Das Anbieten von Lieferzeitfenstern ist eine hervorragende Möglichkeit, das Kundenerlebnis zu steigern, die Auftragsverwaltung zu verbessern und den Umsatz Ihres WooCommerce-Shops zu erhöhen.
Ganz gleich, ob Sie ein Restaurant, einen Lebensmittelladen oder ein E-Commerce-Geschäft betreiben – wenn Sie Ihren Kunden die Möglichkeit geben, selbst zu entscheiden, wann sie ihre Bestellungen erhalten, heben Sie sich von der Konkurrenz ab.
Im Laufe der Jahre haben wir zahlreiche eCommerce-Shops in WordPress erstellt und dabei wertvolle Einblicke in Tipps und Tricks zur Steigerung der Verkaufszahlen gewonnen. Obwohl keine unserer Partnermarken physische Produkte anbietet, haben wir gesehen, wie andere Shops erfolgreich Lieferzeiten nutzen, um die Konversionsrate zu erhöhen.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie in WooCommerce ganz einfach Lieferzeiten einrichten können.

Was sind Lieferslots und warum sollte man sie in WooCommerce einrichten?
Sie können Ihrer WordPress-Website eCommerce-Lieferzeitfenster hinzufügen, damit Kunden einen bestimmten Zeitpunkt für die Lieferung ihrer Einkäufe wählen können.
Dieses bequeme Liefermodell ermöglicht es den Kunden, genau zu wissen, wann sie ihre Waren erhalten werden, was wiederum die Kundenzufriedenheit und das Vertrauen in Ihre Marke erhöht.
Wenn Sie als Ladenbesitzer Ihren Kunden bestimmte Zeitfenster für die Zustellung anbieten, können Sie die Zahl der erfolglosen Lieferungen drastisch reduzieren. Dadurch können Sie Geld bei den Lieferkosten sparen und Ihren Online-Shop rentabler machen.
In kleinerem Rahmen ermöglicht das Angebot bestimmter Lieferzeiten, aus denen die Kunden wählen können, den Ladenbesitzern, ihre Zeitpläne zu verwalten und die Effizienz zu optimieren. Sie können mehr Bestellungen schnell abwickeln und pünktlich ausliefern.
Außerdem müssen sich die Kunden nicht mehr fragen, wann ihr Paket ankommt oder ob sie es verpassen werden.
Werfen wir also einen Blick darauf, wie Sie in WooCommerce ganz einfach Zeitfenster für die Lieferung oder Abholung hinzufügen können.
Erstellen von Lieferzeitfenstern in WooCommerce
Für dieses Tutorial werden wir das WooCommerce Delivery Slots Plugin verwenden. Es ist ein leistungsstarkes Plugin, das die Standardlieferfunktion von WooCommerce um wichtige datums- und zeitbasierte Funktionen erweitert.
Zunächst müssen Sie das WooCommerce Delivery Slots Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
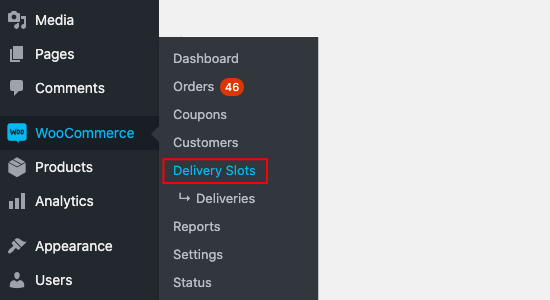
Nach der Aktivierung müssen Sie die Seite WooCommerce ” Delivery Slots in Ihrem WordPress-Dashboard aufrufen.

