Die Verwaltung mehrerer WordPress-Websites kann mühsam sein, insbesondere wenn es um die Verwaltung von Benutzerkonten und Anmeldungen geht.
Das Teilen von Kunden-, Mitglieds- oder Besucherinformationen zwischen mehreren Websites kann die Erfahrung verbessern, indem Benutzern ermöglicht wird, sich mit demselben Konto bei mehreren Websites anzumelden. Es kann Ihnen auch viel Zeit sparen, wenn Sie Mitarbeiter, Studenten oder andere Benutzer zu mehreren Websites hinzufügen müssen.
In diesem Artikel zeigen wir Ihnen, wie Sie Benutzer und Anmeldungen einfach zwischen mehreren WordPress-Websites teilen können.

Warum Benutzer und Anmeldungen zwischen mehreren WordPress-Websites teilen?
Wenn Sie mehrere Websites haben, möchten Sie möglicherweise Benutzer und Anmeldeinformationen zwischen ihnen teilen.
Dies kann Ihren Besuchern Zeit und Mühe sparen, da sie das Benutzerregistrierungsformular nur einmal ausfüllen müssen. Sie könnten zum Beispiel einen WordPress-Blog und eine Website haben, auf der Sie Online-Kurse verkaufen.
Wenn jemand einen Kurs von Ihrem Blog kauft, können Sie ihn automatisch zu der Website hinzufügen, auf der sich das Lernmanagementsystem (LMS) befindet. Der Benutzer kann sich dann im LMS anmelden und mit seinem Kurs beginnen, ohne sich mit seiner E-Mail-Adresse, seinem Benutzernamen und anderen Informationen registrieren zu müssen.
Wenn Sie eine WordPress-Entwicklungsagentur sind oder an mehreren Kunden-Websites arbeiten, müssen Sie möglicherweise manuell mehrere Konten für jeden Entwickler, Tester und andere Mitarbeiter erstellen. Sparen Sie stattdessen Zeit, indem Sie jede Person einmal registrieren und dann die Anmeldeinformationen für alle Kunden-Websites freigeben.
Mit diesem Gedanken im Hinterkopf sehen wir uns an, wie Sie Benutzer und Anmeldungen zwischen WordPress-Websites teilen können.
So teilen Sie Benutzer und Anmeldungen zwischen mehreren WordPress-Websites
Der beste Weg, Benutzer- und Anmeldeinformationen zu teilen, ist die Verwendung von Uncanny Automator. Es ist das beste WordPress-Automatisierungs-Plugin und hilft Ihnen, automatisierte Workflows zu erstellen, die Ihnen viel Zeit und Mühe sparen können.
Wenn es darum geht, mehrere Websites zu verbinden, gehen viele Leute davon aus, dass Sie ein WordPress Multisite-Netzwerk einrichten müssen. Oft ist es jedoch einfacher, Webhooks zu verwenden. Dies sind Code-Schnipsel, die es verschiedenen Tools und Apps ermöglichen, Informationen in Echtzeit auszutauschen.
Nach der Installation von Uncanny Automator können Sie Webhooks verwenden, um Informationen zwischen WordPress-Websites auszutauschen, einschließlich Benutzerkonten und Anmeldedaten.
Zuerst müssen Sie Uncanny Automator auf der Website installieren, auf der Benutzer ihr ursprüngliches Konto erstellen werden. Wir nennen dies die „Quell“-Website.
Sie müssen dann Uncanny Automator auf jeder Website installieren, die Daten von der Quellseite empfangen soll.
Anschließend verwenden Sie Automatisierungsrezepte und Webhooks, um Benutzerinformationen von der Quelle an alle anderen Websites zu senden, die diese Informationen benötigen.
In diesem Sinne gehen wir die Schritte im Detail durch.
Uncanny Automator zur Quell-Website hinzufügen
Das Erste, was Sie tun müssen, ist, Uncanny Automator auf Ihrer Quell-Website zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zum Thema Installieren eines WordPress-Plugins.
Hinweis: Es gibt ein kostenloses Uncanny Automator-Plugin, mit dem Sie viele gängige Aufgaben automatisieren können und das 300 Automatisierungsauslöser und -aktionen enthält. Wir werden jedoch Uncanny Automator Pro verwenden, da Sie es benötigen, um den Auslöser „Ein Benutzer wird erstellt“ zu verwenden.
Nach der Aktivierung werden Sie aufgefordert, die kostenlose Version von Uncanny Automator Core zu installieren. Das kostenlose Plugin hat eingeschränkte Funktionen, wird aber als Basis für die Pro-Version verwendet.
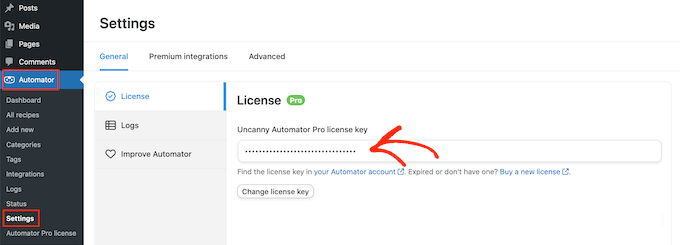
Wenn das erledigt ist, gehen Sie zu Automator » Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Diese Informationen finden Sie unter Ihrem Konto auf der Uncanny Automator-Website.
Klicken Sie nach der Eingabe des Schlüssels auf die Schaltfläche 'Lizenz aktivieren'.
Neues Automatisierungsrezept erstellen
Nach der Aktivierung sind Sie bereit, automatisierte Workflows in WordPress zu erstellen. Uncanny Automator nennt diese Workflows 'Rezepte'.
Sie werden ein Rezept erstellen, das jedes Mal, wenn sich ein Benutzer auf Ihrer WordPress-Website registriert, Informationen an einen Webhook sendet.
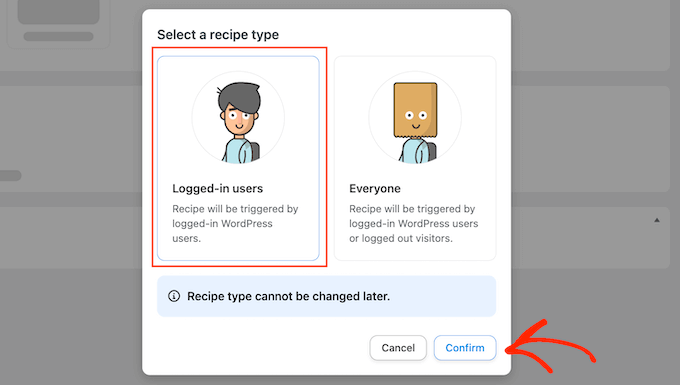
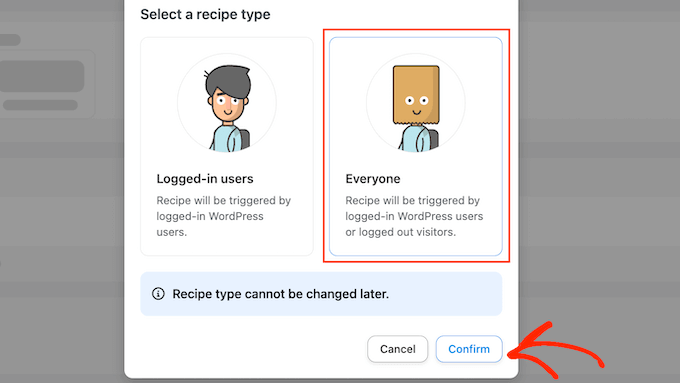
Um zu beginnen, gehen Sie einfach zur Seite Automator » Neu hinzufügen. Uncanny Automator wird Sie nun fragen, ob Sie ein 'Eingeloggt'-Rezept oder ein 'Jeder'-Rezept erstellen möchten.
Angemeldete Rezepte können nur von angemeldeten Benutzern ausgelöst werden, aber 'Jeder' kann 'Alle' Rezepte auslösen. Vor diesem Hintergrund wählen Sie 'Angemeldet' und klicken dann auf 'Bestätigen'.

