Jede Woche erhalten wir Nachrichten von WordPress-Benutzern, die sich fragen, warum ihre How-to-Artikel nicht in den Hervorgehobenen Funktionen von Google auftauchen. Die Antwort ist fast immer dieselbe: Sie haben die How-to-Schema-Markierung für ihre Inhalte nicht richtig implementiert.
In den mehr als 10 Jahren, in denen wir WordPress Websites betreiben, haben wir gelernt, dass Schema-Markup so etwas wie ein klarer Fahrplan für Google ist, der Ihre Inhalte darstellt. Es mag zwar technisch klingen, aber das Hinzufügen von Schema ist eigentlich ganz einfach, wenn man den richtigen Ansatz kennt.
Und es kann Ihre Chancen auf eine höhere Platzierung erheblich verbessern!
Wir haben zahlreiche Methoden und Werkzeuge getestet, um die einsteigerfreundlichste Methode zum Hinzufügen von How-to-Schemata in WordPress zu finden. In diesem Leitfaden teilen wir den genauen Prozess, den wir auf unseren eigenen Websites verwenden, um die SEO-Leistung zu steigern, ohne sich in komplexem Code zu verlieren.

Sie können über die nachstehenden Links durch diesen Artikel navigieren:
Warum das Schema “How To” in WordPress hinzufügen?
Das Schema-Markup ist eine Art HTML-Code, der zu Ihrer WordPress-Website hinzugefügt wird.
Anstatt auf Ihrer WordPress Website zu erscheinen, gibt das “How to”-Schema den Suchmaschinen mehr Informationen über Ihre Tutorial-Artikel. Dies kann detaillierte Schritt-für-Schritt-Anleitungen, eine Liste der Werkzeuge und Materialien, die der Besucher benötigt, und die Dauer der Anleitung umfassen.
Dies hilft den Suchmaschinen, Ihre Seiten und Beiträge zu verstehen und sie denjenigen zu zeigen, die nach ähnlichen Inhalten wie den Ihren suchen.
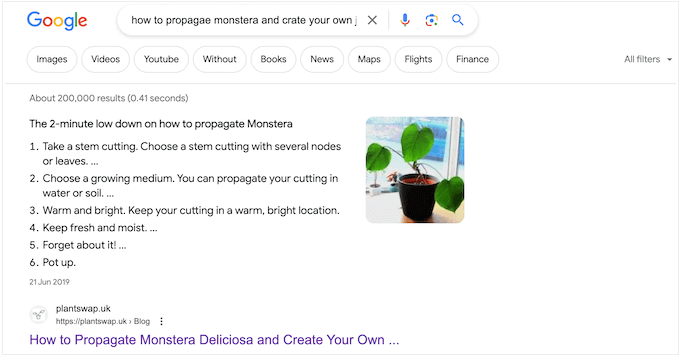
Noch besser: Suchmaschinen wie Google können das “How to”-Schema verwenden, um Rich Snippets und Ergebnisse zu erstellen. Zum Beispiel könnte Google Ihre “How to”-Schritte in einer geordneten Liste anzeigen.

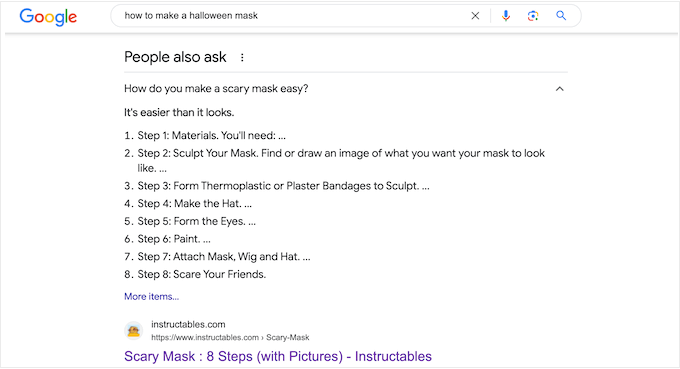
Je nachdem, wie Ihr Schema eingerichtet ist, können Suchmaschinen diese Informationen sogar im Abschnitt “Leute fragen auch” anzeigen.
Diese Felder erscheinen bei vielen Suchanfragen und bieten eine Liste zusätzlicher Fragen, die jeweils mit einer Website für weitere Informationen verknüpft sind.

