„Kostenloser Versand bei Bestellungen über 50 €!“ Dies ist ein überzeugendes Angebot, das den Umsatz erheblich steigern kann, aber die korrekte Einrichtung in WooCommerce erfordert etwas Know-how.
Nach dem Testen verschiedener Versandrabattmethoden in unserer Demo-Umgebung haben wir die zuverlässigsten Wege gefunden, diese einzurichten.
Wir haben beträchtliche Zeit damit verbracht, mit den Versandfunktionen von WooCommerce zu experimentieren und alles von grundlegenden Gratisversandregeln bis hin zu komplexeren Rabattstrukturen zu testen.
Heute führen wir Sie durch die Einrichtung von Versandrabatten in WooCommerce.
Sie erfahren genau, wie Sie diese Aktionen einrichten, häufige Fehler vermeiden und Angebote erstellen, die Kunden zum Abschluss ihrer Käufe ermutigen.

Warum Versandrabatte in WooCommerce anbieten?
Eine der besten Möglichkeiten, mehr Verkäufe in Ihrem Online-Shop zu erzielen, ist das Anbieten von Versandrabatten. Kostenloser Versand gibt den Leuten einen Grund, in Ihrem Shop statt bei einem Wettbewerber zu kaufen.
Tatsächlich sind laut E-Commerce-Statistiken kostenlose Versandoptionen ein wichtiger Treiber für Online-Käufe.
Versandrabatte können auch helfen, abgebrochene Warenkörbe wiederherzustellen. Wenn ein Kunde beispielsweise versucht, Ihre Website zu verlassen, ohne den Checkout-Prozess abzuschließen, können Sie ein Exit-Intent-Popup anzeigen, das kostenlosen Versand anbietet.
Es gibt auch andere Arten von Versandrabatten, die Sie anbieten können.
Sie könnten zum Beispiel einen festen oder prozentualen Versandrabatt basierend auf dem Gesamtbestellwert anbieten oder exklusive Versandangebote für Personen bereitstellen, die sich auf Ihrer Mitgliederseite registrieren.
WooCommerce verfügt über integrierte Optionen, mit denen Sie kostenlosen Versand ab einem Mindestbestellwert anbieten können, was ein guter Ausgangspunkt ist.
Für flexiblere und leistungsfähigere Regeln, wie z. B. BOGO-Angebote oder Rabatte auf bestimmte Versandmethoden, benötigen Sie jedoch ein spezielles Gutschein-Plugin.
Nun, schauen wir uns an, wie Sie Versandrabatte in WooCommerce anbieten können.
- How to Offer a Shipping Discount in WooCommerce
- Schritt 1: Installieren und Aktivieren des Advanced Coupons Plugins
- Schritt 2: Erstellen einer neuen Versandzone
- Schritt 3: Hinzufügen einer Versandmethode zu Ihrer Zone
- Schritt 4: Erstellen eines Basis-Gutscheins
- Schritt 5: Konfigurieren der Versandrabatt-Überschreibung
- Schritt 6: Festlegen von Gutschein-Nutzungsregeln (Optional)
- Schritt 7: Testen Ihres Versandrabatts
- Bonus: Bewerben Sie Ihren WooCommerce-Gratisversand-Rabatt
- Häufig gestellte Fragen zum Anbieten von Versandrabatten
So bieten Sie einen Versandrabatt in WooCommerce an
Der einfachste Weg, Versandrabatte in WooCommerce zu erstellen, ist die Verwendung des Plugins Advanced Coupons. Es ist eines der besten WooCommerce-Plugins, mit dem Sie alle Arten von Versandrabatten erstellen können.
Beim Testen haben wir festgestellt, dass Sie auch Kaufe eins, erhalte eins gratis (BOGO)-Angebote anbieten, ein Treueprogramm erstellen, Rabattgutscheine automatisch anwenden und mehr.
Weitere Informationen zu den Funktionen des Plugins finden Sie in unserem Advanced Coupons Testbericht.
Schritt 1: Installieren und Aktivieren des Advanced Coupons Plugins
Zuerst müssen Sie sowohl das Premium-Plugin Advanced Coupons als auch die kostenlose Version installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unseren Leitfaden zur Installation eines WordPress-Plugins.
Hinweis: Wir verwenden für diese Anleitung die Premium-Version von Advanced Coupons, da diese erweiterte Funktionen wie die Versandüberschreibung bietet.
Es gibt jedoch auch eine kostenlose Version von Advanced Coupons, die perfekt ist, wenn Sie gerade erst anfangen oder ein kleineres Budget haben.
Nachdem Sie beide Plugins aktiviert haben, gehen Sie in Ihrem WordPress-Dashboard zu Gutscheine » Lizenz.

