Stellen Sie sich vor: Jemand klickt auf einen Link auf Ihrer Website und dann ist er weg. Das ist das Letzte, was Sie wollen! Sie arbeiten hart, um Besucher auf Ihre Website zu bringen, und wollen nicht, dass sie nach einem Klick wieder verschwinden.
Deshalb öffnen wir externe Links auf WPBeginner immer in neuen Tabs. Wir freuen uns, wenn wir unseren Besuchern etwas Cooles oder Nützliches auf einer anderen Website zeigen können, aber wir möchten, dass sie leicht den Weg zurück finden. Das Öffnen dieser Links in einem neuen Tab macht das möglich.
Es ist einfach, aber es hilft den Leuten, länger auf unserer Website zu bleiben und mehr von unseren Inhalten zu entdecken.
Sind Sie bereit, dies auf Ihrer WordPress Website zu tun? Wunderbar! Diese anfängerfreundliche Anleitung führt Sie durch die einfachen Schritte, damit sich Ihre externen Links in neuen Tabs öffnen.

Warum werden externe Links in einem neuen Fenster oder Tab geöffnet?
Externe Links sind Links zu Websites, die Sie nicht besitzen oder kontrollieren. Wenn Sie einen Link zu einer externen Website hinzufügen, verlassen Ihre Besucher in der Regel einfach Ihre Website, indem sie auf den Link klicken.
Während einige Experten für Benutzerfreundlichkeit sagen, dass Sie externe Links nicht in einem neuen Fenster oder Tab öffnen sollten, sind wir anderer Meinung.
Die meisten Benutzer vergessen leicht, welche Website sie zuletzt besucht haben. Wenn ein Klick auf einen Link sie von Ihrer WordPress-Website zu einer neuen Website führt, kehren sie vielleicht nie wieder zurück.
Für ein besseres Nutzererlebnis empfehlen wir, externe Links in einem neuen Fenster (in älteren Browsern) oder einer neuen Registerkarte (in modernen Browsern) zu öffnen. Auf diese Weise geht die ursprüngliche Webseite nicht verloren, und die Nutzer können das Surfen auf Ihrer Website fortsetzen, indem sie zurückschalten.
Ein weiterer Vorteil des Öffnens externer Links in einer neuen Registerkarte ist die Steigerung der Seitenaufrufe und der Benutzeraktivität auf Ihrer Website. Nutzer, die mehr Zeit auf Ihrer Website verbringen, melden sich eher für Ihren E-Mail-Newsletter an, folgen Ihnen auf sozialen Medien, hinterlassen einen Kommentar und kaufen Ihre Produkte.
Schauen wir uns also an, wie man in WordPress externe Links ganz einfach in einem neuen Fenster oder Tab öffnen kann. Wir werden verschiedene Methoden behandeln, damit Sie die für Sie am besten geeignete auswählen können:
- Opening External Links in a New Tab Using the Block Editor
- Opening External Links in a New Tab Using the Classic Editor
- Opening External Links in a New Tab Using HTML Code
- Opening Navigational Menu Links in a New Tab
- Automatically Opening All External Links in New Tab Using a Plugin
- Automatically Opening All External Links in Posts in a New Tab Using Code
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
1. Öffnen externer Links in einem neuen Tab mit dem Block-Editor
Der WordPress-Blockeditor verfügt über eine integrierte Funktion, mit der Sie externe Links in einem neuen Tab öffnen können. In neueren Versionen von WordPress ist diese Option beim Hinzufügen eines Links sichtbar.
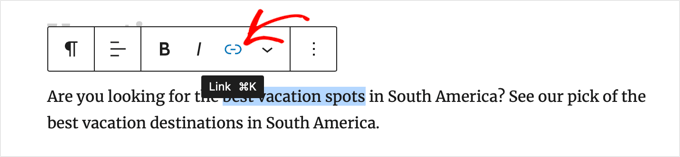
Bearbeiten Sie einfach den Blogbeitrag oder die Seite, auf der Sie einen externen Link hinzufügen möchten. Markieren Sie dann den Text, den Sie verlinken möchten, und klicken Sie auf die Schaltfläche “Link”. Sie können auch die Tastenkombination STRG+K unter Windows oder Befehl+K auf dem Mac drücken.

