Wenn Sie den Nutzern die Möglichkeit geben, Beiträge und Seiten auf Ihrer WordPress-Website zu filtern, können sie die gesuchten Inhalte leichter finden. Ganz gleich, ob sie nach Ihren neuesten Tutorials, Produktbewertungen oder bestimmten Themen suchen, eine Filterfunktion verbessert ihr Surferlebnis.
WordPress bietet jedoch keine einfache Möglichkeit, standardmäßig Filteroptionen hinzuzufügen. Das bedeutet, dass die Nutzer unter Umständen unzählige Beiträge durchsuchen müssen, um das Gewünschte zu finden, was zu Frustration führen kann.
Wir haben einige Nachforschungen angestellt und verschiedene Methoden getestet, um dieses Problem zu lösen. Nachdem wir verschiedene Tools ausprobiert hatten, fanden wir heraus, dass die Plugins SearchWP, WPCode und Search & Filter das Hinzufügen von Filtern zu Ihren Beiträgen und Seiten schnell und einfach machen.
In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge und Seiten in WordPress auf einfache Weise mit 3 verschiedenen Methoden filtern können.

Warum eine Filter Funktion für Ihre WordPress Beiträge und Seiten hinzufügen?
Haben Sie schon einmal eine WordPress-Website besucht, die vor Inhalten überquillt und auf der Sie nur mit Mühe finden, was Sie brauchen? Das kann für die Nutzer eine frustrierende Erfahrung sein und dazu führen, dass sie Ihre Website ganz verlassen.
Letztendlich kann sich dies negativ auf die Suchmaschinenoptimierung auswirken, da Suchmaschinen die Erfahrung der Benutzer als Ranking-Faktor betrachten. Eine Website mit hohen Absprungraten und geringem Engagement kann von Suchmaschinen als weniger wertvoll eingestuft werden.
Zum Glück gibt es eine einfache Lösung: die Implementierung einer Such- und Filterfunktion auf Ihrer WordPress-Website. Mit diesem leistungsstarken Werkzeug können Benutzer den Inhalt nach bestimmten Kriterien eingrenzen, so dass es ein Kinderspiel ist, das zu finden, was sie suchen.
Eine Such- und Filterfunktion ist nicht nur für WordPress-Blogs gut. Sie ist auch ideal für Websites wie Foren mit Tausenden von Themen. Auf diese Weise können die Benutzer nach Thema, Datum oder Autor nach der richtigen Diskussion suchen.
Wenn Sie eine Website für Podcasts haben, können die Hörer mit dieser Funktion nach der gewünschten Episode suchen.
In diesem Sinne zeigen wir Ihnen 3 einfache Methoden, mit denen Benutzer Beiträge und Seiten auf Ihrer WordPress-Website filtern können. Sie können die Links unten verwenden, um zu Ihrer bevorzugten Methode zu springen:
Sind Sie bereit? Lasst uns gleich loslegen!
Methode 1: Beiträge und Seiten mit SearchWP filtern (empfohlen)
SearchWP ist ein leistungsstarkes WordPress Plugin für die Suche und unsere Top-Empfehlung für das Hinzufügen von Filterfunktionen zu Ihrer Website. Es ist sehr benutzerfreundlich, was es zu einer guten Wahl für Anfänger macht.
Hinweis: SearchWP bietet keine kostenlose Version an, Sie müssen also einen Premium-Plan erwerben. Mehr über das Plugin erfahren Sie in unserem umfassenden SearchWP Test.
Hier finden Sie eine Schritt-für-Schritt-Anleitung, wie Sie mit SearchWP ein individuelles Suchformular mit Optionen zum Filtern erstellen.
Schritt 1: SearchWP installieren und einrichten
Zunächst müssen Sie das SearchWP-Plugin installieren und aktivieren. Wenn Sie neu in diesem Bereich sind, haben wir eine hilfreiche Anleitung zur Installation eines WordPress-Plugins.
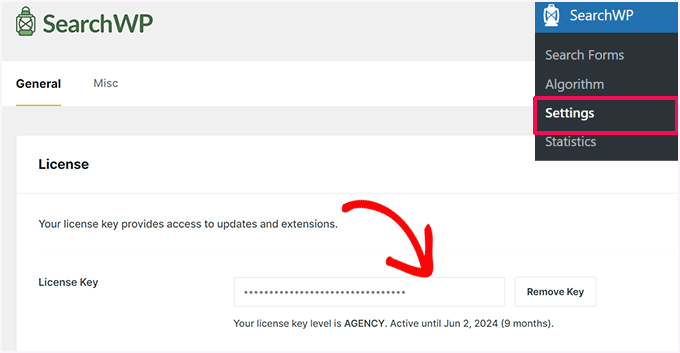
Nach der Aktivierung können Sie zu SearchWP ” Einstellungen gehen. Geben Sie dann auf der Registerkarte “Allgemein” Ihren Lizenzschlüssel ein, um ihn zu aktivieren.

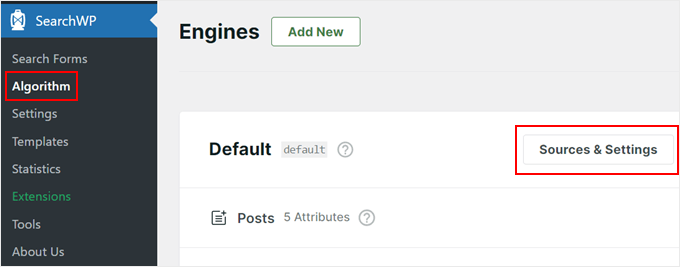
Gehen wir nun zu SearchWP ” Algorithmus. Hier können Sie entweder die Standard-Suchmaschine bearbeiten oder eine zusätzliche erstellen.
Mit der Standard-Engine können Benutzer Seiten, Beiträge, Mediendateien und Kommentare durchsuchen, was für einen typischen WordPress-Blog gut ist.
Andererseits kann die zusätzliche Suchmaschine andere Quellen wie Kategorien, Tags, benutzerdefinierte Beitragstypen und benutzerdefinierte Taxonomien verwenden. Dies kann nützlich sein, um ein Such- und Filterformular für Nicht-Blog-Inhalte zu erstellen, z. B. einen eCommerce-Produktfilter für WooCommerce-Websites.
In diesem Tutorial werden wir die Standard-Engine beibehalten und lediglich die Einstellungen anpassen. Dazu klicken Sie auf “Quellen und Einstellungen”.

