Konstruktives Feedback zu Ihren Artikeln ist wichtig, um Qualität und Engagement zu verbessern.
Unabhängig davon, ob Sie ein erfahrener WordPress-Benutzer sind oder gerade erst anfangen, kann die Möglichkeit, Feedback zu sammeln und daraus zu lernen, Ihre Content-Strategie fördern, indem sie Ihnen hilft, Verbesserungsmöglichkeiten für Ihre Artikel zu identifizieren.
In den letzten Jahren haben mehrere unserer Partnermarken das UserFeedback-Plugin verwendet, um Erkenntnisse über ihre Kunden und Website-Besucher zu sammeln. Sie haben mitgeteilt, dass dieses Feedback ihnen geholfen hat, ihre Inhalte und ihr Design zu verbessern und ihre Websites benutzerfreundlicher zu gestalten.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress schnelles Feedback zu Ihren Artikeln erhalten.

Warum sollten Sie um schnelles Feedback zu Ihren WordPress-Beiträgen und -Seiten bitten?
Die meisten WordPress-Websites ermutigen Benutzer dazu, Kommentare und Feedback zu veröffentlichten Beiträgen und Artikeln zu hinterlassen.
Die Angst vor einem Urteil, Zeitmangel oder die Bevorzugung sozialer Medien hält jedoch viele Nutzer davon ab, dies zu tun. Die Leser wissen vielleicht auch nicht genau, was sie in ihren Kommentaren sagen sollen.
Durch die Verwendung von WordPress-Plugins für die Frage “War das hilfreich?” können die Nutzer auf einfache Weise ihr Feedback dazu geben, ob Ihr Inhalt für sie nützlich war.
Diese Plugins zeigen in der Regel am Ende Ihres WordPress-Beitrags oder Ihrer Seiten eine Daumen-hoch/daumen-runter- oder eine Ja/Nein-Schaltfläche an, mit der Besucher Ihren Inhalt bewerten können.

Sie können sogar WordPress-Umfrage-Plugins verwenden, um eine schnelle Umfrage zu erstellen, damit die Besucher ein Feedback geben können.
Dies trägt dazu bei, das Engagement der Nutzer in Ihrem WordPress-Blog zu erhöhen und zeigt den Nutzern, dass ihr Feedback geschätzt wird. Es zeigt auch, dass Sie als Website-Besitzer aktiv daran arbeiten, die Nutzererfahrung zu verbessern.
Die Verwendung von Feedback-Plugins kann auch die SEO-Rangliste Ihrer Website verbessern, indem sie die Absprungrate verringert, da die Nutzer eher auf einer Website mit nützlichen Inhalten bleiben.
Sehen wir uns also an, wie Sie schnelles Feedback für Ihre WordPress-Artikel erhalten können.
In diesem Beitrag werden wir zwei Methoden behandeln, und Sie können die nachstehenden Links verwenden, um zu der gewünschten Methode zu springen:
Methode 1: Schnelles Feedback mit einem Plugin hinzufügen (einfach)
Wenn Sie nach einer einfachen Möglichkeit suchen, Ihren WordPress-Beiträgen und -Seiten schnelles Feedback hinzuzufügen, dann ist diese Methode genau das Richtige für Sie.
Zuerst müssen Sie das Was This Helpful? WordPress Plugin. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress Plugins.
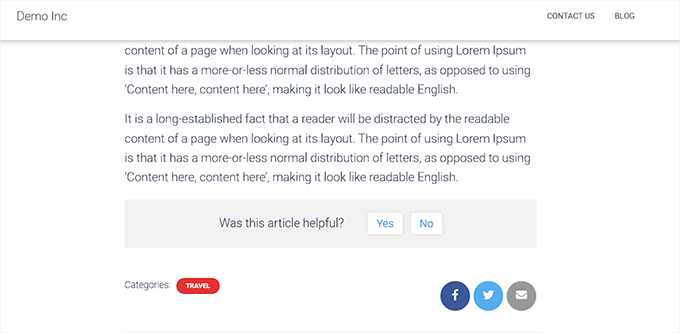
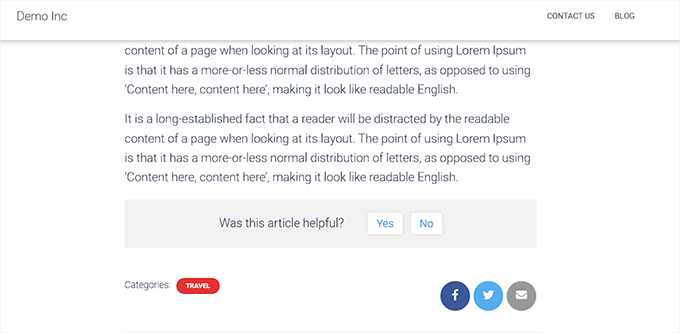
Nach der Aktivierung funktioniert das Plugin automatisch und fügt neben der Frage “War dieser Artikel hilfreich?” am Ende Ihrer Beiträge und Seiten die Optionen “Ja” und “Nein” ein.
Nutzer, die Ihre Website besuchen, können Ihre Inhalte jetzt ganz einfach über diese Schaltflächen bewerten.