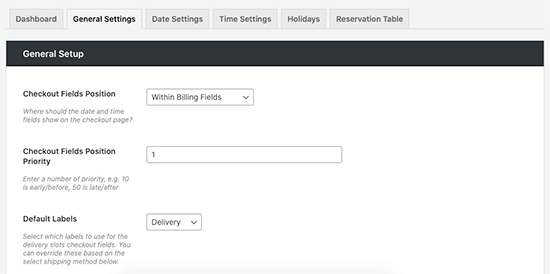
Als nächstes müssen Sie den Tab Allgemeine Einstellungen auswählen.
Von hier aus können Sie wählen, wo auf Ihrer Website die Lieferoptionen für Kunden angezeigt werden sollen.

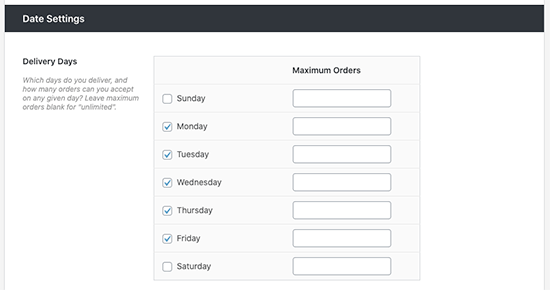
Wechseln Sie dann zur Registerkarte “Datumseinstellungen”.
In dieser Ansicht können Sie die Anzahl der Wochentage, an denen Sie Lieferzeiten anbieten, und die maximale Anzahl der Lieferungen, die Sie an diesem Tag annehmen können, auswählen.

Sie können zusätzliche Gebühren für Optionen wie die Zustellung am selben oder nächsten Tag und mehr festlegen.
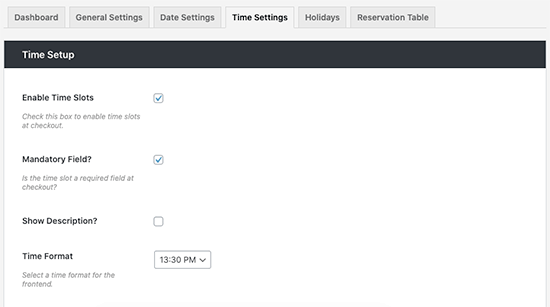
Nun können Sie auf die Registerkarte “Zeiteinstellungen” wechseln, um Ihre Zeitfenster für die Zustellung zu erstellen.

Vergewissern Sie sich, dass “Zeitschlitze aktivieren” aktiviert ist, und blättern Sie zum Abschnitt “Zeitschlitzkonfiguration”, um die Einstellungen vorzunehmen.
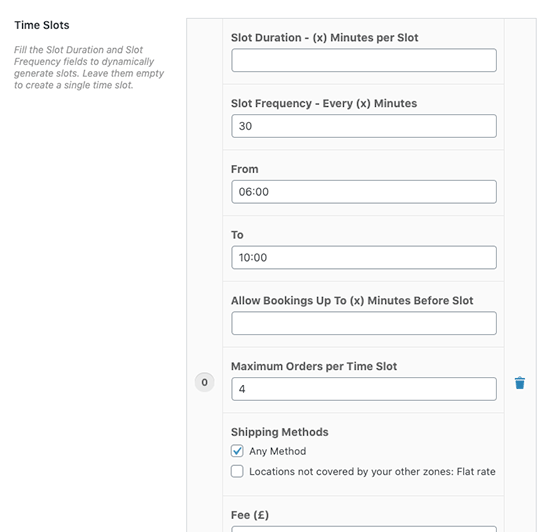
Hier können Sie die Felder “Slot-Dauer” und “Slot-Häufigkeit” ausfüllen, um Slots dynamisch zu erzeugen. Sie können diese Felder auch leer lassen, um ein einzelnes Zeitfenster zu erstellen.
In diesem Tutorial erstellen wir Zeitfenster im 30-Minuten-Takt von 6.00 bis 10.00 Uhr an jedem Wochentag. Sie haben auch die Option, Premium-Zeitfenster zu erstellen, die Kunden gegen eine zusätzliche Gebühr wählen können.