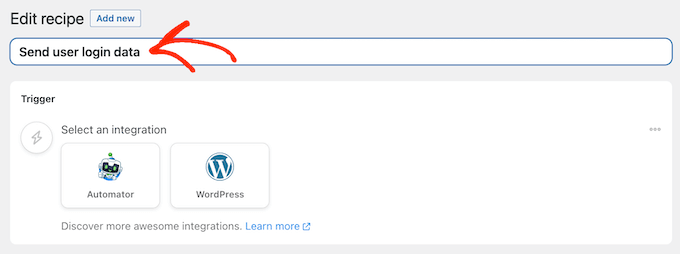
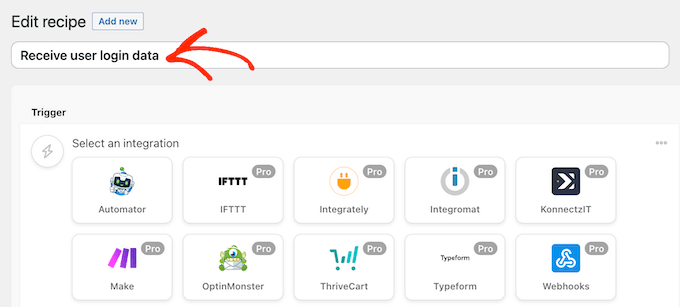
Sie können diesem Rezept jetzt einen Titel geben, indem Sie in das Feld 'Titel' eingeben.
Dies dient nur zu Ihrer Information, sodass Sie alles verwenden können, was Sie möchten.

Trigger und Aktionen zum automatisierten Workflow hinzufügen
Jedes Rezept in Uncanny Automator besteht aus zwei Teilen: Auslöser (Triggers) und Aktionen (Actions).
Ein Trigger ist jedes Ereignis, das den automatisierten Workflow startet, wie z. B. das Hinzufügen neuer Benutzer und Autoren zu Ihrem WordPress-Blog. Aktionen sind die Aufgaben, die das Rezept ausführt, wie z. B. das Teilen von Informationen mit einer anderen Website, einem Blog oder einem Online-Shop.
Zuerst müssen Sie den Auslöser festlegen, indem Sie eine Integration auswählen.
Uncanny Automator unterstützt viele beliebte WordPress-Plugins, darunter WPForms, WooCommerce und OptinMonster. Die angezeigten Optionen können je nach installierten Plugins variieren.
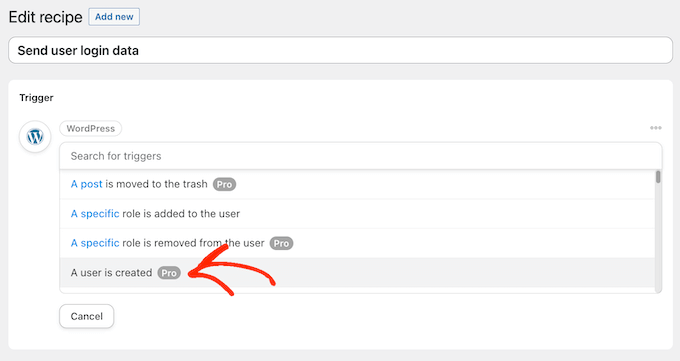
Um zu beginnen, wählen Sie „WordPress“ und klicken Sie dann auf „Ein Benutzer wird erstellt“.

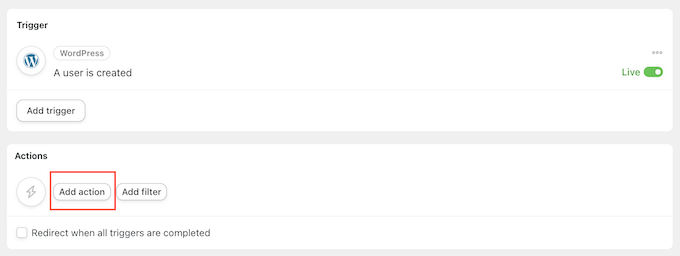
Als Nächstes müssen Sie Uncanny Automator mitteilen, was es tun soll, wenn das Rezept ausgelöst wird.
Klicken Sie dazu auf die Schaltfläche 'Aktion hinzufügen'.

