Facebook ist das größte soziale Netzwerk der Welt. Deshalb verwenden viele WordPress-Blogs Facebook-Kommentare auf ihren Websites, um die Sichtbarkeit auf Social-Media-Plattformen zu erhöhen und ein größeres Publikum zu erreichen.
Das Hinzufügen von Facebook-Kommentaren zu Ihrer WordPress-Website ist eine großartige Möglichkeit, um Ihre Diskussionen interaktiver zu gestalten. Durch die Verwendung von Facebook-Kommentaren können Sie es den Besuchern sogar erleichtern, Kommentare abzugeben, ohne mehrere Konten verwalten zu müssen.
Bei WPBeginner nutzen wir regelmäßig Social-Media-Plattformen, um für unsere Artikel, Dienstleistungen und Produkte zu werben, und wir haben positive Ergebnisse gesehen. Mehr Menschen besuchen unsere Website und erkunden unsere Angebote. Deshalb empfehlen wir dringend die Integration von Social-Media-Funktionen auf Ihren Websites, um Ihr Geschäft auszubauen.
In diesem Artikel zeigen wir Ihnen, wie Sie Facebook-Kommentare in WordPress Schritt für Schritt installieren und einrichten können.

Vor- und Nachteile der Verwendung von Facebook-Kommentaren in WordPress
Bevor wir mit dem Tutorial beginnen, wollen wir die Vor- und Nachteile von Facebook-Kommentaren im Vergleich zu den Standard-WordPress-Kommentaren erläutern.
Einer der offensichtlichsten Vorteile der Verwendung von Facebook-Kommentaren ist, dass sie die Sichtbarkeit Ihrer Website auf Facebook erhöhen können.
Wenn jemand einen Kommentar auf Ihrer WordPress-Website hinterlässt, kann er die Option “Auch auf Facebook posten” aktivieren, um seinen Kommentar mit seinen Facebook-Freunden zu teilen. Dies birgt ein großes Potenzial für zusätzlichen Traffic auf Ihrer Website.

Ein weiterer Vorteil der Verwendung von Facebook-Kommentaren ist die Aufhebung der Anonymität. So ist es weniger wahrscheinlich, dass Nutzer Spam-Kommentare hinterlassen, weil sie mit ihren Facebook-Profilen verbunden sind.
Dies kann jedoch auch ein großer Nachteil sein.
Einige Nutzer fühlen sich vielleicht nicht wohl dabei, einen Kommentar über ihr Facebook-Profil zu hinterlassen, weil sie gerne anonym bleiben.
Ein weiterer Nachteil der Verwendung von Facebook-Kommentaren ist, dass sie nicht in WordPress gespeichert oder synchronisiert werden. Im Gegensatz dazu werden Kommentarsysteme von Drittanbietern wie Disqus mit WordPress synchronisiert.
Wenn Sie außerdem ältere Beiträge mit Standard-WordPress-Kommentaren haben, können diese Kommentare vor oder nach den Facebook-Kommentaren erscheinen.
Aus diesem Grund empfehlen wir, das WordPress-Kommentarsystem vollständig zu entfernen, wenn Sie das Facebook-Kommentarsystem in Ihrem WordPress-Blog verwenden möchten. Andernfalls können Spammer und Bots WordPress-Kommentare nutzen, um Ihre Website zu spammen.
Da Sie nun die Vor- und Nachteile kennen, lassen Sie uns einen Blick darauf werfen, wie Sie Facebook-Kommentare in WordPress installieren und einrichten:
Methode 1: Einrichten von Facebook-Kommentaren in WordPress mithilfe eines Plugins (kostenlos)
Zunächst müssen Sie das Lazy Social Comments-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: Bitte beachten Sie, dass dieses Plugin nicht mit der neuesten Version von WordPress getestet wurde. Als wir es jedoch auf unserer Demo-Website zur Bewertung verwendeten, schien es einwandfrei zu funktionieren. Weitere Details finden Sie in unserem Leitfaden zu veralteten WordPress-Plugins.
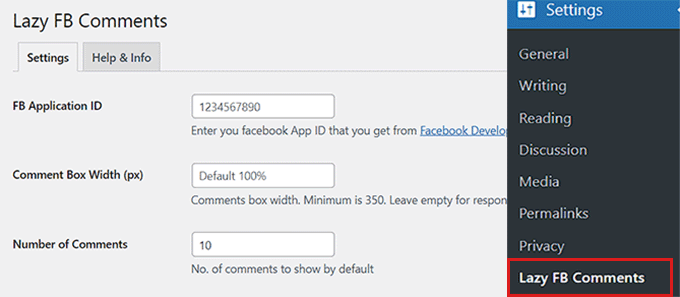
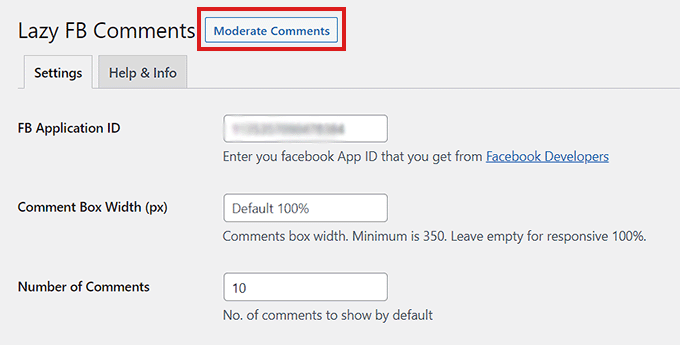
Rufen Sie nach der Aktivierung die Seite Einstellungen ” Faule FB-Kommentare in der Seitenleiste des WordPress-Administrators auf.

