Wollten Sie Ihre Besucher schon einmal direkt zu genau der Information führen, die sie in Ihrem Beitrag benötigen? Ein direkter Link zu einem bestimmten Absatz oder Satz kann die Erfahrung des Benutzers verbessern, insbesondere bei akademischen Texten, detaillierten Anleitungen und Inhalten, bei denen es auf Einzelheiten ankommt.
Indem Sie die Benutzer direkt zu den gewünschten Informationen leiten, vereinfachen Sie die Navigation und schaffen Vertrauen und Glaubwürdigkeit bei Ihrem Publikum. Kleine Details wie diese können einen großen Unterschied ausmachen.
In diesem Artikel zeigen wir Ihnen, wie Sie in Ihren WordPress Beiträgen ganz einfach auf einen bestimmten Absatz oder Satz verweisen können. Wenn Sie diese Schritte befolgen, verbessern Sie die Art und Weise, wie Sie Informationen präsentieren, und erhöhen die Benutzerfreundlichkeit Ihrer Website insgesamt.

Warum auf bestimmte Teile eines Beitrags verweisen?
Wenn Sie einen neuen Beitrag in Ihrem WordPress-Blog erstellen, möchten Sie vielleicht auf einen bestimmten Absatz oder Satz verlinken.
Ein Journalist muss zum Beispiel die genaue Quelle eines Zitats angeben. Oder ein Blogger kann es seinen Lesern leicht machen, zu einem bestimmten Abschnitt des Blogbeitrags zu springen.
Wenn Sie einfach auf eine lange Webseite verlinken, kann es für Ihre Leser schwierig sein, die Informationen zu finden. Wenn Sie sie zum richtigen Absatz oder Satz führen und den relevanten Text hervorheben, bietet dies ein besseres Nutzererlebnis.
Schauen wir uns an, wie man einen Link zu einem bestimmten Absatz oder Satz in Ihren WordPress-Beiträgen erstellt. Wir werden zwei Methoden behandeln. Die erste Methode eignet sich oft besser für Beiträge in Ihrem eigenen Blog, während die zweite Methode besser für externe Links geeignet ist:
Methode 1: Verlinkung auf einen bestimmten Teil eines Beitrags mit Ankerlinks
Der beste Weg, um auf einen bestimmten Abschnitt der Beiträge auf Ihrer WordPress-Website zu verlinken, ist die Verwendung von Ankerlinks. Bei dieser Methode wird der Satz oder Absatz nicht hervorgehoben, aber im Gegensatz zu Methode 2 funktioniert sie mit allen Webbrowsern.
Ankerlinks führen Ihre Leser sofort zu einer bestimmten Stelle auf derselben Seite, die mit einem ID-Attribut gekennzeichnet ist. Sie werden häufig bei der Erstellung eines Inhaltsverzeichnisses verwendet. Ankerlinks können aber auch auf bestimmte Abschnitte anderer Beiträge verweisen.
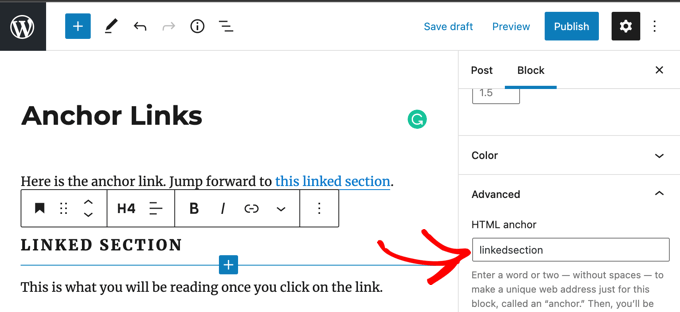
Sie müssen in der Lage sein, den Beitrag zu bearbeiten, um den Abschnitten, zu denen Sie verlinken möchten, ein ID-Attribut hinzuzufügen. Wenn Sie jedoch feststellen, dass eine externe Website ID-Attribute verwendet hat, z. B. in einem Inhaltsverzeichnis, können Sie diese auch in Links verwenden.

