Produktbewertungen sind wie Gold für Ihren WooCommerce-Shop, aber es ist schwierig, Kunden dazu zu bringen, sie tatsächlich zu schreiben.
Viele Käufer sind vielleicht mit ihren Einkäufen zufrieden, denken aber einfach nicht daran, Feedback zu hinterlassen, es sei denn, es gibt etwas für sie dabei.
Die gute Nachricht ist, dass es eine einfache Lösung gibt: Senden Sie automatisch Gutscheincodes an Kunden, nachdem diese eine Bewertung abgegeben haben.
Dies schafft einen einfachen Austausch, bei dem Kunden für ihre Zeit belohnt werden und Sie wertvolle Bewertungen erhalten, die zukünftigen Käufern helfen, fundierte Entscheidungen zu treffen.
Wir haben Shop-Besitzern geholfen, diese Strategie auf ihren WooCommerce-Websites anzuwenden, und die Ergebnisse sind durchweg beeindruckend. Sie erhalten mehr Bewertungen, mehr wiederkehrende Kunden und stärkere Beziehungen zu ihrer Käuferbasis.
Heute zeigen wir Ihnen Schritt für Schritt, wie Sie dieses automatisierte System in Ihrem eigenen WooCommerce-Shop einrichten.

Warum einen Gutschein senden, nachdem ein Kunde eine WooCommerce-Produktbewertung hinterlassen hat?
Das Senden eines Gutscheins ist eine Möglichkeit, Kunden zu ermutigen, eine Produktbewertung in Ihrem WooCommerce-Shop abzugeben.
Viele Online-Käufer lesen Bewertungen, bevor sie einen Kauf tätigen, einschließlich der Personen, die Ihren Online-Shop besuchen. Positive Bewertungen helfen, Vertrauen in Ihr Unternehmen aufzubauen, und Kunden geben tendenziell mehr aus, wenn ein Geschäft gute Bewertungen hat.
Viele Kunden hinterlassen jedoch keine Bewertungen, selbst wenn sie mit ihrem Kauf zufrieden sind. Eine Möglichkeit, wie Online-Unternehmen Leute dazu bringen, ihre Produkte zu bewerten, ist die Gewährung von Belohnungen, wie z. B. Re-Engagement-Gutscheine.
WooCommerce ermöglicht es Ihnen, einfache Gutscheine mit der integrierten Funktion zu erstellen. Es erlaubt jedoch nicht das automatische Senden von Gutscheinen an bestimmte Kunden, die Ihre Produkte bewerten.
Einige Gutscheincode-Plugins haben auch keine Funktion, um Gutscheincodes direkt nach einer Bewertung zu senden.
Da das manuelle Versenden von WooCommerce-Rabattgutscheincodes viel Arbeit bedeuten kann, zeigen wir Ihnen, wie Sie den Prozess automatisieren können.
Wir haben diese Anleitung in mehrere Schritte unterteilt, und Sie können mit diesen Schnelllinks navigieren:
- Schritt 1: Richten Sie das Uncanny Automator Plugin ein
- Schritt 2: Erstellen Sie ein automatisiertes Rezept zum Senden von Gutscheincodes nach einer Produktbewertung
- Schritt 3: Aktivieren Sie das Uncanny Automator Coupon Code E-Mail-Rezept
Schritt 1: Richten Sie das Uncanny Automator Plugin ein
Der beste Weg, um automatisch einen WooCommerce-Gutschein zu senden, nachdem der Kunde ein Produkt bewertet hat, ist die Verwendung von Uncanny Automator.
Es ist das beste WordPress- und WooCommerce-Automatisierungs-Plugin, das wir getestet haben. Es ermöglicht Ihnen, komplexe Workflows ohne Programmierung zu erstellen und lässt sich nahtlos mit einer Vielzahl von WordPress-Plugins und Drittanbieterdiensten integrieren.