Um Facebook-Kommentare auf Ihrer Website zu verwenden, müssen Sie eine Facebook-App erstellen und die Anwendungs-ID auf der Einstellungsseite des Plugins hinzufügen.
Wenn Sie bereits eine Facebook-App haben, können Sie deren ID verwenden.
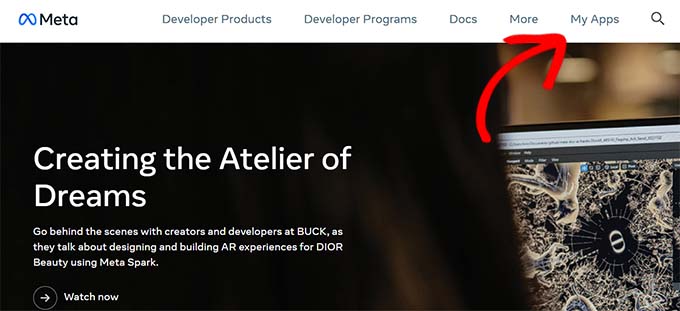
Wenn Sie jedoch noch keine App erstellt haben, müssen Sie zunächst die Seite Meta for Developers besuchen und ein Entwicklerkonto anlegen.
Hinweis: Bevor Sie ein Entwicklerkonto erstellen, vergessen Sie nicht, sich bei Ihrem Facebook-Konto anzumelden.
Sobald Sie sich als Meta-Entwickler registriert haben, klicken Sie einfach auf den Link “Meine Apps” in der oberen rechten Ecke des Bildschirms.

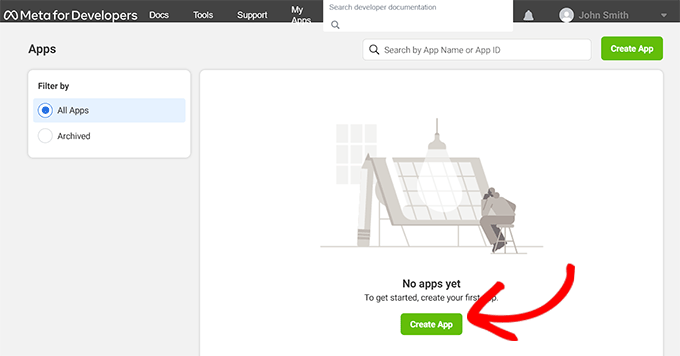
Dies führt Sie zum Dashboard für Entwickler.
Von hier aus klicken Sie einfach auf die Schaltfläche “App erstellen”, um den Vorgang zu starten.

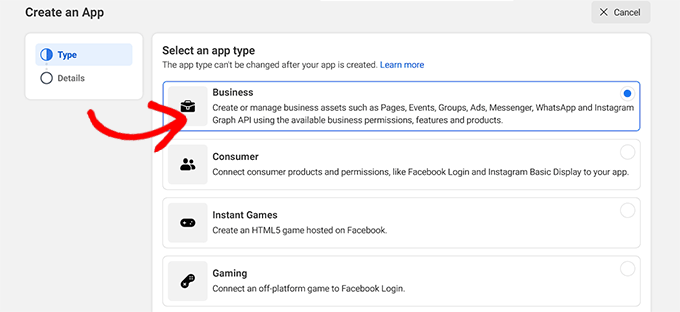
Dies führt Sie zur Seite “App-Erstellung”, wo Sie die Option “Business” als App-Typ auswählen sollten.
Klicken Sie dann auf die Schaltfläche “Weiter” am unteren Rand, um fortzufahren.

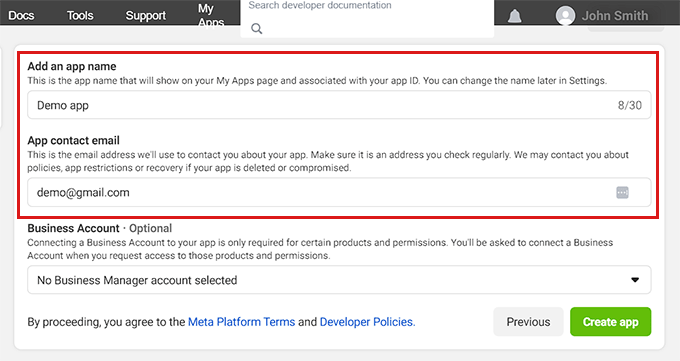
Danach müssen Sie einen App-Namen und eine E-Mail-Adresse angeben, über die wir Sie kontaktieren können.
Stellen Sie sicher, dass Sie eine geschäftliche E-Mail-Adresse verwenden, die Sie regelmäßig überprüfen, damit Sie Aktualisierungen über Ihre Facebook-App erhalten können.
Nachdem Sie die Details eingegeben haben, klicken Sie auf die Schaltfläche “App erstellen”.