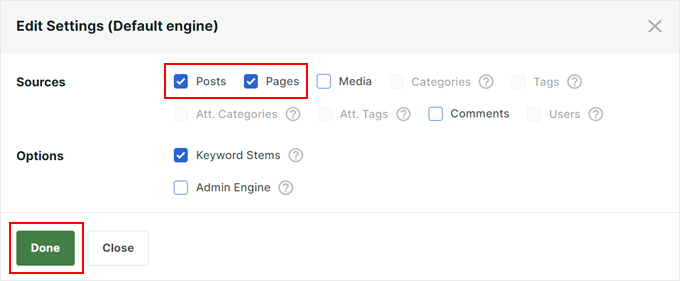
Da wir eine Such- und Filterfunktion erstellen, um Beiträge und Seiten zu filtern, werden wir nur Seiten und Beiträge als Quellen für die WordPress-Suchmaschine angeben.
Außerdem haben wir die Funktion “Keyword Stems” aktiviert, die es SearchWP ermöglicht, auch dann Ergebnisse anzuzeigen, wenn das Schlüsselwort nicht perfekt passt.
Wenn Sie mit den Einstellungen zufrieden sind, können Sie einfach auf “Fertig” klicken.

Schritt 2: Feinabstimmung Ihrer Suchmaschine
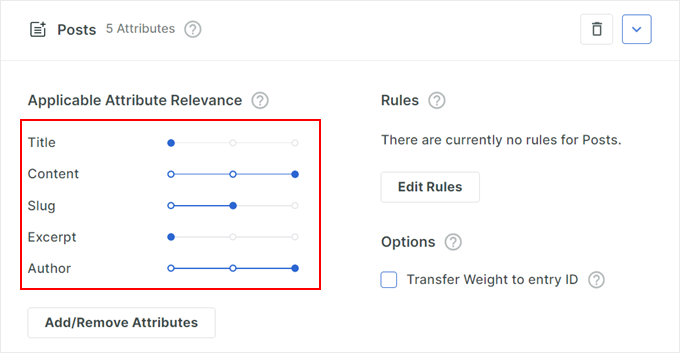
Nun sehen Sie einen Abschnitt für alle von Ihnen ausgewählten Quellen (in unserem Fall nur Beiträge und Seiten).
Jede Quelle verfügt über Slider für “Relevanz der anwendbaren Attribute”. Diese Slider bestimmen, wie viel Gewicht SearchWP den einzelnen Attributen beim Ranking der Suchergebnisse gibt.
Einfacher ausgedrückt: Inhalte, die eng mit einem hoch gewichteten Attribut übereinstimmen, erscheinen in den Suchergebnissen weiter oben.
Wenn Sie z. B. dem Attribut “Beitragsinhalt” mehr Gewicht geben als dem Attribut “Beitragstitel”, wird SearchWP die Suchergebnisse bevorzugen, bei denen der Begriff im Inhalt selbst erscheint.

Sie können diese Slider nach Belieben einstellen.
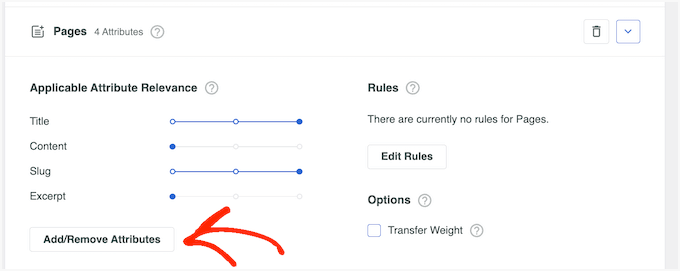
Sie können auch auf “Attribute hinzufügen/entfernen” klicken.

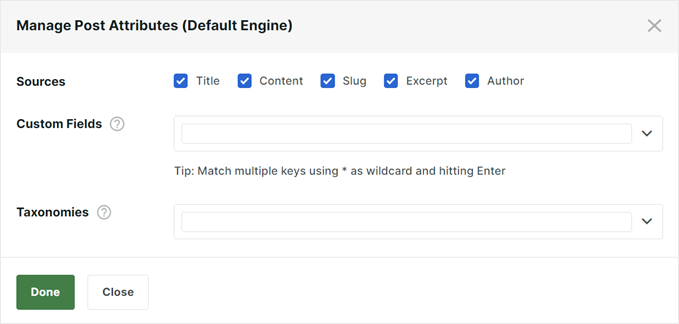
Daraufhin erscheint ein Popup, in dem Sie weitere Attribute hinzufügen oder löschen können.
Sie können zum Beispiel individuelle Taxonomien oder individuelle Felder einfügen , um sie durchsuchbar zu machen.

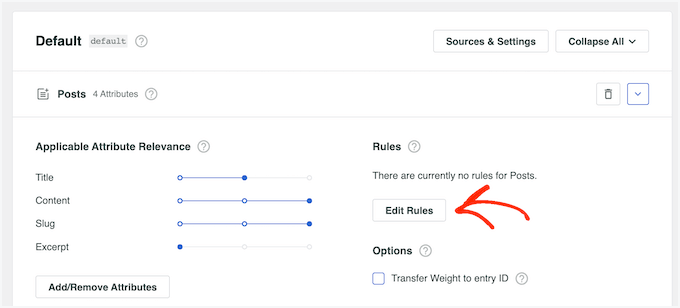
Eine weitere leistungsstarke Funktion ist die Möglichkeit, Regeln zu erstellen, mit denen bestimmte Inhalte in die Suchergebnisse aufgenommen oder ausgeschlossen werden können.
Klicken Sie dazu einfach auf den Button “Regeln bearbeiten”.

Mit dieser Einstellung können Sie irrelevante Inhalte herausfiltern oder bestimmte Kategorien hervorheben.
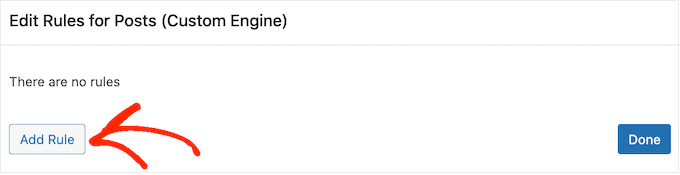
Im nächsten Popup können Sie auf “Regel hinzufügen” klicken.

