Viele WordPress-Nutzer wenden sich für ihre E-Mail-Marketingdienste an AWeber. Wir hatten viele WPBeginner-Leser, die gefragt haben, wie sie das AWeber-Webformular-Widget auf ihren WordPress-Websites einbinden können, und wir sind hier, um zu helfen.
Technisch gesehen hat AWeber ein eigenes Plugin für die WordPress-Integration, was eine schnelle und einfache Lösung ist. Wir haben jedoch zwei weitere Wege gefunden, die mehr Flexibilität und Funktionen bieten, sodass Sie ansprechendere Anmeldeformulare erstellen und potenziell mehr Leads erfassen können.
In diesem Leitfaden führen wir Sie durch drei einfache Methoden, um das AWeber-Webformular-Widget in WordPress zu installieren.

Wie integriert man AWeber mit WordPress?
Eine Möglichkeit, AWeber in WordPress zu integrieren, ist das AWeber for WordPress Plugin, dessen Einrichtung nur wenige Schritte erfordert. Es ermöglicht Ihnen auch, den AWeber Webformular-Block zu Ihrem WordPress-Theme, Ihren Seiten und Beiträgen hinzuzufügen. Wir zeigen Ihnen, wie Sie dies im ersten Abschnitt dieses Tutorials tun.
Dennoch empfehlen wir die Verwendung von AWeber zusammen mit einem WordPress-Plugin wie WPForms oder OptinMonster. Auf diese Weise erhalten Sie mehr Werkzeuge, um Ihre Chancen auf Lead-Generierung zu erhöhen.
Nehmen wir zum Beispiel an, Sie betreiben eine Immobilien-Website. Anstatt eines einfachen E-Mail-Anmeldeformulars können Sie mit WPForms ein interaktives Hypothekenrechner-Formular erstellen, das dann die Berechnungen an die E-Mail-Adresse der Person sendet.
Alternativ können Sie OptinMonster verwenden, um eine Lead-Generierungs-Popup-Kampagne durchzuführen. Richtig eingesetzt, sind Popups hervorragend geeignet, um die Aufmerksamkeit Ihrer Benutzer zu erregen. Sie können Popups mit einem lustigen Quiz erstellen oder Popups erscheinen lassen, wenn Besucher die Seite verlassen wollen.
In diesem Sinne sehen wir uns an, wie Sie das AWeber-Webformular-Widget auf Ihrer WordPress-Website installieren können. Sie können die untenstehenden Schnelllinks verwenden, um zu der gewünschten Methode zu springen:
- Methode 1: Verwendung des AWeber für WordPress Plugins (kostenlos und schnell)
- Methode 2: Hinzufügen eines AWeber-Webformulars mit WPForms (für anpassbare Formulare)
- Method 3: Adding AWeber Web Form Using OptinMonster (For Popups)
Hinweis: Wenn Sie dies noch nicht getan haben, stellen Sie sicher, dass Sie ein AWeber-Konto und eine E-Mail-Liste eingerichtet haben, um diesem Tutorial zu folgen. Diese Schritte werden Sie beim ersten Anmelden bei AWeber ausführen.
Sie können unseren ultimativen Leitfaden zum Verbinden von AWeber mit WordPress lesen, um weitere Informationen zu erhalten. AWeber bietet auch eine kostenlose Version an, die Sie ausprobieren können, wenn Sie noch nicht bereit sind, sich für einen kostenpflichtigen Plan zu entscheiden.
Methode 1: Verwendung des AWeber für WordPress Plugins (kostenlos und schnell)
Die erste Methode ist die Verwendung des AWeber-Plugins für WordPress. Wir empfehlen diese Methode, wenn Sie nur eine unkomplizierte Lösung suchen, um Ihr AWeber-Anmeldeformular zu Ihrer Website hinzuzufügen.
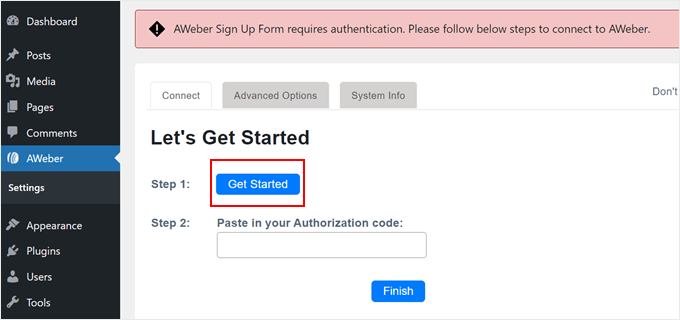
Installieren Sie das WordPress-Plugin im Admin-Bereich. Sobald das Plugin aktiv ist, gehen Sie zu AWeber und klicken Sie auf die Schaltfläche „Erste Schritte“.

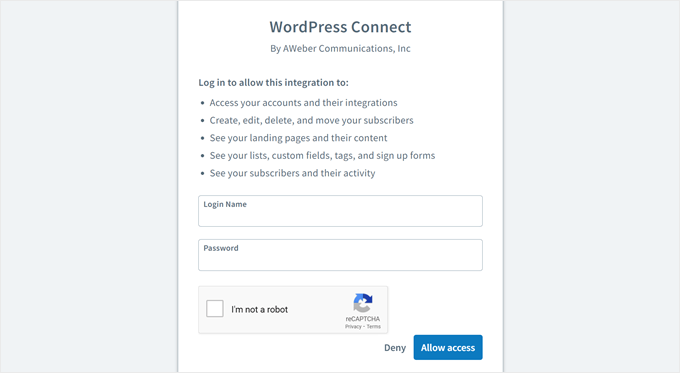
Als Nächstes öffnet sich ein neuer Tab, in dem Sie Ihre AWeber-Kontodaten wie Ihre E-Mail-Adresse und Ihr Passwort eingeben müssen. Vergessen Sie nicht, das Kontrollkästchen „Ich bin kein Roboter“ zu aktivieren.
Sobald Sie fertig sind, klicken Sie unten auf „Zugriff erlauben“.

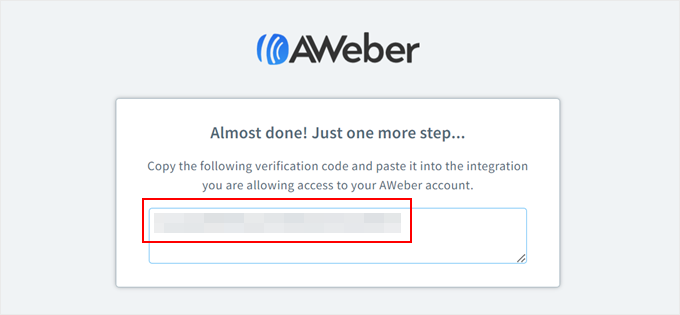
Auf dem nächsten Bildschirm sehen Sie einen Verifizierungscode.
Kopieren Sie diesen Code und gehen Sie zurück zur Seite des AWeber-Plugins im WordPress-Dashboard.

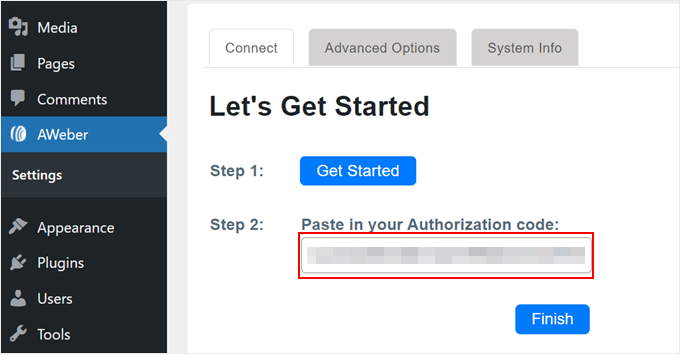
Sobald Sie dort sind, fügen Sie den Code einfach in das entsprechende Feld ein.
Klicken Sie dann auf die Schaltfläche „Fertigstellen“.