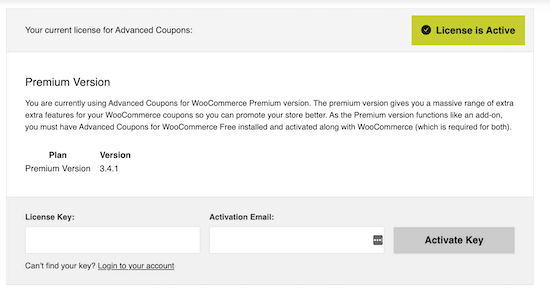
Geben Sie dann Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ ein. Diesen Schlüssel finden Sie in Ihrem Konto auf der Advanced Coupons-Website.
Sie müssen auch Ihre „Aktivierungs-E-Mail“ eingeben, d. h. die E-Mail-Adresse, die Sie zum Kauf von Advanced Coupons verwendet haben. Klicken Sie danach auf „Schlüssel aktivieren“.

Schritt 2: Erstellen einer neuen Versandzone
Als Nächstes müssen Sie Versandzonen in WooCommerce erstellen und die Regionen konfigurieren, in denen Sie Versandrabatte anbieten möchten.
Gehen Sie zunächst zu WooCommerce » Einstellungen.

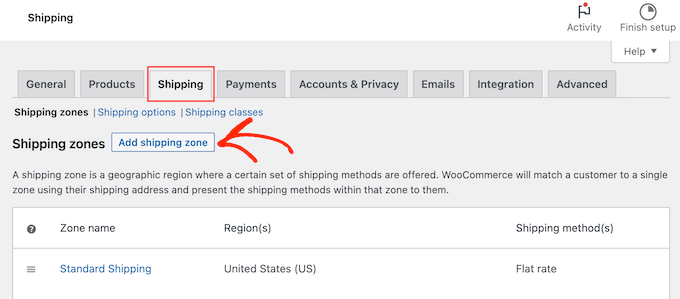
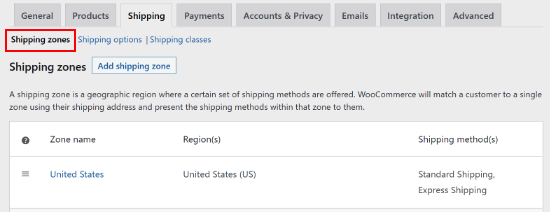
Wählen Sie hier den Tab 'Versand'.
Sie können nun auf die Schaltfläche „Versandzone hinzufügen“ klicken.

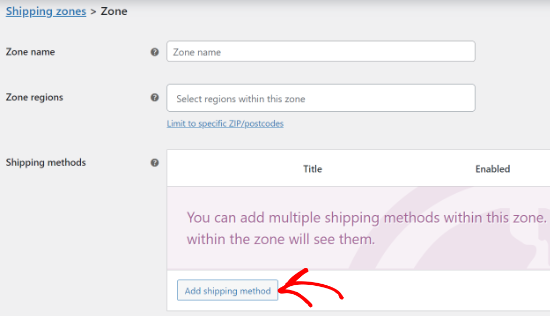
Geben Sie auf dem nächsten Bildschirm einen Namen für die Zone ein und wählen Sie eine oder mehrere Regionen aus dem Dropdown-Menü aus.
Schritt 3: Hinzufügen einer Versandmethode zu Ihrer Zone
Sobald die Zone erstellt ist, klicken Sie auf die Schaltfläche „Versandmethode hinzufügen“.

