WP Rocket gilt weithin als das leistungsstärkste Performance-Plugin für WordPress und kann blitzschnelle Geschwindigkeiten für Ihre Website liefern. Allerdings hat es viele Funktionen, so dass viele Anfänger Schwierigkeiten haben, zu entscheiden, welche Einstellungen sie verwenden sollten, um ihre Website zu beschleunigen.
Wir verwenden WP Rocket, um die Ladegeschwindigkeit von WPBeginner zu erhöhen und schätzen es, dass es viele verschiedene Aufgaben übernehmen kann, was uns die Installation mehrerer Plugins erspart.
Diese Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie WP Rocket in WordPress einfach installieren und einrichten können. Wir werden Sie auch durch alle Einstellungen führen, damit Sie die maximalen Leistungsvorteile erhalten können.

Warum WP Rocket verwenden?
Niemand mag langsame Websites. Tatsächlich hat eine Performance-Studie ergeben, dass eine Verzögerung von einer Sekunde bei der Seitenladezeit zu 7 % weniger Konversionen, 11 % weniger Seitenaufrufen und 16 % weniger Kundenzufriedenheit führen kann.

Und das gilt nicht nur für die Nutzer. Auch Suchmaschinen wie Google mögen keine langsamen Websites. Sie geben schnelleren Websites in den Suchergebnissen den Vorzug.
Hier kommt WP Rocket ins Spiel.
Es ist das beste WordPress-Caching-Plugin auf dem Markt. Es bietet auch viele andere Leistungsfunktionen, mit denen Sie die Geschwindigkeit und Leistung Ihrer WordPress-Website schnell verbessern können.
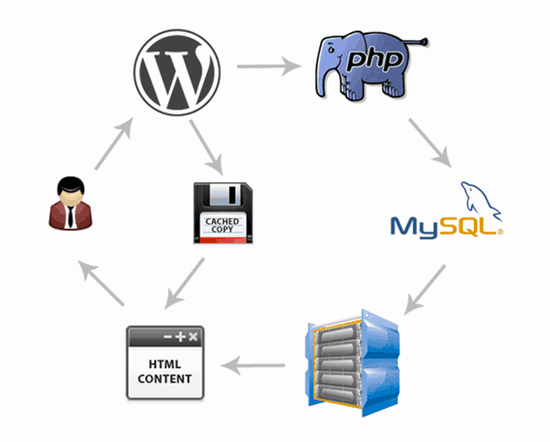
Und so funktioniert es.
WordPress ist ein dynamisches Content-Management-System. Jedes Mal, wenn ein Benutzer Ihre Website besucht, holt WordPress den Inhalt aus Ihrer Datenbank, erstellt eine Seite im Handumdrehen und sendet sie an den Benutzer zurück.

Dieser Vorgang beansprucht die Ressourcen des WordPress-Hosting-Servers. Wenn viele Menschen Ihre Website gleichzeitig besuchen, würde dies Ihre Website verlangsamen.
Mit WP Rocket umgeht WordPress all dies.
Es crawlt und speichert eine statische Kopie Ihrer Seiten im Cache und ermöglicht es WordPress, dem Benutzer die im Cache gespeicherte Seite zu zeigen, anstatt eine Seite on the fly zu generieren.
Dies setzt Server-Ressourcen auf Ihrer Website frei und verbessert die Ladezeit Ihrer gesamten Website. Aus diesem Grund verwenden wir WP Rocket auf vielen unserer eigenen Websites.
Lassen Sie uns nun einen Blick darauf werfen, wie Sie WP Rocket ganz einfach auf Ihrer WordPress-Website installieren und einrichten können. Hier ist, was wir in diesem Tutorial behandeln werden:
- Installing WP Rocket Plugin in WordPress
- Setting Up Caching Options in WP Rocket
- Minifying Files Using WP Rocket
- Using Lazy Load Media to Improve Page Load Speed
- Fine Tuning Preloading in WP Rocket
- Setting Up Advanced Caching Rules
- Performing Database Cleanup Using WP Rocket
- Configuring Your CDN to Work With WP Rocket
- Reducing Heartbeat Activity in WordPress With WP Rocket
- Using WP Rocket Add-ons
- Managing Your WP Rocket Cache
- WP Rocket Frequently Asked Questions (FAQ)
- Expert Guides on WordPress Caching
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie bitte weiter.
Schritt 1: Installation des WP Rocket Plugins in WordPress
Als Erstes müssen Sie das WP Rocket-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
WP Rocket ist ein Premium-Plugin, aber der beste Teil ist, dass alle Funktionen in ihrem niedrigsten Plan enthalten sind.
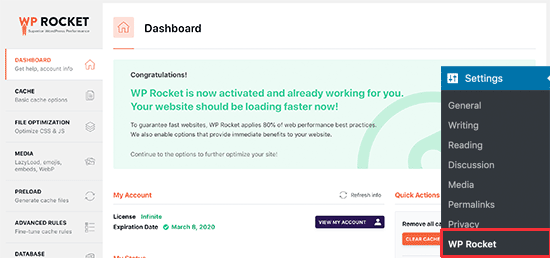
Nach der Installation und Aktivierung funktioniert das WP Rocket-Plugin sofort und schaltet das Caching und andere Leistungsfunktionen mit optimalen Einstellungen für Ihre Website ein.
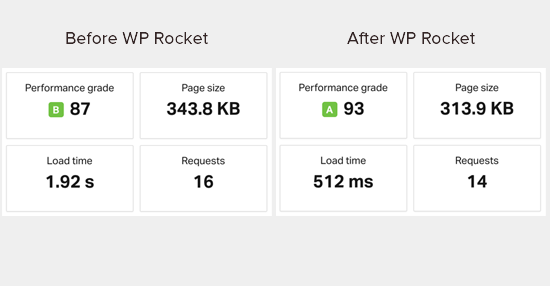
Wir haben Geschwindigkeitstests auf unserer Demoseite vor und nach der Installation von WP Rocket durchgeführt. Die Leistungsverbesserungen waren unglaublich, wenn man nur die Standardeinstellungen verwendet.