Sie sollten nun AWeber mit WordPress verbunden haben. Das Plugin bietet Ihnen auch einen Block oder Widget, um ein AWeber-Formular überall auf Ihrer WordPress-Website hinzuzufügen.
In diesem Beispiel zeigen wir Ihnen, wie Sie das AWeber-Formular zu einer Seitenleiste hinzufügen. Die Schritte sollten jedoch ähnlich sein, wenn Sie es zu einer WordPress-Seite, einem Beitrag, einer Vorlage oder einem Blockmuster hinzufügen, entweder über den Gutenberg-Blockeditor oder den Full Site Editor.
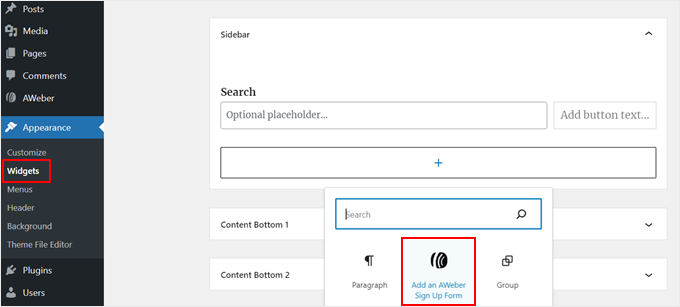
Gehen Sie zuerst zu Darstellung » Widgets. Klicken Sie dann in einem Widget-Bereich auf die Schaltfläche „+ Block hinzufügen“, um das Widget „AWeber-Anmeldeformular hinzufügen“ zu finden.

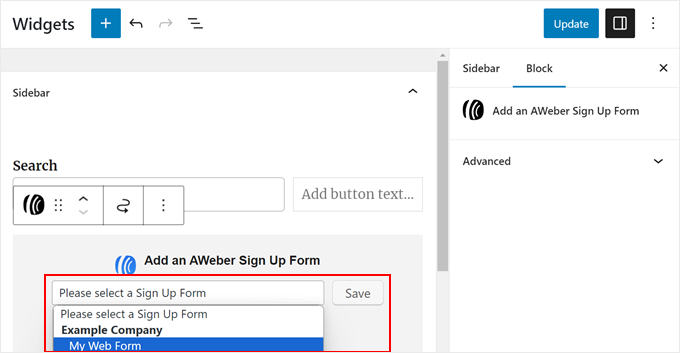
Sobald Sie fertig sind, öffnen Sie einfach das Dropdown-Menü und wählen Sie Ihr AWeber-Anmeldeformular aus. Klicken Sie dann auf „Speichern“.
Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“. Weitere Informationen zur Verwendung von Widgets finden Sie in unserem vollständigen Leitfaden unter „So fügen Sie Widgets in WordPress hinzu und verwenden sie“.

Das war's!
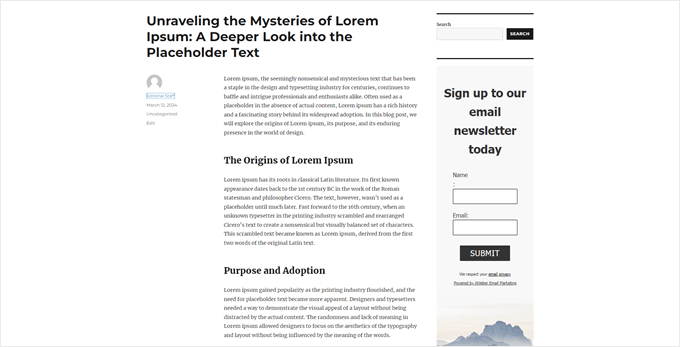
Auch diese Methode ist ziemlich schnell und einfach, wenn Sie mit dem von Ihnen bei AWeber erstellten Formular zufrieden sind. Hier ist, wie unser Webformular-Widget aussieht:

Wenn Sie Ihre Lead-Generierungsbemühungen jedoch auf die nächste Stufe heben möchten, dann sehen Sie sich die nächsten Methoden an.
Methode 2: Hinzufügen eines AWeber-Webformulars mit WPForms (für anpassbare Formulare)
Wenn Sie mehr Optionen suchen als das, was AWeber in seinen Vorlagen für Newsletter-Anmeldeformulare anbietet, sollten Sie WPForms in Betracht ziehen.
Dieses Kontaktformular-Plugin ermöglicht es Ihnen, AWeber-Formulare mit einer Vielzahl von anpassbaren Vorlagen zu gestalten, wie z. B. Buchungsformulare, Umfragen und Veranstaltungsanmeldungen.
Durch die Verknüpfung von WPForms mit AWeber können Sie E-Mails von diesen Formularen sammeln, auch wenn diese nicht speziell als E-Mail-Anmeldeformulare konzipiert sind. Auf diese Weise können Sie sie immer noch verwenden, um Newsletter zu versenden oder Benutzer über bevorstehende Aktionen zu informieren.
Schritt 1: Richten Sie das WPForms-Plugin und die AWeber-Integration ein
Um das WPForms AWeber-Addon zu verwenden, benötigen Sie einen WPForms Plus-Tarif oder höher. Sobald Sie einen Tarif erworben haben, erhalten Sie den Download-Link für das WPForms-Plugin und den Lizenzschlüssel.
Installieren Sie zunächst das WPForms-Plugin. Anleitungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu WPForms » Einstellungen navigieren. Fügen Sie dort einfach Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ ein und klicken Sie auf „Schlüssel überprüfen“.

Sobald Sie dies getan haben, navigieren Sie zu WPForms » Addons.
Suchen Sie das AWeber-Addon und klicken Sie auf die Schaltfläche 'Addon installieren'.

Sobald das Add-on aktiv ist, müssen Sie zu WPForms » Einstellungen gehen und zum Tab „Integrationen“ wechseln.
Dort finden Sie AWeber und klicken Sie auf „+ Neues Konto hinzufügen“.

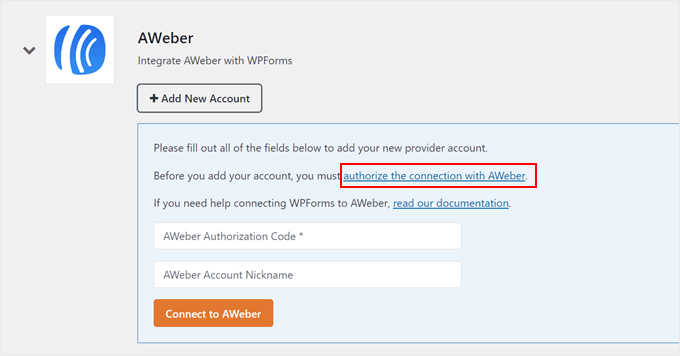
Nun öffnet sich ein neuer Abschnitt, in dem Sie Ihre Verbindung mit AWeber autorisieren müssen.
Klicken Sie zunächst auf den Link „Verbindung mit AWeber autorisieren“.