WooCommerce Delivery Slots ermöglicht es Ihnen, Ihre Zeitfenster vollständig individuell anzupassen. Sie können zusätzliche Gebühren für bestimmte Zeitfenster hinzufügen, nur bestimmte Versandmethoden für bestimmte Zeiten anbieten und die maximale Anzahl von Bestellungen pro Zeitfenster festlegen.
Wenn Sie mit der Erstellung Ihrer Zeitfenster fertig sind, klicken Sie auf “Änderungen speichern”.
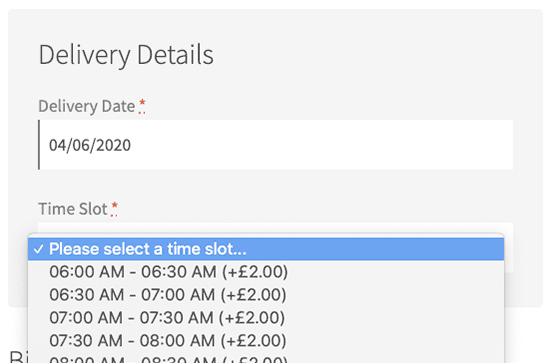
Auf der Kassenseite können Ihre Kunden nun ein Lieferdatum und ein Zeitfenster auswählen, das ihnen zusagt. Die zusätzlichen Kosten für Premium-Zeitfenster werden im Dropdown-Menü aufgeführt.

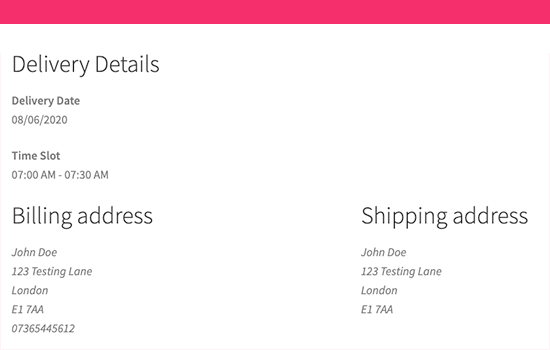
Sobald der Kunde sein Zeitfenster ausgewählt und seine Artikel gekauft hat, wird ihm nach dem Bezahlen die Seite “Bestellung erhalten” angezeigt.
Diese Seite enthält eine Bestätigung der Bestellung und des gewählten Zeitfensters, das auch in der Bestell-E-Mail bestätigt wird. Die E-Mail sollte auch dann enthalten sein, wenn Sie Ihre WooCommerce-E-Mails angepasst haben.

Hinweis: Es ist sehr wichtig, sicherzustellen, dass Ihre E-Mail-Benachrichtigungen nach dem Kauf gesendet werden. Wir empfehlen die Verwendung von WP Mail SMTP, um sicherzustellen, dass Ihre wichtigen E-Mails korrekt zugestellt werden. Lesen Sie unsere Anleitung zur Behebung des Problems, dass WordPress keine E-Mails sendet, um Ihre E-Mail-Benachrichtigungen einzurichten und zu testen.
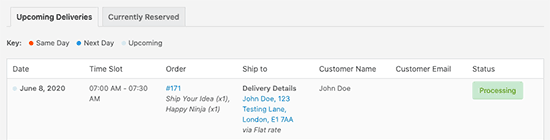
Als Geschäftsinhaber können Sie das ausgewählte Lieferdatum in der Bestellübersicht und den Details sehen. Sie können auch auf die Seite WooCommerce ” Delivery Slots ” Deliveries gehen, um alle Lieferungen zu sehen.

Erstellen einer Reservierungstabelle in WooCommerce
Mit dem Plugin WooCommerce Delivery Slots können Sie auch Lieferreservierungen aktivieren. Damit können Kunden vorübergehend einen Liefertermin reservieren, während sie einkaufen, anstatt auf der Kassenseite.
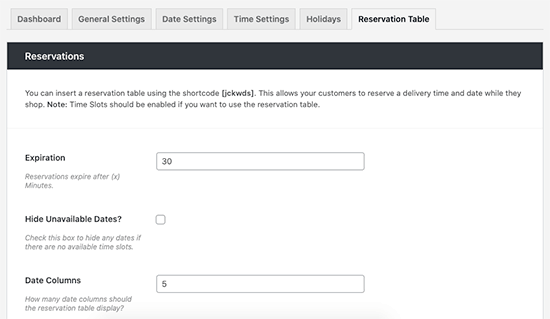
Gehen Sie einfach auf die Seite WooCommerce ” Delivery Slots und wechseln Sie zur Registerkarte “Reservierungstabelle”.

