Die Anzeige Ihrer Geschäftsadresse auf Ihrer WordPress Website ist wichtig, um Ihre Glaubwürdigkeit zu zeigen und es Kunden leicht zu machen, Sie zu finden.📍.
Das schafft Vertrauen und verbessert die lokale Suchmaschinenoptimierung, wodurch mehr Besucher zu Ihrer Position geführt werden. Sie können diese Adresse auf Ihrer Kontaktseite oder in der Seitenleiste einfügen, damit die Benutzer sie leicht finden können.
Wir haben gesehen, dass zahlreiche Unternehmen mit physischen Positionen ihre Adresse auf ihrer Website angegeben haben. Dieser einfache Schritt hat ihnen geholfen, mehr Kunden anzuziehen, die Sichtbarkeit zu erhöhen und das Geschäftswachstum zu steigern.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Ihre Geschäftsadresse in WordPress richtig hinzufügen.

Wann und warum Sie eine Geschäftsadresse in WordPress benötigen
Normalerweise fügen die meisten Unternehmenswebsites ihre Adresse auf ihrer Kontaktseite mit einem Kontaktformular-Plugin wie WPForms hinzu.
Für die meisten Websites und Online-Geschäfte ist dies gut geeignet. Wenn Sie jedoch ein physisches Geschäft oder einen Laden haben, dann ist es eine gute Idee, Ihre Adresse in einem für Suchmaschinen optimierten Format hinzuzufügen.
Auf diese Weise wird Ihr Unternehmen in den lokalen Suchergebnissen korrekt aufgeführt und Sie können mehr Kunden anziehen.
Sie können auch andere Informationen wie Karten, Wegbeschreibungen, Telefonnummern und Geschäftszeiten hinzufügen. Dies ermöglicht es den Nutzern, Ihr Geschäft zu besuchen, und schafft Vertrauen bei ihnen.
Und wenn Sie es den Menschen leicht machen, Ihre Kontaktinformationen zu finden, wird die Benutzerfreundlichkeit erhöht.
Sehen wir uns also an, wie Sie Ihre Geschäftsadresse in WordPress auf SEO-freundliche Weise hinzufügen können. Wir haben in diesem Artikel zwei Methoden behandelt, und Sie können die Links unten verwenden, um zur Methode Ihrer Wahl zu springen:
Methode 1: Fügen Sie Ihre Geschäftsadresse mit All in One SEO hinzu (empfohlen)
Wenn Sie nach einer einfachen Möglichkeit suchen, Ihre Geschäftsadresse hinzuzufügen, dann ist diese Methode genau das Richtige für Sie.
All in One SEO für WordPress ist das beste SEO-Plugin auf dem Markt, das mit einer lokalen SEO-Funktion ausgestattet ist. Es ermöglicht Ihnen, Ihre Geschäftsinformationen, einschließlich Adresse, Telefonnummer, E-Mail, Öffnungszeiten, Karten und Zahlungsmethoden, auf Ihrer Website in einer SEO-freundlichen Weise hinzuzufügen.
Bei WPBeginner haben wir dieses Plugin verwendet, um unsere Suchmaschinen-Rankings zu verbessern und haben ausgezeichnete Ergebnisse erzielt. Um mehr zu erfahren, lesen Sie unsere AIOSEO Rezension.
Zunächst müssen Sie das All in One SEO-Plugin installieren und aktivieren. Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Hinweis: AIOSEO hat einen kostenlosen Plan. Sie benötigen jedoch den Plus-Plan, um die Local SEO-Funktion freizuschalten.
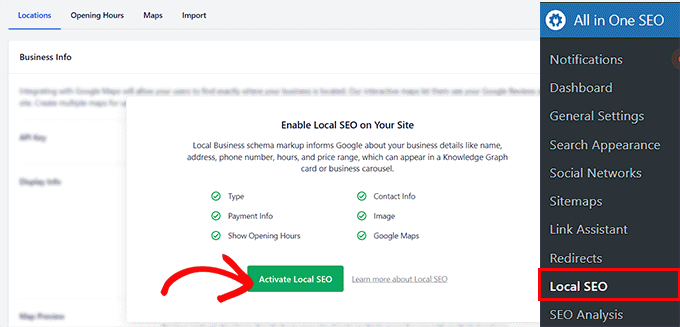
Nach der Aktivierung müssen Sie die AIOSEO ” Local SEO Seite im WordPress Dashboard besuchen und auf die Schaltfläche “Activate Local SEO” klicken.
Ihre Seite wird nun neu geladen, und Sie können auf alle Einstellungen zugreifen.