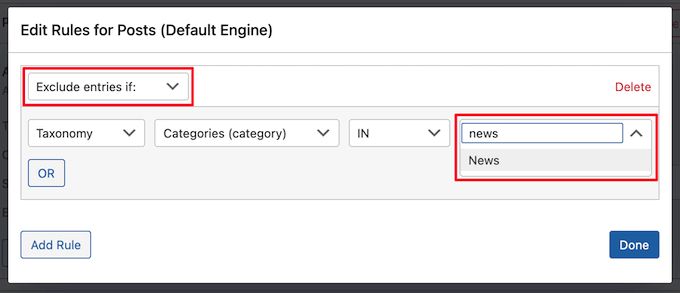
Klicken Sie nun einfach auf das Dropdown-Menü und wählen Sie “Einträge nur anzeigen, wenn” oder “Einträge ausschließen, wenn”.
Dann können Sie wählen, ob der Inhalt ausgeschlossen oder einbezogen werden soll, wenn er Teil einer bestimmten Taxonomie ist, innerhalb eines bestimmten Datumsbereichs veröffentlicht wurde oder eine bestimmte ID hat.
Um eine weitere Regel hinzuzufügen, klicken Sie einfach auf die Schaltfläche “Regel hinzufügen” und wiederholen Sie den oben beschriebenen Vorgang. Wenn Sie mit der Einrichtung der Regeln zufrieden sind, klicken Sie auf “Fertig”.

Bei Bedarf können Sie den gleichen Vorgang für die anderen Quellen der Sucheingabe wiederholen.
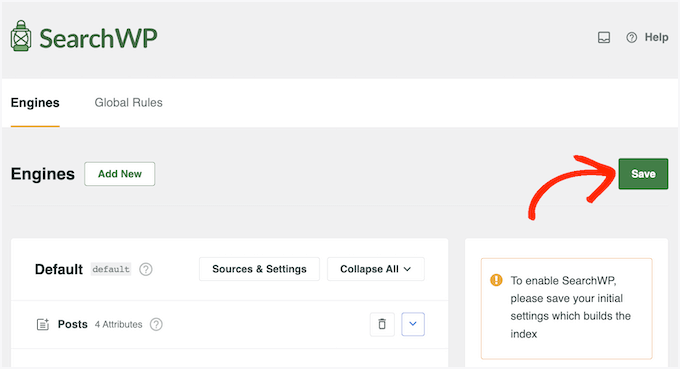
Wenn Sie mit der Suchmaschine zufrieden sind, können Sie zum Anfang der Seite zurückgehen und auf “Speichern” klicken.

SearchWP wird nun den Index neu aufbauen, was einige Minuten dauern kann.
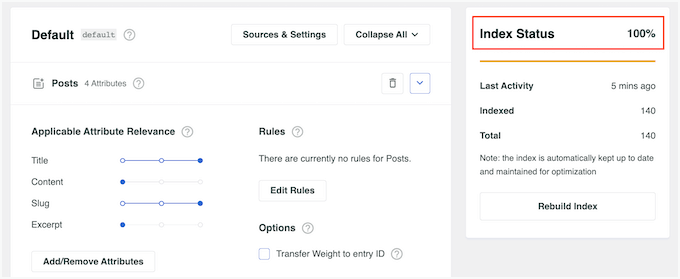
Sobald Sie “Index Status 100%” sehen, bedeutet dies, dass SearchWP alle Ihre Inhalte und Regeln für die Suchmaschine indiziert hat.

Schritt 3: Erstellen Sie ein individuelles Suchformular
Nun, da die Suchmaschine konfiguriert ist, erstellen wir ein benutzerfreundliches Suchformular mit Optionen zum Filtern.
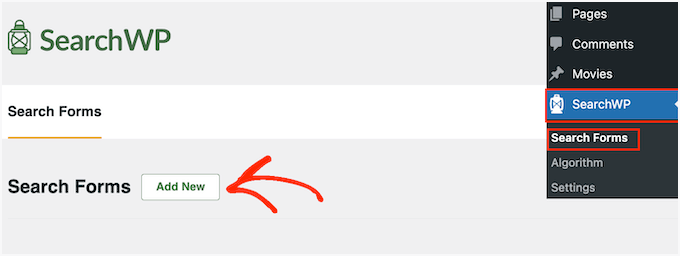
Gehen Sie zunächst auf SearchWP ” Search Forms und klicken Sie dann auf “Add New”.

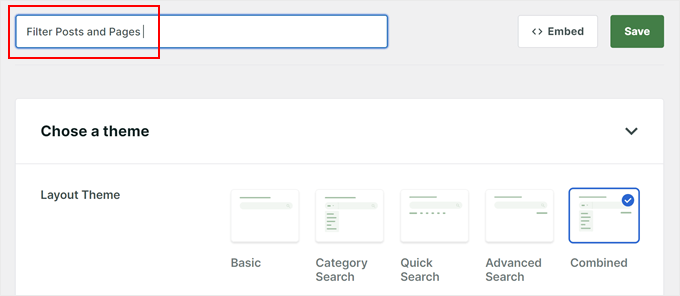
Auf dem nächsten Bildschirm geben Sie Ihrem Formular als Erstes einen erkennbaren Namen.
Dies ist nur für Ihre interne Referenz, der Name kann also alles sein, was Sie sich leicht merken können.

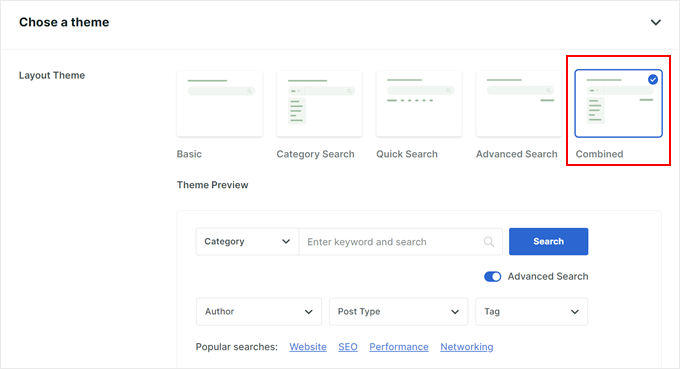
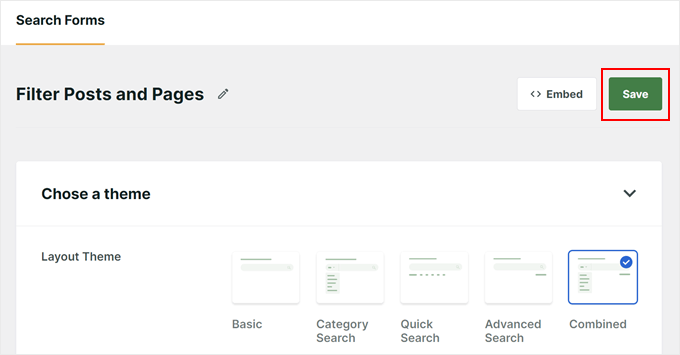
Dann wählen Sie ein Layout aus.
In diesem Tutorial werden wir die Option “Kombiniert” verwenden, da sie die meisten Filter-Menüs bietet.