Facebook wird nun eine neue App für Sie erstellen und Sie zum App-Dashboard weiterleiten.
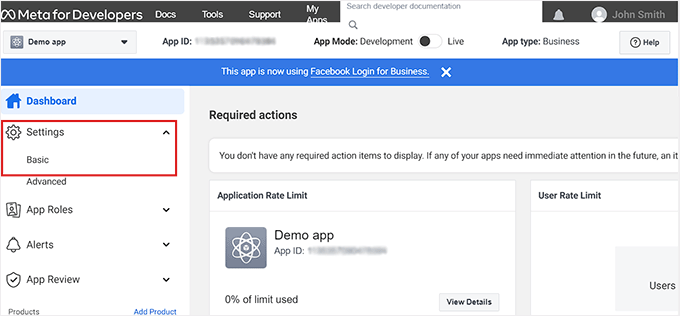
Hier können Sie Ihre APP-ID in der oberen linken Ecke des Bildschirms sehen.

Nun müssen Sie Facebook mitteilen, wie Sie die App verwenden möchten. Gehen Sie dazu in der linken Spalte auf den Link Einstellungen ” Basis.
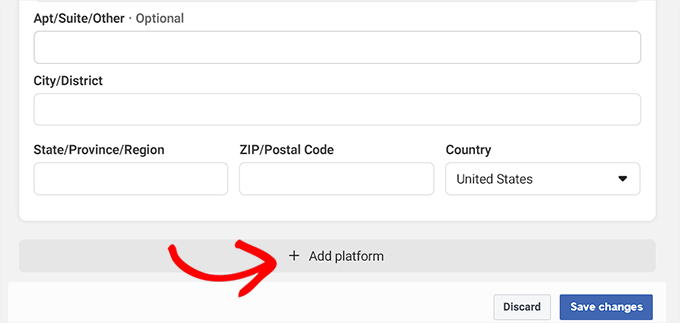
Klicken Sie anschließend auf die Schaltfläche “+ Plattform hinzufügen” am unteren Rand der Seite.

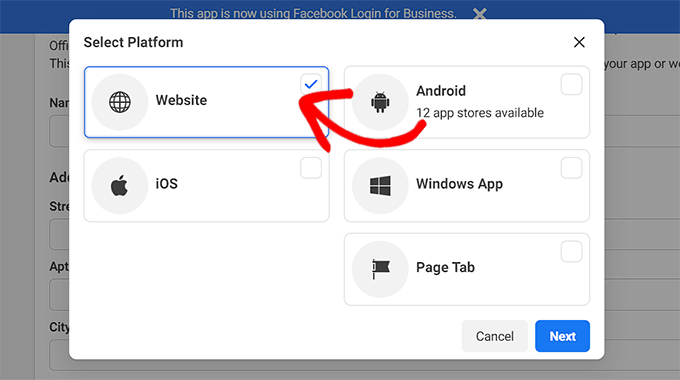
Daraufhin öffnet sich ein neues Popup-Fenster.
Hier müssen Sie die Option “Website” als Plattform wählen und dann auf die Schaltfläche “Weiter” klicken, um fortzufahren.

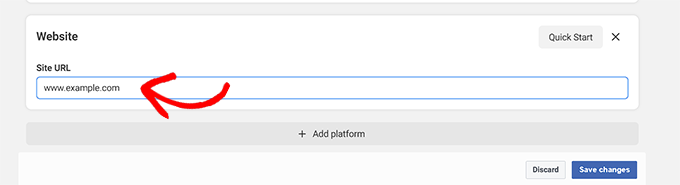
Dadurch wird der Einstellungsseite Ihrer App ein neuer Abschnitt “Website” hinzugefügt.
Kopieren Sie hier einfach die URL Ihrer WordPress-Website und fügen Sie sie ein. Klicken Sie anschließend auf die Schaltfläche “Änderungen speichern”.

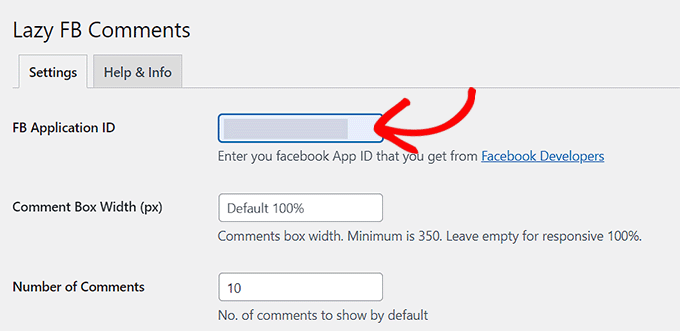
Als Nächstes müssen Sie die APP-ID von oben kopieren und dann in das Feld “FB Application ID” auf der Plugin-Einstellungsseite in Ihrem WordPress-Dashboard einfügen.
Wenn Sie fertig sind, scrollen Sie nach unten und klicken Sie auf die Schaltfläche “Alle Änderungen speichern”, um Ihre Einstellungen zu speichern.

