe eines Shortcodes überall auf Ihrer Website einfügen.
Als Erstes müssen Sie das Plugin Read More Without Refresh installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
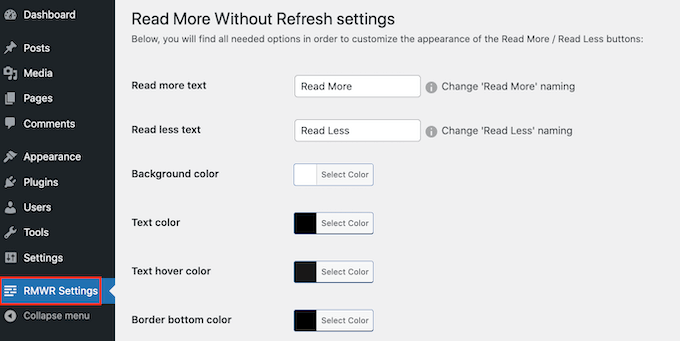
Nach der Aktivierung klicken Sie auf “RMWP-Einstellungen”, um die Einstellungen des Plugins zu konfigurieren.

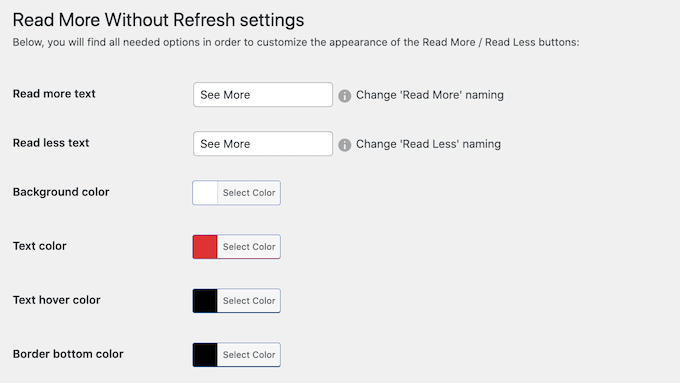
Zunächst können Sie den Text, der in den Links “Weiterlesen / Weniger lesen” verwendet wird, ändern, indem Sie ihn in die beiden Textfelder eingeben.
Wenn Sie beispielsweise eine häufig gestellte Frage (FAQ) erstellen, sollten Sie stattdessen etwas wie “Antwort anzeigen / Antwort ausblenden” verwenden.
In dieser Ansicht können Sie auch die Textfarbe, die Hintergrundfarbe und mehr ändern. So können Sie Links erstellen, die perfekt zu Ihrem WordPress-Theme passen.

Sie können auch die Schriftgröße ändern, einen Rahmen hinzufügen und die Füllung ändern.
Wenn Sie auf dieser Seite fertig sind, müssen Sie auf die Schaltfläche “Änderungen speichern” klicken, auch wenn Sie keine Änderungen vorgenommen haben. Dies ist wichtig, denn wenn Sie nicht auf diese Schaltfläche klicken, wird das Plugin nicht wie erwartet funktionieren.
Damit können Sie jeder Seite oder jedem Beitrag einen Toggle-Effekt hinzufügen. Sie müssen den Text finden, den Sie ausblenden möchten, und ihn dann in einen Shortcode verpacken.
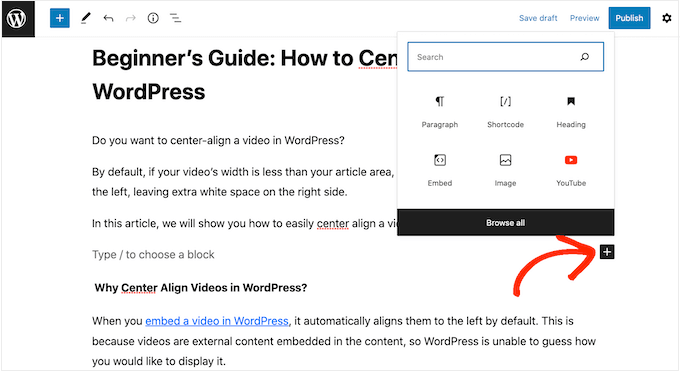
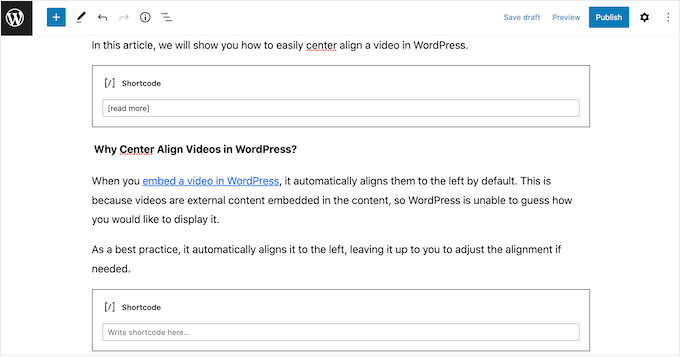
Öffnen Sie zunächst den Block-Editor von Gutenberg für eine beliebige Seite oder einen Beitrag. Klicken Sie dann auf das Symbol “+ Block hinzufügen”, um einen Block vor dem Text hinzuzufügen, den Sie ausblenden möchten.