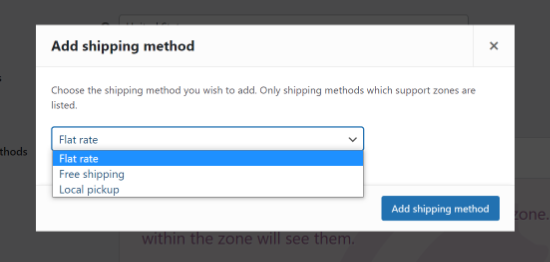
Nun sehen Sie verschiedene Versandmethoden im Dropdown-Menü. Sie können zwischen Pauschalpreis, kostenlosem Versand oder sogar lokaler Abholung wählen.
Wenn Sie allen Kunden innerhalb dieser Versandzone kostenlosen Versand anbieten möchten, klicken Sie auf „Kostenloser Versand“.
Wenn Sie jedoch einen Versandrabatt erstellen möchten, wählen Sie normalerweise „Pauschalpreis“. Sie können dann einen Rabattcode erstellen, den Käufer verwenden, um einen Rabatt auf den Pauschalpreis zu erhalten. Dies gibt Ihnen mehr Kontrolle darüber, wie Käufer den Rabatt verwenden, und ermöglicht es Ihnen, viele verschiedene Aktionen für kostenlosen Versand zu erstellen.
Wählen Sie einfach Ihre bevorzugte Versandmethode aus und klicken Sie dann auf 'Versandmethode hinzufügen'.

WooCommerce fügt nun Ihre gewählte Versandmethode zur Versandzone hinzu.
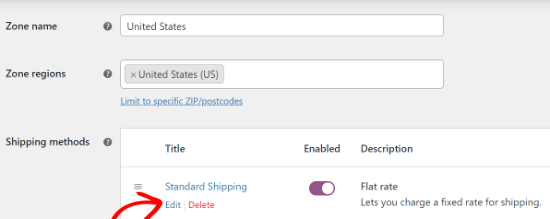
Um die Versandmethode zu konfigurieren, fahren Sie einfach mit der Maus darüber und klicken Sie dann auf die Schaltfläche „Bearbeiten“.

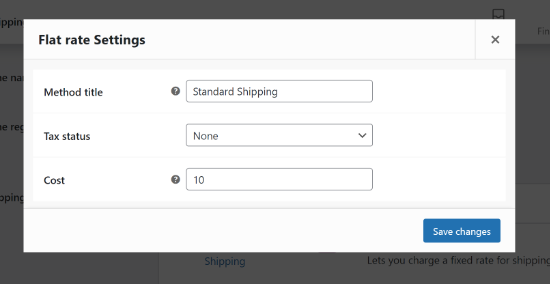
Sie sehen ein Popup-Fenster mit weiteren Einstellungen, die Sie verwenden können. In unserem Beispiel verwenden wir die Methode „Pauschalpreis“, um Standard- und Expressversandoptionen für einen Online-Shop zu erstellen.
Die Einstellungen variieren je nach gewählter Versandmethode. Wenn Sie beispielsweise „Pauschalpreis“ auswählen, können Sie den Methodentitel ändern, einen Steuerstatus hinzufügen und die gesamten Versandkosten eingeben.

Nach der Eingabe dieser Informationen klicken Sie einfach auf die Schaltfläche „Änderungen speichern“. Wählen Sie dann den Tab „Versandzone“ aus.
Hier sehen Sie, dass Sie erfolgreich eine Versandzone zu Ihrem Online-Marktplatz oder Geschäft hinzugefügt haben.

Sie können beliebig viele Versandzonen erstellen, indem Sie diese Schritte wiederholen.
Schritt 4: Erstellen eines Basis-Gutscheins
Nachdem Sie eine Versandzone erstellt haben, können Sie einen Gutscheincode erstellen, der Kunden kostenlosen oder ermäßigten Versand gewährt.
Gehen Sie zunächst zu Marketing » Gutscheine.