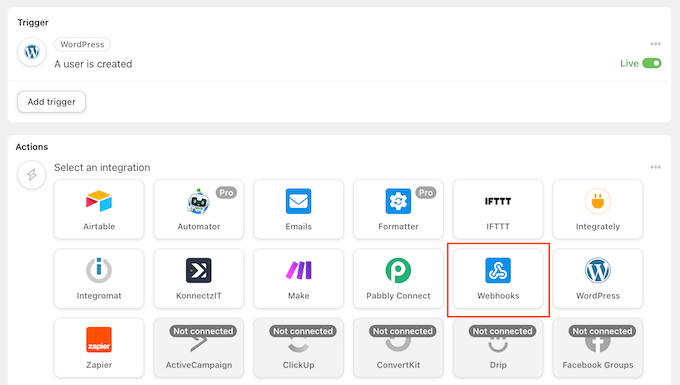
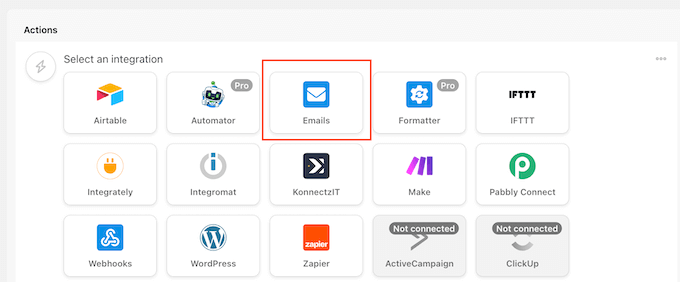
Uncanny Automator zeigt nun alle verschiedenen Integrationen an, die Sie in der Aktion verwenden können.
Um Daten an einen Webhook zu senden, klicken Sie auf 'Webhooks'.

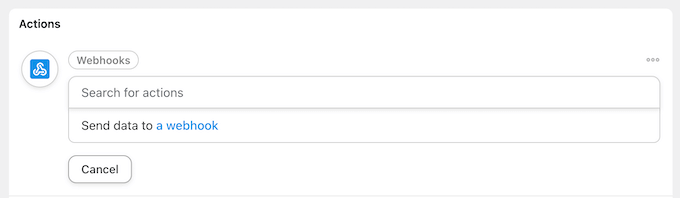
Dies fügt ein neues Dropdown-Menü hinzu.
Wählen Sie hier „Daten an einen Webhook senden“.

Sie sehen nun einen neuen Abschnitt, in dem Sie den Webhook einrichten können.
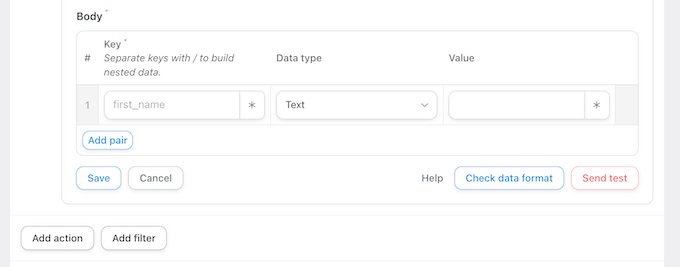
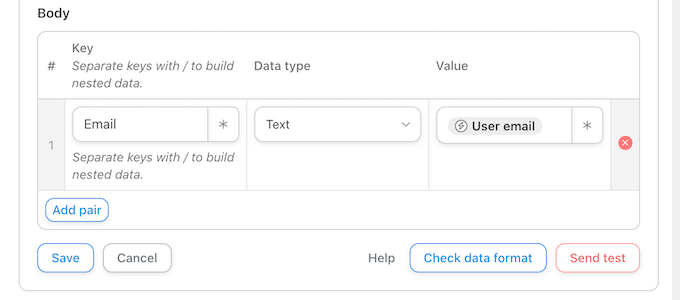
Scrollen Sie vorerst zum Abschnitt 'Body'.

Hier müssen Sie die Daten angeben, die Uncanny Automator an die empfangenden Blogs oder Websites weitergeben soll. Als Beispiel zeigen wir Ihnen, wie Sie die E-Mail-Adresse, den Vornamen und den Benutzernamen des Nutzers weitergeben. Wir werden das Passwort des Nutzers nicht über Uncanny Automator weitergeben.
Stattdessen generiert Uncanny Automator ein zufälliges temporäres Passwort. Später in diesem Leitfaden zeigen wir Ihnen, wie Sie eine E-Mail mit einem Passwort-Reset-Link senden, damit Benutzer ihr eigenes Passwort erstellen können.
Profi-Tipp: Es ist bewährte Praxis, für jedes Konto ein eindeutiges Passwort zu verwenden. Weitere Informationen zu diesem Thema finden Sie in unserem ultimativen Leitfaden zur WordPress-Sicherheit.
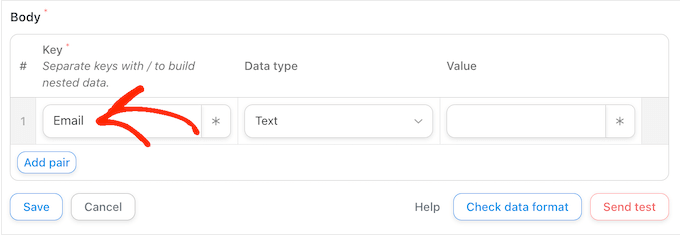
Um die E-Mail-Adresse des Benutzers weiterzugeben, klicken Sie auf das Feld unter „Schlüssel“ und geben Sie „Email“ ein. Sie werden den Schlüssel in Ihrem Webhook verwenden, also notieren Sie ihn sich.

Wählen Sie unter „Datentyp“ die Option „Text“, falls diese nicht bereits ausgewählt ist.
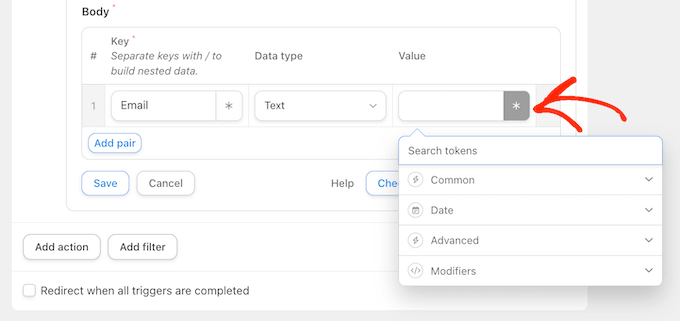
Klicken Sie nun auf das Sternchen neben 'Wert'.