Diese Rubrik erscheint ganz oben in den Suchergebnissen, so dass sie Ihnen noch mehr Klicks bringen und Ihren Blog-Traffic erhöhen können.
Manche Ergebnisse enthalten sogar nützliche Informationen, wie eine Liste der benötigten Werkzeuge oder wie viel Geld die Leser ausgeben müssen, um die Anleitung fertigzustellen. Dies kann den Lesern helfen, schnell zu entscheiden, ob Ihre Anleitung das Richtige für sie ist, was die Nutzererfahrung verbessert.
Es ist wichtig zu beachten, dass das Hinzufügen eines “How to”-Schemas in WordPress keine Garantie dafür ist, dass Ihr Inhalt als Rich Result erscheint. Es wird jedoch Ihre Chancen verbessern, insbesondere wenn Ihre Website bereits SEO-optimiert ist.
Die Schema-Richtlinien von Google (How To)
Bevor Sie Ihren Seiten und Beiträgen ein “How to”-Schema hinzufügen, sollten Sie die Content-Richtlinien von Google kennen.
Erstens dürfen Sie das “How to”-Schema nicht für Werbezwecke verwenden oder obszöne, explizite oder gewalttätige Inhalte einfügen. Sie sollten auch kein “How to”-Schema zu Inhalten hinzufügen, die gefährliche oder illegale Aktivitäten fördern.
Sie können das “How to”-Schema nur einmal pro Seite verwenden, und alle Inhalte in Ihrem Schema-Markup müssen auch auf dieser Seite sichtbar sein. Das bedeutet, dass Sie keine einzigartigen Anweisungen schreiben oder Bilder hinzufügen können, die nicht in der eigentlichen Anleitung erscheinen.
Schließlich können Sie das “How to”-Schema nicht für Rezepte verwenden. Für diese Art von Inhalt erhalten Sie viel bessere Ergebnisse, wenn Sie das SEO-freundliche Rezeptschema verwenden.
So fügen Sie das Schema “How To” in WordPress hinzu
Der einfachste Weg, ein “How to”-Schema in WordPress hinzuzufügen, ist mit All in One SEO (AIOSEO). Es ist das beste SEO-Plugin für WordPress und wird von über 3 Millionen Websites genutzt.
Mit AIOSEO können Sie eine wachsende Anzahl von Schematypen zu Ihren Seiten, Beiträgen, benutzerdefinierten Beitragstypen, Kategorien, Tags, benutzerdefinierten Taxonomien und mehr hinzufügen. Dies kann Suchmaschinen helfen, Ihre Inhalte zu verstehen und Ihre Chancen auf Rich Snippets zu erhöhen.
Weitere Informationen finden Sie in unserem vollständigen AIOSEO-Test.
Als Erstes müssen Sie AIOSEO installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines Plugins in WordPress.
Hinweis: Es gibt eine kostenlose Version von AIOSEO, mit der Sie Ihre Website unabhängig von Ihrem Budget optimieren können. Sie benötigen jedoch die Premium-Version, um das “How to”-Schema in WordPress hinzuzufügen.
Nach der Aktivierung führt das Plugin einen Einrichtungsassistenten aus, folgen Sie also einfach den Anweisungen auf dem Bildschirm. Wenn Sie detailliertere Anweisungen benötigen, können Sie unseren Leitfaden zur richtigen Einrichtung von All in One SEO für WordPress lesen.

Sobald Sie den Einrichtungsassistenten abgeschlossen haben, führt AIOSEO Sie zurück zum WordPress-Dashboard.
Jetzt, wo All in One SEO installiert und aktiviert ist, öffnen Sie einfach die Seite, den Beitrag, den benutzerdefinierten Beitragstyp oder einen anderen Inhalt, zu dem Sie das “How to”-Schema hinzufügen möchten.
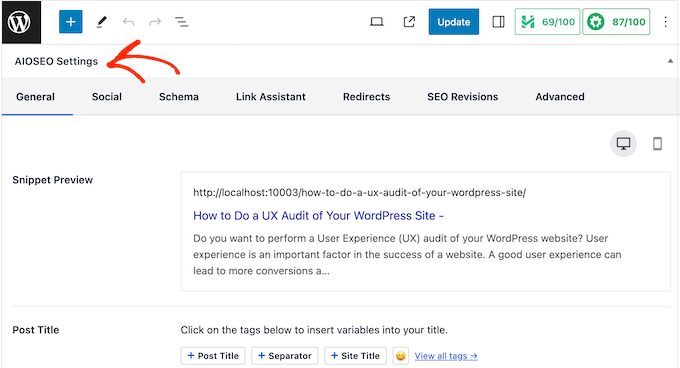
Danach scrollen Sie zum unteren Ende des WordPress-Inhaltseditors, wo Sie einen neuen Abschnitt “AIOSEO-Einstellungen” sehen.

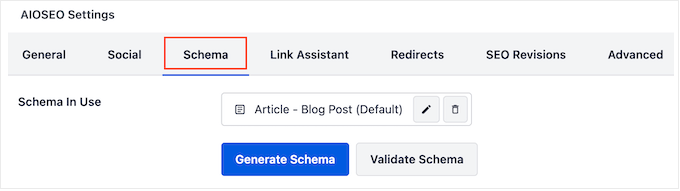
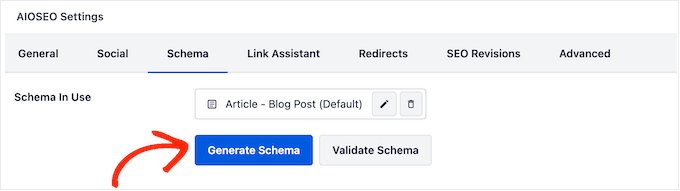
Klicken Sie nun auf die Registerkarte “Schema”.
Hier sehen Sie, dass die Schemaeinstellungen standardmäßig aktiviert sind.