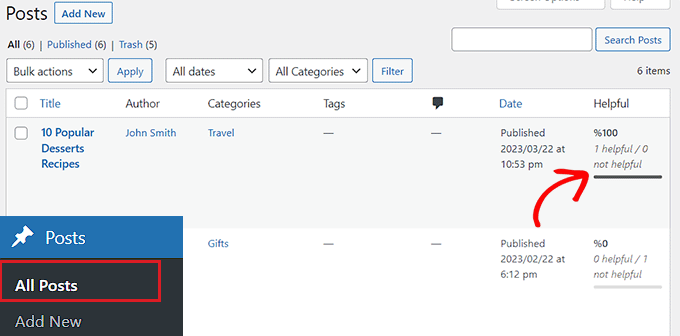
Um das Feedback zu Ihren WordPress-Beiträgen zu sehen, müssen Sie die Seite Beiträge ” Alle Beiträge in der Seitenleiste der WordPress-Verwaltung aufrufen.
Dort sehen Sie auf der rechten Seite des Bildschirms die Spalte “Hilfreich”.
Von hier aus können Sie die Bewertungen für Ihre Inhalte überwachen und die Anzahl der Personen ermitteln, die auf die Schaltflächen “Ja” und “Nein” für Ihre Beiträge geklickt haben.

Methode 2: Hinzufügen einer Umfrage für schnelles Feedback mit UserFeedback (empfohlen)
Wenn Sie Ihren Seiten und Beiträgen eine schnelle Befragung hinzufügen möchten, um das Feedback der Benutzer zu sammeln, dann ist diese Methode genau das Richtige für Sie.
Hierfür können Sie das UserFeedback Plugin verwenden. Bevor wir es Ihnen empfehlen, haben wir das Tool auf unserer Demo-Website getestet und festgestellt, dass es sehr intuitiv ist und das Hinzufügen von visuell ansprechenden Feedback-Aufforderungen erleichtert. Weitere Informationen finden Sie in unserer UserFeedback Rezension.
Zunächst müssen Sie das UserFeedback Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Hinweis: Das UserFeedback-Plugin gibt es auch in einer kostenlosen Version, die Sie installieren können. Für dieses Tutorial werden wir jedoch den Pro-Plan verwenden, um mehr Funktionen freizuschalten.
Rufen Sie nach der Aktivierung die Seite UserFeedback ” Umfragen in der WordPress-Admin-Seitenleiste auf und klicken Sie auf die Schaltfläche “Neu erstellen”.

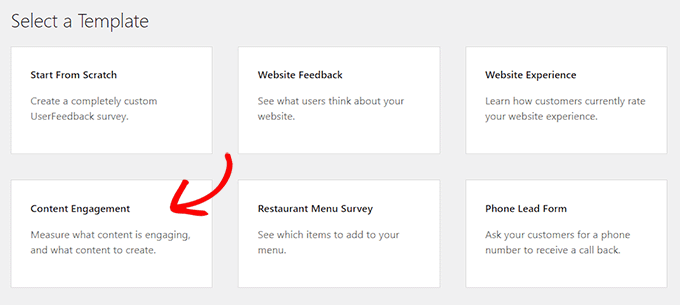
Dadurch gelangen Sie auf die Seite “Vorlage auswählen”.
Von hier aus können Sie jede der vorgefertigten Vorlagen als Umfragen auf Ihrer Website verwenden, z. B. Umfragen für Restaurantmenüs, Umfragen für WooCommerce-Geschäfte, telefonische Lead-Formulare, Bewertungen nach dem Kauf und mehr. Sie können auch mit “Start From Scratch” beginnen und Ihre eigene Umfrage entwerfen.
Für dieses Tutorial werden wir das Template Content Engagement verwenden, da wir eine schnelle Befragung auf unserer Website einrichten wollen, bei der wir die Besucher fragen, wie wir unsere Inhalte verbessern können.

