Unser Team bei WPBeginner ist darauf bedacht, schnelle, nahtlose Erlebnisse zu liefern, daher nehmen wir die Optimierung unserer WordPress-Performance sehr ernst. Egal wie schnell unsere Website lädt, wir sind immer auf der Suche nach neuen Möglichkeiten, um sie schneller zu machen.
Vor einiger Zeit entdeckten wir, dass das Mining von CSS- und JavaScript-Dateien die Ladezeiten drastisch verkürzen kann. Unser Ziel war es, ein besseres Erlebnis für unsere Benutzer zu erstellen, aber wir haben auch einen positiven Schub in unseren Suchergebnissen festgestellt.
Jetzt freuen wir uns darauf, Ihnen dabei zu helfen, die gleichen Ergebnisse zu erzielen.
In diesem Artikel zeigen wir Ihnen, wie Sie CSS- und JavaScript-Dateien in WordPress ganz einfach minifizieren können, um die Leistung zu verbessern, die Benutzerfreundlichkeit zu erhöhen und die Sichtbarkeit in Suchmaschinen zu steigern.

Was ist Minifizierung und wann brauchen Sie sie?
Der Begriff “minify” wird verwendet, um eine Methode zu beschreiben, die die Dateigröße Ihrer WordPress-Website verringert. Dies geschieht durch das Entfernen von Leerzeichen, Zeilen und unnötigen Zeichen aus dem Quellcode.
Hier ist ein Beispiel für normalen CSS-Code:
1 2 3 4 5 6 7 8 9 10 11 | body {margin:20px;padding:20px;color:#333333;background:#f7f7f7;}h1 {font-size:32px;color#222222;margin-bottom:10px;} |
Nach der Verkleinerung des Codes sieht er wie folgt aus:
1 2 | body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px} |
In der Regel wird empfohlen, nur Dateien zu minifizieren, die an den Browser des Benutzers gesendet werden. Dazu gehören HTML-, CSS- und JavaScript-Dateien.
Sie können auch PHP-Dateien verkleinern, aber das wird die Ladegeschwindigkeit der Seite für Ihre Benutzer nicht verbessern. Das liegt daran, dass PHP eine serverseitige Programmiersprache ist, d. h. sie wird auf Servern ausgeführt, bevor etwas an den Webbrowser des Besuchers gesendet wird.
Der Vorteil des Minifying von Dateien ist die verbesserte Geschwindigkeit und Leistung von WordPress, da kompakte Dateien schneller geladen werden.
Benötigen Sie Hilfe bei der Optimierung der Leistung Ihrer Website? Warum beauftragen Sie dann nicht einen Experten mit unseren kostengünstigen WPBeginner Professional Services? Unser Dienst zur Optimierung der Website-Geschwindigkeit beginnt bei 699 $ und umfasst Minifizierung, Lazy Loading, Caching-Konfiguration und mehr.
Einige Experten sind jedoch der Meinung, dass die Leistungsverbesserung bei den meisten Websites sehr gering ist und sich die Mühe nicht lohnt. Bei den meisten WordPress-Websites werden nur einige Kilobytes an Daten entfernt. Sie können die Ladezeit von Seiten stärker reduzieren, indem Sie Bilder für das Web optimieren.
Wenn Sie versuchen, bei Google PageSpeed Insights oder dem GTMetrix-Tool einen Wert von 100/100 zu erreichen, wird das Mining von CSS und JavaScript Ihren Wert erheblich verbessern.
Schauen wir uns nun an, wie Sie CSS/JavaScript auf Ihrer WordPress-Website einfach minifizieren können. Wir gehen auf 3 verschiedene Optionen ein, aus denen Sie wählen können:
Sind Sie bereit? Fangen wir mit der von uns empfohlenen Methode an.
Methode 1. CSS/JavaScript in WordPress mit WP Rocket minimieren
Diese Methode ist einfacher und wird für alle Benutzer empfohlen. Sie funktioniert unabhängig davon, welches WordPress-Hosting Sie verwenden.
Zunächst müssen Sie das WP Rocket-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
WP Rocket ist das beste WordPress-Caching-Plugin auf dem Markt. Es ermöglicht es Ihnen, WordPress einfach Caching hinzuzufügen und die Geschwindigkeit der Website und die Ladezeiten der Seiten erheblich zu verbessern.
Weitere Details finden Sie in unserem Tutorial zur Installation und Einrichtung von WP Rocket in WordPress.
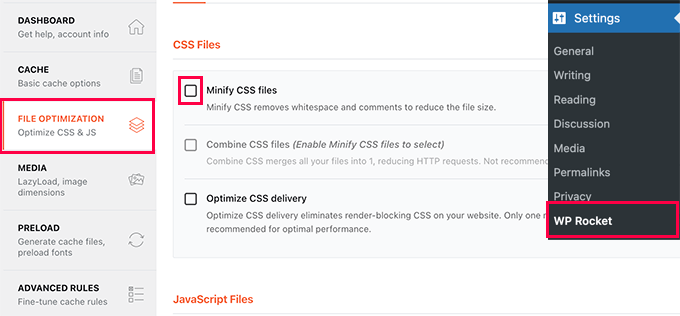
Nach der Aktivierung müssen Sie die Seite Einstellungen ” WP Rocket besuchen und auf die Registerkarte “Datei-Optimierung” wechseln.

