Die Filterung Ihrer WooCommerce-Produkte nach Attributen ist eine hervorragende Möglichkeit, das Einkaufserlebnis für Ihre Kunden zu verbessern.
Attribute wie Größe, Farbe, Marke oder Material erleichtern es den Käufern, ihre Auswahl einzugrenzen und schnell genau den Artikel zu finden, den sie kaufen möchten.
Wenn Sie z. B. ein Bekleidungsgeschäft betreiben, kann ein Filter, mit dem Kunden ihre bevorzugte Größe und Farbe auswählen können, die Produktliste sofort verkürzen, irrelevante Artikel eliminieren und ihnen Zeit sparen. Dadurch wird nicht nur das Einkaufserlebnis nahtloser, sondern auch die Frustration verringert und die Wahrscheinlichkeit eines Verkaufs erhöht.
In diesem Artikel zeigen wir Ihnen, wie Sie WooCommerce Filter nach Attributen in Ihrem Online-Shop verwenden können.

Warum WooCommerce-Produkte nach Attributen filtern?
Mit Filtern können Kunden die Produkte in Ihrem WooCommerce-Shop ganz einfach durchsuchen.
Sie ermöglichen es den Käufern, ihre Suche nach verschiedenen Merkmalen einzugrenzen, darunter Farbe, Preisklasse, Stoff, Größe und mehr.
Anstatt durch Ihre gesamte Produktpalette zu blättern, können die Nutzer einfach die Produkte durchsuchen, die sie interessieren.

Das Hinzufügen von Filtern kann dazu beitragen, die Benutzerfreundlichkeit zu erhöhen, die Suchfunktion zu verbessern und die Absprungrate in Ihrem Online-Shop zu verringern.
Sie können auch den Umsatz steigern, indem sie den Kunden die Möglichkeit geben, alle verfügbaren Optionen für die Produkte, an denen sie interessiert sind, zu sehen, was ihnen hilft, informiertere Käufe zu tätigen.
Sehen wir uns also an, wie Sie die Produkte in Ihrem WooCommerce-Shop ganz einfach filtern können. Wir werden Ihnen zeigen, wie Sie WooCommerce-Produkte nach Attributen und benutzerdefinierten Attributen filtern können:
WooCommerce-Produkte nach Attributen filtern
Wenn Sie auf der Suche nach einer schnellen und einfachen Möglichkeit sind, WooCommerce-Produkte zu filtern, dann ist diese Methode genau das Richtige für Sie. Wir zeigen Ihnen, wie Sie mit einem WooCommerce-Produktfilter-Plugin einen einfachen Filter nach Attributeinstellungen einrichten können.
Zunächst müssen Sie das YITH WooCommerce Ajax Product Filter Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version des YITH WooCommerce Ajax Product Filter Plugins. Wir werden jedoch die Premium-Version des Plugins verwenden, die über erweiterte Funktionen verfügt. In unserer Rezension zu YITH WooCommerce Ajax Product Filter finden Sie weitere Informationen.
Rufen Sie nach der Aktivierung die Seite YITH ” Ajax Product Filter im WordPress-Dashboard auf.
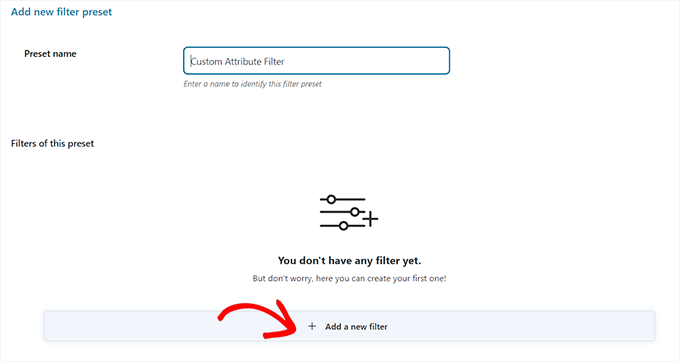
Klicken Sie hier auf die Schaltfläche “+ Neue Voreinstellung erstellen”, um eine Filtervoreinstellung zu erstellen.