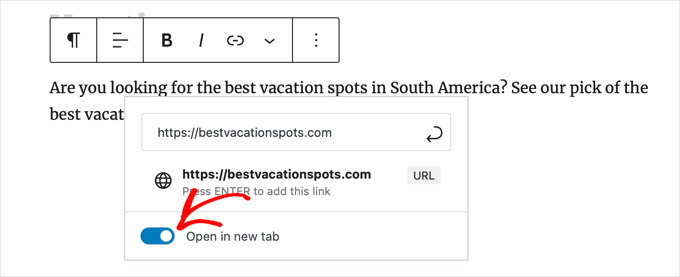
Daraufhin wird das Popup-Fenster zum Einfügen von Links angezeigt. Geben Sie einfach den Link ein und drücken Sie “Enter”.
Danach müssen Sie die Option “In neuer Registerkarte öffnen” auf “Ein” stellen.

Der Link wird nun in einer neuen Registerkarte geöffnet.
Tipp: Sie können auch Titel- und nofollow-Attribute zum Popup-Fenster hinzufügen, indem Sie das All in One SEO-Plugin installieren.
2. Öffnen externer Links in einer neuen Registerkarte mit dem klassischen Editor
Wenn Sie noch den klassischen Editor verwenden, empfehlen wir Ihnen, den neuen Editor zu benutzen. Er ist moderner, schneller und enthält viele neue Funktionen, die Sie nicht nutzen können.
Wenn Sie jedoch weiterhin den klassischen Editor verwenden möchten, fügen Sie wie folgt einen Link hinzu, der in einer neuen Registerkarte geöffnet wird.
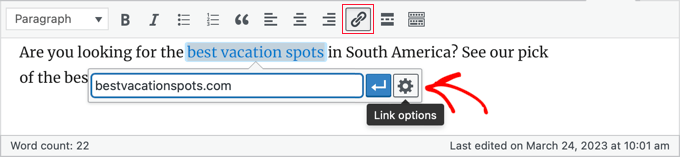
Zunächst müssen Sie den Beitrag oder die Seite bearbeiten, auf der Sie den Link hinzufügen möchten. Wählen Sie dann den Text aus, den Sie verlinken möchten, den so genannten Ankertext. Dann können Sie auf die Schaltfläche “Link einfügen/bearbeiten” klicken.

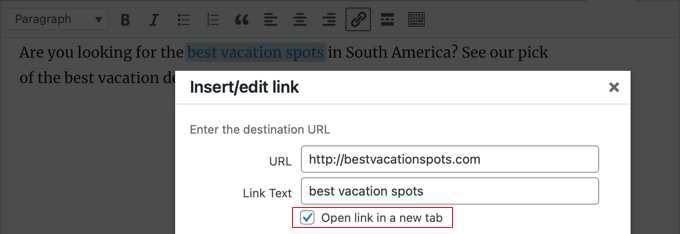
Es wird ein Popup-Fenster angezeigt, in dem Sie Ihren externen Link hinzufügen können.
Klicken Sie dann auf das Zahnradsymbol daneben. Daraufhin wird das Popup-Fenster zum Einfügen von Links angezeigt.

Hier müssen Sie die Option “Link in einer neuen Registerkarte öffnen” aktivieren. Danach sollten Sie unten auf die Schaltfläche “Aktualisieren” klicken, um Ihren Link hinzuzufügen.
3. Externe Links in einer neuen Registerkarte mit HTML-Code öffnen
Manchmal müssen Sie HTML schreiben, um einen Link in WordPress hinzuzufügen. Dies ist zum Beispiel erforderlich, wenn Sie den HTML-Modus im neuen Block-Editor verwenden oder einen Link in einer WordPress-Theme-Vorlagendatei hinzufügen.
Sie können den Link mit HTML-Code wie folgt hinzufügen:
1 | <a href="http://example.com" target="_blank" rel="noopener">Link Text</a> |
Der Parameter target="_blank" in diesem Code weist die Browser an, den Link in einem neuen Fenster oder einer neuen Registerkarte zu öffnen. Ersetzen Sie einfach “example.com” durch die URL des externen Links und “Linktext” durch den gewünschten Ankertext.
4. Öffnen von Links des Navigationsmenüs in einer neuen Registerkarte
Auf Ihrer WordPress-Website können Sie externe Links in das Navigationsmenü Ihrer Website einfügen. Wie Sie dies tun, hängt davon ab, ob Sie ein traditionelles Theme oder ein Block-Theme verwenden.
Öffnen von Navigationsmenü-Links in einer neuen Registerkarte für klassische Themes
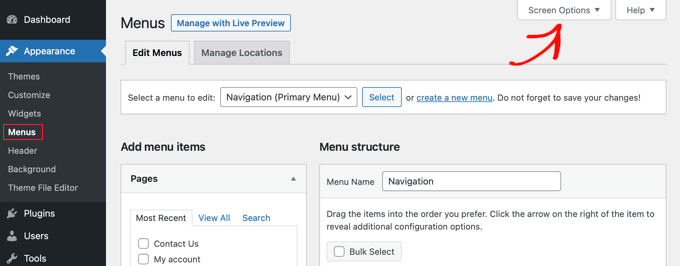
Um Ihre ausgehenden Menülinks in einem neuen Tab zu öffnen, gehen Sie in Ihrem WordPress-Adminbereich auf Darstellung ” Menü.
Klicken Sie dann auf die Schaltfläche “Bildschirmoptionen” in der oberen rechten Ecke Ihres Bildschirms.