Um das “How to”-Schema hinzuzufügen, klicken Sie einfach auf die Schaltfläche “Schema generieren”.
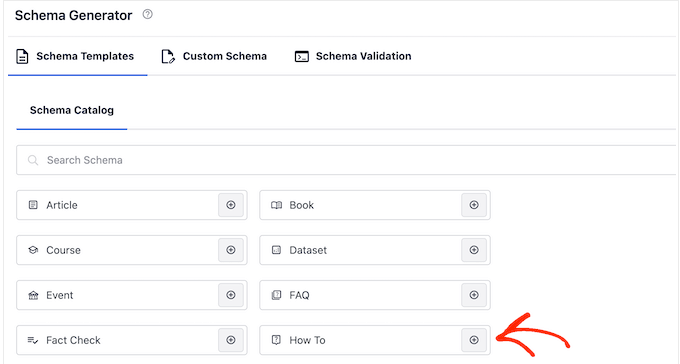
Dadurch wird AIOSEOs Schema-Katalog geöffnet, in dem Sie aus einer Vielzahl verschiedener Schematypen wählen können. Sie können zum Beispiel ein FAQ-Schema in WordPress hinzufügen, ein GTIN-, ISBN- und MPN-Schema und vieles mehr.
Suchen Sie hier einfach die Option “How to” und klicken Sie auf die Schaltfläche “Schema hinzufügen”.

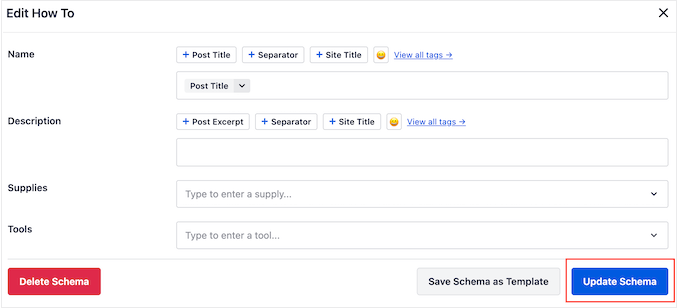
Es öffnet sich ein Fenster, in das Sie alle Informationen eingeben können, die Sie im Schema verwenden möchten.
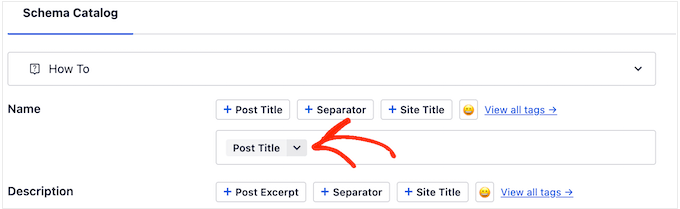
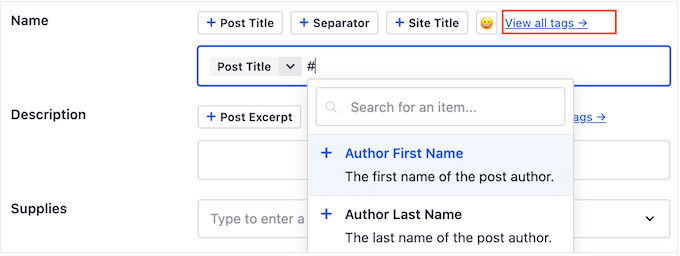
Standardmäßig fügt AIOSEO dem Feld “Titel” ein Smart Tag “Post Title” hinzu. AIOSEO ersetzt alle Smart Tags automatisch durch echte Werte, so dass Sie einzigartige Markups erstellen können, ohne alle Informationen, die Sie verwenden möchten, manuell eingeben zu müssen.
Wenn Sie einen anderen Titel verwenden möchten, löschen Sie einfach das Smarttag “Beitragstitel”. Sie können dann die Informationen eingeben, die Sie stattdessen verwenden möchten.

Als nächstes müssen Sie eine Beschreibung hinzufügen. Suchmaschinen wie Google zeigen die Beschreibung in der Regel unter dem Titel des Beitrags und über der Liste der Schritte an, so dass sie eine gute Möglichkeit ist, den Leitfaden potenziellen Lesern vorzustellen.
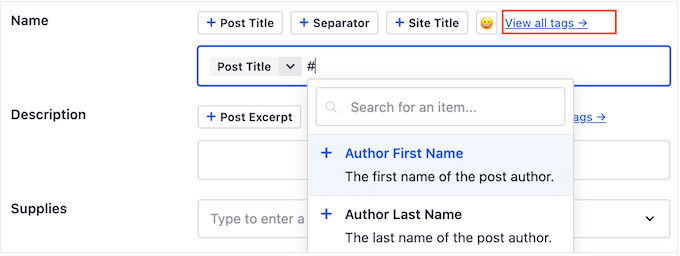
Sie können diese Informationen entweder in das Feld “Beschreibung” eingeben oder auf ein Smarttag klicken, das Sie verwenden möchten. Um die vollständige Liste der Smarttags zu sehen, klicken Sie auf den Link “Alle Tags anzeigen”.