Sobald Sie die ID eines bestimmten Abschnitts des Beitrags kennen, können Sie diese verwenden, um einen Link zu erstellen. Er wird etwa so aussehen:
1 | <a href="#linkedsection"> |
Wenn Sie einen Link zu einem ID-Attribut auf einer anderen Webseite erstellen möchten, sieht der Link folgendermaßen aus:
1 | <a href="https://urltowebpage/#linkedsection"> |
Wie Sie Ankerlinks richtig erstellen, erfahren Sie in unserer Schritt-für-Schritt-Anleitung zum einfachen Hinzufügen von Ankerlinks in WordPress.
Methode 2: Verknüpfung mit hervorgehobenem Text mit Google Chrome
Google Chrome kann Links zu bestimmten Absätzen und Sätzen auf Webseiten erstellen. Diese Funktion wurde in Version 90 des Browsers eingeführt und war zunächst in einer Chrome-Erweiterung namens Link to Text Fragment verfügbar. Diese Erweiterung wird jedoch nicht mehr benötigt.
Diese Methode eignet sich für die Verknüpfung mit anderen Websites, da sie nicht auf ID-Attribute oder die Formatierung der Seite angewiesen ist. Außerdem wird der Text, auf den Sie verlinken, automatisch hervorgehoben. Allerdings funktioniert der erstellte Link nicht mit allen Webbrowsern.
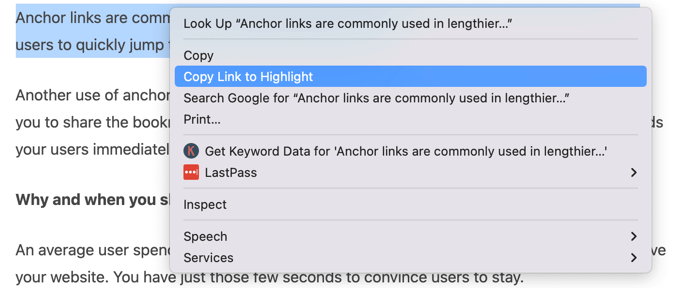
Zunächst sollten Sie den Text, auf den Sie verweisen möchten, markieren. Klicken Sie dann mit der rechten Maustaste auf den Text und wählen Sie im Menü “Link zum Markieren kopieren”.

Hier ist ein Beispiel für einen hervorzuhebenden Link.
Wie Sie sehen können, enthält es einen Link zur URL der Webseite, gefolgt von den Zeichen #:~: und dem hervorgehobenen Text:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/#:~:text=Anchor%20links%20are%20commonly%20used%20in%20lengthier%20articles%20as%20the%20table%20of%20contents%20which%20allows%20users%20to%20quickly%20jump%20to%20the%20sections%20they%20want%20to%20read.Diese Links funktionieren mit allen kompatiblen Browsern, einschließlich Chrome und Edge, sowie mit allen Chromium-basierten Browsern ab Version 80.
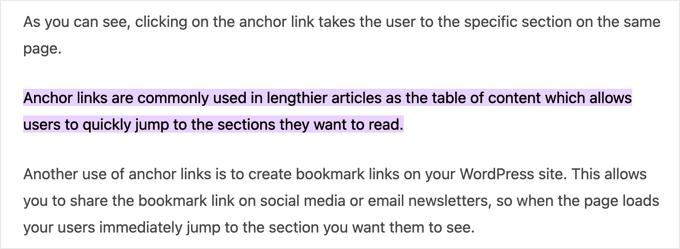
So sieht es aus, wenn Ihre Chrome-Nutzer auf einen Link zu einem Highlight klicken:

Die Links zu den Highlights werden jedoch nicht von allen Browsern unterstützt.
Zum Beispiel werden sie derzeit nicht von Firefox oder Safari unterstützt. Die Links führen zwar zur richtigen Webseite, aber nicht zu dem zitierten Abschnitt, und sie werden nicht hervorgehoben.
Expertenanleitungen zum Hinzufügen von Links in WordPress
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, zu lernen, wie man auf bestimmte Absätze und Sätze in WordPress Beiträgen verweist. Vielleicht interessieren Sie sich auch für andere Artikel über das Hinzufügen von Links:
- Anleitung für Anfänger, wie man einen Link in WordPress hinzufügt
- Wie man “einfach” Ankerlinks in WordPress einfügt (Schritt für Schritt)
- Wie man kaputte Links in WordPress findet und repariert (Schritt für Schritt)
- Wie man mit WordPress externe Links in einem neuen Fenster oder Tab öffnet
- Wie man Nofollow-Links in WordPress hinzufügt (einfache Anleitung für Einsteiger)
- So fügen Sie Titel und NoFollow zu Insert Link Popup in WordPress hinzu
- Wie man ausgehende Links in WordPress verfolgt
- Beste interne Verlinkungs-Plugins für WordPress (automatisch + manuell)
- Wie man einen Kurzlink in WordPress erstellt (der einfache Weg)
- Wie man die Linkfarbe in WordPress ändert (Anleitung für Anfänger)
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.