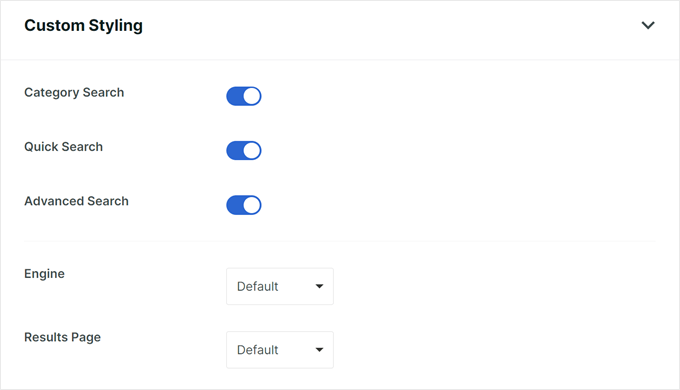
Jetzt können Sie zum Abschnitt “Benutzerdefiniertes Styling” scrollen und sowohl die Optionen “Kategoriesuche” als auch “Erweiterte Suche” auswählen. Dadurch wird sichergestellt, dass Ihr Formular alle Filterfunktionen enthält.
Sie können optional die Option “Schnellsuche” wählen, wenn Sie einige vorgeschlagene Begriffe unterhalb der Suchleiste hinzufügen möchten.
Dann wählen Sie im Menü “Engine” die Suchmaschine aus, die Sie zuvor erstellt haben.
Bei “Ergebnisse” können Sie wählen, welche Seite für die Suchergebnisse verwendet werden soll: die Standard-WordPress-Ergebnisse oder die SearchWP-Version.

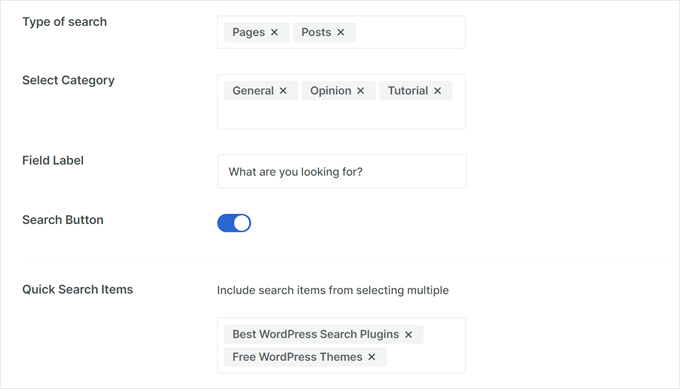
Unter “Art der Suche” wählen wir “Beiträge” und “Seiten” aus.
Darunter können Sie die Namen der Kategorien hinzufügen, die Sie in das Filter-Menü aufnehmen möchten.
Geben Sie für “Feldbezeichnung” einen Platzhaltertext ein, der im Suchfeld erscheint, z. B. “Wonach suchen Sie?”.

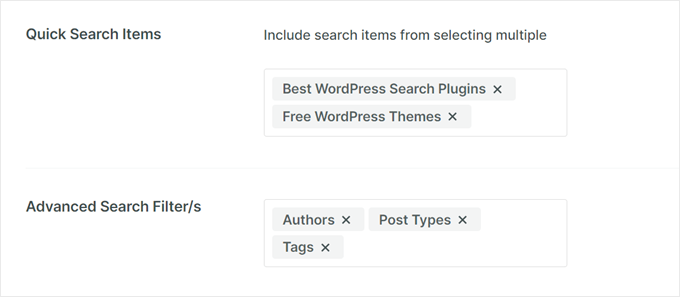
Wenn Sie zuvor “Schnellsuche” ausgewählt haben, können Sie Begriffe, nach denen Benutzer häufig suchen, in die “Schnellsuchbegriffe” aufnehmen.
Wählen Sie in den “Erweiterten Suchfiltern” einfach aus, welche Filteroptionen Sie den Nutzern anbieten möchten, z. B. “Autoren”, “Beitragstypen” oder “Tags”.

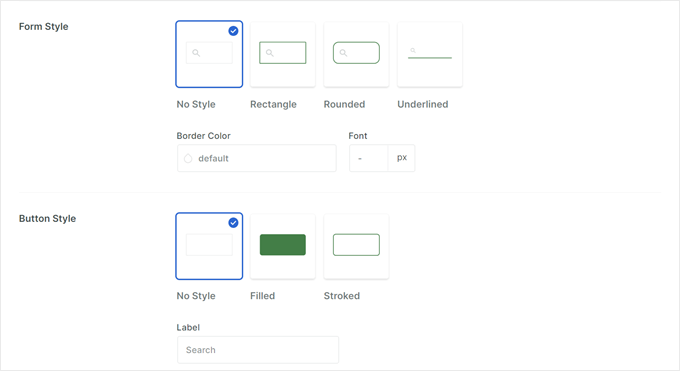
Schließlich können Sie unter “Formularstil” und “Button-Stil” das Aussehen des Suchformulars individuell an das Design Ihrer Website anpassen.
Sie können die Farben, Schriften und Formen des Suchformulars ändern.

Sobald alles eingerichtet ist, können Sie wieder nach oben scrollen.
Dann klicken Sie auf “Speichern”, um Ihr Suchformular zu erstellen.

Schritt 4: Einbetten des Such- und Filterformulars
Mit dem SearchWP Plugin können Sie das Suchformular ganz einfach im Frontend Ihrer Website einbetten, z. B. auf Ihrer Homepage oder in widgetfähigen Bereichen. Hier werden wir das Hinzufügen zu einer Seite mit dem WordPress Block-Editor und dem Suchformular-Block demonstrieren.
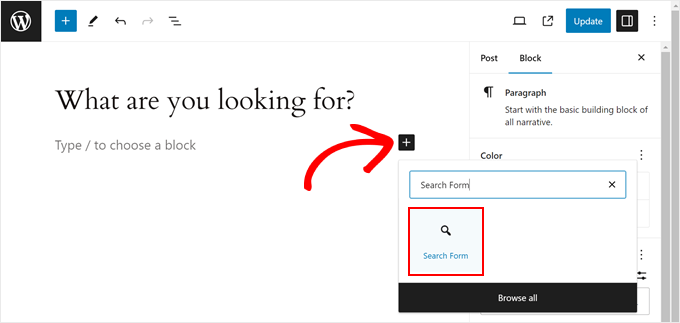
Öffnen Sie zunächst die Seite oder den Beitrag, zu dem Sie das Formular hinzufügen möchten. Klicken Sie dann auf das Symbol “+ Block hinzufügen” und suchen Sie nach “Formular suchen”.