Die Leistungsverbesserung ist sofort spürbar, da WP Rocket nicht auf Benutzeranfragen wartet, um mit dem Caching von Seiten zu beginnen. Es beginnt proaktiv mit dem Crawlen Ihrer Website und lädt die Seiten im Cache vor.
Sie können den Caching-Status im WP Rocket Dashboard auf der Seite Einstellungen ” WP Rocket einsehen.

Nachdem Sie nun WP Rocket installiert haben, lassen Sie uns einen Blick auf andere WP Rocket Optionen werfen und wie Sie diese einrichten können, um die Geschwindigkeit Ihrer Website weiter zu verbessern.
Schritt 2: Einrichten der Caching-Optionen in WP Rocket
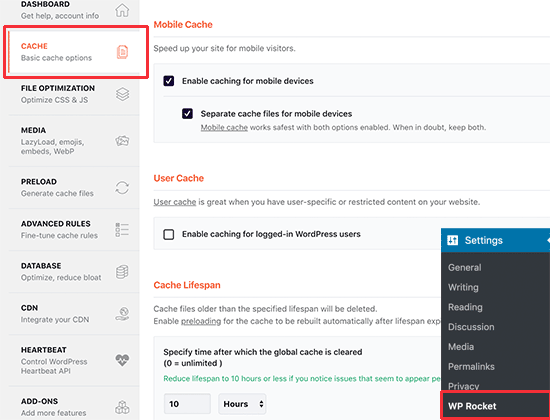
Zuerst müssen Sie die Seite Einstellungen ” WP Rocket besuchen und auf die Registerkarte “Cache” klicken.

