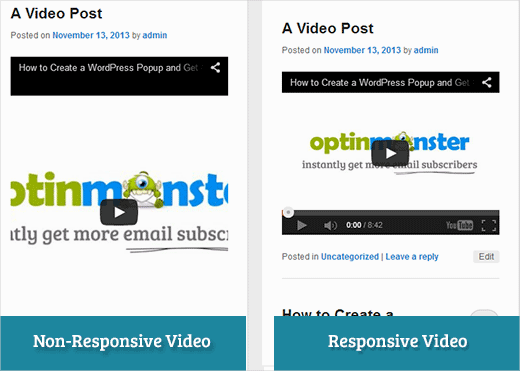
Wenn Sie ein Video in WordPress einbetten, sind diese Videos standardmäßig nicht responsiv. Mit dem Aufkommen von responsiven WordPress-Themes sehen Benutzer, die Ihre Website auf kleineren Bildschirmen besuchen, Videocontainer, die gestreckt und unproportional sind. In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Videos in WordPress mit FitVids responsiv machen.

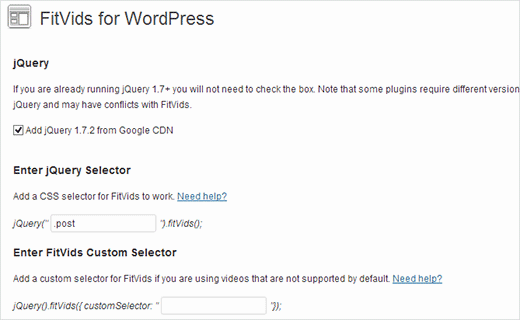
FitVids ist ein jQuery-Plugin, mit dem Sie Ihre Video-Einbettungen responsiv gestalten können. Wenn Sie es auf Ihrer WordPress-Website verwenden möchten, müssen Sie lediglich das Plugin FitVids für WordPress installieren und aktivieren. Nach der Aktivierung müssen Sie zu Darstellung » FitVids gehen und eine CSS-Selektor-Klasse eingeben. WordPress fügt automatisch die Klasse .post zu den Artikeln hinzu, sodass Sie diese einfach verwenden können.

Das ist alles, speichern Sie Ihre Änderungen und zeigen Sie Ihre Website in der Vorschau an. Sie müssen die Browsergröße ändern, um zu sehen, wie sich die Videos entsprechend anpassen.
Video-Tutorial
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
FitVids manuell hinzufügen, um Ihre Videos in WordPress responsiv zu machen
Wenn Sie das FitVids for WordPress-Plugin nicht installieren möchten, können Sie das FitVids jQuery-Plugin manuell hinzufügen. Als Erstes müssen Sie das FitVids jQuery-Plugin herunterladen und auf Ihrem Computer entpacken. Nun müssen Sie den entpackten Ordner FitVids.js-master in das js-Verzeichnis Ihres Themes hochladen.
Sie müssen sich mit einem FTP-Client wie Filezilla mit Ihrer Website verbinden und Ihr Theme-Verzeichnis öffnen. Es ist möglich, dass Ihr WordPress-Theme keine js-Ordner hat. Wenn er nicht vorhanden ist, müssen Sie einen erstellen und dann den FitVids.js-master-Ordner von Ihrem Computer hochladen.
Im js-Ordner müssen Sie eine neue Datei erstellen und sie FitVids.js nennen. Bearbeiten Sie diese Datei und fügen Sie diesen Code ein.
(function($) {
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
Der obige Code weist FitVids an, nach der CSS-Klassenselektor .post zu suchen. Jetzt, da Sie FitVids eingerichtet haben, ist es an der Zeit, JavaScript korrekt hinzuzufügen in Ihrem WordPress-Theme.
Kopieren Sie einfach den folgenden Code und fügen Sie ihn in die Datei functions.php Ihres Themes ein:
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
Sobald Sie das getan haben, sind Sie fertig. Sie haben Ihre WordPress-Videos erfolgreich responsiv gemacht.
Wir hoffen, dass Sie diesen Artikel nützlich fanden. Für Feedback und Fragen können Sie gerne einen Kommentar hinterlassen oder uns auf Twitter und Google+ folgen.