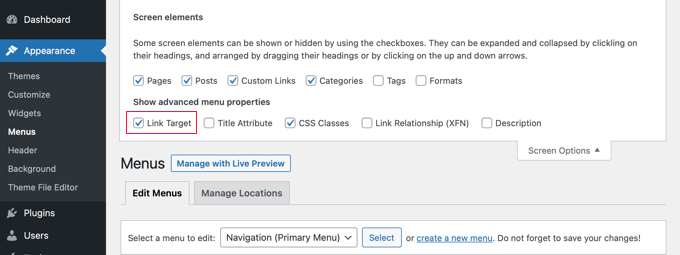
Wenn Sie auf die Schaltfläche klicken, sehen Sie nun weitere Optionen.
Aktivieren Sie die Option “Linkziel” unter “Erweiterte Menüeigenschaften anzeigen”.

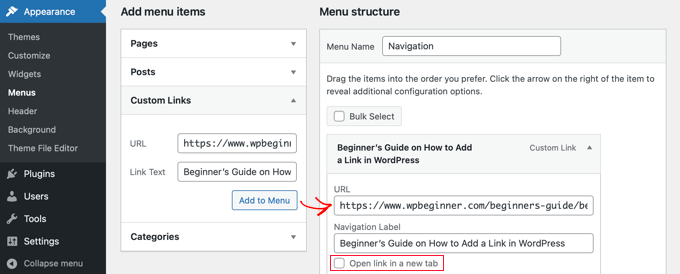
Danach können Sie einen benutzerdefinierten Link zu Ihrem Navigationsmenü hinzufügen, indem Sie die URL und den Linktext eingeben und auf die Schaltfläche “Zum Menü hinzufügen” klicken.
Ihr benutzerdefinierter Link wird nun in der Spalte “Menüstruktur” angezeigt. Sie können nun die Option “Link in einem neuen Tab öffnen” auswählen, um Ihren externen Link in einem anderen Tab zu öffnen.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Menü speichern” am unteren Rand.
Öffnen von Navigationsmenü-Links in einer neuen Registerkarte für Blockthemen
Wenn Sie ein Blockthema verwenden, müssen Sie zu Erscheinungsbild ” Themen navigieren und den Full Site Editor verwenden, um Ihre ausgehenden Menülinks in einem neuen Tab zu öffnen.
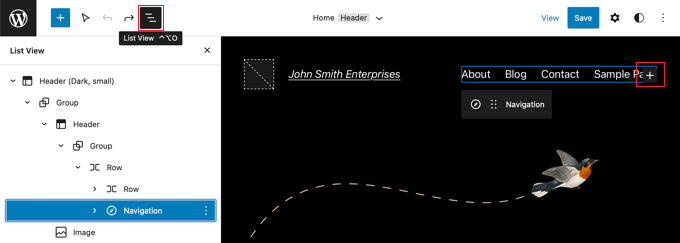
Klicken Sie auf den Kopfbereich oben auf der Seite, damit die Kopfzeile ausgewählt wird. Klicken Sie anschließend auf den Navigationsbereich links neben dem Menü. Das Menü wird ausgewählt, und Sie sollten ein “+”-Zeichen am Ende des Menüs sehen, wo Sie einen neuen Link hinzufügen können.