WP Rocket hat das Seiten-Caching bereits standardmäßig aktiviert, aber Sie können die Einstellungen anpassen, um die Geschwindigkeit Ihrer Website weiter zu verbessern.
1. Mobile Cache
Sie werden feststellen, dass die mobile Zwischenspeicherung hier standardmäßig aktiviert ist. Wir empfehlen Ihnen jedoch, auch die Option “Separate Cache-Dateien für mobile Geräte” zu aktivieren.
Diese Option ermöglicht es WP Rocket, separate Cache-Dateien für mobile Benutzer zu erstellen. Wenn Sie diese Option aktivieren, wird sichergestellt, dass mobile Benutzer das volle Cache-Erlebnis für mobile Geräte erhalten.
2. Benutzer-Cache
Wenn Sie eine Website betreiben, bei der sich die Benutzer anmelden müssen, um auf bestimmte Funktionen zugreifen zu können, müssen Sie diese Option aktivieren.
Wenn Sie z. B. einen WooCommerce-Shop oder eine Mitglieder-Website betreiben, verbessert die Option “Benutzer-Cache” die Benutzerfreundlichkeit für alle angemeldeten Benutzer.
3. Cache-Lebensdauer
Die Cache-Lebensdauer gibt die Zeit an, die Sie die zwischengespeicherten Dateien auf Ihrer Website speichern möchten. Der Standardwert ist auf 10 Stunden festgelegt, was für die meisten Websites ausreicht.
Sie können jedoch einen niedrigeren Wert wählen, wenn Sie eine stark frequentierte Website betreiben, oder einen höheren Wert, wenn Sie Ihre Website nicht häufig aktualisieren.
Nachdem die Lebenszeit abgelaufen ist, löscht WP Rocket die gecachten Dateien. Es wird auch sofort beginnen, den Cache mit aktualisierten Inhalten vorzuladen.
Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
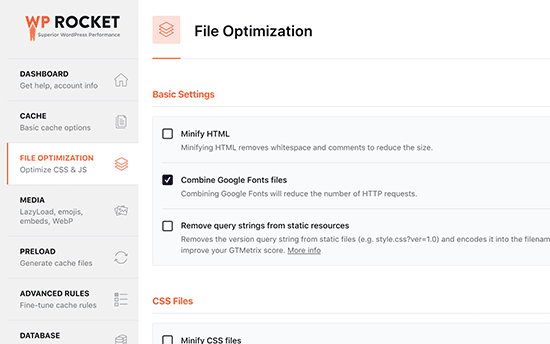
Schritt 3: Verkleinern von Dateien mit WP Rocket
WP Rocket ermöglicht es Ihnen, statische Dateien wie JavaScript und CSS-Stylesheets zu minimieren. Wechseln Sie einfach zur Registerkarte “Datei-Optimierung” und aktivieren Sie die Kästchen für die Dateitypen, die Sie verkleinern möchten.

Durch die Verkleinerung statischer Inhalte wird die Dateigröße verringert. In den meisten Fällen ist dieser Unterschied zu gering, um spürbare Auswirkungen auf die Leistung Ihrer Website zu haben.
Wenn Sie jedoch eine Website mit hohem Datenverkehr betreiben, kann dies definitiv eine große Auswirkung auf die Verringerung Ihrer gesamten Bandbreitennutzung und die Einsparung von Hosting-Kosten haben.
Die einzige Einschränkung ist, dass das Mining von Dateien auch unerwartete Folgen haben kann, z. B. dass Dateien nicht geladen werden oder nicht wie vorgesehen funktionieren.
Wenn Sie diese Einstellung aktivieren, sollten Sie Ihre Website-Seiten gründlich überprüfen, um sicherzustellen, dass alles wie vorgesehen funktioniert.
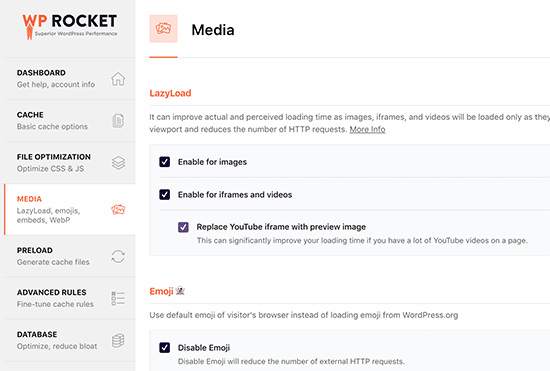
Schritt 4: Verwendung von Lazy Load Media zur Verbesserung der Seitenladegeschwindigkeit
Bilder sind nach Videos oft das zweitwichtigste Element auf einer Seite. Das Laden von Bildern dauert länger als das von Text und erhöht die Gesamtgröße des Seiten-Downloads.
Die meisten beliebten Websites verwenden heute eine Technik namens ” Lazy Loading”, um das Herunterladen von Bildern zu verzögern.
Anstatt alle Bilder auf einmal zu laden, werden beim Lazy Loading nur die Bilder heruntergeladen, die auf dem Bildschirm des Nutzers zu sehen sind. Dadurch werden Ihre Seiten nicht nur schneller geladen, sondern der Nutzer hat auch ein schnelleres Gefühl.
WP Rocket verfügt über eine eingebaute “Lazy Loading”-Funktion. Sie können das “Lazy Loading” für Bilder aktivieren, indem Sie einfach auf die Registerkarte “Medien” auf der Einstellungsseite des Plugins wechseln. Sie können auch das faule Laden für Einbettungen wie YouTube-Videos und iframes aktivieren.