Hier müssen Sie die Option CSS-Dateien minimieren aktivieren.
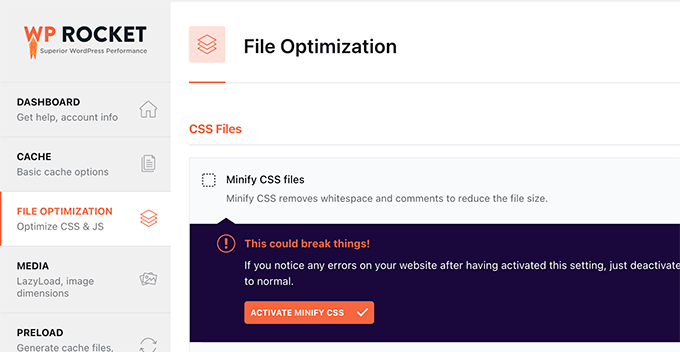
WP Rocket zeigt Ihnen dann eine Warnung an, dass dies einige Dinge auf Ihrer Website beeinträchtigen könnte. Klicken Sie nun auf die Schaltfläche “Activate Minify CSS”. Sie können diese Option jederzeit deaktivieren, wenn sie Probleme mit Ihrer Website verursacht.

Als Nächstes müssen Sie zum Abschnitt JavaScript-Dateien weiter unten blättern.
Aktivieren Sie hier einfach das Kästchen neben der Option “JavaScript-Dateien minimieren”.

Auch hier wird eine Warnung angezeigt, die darauf hinweist, dass dies zu Problemen auf Ihrer Website führen kann. Klicken Sie auf die Schaltfläche “Minimieren von JavaScript aktivieren”.
Vergessen Sie danach nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
WP Rocket beginnt nun mit dem Mining Ihrer CSS- und JavaScript-Dateien. Sie können Ihren Cache in den Plugin-Einstellungen leeren, um sicherzustellen, dass die minifizierten CSS- und JavaScript-Dateien für den nächsten Website-Besucher verwendet werden.
Methode 2. CSS/JavaScript in WordPress mit SiteGround minimieren
Wenn Sie SiteGround als Ihren WordPress-Hosting-Anbieter verwenden, können Sie CSS-Dateien mit SiteGround Optimizer minifizieren.
SiteGround Optimizer ist ein Plugin zur Leistungsoptimierung, das auf seiner eigenen Plattform arbeitet. Es arbeitet gut mit Ultrafast PHP zusammen, um die Ladezeiten Ihrer Website zu verbessern.
Installieren und aktivieren Sie einfach das SiteGround Optimizer-Plugin auf Ihrer WordPress-Website. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Danach müssen Sie auf das Menü SG Optimizer in Ihrer WordPress-Admin-Seitenleiste klicken.