Tipp: Das Auswählen von Blöcken im Full Site Editor kann schwierig sein, daher finden viele Benutzer es einfacher, die Listenansicht zu verwenden. Klicken Sie einfach auf das Symbol am oberen Rand des Bildschirms, suchen Sie dann den Navigationsblock und wählen Sie ihn aus. Er kann in anderen Blöcken verschachtelt sein, z. B. Kopfzeile und Gruppe.
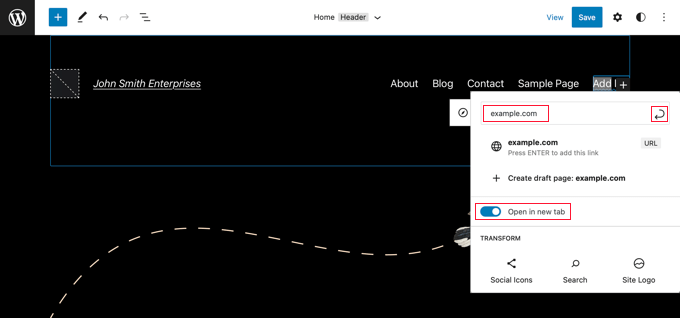
Nun müssen Sie auf das “+”-Symbol klicken, um ein Popup zu öffnen, in dem Sie einen Link hinzufügen können. Geben Sie die URL in das Feld oben ein und stellen Sie sicher, dass Sie die Option “In neuem Tab öffnen” aktiviert haben.
Klicken Sie anschließend auf das Symbol “Absenden” neben der URL, um Ihre Einstellungen zu speichern.

Vergessen Sie danach nicht, auf die Schaltfläche “Speichern” am oberen Bildschirmrand zu klicken.
5. Automatisches Öffnen aller externen Links in einem neuen Tab mit Hilfe eines Plugins
Es mag nach zusätzlicher Arbeit klingen, die Option für jeden externen Link, den Sie hinzufügen, manuell zu überprüfen. Mit der Zeit werden Sie sich jedoch daran gewöhnen.
Wenn Sie einen Blog mit mehreren Autoren betreiben oder oft vergessen, externe Links in einem neuen Tab zu öffnen, können Sie dafür ein Plugin verwenden.
Zunächst müssen Sie das Plugin Externe Links in einem neuen Fenster öffnen installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Das Plugin funktioniert sofort, und es öffnet externe Links automatisch in einem neuen Fenster.
Es ändert die externen Links in Ihren Blogbeiträgen nicht wirklich. Stattdessen verwendet es JavaScript, um externe Links in einem neuen Fenster zu öffnen.
Hinweis: Wenn Sie das Plugin deaktivieren, werden externe Links nicht mehr in einem neuen Fenster geöffnet.
6. Automatisches Öffnen aller externen Links in einem neuen Tab mittels Code
Wenn Sie beim Schreiben von Beiträgen häufig vergessen, externe Links in einem neuen Tab zu öffnen, oder wenn Sie auf einfache Weise sicherstellen möchten, dass Mitwirkende Ihre Richtlinien befolgen, können Sie auch WPCode verwenden.
WPCode ermöglicht das sichere und einfache Hinzufügen von individuellem Code in WordPress und verfügt über eine integrierte Bibliothek mit nützlichen Codeschnipseln zum Anpassen Ihrer Website.
Mit dieser Methode können Sie alle externen Links in Ihren Beiträgen mit nur wenigen Klicks automatisch in einem neuen Tab öffnen.
Zuerst müssen Sie das kostenlose WPCode Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie unserer Anleitung zur Installation eines WordPress Plugins folgen.
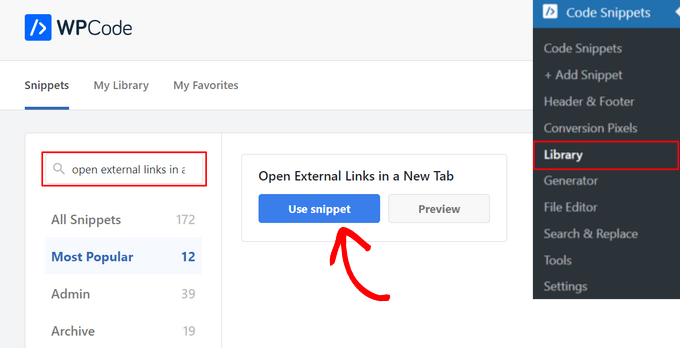
Sobald das Plugin aktiviert ist, gehen Sie vom WordPress-Dashboard aus auf Code Snippets ” Library.
Suchen Sie von dort aus nach dem Snippet “Externe Links in einem neuen Tab öffnen”. Wenn Sie das Snippet gefunden haben, bewegen Sie den Mauszeigerkontakt darüber und klicken Sie auf den Button “Snippet verwenden”.