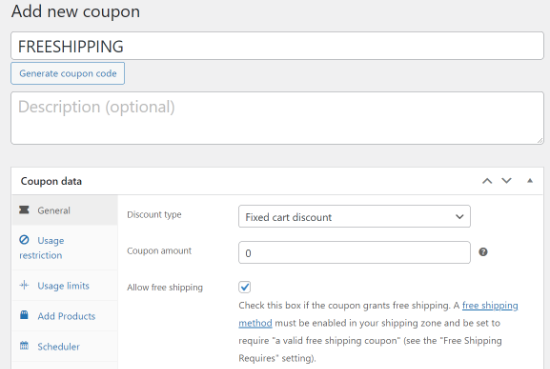
Sie können nun einen Titel für Ihren Versandgutschein erstellen
Dies wird auch der eigentliche Gutschein, den Kunden eingeben werden. Daher ist es eine gute Idee, etwas zu verwenden, das für Käufer leicht zu merken und einzugeben ist. Es kann auch das Angebot widerspiegeln, das Sie erstellen, wie z. B. „FREESHIPPING“ oder „SHIPPING20%OFF.“

Eine andere Option ist die Verwendung der Schaltfläche 'Gutscheincode generieren', um eine zufällige Zeichenfolge aus Buchstaben und Zahlen zu generieren. Dies kann den Gutschein jedoch kompliziert und schwer zu merken machen, daher wird es nicht empfohlen.
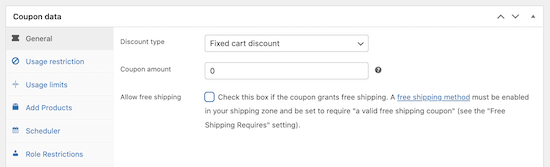
Scrollen Sie anschließend zum Feld „Gutscheindaten“. Öffnen Sie hier das Dropdown-Menü „Rabattart“ und wählen Sie die Art des Angebots, das Sie erstellen möchten.
Sie können alle Arten von Angeboten erstellen, einschließlich prozentualer Gutscheine, Kaufe eins, erhalte eins gratis Angebote, kostenlose Geschenk-Gutscheine und mehr. Sie können auch den Rabattbetrag eingeben.
Aber um einen Rabatt zu erstellen, der nur für den Versand gilt, müssen Sie sicherstellen, dass er die Produktpreise nicht beeinflusst.
Wählen Sie dazu im Dropdown-Menü 'Fester Warenkorbrabatt' aus und geben Sie dann '0' in das Feld 'Rabattbetrag' ein.
Dies weist WooCommerce an, den Warenkorb-Gesamtbetrag zu ignorieren und den Rabatt nur auf die Versandkosten anzuwenden, die wir als Nächstes konfigurieren werden.

Schritt 5: Konfigurieren der Versandrabatt-Überschreibung
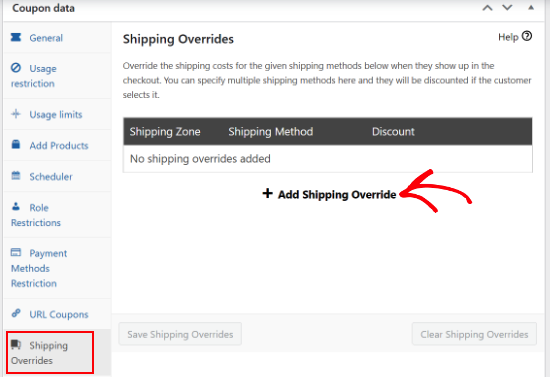
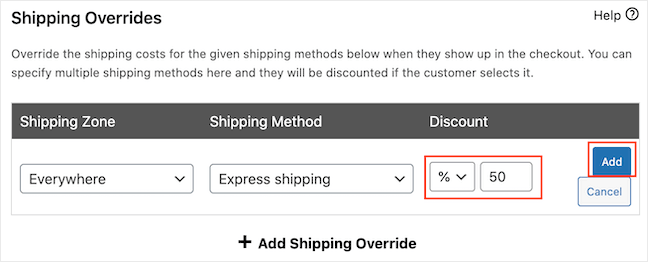
Sobald Sie dies getan haben, wählen Sie die Registerkarte „Versandüberschreibungen“.
Klicken Sie hier auf die Option '+ Versand-Überschreibung hinzufügen'.