Hinweis: Auch wenn das langsame Laden von Bildern zur Verbesserung der wahrgenommenen Website-Geschwindigkeit beiträgt, sollten Sie Bilder immer speichern und für das Web optimieren, um maximale Ergebnisse zu erzielen. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Optimierung von Bildern für die Webleistung.
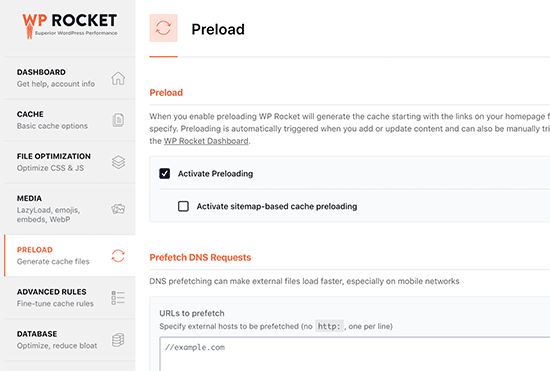
Schritt 5: Feinabstimmung des Vorladens in WP Rocket
Als Nächstes können Sie die Vorladeeinstellungen in WP Rocket überprüfen, indem Sie auf die Registerkarte “Vorladen” wechseln. Standardmäßig beginnt das Plugin, Ihre Homepage zu durchsuchen und den dort gefundenen Links zu folgen, um den Cache vorzuladen.

Alternativ können Sie das Plugin anweisen, Ihre XML-Sitemap zum Aufbau eines Cache zu verwenden.
Sie können die Vorladefunktion auch deaktivieren, aber wir raten davon ab.
Durch die Deaktivierung des Vorladens wird WordPress angewiesen, Seiten nur dann zwischenzuspeichern, wenn sie von einem Benutzer angefordert werden. Das bedeutet, dass der erste Benutzer, der diese Seite lädt, immer eine langsame Website sehen wird.
Anmerkung der Redaktion: Wir empfehlen Ihnen dringend, das Preloading aktiviert zu lassen, um die maximale Leistung Ihrer WordPress-Website zu erzielen.
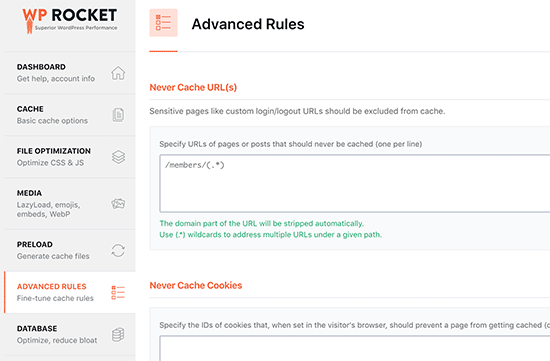
Schritt 6: Einrichten von erweiterten Caching-Regeln
WP Rocket gibt Ihnen die volle Kontrolle über das Caching. Sie können zum Beispiel auf der Einstellungsseite auf die Registerkarte “Erweiterte Regeln” wechseln, um Seiten auszuschließen, die nicht gecacht werden sollen.

Sie können auch Cookies und Benutzeragenten (Browser- und Gerätetypen) ausschließen und den Cache automatisch neu aufbauen, wenn Sie bestimmte Seiten oder Beiträge aktualisieren.
Diese Einstellungen sind für Entwickler und Power-User gedacht, die eine komplexe Einrichtung haben und individuelle Einstellungen benötigen. Wenn Sie sich bei diesen Optionen nicht sicher sind, sind die Standardeinstellungen für die meisten Websites ausreichend.
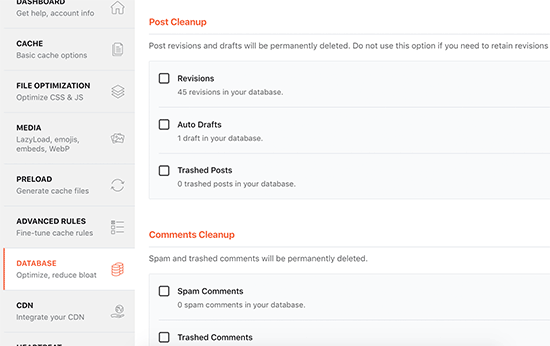
Schritt 7: Durchführen der Datenbankbereinigung mit WP Rocket
WP Rocket macht es auch einfach, die WordPress-Datenbank zu bereinigen. Dies hat nur sehr geringe Auswirkungen auf die Leistung Ihrer Website, aber Sie können diese Optionen trotzdem überprüfen, wenn Sie möchten.
Wechseln Sie auf der Seite mit den Plugin-Einstellungen zur Registerkarte “Datenbank”. Von hier aus können Sie Beitragsrevisionen, Entwürfe, Spam und Papierkorbkommentare löschen.