Dies öffnet ein Dropdown-Menü mit allen verschiedenen Daten, die Sie teilen können. Sie könnten zum Beispiel den Benutzernamen, den Vornamen und den Nachnamen der Person teilen.
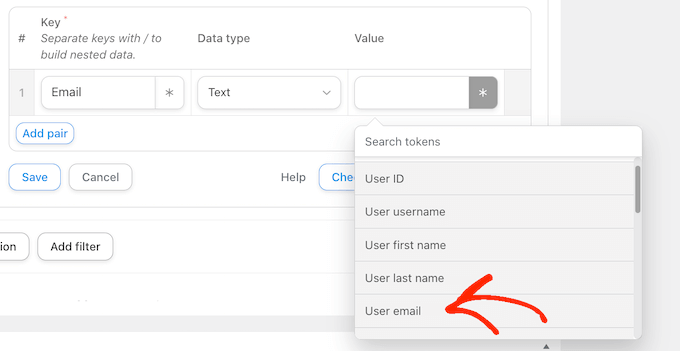
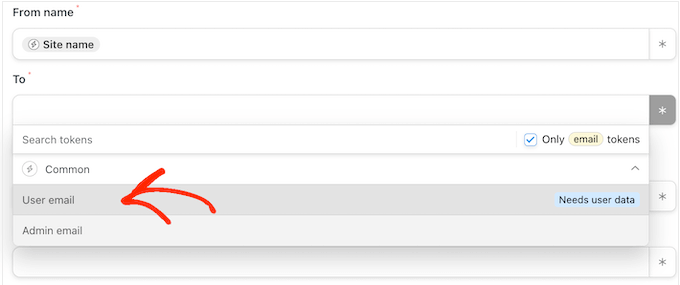
Um die E-Mail-Adresse des Benutzers zu teilen, klicken Sie auf „Allgemein“ und wählen Sie dann „Benutzer-E-Mail“ aus.

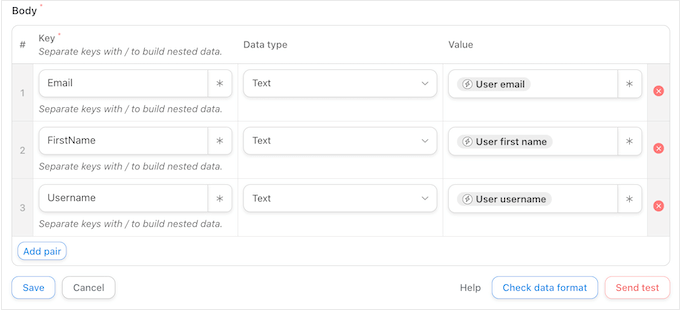
Sie möchten in der Regel zusätzliche Informationen teilen, wie z. B. den Vornamen und Nachnamen des Benutzers.
Um weitere Informationen zu teilen, klicken Sie auf die Schaltfläche 'Paar hinzufügen'.

Geben Sie dann einen Schlüssel ein, wählen Sie den Datentyp und wählen Sie einen Wert aus dem Dropdown-Menü, indem Sie denselben Prozess wie oben beschrieben befolgen.
Im folgenden Bild geben wir beispielsweise die E-Mail-Adresse, den Vornamen und den Benutzernamen weiter.

Dieses Rezept ist fast vollständig, aber Sie müssen noch die URL des Webhooks eingeben. Um diesen Link zu erhalten, müssen Sie Uncanny Automator auf der Website einrichten, die die Daten empfangen wird.
Mit diesen Worten lassen Sie die Quellwebsite in einem Hintergrund-Tab geöffnet und öffnen einen neuen Tab.
Benutzeranmeldeinformationen über einen Webhook empfangen
Melden Sie sich im neuen Tab bei der Website, dem Blog oder dem WooCommerce-Store an, der die Benutzerinformationen und Anmeldedaten empfangen soll. Sie können nun das Uncanny Automator-Plugin installieren und aktivieren, indem Sie den gleichen Prozess wie oben beschrieben befolgen.
Wenn das erledigt ist, ist es an der Zeit, ein Rezept zu erstellen, das die Daten vom Webhook abruft und sie einem neuen Benutzerkonto hinzufügt.
Um zu beginnen, navigieren Sie zu Automator » Neu hinzufügen. Klicken Sie im erscheinenden Popup auf „Jeder“ und wählen Sie dann „Bestätigen“.

Sie können jetzt einen Titel für den automatisierten Workflow eingeben.
Nochmals, dies dient nur zu Ihrer Information, Sie können also verwenden, was Sie möchten.

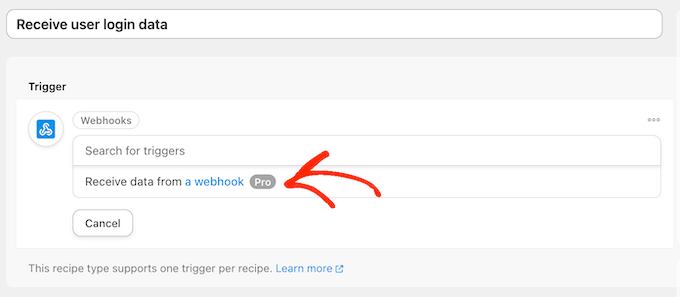
Wählen Sie unter „Integrationen“ die Option „Webhooks“ aus.
Wählen Sie im erscheinenden Dropdown-Menü 'Daten von einem Webhook empfangen'.

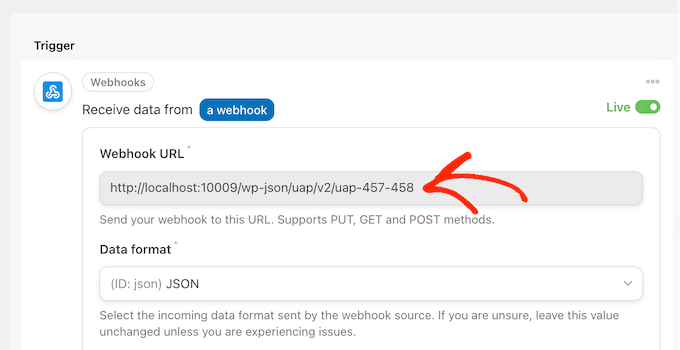
Dies fügt einen neuen Abschnitt hinzu, in dem die 'Webhook-URL' bereits ausgefüllt ist. In einem späteren Schritt fügen Sie diese URL zur Quell-Website hinzu.
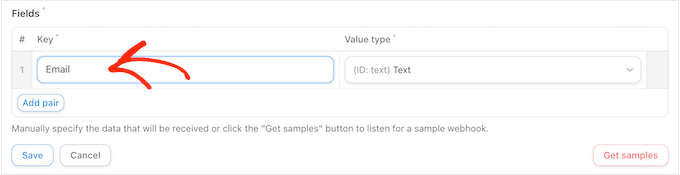
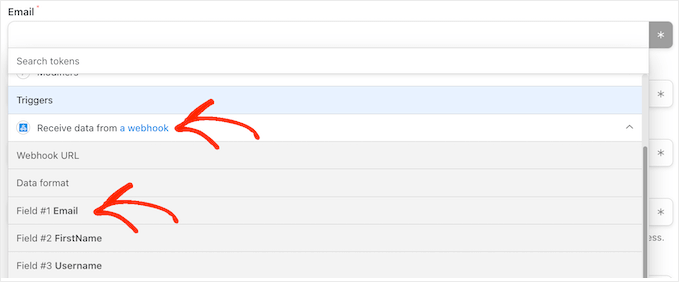
Scrollen Sie vorerst zum Abschnitt 'Felder'. Hier müssen Sie alle Informationen konfigurieren, die Sie vom Webhook abrufen werden. Dies sind einfach die Schlüssel/Wert-Paare, die Sie im ersten Automatisierungsrezept erstellt haben.
Geben Sie unter „Schlüssel“ den genauen Schlüssel ein, den Sie für die erste Information verwendet haben. Wenn Sie „E-Mail“ zuvor großgeschrieben haben, schreiben Sie es auch hier groß.