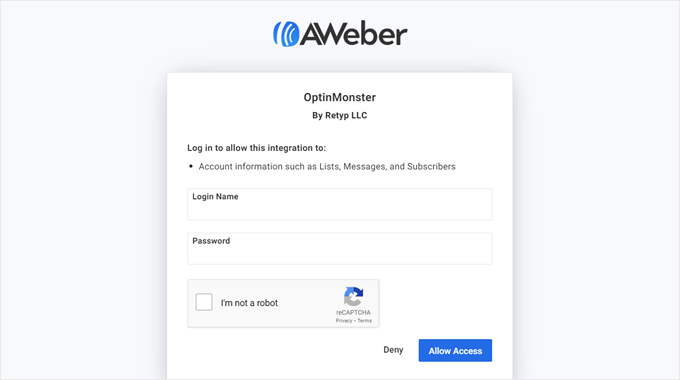
Sie sollten nun ein neues Fenster sehen, in dem Sie Ihre AWeber-Kontodaten eingeben müssen.
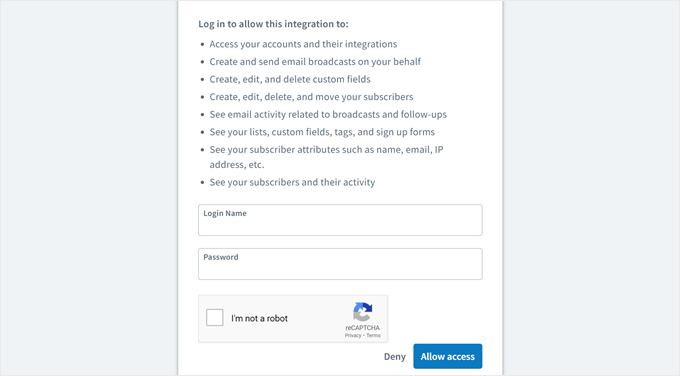
Geben Sie hier Ihre E-Mail-Adresse und Ihr Passwort ein. Schließen Sie dann das CAPTCHA ab und klicken Sie auf 'Zugriff erlauben'.

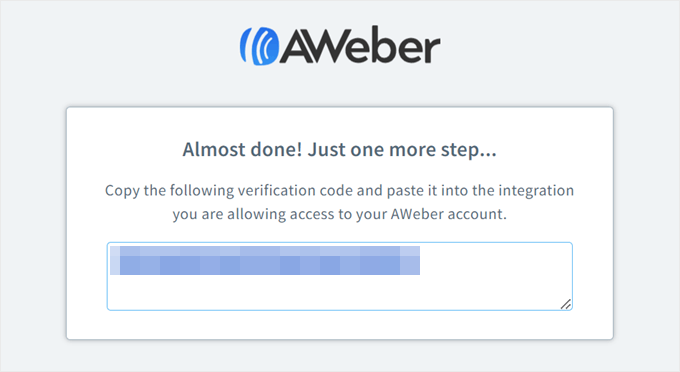
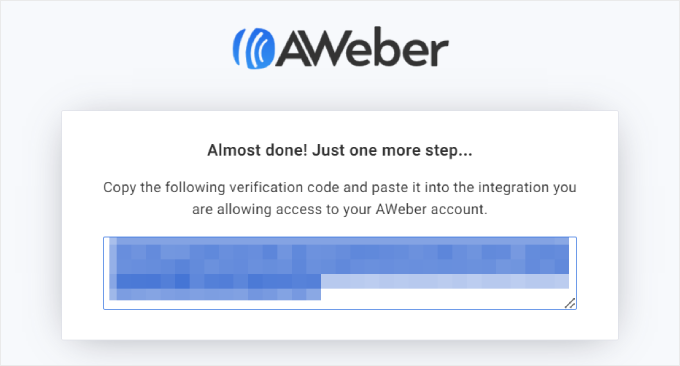
Sobald Sie dies getan haben, stellt Ihnen AWeber einen Autorisierungscode zur Verfügung.
Stellen Sie sicher, dass Sie dies kopieren, und gehen Sie zurück zur WPForms-Plugin-Seite.

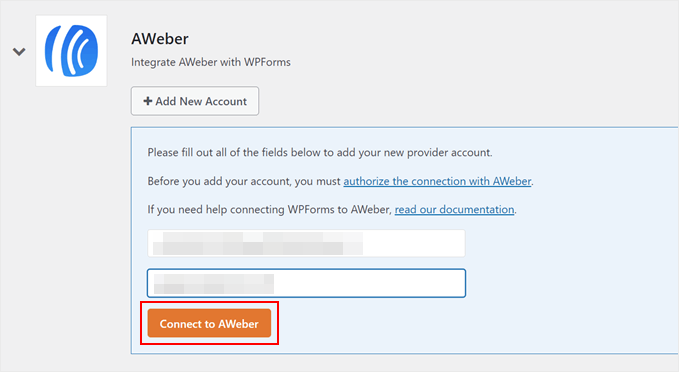
Fügen Sie nun einfach Ihren Autorisierungscode ein und geben Sie Ihre AWeber-E-Mail-Adresse ein.
Klicken Sie dann auf „Mit AWeber verbinden“.

Das war's für die Integration von AWeber mit WPForms.
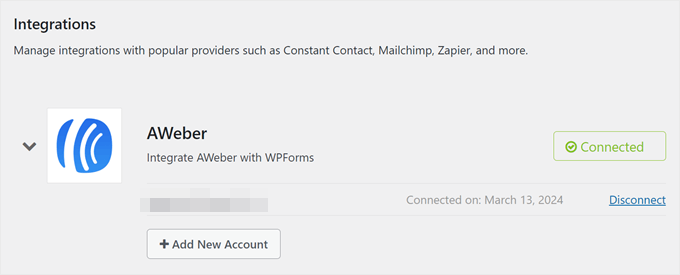
Wenn die Verbindung erfolgreich ist, sollten Sie eine Bestätigungsnachricht wie diese sehen:

Schritt 2: Erstellen Sie Ihr erstes Formular mit WPForms
Jetzt, da Sie WPForms mit AWeber verbunden haben, können Sie ein neues Formular erstellen. Gehen Sie dazu zu WPForms » Neu hinzufügen.

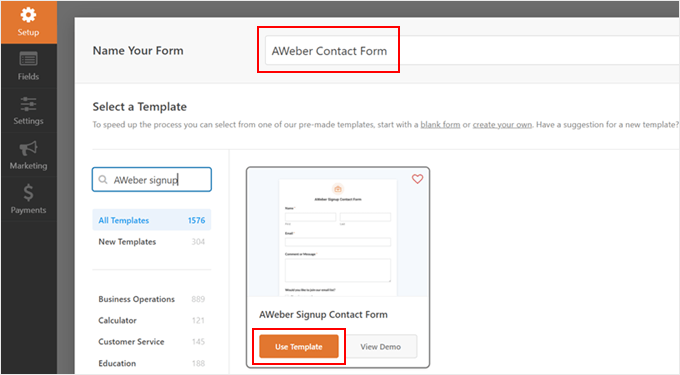
Geben Sie Ihrem Formular einen Namen. Es kann etwas Einfaches sein wie „Kontaktformular“.
Sie sehen auch eine Auswahl von über 1500 Formularvorlagen. Zu Demonstrationszwecken verwenden wir einfach das ‚AWeber-Anmelde-Kontaktformular‘. Diese Vorlage fügt dem Kontaktformular eine Checkbox für die Anmeldung zu einer E-Mail-Liste hinzu, die Benutzer ankreuzen können, wenn sie Ihren Newsletter abonnieren möchten, nachdem sie Sie kontaktiert haben.
Sobald Sie eine Vorlage ausgewählt haben, klicken Sie auf „Vorlage verwenden“.