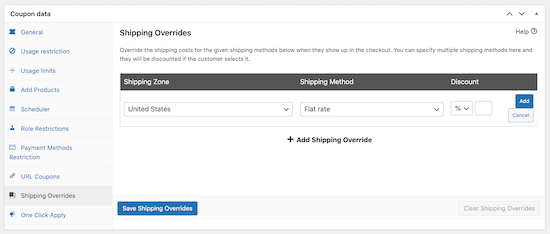
Als Nächstes können Sie das Dropdown-Menü „Versandzone“ öffnen und die Zone auswählen, in der Käufer diesen Gutschein verwenden können.
Wenn die Zone mehrere Versandmethoden hat, können Sie das Dropdown-Menü „Versandmethoden“ öffnen und die Methode auswählen, bei der Käufer diesen Gutschein verwenden können.

Als Nächstes können Sie über das Dropdown-Menü unter der Überschrift „Rabatt“ zwischen drei Arten von Rabatten wählen.
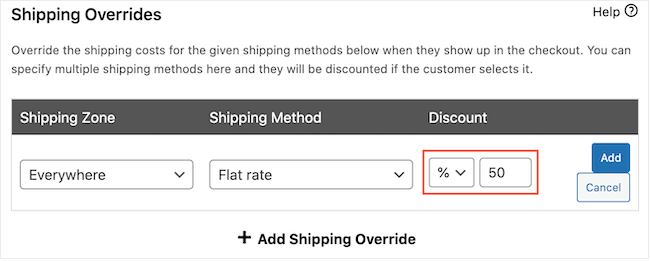
Erweiterte Gutscheine haben einen prozentualen Rabatt, der einen Prozentsatz von den gesamten Versandkosten abzieht, z. B. 50 % Rabatt.

Sie können auch einen festen Rabatt erstellen, z. B. 5 $ Rabatt auf den Versand.
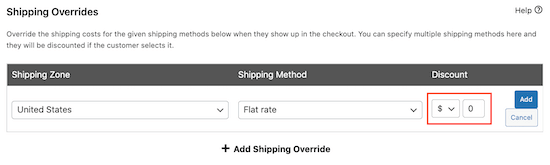
Die letzte Option ist 'Preis überschreiben'. Damit können Sie einen neuen, festen Versandkostenbetrag festlegen, der nur dann gilt, wenn der Gutschein verwendet wird.
Wenn Sie komplett kostenlosen Versand anbieten möchten, können Sie 'Preis überschreiben' aus dem Dropdown-Menü auswählen und '0' in das Feld daneben eingeben.

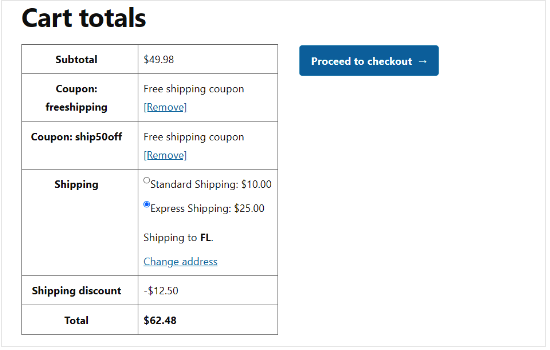
Im Screenshot unten bieten wir 50% Rabatt auf die Expressversand-Option.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie einfach auf die Schaltfläche „Hinzufügen“.

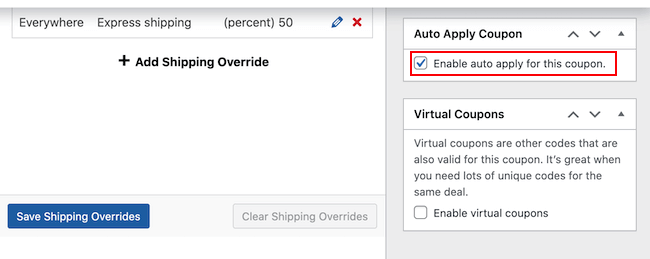
Vergessen Sie nach der Eingabe dieser Informationen nicht, auf „Versand-Overrides speichern“ zu klicken.
Schritt 6: Festlegen von Gutschein-Nutzungsregeln (Optional)
Sie können Versandrabatt-Gutscheine auf vielfältige Weise anpassen.
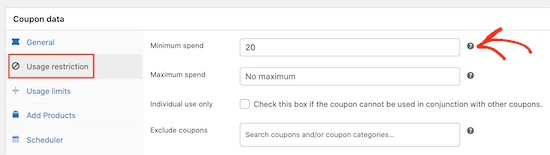
Sie können beispielsweise den Tab 'Nutzungsbeschränkung' auswählen und dann einen Mindestbetrag eingeben, den der Kunde ausgeben muss, um den Versandgutschein nutzen zu können.