Öffnen Sie anschließend das Dropdown-Menü „Werttyp“ und wählen Sie „Text“.
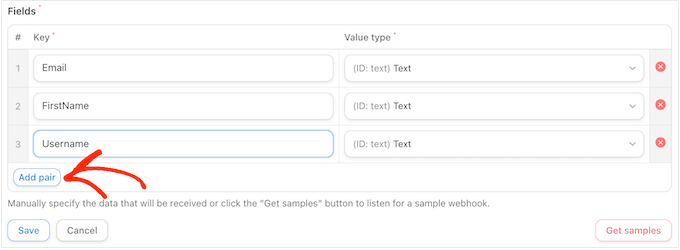
Um das nächste Schlüssel/Wert-Paar zu konfigurieren, klicken Sie auf „Paar hinzufügen“. Sie können diese Schritte nun einfach wiederholen, um alle Schlüssel/Wert-Paare hinzuzufügen.

Wenn Sie damit fertig sind, klicken Sie auf „Speichern“.
Benutzerdaten in Uncanny Automator festlegen
Wenn Sie mitgearbeitet haben, wird Uncanny Automator nun die E-Mail-Adresse, den Benutzernamen und den Vornamen des Benutzers mit dieser neuen Website teilen.
Wie wir bereits erwähnt haben, erstellt das Rezept zufällig ein Passwort. Sie müssen den Besuchern daher eine einfache Möglichkeit geben, ihr Passwort zurückzusetzen.
Der einfachste Weg ist, eine E-Mail mit einem Link zu Ihrer Passwort-Zurücksetzungsseite zu senden. Sie können auch andere nützliche Informationen einfügen, wie z. B. den Benutzernamen der Person, einen Link zu Ihrer Website und Ihre Kontaktinformationen.
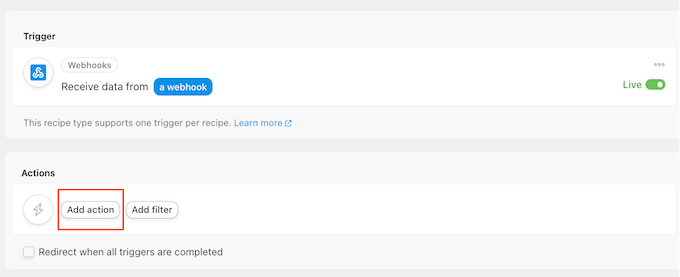
Um zu beginnen, klicken Sie auf die Schaltfläche „Aktion hinzufügen“.

Uncanny Automator zeigt nun alle verschiedenen Integrationen an, die Sie verwenden können.
Klicken Sie auf „E-Mails“.

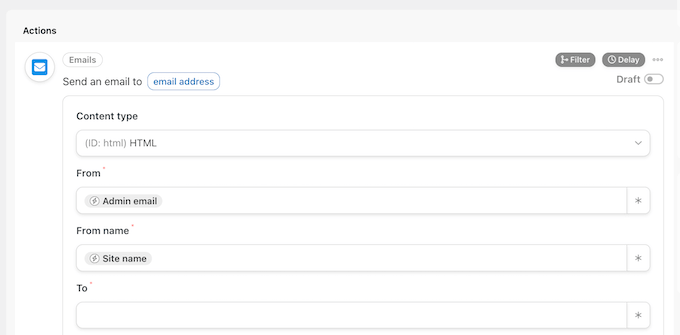
Wählen Sie im erscheinenden Dropdown-Menü „Eine E-Mail senden“ aus.
Dies fügt einen neuen Abschnitt mit bereits ausgefüllten Einstellungen hinzu. Standardmäßig sendet Uncanny Automator beispielsweise alle Nachrichten von Ihrer WordPress-Admin-E-Mail. Es verwendet auch Ihren Website-Namen als „Absendername“.

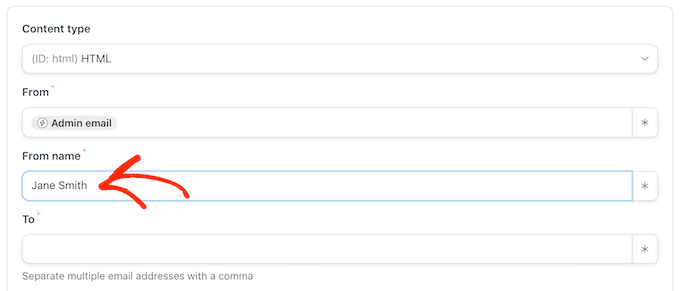
Um eine dieser Einstellungen zu ändern, löschen Sie einfach den Standardwert.
Geben Sie dann entweder den Wert ein, den Sie stattdessen verwenden möchten, oder klicken Sie auf das Sternchen und wählen Sie ein Token aus dem Dropdown-Menü. Diese Tokens werden beim Ausführen des Rezepts durch reale Informationen ersetzt, sodass sie eine großartige Möglichkeit sind, personalisierte Inhalte für verschiedene Benutzer anzuzeigen.