Nun erscheint oben neben dem Namen des Plugins ein neuer Reiter “Kommentare moderieren”. Wie Sie Facebook-Kommentare moderieren können, erklären wir im nächsten Abschnitt.
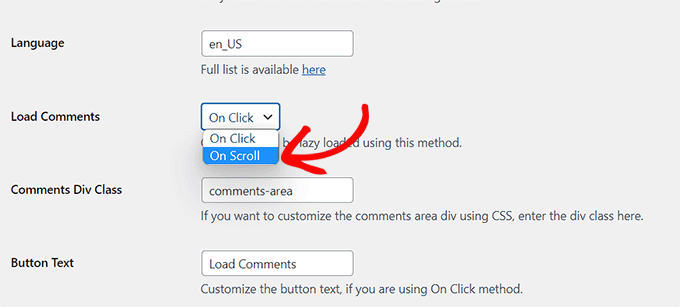
Auch dieses Plugin verfügt über eine Reihe von Optionen. Sie können durch die Einstellungen gehen, um zu sehen, ob es etwas gibt, das Sie ändern möchten.
Sie können zum Beispiel die Option “Kommentare laden” in “Beim Blättern” ändern. Mit dieser Einstellung wird das Facebook-Kommentarsystem nur geladen, wenn jemand das Ende des Artikels erreicht. Dies kann dazu beitragen, die Ladegeschwindigkeit der Seite zu verbessern.

Ansonsten sollten die Standardeinstellungen für die meisten Websites ausreichen.
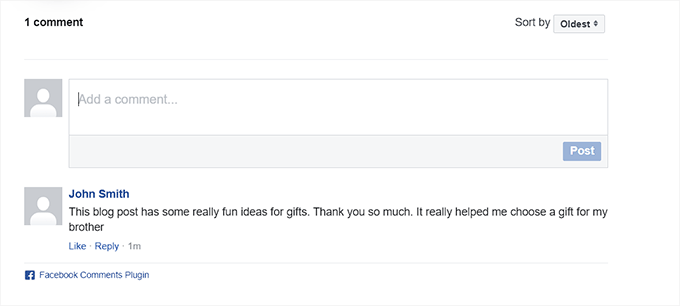
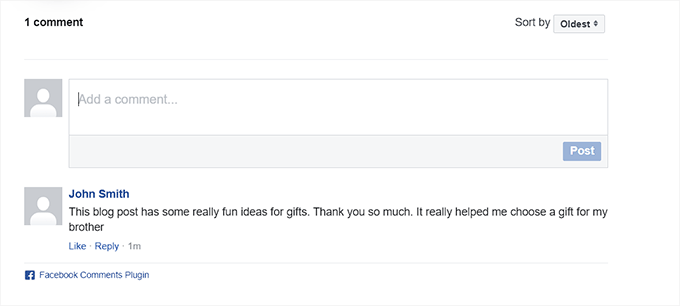
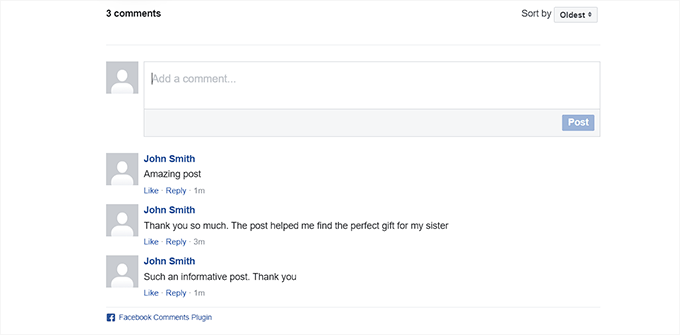
Jetzt können Sie jeden Beitrag auf Ihrer WordPress-Website besuchen, um das Facebook-Kommentarsystem in Aktion zu sehen.

Facebook-Kommentare auf Ihrer Website moderieren
Als Administrator der Facebook-App erhalten Sie Benachrichtigungen über neue Kommentare, wenn Sie sich bei Ihrem Facebook-Konto anmelden.
Sie finden auch einen Link zum Moderieren von Kommentaren auf der Einstellungsseite des Plugins in Ihrem WordPress-Dashboard.

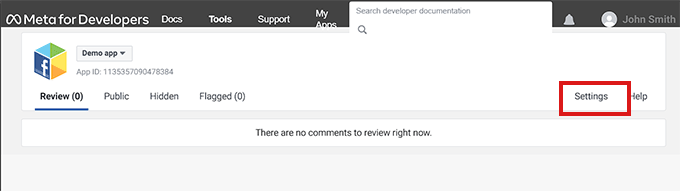
Sobald Sie auf den Link klicken, werden Sie auf die Seite ‘Comment Moderation Tool’ weitergeleitet.
Klicken Sie hier auf den Link “Einstellungen”, um die Regeln für die Moderation von Kommentaren auf Facebook festzulegen.

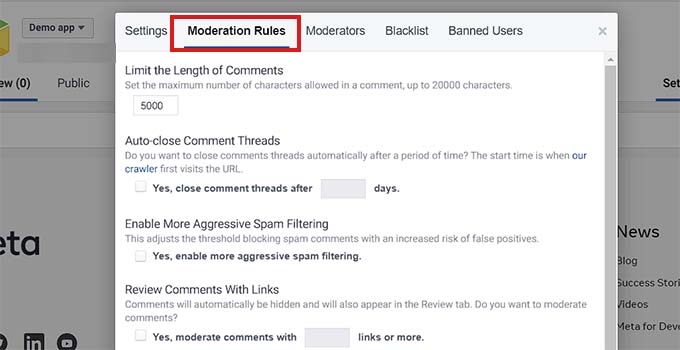
Daraufhin öffnet sich ein Popup, in dem Sie auf die Registerkarte “Moderationsregeln” klicken müssen.
Sie können festlegen, wie viele Zeichen in einem Kommentar maximal erlaubt sind. Sie können auch die Anzahl der Tage festlegen, nach denen die Kommentare zu Ihren Beiträgen automatisch geschlossen werden.