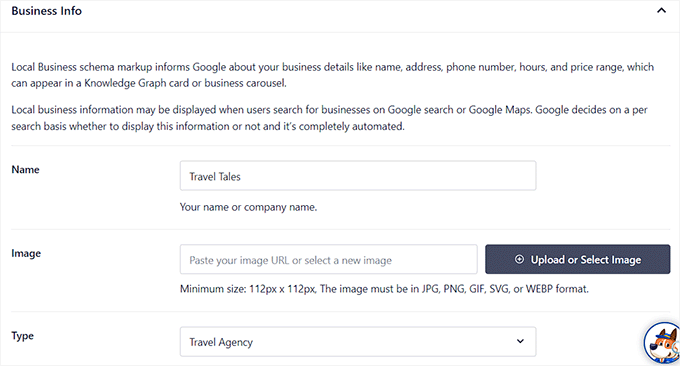
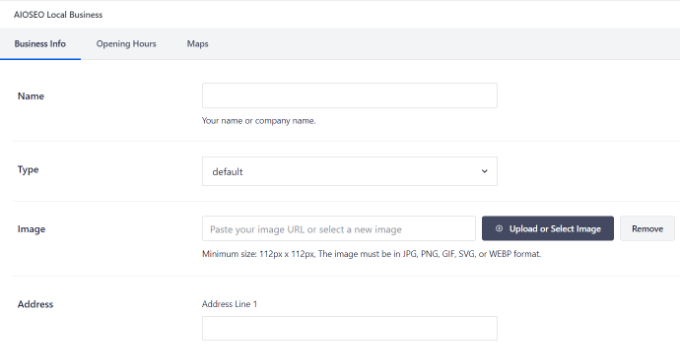
Scrollen Sie hier zum Abschnitt “Unternehmensinformationen”, wo Sie zunächst einen Namen und ein Bild für Ihr Unternehmen hinzufügen können. Danach können Sie aus dem Dropdown-Menü Ihre Unternehmensart auswählen.
Wenn Sie zum Beispiel ein Reisebüro haben, können Sie die Option “Reisebüro” wählen.

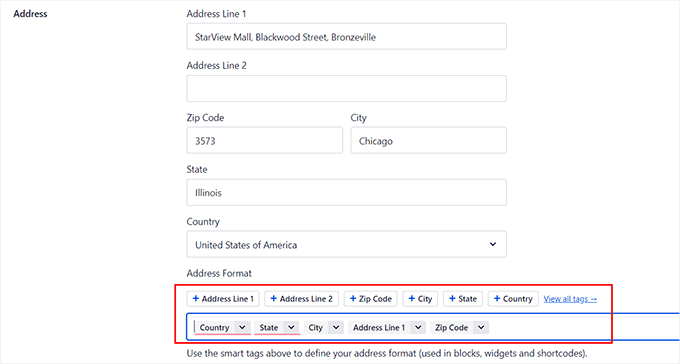
Als Nächstes können Sie die Adresse Ihres physischen Geschäfts hinzufügen, einschließlich der Postleitzahl, der Stadt, des Bundeslandes und des Landes.
Danach können Sie das Adressformat auch mit Tags konfigurieren. Wenn Sie zum Beispiel Ihr Land und Ihre Stadt vor der Adresse Ihres Geschäfts anzeigen möchten, müssen Sie die Tags “Land” und “Stadt” vor den anderen Tags hinzufügen.

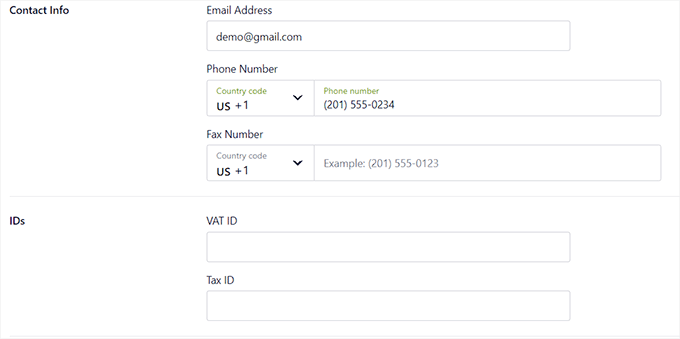
Danach können Sie zum Abschnitt “Kontaktinformationen” scrollen und die E-Mail-Adresse und Telefonnummer für Ihr Unternehmen hinzufügen.
Sie können auch andere Informationen eingeben, z. B. Mehrwertsteuer- und Steuernummern, Währungen und akzeptierte Zahlungsarten und vieles mehr. Wenn Sie fertig sind, klicken Sie auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.