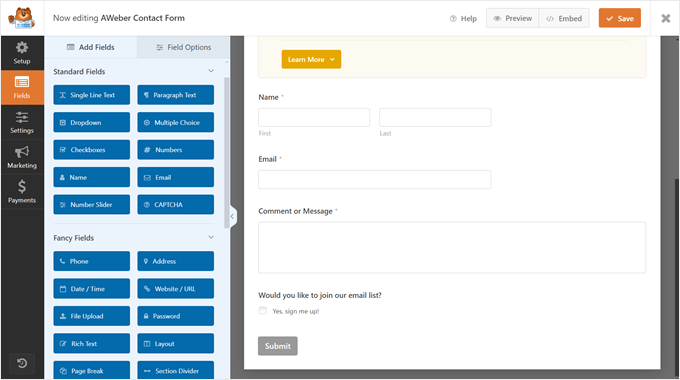
Jetzt können Sie das Kontaktformular mit dem Drag-and-Drop-Formularersteller nach Belieben anpassen.
Die rechte Seite zeigt Ihnen eine Vorschau, wie das Formular später aussehen wird. Sie können die vorhandenen Formularfelder nach Belieben per Drag & Drop verschieben oder neue Formularfelder aus der linken Seitenleiste im Tab 'Felder hinzufügen' hinzufügen.
Es gibt viele Feldoptionen, wie z. B. Multiple Choice, Telefonnummer, Adresse, Datei-Upload und mehr.

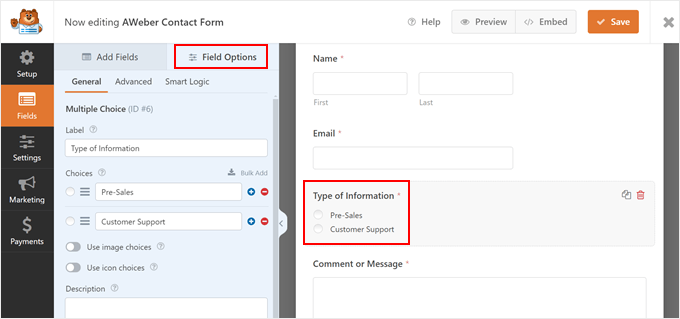
Wenn Sie zum Tab „Feldoptionen“ wechseln, können Sie die Feldeinstellungen weiter konfigurieren.
Hier haben wir ein neues Feld für mehrere Auswahlmöglichkeiten namens „Art der Informationen“ hinzugefügt, damit Benutzer uns das Thema mitteilen können, nach dem sie fragen.

Wenn Sie mit dem Aussehen des Formulars zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
Weitere Informationen zum Erstellen eines Kontaktformulars finden Sie in diesen Leitfäden:
- Best Practices für das Design von Kontaktformularseiten (mit Beispielen)
- So erstellen Sie ein Kontaktformular mit mehreren Empfängern
- So erstellen Sie ein sicheres Kontaktformular in WordPress
Schritt 3: Verbinden Sie Ihr Formular mit AWeber
Der nächste Schritt besteht darin, AWeber mitzuteilen, dass Sie Leads über das WPForms-Formular erfassen und an die Plattform senden möchten.
Dazu müssen Sie zum Tab „Marketing“ wechseln und auf „AWeber“ klicken. Klicken Sie dann auf „Neue Verbindung hinzufügen“.

Ein Popup wird angezeigt, in dem Sie aufgefordert werden, dieser Verbindung einen Spitznamen zu geben.
Sie können einfach etwas Einfaches wie 'AWeber Signup Contact Form' verwenden. Klicken Sie dann auf 'OK'.

Wählen Sie nun einfach das Konto aus, das Sie zuvor verbunden haben.
Wählen Sie dann eine AWeber-E-Mail-Liste aus, in der die Leads von diesem Formular erfasst werden sollen. Sie können 'Action To Perform' als 'Subscribe' belassen.

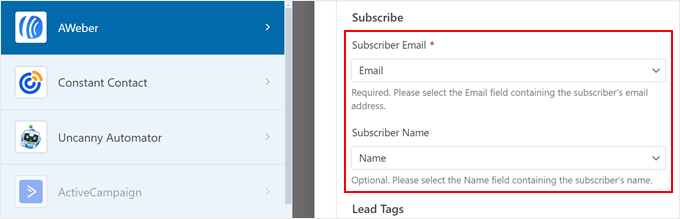
Scrollen Sie nach unten und wählen Sie das Feld im WPForms-Formular aus, das zum Erfassen der E-Mail-Adresse (erforderlich) und des Namens (optional) des Abonnenten verwendet wird.
Auf diese Weise kann AWeber diese Informationen ordnungsgemäß abrufen.

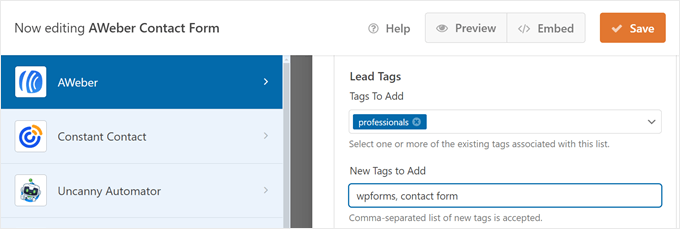
Als Nächstes können Sie vorhandene Tags aus AWeber verwenden oder neue Tags hinzufügen, um Abonnenten zu identifizieren, die Sie über dieses Formular erhalten haben.
Wenn Sie neue Tags hinzufügen möchten, trennen Sie diese mit Kommas.

Wenn Ihr WPForms-Formular Felder über die üblichen Namen und E-Mail-Adressen hinaus enthält, wie das von uns hinzugefügte, und Sie möchten, dass AWeber diese zusätzlichen Informationen erfasst, müssen Sie auch benutzerdefinierte Felder in AWeber einrichten.
Dies stellt sicher, dass AWeber diese Daten korrekt abrufen und speichern kann.
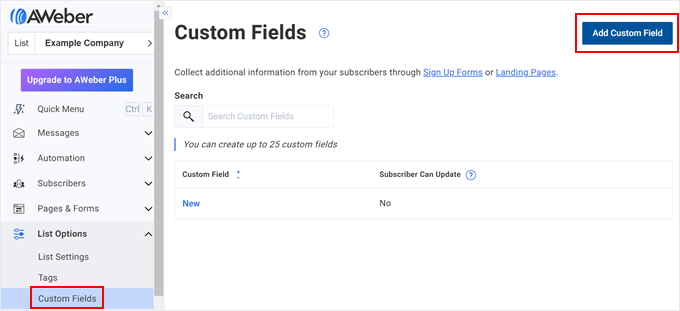
Wenn Sie neu hier sind, gehen Sie einfach zu Ihrem AWeber-Dashboard und navigieren Sie im Menü „Listenoptionen“ zur Option „Benutzerdefinierte Felder“.
Klicken Sie dann auf 'Benutzerdefiniertes Feld hinzufügen'.

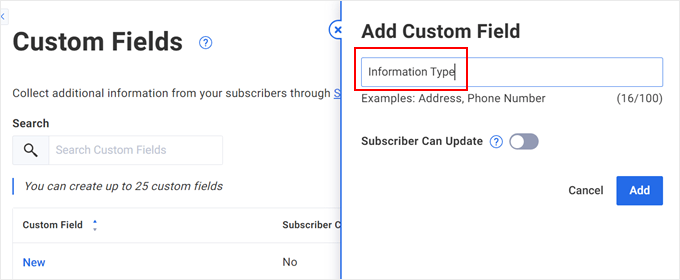
Geben Sie nun einen Namen für Ihr neues benutzerdefiniertes Feld ein. Sie können Abonnenten auch erlauben, diese Informationen bei Bedarf zu aktualisieren.
Klicken Sie danach auf 'Hinzufügen'. Detaillierte Anweisungen finden Sie in dieser AWeber-Dokumentation.