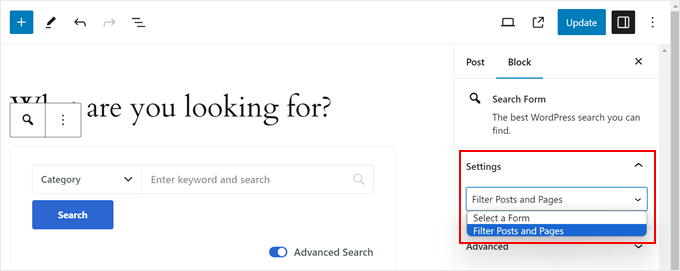
In der Seitenleiste “Blockeinstellungen” wählen Sie das Formular, das Sie erstellt haben, aus dem Dropdown-Menü aus.
Klicken Sie abschließend einfach auf “Veröffentlichen” oder “Aktualisieren”, um das Suchformular live zu sehen.

Weitere Informationen finden Sie in diesen Schritt-für-Schritt-Anleitungen:
- Hinzufügen eines Suchformulars in einem WordPress-Beitrag
- Hinzufügen einer Suchleiste zum WordPress-Menü
Alternativ können Sie das Formular auch über einen Shortcode anzeigen.
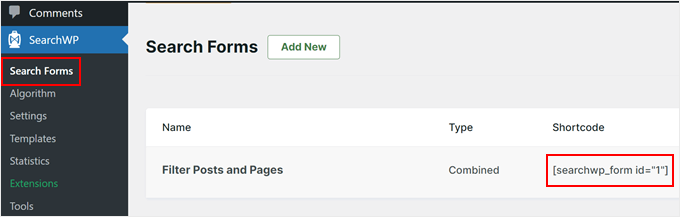
Dazu müssen Sie den Shortcode für Ihr spezielles Formular finden, indem Sie zu SearchWP ” Search Forms gehen und den Code in der Spalte “Shortcode” kopieren.
Wir haben eine Anleitung, wie man Shortcodes in WordPress hinzufügt, falls Sie Hilfe benötigen.

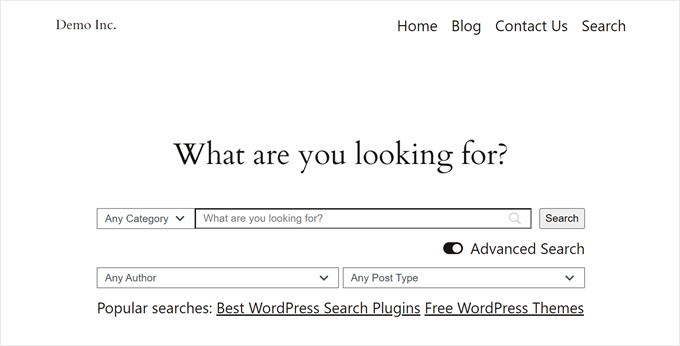
Mit dem Suchformular und den Optionen zum Filtern können Ihre Besucher jetzt ganz einfach die Inhalte finden, die sie auf Ihrer Website suchen.
Dies verbessert nicht nur die Erfahrung der Benutzer, sondern kann sie auch dazu ermutigen, verschiedene Kategorien zu erkunden und mehr von Ihren wertvollen Inhalten zu entdecken.

Methode 2: Beiträge und Seiten mit individuellem Code filtern (Erweitert)
Bei der nächsten Methode wird individueller Code verwendet. Für Anfänger mag dieser Prozess einschüchternd wirken, aber wir haben den Code ausprobiert und getestet, um sicherzustellen, dass er reibungslos mit Ihrer Website funktioniert.
Außerdem werden wir WPCode verwenden, das beste Plugin für Codeschnipsel auf dem Markt. Mit diesem Plugin können Sie individuellen Code sicher einfügen, ohne direkt in die Dateien Ihrer Website einzugreifen, so dass die Wahrscheinlichkeit, dass Sie Ihre Website beschädigen, geringer ist.
Der erste Schritt besteht darin, WPCode zu installieren und zu aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Sie können auch das kostenlose WPCode Plugin für dieses Tutorial verwenden, aber mit einem Upgrade auf das Premium Plugin erhalten Sie Zugang zu einer cloudbasierten Code-Snippet-Bibliothek, WooCommerce-Integrationen und mehr.
Sobald das erledigt ist, können Sie in Ihrem WordPress-Adminbereich zu Code Snippets ” + Snippet hinzufügen gehen.
Wählen Sie dann “Add Your Custom Code (New Snippet” und klicken Sie auf die Schaltfläche “Use snippet”.

Nun gibt es 2 Arten von Codefragmenten, die Sie hinzufügen müssen. Gehen wir sie der Reihe nach durch:
Hinzufügen eines WordPress-Filter-Codes
Dieser Code weist WordPress an, die Suchergebnisse des Benutzers nach den Optionen zu filtern, die er im Suchformular ausgewählt hat. Er funktioniert mit einem anderen Codeschnipsel, der das Suchformular erstellt, das wir später besprechen werden.
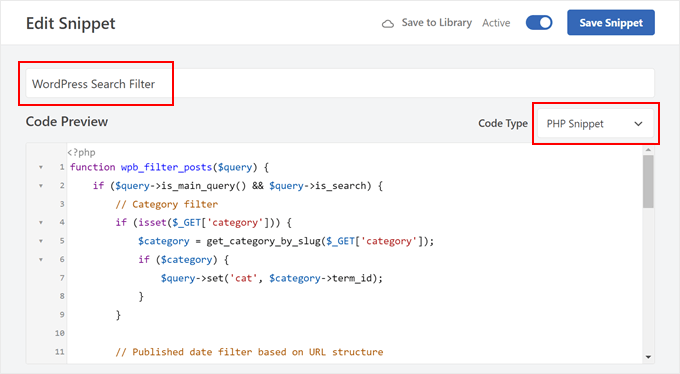
Zunächst müssen Sie Ihrem neuen Snippet einen Namen geben. Das kann etwas so Einfaches wie “WordPress Search Filter” sein.
Dann müssen Sie den “Code-Typ” in “PHP-Snippet” ändern.