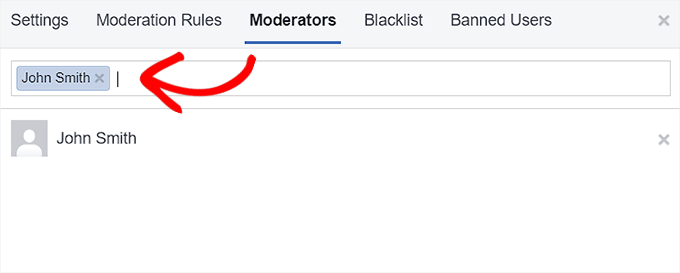
Facebook ermöglicht es Ihnen auch, neue Kommentar-Moderatoren hinzuzufügen.
Klicken Sie einfach auf die Registerkarte “Moderatoren” und fügen Sie dann eine Person hinzu, indem Sie ihren Namen in das Textfeld eingeben und auf ihr Profil klicken.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu übernehmen.
Wenn Sie auch ein Video mit den bisherigen Anleitungen sehen möchten, schauen Sie sich unser YouTube-Tutorial an:
Wie man die Anzahl der Facebook-Kommentare in WordPress anzeigt
Einer der Nachteile der Verwendung des Lazy Social Comments-Plugins ist, dass es die WordPress-Kommentarzählfunktion überholt. Auf diese Weise gibt es eine Facebook-Version der Kommentaranzahl aus.
Wenn Ihr Thema die Anzahl der Kommentare anzeigt, würde dies nicht gut aussehen.
Wenn Sie dennoch die Anzahl der Facebook-Kommentare anzeigen möchten, können Sie dies mit Hilfe eines Codeschnipsels tun.
Beachten Sie jedoch, dass der kleinste Fehler bei der Bearbeitung Ihrer Themadateien Ihre Website zerstören kann.
Wir empfehlen die Verwendung von WPCode zum Hinzufügen von Code zu Ihrer Website. Es ist das beste Code-Snippet-Plugin auf dem Markt, mit dem Sie sicher benutzerdefinierten Code hinzufügen können.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: Sie können das kostenlose WPCode-Plugin für dieses Lernprogramm verwenden. Um jedoch weitere Funktionen wie eine Cloud-Bibliothek mit Code-Snippets, bedingte Logik und mehr freizuschalten, benötigen Sie den Premium-Plan des Plugins.
Sobald das Plugin aktiviert ist, besuchen Sie die Seite Code Snippets ” + Add Snippet in der Admin-Seitenleiste.
Klicken Sie hier auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.

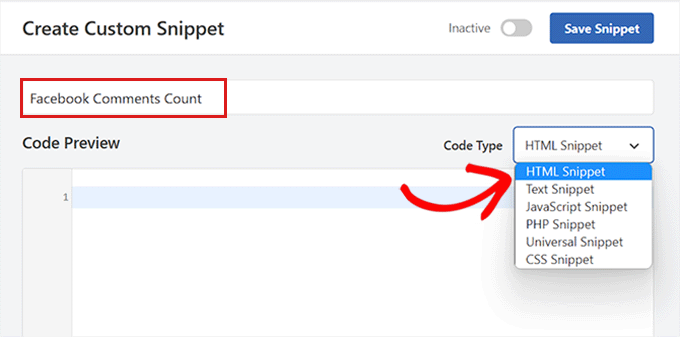
Sobald Sie sich auf der Seite “Benutzerdefiniertes Snippet erstellen” befinden, geben Sie zunächst einen Namen für Ihr Code-Snippet ein.
Wählen Sie dann aus dem Dropdown-Menü auf der rechten Seite des Bildschirms “HTML Snippet” als “Code-Typ” aus.

Kopieren Sie anschließend den folgenden Code und fügen Sie ihn in das Feld “Codevorschau” ein:
1 | <fb:comments-count href="<?php echo get_permalink($post->ID); ?>"></fb:comments-count> Comments |
Als Nächstes müssen Sie nach unten zum Abschnitt “Einfügen” blättern.
Wählen Sie hier als Einfügemethode “Automatisch einfügen”, damit der Code automatisch auf Ihrer Website ausgeführt wird.

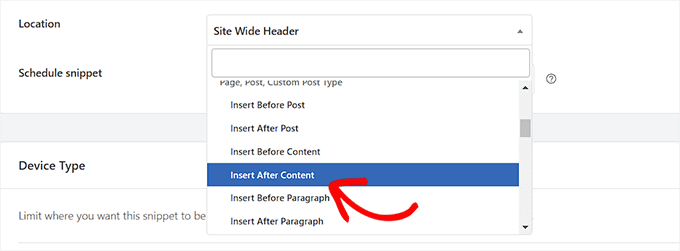
Danach müssen Sie einen Speicherort für Ihr Codeschnipsel wählen.
Wählen Sie einfach “Nach dem Inhalt einfügen” als Speicherort aus dem Dropdown-Menü.