Beginnen Sie dann mit der Eingabe von “Shortcode” und wählen Sie den richtigen Block aus, wenn er erscheint.
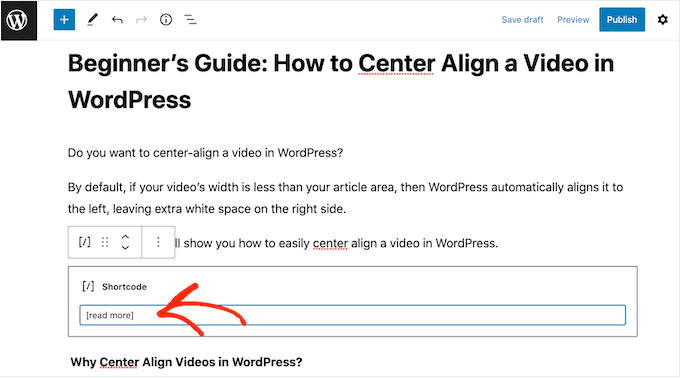
Fügen Sie in das Feld Shortcode den folgenden Shortcode ein: [weiter lesen]

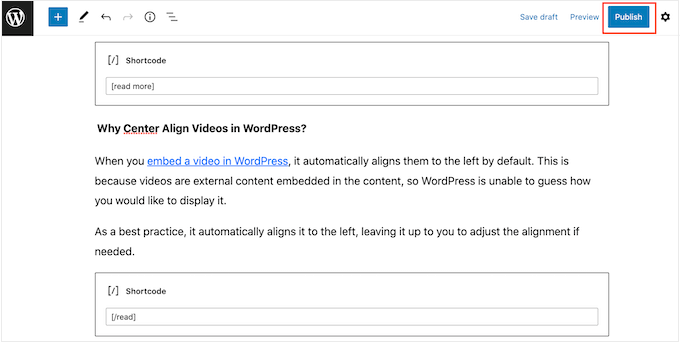
Danach müssen Sie einen Shortcode-Block nach dem auszublendenden Text einfügen.
Klicken Sie am Ende des Textes einfach auf das “+”-Symbol und erstellen Sie einen weiteren Shortcode-Block, indem Sie das oben beschriebene Verfahren befolgen.

Fügen Sie in diesem Block den folgenden Code ein: [/read]
Sie können nun entweder auf “Aktualisieren” oder auf “Veröffentlichen” klicken, um den Text zu aktivieren.

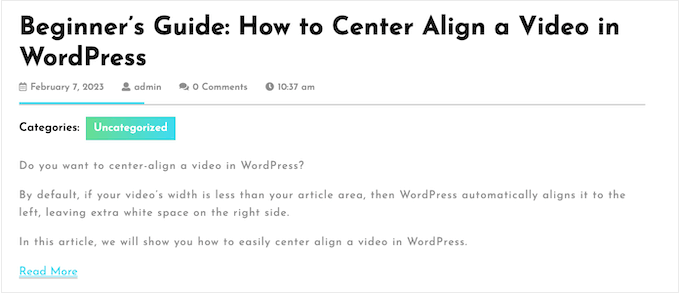
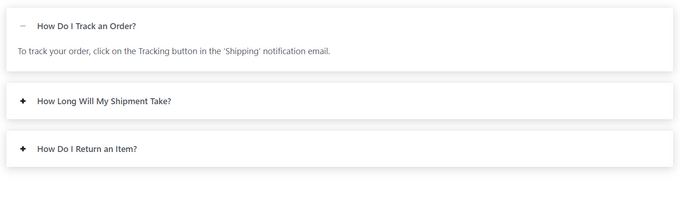
Besuchen Sie nun Ihren WordPress-Blog, und Sie werden sehen, dass der Text zwischen den Shortcode-Blöcken standardmäßig ausgeblendet ist.
Um den Text anzuzeigen, klicken Sie einfach auf den Link “Mehr lesen” oder einen ähnlichen Link.

