Können Sie sich vorstellen, dass Ihr Publikum mühelos Ressourcen herunterlädt, sich mit Ihnen über soziale Medien verbindet oder die Position Ihres Geschäfts findet, indem es einfach einen Code mit seinem Smartphone scannt? Das ist die Macht der QR-Codes!
QR-Codes sind heutzutage allgegenwärtig, und ihre Nutzung steigt sprunghaft an! Fast 100 Millionen Mobilgeräte scannen jedes Jahr QR-Codes. Jetzt ist also der perfekte Zeitpunkt, um auf den Zug aufzuspringen und sie in Ihre Blogbeiträge und Landing Pages in WordPress zu integrieren.
Wir haben Zeit damit verbracht, die besten Werkzeuge und Plugins für QR-Codes zu recherchieren, und wir sind bereit, unsere Ergebnisse zu teilen. In diesem Artikel zeigen wir Ihnen, wie Sie QR-Codes in WordPress erzeugen und hinzufügen können.

Was sind QR-Codes und warum werden sie verwendet?
Ein QR-Code oder Quick Response Code ist eine Art Barcode. Er enthält mehr Informationen als ein Standard-Strichcode und kann leicht von Mobiltelefonen gescannt werden. Diese Codes sind sehr populär geworden und werden von vielen Websites und Online-Shops sowie für physische Schilder und Dokumente verwendet.
Sie können QR-Codes als Link zu digitalen Downloads auf Ihrer Website verwenden, z. B. zu Videos, eBooks, PDFs oder Podcasts. Ebenso können Sie QR-Codes verwenden, um die Zahl der App-Downloads zu erhöhen und Nutzer je nach Gerät zum App-Store zu leiten.
Sie können Kunden, die den QR-Code scannen, auch exklusive Rabatte und Sonderangebote anbieten. Oder Sie können den QR-Code nutzen, um den Kunden zu helfen, Ihre Filialen in Google Maps zu finden.
Expertentipp: Wenn Sie Zahlungen über QR-Codes akzeptieren möchten, lesen Sie unsere Schritt-für-Schritt-Anleitung zum Hinzufügen von Stripe QR-Code-Zahlungen in WordPress.
Schauen wir uns also an, wie Sie QR-Codes für Ihre WordPress-Website erstellen können.
Wie man QR-Codes in WordPress generiert und hinzufügt
Die einfachste Möglichkeit, QR-Codes in WordPress zu erzeugen und hinzuzufügen, ist die Verwendung von Shortcodes Ultimate, einem der besten Plugins für QR-Codes.
Sie können Shortcodes verwenden, um QR-Codes, Schaltflächen, Boxen, Schieberegler, Karussells und mehr zu erstellen. Es stehen über 50 Shortcodes zur Auswahl, die mit jedem WordPress-Theme funktionieren.
Für dieses Tutorial werden wir das kostenlose WordPress Plugin verwenden, da es die QR-Code Funktion beinhaltet. Es gibt jedoch auch eine Shortcodes Ultimate Pro-Version, die Premium Add-ons bietet und mehr Shortcodes freischaltet, die Sie auf Ihrer Website verwenden können.
Verwandt: Siehe unsere vollständige Shortcodes Ultimate Überprüfung für weitere Details.
Zunächst müssen Sie das Shortcodes Ultimate-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung haben Sie die Möglichkeit, E-Mail-Benachrichtigungen zu abonnieren, und in Ihrem WordPress-Verwaltungsmenü wird eine neue Shortcode-Option angezeigt. Sie werden dann auf den Willkommensbildschirm von Shortcodes Ultimate weitergeleitet.

Hinzufügen von QR-Codes zu Beiträgen und Seiten
Jetzt können Sie damit beginnen, QR-Codes zu Ihren Blogbeiträgen und Seiten hinzuzufügen.
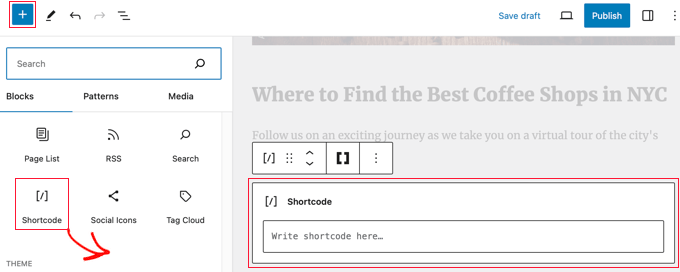
Bearbeiten Sie dazu einfach einen beliebigen Beitrag oder eine Seite auf Ihrer Website. Sobald Sie im WordPress-Inhaltseditor sind, fügen Sie einen Shortcode-Block an beliebiger Stelle im Inhalt ein.