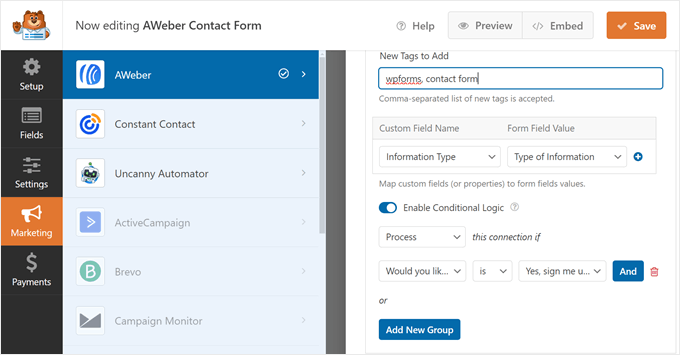
Gehen Sie nun zurück zur WPForms-Plugin-Seite und scrollen Sie nach unten. Wählen Sie im Feld „Name des benutzerdefinierten Feldes“ das benutzerdefinierte Feld aus, das Sie gerade zuvor erstellt haben. Wählen Sie für den Wert des Formularfeldes das entsprechende Feld in Ihrem WPForms-Formular aus.
Da unser Formular ein Kontrollkästchen enthält, das fragt, ob Benutzer sich anmelden möchten, möchten wir nur E-Mails an Personen senden, die dieses Feld ankreuzen.
Um dies einzurichten, schalten Sie die Schaltfläche „Bedingte Logik aktivieren“ um. Wählen Sie dann „Verarbeiten“ vor „Diese Verbindung, wenn.“
Wählen Sie unten „Möchten Sie unsere E-Mail-Liste abonnieren?“ und setzen Sie „ist“ als Verbindung. Wählen Sie danach „Ja, melden Sie mich an!“

Klicken Sie nun auf die Schaltfläche „Speichern“, um Ihre Fortschritte zu sichern.
Schritt 4: Betten Sie Ihr AWeber-WPForms-Formular auf Ihrer Seite ein
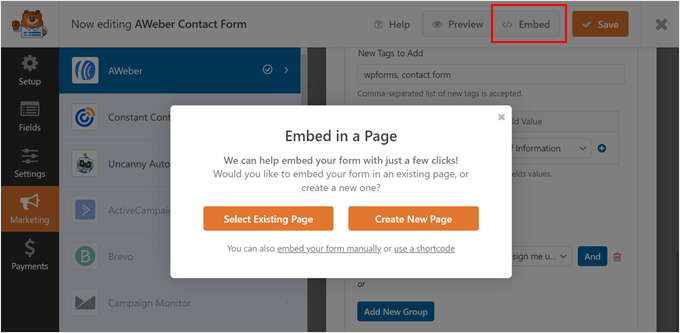
Der nächste Schritt besteht darin, Ihr Formular auf einer WordPress-Seite anzuzeigen. Klicken Sie dazu einfach auf die Schaltfläche „Einbetten“ neben „Speichern“.
Klicken Sie danach entweder auf „Bestehende Seite auswählen“ oder „Neue Seite erstellen“. Beide Optionen führen Sie schließlich zum Block-Editor, wo Sie den WPForms-Block in die Seite einfügen werden.

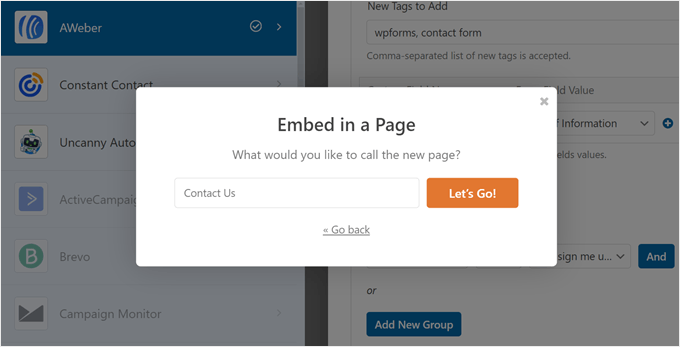
Zur Demonstration erstellen wir eine neue Seite namens „Kontaktieren Sie uns“.
Sobald Sie Ihrer neuen Seite einen Titel gegeben haben, klicken Sie auf 'Los geht's!'

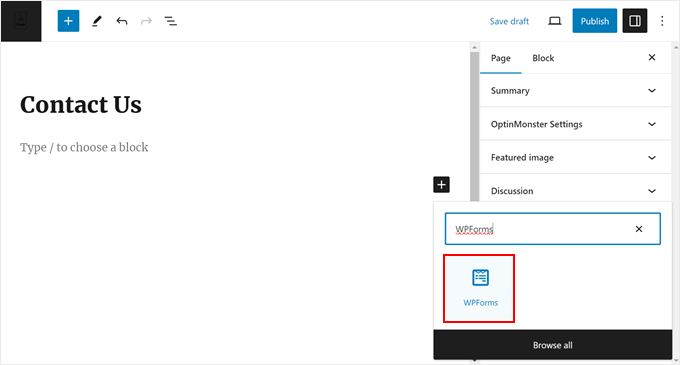
In den meisten Fällen fügt WPForms den Formularblock automatisch auf Ihrer Seite ein.
Wenn dies jedoch nicht geschieht, können Sie überall auf der Seite auf die Schaltfläche „+ Block hinzufügen“ klicken und den WPForms-Block auswählen.

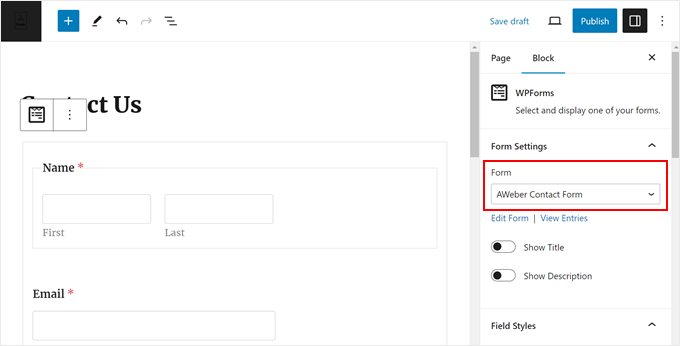
Wählen Sie nun einfach das Formular aus, das Sie zuvor im Abschnitt „Formulareinstellungen“ in der Seitenleiste der Blockeinstellungen erstellt haben.
Sie können auch anpassen, wie das Formular aussieht, indem Sie seinen Titel anzeigen, die Feldstile ändern, die Schaltflächenfarben modifizieren, benutzerdefiniertes CSS hinzufügen und so weiter.