Methode 2: Ein- und Ausblenden von Text in WordPress mit SeedProd (am besten für FAQs)
FAQs sind eines der gängigsten Formate, um Text auf einer WordPress-Website ein- und auszublenden. Wenn Sie einen professionell aussehenden Frage-und-Antwort-Abschnitt mit einem schönen Layout erstellen möchten, empfehlen wir stattdessen die Verwendung eines Page-Builder-Plugins.
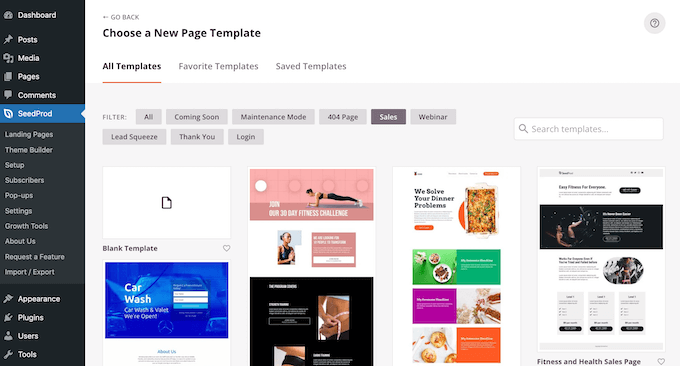
SeedProd ist der beste Page-Builder auf dem Markt und ermöglicht es Ihnen, alle Arten von individuellen Landing Pages für Ihre WordPress-Website zu erstellen. Es wird mit mehr als 300+ vorgefertigten Templates für Websites geliefert, darunter Designs, die Sie zur Bewerbung von Produkten, Websites, Webinaren und mehr verwenden können.

Alle diese Designs eignen sich perfekt für einen Abschnitt mit häufig gestellten Fragen. Mehrere unserer Partnermarken haben ihre kompletten Websites mit dieser Software gestaltet. Einzelheiten finden Sie in unserer vollständigen Rezension zu SeedProd.
Nachdem Sie eine Vorlage ausgewählt haben, bietet SeedProd sogar verschiedene vorgefertigte FAQ-Abschnitte, die Sie mit einem einzigen Klick zu Ihrem Seitendesign hinzufügen können.

Viele dieser FAQ-Abschnitte verfügen über einen integrierten Effekt zum Ein- und Ausblenden von Text.
Sie sind außerdem vollständig anpassbar, so dass Sie ganz einfach Ihren eigenen Frage- und Antworttext hinzufügen können.

Informationen zur Verwendung von SeedProd finden Sie in unserer Anleitung zur Erstellung einer benutzerdefinierten Seite in WordPress.
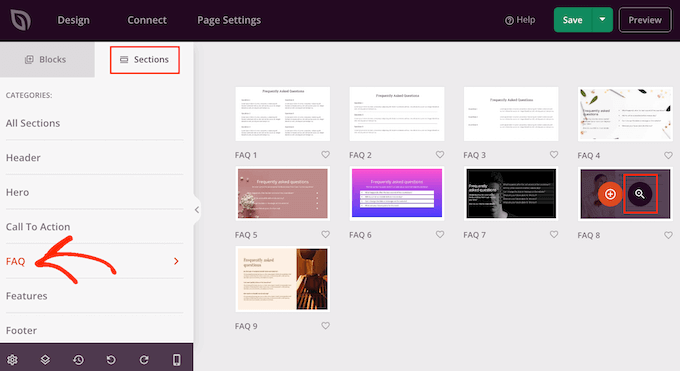
Nachdem Sie eine Seite erstellt haben, können Sie ganz einfach einen vorgefertigten FAQ-Bereich hinzufügen. Klicken Sie im SeedProd-Seiteneditor einfach auf die Registerkarte “Abschnitte” im linken Menü.
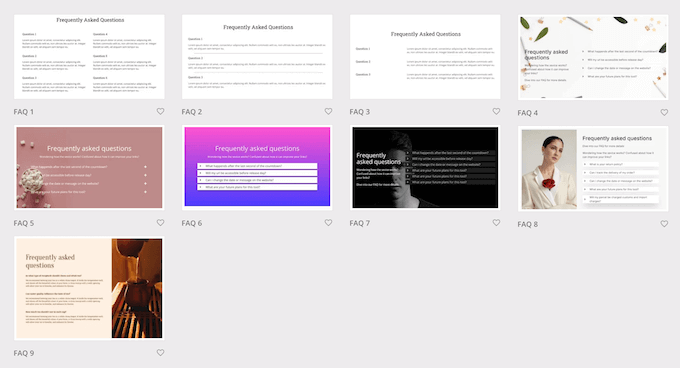
Sie können jetzt “FAQ” auswählen, um alle Frage- und Antwortbereiche von SeedProd zu sehen. Um eine Vorschau eines Musters zu sehen, fahren Sie mit der Maus darüber und klicken Sie dann auf die kleine Lupe.