Scrollen Sie nun wieder nach oben und wechseln Sie zur Registerkarte “Geschäftszeiten”.
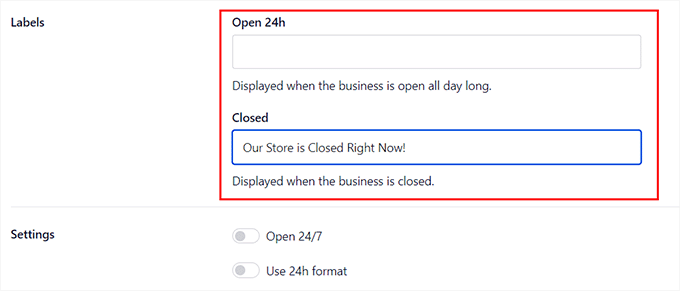
Hier können Sie mit dem Hinzufügen von Etiketten beginnen, die den Kunden zeigen, wann Ihr Geschäft geschlossen ist oder ob es 24 Stunden geöffnet ist.

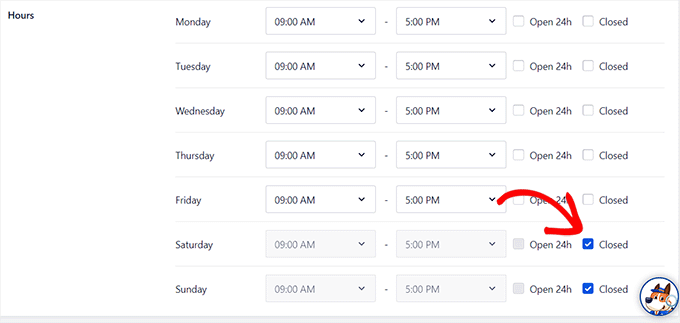
Als Nächstes können Sie die Öffnungszeiten Ihres physischen Geschäfts von Montag bis Sonntag hinzufügen.
Wenn Ihr Geschäft an den Wochenenden geschlossen ist, müssen Sie das Kästchen “Geschlossen” neben diesen Tagen markieren. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.

Weitere Einzelheiten finden Sie in unserem Leitfaden zum Hinzufügen von Geschäftszeiten in WordPress.
Wenn Sie auch eine Karte hinzufügen möchten, die den Besuchern hilft, Ihr Geschäft zu finden, dann müssen Sie auf die Registerkarte “Karten” wechseln. Sie benötigen nun einen Google-API-Schlüssel, um diese Funktion hinzuzufügen.
Um den Schlüssel zu erhalten, besuchen Sie die Google Maps-Plattform und klicken Sie auf die Schaltfläche “Get Started”.

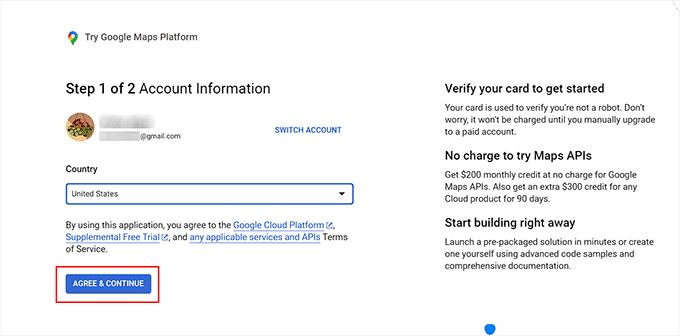
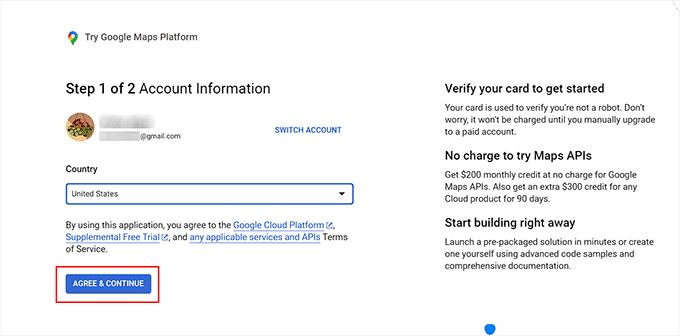
Daraufhin wird eine neue Registerkarte geöffnet, in der Sie Ihr Land aus dem Dropdown-Menü auswählen müssen.
Klicken Sie anschließend auf die Schaltfläche “Einverstanden und weiter”.