Wenn Sie mit dem Aussehen der Seite zufrieden sind, können Sie auf „Veröffentlichen“ oder „Aktualisieren“ klicken, um Ihre Änderungen abzuschließen.
Sie können den Formularblock auch zu Ihren Blogbeiträgen, Widget-Bereichen oder Vorlagenteilen hinzufügen, wenn Sie ein Benutzer eines Block-Themes sind. Oder verwenden Sie einen Shortcode, um ihn an anderen Stellen einzufügen, an denen der Block nicht verfügbar ist.
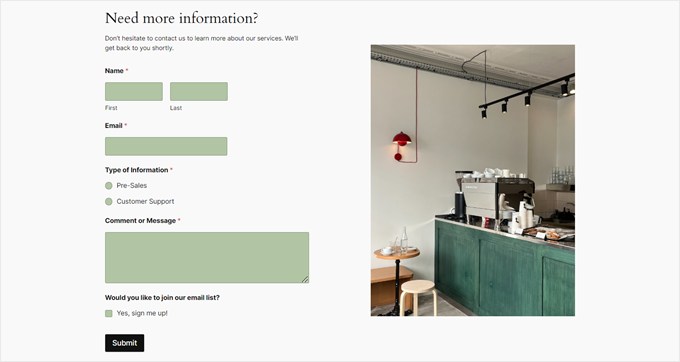
So sieht unser Formular im Frontend aus:

Experten-Tipp: Möchten Sie Ihr Formular auf einer Landingpage anzeigen? Sie können SeedProd verwenden, um eine gut aussehende Landingpage zu erstellen, die Besucher leicht in Leads umwandeln kann. In unserem Schritt-für-Schritt-Artikel erfahren Sie mehr darüber, wie Sie eine Landingpage in WordPress erstellen.
Schritt 5: Testen Sie Ihr AWeber-WPForms-Formular
Um sicherzustellen, dass alles gut funktioniert, müssen Sie Ihr Formular testen und sehen, ob die dort eingegebenen Informationen auch bei AWeber ankommen.
Sie können Ihre eigene geschäftliche E-Mail-Adresse oder eine temporäre E-Mail-Adresse verwenden, um dies zu tun. Nachdem Sie das Formular ausgefüllt haben, sollten Sie eine E-Mail wie unten erhalten. Stellen Sie sicher, dass Sie auf die Schaltfläche klicken, um Ihr Abonnement zu bestätigen.

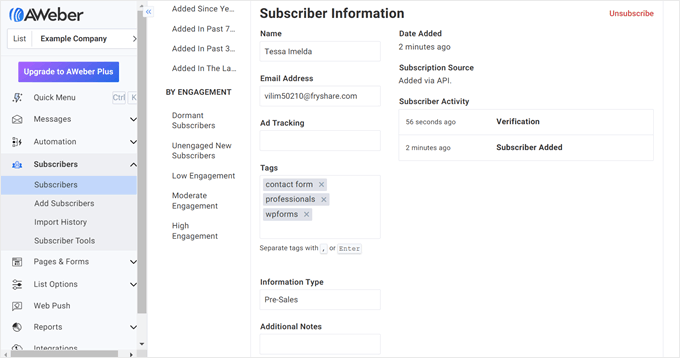
Wenn Sie dann auf der AWeber-Seite „Abonnenten“ nachsehen, sehen Sie einen neuen Abonnenten, der mit den zuvor hinzugefügten Tags identifiziert ist.
Das benutzerdefinierte Feld wird ebenfalls vorhanden sein.

Methode 3: Hinzufügen eines AWeber-Webformulars mit OptinMonster (für Popups)
Wenn Sie eine Popup-Kampagne auf Ihrer WordPress-Website ausführen und Leads für Ihre AWeber-Mailingliste erfassen möchten, können Sie OptinMonster verwenden.
Es ist die beste und anfängerfreundlichste Lead-Generierungssoftware, um ansprechende Marketingkampagnen zu erstellen und Ihre E-Mail-Abonnenten zu erhöhen.
Schritt 1: OptinMonster einrichten
Um OptinMonster mit AWeber zu verbinden, benötigen Sie einen Plus-Tarif oder höher.
Sobald Sie sich für einen Plan angemeldet haben, können Sie das OptinMonster-Plugin in WordPress installieren. Schritt-für-Schritt-Anleitungen finden Sie in unserem Leitfaden für Anfänger zum Thema Installieren eines WordPress-Plugins.
Sobald das Plugin installiert und aktiv ist, sehen Sie eine Willkommensseite, die Sie auffordert, WordPress mit OptinMonster zu verbinden. Klicken Sie einfach auf die Schaltfläche „Connect Your Existing Account“, um loszulegen.

Dann erscheint ein neuer Bildschirm.
Klicken Sie hier einfach auf die Schaltfläche „Mit WordPress verbinden“, um Ihre Website zu OptinMonster hinzuzufügen.

Schritt 2: Erstellen Sie Ihre erste OptinMonster-Kampagne
Jetzt können Sie eine neue Kampagne einrichten.
Gehen Sie dazu zu OptinMonster » Kampagnen und klicken Sie auf „Erste Kampagne erstellen“.

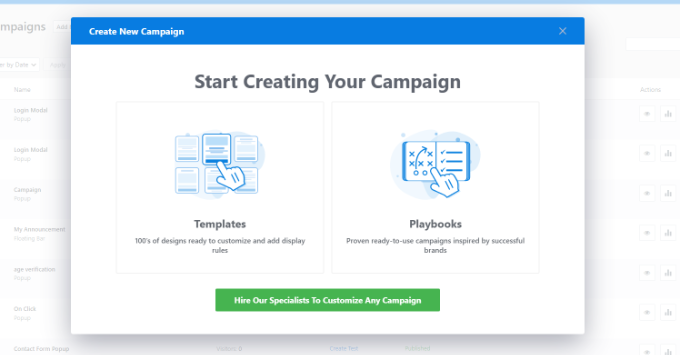
Auf dem nächsten Bildschirm können Sie zwischen „Vorlagen“ oder „Playbooks“ wählen.
Vorlagen sind vordesignte, professionell aussehende Lead-Generierungsformulare, die von OptinMonster erstellt wurden.
Playbooks hingegen sind vollständig ausgearbeitete Kampagnen, die von erfolgreichen Marketingstrategien bekannter Marken inspiriert sind.
Zusätzlich zum Lead-Generierungsformular werden Playbooks mit der Kampagnenstruktur, dem Text und den Anzeigeregeln geliefert, sodass Sie eine Kampagne mit nur wenigen Anpassungen starten können.
Zur Demonstration wählen wir 'Vorlagen'.

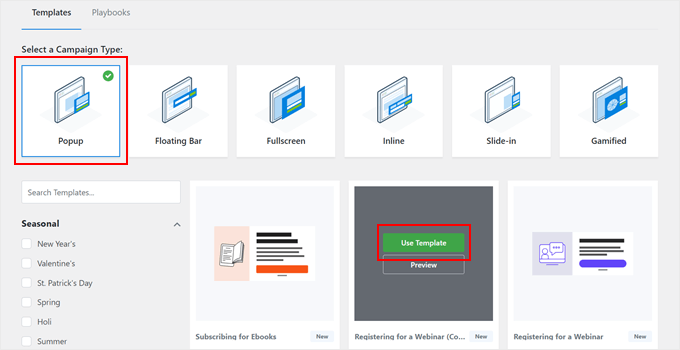
Wählen Sie als Nächstes einen Kampagnentyp und ein Formular-Design aus.
Wir verwenden „Popup“ und „Registrierung für ein Webinar (Countdown)“ als Beispiel. Klicken Sie auf „Vorlage verwenden“ bei Ihrer gewünschten Vorlage.

In diesem Stadium müssen Sie Ihre Kampagne benennen.
Jeder Name ist in Ordnung, solange Sie Ihre Kampagne später leicht identifizieren können. Sobald Sie diesen Schritt abgeschlossen haben, klicken Sie auf „Mit dem Erstellen beginnen“.

