Website-Geschwindigkeit. Wir hier bei WPBeginner sind schon seit Jahren davon besessen! Im Ernst, wir haben alles versucht, um unsere WordPress Websites schneller laden zu lassen. Und nach der Optimierung für alle üblichen Tricks, haben wir vor kurzem etwas etwas anderes ausprobiert: Link Preloading.
Das Vorladen von Links klingt vielleicht etwas technisch, aber es ist eigentlich ziemlich cool. Es handelt sich um einen Browser-Trick, der Links lädt , bevor jemand sie anklickt. Stellen Sie sich vor, wie viel flüssiger und schneller sich Ihre Website anfühlt, wenn die nächste Seite praktisch startklar ist!
Was uns überrascht hat: Obwohl das Link-Preloading so gut funktioniert, ist es ein verstecktes Juwel, über das nicht viele Leute sprechen.
Und genau aus diesem Grund wollten wir diesen Artikel schreiben. Wir freuen uns, diese Technik mit Ihnen zu teilen und Ihnen zu zeigen, wie sie Ihrer Website einen spürbaren Geschwindigkeitsschub geben kann.

Was ist Link Preloading in WordPress?
Beim Link-Preloading lädt Ihr Webbrowser den Link im Hintergrund, bevor der Benutzer ihn anklickt, so dass die Seiten beim Besuch schneller geladen werden.
Das ist so, als würde die Küche schon mit der Zubereitung des Essens beginnen, bevor man das Restaurant betritt!
In technischen Begriffen bedeutet das Vorladen eines Links, dass der Browser eines Besuchers die verlinkte Seite im Hintergrund lädt , bevor der Besucher auf den Link klickt. Wenn der Besucher also klickt , scheint die Seite sofort zu laden. Es geht darum, dass sich Ihre Website superschnell und responsiv anfühlt.
Warum sollte man sich das alles antun? Nun, eine schnellere Website ist unserer Erfahrung nach eine glücklichere Website. Zunächst einmal lieben Google und andere Suchmaschinen schnelle Websites. Das ist eine große Sache für SEO. Eine schnellere Website bringt potenziell mehr Besucher auf Ihren Blog.
Außerdem, und das ist vielleicht noch wichtiger, macht es Ihre Besucher zufriedener. Niemand mag es, auf das Laden von Seiten zu warten, oder? Eine reibungslose, schnelle Website ist einfach angenehmer zu nutzen.
Es gibt eine Menge Dinge, die Sie tun können, um die Geschwindigkeit und Leistung von WordPress zu verbessern, einschließlich der Verwendung von Performance-Plugins wie WP Rocket oder der Nutzung eines CDN. Das Link-Preloading zeichnet sich jedoch durch seine Einfachheit aus.
Es ist nur wichtig, das Vorladen richtig zu konfigurieren, um Probleme mit dem Server zu vermeiden. Ein zu aggressives Vorladen aller internen Links kann zum Beispiel zu einem Absturz des Servers führen.
In diesem Sinne zeigen wir Ihnen, wie Sie Links in WordPress richtig vorladen können, Schritt für Schritt.
Wie Sie WordPress-Links vorladen und Ihre Website schneller machen
Der einfachste Weg, Links vorzuladen, ist die Verwendung des Flying Pages Plugins. Es fügt einfach ein intelligentes Preloading hinzu, um sicherzustellen, dass das Preloading Ihre Website nicht zum Absturz bringt oder sie sogar verlangsamt.
Wenn es solche Probleme feststellt, stoppt das Plugin alle Vorladungen.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
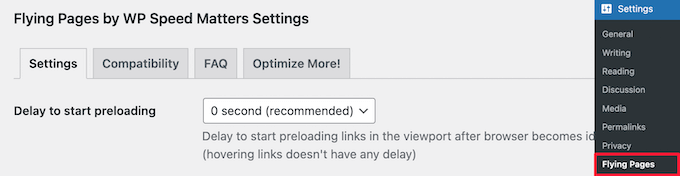
Nach der Aktivierung müssen Sie in Ihrem WordPress-Adminpanel zu Einstellungen ” Fliegende Seiten navigieren, um die Plugin-Einstellungen zu konfigurieren.
Dann müssen Sie in der Dropdown-Liste die Zeit für “Verzögerung bis zum Beginn des Vorladens” festlegen. Dies ist die Verzögerung, mit der das Vorladen von Links beginnt, wenn sich die Maus des Benutzers im Browserfenster nicht bewegt.
Sie können diese Einstellung ändern, aber wir behalten die empfohlene Standardeinstellung von “0 Sekunden” bei.