Sie können auch verhindern, dass Kunden den Versandgutschein verwenden, wenn andere Produktgutscheine angewendet werden.
Ebenso können Sie die Anzahl der Male begrenzen, die ein Käufer den Gutschein verwenden kann, den Gutschein im Voraus planen, Rollenbeschränkungen aktivieren und mehr.
Standardmäßig müssen Käufer den Gutscheincode eingeben, um ermäßigten Versand zu erhalten.
Sie möchten den Gutschein jedoch möglicherweise automatisch anwenden, wenn der Kunde für einen ermäßigten Versand qualifiziert ist, damit er den Code nicht eingeben muss. Auf diese Weise können Sie das Einkaufserlebnis verbessern, indem Sie den Kunden helfen, Ihre kostenlosen Versandrabatte zu nutzen.
Um den Gutschein automatisch anzuwenden, suchen Sie den Abschnitt „Gutschein automatisch anwenden“ und aktivieren Sie das Kontrollkästchen „Gutschein automatisch für diesen Gutschein anwenden“.

Sobald Sie mit der Einrichtung des Versand-Gutscheincodes zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“.
Schritt 7: Testen Ihres Versandrabatts
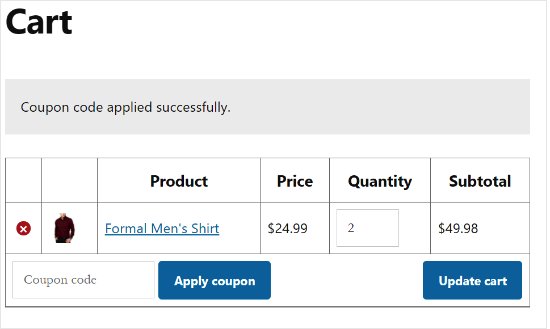
Besuchen Sie nun Ihren WooCommerce-Shop, um zu sehen, ob Ihre Versandrabatte funktionieren. Fügen Sie einfach ein oder mehrere Produkte zum Warenkorb hinzu und gehen Sie dann zu Ihrer Warenkorbseite.
Wenn Sie die automatische Anwendung aktiviert haben, sollte Advanced Coupons den Rabatt automatisch anwenden, vorausgesetzt, Sie haben alle Einschränkungen wie Mindestumsatz erfüllt.
Wenn Sie die automatische Anwendung nicht aktiviert haben, geben Sie den Versandrabattcode in das Feld „Gutscheincode“ ein und klicken Sie dann auf „Gutschein anwenden“.

Sie sollten nun einen Versandrabatt in der Warenkorbsumme sehen.
Das folgende Bild zeigt einen Rabatt von 50 % auf Expressversand.

Bonus: Bewerben Sie Ihren WooCommerce-Gratisversand-Rabatt
Jetzt haben Sie einen Gutschein für kostenlosen Versand erstellt. Der nächste Schritt ist, diesen Gutschein in Ihrem Online-Shop zu bewerben , damit Käufer ihn finden und verwenden können.
Der einfachste Weg, dies zu tun, ist die Verwendung von OptinMonster. Es ist das beste Lead-Generierungstool auf dem Markt, mit dem Sie Website-Besucher einfach in zahlende Kunden umwandeln können.
Bei WPBeginner haben wir dieses Tool mehrmals verwendet, um unseren Newsletter und Partner-Plugins zu bewerben, und hatten immer eine ausgezeichnete Erfahrung. Weitere Informationen finden Sie in unserem OptinMonster-Testbericht.
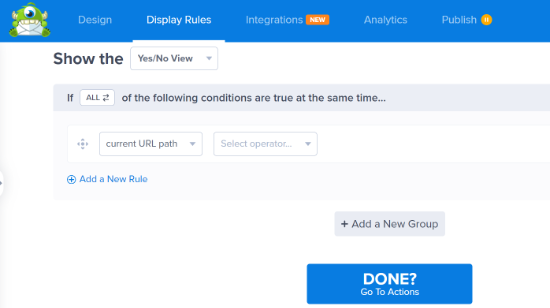
Es wird mit schönen Lightbox-Popups geliefert, in denen Sie Ihre Gutscheincodes anzeigen können. Sie können sogar die erweiterten Anzeigeregeln von OptinMonster verwenden, um verschiedene Versandrabattgutscheine basierend auf dem Standort des Käufers oder der Jahreszeit zu bewerben.