Stellen Sie es sich wie Zapier vor, aber für WordPress-Websites.
Wir haben es ausführlich getestet – lesen Sie unsere Bewertung von Uncanny Automator, um zu sehen, wie es in der Praxis funktioniert.
Hinweis: Es gibt ein kostenloses Uncanny Automator-Plugin, mit dem Sie viele gängige Aufgaben automatisieren können. Wir werden jedoch Uncanny Automator Pro verwenden, da es sich in WooCommerce integriert.
Der erste Schritt ist die Installation des Uncanny Automator-Plugins. Wenn Sie Hilfe benötigen, lesen Sie bitte unseren Leitfaden zum Thema Installieren eines WordPress-Plugins.
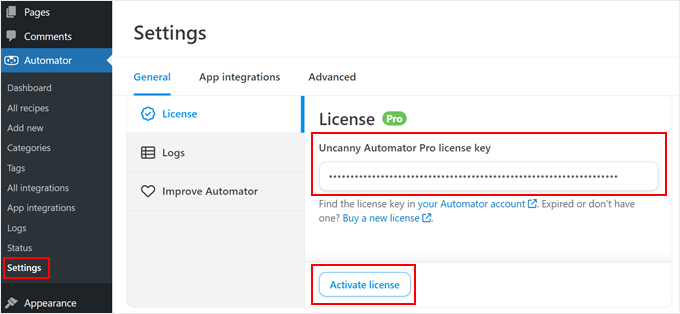
Gehen Sie nach der Aktivierung zu Automator » Einstellungen und geben Sie Ihren Lizenzschlüssel in das Feld „Uncanny Automator Pro Lizenzschlüssel“ ein. Diese Informationen finden Sie in Ihrem Konto auf der Uncanny Automator-Website.
Klicken Sie anschließend auf „Lizenz aktivieren“.

Schritt 2: Erstellen Sie ein automatisiertes Rezept zum Senden von Gutscheincodes nach einer Produktbewertung
An diesem Punkt sind Sie bereit, einen automatisierten Workflow zu erstellen, der jedes Mal einen Gutscheincode sendet, wenn ein Kunde eines Ihrer Produkte bewertet.
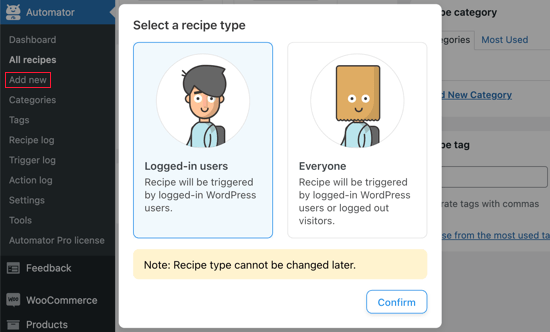
Gehen Sie einfach zu Automator » Neu hinzufügen, um Ihren ersten Workflow zu erstellen, den Uncanny Automator als „Rezept“ bezeichnet.
Sie werden gefragt, ob Sie ein Rezept für angemeldete Benutzer oder für alle erstellen möchten. Wir möchten, dass Kunden in ihren Konten angemeldet sind, wählen Sie also „Angemeldete Benutzer“ und klicken Sie dann auf die Schaltfläche „Bestätigen“.

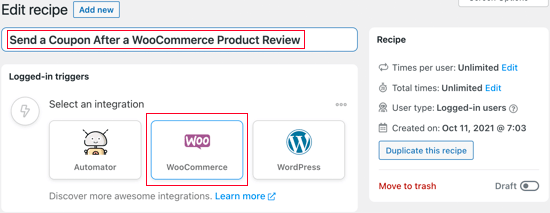
Als Nächstes können Sie dem Rezept einen Namen geben, indem Sie ihn in das Feld „Titel“ eingeben. Dies dient nur Ihrer Referenz, sodass Sie alles verwenden können, was Sie möchten.
Uncanny Automator analysiert alle auf Ihrer WordPress-Website eingerichteten WordPress-Plugins und Dienste und zeigt die verfügbaren Integrationen an.
Klicken Sie unter „Eine Integration auswählen“ auf „WooCommerce“.