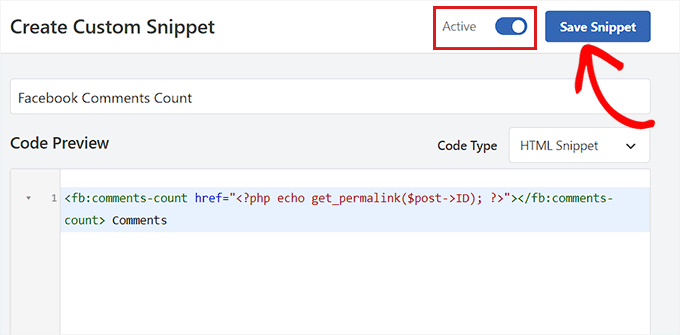
Gehen Sie nun zurück zum Anfang der Seite und schalten Sie den Schalter “Inaktiv” auf “Aktiv” um.
Klicken Sie abschließend auf die Schaltfläche “Snippet speichern”, um Ihre Einstellungen zu speichern.

Die Anzahl deiner Facebook-Kommentare wird jetzt bei jedem Beitrag angezeigt.

Methode 2: Facebook-Kommentare mit SeedProd einrichten (einfach)
Wenn Sie nach einer einfacheren Möglichkeit suchen, Facebook-Kommentare einzurichten, dann ist diese Methode genau das Richtige für Sie.
Wir werden das SeedProd-Plugin verwenden, das beste WordPress-Seitenerstellungs-Plugin auf dem Markt. Damit können Sie Themes und Landing Pages von Grund auf erstellen, ohne Code zu verwenden.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: SeedProd bietet auch eine kostenlose Version, die Sie ausprobieren können. Für dieses Tutorial werden wir jedoch die Premium-Version des Plugins verwenden.
Nach der Aktivierung besuchen Sie die Seite SeedProd ” Einstellungen in der Admin-Seitenleiste, um den Lizenzschlüssel einzugeben.
Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden.

Als Nächstes gehen Sie in der WordPress-Admin-Seitenleiste zum Abschnitt SeedProd ” Landing Pages und klicken auf die Schaltfläche “Add New Landing Page”.
In diesem Tutorial werden wir Facebook-Kommentare zu einer Landing Page hinzufügen. Wenn Sie möchten, können Sie auch ein ganz neues Thema für Ihre Website mit SeedProd anpassen.

Sie werden nun zum Bildschirm “Neue Vorlage auswählen” weitergeleitet. Hier können Sie eine der vielen vorgefertigten Vorlagen auswählen, die von SeedProd angeboten werden, oder Ihre eigene Vorlage erstellen.
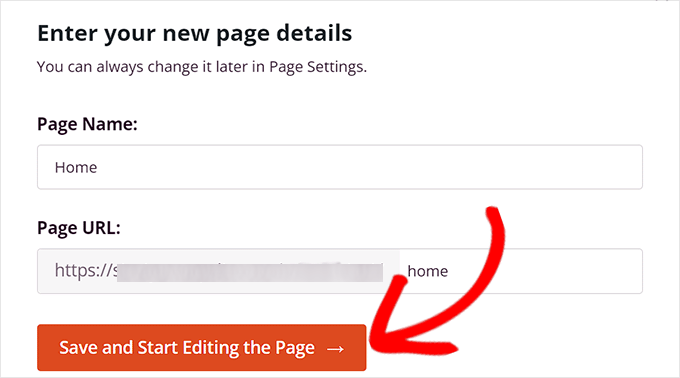
Danach werden Sie aufgefordert, einen Seitennamen einzugeben und eine URL zu wählen. Klicken Sie anschließend auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen”, um fortzufahren.

Dadurch wird der SeedProd Drag-and-Drop Page Builder gestartet, mit dem Sie die Seite bearbeiten können. Weitere Details finden Sie in unserem Leitfaden zur Erstellung einer Landing Page in WordPress.
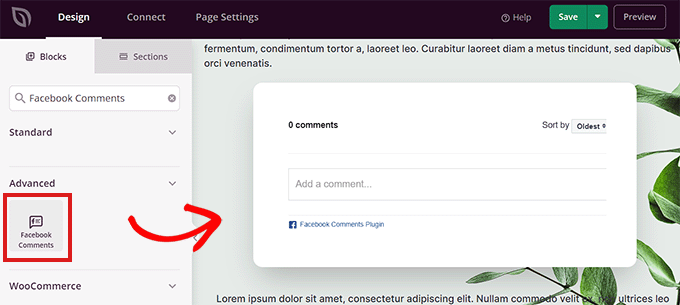
Von hier aus müssen Sie in der Suchleiste nach dem Block “Facebook-Kommentare” suchen.
Wenn Sie ihn gefunden haben, können Sie den Block “Facebook-Kommentare” an eine beliebige Stelle auf der Seite ziehen und ablegen.