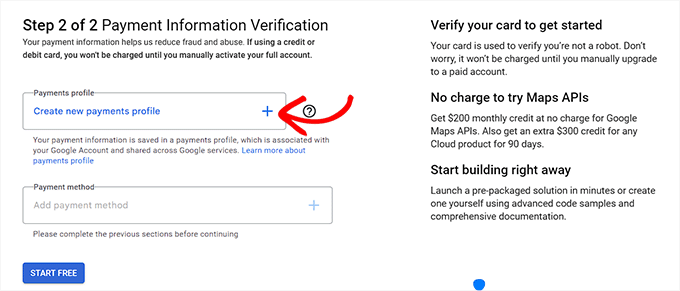
Im nächsten Schritt müssen Sie Ihre Zahlungsinformationen und Ihr Profil hinzufügen. Ihre Karte wird erst dann belastet, wenn Sie manuell ein Upgrade auf ein kostenpflichtiges Konto durchführen.
Um Ihre Daten hinzuzufügen, klicken Sie auf die Schaltfläche “+” im Feld Zahlungsprofil.

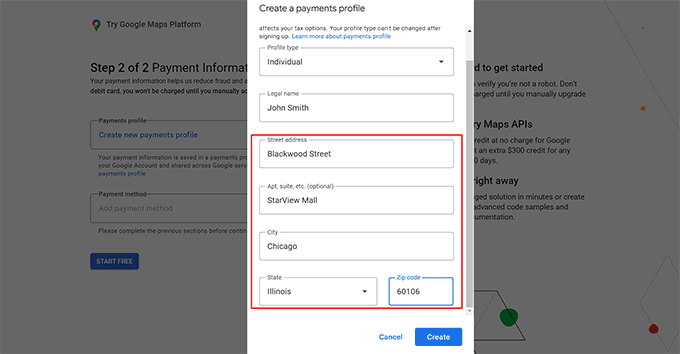
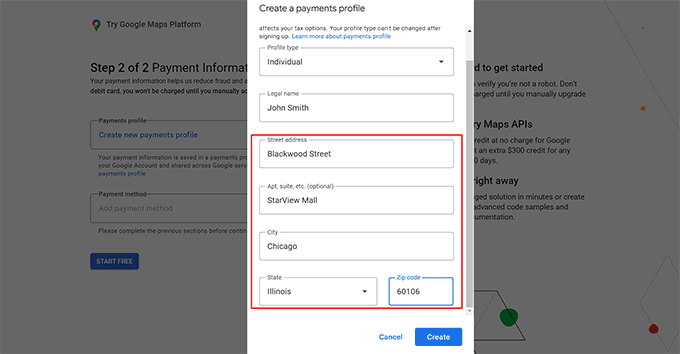
Daraufhin öffnet sich eine neue Eingabeaufforderung, in die Sie Ihren Namen und Ihre Geschäftsadresse eintragen müssen.
Klicken Sie anschließend auf die Schaltfläche “Erstellen”.

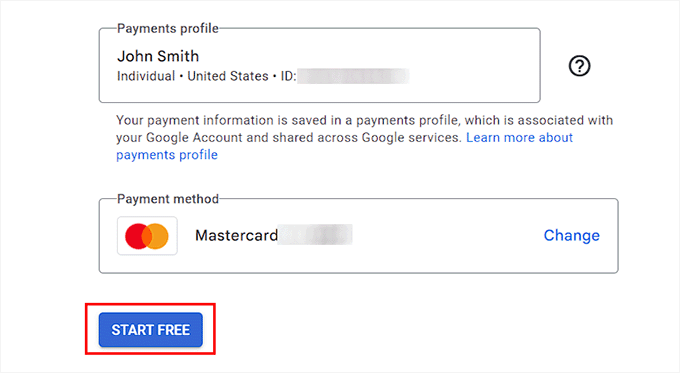
Klicken Sie anschließend auf die Schaltfläche “+” im Feld “Zahlungsmethode”, um Ihre Kartendaten hinzuzufügen.
Klicken Sie anschließend auf die Schaltfläche “Start Free”.

Auf dem Bildschirm erscheint nun ein Popup-Fenster, in dem Ihnen einige Fragen zu Ihrem Unternehmen gestellt werden, darunter Ihr Hauptziel für die Nutzung der Plattform, die Unternehmensgröße und die Branche, in der Sie tätig sind.
Beantworten Sie einfach diese Fragen und klicken Sie auf die Schaltfläche “Absenden”.

Ihr Google Maps API-Schlüssel wird nun erstellt und auf der Seite angezeigt.
Machen Sie weiter und kopieren Sie diesen Schlüssel.