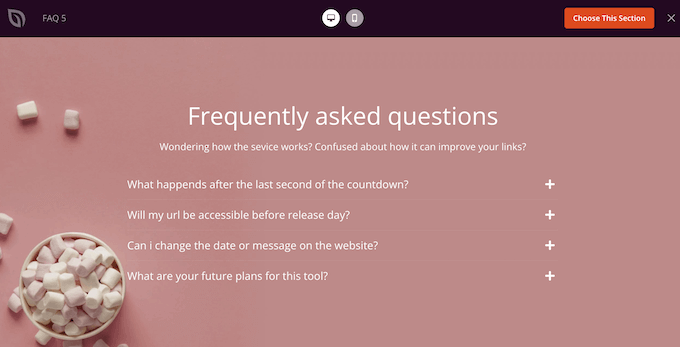
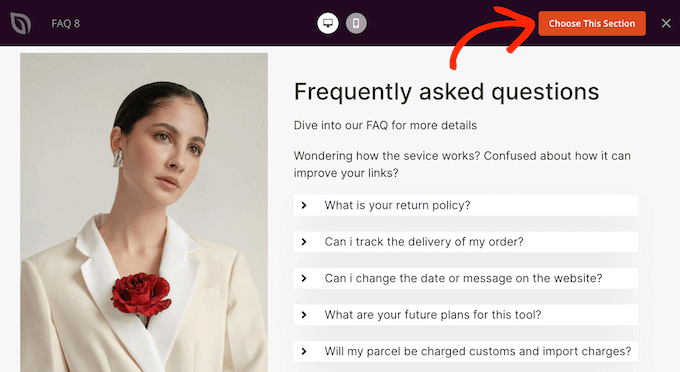
Wenn Sie ein Muster gefunden haben, das Sie verwenden möchten, klicken Sie auf “Diesen Abschnitt auswählen”.
SeedProd fügt dann den Abschnitt unten auf Ihrer Seite ein.

Sie können den FAQ-Bereich durch Ziehen und Ablegen an eine neue Stelle verschieben.
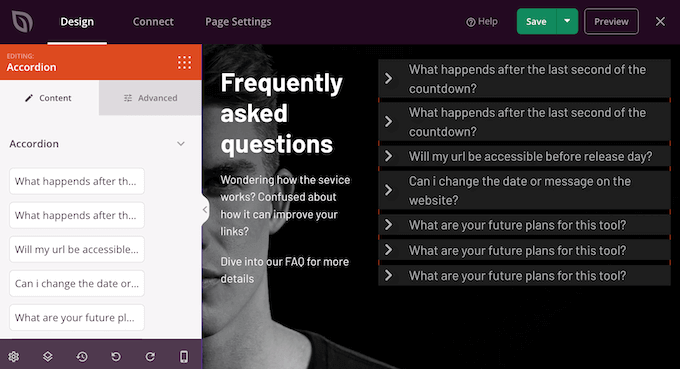
Danach können Sie Ihren eigenen Text hinzufügen, indem Sie den FAQ-Block auswählen. Das Menü auf der linken Seite wird nun aktualisiert und zeigt eine Liste aller Fragen an.

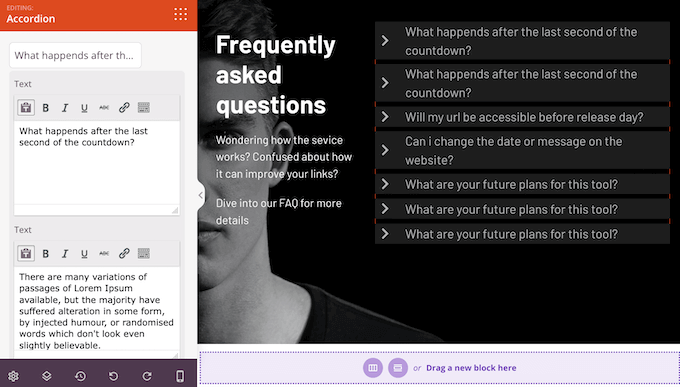
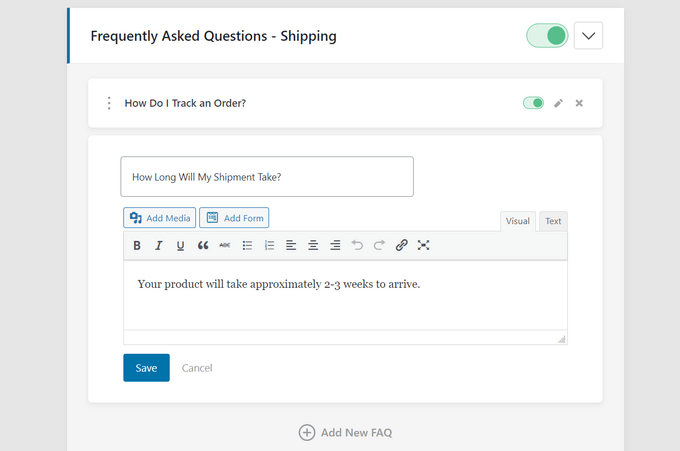
Um ein Frage-Antwort-Paar zu bearbeiten, klicken Sie einfach auf diese Frage im linken Menü.
Daraufhin werden zwei kleine Texteditoren geöffnet, in die Sie Ihre eigene Frage und Antwort eingeben können. Sie können auch alle Standardformatierungsoptionen verwenden, z. B. einen Link hinzufügen oder den Text fett formatieren.