Wir empfehlen nicht, Beitragsrevisionen zu löschen, da sie sehr nützlich sein können, um Änderungen an Ihren WordPress-Beiträgen und -Seiten in Zukunft rückgängig zu machen. Auch Spam und gelöschte Kommentare brauchen Sie nicht zu löschen, da WordPress sie nach 30 Tagen automatisch bereinigt.
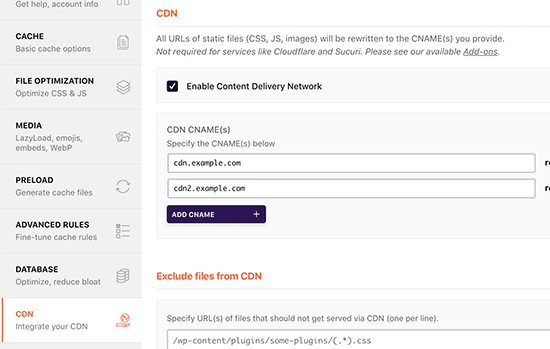
Schritt 8: Konfigurieren Sie Ihr CDN für die Zusammenarbeit mit WP Rocket
Wenn Sie einen CDN-Dienst für Ihre WordPress-Website verwenden, können Sie diesen für die Zusammenarbeit mit WP Rocket einrichten. Dazu müssen Sie auf die Registerkarte “CDN” wechseln.

Ein CDN ist ein Netzwerk zur Bereitstellung von Inhalten, mit dem Sie statische Dateien von einem weltweit verteilten Servernetz aus bereitstellen können.
Dies beschleunigt Ihre Website, da der Browser des Nutzers die Dateien von dem Server herunterladen kann, der seinem Standort am nächsten ist. Außerdem wird die Belastung Ihres Hosting-Servers verringert und Ihre Website wird reaktionsschneller.
Weitere Informationen finden Sie in unserem Leitfaden darüber, warum Sie einen CDN-Dienst für Ihre WordPress-Website benötigen.
Viele Jahre lang haben wir Sucuri auf WPBeginner verwendet. Es ist einer der besten CDN-Dienste für WordPress-Anfänger. Die Cloud-basierte Firewall von Sucuri bietet Ihnen einen leistungsstarken CDN-Service, um Ihre statischen Dateien bereitzustellen.
Wir sind zu Cloudflare gewechselt, weil wir durch das größere CDN unsere Inhalte schneller an unser weltweites Publikum liefern können. Wir erklären unsere Gründe im Detail in unserem Leitfaden, warum WPBeginner von Sucuri zu Cloudflare gewechselt hat.
Das kostenlose CDN von Cloudflare bietet jedoch nur begrenzten Schutz vor DDoS-Angriffen und verfügt über weniger Funktionen.
WP Rocket hat separate Add-ons, mit denen Sie Sucuri und Cloudflare auf Ihrer Website einrichten können. Mehr dazu später.
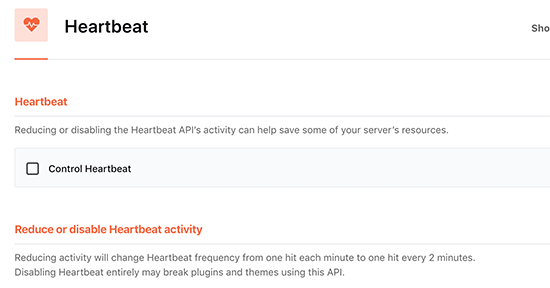
Schritt 9: Reduzierung der Heartbeat-Aktivität in WordPress mit WP Rocket
Die Heartbeat-API ermöglicht es WordPress, im Hintergrund eine regelmäßige Anfrage an den Hosting-Server zu senden. Dies ermöglicht Ihrer Website, geplante Aufgaben durchzuführen.
Beim Schreiben von Blogbeiträgen verwendet der Editor beispielsweise die Heartbeat-API, um die Konnektivität zu prüfen und Änderungen zu veröffentlichen.