Nachdem Sie den Shortcode-Block hinzugefügt haben, sehen Sie im Menü die Option “Shortcode einfügen”. Dies ist ein Symbol mit doppelten Klammern “[ ]”.
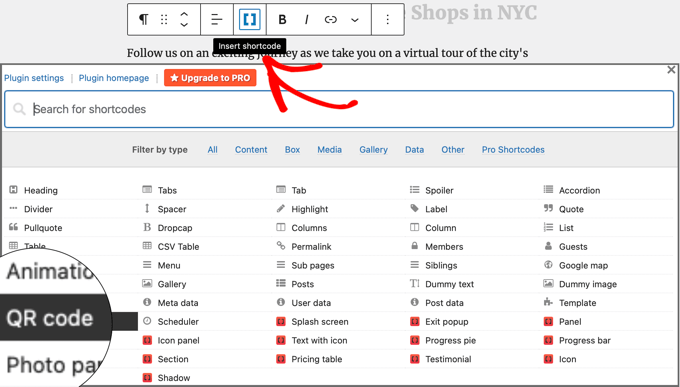
Klicken Sie einfach auf das Symbol “Shortcode einfügen”, um das Auswahlwerkzeug Shortcode Ultimate zu öffnen.

Das Plugin zeigt eine Liste von Shortcodes an, die Sie für Ihre Website verwenden können. Sie müssen nach der Option “QR-Code” suchen oder zu ihr navigieren und sie anklicken.
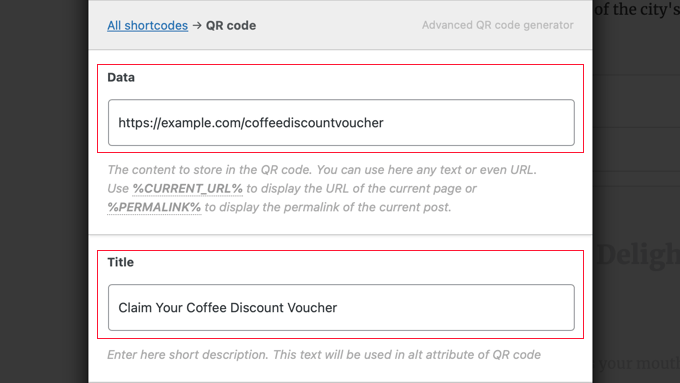
Daraufhin werden Ihnen weitere Optionen angezeigt, in die Sie Details zu Ihrem QR-Code eingeben können.

In das Feld “Daten” können Sie Text, eine URL, Rabattcodes, einen Link zu einem Kontaktformular und andere Informationen eingeben, die der QR-Code speichern soll.
Außerdem gibt es die Möglichkeit, einen Titel für den QR-Code einzugeben, der als Alt-Text dient.
Wenn Sie nach unten scrollen, sehen Sie weitere Optionen zum Anpassen Ihres QR-Codes. Sie können zum Beispiel die Größe des QR-Codes anpassen, seine Ausrichtung oder Ränder ändern, einen Link eingeben und ihn für Website-Nutzer klickbar machen und vieles mehr.
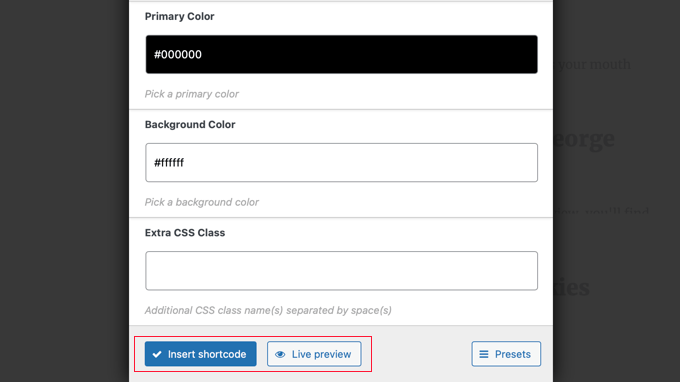
Außerdem gibt es die Möglichkeit, die Grund- und Hintergrundfarbe des QR-Codes zu ändern. Standardmäßig sind sie schwarz und weiß, aber Sie können jede beliebige Farbe wählen.