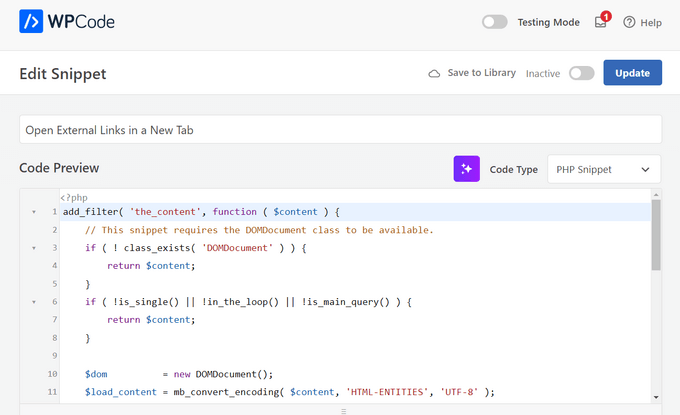
Dies öffnet den WPCode Editor für Snippets.
Beachten Sie, dass WPCode den Code automatisch für Sie einfügt und die richtige Einfügemethode auswählt.

Danach müssen Sie nur noch den Schalter am oberen Rand der Seite von “Inaktiv” auf “Aktiv” umschalten und den Button “Aktualisieren” drücken.
Abschließend müssen Sie auf den Button “Aktualisieren” klicken, um den Codeausschnitt zu speichern und zu aktivieren.