Wiederholen Sie diese Schritte einfach für jede Frage und Antwort im FAQ-Bereich.
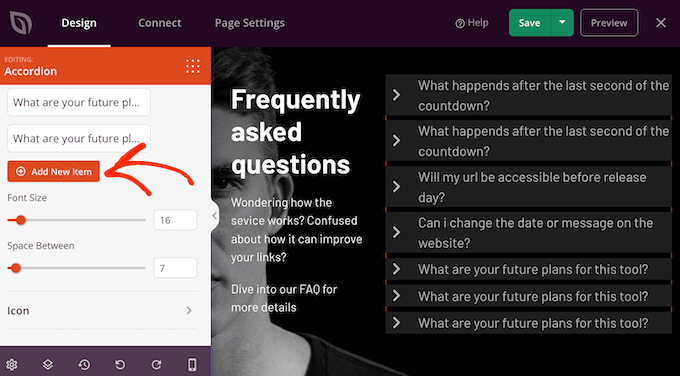
Wenn Sie weitere Fragen hinzufügen möchten, klicken Sie einfach auf die Schaltfläche “Neues Element hinzufügen”.

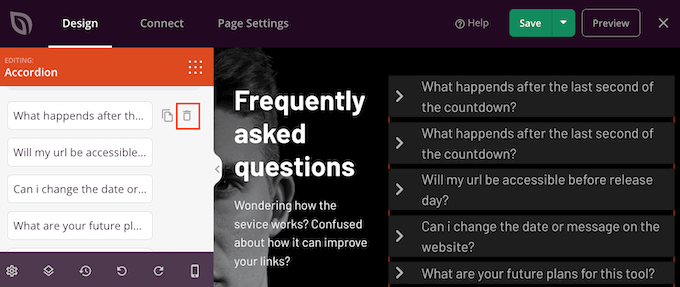
Um ein Frage-Antwort-Paar zu löschen, fahren Sie einfach mit der Maus über die entsprechende Frage im linken Menü.
Klicken Sie dann auf das Mülleimer-Symbol, wenn es erscheint.

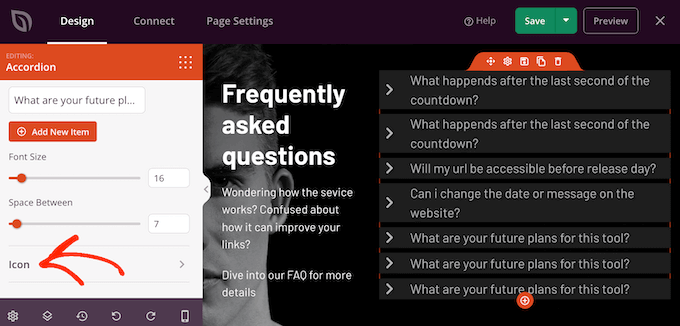
Wenn Sie mit den eingegebenen Informationen zufrieden sind, können Sie das Aussehen des Textes mit den Schiebereglern “Schriftgröße” und “Abstand” ändern.
Es gibt auch einen Abschnitt “Icon”, der das kleine Bild definiert, das neben jeder Frage in den FAQs erscheint.

Wenn Sie dieses Bild anpassen möchten, klicken Sie einfach auf den Abschnitt “Icon”, um ihn zu erweitern.
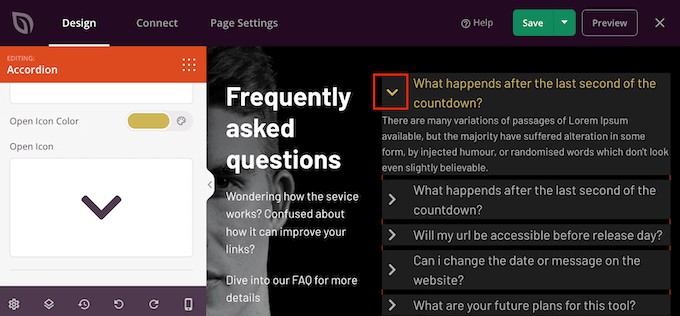
Hier finden Sie Einstellungen, mit denen Sie die Ausrichtung und Farbe des Symbols ändern können. Beachten Sie, dass das Bild, das Sie standardmäßig sehen, wenn die Frage zugeklappt ist, “Geschlossenes Symbol” heißt.
Das Symbol “Öffnen” ist das Bild, das Sie sehen, wenn die Frage erweitert wird.

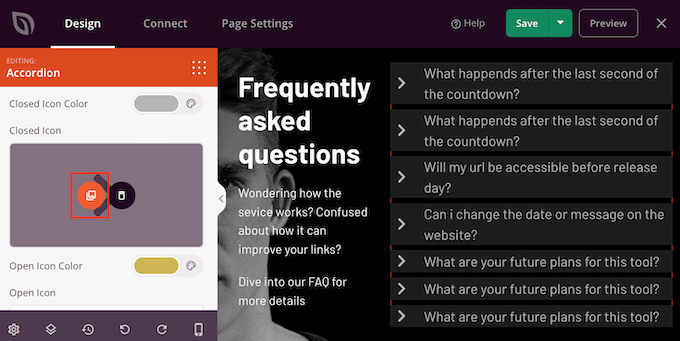
Wenn Sie stattdessen ein ganz anderes Symbol verwenden möchten, fahren Sie mit der Maus über die Vorschau “Geschlossenes Symbol” oder “Offenes Symbol”.
Klicken Sie dann auf die Miniaturansicht “Icon Library”.