Sie können auf die Registerkarte “Heartbeat API” in WP Rocket klicken, um diese Funktion zu steuern und die Häufigkeit der Heartbeat API zu reduzieren.
Wir empfehlen nicht, die Heartbeat-API zu deaktivieren, da sie einige sehr nützliche Funktionen bietet. Eine Verringerung der Häufigkeit wird jedoch die Leistung verbessern, insbesondere bei größeren Websites.
Schritt 10: WP Rocket Add-ons verwenden
WP Rocket kommt auch mit einigen einsatzbereiten Funktionen, die als Add-ons verfügbar sind. Werfen wir einen Blick auf die derzeit verfügbaren Add-ons in dieser Liste.
1. Google Analytics-Zusatzmodul
Das Google Analytics Add-on für WP Rocket ermöglicht es Ihnen, Google Analytics Code auf Ihrem eigenen Server zu hosten. Dies hat keine signifikante Leistungsverbesserung zur Folge, aber einige Nutzer tun dies, um eine 100%ige Seitengeschwindigkeit zu erreichen.
Diese Funktion ist mit gängigen Google Analytics-Plugins wie MonsterInsights und ExactMetrics kompatibel.
2. Facebook-Pixel
Wenn Sie das Facebook-Pixel für die Benutzerverfolgung verwenden, wird dieses Add-on die Pixel lokal auf Ihrem Server hosten. Auch dies verbessert die Bewertung der Seitengeschwindigkeit, hat aber möglicherweise keine tatsächlichen Auswirkungen auf die Geschwindigkeit der Website.
3. Lack Add-on
Wenn Ihr WordPress-Hosting-Unternehmen den Varnish-Cache verwendet, müssen Sie dieses Add-on aktivieren. Dadurch wird sichergestellt, dass der Varnish-Cache geleert wird, wenn WP Rocket seinen Cache leert.
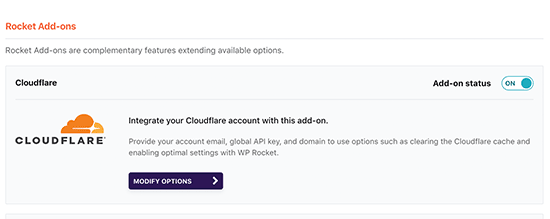
4. Cloudflare
Wenn Sie das Cloudflare CDN verwenden, dann benötigen Sie dieses Add-on, damit es mit WP Rocket zusammenarbeitet. Aktivieren Sie einfach das Add-on und klicken Sie auf die Schaltfläche “Optionen ändern”.

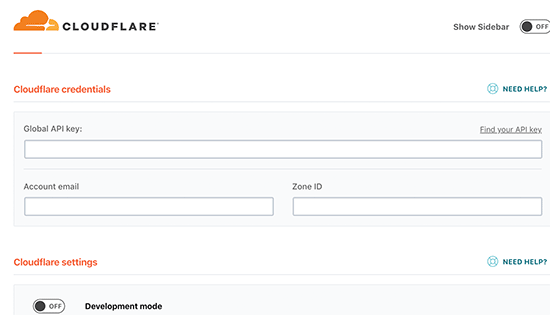
Danach müssen Sie die Anmeldedaten für Ihr Cloudflare-Konto eingeben.
Auf diese Weise wird WP Rocket mit Ihrem Cloudflare-Konto verbunden.

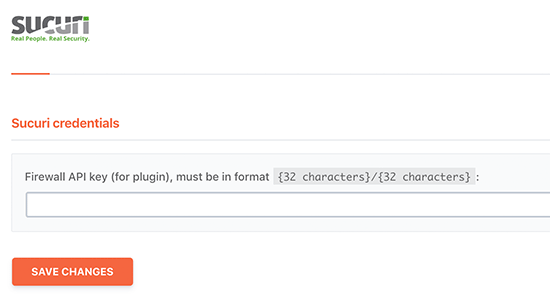
5. Sucuri
Wenn Sie Sucuri verwenden, müssen Sie dieses Add-on aktivieren und auf die Schaltfläche “Optionen ändern” klicken. Geben Sie anschließend den API-Schlüssel Ihres Sucuri-Kontos ein, um Ihr Konto zu verbinden.