Klicken Sie einfach auf die Umfragevorlage. Sie werden dann auf eine neue Seite weitergeleitet, auf der Sie mit der Erstellung Ihrer Umfrage beginnen können.
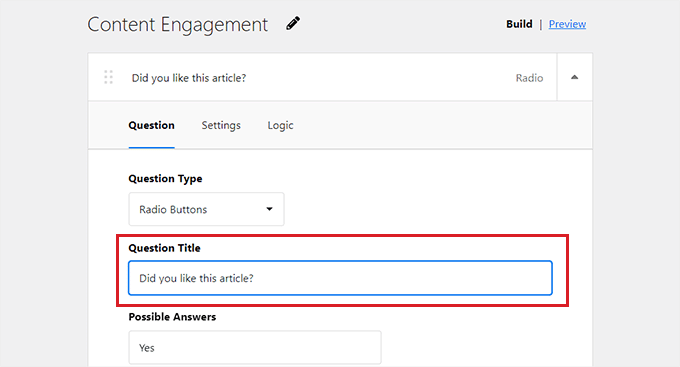
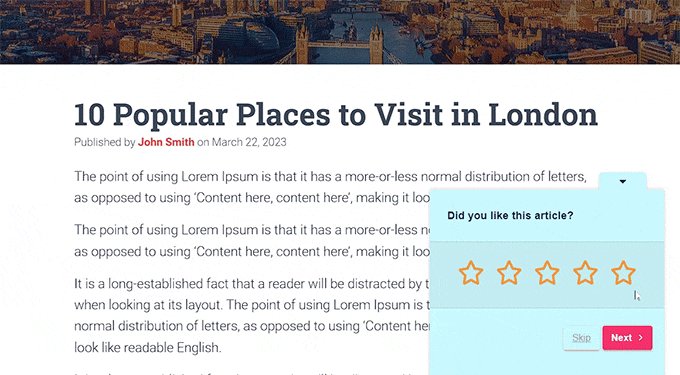
Standardmäßig enthält die Vorlage “Content Engagement” bereits eine Frage, in der die Nutzer gefragt werden, ob sie den Inhalt ansprechend fanden.
Sie können dies jedoch leicht ändern, indem Sie eine Frage Ihrer Wahl, wie z. B. “Hat Ihnen dieser Artikel gefallen?” in das Feld “Fragetitel” eingeben.

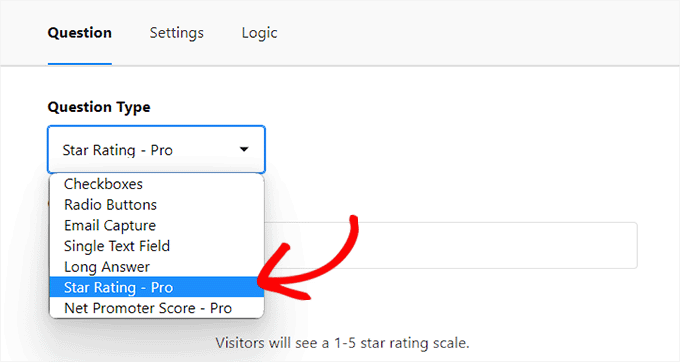
Danach müssen Sie aus dem Dropdown-Menü “Fragetyp” einen Antwortmodus für die Benutzer auswählen.
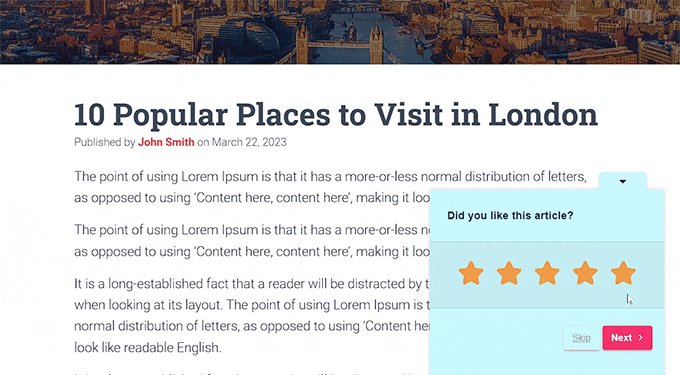
Wenn Sie zum Beispiel möchten, dass die Nutzer Ihren Artikel mit einem Stern bewerten, können Sie die Option “Stern-Bewertung” wählen.
Sie können auch Kontrollkästchen, Optionsfelder, E-Mail-Erfassungsoptionen, einzelne Textfelder, lange Antworten und Net Promoter Scores als Antwortmodi anzeigen.
Wenn Sie die Optionsschaltfläche oder das Kontrollkästchen wählen, müssen Sie unter der Option “Mögliche Antworten” die verschiedenen Antworten für die Umfragefrage angeben.