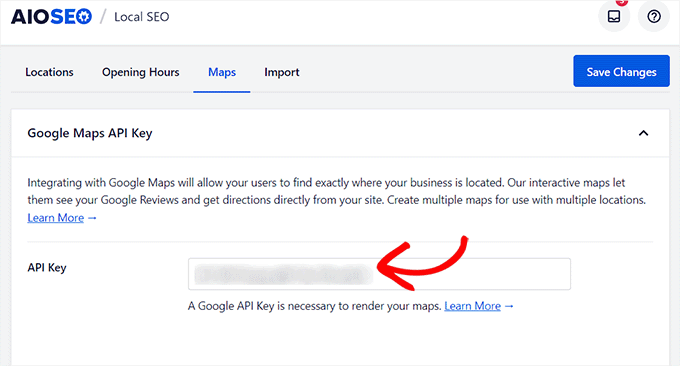
Besuchen Sie nun Ihr WordPress-Dashboard und fügen Sie den Schlüssel neben der Option “API-Schlüssel” ein.
Klicken Sie anschließend auf die Schaltfläche “Änderungen speichern”. Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen von Google Maps in WordPress.

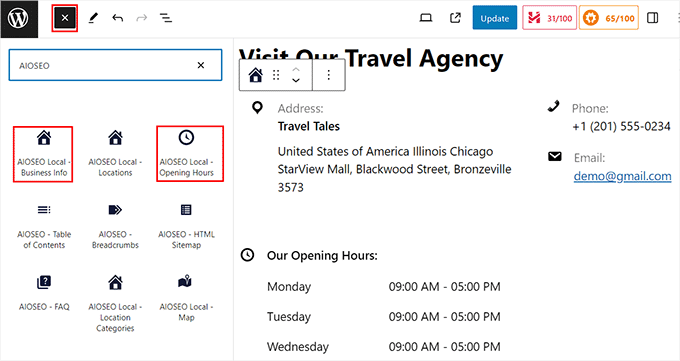
Nachdem Sie Ihre Geschäftsadresse zusammen mit anderen Informationen hinzugefügt haben, öffnen Sie die Seite, auf der Sie sie anzeigen möchten, im Block-Editor.
Hier müssen Sie auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke klicken und die Blöcke AIOSEO Local – Business Info und AIOSEO Local – Business Hours per Drag & Drop verschieben.
Wenn Sie auch eine Karte hinzugefügt haben, dann können Sie den AIOSEO Local – Map Block hinzufügen.

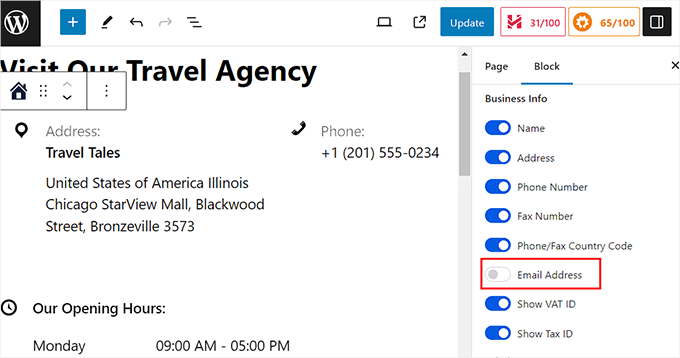
Danach können Sie auf die Blöcke klicken, um deren Einstellungen im rechten Fenster zu konfigurieren.
Wenn Sie zum Beispiel Ihre geschäftliche E-Mail-Adresse nicht anzeigen möchten, können Sie den Schalter “E-Mail-Adresse” einfach auf “AUS” stellen.

Klicken Sie abschließend auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
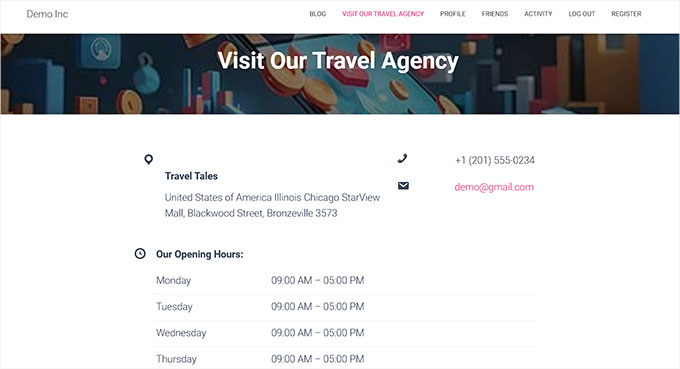
Sie können nun Ihre WordPress-Website besuchen und die Geschäftsadresse ordnungsgemäß anzeigen lassen.