Jetzt können Sie Ihren Auslöser auswählen, der alles ist, was das Rezept auf Ihrem WordPress-Blog oder Ihrer Website startet.
Geben Sie im Dropdown-Menü „Ein Benutzer bewertet ein Produkt“ ein und wählen Sie dann die richtige Option aus, wenn sie erscheint.
Als Nächstes müssen Sie die Bedingung auswählen, die die Aktion auslöst. Sie sollten damit beginnen, auf das WooCommerce-Symbol unter „Eine Integration auswählen“ zu klicken.
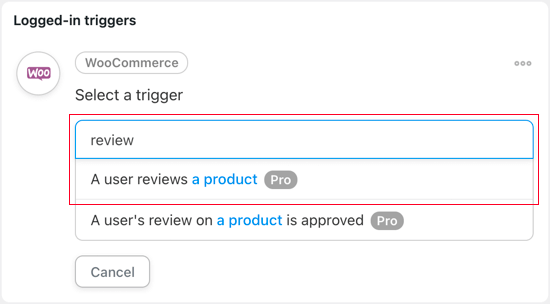
Geben Sie unter „Trigger auswählen“ „Review“ ein. Wie Sie sehen, haben Sie zwei Optionen.
Wenn Sie „Ein Benutzer bewertet ein Produkt“ wählen, sendet Uncanny Automator sofort einen Gutscheincode an jeden Benutzer, der eine WooCommerce-Bewertung abgibt.
Wenn Sie andererseits die Bewertung manuell genehmigen möchten, bevor Sie den Gutscheincode senden, wählen Sie den folgenden Auslöser: „Die Bewertung eines Benutzers für ein Produkt wird genehmigt.“

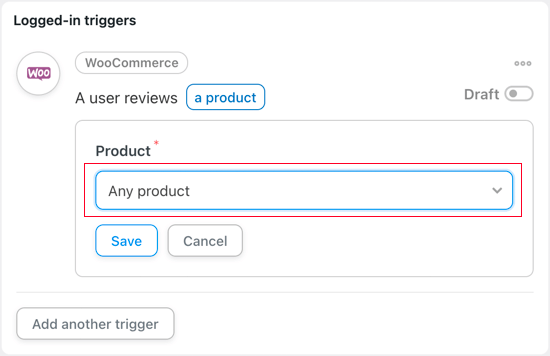
Als Nächstes müssen Sie auswählen, ob der Workflow ausgeführt werden soll, wenn ein Kunde ein beliebiges Produkt in Ihrem Online-Marktplatz oder nur ein bestimmtes Produkt bewertet.
Für diesen Leitfaden verwenden wir die Standardeinstellung, nämlich 'Jedes Produkt'.

Klicken Sie danach auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
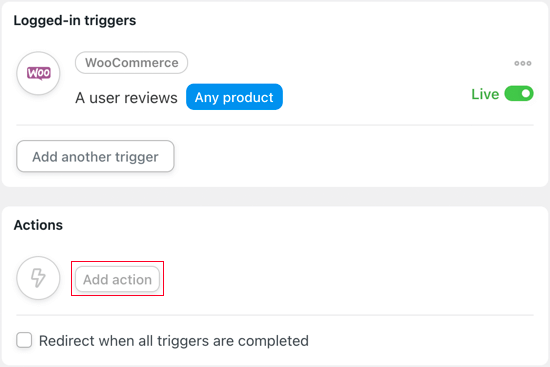
Es ist Zeit, die Aktion einzurichten. Dies wird etwas mehr Arbeit bedeuten, da es viele verschiedene Möglichkeiten gibt, einen Gutschein zu konfigurieren.
Um zu beginnen, klicken Sie auf die Schaltfläche „Aktion hinzufügen“.

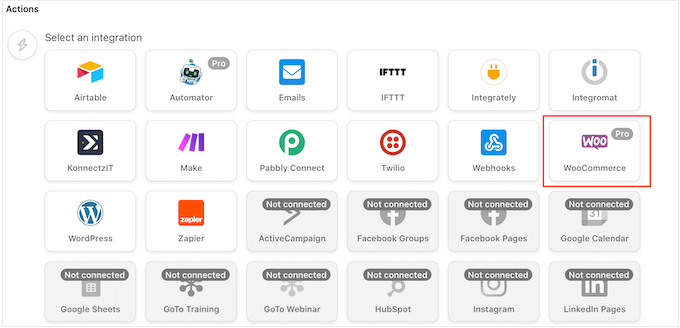
Sie sehen nun alle Integrationen von Uncanny Automator. Zum Beispiel gibt es eine Twilio-Integration, mit der Sie SMS-Benachrichtigungen von WooCommerce senden können.
Da wir jedes Mal, wenn ein Kunde eine Bewertung abgibt, einen WooCommerce-Gutscheincode senden möchten, wählen Sie „WooCommerce“ aus.