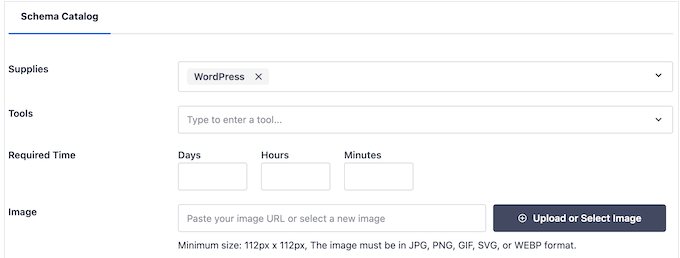
Wenn der Leser spezielle Ausrüstung oder Hilfsmittel benötigt, um den Leitfaden auszufüllen, sollten Sie diese in das Feld “Hilfsmittel” eintragen.
Drücken Sie nach jedem Element die Eingabetaste auf Ihrer Tastatur, um es dem Schema hinzuzufügen.

Wenn der Leser spezielle Werkzeuge benötigt, geben Sie diese einfach in den Abschnitt “Werkzeuge” ein.
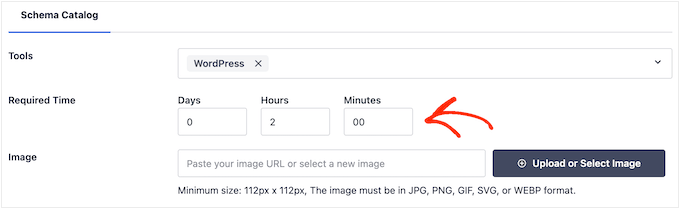
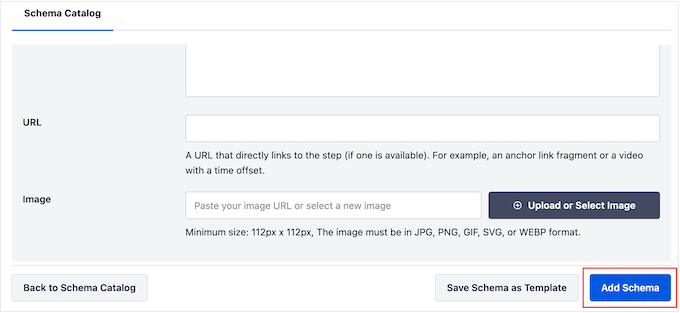
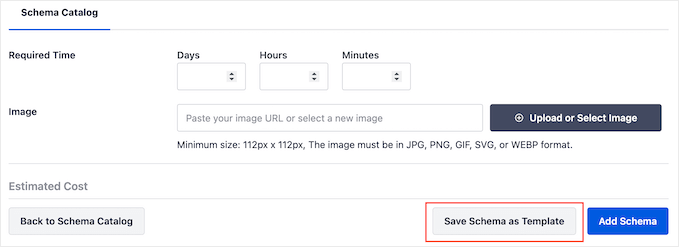
Danach können Sie angeben, wie lange die Leser brauchen, um die Anleitung zu lesen. Geben Sie einfach die richtigen Zahlen in die Felder “Tage”, “Stunden” und “Minuten” ein.

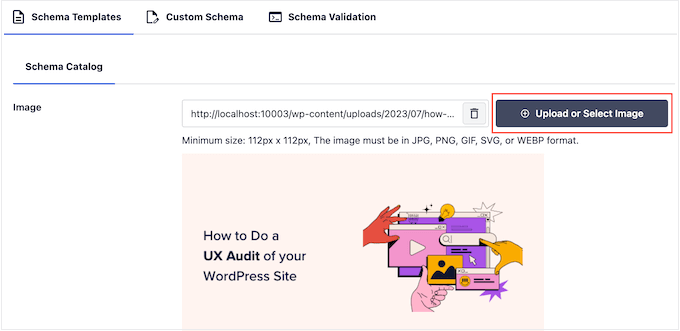
Manchmal möchten Sie vielleicht das fertige Ergebnis zeigen. Wenn Sie zum Beispiel darüber schreiben, wie man einen E-Mail-Newsletter erstellt, können Sie einen professionell gestalteten Newsletter zeigen. Wenn den Leserinnen und Lesern gefällt, was sie sehen, dann werden sie eher Ihre Website besuchen.
Im Gegensatz zu anderen Bildern, die einzigartig sein müssen, können Sie dieses Bild im letzten Schritt Ihres “How to”-Schemas wiederverwenden. Wie immer muss das Bild jedoch irgendwo auf der Seite oder im Beitrag erscheinen.
Klicken Sie einfach auf die Schaltfläche “Bild hochladen oder auswählen” und wählen Sie dann ein Bild aus der WordPress-Mediathek.