Dies öffnet die in SeedProd integrierte Bibliothek, in der Sie aus mehr als 1400 Font Awesome Schriften wählen können.
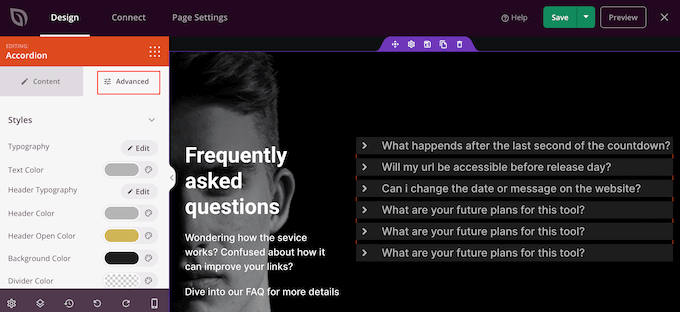
Sie können das Aussehen der Abschnitte der FAQ weiter individuell anpassen, indem Sie den Tab “Erweitert” auswählen. Hier können Sie die Schrift ändern, Außenabstände und Abstände hinzufügen und sogar CSS-Animationen hinzufügen, damit die FAQs wirklich hervorstechen.

Danach können Sie neue Blöcke hinzufügen und den Inhalt Ihrer SeedProd-Seite anpassen.
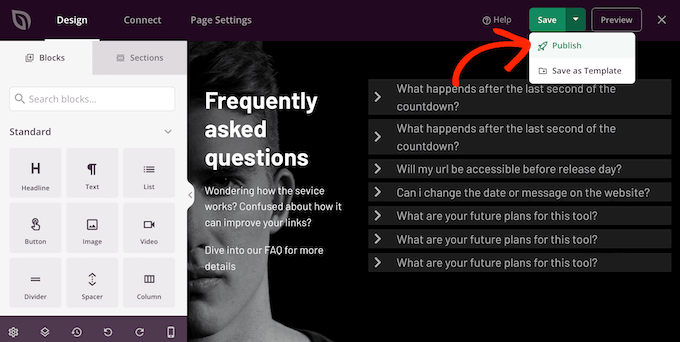
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie einfach auf den Pfeil neben der Schaltfläche “Speichern” und wählen Sie dann “Veröffentlichen”.

Wenn Sie jetzt Ihre Website besuchen, sehen Sie das Seitendesign und den FAQ-Bereich live.
Alternative: Ein- und Ausblenden von Text in WordPress für FAQs mit Heroic FAQs
Wenn Sie nach einer Alternative zu SeedProd suchen, können Sie auch mit dem Heroic FAQs Plugin Text ein- und ausblenden.
Heroic FAQs ist das beste FAQ-Management-Plugin für WordPress. Seine Drag-and-Drop-Schnittstelle ermöglicht es Ihnen, Fragen und Antworten einfach zu FAQ-Gruppen hinzuzufügen.

Anschließend können Sie Ihre FAQs mithilfe eines einfachen WordPress-Blocks überall auf Ihrer Website anzeigen.
Das Plugin bietet mehrere FAQ-Stile, und Sie können Ihre Fragen und Antworten in einem Akkordeon- oder Toggle-Format ein- und ausblenden.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen eines Abschnitts mit häufig gestellten Fragen in WordPress und in unserer Liste der besten WordPress-FAQ-Plugins.
Methode 3: Ein- und Ausblenden von Text mit dem WordPress-Details-Block (ohne Plugin)
Wenn Sie kein Plugin oder einen Shortcode verwenden möchten, können Sie den in WordPress integrierten Details-Block verwenden, um Text ein- und auszublenden. Diese Funktion ist auch für FAQs geeignet.
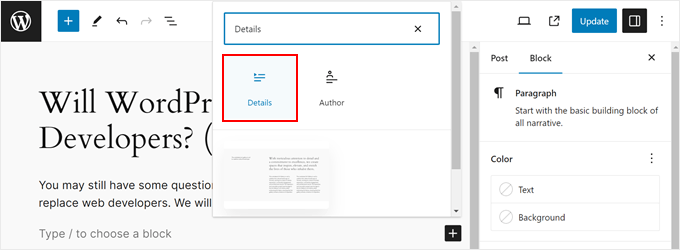
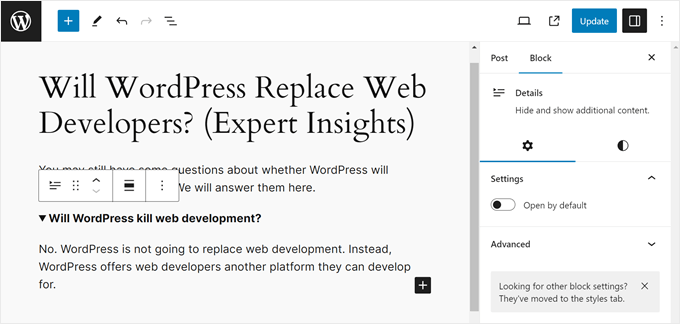
Um diesen Block zu verwenden, öffnen Sie einfach den Gutenberg-Editor für eine Seite oder einen Beitrag. Klicken Sie dann irgendwo auf der Benutzeroberfläche auf den Button “+ Block hinzufügen”, um den Block “Details” zu finden.