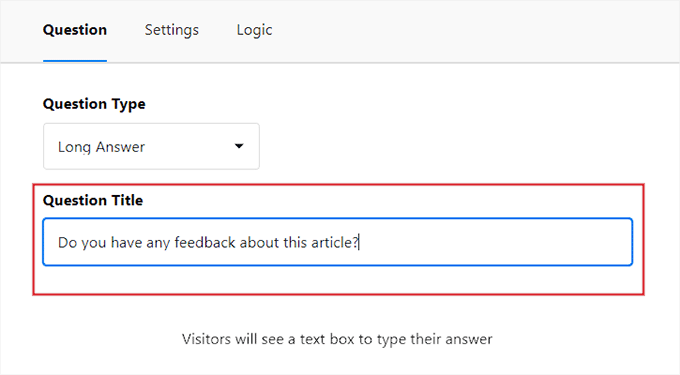
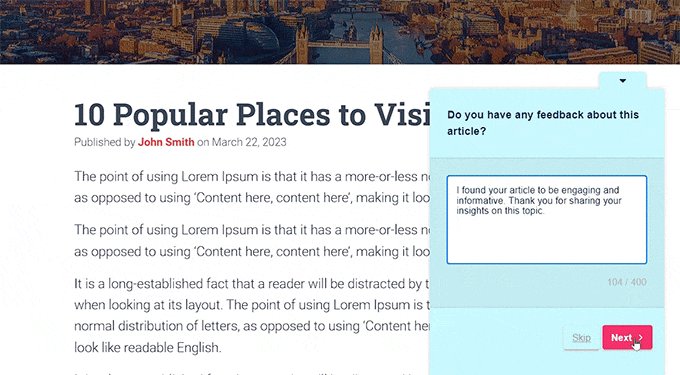
Scrollen Sie dann nach unten zur nächsten Frage, die bereits in der Vorlage für das Content-Engagement enthalten ist, und fragen Sie die Nutzer nach der Art der Inhalte, die sie gerne erstellt sehen würden.
Sie können diese Frage so ändern, dass die Nutzer aufgefordert werden, ihr Feedback zu dem gerade gelesenen Artikel abzugeben. Auf diese Weise können die Nutzer zunächst Ihren Inhalt bewerten und dann ihr Feedback zu dem Artikel abgeben.
Wählen Sie für diese Frage die Option “Lange Antwort” aus dem Dropdown-Menü “Fragetyp”, damit die Nutzer auf einfache Weise beschreibendes Feedback zu Ihrer Website geben können.

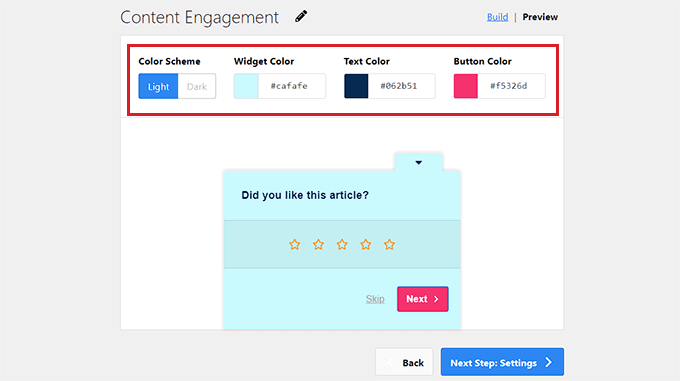
Klicken Sie anschließend einfach auf die Schaltfläche “Vorschau” oben, um das Umfrage-Widget anzupassen. Von hier aus können Sie die Hintergrundfarbe, die Textfarbe und die Farbe der Schaltfläche auswählen.
Sobald Sie fertig sind, klicken Sie auf die Schaltfläche “Nächster Schritt: Einstellungen”, um fortzufahren.