Joe Bowls
Das gilt nicht mehr. Das Plugin wurde aktualisiert. Es funktioniert für mich nicht mehr.
WPBeginner Support
We will be sure to take a look and consider alternatives when we next update this post
Admin
smithy
Nicht perfekt, aber mit Jetpack und WP „out of the box“ macht dieses CSS YouTube-Video-Einbettungen responsiv für 100% der Inhaltsbreite – ohne Plugins usw. also sehr „kompakt“. Der „Padding“ behält das Seitenverhältnis bei.
span.embed-youtube { position: relative; padding-bottom: 56.25%; padding-top: 18px; height: 0; overflow: hidden; }
span.embed-youtube iframe,
span.embed-youtube object,
span.embed-youtube embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Wenn es jemandem hilft.
Flemming
Das funktioniert perfekt für mich (selbst gehostete WP-Site). Ursprünglich habe ich ein Plugin namens Advanced Responsive Video Embedder verwendet, das wirklich gut ist, aber es hat nicht gut mit dem OptimizePress-Plugin zusammengearbeitet.
Das FitVids-Plugin macht genau das, was ich brauche, ohne Probleme (bisher!) – vielen Dank für diesen Beitrag, das hat mir viel Kopfzerbrechen erspart!
Danny
Ein Beitrag darüber, wie man responsive Videos einbettet, aber das Video im Beitrag selbst ist nicht responsiv... hmmm
Anthony baker
You should add that you cannot add plugins with free version of wordpress.com.
Anthony baker
OH, es scheint, dass dieser Artikel für wordpress.org ist. So verwirrend. Kann ich also, wenn ich die Premium-Version von Wordpress.com habe, dieses Plugin hinzufügen?
Gabor
Das andere ist, dass ich im Falle, dass ich .post-entry /das ist für mich/ einstelle
als alle Beiträge responsiv sein werden und das Amazon-Widget, das ich hinzufüge, ebenfalls. Was den gesamten Beitrag erweitert... gibt es eine Umgehungslösung?
flashbytes
Gibt es eine Möglichkeit, mehrere neue JS-Dateien zu vermeiden? Wäre es nicht möglich, dieses JS (beide Dateien) zu einem hinzuzufügen, das bereits standardmäßig geladen wird, damit der Seitenaufruf nicht so stark leidet, wie wenn es drei Dateien anstelle von einer gäbe?
Rob
Danke!!!! das Hinzufügen der
.post, .page
in den CSS-Selektor hat für mich und die Seiten, auf denen ich Videos habe, super funktioniert... Ich muss noch einen Blogbeitrag hinzufügen, aber ich bin sicher, dass es damit auch gut funktionieren sollte, da es bei mir auf meinen Seiten funktioniert hat
DANKE!!!!
raffaella paolone
hallo
vielen Dank für diesen Artikel
wie sieht es mit Fitvids und Videos in Widgets aus?
Selektor?
Michael Boll
Danke für diesen tollen Tipp.
Kennen Sie ein Plugin, das es ermöglicht, Videos auf einem iPad zu sehen?
Wir sind eine Schule, die WOrdpress wie verrückt nutzt (selbst gehostet), aber wenn wir Videos auf unsere WordPress-Websites hochladen, sind sie auf einem iPad nicht zu sehen.
Suche ein Plugin, um das zu beheben. Irgendwelche Vorschläge?
Wir können alle anderen Videos auf einem iPad ansehen, nur nicht die, die auf unserem eigenen WordPress-Server gehostet werden. Ich bin mir nicht sicher, warum es nicht in HTML 5 gerendert wird.
Danke,
Mike
WPBeginner Support
Michael, wir sind der Meinung, dass Benutzer Videos niemals auf WordPress hochladen sollten. Wir denken, dass das Einbetten von Videos von Quellen wie YouTube oder Vimeo eine bessere Alternative ist. Wenn Sie jedoch unbedingt Videos hochladen müssen, bietet WordPress seit Version 3.6 den Video-Shortcode. Ihre Videos müssen in einem von iPad unterstützten Format wie mp4, m4v, ogv, mov usw. vorliegen. Sie können auch ein Programm wie WinFF verwenden, um Ihre Videos in ein von iPad unterstütztes Format zu konvertieren.
Admin
Denis McCaul
Ich habe seitdem recherchiert und festgestellt, dass das Hinzufügen von
.post, .page
anstelle von nur .post bedeutet, dass es jetzt für mich auf Beiträgen und Seiten funktioniert.
Jegliche Lösungen für die Inkompatibilität mit dem Plugin „Lazy Load for Videos“ werden sehr geschätzt.
Danke, Denis
Denis McCaul
Ich habe das Plugin installiert und Ihre Einrichtungsanweisungen befolgt, gute und schlechte Nachrichten.
Die gute Nachricht: Es funktioniert.
Die schlechte Nachricht:
1. Es ist nicht kompatibel mit dem Plugin „Lazy Load for Videos“. Ich musste dieses deaktivieren, damit es funktioniert. Die Seite lädt nun langsamer, besonders wenn mehrere Videos vorhanden sind.
2. Ich habe den .post CSS-Selektor wie in den Einstellungen empfohlen hinzugefügt. Dies bewirkt, dass es bei Blog-Posts funktioniert, aber nicht bei Videos, die auf Seiten eingebettet sind. Wenn Sie .post stattdessen in .page ändern, funktioniert es auf Seiten, aber nicht auf Posts.
Gibt es eine Möglichkeit, diese Probleme zu beheben?
Danke, Denis