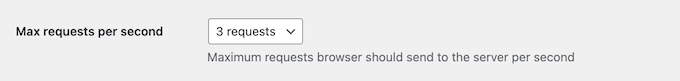
Als Nächstes können Sie die “Maximale Anfragen pro Sekunde” ändern. Je niedriger Sie diese Zahl einstellen, desto geringer sind die Auswirkungen auf Ihren Server.
Wir behalten die Standardeinstellung “3 Anfragen” bei, die für die meisten WordPress-Hosting-Umgebungen ausreichen sollte.

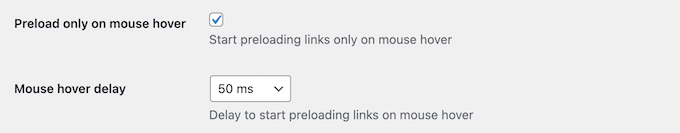
Danach können Sie das Kontrollkästchen “Vorladen nur bei Mausbewegung” aktivieren. Dadurch werden Links nur dann vorgeladen, wenn ein Benutzer den Mauszeiger darüber bewegt, und die Seite wird kurz vor dem Klicken vorgeladen.
Durch diese Technologie wird die gefühlte Ladezeit nahezu sofort erreicht, da zwischen dem Überfahren eines Links mit der Maus und dem Anklicken des Links eine Verzögerung von 400 ms liegt.
Sie können auch die Verzögerung beim Überfahren mit der Maus festlegen. Dies ist die Zeit, die vergeht, nachdem ein Benutzer mit der Maus über einen Link fährt, bevor das Vorladen beginnt.

Darunter befindet sich eine Liste von Schlüsselwörtern, die das Plugin beim Vorladen ignorieren wird.
Dies sind Standard-Anmeldeseiten und Bilddateien. Sie können die Liste so lassen, wie sie ist, oder weitere Schlüsselwörter hinzufügen, wenn Sie möchten.

Wenn Sie ein Online-Geschäft betreiben, möchten Sie vielleicht Seiten wie /cart und andere dynamische Seiten in diese Liste aufnehmen, damit sie nicht vorgeladen werden.
Wenn Sie ein Affiliate-Marketing-Plugin wie ThirstyAffiliates oder PrettyLinks verwenden, ist es wichtig, dass Sie Ihr Affiliate-Präfix wie /refer/ oder /go/ zu dieser Liste der ignorierten Schlüsselwörter hinzufügen. Andernfalls kann das Tracking von Affiliate-Links unterbrochen werden.
Die letzte Option besteht darin, das Vorladen für Administratoren zu deaktivieren.
Dies trägt insgesamt dazu bei, die Serverlast Ihrer Website zu verringern. Wenn Sie nur Website-Besucher vorladen möchten, die keine eingeloggten Administratoren sind, setzen Sie einfach ein Häkchen.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Änderungen speichern” unten auf der Seite.
Das war’s! Sie haben das Link-Preloading auf Ihrer Website erfolgreich aktiviert.
Hinweis: Wenn Sie einen Website-Geschwindigkeitstest mit einem Tool wie PageSpeed Insights durchführen und keine Verbesserung Ihres Ergebnisses feststellen, dann ist das völlig normal. Das Vorladen von Links verbessert nur die Geschwindigkeit beim Anklicken von Links, nicht aber die Geschwindigkeit beim ersten Laden Ihrer Website.
Weitere Expertentipps zur Beschleunigung von WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Links in WordPress vorlädt, um die Ladegeschwindigkeit zu erhöhen. Vielleicht interessieren Sie sich auch für einige andere Anleitungen, wie Sie Ihre WordPress-Website schneller machen können:
- Schnellstes WordPress-Hosting (mit Leistungstests)
- Beste WordPress Caching Plugins zur Beschleunigung Ihrer Website
- Wie man CSS / JavaScript-Dateien in WordPress verkleinert
- Optimieren von Core Web Vitals für WordPress (ultimative Anleitung)
- Wie man Bilder in WordPress ganz einfach verzögert lädt
- Wie Sie Ihre eCommerce-Website beschleunigen können
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I use the ‘preload links’ feature in the WP Rocket cache plugin, and I have to say it’s a great function that truly speeds up website loading. I can highly recommend it. So, specifically for speeding up a website, WP Rocket is probably the best option, as it natively includes this feature and significantly helps in accelerating the site. Among cache plugins, it’s the top choice.
WPBeginner Support
Thank you for sharing what you use for your site
Admin
Cassie
Thank you for sharing. I never knew this was a thing. It seems pretty straight forward and easy to implement. I am going to hang on to this information so I can give it a try. I love learning new things!
Thanks again!
Cassie
WPBeginner Support
You’re welcome, glad our article was helpful!
Admin
Mohamed
Does this affect the affiliate links on my website pages?
WPBeginner Support
It would if you do not exclude those from the plugin which is why we recommend excluding them in this article
Admin
Hosseoin
Hello
Isn’t this the same instant click option in some cache plugins?
WPBeginner Support
Yes, at the moment it is a similar tool to that depending on your choice of cache plugin.
Admin