Methode 2: Hinzufügen einer Geschäftsadresse in WordPress mit einem kostenlosen Plugin
Wenn Sie auf der Suche nach einer kostenlosen Lösung sind, ist diese Methode genau das Richtige für Sie.
Zunächst müssen Sie das Five Star Business Profile Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
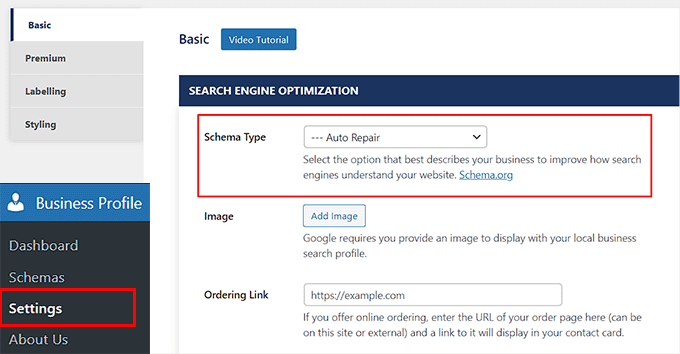
Rufen Sie nach der Aktivierung die Seite Geschäftsprofil ” Einstellungen in der WordPress-Admin-Seitenleiste auf. Hier können Sie zunächst aus dem Dropdown-Menü den Schematyp auswählen, der Ihr Unternehmen am besten beschreibt.
Wenn Sie zum Beispiel eine Autowerkstatt betreiben, können Sie diese Option auswählen. Das Plugin erstellt dann ein entsprechendes Schema. Sie können auch ein Bild für Ihr physisches Geschäft und eine URL hinzufügen, wenn Sie auf Ihrer Website Online-Bestellungen zulassen.

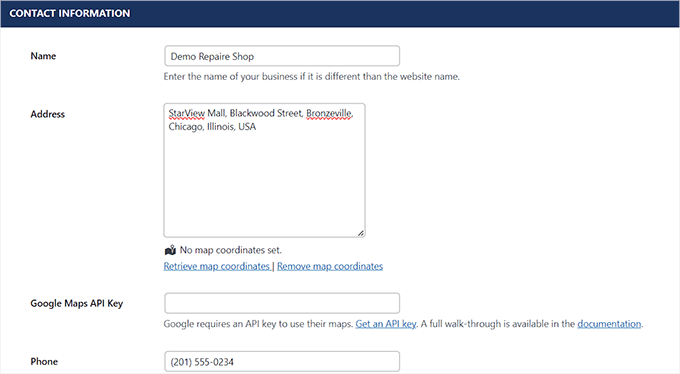
Blättern Sie dann nach unten und fügen Sie einen Namen, eine Adresse, eine Telefonnummer, eine WhatsApp-Nummer und eine E-Mail-Adresse in die verschiedenen Felder ein.
Danach können Sie den Standort auch über Google Maps hinzufügen.

Dazu müssen Sie die Google Maps-Plattform besuchen und auf die Schaltfläche “Erste Schritte” klicken.
Sie werden dann zu einem neuen Bildschirm weitergeleitet, auf dem Sie Ihr Land auswählen und auf die Schaltfläche “Einverstanden und weiter” klicken müssen.

Sie gelangen nun zum nächsten Schritt. Klicken Sie hier auf die Schaltfläche “+” im Feld “Zahlungsprofil”.
Es öffnet sich nun eine Eingabeaufforderung, in der Sie den Standort Ihres Unternehmens oder Geschäfts hinzufügen und dann auf “Erstellen” klicken können.

Fügen Sie anschließend Ihre Kartendaten hinzu, indem Sie auf die Schaltfläche “+” im Feld “Zahlungsmethode” klicken.
Klicken Sie anschließend auf die Schaltfläche “Start Free”.

Google Maps stellt Ihnen nun einige Fragen zu Ihrem Geschäft oder Unternehmen, wie z. B. zu Ihrer Branche, Ihrem Anwendungsbereich und Ihrer Unternehmensgröße.
Geben Sie diese Angaben ein. Klicken Sie dann auf die Schaltfläche “Absenden”.

Sobald Sie dies getan haben, erscheint ein Popup-Fenster auf der Ansicht, das den Google Maps API-Schlüssel anzeigt.
Kopieren Sie einfach diesen Schlüssel und fügen Sie ihn in das Feld “Google Maps API Key” in Ihrem WordPress-Dashboard ein.

Nachdem Sie dies getan haben, blättern Sie zum Abschnitt “Zeitplan”.
Klicken Sie hier auf die Schaltfläche “Weitere Öffnungszeit hinzufügen”.