Details finden Sie in unserem Tutorial zum Erstellen eines Gutschein-Popups in WordPress.
Es ist auch eine gute Idee zu überwachen, wie Besucher Ihre WooCommerce-Gutscheine für kostenlosen Versand verwenden, damit Sie sehen können, was funktioniert und was nicht.
Sie können diese Erkenntnisse dann nutzen, um alle Ihre zukünftigen Gutscheincodes und Marketingaktionen zu verfeinern und noch bessere Ergebnisse zu erzielen. Sie können beispielsweise mehr Verkäufe erzielen, indem Sie Kunden kostenlosen Versand anbieten, wenn sie einen Mindestbestellwert überschreiten, im Vergleich zum Angebot von 50 % Rabatt auf den Versand für alle Bestellungen.
Weitere Details finden Sie in unserem Leitfaden zur Einrichtung der WooCommerce-Conversion-Nachverfolgung.
Häufig gestellte Fragen zum Anbieten von Versandrabatten
Hier sind einige Fragen, die unsere Leser häufig stellen, bevor sie Versandrabatte in ihrem WooCommerce-Shop anbieten:
Kann ich diese Versandrabatte ohne ein Premium-Plugin anbieten?
WooCommerce verfügt über eine integrierte Funktion, um kostenlosen Versand anzubieten, wenn ein Kunde einen Mindestbestellwert erreicht.
Für komplexere Regeln wie das Anbieten eines prozentualen Rabatts (z. B. 50 % Rabatt) oder das Rabattieren einer bestimmten Versandmethode (wie Expressversand) benötigen Sie jedoch ein Plugin wie Advanced Coupons.
Warum funktioniert mein Versandrabatt-Gutschein beim Checkout nicht?
Es gibt einige häufige Gründe, warum dies passieren kann. Überprüfen Sie zuerst, ob die Adresse des Kunden innerhalb der Versandzone liegt, der Sie den Gutschein zugewiesen haben.
Überprüfen Sie zweitens alle von Ihnen festgelegten 'Nutzungsbeschränkungen', wie z. B. einen Mindestbestellwert, um sicherzustellen, dass der Warenkorb qualifiziert ist.
Stellen Sie schließlich sicher, dass der Gutscheincode korrekt eingegeben wurde, wenn Sie die automatische Anwendung nicht aktiviert haben.
Kann ich einen Rabatt auf nur eine Versandmethode anbieten, z. B. Express?
Ja, absolut. Im Tab 'Versandeinstellungen' innerhalb der Gutscheineinstellungen können Sie die spezifische Versandmethode auswählen, auf die der Rabatt angewendet werden soll.
Dies ermöglicht es Ihnen, andere Optionen, wie Standardversand, zum regulären Preis zu belassen.
Ist es besser, Kunden einen Code eingeben zu lassen oder den Rabatt automatisch anzuwenden?
Für das beste Kundenerlebnis empfehlen wir die Funktion 'Automatische Gutscheinanwendung'.
Wenn ein Kunde für einen Rabatt qualifiziert ist (z. B. durch Ausgaben von über 100 $), entfernt die automatische Anwendung Reibungsverluste und stellt sicher, dass er das Angebot erhält, ohne nach einem Code suchen zu müssen. Dies kann dazu beitragen, den Warenkorbabbruch zu reduzieren.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie einen Versandrabatt in WooCommerce anbieten. Möglicherweise möchten Sie auch unseren Leitfaden lesen, wie Sie ein WooCommerce-Popup erstellen, um den Umsatz zu steigern (bewährte Methoden) und die besten WooCommerce-WordPress-Themes.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Mylene G
Wenn Sie jedoch eine dynamische Versandoption (keine Zone) verwenden, funktioniert dies nicht.
WPBeginner Support
There may be an option to set that up in a different way, we will look into the options available
Admin