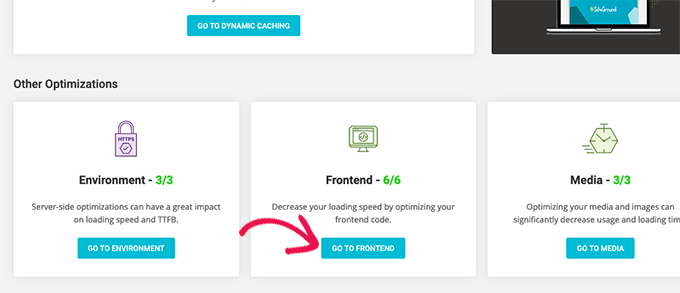
Dadurch gelangen Sie zu den SG-Optimierungseinstellungen.
Von hier aus müssen Sie auf die Schaltfläche “Go To Frontend” unter “Other Optimizations” klicken.

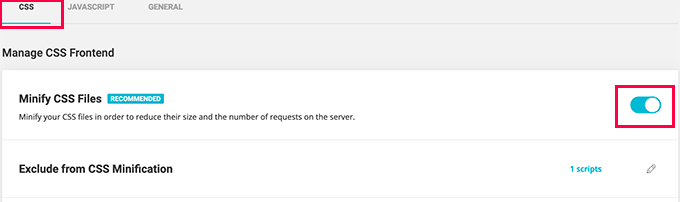
Auf dem nächsten Bildschirm können Sie das CSS-Frontend verwalten.
Sie müssen das Kästchen neben der Option “CSS-Dateien minimieren” aktivieren.

Als Nächstes müssen Sie zur Registerkarte JavaScript wechseln und den Schalter neben der Option “JavaScript-Dateien minimieren” aktivieren.
Das war’s schon! Sie können jetzt Ihren WordPress-Cache leeren und Ihre Website besuchen, um die minimierten Versionen der CSS- und JS-Dateien zu laden.
Methode 3. CSS/JavaScript mit Autoptimize verkleinern
Diese Methode wird für Benutzer empfohlen, die nicht auf SiteGround sind und WP Rocket nicht verwenden.
Zunächst müssen Sie das Autoptimize-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
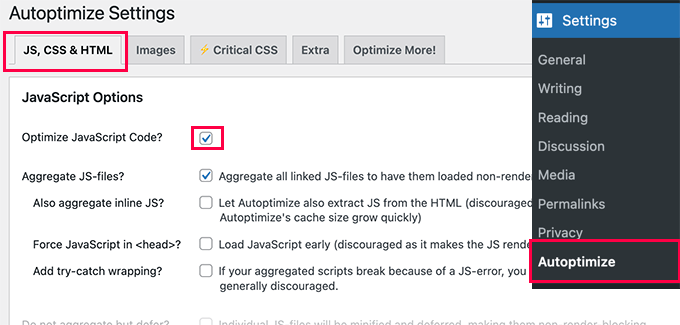
Nach der Aktivierung müssen Sie die Seite Einstellungen ” Autoptimieren besuchen, um die Plugin-Einstellungen zu konfigurieren.
Hier müssen Sie zunächst die Option “JavaScript-Code optimieren” unter JavaScript-Optionen aktivieren.

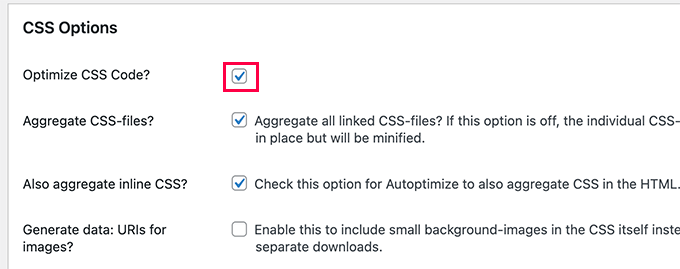
Danach müssen Sie nach unten zu den CSS-Optionen blättern.
Dort sollten Sie das Kästchen neben der Option “CSS-Code optimieren” aktivieren.

Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Dann können Sie auf die Schaltfläche “Cache leeren” klicken, um Ihre minimierten Dateien zu verwenden. Das Plugin kann auch verwendet werden, um Rendering-blockierende JavaScript und CSS in WordPress zu beheben.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, CSS und JavaScript auf Ihrer WordPress Website zu minimieren. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Optimierung von Core Web Vitals in WordPress und unsere Expertenauswahl der besten WordPress Caching Plugins zur Beschleunigung Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
Based on the code example you gave, the two are the same, do what are we minifying, but I can only see one with little space, does removing space is what is termed as minifiying ?
This post is helpful as it related to site speed but some themes come with minifiying code, do I still need to do it manually ? thanks.
WPBeginner Support
Removing the extra spaces is minifying the code. If your site’s code is already minified then it is not required, it is mainly for themes or other tools that may not be minified.
Admin
Ali Asgar Attari
Will using Autoptimize change my font size and line spacing and other CSS ?
I have added additional CSS codes on my WordPress site. These include Line spacing for bullet points, line spacing for paragraphs, letter spacing for paragraphs.
Will all these CSS settings be removed ?
WPBeginner Support
The settings and changes you’ve made should not be removed when you minify the files.
Admin
Sami Khan
This plugin is no more available in the WordPress plugins panel. Also, it is not updated for the last 6 years.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Adnan
What if I am not happy with results, can I undo with a click of a button and return to non-minify state?
WPBeginner Support
If you used the plugin then you would need to remove the plugin to stop it from minifying and clear any caching on your site.
Admin
Echo
It would be nice to minify the admin area as well. Anyone ever do that?
WPBeginner Support
We do not have a guide on that at the moment.
Admin
Justin
This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at this.
Admin
Oskar
I tried to find it for my site but I couldn’t find it?
Adri Oosterwijk
I’m looking for an outstanding Minify plugin. Reading this post I was willing to install Better WordPress Minify. Over at the WordPress repo I noticed that this plugin wasn’t updated in three years. I also noticed that there was not much going on on the support page.
I’m sure you can understand my hesitation to install this plugin.
Question is…. can I do it safely with the latest WordPress and php version or do you recommend another plugin at this moment.
HTH
Adri
Felipe
I’m using Autoptimize for most of my websites and it’s going very well.
It has options for minify HTML, CSS and JS files.
Dave
This plugin hasn’t been tested with the latest 3 major releases of WordPress!
Shaker
if you are using W3 Total Cache plugin, many of the WordPress users use this plugin to increase web PageSpeed. You might be aware that this plugin offers a feature to Minify CSS, JavaScript and HTML files. I would recommend this, because it serve the purpose and you don’t need to use additional plugin for Minification.
Sophie
hello there,
Once I checked the minify option from one of my cache plugin whose name I don’t know now, but it destroyed my theme. So I am in worry dost the plugin that you have suggested will do the same or it won’t destroy my theme when I install it? I have themify ultra theme.
thanks,
sophie.
Rashmi Korlekar
I agree with JEREMY
Beth
Thank you for your article. is there another plug in you might recommend? Better WordPress Minify has not been updated in 2 years. Thank you
santy
informative and useful appreciating for your effort
Steve Eilertsen
Your posts are always both useful and appreciated. Many thanks.
Jeremy
Hello,
I enjoyed the article, but I have a suggestion. I noticed with a lot of the WP Beginner articles that they feature a plugin based solution. I think that’s great, but at times it’s nice for advanced users to see some behind the scenes stuff.
There are a few articles that you have that show the plugin way and then a manual (for advanced WordPress users) way. I like those articles because it’s geared toward the novice and advanced WP user or developer.
As time permits, could you please consider updating the article to feature a how to minify for advanced users/developers?
Thanks!
Hamza Bhatti
I agree with you JERMY. But as from the website name i.e wpbeginner.com Here the word Beginner is used, which means it is not Pros.
Branden
Lol read the website domain you’re on. It’s WP beginner, not WP Advanced