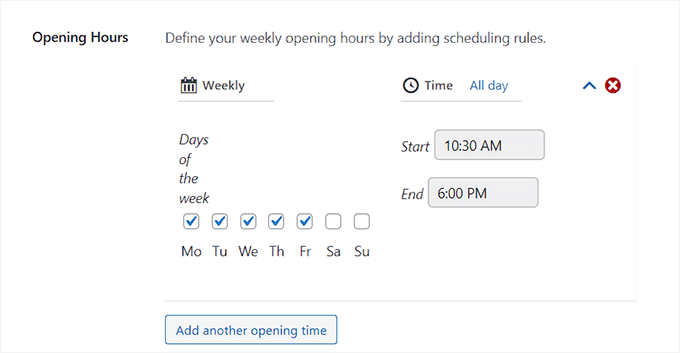
Dadurch wird die Registerkarte erweitert, und Sie können die Kästchen für alle Tage ankreuzen, an denen Ihr Geschäft geöffnet ist. Danach müssen Sie auf den Link “Zeitfenster festlegen?” klicken.
Dadurch werden die Zeiteinstellungen erweitert, und Sie können Ihre Geschäftszeiten hinzufügen. Dann können Sie auch das Datums- und Zeitformat nach Ihren Wünschen ändern.
Sobald Sie fertig sind, klicken Sie auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.

Öffnen Sie nun die Seite oder den Beitrag, zu dem Sie Ihre Geschäftsadresse hinzufügen möchten.
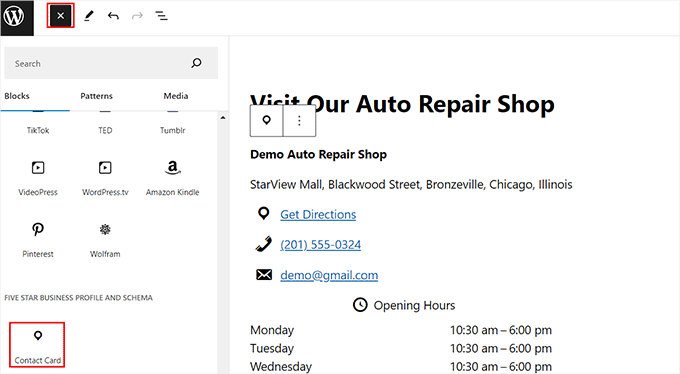
Dort klicken Sie einfach auf die Schaltfläche Block hinzufügen (+), um das Blockmenü zu öffnen. Ziehen Sie von hier aus den Block Kontaktkarte und legen Sie ihn ab.

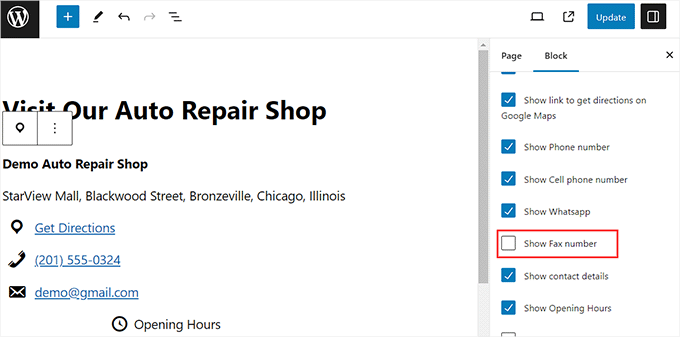
Als Nächstes öffnen Sie das Block-Panel auf der rechten Seite. Hier können Sie die Häkchen bei allen Informationen entfernen, die Sie nicht auf Ihrer Kontaktkarte anzeigen möchten.
Wenn Sie zum Beispiel Ihre Faxnummer ausblenden möchten, können Sie diese Option einfach deaktivieren.

Klicken Sie schließlich oben auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
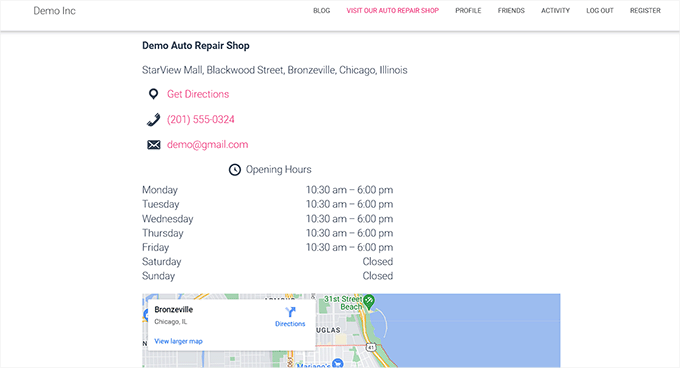
Besuchen Sie jetzt einfach Ihre WordPress-Website, um die Geschäftsadresse und Details anzuzeigen.