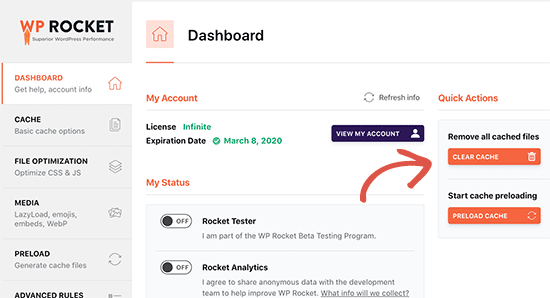
Schritt 11: Verwalten des WP Rocket Cache
WP Rocket macht es auch für Administratoren einfach, den WordPress-Cache zu verwalten und zu löschen. Gehen Sie einfach auf die Einstellungsseite des Plugins und Sie werden die Option zum Löschen des WP Rocket-Caches auf der Registerkarte “Dashboard” finden.

Sie können auch eine Vorladesequenz starten, um den Cache bei Bedarf neu zu erstellen.
Das Plugin erleichtert auch den Import und Export von Plugin-Einstellungen. Sie können zu den Tools wechseln, um Plugin-Einstellungen einfach zu exportieren und zu importieren. Dies ist hilfreich, wenn Sie WordPress von einem lokalen Server auf eine Live-Website verschieben und wenn Sie WordPress auf eine neue Domain verschieben.