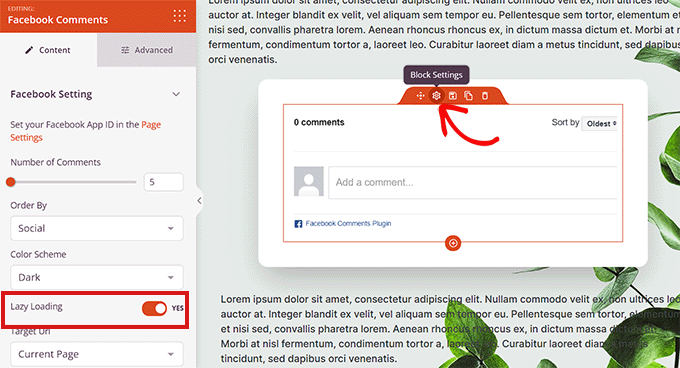
Doppelklicken Sie anschließend auf den Block “Facebook-Kommentare” auf dem Bildschirm, um die Einstellungen in der linken Spalte zu öffnen.
Von hier aus können Sie die Anzahl der anzuzeigenden Facebook-Kommentare bestimmen, eine Reihenfolge, ein Farbschema, eine Ziel-URL, ein URL-Format und vieles mehr auswählen.
Sie können die Kommentare auch verzögert laden, indem Sie den Schalter “Verzögertes Laden” auf “Ja” umstellen.

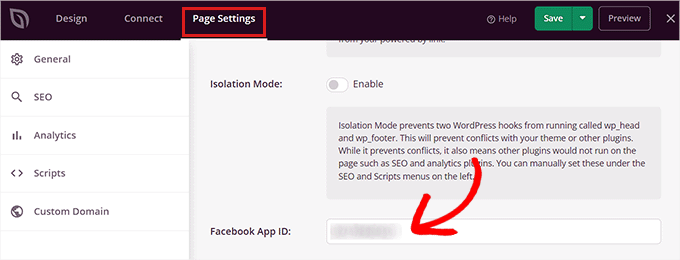
Als nächstes müssen Sie auf den Link “Seiteneinstellungen” in der oberen linken Ecke des Bildschirms klicken.
Scrollen Sie dann nach unten zur Option “Facebook App ID” und geben Sie Ihre Facebook App ID ein.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Speichern” am oberen Rand.
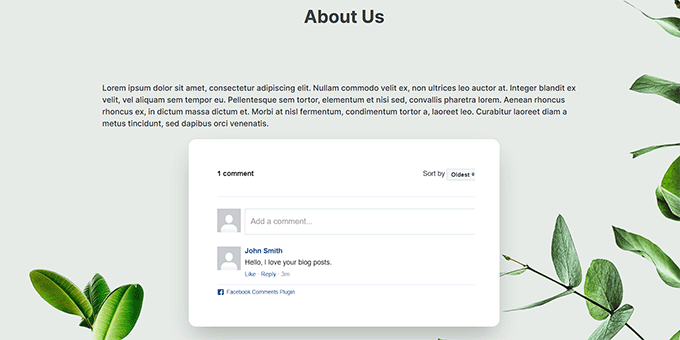
Die Facebook-Kommentare werden nun auf Ihrer WordPress-Website angezeigt.

Bonus: Facebook-Like-Reaktionen zu WordPress-Beiträgen hinzufügen
Neben dem Hinzufügen von Facebook-Kommentaren können Sie auch Facebook-ähnliche Reaktionsoptionen zu den Beiträgen in Ihrem WordPress-Blog hinzufügen. Diese Reaktionen sind eine Reihe von Emojis, mit denen Besucher ihre Meinung zu einem Blogbeitrag ausdrücken können.
Das macht Ihren Blog interessanter und kann das Engagement steigern.

Um diese Reaktionen hinzuzufügen, müssen Sie das ShareThis Reaction Buttons
Plugin installieren und aktivieren. Details finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress-Plugins.
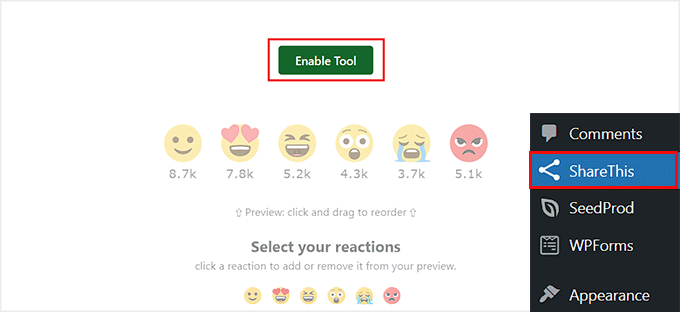
Rufen Sie nach der Aktivierung die Seite “ShareThis” im WordPress-Dashboard auf und klicken Sie auf die Schaltfläche “Enable Tool”. Wählen Sie anschließend die Emojis aus, die Sie als Reaktionen hinzufügen möchten.