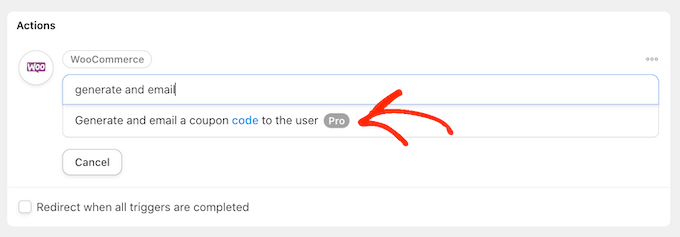
Geben Sie in der Suchleiste „Gutscheincode generieren und per E-Mail an den Benutzer senden“ ein und wählen Sie dann die richtige Option aus, wenn sie erscheint.
Dies fügt einige neue Einstellungen hinzu, in denen Sie den Gutscheincode erstellen können.

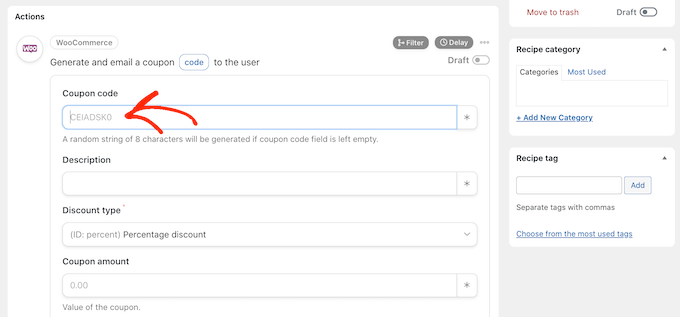
Wenn Sie einen Gutschein mit einem Plugin wie Advanced Coupons erstellt haben, geben Sie den Code einfach in das Feld „Coupon code“ ein.
Wenn Sie noch keinen Gutschein haben, können Sie das Feld leer lassen. Dies erstellt automatisch einen Gutscheincode, also werden wir das in dieser Anleitung tun.

Als Nächstes müssen Sie eine Beschreibung für den Gutschein in das Feld „Description“ eingeben.
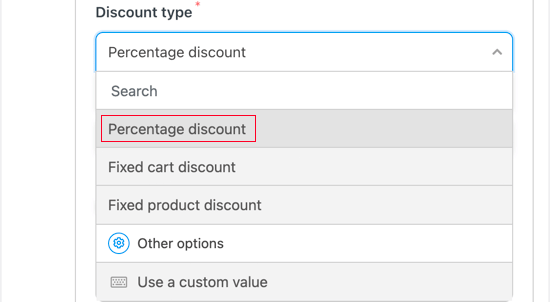
Im Feld 'Rabattart' können Sie die Art des Gutscheins auswählen, den Sie erstellen möchten, z. B. einen festen Warenkorbrabatt oder einen prozentualen Rabatt.
Für diese Anleitung wählen wir 'Prozentualer Rabatt'.

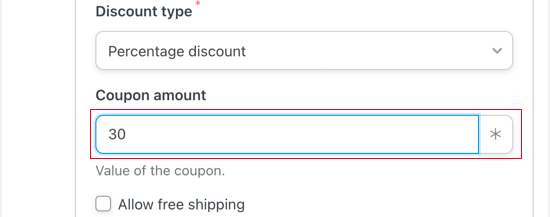
Geben Sie anschließend den prozentualen Rabatt in das Feld „Gutscheinbetrag“ ein.
Im folgenden Bild bieten wir Kunden einen Rabatt von 30 % auf ihren Einkauf an.

Sie können auch kostenlosen Versand anbieten, indem Sie das Kontrollkästchen 'Kostenlosen Versand zulassen' aktivieren.
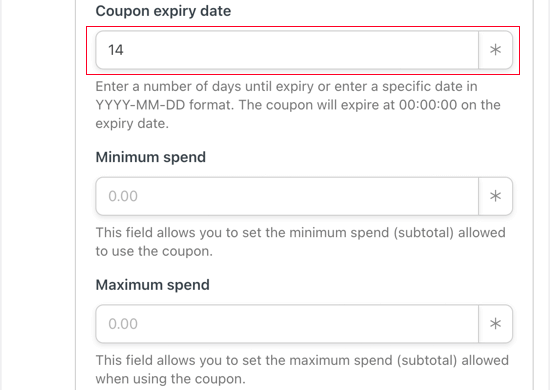
Das Planen von Gutscheinen in WooCommerce kann Ihnen viel Zeit sparen. Daher möchten Sie möglicherweise ein Ablaufdatum für den Gutschein festlegen, entweder im Format JJJJ-MM-TT oder indem Sie die Anzahl der Tage eingeben, bis der Gutschein abläuft.
Im folgenden Bild läuft der Gutschein beispielsweise nach 14 Tagen ab.