Manchmal müssen die Besucher Geld ausgeben, um eine Anleitung zu vervollständigen. Wenn Sie zum Beispiel einen Beitrag darüber schreiben, wie man einen WordPress-Blog einrichtet, müssen die Besucher WordPress-Hosting kaufen.
In diesem Fall geben Sie einfach die Gesamtkosten in das Feld “Preis” ein und wählen die Währung aus.

Damit sind Sie bereit, jeden Schritt in das Schema “Anleitung” aufzunehmen.
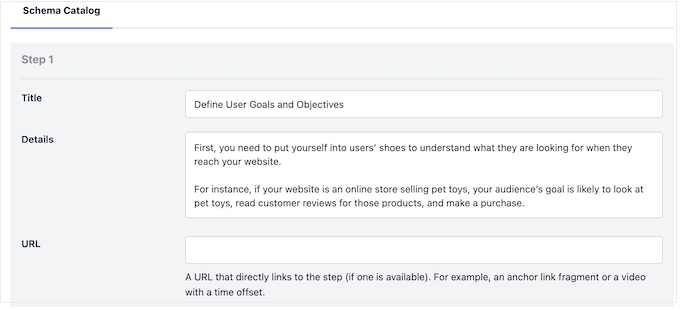
Nach den Google-Richtlinien darf jeder Schritt nur die Informationen enthalten, die der Leser benötigt, um diesen Schritt abzuschließen. In diesem Sinne sollten Sie keine schrittfremden Daten einfügen, wie z. B. eine Einleitung oder eine Liste verwandter Beiträge.
Geben Sie zunächst einen Titel für den Schritt ein und tragen Sie die Anweisungen in den Abschnitt “Beschreibung” ein.

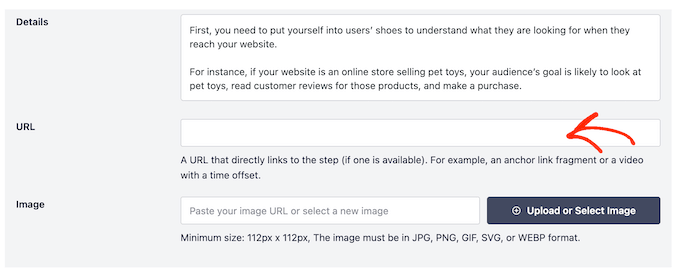
Haben Sie in WordPress Ankerlinks hinzugefügt? Sie könnten den Lesern zum Beispiel helfen, sich auf der Seite zurechtzufinden, indem Sie ein Inhaltsverzeichnis erstellen, in dem jeder Schritt ein Ankerlink ist.
Wenn dies der Fall ist, können Sie den Ankerlink des Schritts in das Feld “URL” einfügen.

Sie können auch ein Bild hinzufügen, das diesen Schritt darstellt. Dieses Bild muss einzigartig und auf der Seite oder dem Beitrag sichtbar sein.
Gemäß den Google-Richtlinien sollten Sie niemals Bilder verwenden, die nicht den Inhalt des Schritts widerspiegeln, oder das gleiche Bild für mehrere Schritte verwenden.
Wenn Sie mit der Einrichtung des ersten Schritts zufrieden sind, klicken Sie auf die Schaltfläche “Einen weiteren Schritt hinzufügen”.

Dadurch wird ein Abschnitt erstellt, in dem Sie einen Titel und eine Beschreibung sowie optional einen Ankerlink und ein Bild hinzufügen können. Wiederholen Sie diesen Vorgang einfach, um alle Schritte zu Ihrem “How to”-Schema hinzuzufügen.
Wenn Sie mit der Einrichtung des Schemas zufrieden sind, klicken Sie auf die Schaltfläche “Schema hinzufügen”.

Sie können nun die Seite veröffentlichen oder aktualisieren, um das Schema auf Ihrer WordPress-Website zu aktivieren.
Wenn Sie testen möchten, ob Ihr “How to”-Schema-Markup korrekt funktioniert, dann scrollen Sie nach unten zu unserem Abschnitt über das Testen Ihres WordPress “How to”-Schemas.
Optional: Erstellen einer wiederverwendbaren “How To”-Schema-Vorlage
Wenn Sie viele Anleitungen veröffentlichen, können Sie Ihre eigene Schema-Vorlage erstellen. Diese Vorlage können Sie dann mit einem Klick auf eine Seite, einen Beitrag, eine benutzerdefinierte Taxonomie, einen benutzerdefinierten Beitragstyp oder einen anderen Inhalt anwenden.