Ihre nächste Aufgabe ist es, die E-Mail-Adresse des Benutzers aus dem Webhook zu erhalten.
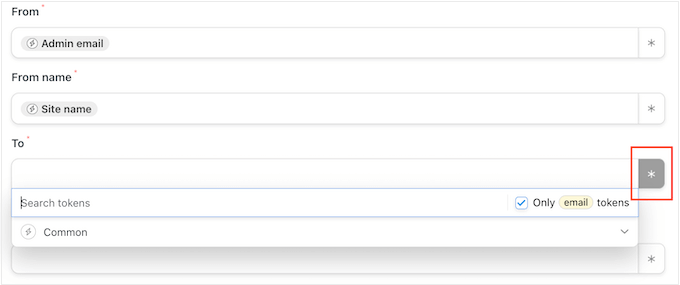
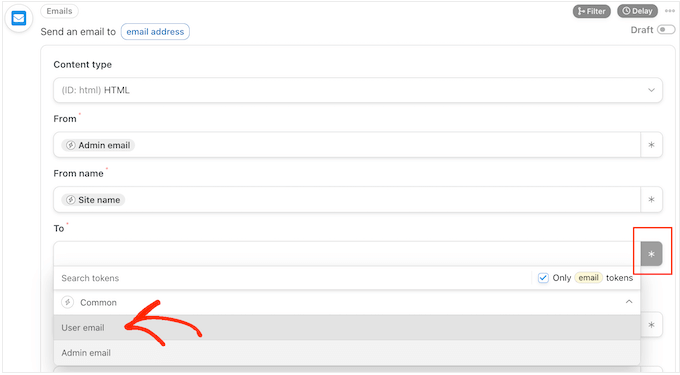
Um dies zu tun, suchen Sie das Feld 'An' und klicken Sie dann auf das Sternchen daneben.

Klicken Sie dann auf, um den Abschnitt 'Allgemein' zu erweitern.
Wenn es erscheint, klicken Sie auf „Benutzer-E-Mail“.

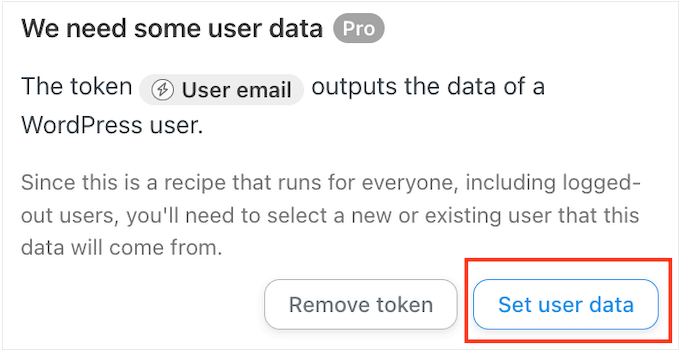
Uncanny Automator zeigt nun ein Popup an, das erklärt, dass Sie angeben müssen, woher die Benutzerinformationen stammen sollen.
Klicken Sie im Popup auf „Benutzerdaten festlegen“.

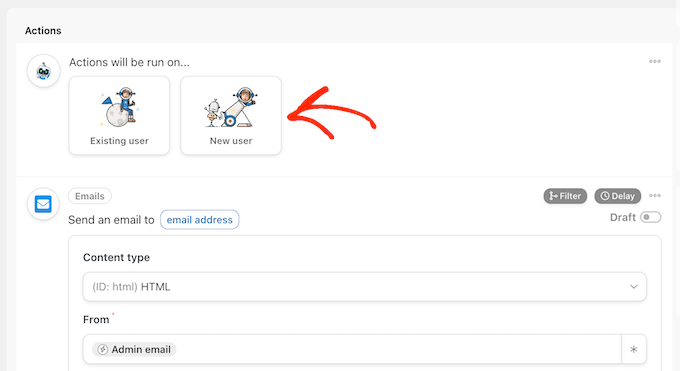
Wenn Sie nun nach oben scrollen, sehen Sie einen neuen Abschnitt „Aktionen werden ausgeführt am…“.
Sie möchten jedes Mal ein neues Benutzerkonto erstellen, wenn das Rezept ausgeführt wird. Wählen Sie daher „Neuer Benutzer“.

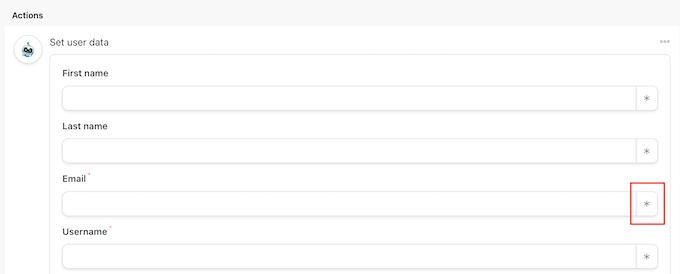
Sie müssen nun jedes Feld mit Informationen verknüpfen, die aus dem Webhook abgerufen wurden. Einige dieser Felder sind obligatorisch, wie z. B. der Benutzername und die E-Mail-Adresse, andere sind jedoch optional, wie z. B. der Anzeigename.
Um zu beginnen, suchen Sie einfach das erste Feld, in das Sie Daten zuordnen möchten, und klicken Sie dann auf dessen Sternchen-Schaltfläche.

Klicken Sie im Dropdown-Menü, um den Abschnitt 'Daten von einem Webhook empfangen' zu erweitern.
Sie können jetzt die Informationen auswählen, die Sie in diesem Feld anzeigen möchten. In unseren Bildern rufen wir die E-Mail-Adresse des Benutzers vom Webhook ab.

Wiederholen Sie einfach diese Schritte für jedes Feld, in dem Sie die Informationen des Besuchers verwenden möchten. Denken Sie daran, das Feld „Passwort“ leer zu lassen, damit Uncanny Automator zufällig ein neues Passwort generiert.
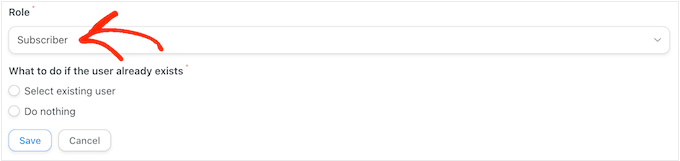
Standardmäßig erstellt Uncanny Automator jeden neuen Benutzer als Abonnenten. Wenn Sie ihm eine andere Rolle zuweisen möchten, öffnen Sie das Dropdown-Menü 'Rolle' und wählen Sie eine Option aus der Liste aus.