Sie werden nun zur OptinMonster-Website weitergeleitet, um Ihr Lead-Generierungsformular anzupassen.
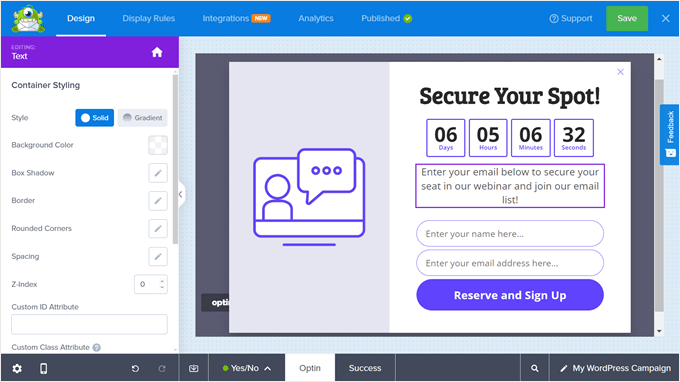
Im Tab „Design“ können Sie das Aussehen des Popup-Formulars mit den verfügbaren Blöcken und dem Drag-and-Drop-Editor anpassen.
Neben der Bearbeitung des Aussehens des anfänglichen Ja/Nein-Popups können Sie auch den Optin-Bereich (wo Benutzer ihren Namen und ihre E-Mail-Adresse eingeben) und die Erfolgsmeldung (nachdem Benutzer das Formular ausgefüllt haben) ändern.
Im folgenden Beispiel haben wir den Text so geändert, dass der Leser weiß, dass er an unserem Webinar teilnehmen und sich in unsere E-Mail-Liste eintragen kann, indem er seinen Namen und seine E-Mail-Adresse eingibt.

Wenn Sie zum Tab 'Display Rules' navigieren, können Sie die Bedingungen festlegen, wann das Popup erscheinen soll.
Sie können die Bedingungen auf viele Aspekte stützen, z. B. ob es sich um einen angemeldeten Benutzer handelt, ob Anzeichen für einen Abbruch gezeigt werden, ob sie sich von einem bestimmten Standort stammen, ob sie noch nicht konvertiert haben und so weiter.
Zusätzlich können Sie Animationen oder Soundeffekte aktivieren, um das Popup noch auffälliger zu machen.

Achten Sie bei Ihren Änderungen darauf, auf die Schaltfläche „Speichern“ zu klicken, damit Ihre Bearbeitungen nicht verloren gehen.
Weitere Informationen zur Erstellung einer Kampagne finden Sie in diesen Anleitungen:
- So erstellen Sie mobile Popups, die konvertieren (ohne die SEO zu beeinträchtigen)
- So erstellen Sie ein WooCommerce-Popup, um den Umsatz zu steigern
- So fügen Sie ein Kontaktformular-Popup in WordPress hinzu
Schritt 3: OptinMonster mit AWeber verbinden
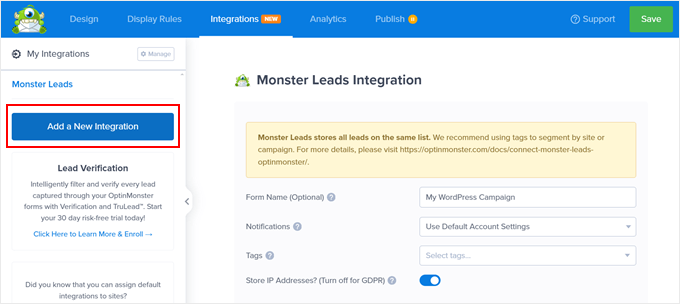
Sobald Sie das Design und die Anzeigeregeln Ihrer Kampagne finalisiert haben, wechseln wir zum Tab „Integrationen“. Hier konfigurieren Sie die OptinMonster-AWeber-Verbindung.
Klicken Sie dort auf 'Neue Integration hinzufügen'.

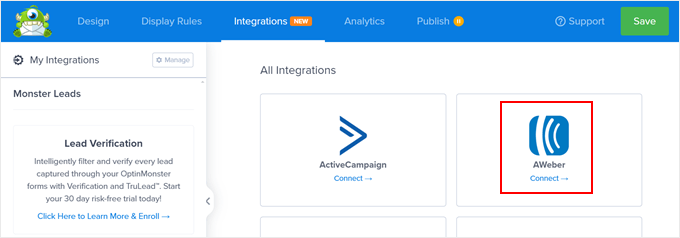
Suchen Sie danach das AWeber-Logo.
Klicken Sie darunter auf „Verbinden“.

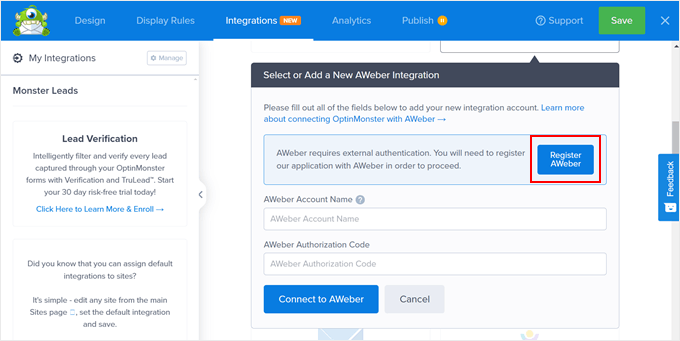
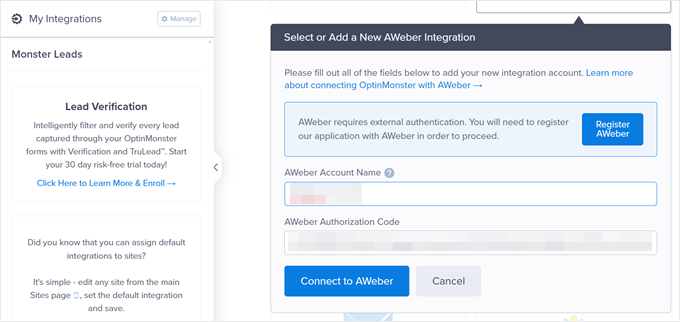
Nun werden Sie aufgefordert, Ihr AWeber-Konto und Ihren Autorisierungscode einzugeben.
Um den Code zu erhalten, klicken Sie auf „AWeber registrieren“.

Ein neues Fenster wird angezeigt, in dem Sie aufgefordert werden, Ihre AWeber-Anmeldedaten einzugeben.
Sobald Sie dies getan haben, klicken Sie auf „Zugriff erlauben“.

An diesem Punkt gibt Ihnen AWeber den Autorisierungscode.
Kopieren Sie diesen Code und kehren Sie dann zu OptinMonster zurück.

Zurück in OptinMonster geben Sie einfach Ihr AWeber-E-Mail-Konto und den zuvor erhaltenen Autorisierungscode ein.
Klicken Sie dann auf „Mit AWeber verbinden“.