Kopieren Sie dann einfach den folgenden Code und fügen Sie ihn in das Feld “Codevorschau” ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | function wpb_filter_posts($query) {if ($query->is_main_query() && $query->is_search) {// Category filterif (isset($_GET['category'])) {$category = get_category_by_slug($_GET['category']);if ($category) {$query->set('cat', $category->term_id);}}// Published date filter based on URL structure$url_path = parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH);$url_parts = explode('/', trim($url_path, '/'));if (count($url_parts) >= 4 && is_numeric($url_parts[0]) && is_numeric($url_parts[1]) && is_numeric($url_parts[2])) {$year = $url_parts[0];$month = $url_parts[1];$day = $url_parts[2];$query->set('date_query', array(array('year' => $year,'month' => $month,'day' => $day,),));}// Include posts without categories or tags$query->set('post_status', 'publish');$query->set('post_type', 'post');$query->set('posts_per_page', -1);// Include post typesif (isset($_GET['post_type']) && $_GET['post_type'] == 'page') {$query->set('post_type', array('page'));} else {$query->set('post_type', array('post', 'page', 'custom_post_type'));}}}add_action('pre_get_posts', 'wpb_filter_posts'); |
Dieses Codeschnipsel prüft, ob der Benutzer im Suchformular einen Filter ausgewählt hat. Wenn zum Beispiel ein Filter für Kategorien ausgewählt wurde, kann der Code diese Kategorie identifizieren und nur Beiträge anzeigen, die zu dieser Kategorie gehören.
Die Ergebnisse können auch nach Datum gefiltert werden, indem man nach dem Jahr, dem Monat und dem Tag sucht, die der Benutzer ausgewählt hat.
Schließlich prüft und filtert der Code die Ergebnisse danach, ob der Benutzer nur Beiträge, Seiten oder alle Beitragstypen (einschließlich benutzerdefinierter Beitragstypen) sehen möchte.
Nachdem Sie den Code eingefügt haben, blättern Sie nach unten zum Abschnitt “Einfügeort”. Standardmäßig ist die “Einfügemethode” “Automatisch einfügen” und der Ort “Überall ausführen”.
Sie können diese Einstellungen so belassen, wie sie sind, damit der Code in die Datei functions.php Ihres WordPress Themes eingefügt werden kann und ordnungsgemäß funktioniert.
Aktivieren Sie dann einfach das Code-Snippet und klicken Sie auf “Snippet speichern”.

Hinzufügen eines WordPress-Suchformularcodes
Mit dem folgenden Code wird ein individuelles Suchformular erstellt, das Sie später mit einem Shortcode einbetten können.
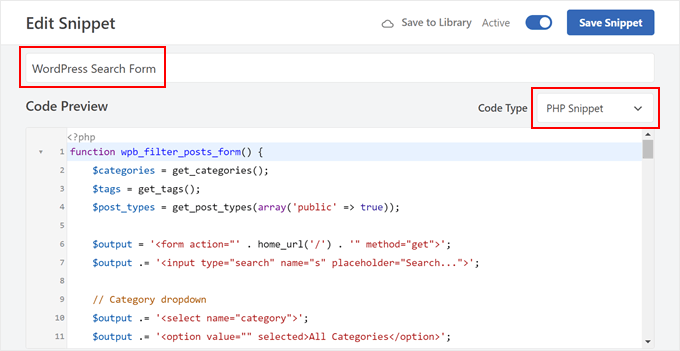
Sie können benutzerdefinierten Code mit WPCode hinzufügen, indem Sie die gleichen Schritte wiederholen. Dann können Sie diesen Code “WordPress Search Form” nennen und den Codetyp in “PHP Snippet” ändern.

Nun können Sie den unten stehenden Codeausschnitt in das Feld “Codevorschau” einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | function wpb_filter_posts_form() {$categories = get_categories();$tags = get_tags();$post_types = get_post_types(array('public' => true));$output = '<form action="' . home_url('/') . '" method="get">';$output .= '<input type="search" name="s" placeholder="Search...">';// Category dropdown$output .= '<select name="category">';$output .= '<option value="" selected>All Categories</option>';foreach ($categories as $category) {$output .= '<option value="' . $category->slug . '">' . $category->name . '</option>';}$output .= '</select>';// Tag dropdown$output .= '<select name="tag">';$output .= '<option value="" selected>All Tags</option>';foreach ($tags as $tag) {$output .= '<option value="' . $tag->slug . '">' . $tag->name . '</option>';}$output .= '</select>';// Post type dropdown$output .= '<select name="post_type">';$output .= '<option value="all" selected>All Post Types</option>';foreach ($post_types as $post_type) {$post_type_object = get_post_type_object($post_type);$output .= '<option value="' . $post_type . '">' . $post_type_object->label . '</option>';}$output .= '</select>';// Year dropdown$output .= '<select name="year">';$output .= '<option value="">Select Year</option>';for ($year = date('Y'); $year >= 2000; $year--) {$output .= '<option value="' . $year . '">' . $year . '</option>';}$output .= '</select>';// Month dropdown$output .= '<select name="month">';$output .= '<option value="">Select Month</option>';for ($month = 1; $month <= 12; $month++) {$output .= '<option value="' . sprintf('%02d', $month) . '">' . date('F', mktime(0, 0, 0, $month, 1)) . '</option>';}$output .= '</select>';// Day dropdown$output .= '<select name="day">';$output .= '<option value="">Select Day</option>';for ($day = 1; $day <= 31; $day++) {$output .= '<option value="' . sprintf('%02d', $day) . '">' . $day . '</option>';}$output .= '</select>';$output .= '<input type="submit" value="Search">';$output .= '</form>';return $output;}add_shortcode('wpb_filter_posts_form', 'wpb_filter_posts_form'); |
Dieser Code erstellt einen Shortcode namens [wpb_filter_posts_form], der ein Formular einfügt, mit dem Benutzer Ihre Website durchsuchen können. Das Formular enthält eine Suchleiste für Schlüsselwörter und mehrere Dropdown-Menüs zum Filtern.
Der Code ruft Kategorien, Schlagwörter und verfügbare Inhaltstypen von Ihrer Website für die Dropdown-Menüs der Suchleiste ab. Benutzer können bestimmte Kategorien, Schlagwörter oder Inhaltstypen auswählen, um ihre Suchergebnisse einzugrenzen.
Darüber hinaus enthält der Code Dropdowns für Jahr, Monat und Tag für eine noch präzisere Filterung nach Datum. Schließlich fügt er einen Submit Button hinzu, um die Suche mit den gewählten Filtern zu starten.
Wie beim vorherigen Code können Sie die Einstellungen für die “Einfügemethode” unverändert lassen. Aktivieren Sie dann einfach den Code und speichern Sie ihn.