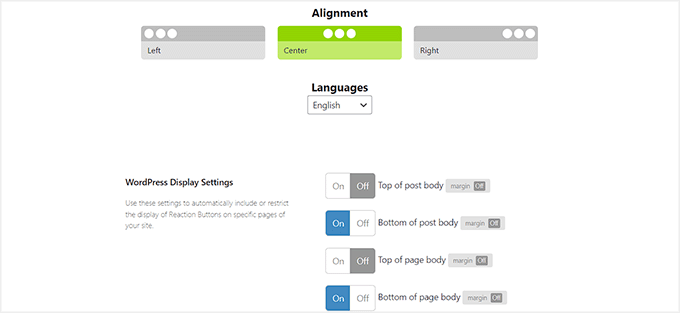
Scrollen Sie dann nach unten, um die Ausrichtung für Ihre Emojis auszuwählen. Als Nächstes können Sie verschiedene Schalter betätigen, um die Positionierung Ihrer Reaktion auszuwählen, z. B. “Unterhalb des Beitragsteils”, “Unterhalb des Seitenteils” und mehr.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Aktualisieren”, um Ihre Einstellungen zu speichern.

Die Nutzer können jetzt Facebook-ähnliche Reaktionen hinzufügen und Facebook-Kommentare zu Ihren Artikeln posten, wenn sie diese gelesen haben.
Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie Facebook-ähnliche Reaktionen zu Ihren WordPress-Beiträgen hinzufügen.

Wir hoffen, dass dieser Artikel Ihnen bei der Installation und Einrichtung von Facebook-Kommentaren auf Ihrer WordPress-Website geholfen hat. Vielleicht möchten Sie auch unsere Anleitung zur Anzeige der letzten Kommentare in der WordPress-Seitenleiste und unsere Top-Picks für die besten Kommentar-Plugins zur Erweiterung Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





NATHAN
And can the WP Comment section be customized to look like that of Facebook if one needs to redesign it?
WPBeginner Support
It would require some work but you could certainly style your comment section to look similar to Facebook’s
Admin
David
Hi,
I set it up according to this article. Comments work, but I can’t see the comments in moderation. Every column including “public” is empty. How can I delete published comments for example?
Thank you
David
WPBeginner Support
You would want to go into the plugin’s settings for the link to your comment moderation.
Admin
Samantha Collier
Thank you for these instructions. I’ve tried to install Facebook comments for a long time and this is the first time it’s worked.
WPBeginner Support
Glad our guide was able to help
Admin
Lisa Marie
Thanks so much for this! Your site is incredibly helpful! I appreciate what you all do sooooooooo much!!!!!
WPBeginner Support
You’re welcome, glad our articles have been helpful
Admin
Boris
Awesome, Thanks!
WPBeginner Support
You’re welcome
Admin
Daniel
Thanks. The plugin is very useful indeed.
It seems that the Plugin has changed its name to “Lazy Social Comments”, and is being supported by other people.
WPBeginner Support
Thank you for letting us know, we’ll be sure to look at updating this
Admin
malika
thanks for sharing useful information !
WPBeginner Support
You’re welcome
Admin
Joseph Parker
As per my personal experience, Facebook Comment is one of the best ways to increase your visitors to comment on a post or interact with existing comments.
WPBeginner Support
Thanks for sharing your personal experience
Admin
Ricky
Post comment error handle on same page ?
WPBeginner Support
If the plugin is having an error, if you reach out to the plugin’s support they should be able to assist
Admin
priyank
really helpful. I tried the mentioned plugin and it totally worth it
WPBeginner Support
Glad our guide was helpful
Admin
Muhammad Arslan
That plugin has been closed on author’s request. Please update the post.
WPBeginner Support
Thank you for letting us know, we will certainly take a look into updating the article.
Admin
Mohammad
The Facebook plugin mentioned has been disabled by its author. Please update.
WPBeginner Support
Thank you for letting us know, we will certainly take a look into alternatives for Facebook Comments
Admin
Jakobe
this plugin has been discontinued, what do you reccomend?
Editorial Staff
Just updated the article
Admin
Prashanth
Was able to add the facebook comments plugin successfully. But, the default wordpress comments section is also showing below. How do I remove it?
Prashanth
Which plugin do you use for social sharing, that is below the posts (has the share counter too)
WPBeginner Support
Hi Prashanth,
We use a custom plugin for that. Please see our list of best social media plugins for WordPress for alternatives.
Admin
Rajendra Zore
You may want to update this article as the plugin author of Facebook Comments has stopped supporting it & prompting to switch to the Spot.IM Comments plugin instead.
Raj
Dear Wpbeginner. Nice article. Installed FB comments. everything working fine. Is there any waty to enable “Also post on Facebook” selecxt box?
Hosana
You need to review this article! The plugin you’re referring to is no longer being updated and is days away from breaking (when the older FB API will be deactivated). The developer started up spot.im which I guess he’ll have his hands full with.
Also I don’t really see any other good plugins for this, they all have a small install base, unsolved issues to which they aren’t responding, no proven compatability with latest wp version, …
WPBeginner Support
Hi Hosana,
Thanks for the suggestion we will look into it. You can also try to reach out to plugin developers for support.
Admin
zhul
but how to change text color?
i used dark themes and i can’t see any comment
Elizabeth
Is there a way to turn off the comments on certain posts?
sam
how to mirror the facebook comment on facebook page with facebook comment on wordpress blogpost and vice versa?
Jenn
Thanks, this article was very helpful! I followed your instructions, and everything appears to be working on my site.
Chankey Pathak
This plugin does not work anymore.