In das Feld neben dem Pfeil nach unten können Sie Ihre häufig gestellte Frage eintragen.
Unten können Sie die Antwort auf diese Frage eintippen.
In der Seitenleiste der Block-Einstellungen können Sie festlegen, dass die Antwort standardmäßig geöffnet wird, wenn Sie dies wünschen.

Wenn Sie fertig sind, können Sie Ihre Website in der Vorschau anzeigen. Klicken Sie dann auf “Aktualisieren” oder “Veröffentlichen”.
Wenn Sie denselben Details-Block mit demselben Inhalt auf anderen Seiten oder Beiträgen verwenden möchten, können Sie diesen Block in einen wiederverwendbaren Block oder eine Blockvorlage verwandeln. Auf diese Weise müssen Sie nicht bei Null anfangen.
Vielleicht möchten Sie auch die Höhe und Breite des Blocks ändern, damit er besser zum Rest Ihrer Seite passt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Text in WordPress Beiträgen mit dem Toggle-Effekt ein- und ausblenden kann. Vielleicht möchten Sie auch unsere Liste der besten Gutenberg-Block Plugins für WordPress und unsere Anleitung zum Erstellen eines zusammenklappbaren Seitenleisten-Menüs in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Alvin
The Read More Without Refresh plugin uses display: none; for the hidden text. Won’t that be seen as hidden content and affect SEO negatively?
WPBeginner Support
It should not as the content is set up to display on click. Using display:none would normally have a negative effect if you never plan to have that content visible and can be considered keyword stuffing.
Admin
Nwosu Emmanuel
Thank you for helping
WPBeginner Support
Glad we could help!
Admin
Karima
Thanks! How can I apply it in new version of WordPress? in the old version you can switch between visual and text. In the new one where to write the code?
WPBeginner Support
You can use the Classic block if you want a similar experience to the classic editor for this shortcode.
Admin
Eseoghene Aya
How can i make the show less appear on the bottom of the text?
WPBeginner Support
For the display of the plugin, you would want to reach out to the plugin’s support for the currently available customizations.
Admin
john ruark
How can i make the show less appear on the bottom of the text?
WPBeginner Support
You would want to reach out to the plugin’s support for if that is supported at the moment
Admin
Dicado
But can one do it without a plugin?
WPBeginner Support
While possible to do this without a plugin, we do not have a beginner friendly method to do this without a plugin
Admin
steinchen
nice and simple plugin! this works for me to hide my Attachment sections (which is a long list of print-out with lots of paragraphs).
But I wonder if the notation text can be editable, e.g. not “Hide Press release (123 Less Words)”, but to reflecting my hidden title?:
Show Attachment A1: …
Hide Attachment A1: …
WPBeginner Support
You can change that by editing the more_text in the second shortcode example we show
Admin
Anastasia
Thank you very much! It’s working and thus, making my life easier! )
osita Solomon
Thanks admin fr this wonderful post but i would like to know if it would be possible for me to embed a popunder link under the “show more” toggle.
Thanks
Ranjan
Is it possible to use this plugin on multiple paragraphs on a static page? I want to use it to show/hide information in single code. If so, what “type” would it be?
I have tried with one code but paragraph formatting is not possible,
when clicked on more we get the text in continuation
Thanks!
Annette
How did you “Add the short code like this?” Do you hover? Right click? Type it out? When I type in the short code, my pages literally show the words. Help please!!
Robert
Is that plugin good to hide phone number on my website? I want to hide last four number on my site. And when people come and want to see my number they must click on number to show last four number.I wont do this because some people use my phone with some program and give another people. If someone know good plugin I will be very helpful for help.Thanks.
shaz
thanks it still works in 2017
Faisal Maitho
Thank you so much, i apply this plugin on my website its really very useful thanks again.
Dat
hello i want the word show more and show less is in the center of my page. how can i do ?
Jessica
Is there a way to hide one content when another is being viewed?
Virena
I followed the instructions but seems like WordPress doesn’t allow the code to work on free themes. Is there any other way how this can be made?
Is there any other way how this can be made?
Ed
Can I show/hide nested elements too with it ?
mike
Doesn’t appear to be working in draft mode (need to iron things out before I publish page). Pasting shortcode in text editor and visual editor but when I preview I see shortcode and nothing’s hidden. Is this normal?
milan
Hi.
I have some texts in columns that arnt same in length witch messes with grid. I need plugin that can hide second part of the text- the excess, and to show it in continuity with first part.
What do u recommend?
Sav
I am also wondering how to replace the “show more”, “show less” text with a custom button image. How is this possible?