Darunter finden Sie die Option, das Plugin auf eine frühere Version zurückzusetzen. Dies ist praktisch, wenn ein WP Rocket-Update nicht wie erwartet funktioniert hat.
Wenn Sie die gleiche Rollback-Funktion für alle Ihre Plugins haben möchten, dann lesen Sie unsere Anleitung, wie man Plugins auf eine ältere Version in WordPress zurücksetzt.
WP Rocket Häufig gestellte Fragen (FAQ)
Da WP Rocket immer beliebter geworden ist, haben wir viele Fragen im Zusammenhang mit dem WP Rocket WordPress Performance Plugin beantwortet. Hier sind einige der wichtigsten WP Rocket Fragen:
1. Gibt es eine kostenlose Version von WP Rocket?
Nein, WP Rocket ist ein Premium WordPress Performance Plugin. Es ist keine kostenlose Version oder kostenlose Testversion verfügbar. Sie bieten jedoch eine 14-tägige Geld-zurück-Garantie.
Möglicherweise finden Sie eine kostenlose nulled Version von WP Rocket, aber wir raten Ihnen dringend davon ab, diese zu verwenden, da Hacker manchmal nulled Versionen als Köder benutzen, um Ihre Website zu hacken.
Weitere Informationen finden Sie in unserem Leitfaden zur Vermeidung von ungültigen Versionen von WordPress-Themes und -Plugins.
2. Ist WP Rocket seinen Preis wert?
Ja, es ist jeden Pfennig wert. Wir sind zahlende Kunden von WP Rocket und verwenden es erfolgreich auf vielen unserer Websites, einschließlich WPForms und OptinMonster.
Außerdem haben wir vor kurzem auf WP Rocket auf WPBeginner umgestellt. Mehr dazu erfahren Sie in unserem Blick hinter die Kulissen unseres neuen Website-Designs.
Vielleicht interessieren Sie sich auch für eine Fallstudie darüber, wie wir WordPress schneller gemacht haben als statische Website-Generatoren.
3. Kann ich WP Rocket mit einer verwalteten WordPress-Hosting-Plattform verwenden?
Die kurze Antwort lautet: Ja. Sie können und sollten WP Rocket in Kombination mit dem integrierten Caching Ihres Managed Hosting Unternehmens verwenden, um zusätzliche Leistungsverbesserungen zu erzielen.
Viele verwaltete WordPress-Hosting-Unternehmen, darunter WP Engine, SiteGround und Bluehost, haben ihre eigenen Caching-Plugins eingebaut.
WP Rocket ergänzt die eingebauten Caching-Optionen Ihres Managed-Hosting-Anbieters und hilft Ihnen dabei, zusätzliche Leistungsvorteile mit Funktionen wie CDN, Mining von Dateien, Lazy Loading, Smart Cache Preloading und mehr zu erzielen.
4. Wie kann ich überprüfen, ob WP Rocket funktioniert und Seiten zwischenspeichert?
Um zu überprüfen, ob WP Rocket richtig funktioniert, müssen Sie sich von Ihrer Website abmelden oder sie in einem Inkognito-Fenster öffnen.
Als nächstes müssen Sie die Quellansicht der Seite im Browser öffnen und bis zum Ende scrollen. Ganz am Ende sollten Sie den Text “Diese Website ist wie eine Rakete …” sehen.
Wenn diese Wörter dort stehen, dann wissen Sie, dass WP Rocket ordnungsgemäß funktioniert und die Seiten zwischenspeichert.
5. Was macht WP Rocket besser als andere Performance- und Caching-Plugins?
Unserer Meinung nach ist WP Rocket besser als andere WordPress-Caching-Plugins wie W3 Total Cache und WP Super Cache, weil es die umfassendsten Funktionen bietet und regelmäßig aktualisiert wird, um mit den modernen Browserstandards Schritt zu halten.
Dies ist der Hauptgrund, warum wir alle unsere Websites auf WP Rocket umstellen.
Experten-Leitfäden zum WordPress-Caching
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, das WP Rocket Plugin in WordPress zu installieren und einzurichten. Vielleicht interessieren Sie sich auch für einige unserer anderen Anleitungen zum Thema WordPress-Caching:
- Beste WordPress Caching Plugins zur Beschleunigung Ihrer Website
- Installation und Einrichtung von W3 Total Cache für Einsteiger
- Wie man WP Super Cache für Anfänger installiert und einrichtet
- Wie Sie Ihren Cache in WordPress löschen (Schritt für Schritt)
- Wie man Expires-Header in WordPress hinzufügt
- Der ultimative Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress
- Wie man einen Website-Geschwindigkeitstest richtig durchführt
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Shan Shah
Thanks for the guide. I have applied the File Optimization and Applied all the options but it breaks some part of my site and now i am unable to deactivate it. Any solution will be highly appreciated ? Thanks
WPBeginner Support
It would depend on the specific error you are running into but for a starting point you can disable the plugin following the steps in our guide below:
https://www.wpbeginner.com/plugins/how-to-deactivate-all-plugins-when-not-able-to-access-wp-admin/
Admin
Moinuddin Waheed
I have used wp rocket and it has boost my website speed and loads faster than without wp rocket .
I have played with these options quite but the most important one is to configuration of wp rocket for CDN to work.
I have seen my posts not getting visible because it was not properly configured and the website was loading the previous pages and posts.
Setting time to delete the cache and create new one is also an important factor for the new update to take effect.
Is there any ideal time to set for wp rocket cache duration for a blog which posts two to three posts a week ?
WPBeginner Support
We do not have a specific time we would recommend. If you know when most users visit your site in your analytics it cam help you find a good time to clear your caching without affecting users.
Admin
Moinuddin Waheed
Thanks wpbeginner for the clarification.
I think the default time and lifespan of the cache is an appropriate and that is around ten hours.
I didn’t know earlier and got anxious about the posts not showing but yes, we should know all these tactics to make the website faster to load.
Jiří Vaněk
The best thing that helped me in WP Rocket was the URL preload and also integrating the CDN Cloudflare. On the contrary, for example, deactivating heartbeat broke some things for me. Otherwise, I personally recommend keeping a record of the changes made in some text editor. Some problems may appear later, and then it’s good to know what changes were made to the cache.
WPBeginner Support
Taking notes on changes made to the site can certainly help with troubleshooting later
Admin
Maddy Kin
This was so helpful and straight forward! It didn’t get my website speed to be great, but I’ll keep working on it. Mostly, I’m just thanking you for the great tutorial!!
WPBeginner Support
You’re welcome, we hope your speed improves as you tweak your site!
Admin
MIke
At what point am I “overcaching”. So I have WP Rocket and the Servers have Varnish Set up and I am configured for a CDN and DIVI is using Static pages… on and on. When does it end. What is the point where I am doing too much for too little incremental gain?
WPBeginner Support
That would depend on your site, the best way to check would be to do a speed test. We have our guide below that should help show what it takes and how to run a speed test!
https://www.wpbeginner.com/beginners-guide/how-to-properly-run-a-website-speed-test-best-tools/
Admin
Noel Tard
I am trying to install WP ROCKET on a second website and i get this message
Destination folder already exists.
WPBeginner Support
For that error message, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-destination-folder-already-exists-error-in-wordpress/
Admin
Carol Parker
Complained earlier that WP Rocket broke my Dashboard. Tech support sent an automated response that diagnosed the problem and told me how to fix it (conflict with WP Super Cache) and all is well now!
WPBeginner Support
Glad you were able to have the issue solved
Admin
John Chapman
Could not find this plugin. There are 2 similar in name, but not doing this feature. is it available to import from elsewhere?
John
WPBeginner Support
To install the WP Rocket plugin, you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Admin
Varun
Very useful Content thanks for sharing
WPBeginner Support
You’re welcome
Admin