Sie können auch einen Mindest- und Höchstbetrag für den Gutschein festlegen. Wir lassen diese Felder leer, damit der Kunde den Code bei jedem Einkauf verwenden kann.
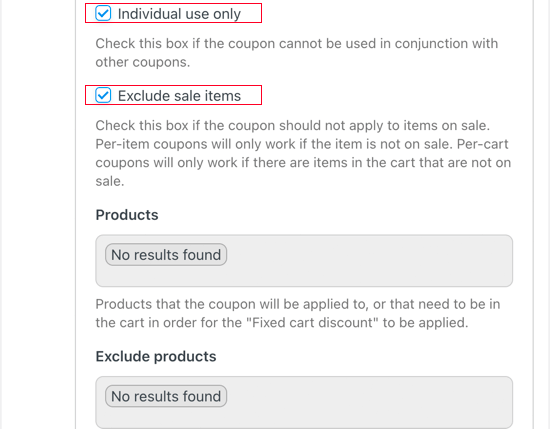
Es gibt eine Reihe weiterer Einschränkungen, die Sie auf den Gutschein anwenden können. 'Nur für den einmaligen Gebrauch' verhindert, dass der Kunde diesen Gutschein in Kombination mit anderen Gutscheincodes im selben Kauf verwendet.
Es gibt auch ein Kontrollkästchen „Sale-Artikel ausschließen“, das Sie aktivieren können, wenn Sie nicht möchten, dass Käufer diesen Gutschein für Sale-Artikel verwenden.

Es gibt viele andere Einstellungen, die Sie für den Gutschein ändern können. Sie können beispielsweise die Nutzung dieses Gutscheins auf bestimmte Produkte beschränken.
Diese Einstellungen sind ziemlich einfach, daher lohnt es sich, sie durchzusehen, um zu sehen, ob Sie Änderungen vornehmen möchten.
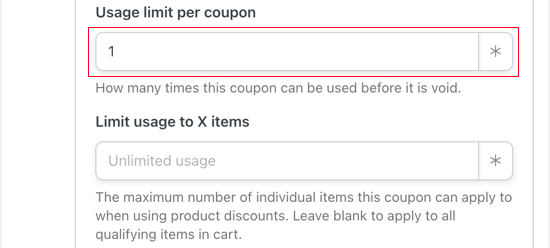
Sobald Sie dies getan haben, scrollen Sie zum Abschnitt „Nutzungsbeschränkung pro Gutschein“. Der Käufer sollte diesen Gutschein nur einmal verwenden können, geben Sie also „1“ ein.

Sie können auch die Anzahl der Artikel begrenzen, die der Käufer pro Transaktion erwerben kann. Für diese Anleitung lassen wir das Feld leer, damit der Kunde diesen Gutschein unabhängig von der Anzahl der Artikel in seinem WooCommerce-Warenkorb verwenden kann.
Als Nächstes können Sie eine E-Mail erstellen, die an Kunden gesendet wird, wann immer sie eine Bewertung abgeben.
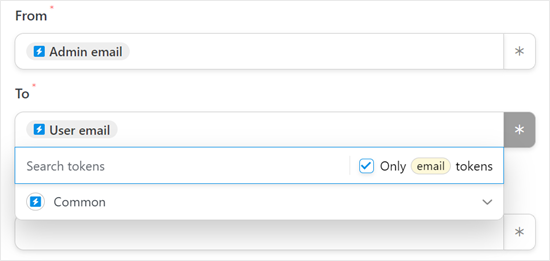
Stellen Sie zunächst sicher, dass im Feld „Von“ das Token „Admin-E-Mail“ und im Feld „An“ das Token „Benutzer-E-Mail“ vorhanden ist. Um sie hinzuzufügen, können Sie den „*“-Button auf der rechten Seite verwenden.