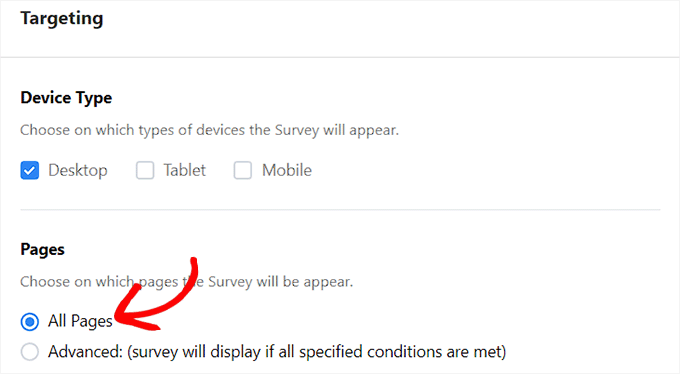
Dadurch gelangen Sie auf die Seite “Einstellungen”, wo Sie mit dem Scrollen nach unten zum Abschnitt “Zielgruppen” beginnen können.
Von hier aus können Sie die Gerätetypen auswählen, auf denen die Umfrage angezeigt werden soll, einschließlich Desktop, Handy und Tablet.
Danach müssen Sie die Seiten auswählen, auf denen die Umfrage angezeigt werden soll. Wenn Sie die Option “Alle Seiten” wählen, wird die Schnellumfrage auf allen Beiträgen und Seiten Ihrer Website angezeigt.

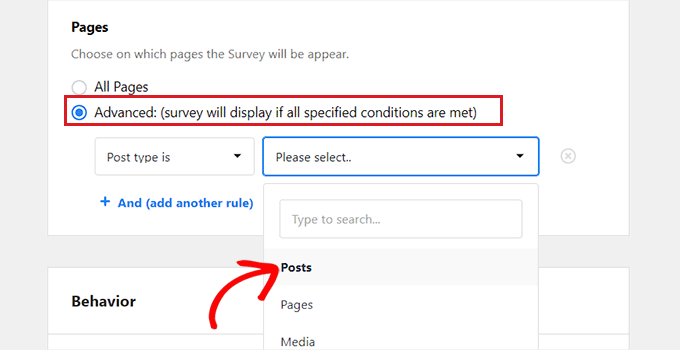
Wenn Sie die Umfrage jedoch auf bestimmte Seiten beschränken möchten, können Sie die Option “Erweitert” wählen.
Danach müssen Sie die Bedingungen für die Anzeige der Umfrage im Dropdown-Menü festlegen.
Wenn Sie zum Beispiel die Umfrage nur in Beiträgen anzeigen möchten, können Sie die Option “Beitragstyp ist” aus dem Dropdown-Menü auf der linken Seite auswählen. Wählen Sie anschließend die Option “Beitrag” aus dem Dropdown-Menü auf der rechten Seite.
Jetzt wird Ihre Schnellumfrage nur noch in WordPress-Beiträgen angezeigt.

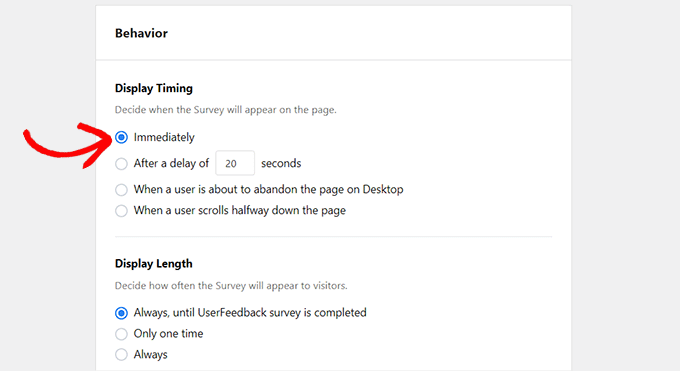
Blättern Sie dann nach unten zum Abschnitt “Verhalten”. Hier können Sie den Anzeigezeitpunkt und die Länge Ihrer Umfrage konfigurieren.
Sie können sogar eine Laufzeit für Ihre Umfrage planen, indem Sie den Monat und das Datum auswählen, an dem die Umfrage enden soll.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Nächster Schritt: Benachrichtigungen”, um fortzufahren.