Wenn die Verbindung erfolgreich ist, kehren Sie zur Registerkarte „Integrationen“ zurück und sehen dort Ihr AWeber-Konto aufgelistet.
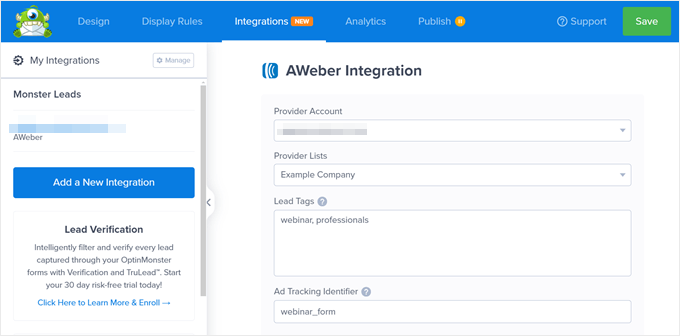
Hier können Sie Ihre 'Provider List' (die AWeber-Liste, zu der Sie neue Leads von OptinMonster hinzufügen werden) auswählen. Darunter können Sie Lead-Tags hinzufügen, um die Art der über dieses Formular gewonnenen Leads zu segmentieren. In diesem Beispiel verwenden wir einfach 'webinar' und 'professionals'.
Als Nächstes können Sie auch einen Ad Tracking Identifier hinzufügen, um die Quelle des Leads zu identifizieren. In diesem Fall, da wir ein Webinar-Registrierungsformular erstellen, kann der Wert „webinar_form“ lauten.

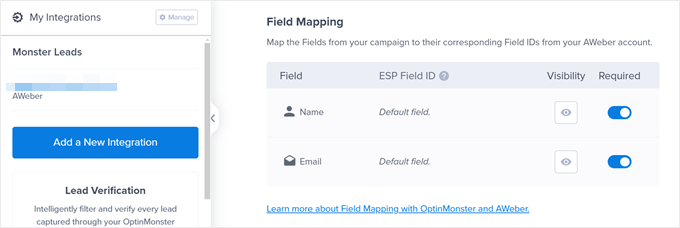
Wenn Sie nach unten scrollen, finden Sie den Abschnitt 'Field Mapping'.
Wenn Ihr Popup-Formular nur nach dem Namen und der E-Mail-Adresse des Benutzers fragt, ordnet OptinMonster diese Felder automatisch den entsprechenden Feldern zu, die in AWeber verfügbar sind.

Wenn Sie jedoch andere Felder als diese hinzufügen, müssen Sie möglicherweise benutzerdefinierte Felder in AWeber erstellen, damit die Plattform diese Informationen ordnungsgemäß erfassen kann.
Sie können nach oben zu unserer WPForms-Methode scrollen, um zu sehen, wie Sie ein benutzerdefiniertes Feld hinzufügen, und die Dokumentation von OptinMonster zur Feldzuordnung lesen, um weitere Informationen zu erhalten.
Schritt 4: Veröffentlichen Sie Ihre OptinMonster-AWeber-Kampagne
Jetzt, da Sie OptinMonster mit AWeber verbunden haben, können Sie Ihre Kampagne veröffentlichen.
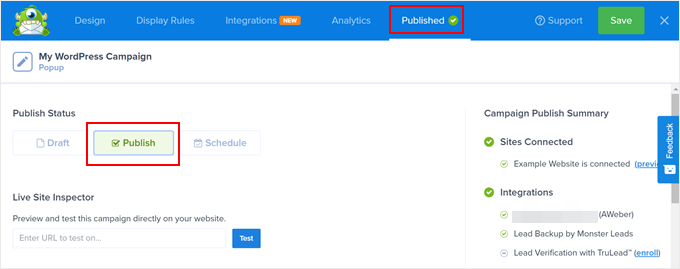
Wechseln Sie zum Tab „Veröffentlichen“, um dies zu tun. Ändern Sie dann den Veröffentlichungsstatus auf „Veröffentlichen“.

Klicken Sie dann auf die Schaltfläche „Speichern“. Da Sie das OptinMonster WordPress-Plugin installiert haben, sollte Ihr Popup im Handumdrehen live geschaltet sein. Es ist kein HTML- oder JavaScript-Code erforderlich.
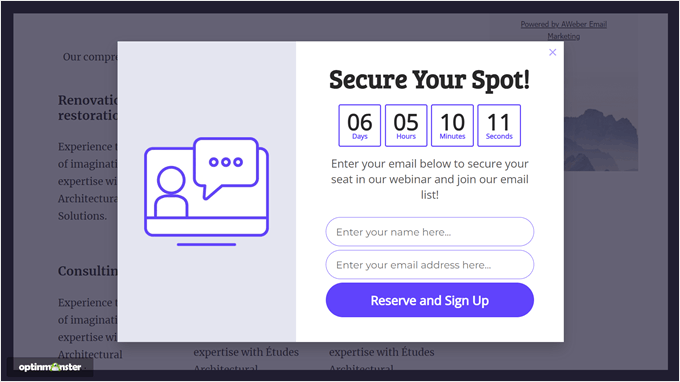
Hier ist, wie unser Popup auf unserem Demo- WordPress-Blog aussieht:

Schritt 5: Testen Sie Ihre OptinMonster-AWeber-Kampagne
Der letzte Schritt besteht darin, zu prüfen, ob Ihre Kampagne funktioniert und ob die von OptinMonster erfassten Leads erfolgreich an AWeber gesendet werden. Dazu können Sie Ihre Website im Inkognito-Modus besuchen und warten, bis das Popup erscheint. Versuchen Sie dann, das Formular wie gewohnt auszufüllen.
Sobald Sie dies getan haben, erhält Ihre Test-E-Mail eine E-Mail-Benachrichtigung wie diese:

Stellen Sie sicher, dass Sie auf die Schaltfläche in der E-Mail klicken.
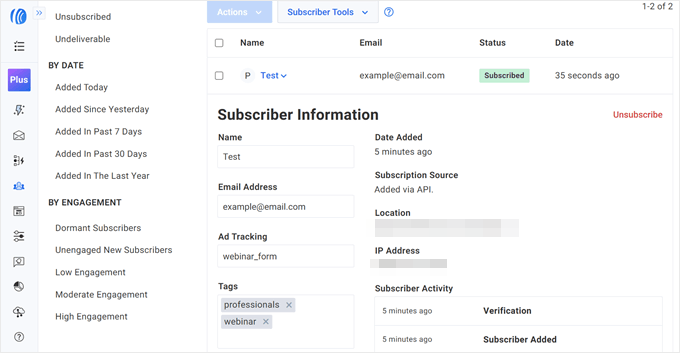
Nachdem Sie dies getan haben, sehen Sie Ihre Test-E-Mail auf der Seite „Abonnenten“ in AWeber, komplett mit der zuvor eingerichteten Ad Tracking Identifier und Lead Tags.

Bringen Sie Ihr E-Mail-Marketing auf die nächste Stufe
Möchten Sie mehr Besucher mit AWeber zu Abonnenten machen? Schauen Sie sich diese Leitfäden zur Verbesserung Ihres E-Mail-Marketings an:
- E-Mail-Marketing-Fehler, die WordPress-Benutzer vermeiden müssen
- Leitfaden für Anfänger zur WordPress-E-Mail-Marketing-Automatisierung
- Getestete und einfache Wege, Ihre E-Mail-Liste schneller zu vergrößern
- So nutzen Sie soziale Medien, um E-Mail-Abonnenten in WordPress zu gewinnen
- So erstellen Sie ein Gewinnspiel, um Ihre E-Mail-Liste zu erweitern
- Die besten WordPress-Newsletter-Plugins (einfach zu bedienen + leistungsstark)
- Die besten Mailchimp-Alternativen (mit besseren Funktionen + fairen Preisen)
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie das AWeber Webformular-Widget in WordPress installieren. Möglicherweise möchten Sie auch unser Tutorial zum Senden von automatisierten E-Mails in WordPress und unseren Artikel zum Thema wie wir eine Video-Mitgliedschaftsseite nutzen, um unsere E-Mail-Liste zu vergrößern ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Haben Sie eine Frage oder einen Vorschlag? Hinterlassen Sie bitte einen Kommentar, um die Diskussion zu beginnen.