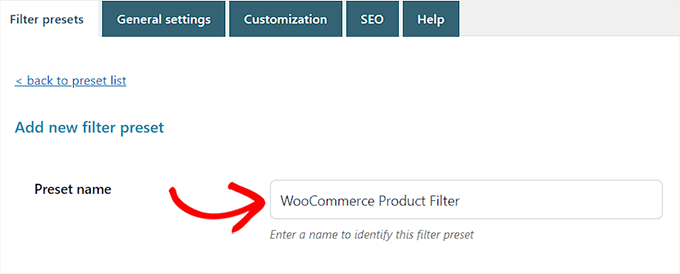
Dort können Sie damit beginnen, einen Namen für den Filter in das Feld “Voreinstellungsname” einzutragen.
Beachten Sie, dass der Name der Voreinstellung nicht in Ihrem Shop angezeigt wird und nur zu Ihrer Information dient.

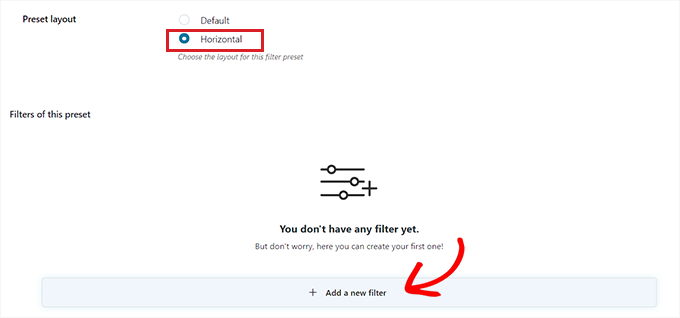
Wählen Sie als nächstes einfach “Horizontal” als voreingestelltes Layout und klicken Sie dann auf die Schaltfläche “+ Neuen Filter hinzufügen” am unteren Rand.
Wenn Sie die kostenlose Version des Plugins verwenden, steht Ihnen diese Option nicht zur Verfügung. Stattdessen haben Sie das voreingestellte Layout “Standard”.
Sie können nun damit beginnen, einen Filter für Ihre WooCommerce-Produkte zu erstellen.

Einen Filter für WooCommerce-Produkte erstellen
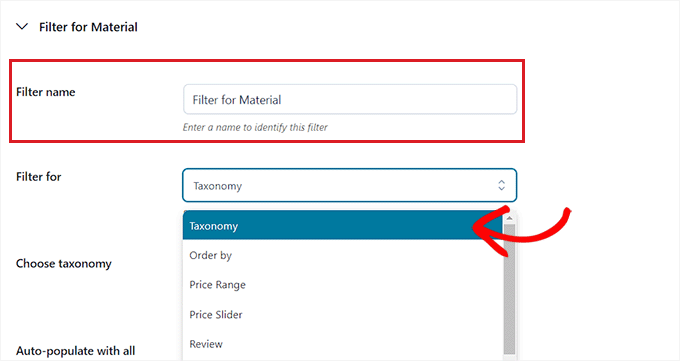
Zunächst müssen Sie neben der Option “Filtername” einen Filternamen eingeben.
Wenn Sie z. B. einen Filter erstellen, der den Kunden hilft, nach Produktkategorien zu sortieren, können Sie ihn “Filter nach Kategorie” nennen.
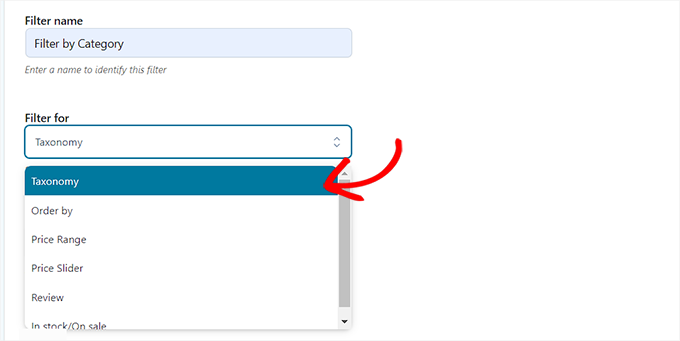
Anschließend können Sie die Parameter für den Filter aus dem Dropdown-Menü “Filter für” auswählen. Beachten Sie, dass die kostenlose Version des Plugins nur Filter für Produktkategorien und Tags bietet.
Um mehr über die Unterschiede zwischen diesen Optionen zu erfahren, lesen Sie unsere Anleitung zum Hinzufügen von Tags, Attributen und Kategorien zu WooCommerce.
Wenn Sie einen Filter erstellen, um Produkte nach verschiedenen Preisklassen zu sortieren, müssen Sie die Option “Preisklasse” wählen. Wenn Sie Produkte nach Beliebtheit oder Durchschnittsbewertung sortieren möchten, müssen Sie die Option “Sortieren nach” wählen.
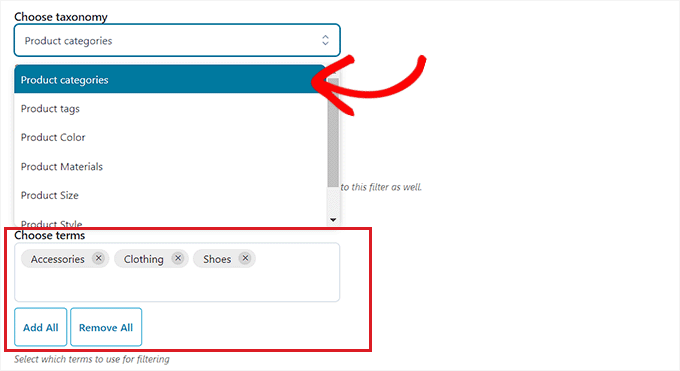
Sie können auch die Option “Taxonomie” wählen, wenn Sie Produkt-Tags, Kategorien, Farben, Größen, Materialien, Stile und mehr filtern möchten. In diesem Tutorial werden wir uns für diese Option entscheiden.