Auf dem nächsten Bildschirm können Sie zunächst den Schalter “E-Mail senden” aktivieren, wenn Sie jedes Mal eine E-Mail-Benachrichtigung erhalten möchten, wenn ein Nutzer auf Ihrer Website Feedback gibt.
Geben Sie dann die E-Mail-Adresse an, an die Sie die Benachrichtigungen senden möchten, und klicken Sie auf die Schaltfläche “Nächster Schritt”: Veröffentlichen”.

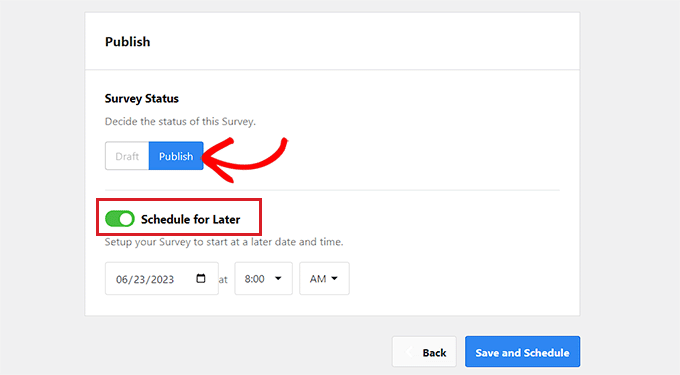
Blättern Sie auf dem neuen Bildschirm nach unten zum Abschnitt “Veröffentlichen” und setzen Sie den “Umfragestatus” auf “Veröffentlichen”.
Wenn Sie möchten, können Sie Ihre Umfrage auch für einen späteren Zeitpunkt planen, indem Sie den Schalter “Für später planen” aktivieren und ein Veröffentlichungsdatum und eine Uhrzeit angeben.

Klicken Sie schließlich auf die Schaltfläche “Speichern und planen” oder “Speichern und veröffentlichen”, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um das schnelle Kundenfeedback-Popup in Aktion zu sehen.

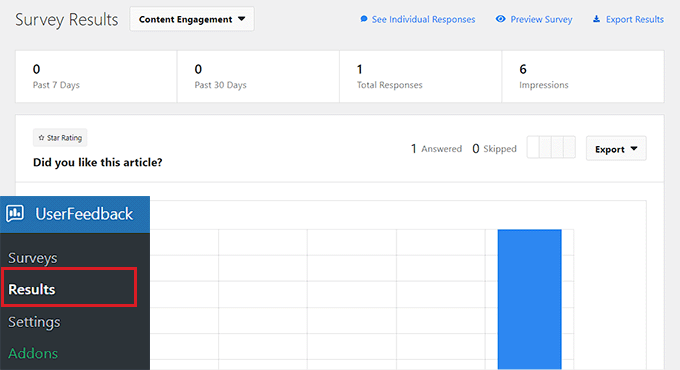
Sobald Ihre Befragung veröffentlicht wurde, können Sie die Beiträge der Benutzer auf der Seite UserFeedback ” Ergebnisse im WordPress-Dashboard einsehen.
Von hier aus können Sie die Anzahl der Antworten, die Impressionen und alle von Ihren Besuchern gegebenen Antworten überprüfen.
Dies kann Ihnen helfen, den Inhalt Ihrer WordPress-Website insgesamt zu verbessern.

Bonus: Fügen Sie interaktive Umfragen zu Ihrer Website hinzu
Neben einer Umfrage können Sie auch interaktive Umfragen auf Ihrer WordPress Website erstellen, um Feedback von den Benutzern zu erhalten. Durch gezielte Fragen erhalten Sie wertvolle Einblicke in die Präferenzen Ihrer Kunden und können auf benutzerfreundliche Weise Verbesserungsmöglichkeiten identifizieren.
Darüber hinaus können Sie mit Umfragen die Nutzerzufriedenheit messen, Anregungen für neue Ideen sammeln und eine Community rund um Ihre Marke aufbauen.
Mit WPForms können Sie ganz einfach Umfragen auf Ihrer Website erstellen. Es ist das beste WordPress-Kontaktformular-Plugin auf dem Markt, das mit einem Drag-and-Drop-Builder, vorgefertigten Vorlagen und einem erstaunlichen Spamschutz ausgestattet ist.
Weitere Informationen finden Sie in unserem vollständigen Bericht über WPForms.