Weitere Informationen zu diesem Thema finden Sie in unserem Anfängerleitfaden zu WordPress-Benutzerrollen und -berechtigungen.
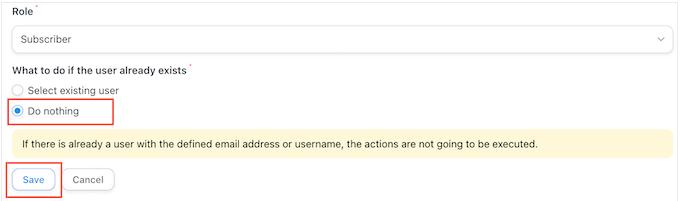
Schließlich können Sie Uncanny Automator mitteilen, was zu tun ist, wenn für diesen Benutzernamen oder diese E-Mail-Adresse bereits ein Konto vorhanden ist. Da Sie keine doppelten Konten erstellen möchten, klicken Sie auf die Optionsschaltfläche 'Nichts tun'.
Wenn Sie damit fertig sind, klicken Sie auf „Speichern“.

E-Mail zum Zurücksetzen des Passworts erstellen
Sie sind nun bereit, die E-Mail zu erstellen, die Uncanny Automator an Ihre Benutzer sendet.
Um zu beginnen, scrollen Sie zum Abschnitt „E-Mail senden“ und suchen Sie das Feld „An“. Sie können nun auf dessen Sternchen-Schaltfläche klicken und aus dem Dropdown-Menü „Benutzer-E-Mail“ auswählen.

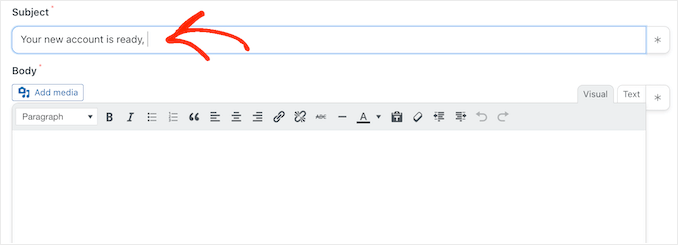
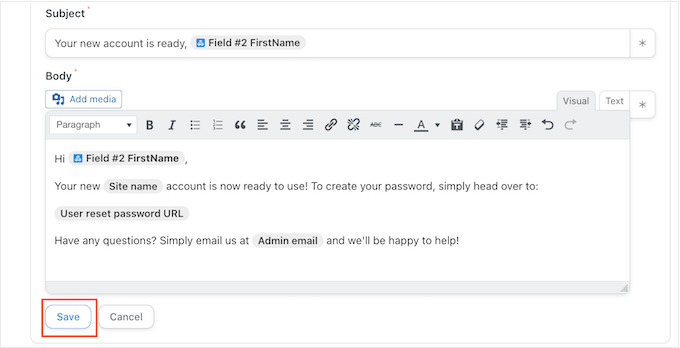
Wenn das erledigt ist, scrollen Sie zum Feld 'Betreff'.
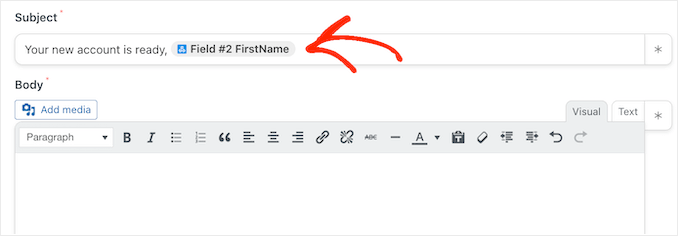
Hier können Sie beliebigen Klartext eingeben, der in der Betreffzeile angezeigt werden soll. Sie können den E-Mail-Betreff auch mit Tokens personalisieren, die Uncanny Automator durch echte Benutzerdaten ersetzt.

Um ein Token einzufügen, wählen Sie die Sternchen-Schaltfläche und klicken Sie dann, um den Abschnitt „Daten von einem Webhook empfangen“ zu erweitern.
Sie können nun das gewünschte Token auswählen, z. B. den Benutzernamen, den Vornamen oder den Nachnamen der Person. Auf diese Weise können Sie einen personalisierten Betreff erstellen, der Ihre E-Mail-Öffnungsraten verbessern kann.

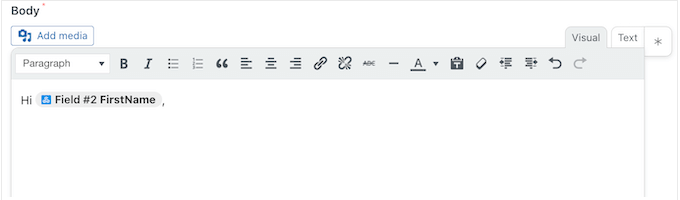
Wenn Sie mit der Betreffzeile zufrieden sind, ist es an der Zeit, den E-Mail-Text zu erstellen.
Ähnlich wie beim Betreff können Sie einfachen Text direkt in den Editor eingeben oder Token verwenden, um eine personalisierte Nachricht zu erstellen. Wenn Sie beispielsweise den Vornamen des Benutzers aus dem Webhook abgerufen haben, können Sie ihn mit Namen ansprechen.

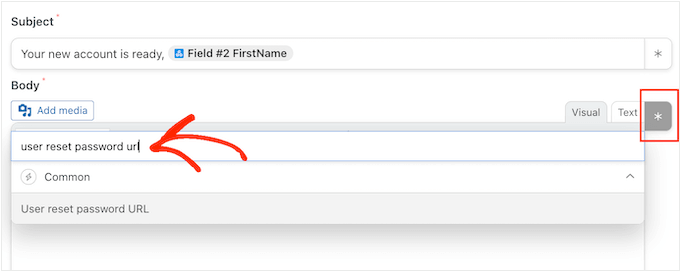
Sie müssen auch einen Link zum Zurücksetzen des Passworts einfügen, damit der Benutzer sein eigenes Passwort erstellen und sein Konto schützen kann.
Um diesen Link einzufügen, klicken Sie einfach auf das Sternchen und beginnen Sie mit der Eingabe von „Benutzer-Passwort-Zurücksetzungs-URL“.

Wenn die richtige Option angezeigt wird, klicken Sie darauf, um sie der Nachricht hinzuzufügen.
Wenn Sie mit der Einrichtung der E-Mail zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.