Bonus: Schema für mehrere Standorte in WordPress hinzufügen
Wenn Sie mehrere physische Geschäfte und Filialen haben, können Sie mit All in One SEO ein lokales Geschäftsschema für mehrere Standorte hinzufügen.
Um dies zu tun, müssen Sie die Funktion Lokale SEO aktivieren, indem Sie die Seite All in One SEO ” Lokale SEO in der WordPress-Admin-Seitenleiste aufrufen.
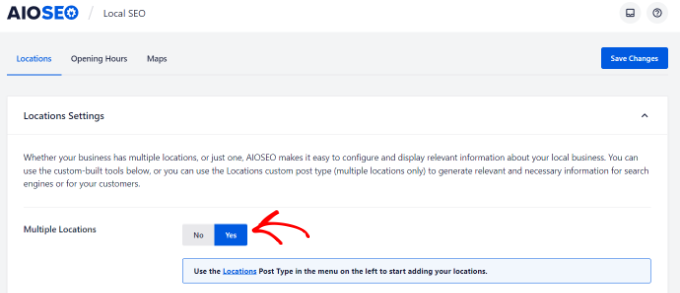
Wechseln Sie dann zur Registerkarte “Standorte” und setzen Sie den Schalter “Mehrere Standorte” auf “Ja”.

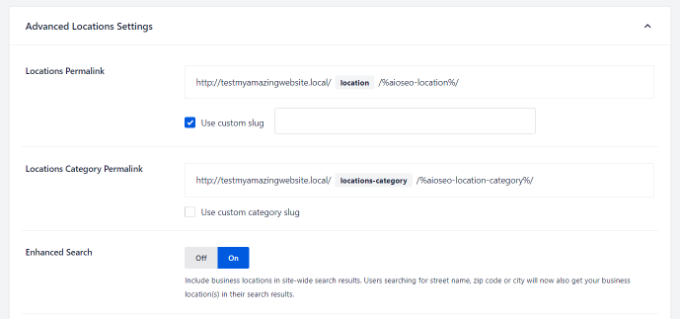
Scrollen Sie dann nach unten zum Abschnitt ‘Erweiterte Einstellungen’, wo Sie den Permalink sehen, den AIOSEO verwendet, um Ihre verschiedenen Geschäftsstandorte und Standortkategorien anzuzeigen.
Schalten Sie als Nächstes die Option “Erweiterte Suche” auf “Ein”, um die Standorte in die WordPress-Suchergebnisse aufzunehmen.

Rufen Sie anschließend im WordPress-Dashboard die Seite Standorte ” Neu hinzufügen auf. Dadurch wird der Inhaltseditor geöffnet, wo Sie einen Titel und eine Beschreibung hinzufügen können.
Blättern Sie dann nach unten zum Metafeld “AIOSEO”, um Ihren Unternehmensnamen hinzuzufügen, einen Unternehmenstyp (Branche) auszuwählen, ein Bild hinzuzufügen, die Adresse Ihres Standorts, die Telefonnummer Ihres Unternehmens, Zahlungsinformationen, das Gebiet, in dem Sie tätig sind, und mehr einzugeben.

Klicken Sie abschließend auf die Schaltfläche “Veröffentlichen”, um Ihre Einstellungen zu speichern. Wiederholen Sie nun einfach diesen Vorgang, um weitere Standorte zu Ihrer WordPress-Website hinzuzufügen.
Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen mehrerer Ortsschemata für lokale Unternehmen in WordPress.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Ihre Geschäftsadresse in WordPress richtig hinzufügen. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Einsteiger, wie Sie Ihren WordPress-Shop sichern können, und für unsere Top-Tipps für profitable eCommerce-Geschäftsideen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Arnaud
Thank you very much for this article.
How is it possible to add “price range”?
Thank you.
daniel
Hi, thanks for the guide.
Our week start here at Sunday, but in this widget, sunday is the last day.
How can i make is shown the first day of the week?
Thanks!
Waseem Safdar
What if our coordinates don’t show up? I’ve tried it and it won’t show the EXACT location/coordinates.
WPBeginner Support
You can get coordinates using Google Maps and then paste them in plugin settings.
Admin
Michael Zorko
Okay.. stupid question. Does this play nicely with Yoast?
WPBeginner Support
Yes, it would work well with Yoast.
Admin
lucky cabarlo
Can I put the business schema markup in footer? By doing this, it will reflect on all pages. Is there any negative effect on SEO in this kind of approach?