Das war’s. Jetzt werden alle externen Links, die in Ihren WordPress Beiträgen veröffentlicht werden, automatisch in einem neuen Tab geöffnet.
Expertenanleitungen zum Hinzufügen von Links zu WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man externe Links in WordPress einfach in einem neuen Fenster öffnet. Vielleicht interessieren Sie sich auch für andere Artikel über das Hinzufügen von Links in WordPress:
- Anleitung für Anfänger, wie man einen Link in WordPress hinzufügt
- Interne Verlinkung für SEO: Der ultimative Leitfaden für bewährte Praktiken
- Wie man “einfach” Ankerlinks in WordPress einfügt (Schritt für Schritt)
- Wie man die Linkfarbe in WordPress ändert (Anleitung für Anfänger)
- So fügen Sie Titel und NoFollow zu Insert Link Popup in WordPress hinzu
- Wie man Nofollow-Links in WordPress hinzufügt (einfache Anleitung für Einsteiger)
- Wie man ausgehende Links in WordPress verfolgt
- Wie man Links in WordPress für schnellere Ladegeschwindigkeiten vorlädt
- Wie man kaputte Links in WordPress findet und repariert (Schritt für Schritt)
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ahmed Omar
good explanation about all the options
personally I am using plugin, as it is more easy and at the same time I check on the links
thank you
WPBeginner Support
You’re welcome, glad you found a method you prefer
Admin
Jiří Vaněk
Alternatively, I would also add that for SEO purposes, it’s good to have links on the website with the ‘nofollow’ attribute.
Jordi
Hi,
Unfortunately, after the latest WordPress updates, the option “Open in a new Tab” is not available at the time of inserting the link. You must then edit the link to include that option. Is there a possibility to revert it? Thanks.
WPBeginner Support
You should still be able to add the open in new tab when first adding the link, we would recommend checking to ensure that you don’t have any plugins that may conflict with adding links.
Admin
Esteban
Hello, in gutenberg once the option is checked it does not work, it is independent of plugins, could it be the theme?
WPBeginner Support
If you’ve disabled all plugins you can try changing themes to see if the issue is from your theme. The other possibility would be if you have a browser addon that is preventing the link from opening in a new window or tab.
Admin
Jennifer Robin Gallery
I’ve tried both this version, and WP External Links, and neither will open my links in a new tab. I’ve tried to disconnect my wp no right click plugin, and that still didn’t work. Suggestion?
WPBeginner Support
If none of the methods in this article are allowing you to open the link in a new tab, we would recommend checking if you have any browser extensions that may be preventing the links from opening.
Admin
Jeroen van Rensen
Nice article! I love it!
WPBeginner Support
Thank you
Admin
Emily Harvey
I am using the new editor and despite your excellent article when I click on the ‘open link in new tab’ button I am not sure which symbol indicates whether the link is in a new tab or not. Is it grey or is it green?
Am I right that if you do nothing the link will not open in a new tab?
WPBeginner Support
It sounds like you may be using a plugin that is modifying the display, normally it would be when the box is filled for it to open in a new tab. If you preview the post you should be able to test which option is working for your site.
Admin
Ikenna John Udeobi
Thank you for sharing this tip, I would start following these methods from now on
WPBeginner Support
Glad our guide could be helpful
Admin
Terry G
Thank you Scott Swanson for your note. It wasn’t working for me, but when I disabled that plugin, it does. I guess I have to find another protection plugin to see if it’s only that plugin.
Johnbosco gomez
Greetings. please do you have the one with the feature if someone clicks external link it will take him to new page with click here to continue link? please can you suggest any plugin for this?
may
I downloaded this but the links still don’t open in a new window or tab.
Scott Swanson
Will not work with the WP Content Copy Protection & No Right Click plugin
Ben
How do you open external links (eg advertising) when the person on your blog plays any of the videos?
João Leitão
greetings! what I was looking for was a code to insert in functions.php that would do the trick without another plugin. so:
function wp_change_target($content){
return preg_replace_callback(‘/]+/’, ‘wp_target_callback’, $content);
}
function wp_target_callback($matches){
$link = $matches[0];
$mu_url = get_bloginfo(‘url’);
if (strpos($link, ‘target’) === false){
$link = preg_replace(“%(href=S(?!$mu_url))%i”, ‘target=”_blank” $1’, $link);
}elseif (preg_match(“%href=S(?!$mu_url)%i”, $link)){
$link = preg_replace(‘/target=S(?!_blank)S*/i’, ‘target=”_blank”‘, $link);
}
return $link;
}
add_filter(‘the_content’, ‘wp_change_target’);
Clare
Can anyone tell me how to open a MENU item in a new window? I don’t see an option in the Edit Menus page. I have an external link in a footer menu , that I’d like to open in a new window.
Mike Cavanaugh
I downloaded the plugin but all my links still open up in my wordpress page.
On my side bar ads, I want them to open up in a separate page and leave my page open?
Same for all the links in the “find a professional menu” I want people to go to their links/sites but keep my site open so they will have it in front of them.
Help please?
mike
demeyere
I think it is much easier to just handle this in the jQuery for the whole site… and never worry about it again. (Substitute your own domain name for mine, of course.)
// open all external links in a new window
$(“a[href^=’http’]”).not(“[href*=’demeyere.com’]”).attr(‘target’,’_blank’);
wpbeginner
@demeyere Again, the plugin above is not using target _blank to make sure that the site validates with XHTML strict. But yes, your code will do the job as well.FYI for others reading: Now anyone can simply make a plugin and call this snippet in the header. It wouldn’t make any difference in the load time between you manually putting in your header or calling it via a plugin into wp_head() hook.
easyP
Hi
In earlier versions of wordpress, you selected the text you wanted to link to and then hit the link icon on the dashboard.
This opened a field in which you added the link.
Worked fine.
In latest wordpress versions, when I select the text and hit the link icon and paste in the link, the link appears at the top of the post – not surrounding the selected text.
Am I doing something wrong?
Plugin looks good but I’m trying to cut down on the number that I use.
wpbeginner
@easyP It doesn’t work like that on our site. We are using 3.2.1. We select the text and hit the link icon, and it adds the link where it should. Are you using the Visual Editor or the HTML Editor?Also, any particular reason why you are trying to cut down on the number of plugins that you use?
easyP
@wpbeginner
Hi boys.
Number of plugins – trying to cut down because of page load time.
I love my theme, but it runs like a donkey.
I use the html editor when writing posts and I’m using wordpress 3.2.1 but when I select the text and hit the link icon – the link forgets the highlighted text and appears at the top of the post / page!
Any thoughts?
wpbeginner
@easyP If you try to this trick without a plugin, you will end up doing the same thing. The impact of this plugin on your load time is barely noticeable.
easyP
@wpbeginner
Worth knowing that – thanks boys.
AstroGremlin
I just installed this plug-in. Kind of a funny name, Open External Links in a New Window, but certainly a great idea. Thanks!