WordPress Themes bestehen aus mehreren Dateien, und herauszufinden, welche davon zu bearbeiten sind, kann schwierig sein, besonders für Anfänger.
Aber Änderungen an Ihrem Theme müssen nicht verwirrend sein. Mit ein paar Tipps können Sie ganz einfach die richtigen Dateien finden, die Sie ändern müssen.
In diesem Artikel zeigen wir Ihnen, wie Sie die richtigen Dateien für die von Ihnen gewünschten Anpassungen finden.

Verständnis von WordPress Theme Template-Dateien
WordPress Themes bestehen aus mehreren Dateien. Dazu gehören Template-Dateien, individuelle Template-Schlagwörter und -Funktionen, Template-Teile, Bilder, JavaScript- und CSS-Dateien.
Alle Top WordPress Themes folgen den offiziellen Best Practices. Das bedeutet, dass sie den gesamten Code anhand der Standard-Datei- und Template-Struktur organisieren.
Zum Beispiel haben alle WordPress Themes archive.php, single.php, functions.php und andere Dateien.
Jede Datei wird als Template verwendet, um einen bestimmten Bereich Ihrer WordPress-Website anzuzeigen. Das Template single.php zeigt beispielsweise einzelne Beiträge an, und das Template page.php zeigt eine einzelne Seite an.
Wenn Sie die Template-Hierarchie von WordPress verstehen, können Sie besser nachvollziehen, wie WordPress funktioniert. Wenn Sie jemals Code zu Ihrem WordPress-Theme hinzufügen oder bearbeiten müssen, hilft Ihnen das auch dabei festzustellen, welche Dateien Sie bearbeiten müssen.
Weitere Einzelheiten finden Sie in unserem Spickzettel für Anfänger zur Template-Hierarchie von WordPress.
Sehen wir uns also an, wie man leicht herausfinden kann, welche Dateien in einem WordPress Theme zu bearbeiten sind.
Suche nach Template-Dateien zur Bearbeitung im WordPress Theme
Als Erstes müssen Sie das What The File Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Das Plugin ist sofort einsatzbereit und es gibt keine Einstellungen, die Sie vornehmen müssen.
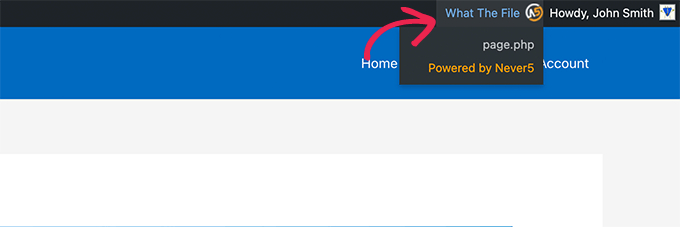
Nach der Aktivierung müssen Sie das Frontend Ihrer Website aufrufen und werden in der WordPress-Adminleiste ein neues Menü “What The File” sehen.

Jetzt müssen Sie nur noch mit der Mauszeigerkontakt über den Menüpunkt fahren. Daraufhin wird ein Dropdown-Menü angezeigt, in dem die für die Anzeige dieser Seite verwendeten Templates aufgelistet sind.
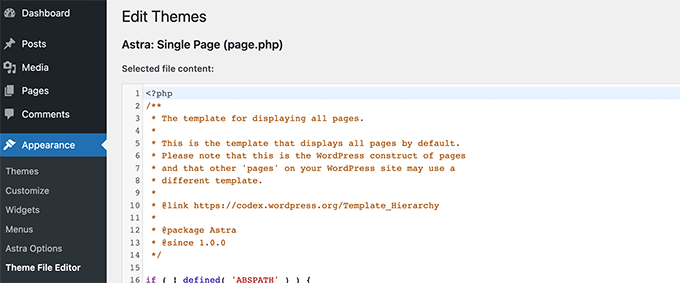
Wenn Sie auf den Dateinamen klicken, gelangen Sie in den Standard WordPress Editor, in dem Sie die jeweilige Datei bearbeiten können.