Sobald Sie die Einstellungen abgeschlossen haben, können Sie eine Live-Vorschau sehen, wie Ihr QR-Code aussehen wird. Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche “Shortcode einfügen”.
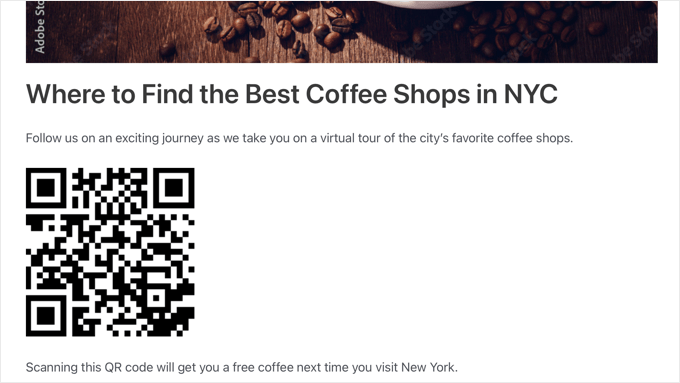
Jetzt können Sie den Blogbeitrag oder die Landing Page veröffentlichen und Ihre WordPress-Website besuchen, um den QR-Code in Aktion zu sehen.

Hinzufügen von QR-Codes zu WordPress-Widgets
Sie können Ihren QR-Code auch in einen beliebigen Widgets-Bereich auf Ihrer Website einfügen, z. B. in die Seitenleiste.
Wie Sie dies tun, hängt davon ab, ob Sie ein Thema verwenden, das mit dem Full Site Editor angepasst werden kann, oder ein älteres Thema, das den klassischen Widget-Editor verwendet.
Anleitungen für beide Methoden finden Sie in unserer Anleitung zur Verwendung von Shortcodes in Ihren WordPress-Sidebar-Widgets.
Wie beim Hinzufügen eines QR-Codes zu einem Beitrag oder einer Seite klicken Sie auf das Symbol “Shortcode einfügen”, um Ihren Shortcode mit dem Plugin Shortcodes Ultimate einzurichten.
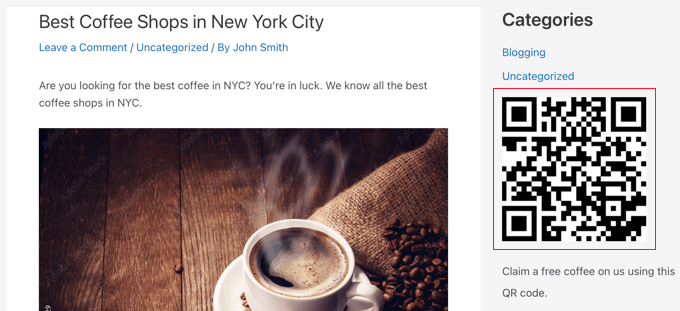
So sieht ein QR-Code in einem Widget-Bereich auf unserer Demo-Website aus.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man QR-Codes in WordPress erstellt und hinzufügt. Vielleicht interessieren Sie sich auch für unsere Anleitung zum einfachen Importieren von Google Docs in WordPress und unsere Expertenauswahl der besten Countdown Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Hazel
Uhm, this plugin is not maintained. You may want to talk about a newer QR code plugin
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look
Admin
Smile Onwughara
Thank you for your beautiful tutorial. Please i’d like to know how to add qr code to a wordpress form. When the user is about to print the form, there should be a QR code printed along with the form. You reply will help a lot
Tanish Sehgal
Hi,
I want to make a qr code instantly whenever the user enter his details and when a person scans the qr code all the details typed by the user should be displayed.
Akinola
Hi,
I want to use the QR code to register people for a event, such that when they book their seats, they get a receipt with a unique QR code which can be printed or saved (as image or pdf) on their mobile devices. Once they get to the event venue, they can have their QR codes scanned and verified.
Is this possible?
Cesar Sacconi Falcao
I´d like to use QR codes in certificates of my online education site, so people can verify if its authentic.
But creating the code is just one part of the problem, maybe I´d need some forms to create a unique serial number, create the QR and then create a page where you type the serial or scan the code and then it shows the info of the exam.
Nick
Cesar, it may be a while since you posted, but this may be of help to you ?
We provide validation qr codes to keep documents secure, with each applicable page or document having it’s own unique qr code, mostly devised by the validator. The licence can allow hundreds of these validating codes where you register each one as you print/provide it, and allows you to enter the name, certificate number, your contact details etc for anyone who needs to validate it’s authenticity.
Let me know if this might be of use to you.
Thanks
Nick
Mike Panic
rant
Until the iPhone (iOS) and Android operating systems come with a built in, default QR code reader, the only people who get really excited about them are marketing directors and misinformed business leaders / owners.
Who on earth has actually scanned a bar code on a computer screen. Another point, what happens when I’m viewing a site on my phone (a demographic growing at a staggering rate), it’s no impossible to do anything with this fancy QR code until I get another device out and now I’m scanning my iPhone with my iPad.
Seriously, what happened to UX people and what UI designers are allowing this wretched marketing ploy take over the Internet?
/rant
Mark
Hi. In your shortcode example, you have credit=false with no closing quote. should fix that before people that only use the admin panel editor lock themselves out of their sites with a fatal error
Editorial Staff
Good catch. Fixed.
Admin