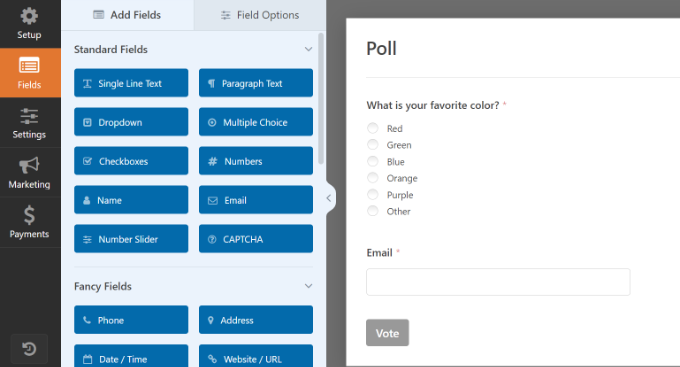
Das Plugin verfügt auch über ein Addon für Umfragen und Abstimmungen, das eine Vorlage für ein Umfrageformular hinzufügt.
Sie können dieses Template dann ganz einfach im Form Builder mit Blöcken in der linken Spalte konfigurieren. Sobald Sie das getan haben, können Sie es mit dem WPForms-Block in Ihre Website einbetten.

Diese Umfrage kann Ihnen helfen, Informationen über die Präferenzen der Nutzer zu sammeln und das Engagement auf Ihrer Website zu verbessern.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zum Erstellen einer interaktiven Umfrage in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie schnelles Feedback zu Ihren Artikeln in WordPress erhalten. Vielleicht interessiert Sie auch unser Tutorial, wie Sie ganz einfach ein Kunden-Feedback-Formular in WordPress hinzufügen können, und unsere Top-Picks für die besten WordPress-Formularerstellungs-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ralph
Socres like helpful or not / 1-5 stars and similars are good to have as they can help us, but it is hard to get these votes. I feel blogging is not what it is used to be and people are more and more on the side of just lurking in and going out. That’s what internet evolved into and we have to adapt.
Other than that method I set trigger in google analytics that activate when someone scroll 25 / 50 / 75 /100% of article. This also helps to find what is a problem, and why people leave after only half. Maybe I used bad H2? Or maybe answear is there and rest is not so important? For me it is importnat to have more than 1 indicator.
Jiří Vaněk
After using Optin Monster for some time, I found it useful to create a campaign. When the reader reaches 90% of the content of the article, a small pop-up window will be shown asking them to rate it. This method greatly increased the number of feedback from readers.
Jiří Vaněk
The problem with these plugins is that despite being time-consuming for users, just requiring a single click, people don’t use them. On my website, there’s a rating under each article, and approximately every 500 users will actually rate it. It’s not very effective, unfortunately.
WPBeginner Support
While you can’t always expect a high number of submissions you can still learn from what feedback is given and you may want to also consider adding requests to review your content to try to increase the number of users who offer feedback.
Admin
Jiří Vaněk
In the end, I solved it with a campaign in Optin Monster, where users who reach the end of the article are asked in a popup window for a rating. This form has worked a lot better for me and I’ve gotten a lot more feedback because of it.
RoXXie SiXX
Your article needs an update. The “Was this helpful?” plugin wasn’t updated for over a year.
So yeah… No, your article wasn’t helpful. Seems like you even can’t follow the simple rules for re-posting, checking if all links are even up-to-date.
*shakingmyhead*
WPBeginner Support
For your concern with how recently the plugin was updated, we would recommend taking a look at our article below!
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Angad
Article needs an update. Article Feedback Plugin hasn’t been tested with the latest 3 major releases of WordPress.
WPBeginner Support
Thank you for your feedback but for that specific warning, you would want to take a look at our recommendations in our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Nakida
Coolbeanz! Thanks for so much needed info! You are appreciated!! After real!
Rob
I love this… I’m going to use it on the site I’m building now
Ray Hopkins
I was unable to load the Article Feedback plugin. It does not have a “.zip” file ending. In attempting to upload, WP treats it as a file folder.
Ray
Ray Hopkins
Was finally able to get it loaded after all.
Liew CheonFong
That’s a brilliant idea! Thanks for sharing!