Einbetten des Shortcodes für das Suchformular
In diesem Stadium können Sie den Shortcode [wpb_filter_posts_form] zu einem Beitrag, einer Seite, einem Theme-Template oder einem widget-ready-Bereich hinzufügen. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Shortcodes in WordPress.
In diesem Fall werden wir den Shortcode zu einer individuellen Seite hinzufügen. Wenn Sie das Gleiche tun möchten, erstellen Sie einfach eine neue Seite in WordPress.
Anschließend können Sie die Seite individuell anpassen, indem Sie jede Art von Blöcken verwenden, die Sie benötigen. Sie können zum Beispiel Bilder oder Text hinzufügen, um den Besuchern zu zeigen, wie sie die Suchleiste benutzen sollen.
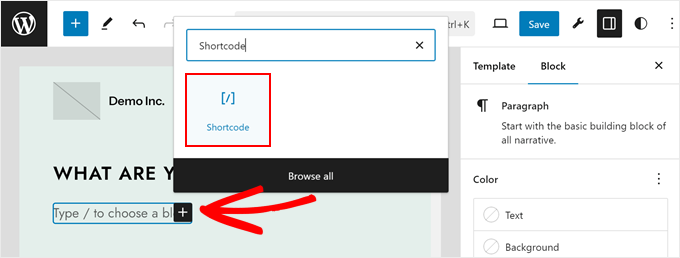
Danach können Sie einfach auf die Schaltfläche “+ Block hinzufügen” klicken und den “Shortcode”-Block auswählen.

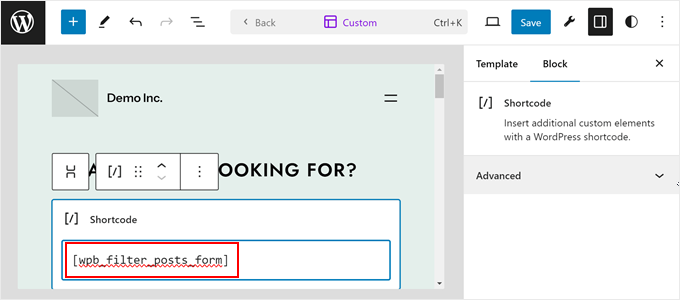
Danach fügen Sie einfach den Shortcode [wpb_filter_posts_form] in das entsprechende Feld ein.
Der nächste Schritt besteht darin, die Schaltfläche “Veröffentlichen”, “Aktualisieren” oder “Speichern” zu drücken, um die Änderungen zu aktivieren.

Sie sollten nun Ihr neues individuelles Suchformular sehen.
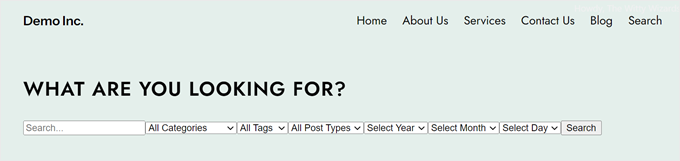
So sieht es auf unserer Demo-Website aus:

Methode 3: Beiträge und Seiten mit dem Search & Filter Plugin filtern (kostenlos)
Die letzte Methode ist die Verwendung des Search & Filter-Plugins, das kostenlos erhältlich ist. Es ist eine großartige Option, wenn Sie nach einer schnellen und einfachen Möglichkeit suchen, die Such- und Filterfunktion auf Ihrer WordPress-Blogseite zu aktivieren.
Sie möchten das Programm installieren und aktivieren Suchen & Filtern Plugin. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt mit der Bezeichnung “Suchen & Filtern” zu Ihrem WordPress-Administrationsbereich hinzu. Wenn Sie darauf klicken, gelangen Sie auf die Seite zur Nutzung des Plugins mit einer ausführlichen Dokumentation zur Verwendung des Plugins.

Das Plugin Search & Filter verfügt über einen Shortcode, der verschiedene Parameter akzeptiert, um die Optionen anzuzeigen. Sie können diesen Shortcode in einem Beitrag, auf einer Seite oder in einem Textwidget verwenden:
[searchandfilter fields="search,category,post_tag"]
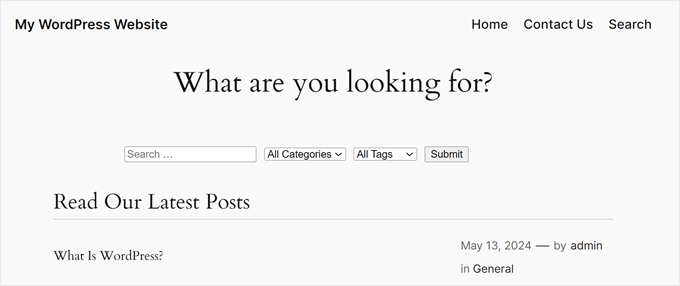
Dadurch werden die Optionen zum Filtern mit Such-, Kategorie- und Schlagwortfeldern angezeigt:

Das Tolle an dem Plugin ist, dass Sie die Optionen zum Filtern individuell anpassen können, indem Sie die Schlagwörter des Shortcodes bearbeiten.
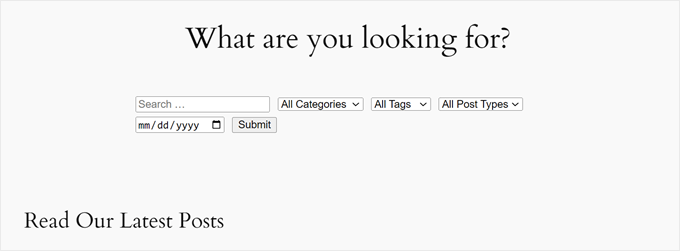
Wenn Sie zum Beispiel Kategorien, Schlagwörter, Inhaltstypen und Datumsfelder in die Suchleiste aufnehmen möchten, müssen Sie diesen Shortcode verwenden:
[searchandfilter fields="search,category,post_tag,post_types,post_date"]
So sieht es aus:

Wenn Sie keine Dropdown-Menüs verwenden möchten, können Sie auch Kontrollkästchen verwenden und für jedes Feld Beschriftungen hinzufügen.
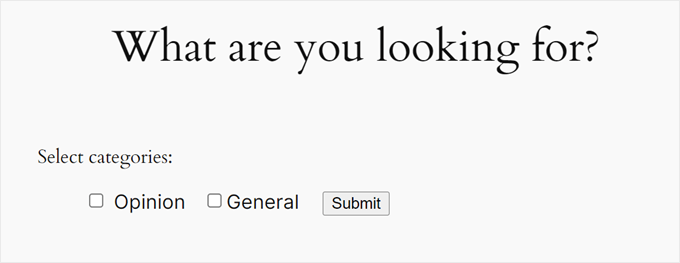
Im Shortcode unten teilen wir dem Plugin mit, dass es die Suchleiste mit Checkboxen für die Optionen der Kategorien anzeigen soll:
[searchandfilter headings="Select categories:" types="checkbox" fields="category"]
Bitte sehen Sie sich das folgende Beispiel an:

Außerdem können Sie das Plugin anweisen, in einem Shortcode Kontrollkästchen für einige Optionen und Dropdown-Menüs für andere zu verwenden.
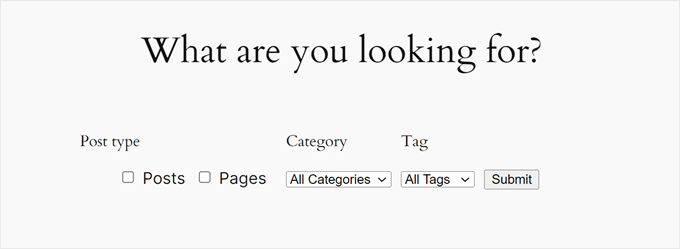
Dies ist der Shortcode, den wir verwendet haben, um Inhaltstypen, Kategorien und Schlagwörter in die Suchleiste aufzunehmen. Wir haben das Plugin gebeten, Checkboxen für die Option “Inhaltstypen” zu verwenden:
[searchandfilter headings="Beitragstyp, Kategorie, Schlagwort" types="checkbox, select, select" fields="post_types,category,post_tag"]
Weitere Möglichkeiten zur Verwendung des Shortcodes finden Sie in der Dokumentation des Plugins.

Bonus-Tipp: Fügen Sie Ihrer WordPress Website eine Live-Ajax-Suche hinzu
Jetzt, da Sie wissen, wie Sie Benutzer Beiträge und Seiten filtern lassen können, können Sie einen Schritt weiter gehen und die Sucherfahrung mit der Ajax-Live-Suche verbessern.
Die Live-Ajax-Suche nutzt die Echtzeit-Technologie, um Suchergebnisse anzuzeigen, während die Benutzer ihre Abfragen eingeben. Das bedeutet, dass Sie nicht mehr darauf warten müssen, dass eine Seite aktualisiert wird. Die Ergebnisse werden sofort angezeigt, wodurch der Suchprozess für Ihre Besucher viel schneller und bequemer wird.

Ein schnelleres Sucherlebnis bedeutet, dass Sie Benutzer länger auf Ihrer Website halten können, was die Seitenaufrufe erhöht und die Absprungrate verringert.
Die gute Nachricht ist, dass Sie diese Funktionalität mit einem kostenlosen Plugin namens SearchWP Live Ajax Search ganz einfach zu Ihrer Website hinzufügen können. Weitere Informationen finden Sie in unserem WordPress-Tutorial über das Hinzufügen der Live-Ajax-Suche zu Ihrer Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Benutzer Beiträge und Seiten in WordPress filtern lässt. Vielleicht möchten Sie auch unsere Anleitung zum Erstellen eines Webverzeichnisses und unsere Expertenauswahl an WordPress-Such-Plugins zur Verbesserung der Suche auf Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Himanshu Gautam
hi
I am using this plugin
is there any option to select a category without hitting the submit button?
Marwan Nour
Hello there,
I am trying to implement Search & Filter in a website that’s both in Arabic and in English. The English version of the Search & Filter is working well however in the Arabic Version, after hitting search, I am redirected to the English Version of the search page with the results in English. Can anyone help me with that issue please? Thank you
WPBeginner Support
You would want to reach out to the plugin’s support to see if this could be a conflict with the plugin and the translation plugin you’re using.
Admin
Tom Ale
Hi, I am using WordPress with Gantry.
I installed this plugin and used a shortcode. It appears where it suppose to be. When clicking the button to filter content, nothing happens. Did anyone face this problem? Help, please.
Sébastien Albert
Hi,
Search & Filter looks great. But could you tell me if it can do that :
I would have a filter on tags but only on one category which I could define…
Thanks a lot
Sebastien
Soumik Sadman Anwar
How can I create filter options in a single post?
For example, If I am interested in writing a post “Necessary Tools to Build A Website” and want to include filter options like Purpose Based Tools (like SEO, Design etc.) and the Price option (Free or Paid), how do I do it?
Pavel
Great plugin, but have some limitations and bugs.
1. No Reset button.
2. When I uncheck all checkboxes and press Submit, it transfers to the front page.
Maybe there’s an option Show all?
Wolney Mamede
First of all, thanks for the post.
I would like to know if it is possible to filter the search from the group of fields, created from the “Advanced Custom Fields – v. 4.4.12” plugin.
Also by default, the search would be restricted to a custom post type from the “Custom Post Type UI – v. 1.5.8” plugin.
Sultan Haider
Hi, I had created employ database on tablepress and i want to filter in front end employ according to year wise for example if i select 2013 this shows only those employ which join in 2013.
i have perform lot of research but i cant find free pluggin according to my need.
please help me for suggestion.
thanks
Christine
Thanks a lot for the comprehensive article. Do you know if it is also possible to have only certain tags in the dropdowns?
Pawan
Great Job. just one last question. Instead of searching the post, is it possible to search category using the search string? I would like to show all the possible post in search page and then the category if it matches the search string (partially or fully).
Maz
Hi,
Great as always.
I just wonder would the use of this plugin be recommended on a site with many posts? Will it not lead to slower load time?
Thanks
Matus
Could you please give us a little bit deeper look to your behind the scenes? (in Blueprint post you write only what you’re using – you can also write if you want, how to properly set up plugins, themes…)
For example tutorial on 10 tips and trick to masterize or customize Genesis Framework would be really really helpful.
Patxi
Hi WPBeginner!
In relation to the filters of new taxonomies, a question of initiation, how I can visualize in the post a new taxonomy for a second type of labels that later I can filter with this plugin?
It would be an interesting topic.
Thanks for you post!
Omer Causey
Your suggestions for allowing users to filter posts are welcome, but the explanation of how and where to insert the required shortcode is beyond this beginner’s understanding.
WPBeginner Support
Hi Omer,
You can add the shortcode in a post or page. If you want to display the filter site-wide then you will need to edit your WordPress theme files and use the template tag instead.
Admin