Schema-Vorlagen funktionieren in der Regel am besten, wenn Sie intelligente Tags verwenden. Tags können zum Beispiel automatisch den Titel des Beitrags, den Auszug, den Autor, das Veröffentlichungsdatum und andere Inhalte hinzufügen. So können Sie ein einzigartiges Schema erstellen, ohne dass Sie alle Informationen manuell eingeben müssen.
Manchmal verwenden Sie sogar die gleichen Tools, Preise, Währungen oder andere Informationen für alle Ihre Beiträge.
Wenn Sie z. B. einen Fotografie-Blog betreiben, empfehlen Sie Ihren Lesern vielleicht immer, Ihr Lieblingskameramodell oder -objektiv zu verwenden. Wenn Sie diese Informationen in das Feld “Tools” der Vorlage eingeben, wendet AIOSEO dieses Schema automatisch auf Ihre Inhalte an, wodurch Sie noch mehr Zeit sparen.
Noch besser ist, dass Sie diese Standardeinstellungen bei jeder Verwendung der Vorlage außer Kraft setzen können, so dass Sie die Vorlage für einzelne Seiten noch anpassen können.
Um eine wiederverwendbare Vorlage zu erstellen, müssen Sie eine beliebige Seite oder einen Beitrag öffnen und dann auf die Schaltfläche “Schema generieren” klicken.

Klicken Sie in dem daraufhin angezeigten Popup auf die Schaltfläche neben “How to”.
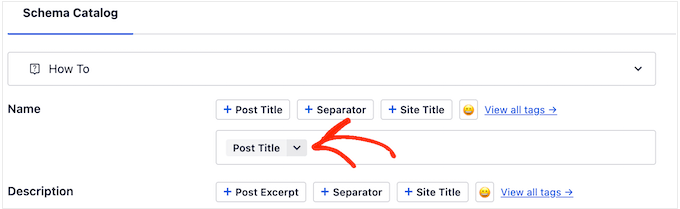
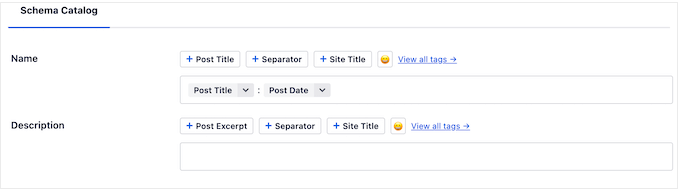
Dies führt Sie zu einem Bildschirm, auf dem Sie die Vorlage erstellen können. Standardmäßig verwendet AIOSEO den Titel des Beitrags als Namen.

Um dies zu ändern, löschen Sie einfach das Tag “Post Title” und klicken Sie dann auf “View all tags”.
Sie können nun ein beliebiges Tag aus dem Dropdown-Menü auswählen.

Sie können auch eine Kombination aus einfachem Text und Tags oder mehrere Tags verwenden.
Sie könnten zum Beispiel ‘Post Title’ und ‘Post Date’ verwenden. AIOSEO ersetzt diese Tags dann jedes Mal, wenn Sie die Vorlage verwenden, durch echte Werte.

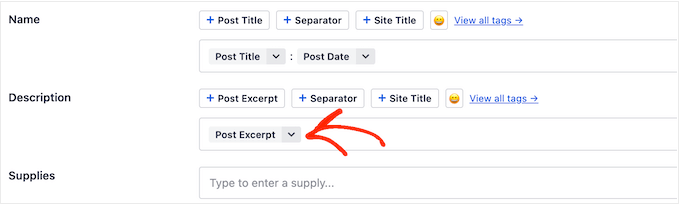
Wenn Sie mit der Gestaltung des Titels zufrieden sind, können Sie eine Beschreibung hinzufügen.
Oft ist es sinnvoll, das Tag “Excerpt” zu verwenden, damit AIOSEO den Auszug des WordPress-Beitrags verwendet. Sie können jedoch alle Smart Tags verwenden, die Sie möchten, oder sogar einfachen Text in das Feld “Beschreibung” eingeben.

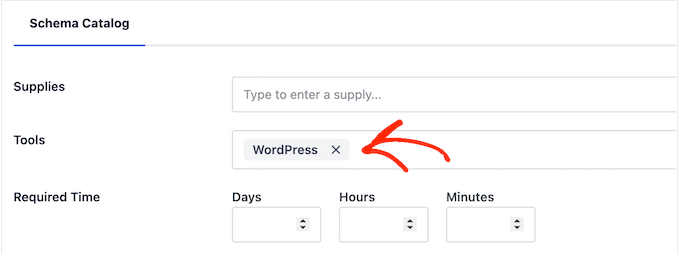
Wenn das erledigt ist, können Sie den anderen Feldern einfachen Text hinzufügen. Zum Beispiel gibt es vielleicht einige Werkzeuge und Hilfsmittel, die Sie in all Ihren Anleitungen verwenden.
Am Beispiel von WPBeginner könnte es sinnvoll sein, einen Domainnamen oder das WordPress-Hosting von Bluehost in das Feld “Tools” aufzunehmen, da die meisten unserer Anleitungen eine Domain und ein Webhosting erfordern.

Denken Sie daran, dass Sie diese Einstellungen bei jeder Verwendung der Vorlage überschreiben können.
Nachdem Sie alle zusätzlichen Informationen eingegeben haben, die Sie verwenden möchten, können Sie nun die Vorlage erstellen. Klicken Sie einfach auf die Schaltfläche “Schema als Vorlage speichern”.