Wir raten jedoch davon ab, den WordPress Editor zur Bearbeitung von Themes zu verwenden, da er keine Option zum Rückgängigmachen bietet. Wenn Sie einen Fehler machen und sich selbst von Ihrer Website aussperren, müssen Sie einen FTP-Client verwenden, um den Fehler zu beheben.
Wir empfehlen stattdessen die Verwendung eines FTP-Clients oder der Dateimanager-App in Ihrem WordPress-Hosting-Control Panel.
Mit diesen Werkzeugen können Sie Themes mit jedem einfachen Texteditor, wie z. B. Notepad, bearbeiten.
Direkte Änderungen an Ihrem WordPress Theme sind nicht ratsam. Diese Änderungen werden gelöscht, wenn Sie Ihr Theme aktualisieren.
Direkte Änderungen an Ihrem WordPress Theme sind ebenfalls eine schlechte Idee. Das liegt daran, dass diese Änderungen verschwinden, wenn Sie Ihr Theme aktualisieren.
Wenn Sie nur einige CSS hinzufügen müssen, können Sie dies als individuelle CSS in WordPress tun.
Für umfangreichere Änderungen an Ihren Theme-Dateien sollten Sie ein Child-Theme erstellen. Das Plugin “What The File” kann Ihnen helfen, die Themes-Dateien zu finden, die Sie in Ihr Child-Theme kopieren und bearbeiten müssen.
Hinweis: Der durch das Plugin in der Adminleiste hinzugefügte Menüpunkt ist für alle angemeldeten Benutzer sichtbar und verlinkt auf eine externe Website. Sie sollten dieses Plugin nur in einer Entwicklungsumgebung verwenden, z. B. auf einer Website mit Testbetrieb.
Bonus-Tipp: Hinzufügen von individuellem Header- und Footer-Code in WordPress
Manchmal müssen Sie die Dateien Ihres Themes nicht bearbeiten, um Ihrer WordPress-Website Funktionen hinzuzufügen.
Vielleicht möchten Sie zum Beispiel nur individuellen Code in den Header- oder Footer-Bereich Ihrer Website einfügen, um Tracking-Skripte oder Verifizierungscodes einzufügen.
In solchen Fällen können Sie Plugins wie WPCode verwenden, um Codeschnipsel hinzuzufügen, ohne die Dateien des Themes zu bearbeiten.
WPCodes bietet eine einfache Schnittstelle zum Einfügen Ihres Codes. Auf diese Weise bleiben Ihre Theme-Dateien unangetastet, und Ihre Änderungen bleiben bei Updates sicher.
Hier fügen wir zum Beispiel einen individuellen Tracking-Code in den Header unserer Website ein:

Die Verwendung von Plugins wie diesem spart Zeit und reduziert Fehler. Es ist ein sicherer Weg, neue Funktionen zu Ihrer Website hinzuzufügen. Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von Header- und Footer-Code in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, herauszufinden, welche Dateien Sie in Ihrem WordPress Theme bearbeiten müssen. Als Nächstes sollten Sie sich unseren Spickzettel für die Entwicklung von WordPress-Themes ansehen oder einen Blick auf die von WordPress generierten CSS-Klassen werfen, die Sie zur Gestaltung Ihrer Themes verwenden können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
This is a bit developer oriented task but yes at times we get into the question to edit the file and get into dilemma of which one to edit to get the desired changes made.
I used to think that it is always the functions.php file that is to be changed but no the change is to be made where it is desired.
I will explore the plugin to see where we would need to make the edit and changes.
Thanks for this tutorial guide. it is really helpful understanding these concepts better.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
Thank you for the tip. Sometimes, I need to make a change on a website, and one doesn’t immediately know which file to edit. This plugin can be a great helper in figuring out which template file is currently being used.
WPBeginner Support
Glad we could share this plugin
Admin
Riyaz
Installing this plugin made my life easier. However, some of the themes just leave something like these:
$has_sidebar = is_active_sidebar( ‘single-blog’ );
do_action( ‘mytheme_page_header’ );
and even some functions which I can find nowhere:
mytheme_get_listings_image(‘mytheme-list’)
Is there any way to find these things ?
WPBeginner Support
You would need to manually go through the files manually, normally those would be found in the functions.php file
Admin
mark Swift
Hi,
nice article,
but what if the files are not available in child theme which I have to edit ??
Cos
If you copy template (.php) files to your child theme (so you can edit them and not lose your changes when the theme is updated) then what happens if the file you copied and edited is updated by the theme developer? Do you then lose the benefit of their update?
Susan Sheridan
How about this same kind of tool for finding out which style sheets are being applied?
Bond Shands
I had hoped to use these directions to change the Post Office Mailing Address line at the bottom of my blog. However, installing and activating the What The File plugin produced no discernible results. Nothing new appeared on my Menu Bar. Also, to be honest, your instructions left me in the dark about how I would see the plugin displayed when viewing the blog page I wished to see. (Also, I’m already a subscriber via an alternate email address).
WPBeginner Support
Hi Bond Shands,
Each WordPress site uses a couple of templates which are loaded on each page. For example, the header and footer templates. In order to change your postal address you will need to edit the footer.php file. However, make sure that you backup your WordPress theme before making any direct changes.
Thanks
Admin