Federica
Hello,
This is sounds like a great plugin.
I wonder if there’s any chance to use it to toggle the posts on a front page by clicking on their title?
If not, is there any plugin or code that allows that?
Thank you in advance.
Federica
David Kallander
Trying to center the show/hide text but it’s left justified on the webpage. I’ve tried so many HTML tags, but to no avail.
Thanks,
Janie S.
Hi there,
Thank you very much for sharing this quick video. It was indeed very easy to install. In your video the link are all aligned to the left. I tried to do it with the plugin instructions as written by the creator of the plugin but I can’t manage to make it work. It is always shows centered.
Can you please help me with this issue please?
Thank you so much!
Umar sajjad
I want to use Show hide multiple time on a page.
lakshman
sir I want to change the “show more text” with text with” buttons” how to do it please explain or give the coding for it…………..
lakshman
sir I want to change the “text” with text with buttons how to do it please explain or give the coding for it…………..
Dana
What if I want to see multiple Show/Hide features on a page. The toggle doesnt seem to work for that!
Paul
Just add sequential numbering to your tags.
ie
[showhide type=”post1″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
[showhide type=”post2″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
etc
Umar sajjad
Hi Paul,
i am using Type = ‘post1’ , post2,post3 but its not working for mine.
Randy Utama
Hello,
Is this plugin support responsive or mobile theme?
Thanks
Mohammad Qaiser
Does toggling content has any effect on SEO. Is Google Bot able to analyze toggled content also.
WPBeginner Support
Yes, Google bot is able to read the toggled and untoggled content.
Admin
Bhanu
Thanks but I didn’t understand it clearly. I want to know whether the toggle content is indexed by google or google ignores the toggled content?
WPBeginner Support
yes it is indexed by Google.
Grant
I want to hide or show all citations/references depending on the readers desires. I don’t want to create duplicate articles with and without the footnotes. Is there any way to toggle all content visibility at once from a single control?
Ibn Kassiem
Hi
Thanks for the post.
I wanted to know is it possible to use this plugin to create an archive page that ONLY shows the post titles, when the user clicks on the toggle it shows the full post and can also close it again.
Or can you advise on a better way to do this please?
WPBeginner Support
This plugin is not the best way to do that. What you need is to modify archives.php template in a child theme and then add the toggle effect before <?php the_content() ?> or <?php the_excerpt() ?> template tag.
Admin
eleven-yu
It is a good plugin.!
But I need a new feature that is I hide some content example dowloadlink, the link can display only after comment my post.
Could you help to import it?
thx.
Grace
I like this, but do you know if this can or if it can be modified to toggle the comments area? I would love to be able to allow the user to hide and show the various comments rather then them all to be displayed.
Thanks in advance
WPBeginner Support
Nope the plugin does not support that at the moment.
Admin
ampatel
Nice plugin, but is it possible to have multiple read more’s/read less?
Thanks
Mark Kolodziej
I would like to know this as well.
WPBeginner Support
Take a look at our jQuery FAQ Accordion tutorial. Ignore the FAQ’s part and you can implement the same jQuery on any text you want.
Admin
Jumpringer
I’d like to place multiple “show/hides” on my page. Not clear how to implement the jQuery found on the jQuery FAQ Accordian link . I think you are saying that a WP FAQ section is not needed, is that correct?
When I uploaded the “my-accordian” folder to the plugins directory, WP recognized the “WPBeginner’s FAQ Accordion” plugin.
Can you provide some more detail to enable multiple “show/hides” on pages not using the WP FAQ? Thanks so much.
Amanda Mays
Is it possible to use this plugin on paragraphs on a static page? I want to use it to show/hide sections of my privacy policy. If so, what “type” would it be?
Thanks!
Nico
Super useful! You saved me from learning how to do it myself =) haha
Thanks!
Bella's Shelf
Thank you for this site of wonderful info! I am brand new to hosted WP & every time I Google something Example: “Install Google Analytic on WordPress” I ALWAYS pick your site for the answer. I didn’t realize I was doing it until tonight!
Thank you for helping us WP Noobs and Olds alike!
Clawrence
Is it possible to add an image where the ‘Show more…’ text is, so that the image can be clicked to show more/less text instead of a generic sentence?
Editorial Staff
You can most likely customize the plugin to do that.
Admin
Adam Kellett
How is this done? I’ve tried this with no success:
[showhide type=”…” more_text=”” less_text=”” hidden=”yes”]
Is it complicated to make this customization?
fukr
i want to say this is really useful..thanks