Die Optimierung der Geschwindigkeit Ihrer WordPress Website ist notwendig, um die Benutzerfreundlichkeit und die Platzierung in Suchmaschinen zu verbessern. Eine effektive Möglichkeit, die Leistung zu steigern, ist das “Lazy Loading” von Gravatars in Ihren WordPress Kommentaren.
Jedes Mal, wenn ein Kommentar zu Ihrer Website hinzugefügt wird, stellt WordPress eine HTTP-Anfrage an Gravatar, um den Avatar des Kommentators abzurufen. Dies kann die Ladegeschwindigkeit Ihrer Website verlangsamen, insbesondere bei Artikeln mit vielen Kommentaren.
Bei WPBeginner betreiben wir seit vielen Jahren einen erfolgreichen Blog mit einem aktiven Abschnitt für Kommentare. Obwohl wir persönlich keine Gravatare für unsere Kommentatoren aktiviert haben, wissen wir, dass sie dazu beitragen können, das Gemeinschaftsgefühl unter Ihren Besuchern zu fördern und damit das Engagement zu steigern.
Wir wissen aber auch, wie wichtig es ist, dass Beiträge und Seiten schnell geladen werden.
In diesem Artikel zeigen wir Ihnen, wie Sie Gravatare in WordPress-Kommentaren ganz einfach verzögert laden und die Geschwindigkeit Ihrer Website verbessern können.

Warum Lazy Load Gravatars in WordPress-Kommentaren?
Gravatar ist ein sehr beliebter Webdienst. Er ermöglicht es Benutzern, ein Profil zu erstellen und ein Avatar-Bild mit ihrer E-Mail-Adresse zu verknüpfen.
Diese Bilder werden dann jedes Mal in den WordPress-Kommentaren verwendet, wenn der Besucher die betreffende E-Mail-Adresse verwendet. Das liegt daran, dass WordPress-Websites Profilbilder von der Gravatar-Website abrufen können.

Auch wenn Gravatare für das Engagement der Nutzer und die Suchmaschinenoptimierung von großem Nutzen sind, fügt jeder Nutzer-Gravatar eine HTTP-Anfrage zum Laden Ihrer Seite hinzu.
Dadurch verlängert sich die Zeit, die die Benutzer warten müssen, bis sie den Inhalt Ihrer Seite sehen, was sich negativ auf die Benutzerfreundlichkeit auswirkt.
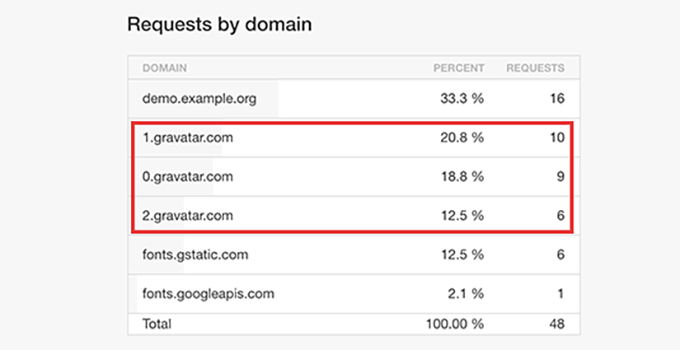
In der folgenden Abbildung sehen Sie zum Beispiel die Anzahl der HTTP-Anfragen, die von verschiedenen Gravatars gesendet wurden.

Mit Lazy Loading werden Gravatare in Ihrem Kommentarbereich erst dann geladen, wenn sie für den Benutzer auf dem Bildschirm sichtbar sind.
Dies kann dazu beitragen, die von Ihrer Website genutzte Bandbreite zu verringern und die Geschwindigkeit und Leistung von WordPress insgesamt zu verbessern.
Sehen wir uns also an, wie man Gravatare in WordPress-Kommentaren einfach und schnell laden kann, um die Ladezeit der Seite zu verkürzen.
Wie man Gravatare in WordPress-Kommentaren Lazy Load
Zunächst müssen Sie das a3 Lazy Load Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Rufen Sie nach der Aktivierung die Seite Einstellungen ” a3 Lazy Load in der Seitenleiste des WordPress-Administrators auf. Öffnen Sie hier die Registerkarte “Lazy Load Images”.
Schalten Sie dann den Schalter neben der Option “Gravatare” um. Jetzt werden alle Gravatare auf Ihrer Website, einschließlich derer in den Kommentarabschnitten und in der Autorenbio, zur Verbesserung der Website-Geschwindigkeit nur noch langsam geladen.