Sie können nun einen Titel für die Schema-Vorlage eingeben. Dieser dient nur als Referenz, Sie können also alles verwenden, was Ihnen hilft, die Vorlage in Ihrem WordPress-Dashboard zu identifizieren.
Klicken Sie anschließend auf die Schaltfläche “Vorlage speichern”.

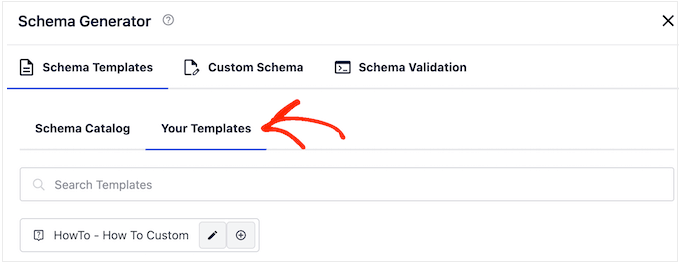
Um die Vorlage auf Ihren Inhalt anzuwenden, klicken Sie einfach auf die Schaltfläche “Schema generieren”, um den Schemakatalog wie gewohnt zu öffnen.
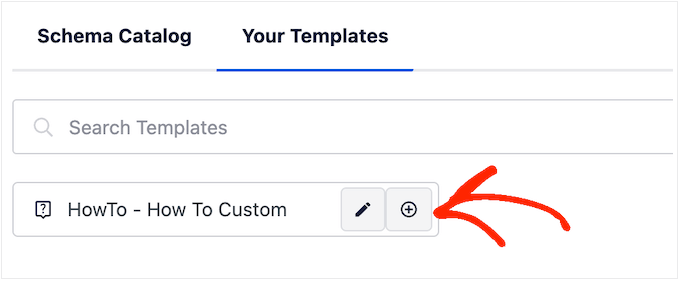
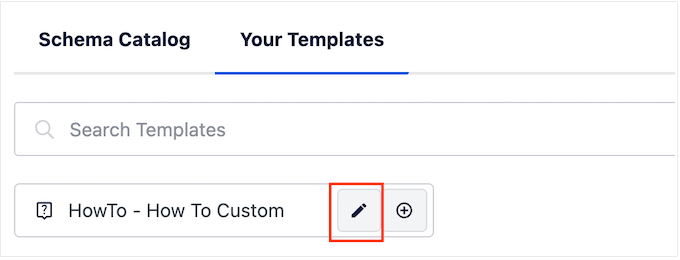
Klicken Sie dann auf die Registerkarte “Ihre Vorlagen”.

Sie sehen nun die Vorlage, die Sie zuvor erstellt haben.
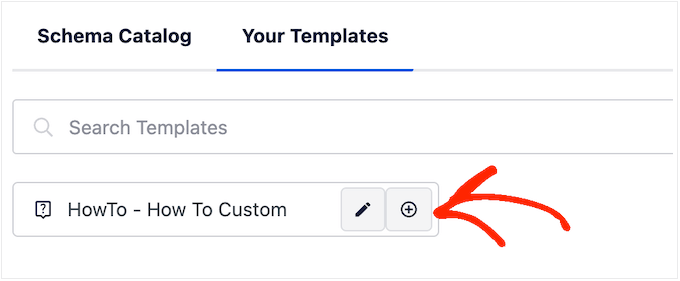
Wenn Sie die Vorlage anwenden möchten, ohne Änderungen vorzunehmen, klicken Sie auf die Schaltfläche “+”.

Wir empfehlen jedoch, die Vorlage anzupassen, da dadurch in der Regel ein SEO-freundlicheres Schema erstellt wird. Dies kann Ihre WordPress-SEO verbessern und Ihnen helfen, wertvolle Rich Snippets in den Suchmaschinenergebnissen zu erhalten.
Klicken Sie dazu einfach auf das “Bleistift”-Symbol.

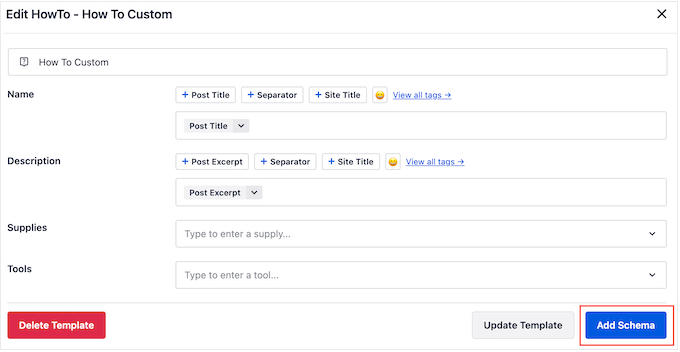
Sie können nun Änderungen vornehmen oder zusätzliche Informationen eingeben, die Sie für diesen speziellen Leitfaden verwenden möchten.
Klicken Sie anschließend auf “Schema hinzufügen”.