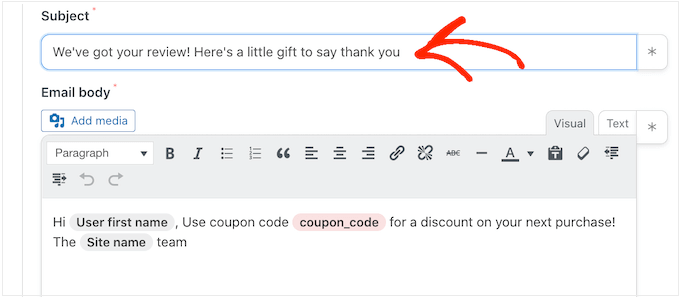
Geben Sie als Nächstes im Feld „Betreff“ einfach den E-Mail-Betreff ein.
Danach können Sie die E-Mail in den kleinen Texteditor eingeben.
Um Käufer zu ermutigen, die Nachricht zu öffnen, ist es eine gute Idee, eine klare und beschreibende E-Mail-Betreffzeile einzugeben.

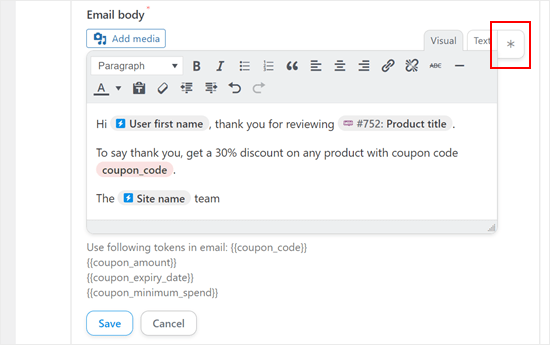
Danach können Sie die WooCommerce-E-Mail-Nachricht im Feld „Body“ anpassen.
Sie können einfachen Text eingeben, aber Sie können auch eine persönlichere Nachricht erstellen, indem Sie Platzhalter-Tokens aus der Bestellung des Käufers hinzufügen. Tun Sie dies, indem Sie einfach auf das „*“ klicken und dann nach den Informationen suchen, die Sie hinzufügen möchten.

Wenn Sie mit der E-Mail zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihr Rezept zu speichern.
Schritt 3: Aktivieren Sie das Uncanny Automator Gutscheincode-E-Mail-Rezept
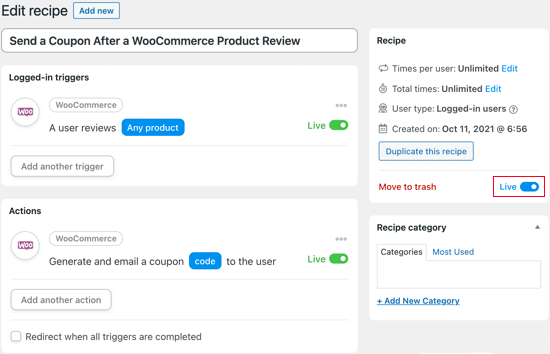
Danach können Sie das Rezept aktivieren.
Klicken Sie im Feld 'Rezept' auf den Schalter 'Entwurf', sodass stattdessen 'Live' angezeigt wird.

Nun erhält die nächste Person, die eine Bewertung abgibt, als Dankeschön einen Gutscheincode in ihrem Posteingang.
Profi-Tipp: WooCommerce-E-Mails können manchmal nicht zugestellt werden. Um dies zu verhindern, können Sie ein SMTP-Plugin wie WP Mail SMTP verwenden, um Ihre E-Mail-Zustellrate zu erhöhen.
Zusätzlich zum Senden automatisierter E-Mails, nachdem jemand eine Bewertung abgegeben hat, möchten Sie möglicherweise auch diese WooCommerce-E-Mails einrichten:
- So senden Sie automatisierte Geburtstags- & Jubiläums-E-Mails in WooCommerce
- So erstellen Sie eine WooCommerce-E-Mail zur Erinnerung an ein Abonnement in WordPress
- So richten Sie WooCommerce-E-Mails für abgebrochene Warenkörbe ein
- So senden Sie Twilio SMS-Benachrichtigungen von WooCommerce (Schritt für Schritt)
Wir hoffen, dieses Tutorial hat Ihnen geholfen zu lernen, wie Sie nach einer WooCommerce-Produktbewertung einen Gutschein senden. Möglicherweise möchten Sie auch lernen, wie Sie WooCommerce-Warenkorbabbrüche wiederherstellen oder unsere Liste der besten WooCommerce-Plugins für Ihren Shop ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Haben Sie eine Frage oder einen Vorschlag? Hinterlassen Sie bitte einen Kommentar, um die Diskussion zu beginnen.