Wenn Sie zufrieden sind, klicken Sie einfach auf die Schaltfläche “Änderungen speichern” am unteren Rand, um Ihre Einstellungen zu speichern.
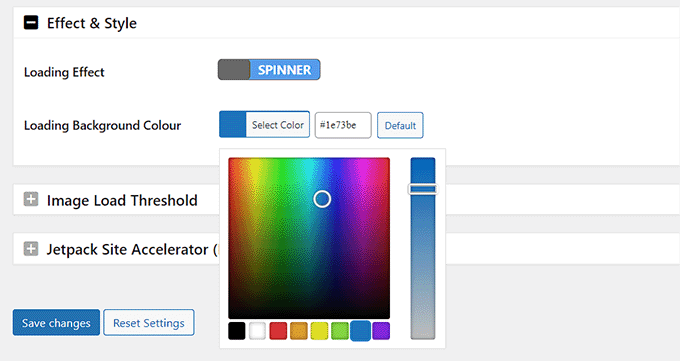
Mit diesem Plugin können Sie auch Bilder in Ihren WordPress-Inhalten, Thumbnails, Videos und mehr verzögert laden. Sie können sogar eine Ladeeffekt-Funktionalität für Gravatars hinzufügen, indem Sie zur Registerkarte “Effekt & Stil” nach unten scrollen.
Wählen Sie hier den Spinner- oder Einblendungseffekt beim Laden aus. Sie können auch eine Hintergrundfarbe für das Laden auswählen, die den Nutzern angezeigt wird, während das Gravatar auf Ihrer Website geladen wird.
Wenn Sie die Änderungen vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.

Sie können jetzt jeden Artikel mit Kommentaren auf Ihrer WordPress-Website besuchen. Hier sehen Sie das träge Laden von Gravatar-Bildern, wenn der Benutzer nach unten scrollt.
Bonustipps zur Verbesserung der Geschwindigkeit von WordPress-Websites
Neben Gravatars können Sie auch “Lazy Load” für Kommentare, Videos und Bilder auf Ihrer WordPress-Website hinzufügen, um die Ladegeschwindigkeit der Seite zu verbessern.
Wenn Sie diese Teile Ihrer Website jedoch nicht verzögert laden wollen, können Sie es auch versuchen:
- Bildoptimierung durch Hinzufügen der kleinstmöglichen Dateigröße.
- Verwendung eines WordPress-Caching-Plugins wie WP Rocket.
- Verwendung von WordPress-Plugins und Themes, die für Geschwindigkeit optimiert sind.
Weitere Tipps finden Sie in unserem ultimativen Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress.
Wenn Sie all diese Methoden ausprobiert haben und sich Ihre Seitengeschwindigkeit immer noch nicht verbessert hat, dann empfehlen wir Ihnen, zu einem schnellen WordPress-Webhosting-Anbieter wie Hostinger zu wechseln.
Hostinger hat in unseren WordPress-Leistungstests sehr gut abgeschnitten. Außerdem bieten sie unseren Besuchern einen exklusiven Rabatt auf ihre Hosting-Angebote, die bei nur 2,69 $ pro Monat beginnen.

Wenn Sie Ihr Hosting gewechselt und alle unsere Tipps zur Beschleunigung Ihrer Website befolgt haben, können Sie die Leistung Ihrer Website mit verschiedenen Tools testen.
Detaillierte Anweisungen finden Sie in unserem Tutorial über die korrekte Durchführung eines Website-Geschwindigkeitstests.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Gravatare in WordPress-Kommentaren zu verlangsamen und die Leistung Ihrer Website zu verbessern. Vielleicht interessiert Sie auch unsere Anleitung für Anfänger, wie man Kommentare in WordPress moderiert, und unsere Expertenauswahl der besten Plugins zur Verbesserung von WordPress-Kommentaren.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dee
Cache extension has their own lazyload. will that enough ?
Kuba
Great article, as always!
But I´ve got one question: should I use the BJ Lazy Load plugin if I use e.g. Yoast SEO plugin, too or is the last one enough?
WPBeginner Support
Hi Kuba,
If you want to lazy load Gravatar images, then you should use BJ Lazy Load plugin along side Yoast SEO.
Admin