Wiederholen Sie einfach diese Schritte, um das gleiche Template überall in Ihrem Online-Shop, Ihrer Website oder Ihrem WordPress-Blog zu verwenden.
So testen Sie Ihr “How to”-Schema in WordPress
Da das “How to”-Schema nicht auf Ihrer Website erscheint, müssen Sie es mit einem kostenlosen Google-Tool testen.
Um zu überprüfen, ob das Schema korrekt formatiert ist, gehen Sie auf die Google-Seite ” Rich Results Test “. Geben Sie hier einfach die URL ein, unter der Sie das “How to”-Schema hinzugefügt haben, und klicken Sie dann auf “URL testen”.

Google analysiert Ihre Seite nun auf alle Arten von Schema-Auszeichnungen. Aus diesem Grund werden möglicherweise mehrere Ergebnisse angezeigt, wenn die Seite andere Schemata verwendet, wie z. B. das Schema für lokale Unternehmen und das FAQ-Schema.
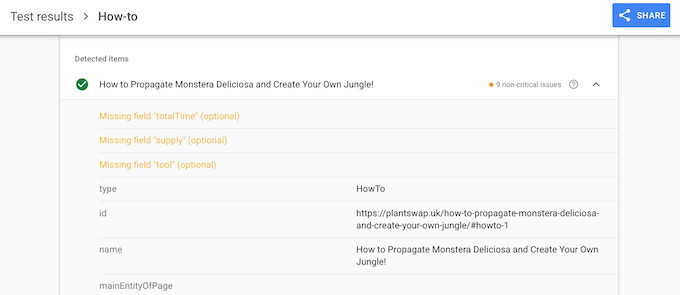
Sobald der Test abgeschlossen ist, klicken Sie auf den Abschnitt mit der Aufschrift ‘How to’.

Sie sollten nun alle Informationen sehen, die Sie zu dieser Seite oder diesem Beitrag hinzugefügt haben. Wenn diese Daten korrekt sind, dann funktioniert Ihr “How to”-Schema perfekt.
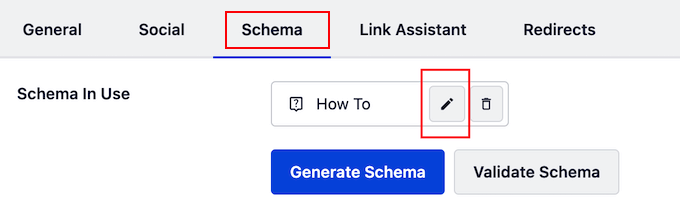
Wenn die Informationen falsch sind oder falsch formatiert sind, müssen Sie die Seite oder den Beitrag im WordPress-Inhaltseditor öffnen. Blättern Sie dann zu den AIOSEO-Einstellungen und wählen Sie die Registerkarte “Schema”.
Suchen Sie hier das Schema “How to”, das Sie zuvor hinzugefügt haben, und klicken Sie auf das Bleistiftsymbol.

Anschließend können Sie das Schema nach demselben Verfahren wie oben beschrieben bearbeiten.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie einfach auf “Schema aktualisieren”.

Sie können die URL nun erneut auf der Seite “Rich Results Test” von Google testen.
Wenn Sie immer noch die falschen Informationen sehen, versuchen Sie, Ihren WordPress-Cache zu löschen, da Caching-Plugins Google möglicherweise eine veraltete Version Ihrer Inhalte anzeigen.
Expertenanleitungen zu Schema-Markup in WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Schema in WordPress hinzufügt. Vielleicht interessieren Sie sich auch für einige Anleitungen zum Hinzufügen anderer Arten von Schema-Markup:
- Hinzufügen von Schema-Markup in WordPress und WooCommerce
- Hinzufügen des FAQ-Schemas in WordPress
- Hinzufügen eines Ereignisschemas in WordPress (Schritt für Schritt)
- Hinzufügen von Video Schema Markup in WordPress
- Hinzufügen eines SEO-freundlichen Rezeptschemas in WordPress (einfacher Weg)
- Hinzufügen mehrerer Positionen Schema für lokale Unternehmen in WordPress
- Beste Schema Markup Plugins für WordPress
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Hi, could you please explain to me what the actual difference is between this and a meta description? I’m still a bit confused about this. So, the meta description is below the article headline in the SERP, and this can appear in searches as a part of my article text? Am I understanding it correctly?
WPBeginner Support
In simpler terms, the meta description is text content that is shared to search engines to include while the schema tells search engines how to display/format the information in their results.
Admin
Jiří Vaněk
Thanks for the reply, I finally understood the meaning of markup schemes thanks to using AIO SEO. I started adding markup schemes back into the articles and was really pleasantly surprised when some parts got into advanced search and it started to improve my rankings as well. From the point of view of SEO, I consider markup schemes to be a very useful thing to make yourself more visible and thus help you get into the extended search results. So now I understand it too.
Chritt Lequia
I thought they just removed How To schema from all search results? mobile and desktop?
WPBeginner Support
They recently removed the schema from search results but that does not mean it does not help Google understand your content itself for ranking if you write how-to articles
Admin
Ralph
Hmmm I still get schema form time to time, very rarely but still. Could this be testing and they didn’t remove it at all?
WPBeginner Support
It could be a split test or a browser addon