Von hier aus können Sie die Einstellungen für Ihren Tisch anpassen, z. B. festlegen, wie lange eine Reservierung gehalten wird, bevor ein Kauf getätigt wird, und den Stil des Tisches an das Design Ihres Geschäfts anpassen.
Wenn Sie zufrieden sind, klicken Sie auf “Änderungen speichern” und kopieren Sie den Shortcode [jckwds] oben auf dieser Einstellungsseite.
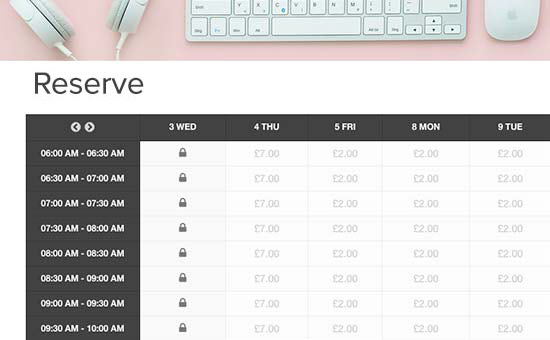
Sie können diesen Shortcode jetzt auf jeder Seite Ihrer Website einfügen, um Kunden die Möglichkeit zu geben, ihren Liefertermin vor dem Kauf zu reservieren.

Da haben Sie es! Sie sind jetzt in der Lage, Zeit- und Datumsfenster im Frontend Ihres WooCommerce-Shops hinzuzufügen. Ihre Kunden werden das spezifische Lieferdatum und den Zeitrahmen für ihre Bestellungen kennen.
Bonus: Angebot der Sendungsverfolgung in WooCommerce
Manchmal brauchen Ihre Kunden kein bestimmtes Zeitfenster für die Lieferung, sondern nur eine Sendungsverfolgungsnummer, um den Fortschritt der Lieferung zu verfolgen. Für alle eCommerce-Bestellungen sollten Sie E-Mail-Benachrichtigungen versenden, wenn die Sendung verschickt wurde und wenn sie ankommt.
In diesem Fall müssen Sie lediglich die App Advanced Shipment Tracking Pro installieren.
In den Einstellungen der App können Sie die Arten von Bestellstatus auswählen, die auf Ihrer WooCommerce-Bestellseite und per E-Mail angezeigt werden sollen.
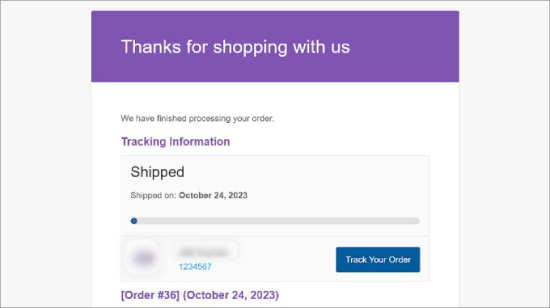
So sieht die E-Mail-Benachrichtigung aus, wenn alles eingerichtet ist.

Weitere Details finden Sie in unserem vollständigen Tutorial, wie Sie in WooCommerce eine Sendungsverfolgung anbieten können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie in WooCommerce ganz einfach Zeitfenster für die Lieferung einrichten können. Vielleicht gefällt Ihnen auch unsere Liste der besten WooCommerce Plugins für Ihren Shop und unsere Anleitung, wie Sie eine E-Mail zur Erinnerung an ein Abonnement in WordPress erstellen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.