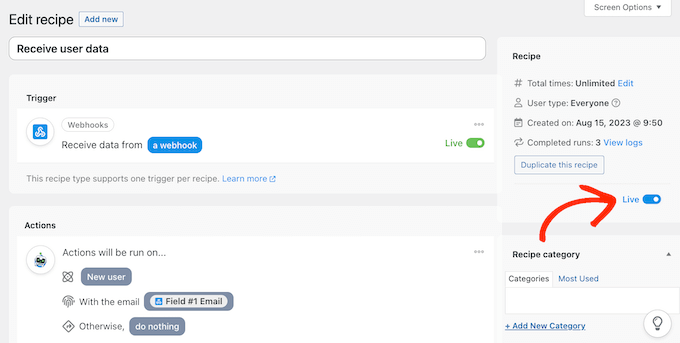
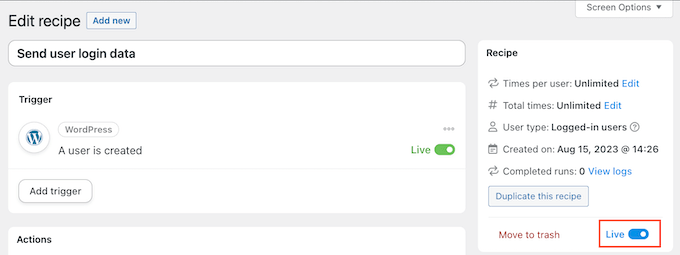
Wenn das erledigt ist, sind Sie bereit, dieses automatisierte Rezept live zu schalten.
Scrollen Sie einfach nach oben und klicken Sie auf den Umschalter „Entwurf“, damit stattdessen „Live“ angezeigt wird.

Mehrere WordPress-Websites mit einem Webhook verbinden
Suchen Sie im Abschnitt 'Trigger' nach der 'Webhook-URL'. Beachten Sie, dass Sie möglicherweise auf diesen Abschnitt klicken müssen, um die Webhook-URL anzuzeigen.

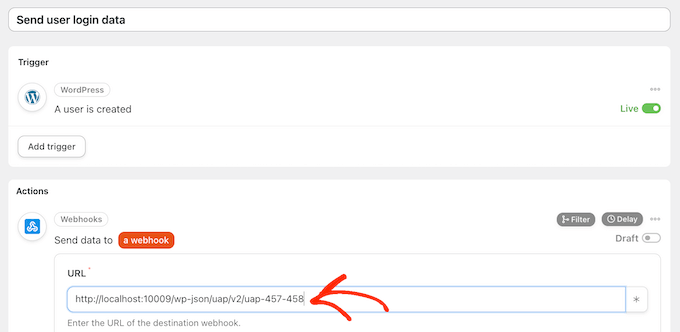
Der letzte Schritt ist das Hinzufügen dieser URL zum ersten Rezept, das Sie auf Ihrer Quellseite erstellt haben. Kopieren Sie dazu die URL und wechseln Sie dann zurück zum Rezept auf Ihrer ursprünglichen Website.
In diesem Tab scrollen Sie zum Abschnitt „Aktionen“ und finden das leere Feld „Webhook-URL“. Sie können dann die URL in dieses Feld einfügen.

Sobald dies geschehen ist, ist die Quellwebsite bereit, Anmeldedaten und Informationen für Benutzer freizugeben.
Um alles live zu schalten, klicken Sie einfach auf den 'Entwurf'-Schalter, sodass stattdessen 'Live' angezeigt wird.

An diesem Punkt haben Sie zwei aktive Uncanny Automator-Rezepte auf zwei separaten Websites.
Nun wird Uncanny Automator jedes Mal, wenn jemand ein Konto auf der Quell-Website erstellt, dessen Informationen an die zweite Website weitergeben. Der Benutzer erhält außerdem eine E-Mail mit einem Link zum Zurücksetzen des Passworts.
Möchten Sie Benutzer und Anmeldeinformationen mit weiteren Websites teilen?
Wiederholen Sie dann einfach die obigen Schritte, um Uncanny Automator auf weiteren Websites einzurichten. Auf diese Weise können Sie Benutzerdaten einfach mit einer unbegrenzten Anzahl von WordPress-Blogs, Websites und Online-Marktplätzen teilen.
Bonus: Stellen Sie sicher, dass Ihre WordPress-E-Mails zuverlässig gesendet werden
Manchmal erhalten Benutzer Ihre E-Mails nicht wie erwartet. Das liegt daran, dass viele WordPress-Hosting-Unternehmen die Mail-Funktion nicht richtig konfiguriert haben.
Viele Hosting-Unternehmen deaktivieren die Mail-Funktion, um den Missbrauch ihrer Server zu verhindern. Dies kann ein großes Problem sein, da Ihre Benutzer keine Informationen darüber erhalten, wie sie ihre Passwörter erstellen und auf ihre Konten zugreifen können.
Glücklicherweise können Sie dies einfach beheben, indem Sie WP Mail SMTP verwenden, das beste WordPress SMTP-Plugin auf dem Markt.

Es ermöglicht Ihnen, Ihre WordPress-E-Mails über eine zuverlässige SMTP-Plattform zu versenden, die speziell für den Versand von E-Mails wie SendLayer, Gmail und Outlook konfiguriert ist.
Weitere Details finden Sie in unserem Leitfaden zur Behebung von Problemen mit nicht gesendeten E-Mails in WordPress.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Benutzer und Anmeldungen automatisch zwischen mehreren WordPress-Sites teilen. Möglicherweise möchten Sie auch unseren Anfängerleitfaden zum Ändern Ihres Passworts in WordPress lesen oder unser Tutorial zum Senden einer E-Mail an alle registrierten Benutzer in WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Mrteesurez
Wenn ich das sehr gut verstehe, bedeutet das, dass ich zwei Websites so miteinander verbinden kann, dass, wenn sich ein Benutzer auf einer Website registriert, er denselben Login verwenden kann, um sich auf einer anderen verbundenen Website anzumelden. Wie funktioniert das? Meldet er sich automatisch auf einer anderen Website an, nachdem er die Registrierung auf der ursprünglichen Website abgeschlossen hat, oder muss er sich manuell anmelden?
WPBeginner Support
The user would need to manually log in on the sites with their information
Admin
Ralph
Funktioniert das mit verschiedenen Benutzerstufen zwischen Websites?
2 Websites, beide haben kostenlose und Premium-Konten mit unterschiedlichen verfügbaren Inhalten.
Wenn ein Kunde für ein Premium-Konto bezahlt, kann er mit 1 Login auf Premium-Inhalte auf Website A und B zugreifen.
Ist das möglich?
WPBeginner Support
It would depend on how you have your accounts set up. If you reach out to Uncanny Automator’s support they can help clarify how to set it up
Admin
Ralph
Ich werde mich auf jeden Fall zur Bestätigung an sie wenden. Danke nochmals für den Leitfaden!