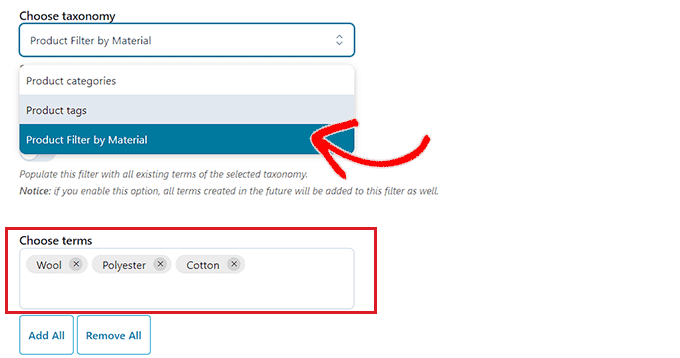
Danach müssen Sie eine der Taxonomieoptionen für den Filter auswählen. Wenn Sie zum Beispiel Produkte nach Farbe filtern möchten, müssen Sie diese Option aus dem Dropdown-Menü auswählen.
Da wir einen Filter für Produktkategorien erstellen wollen, wählen wir die Option “Produktkategorien”.
Als Nächstes müssen Sie alle Produktkategorien auf Ihrer Website in den Bereich “Begriffe wählen” eingeben.

Danach können Sie im Dropdown-Menü “Filtertyp” auswählen, wie der Filter im vorderen Bereich Ihres Shops angezeigt werden soll.
Sie können den Filter als Kontrollkästchen, Dropdown-Menü, Text, Farbfelder und mehr anzeigen. In diesem Tutorial werden wir die Option “Auswählen” wählen, um ein Dropdown-Menü hinzuzufügen.

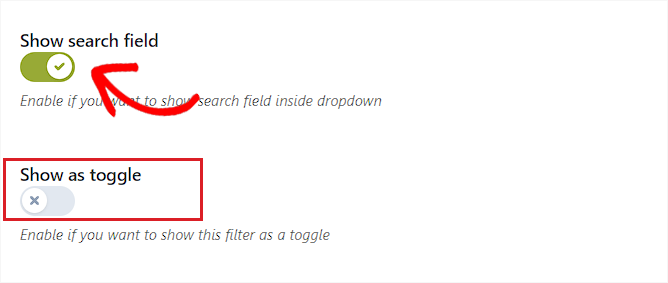
Aktivieren Sie anschließend den Schalter “Suchfeld anzeigen”, wenn Sie ein Suchfeld im Dropdown-Menü aktivieren möchten.
Sie können den Filter, den Sie erstellen, auch als Kippschalter anzeigen, indem Sie den Schalter “Als Kippschalter anzeigen” aktivieren. Dann können die Kunden den Filter ein- und ausschalten.

Wählen Sie dann einfach eine Standardreihenfolge für die gefilterten Begriffe aus dem Dropdown-Menü “Sortieren nach”. Die Filterkategorien werden dann in der von Ihnen gewählten Reihenfolge angezeigt.
Sie können die Filterkategorien anhand des Namens, der Anzahl der Begriffe oder des Slugs sortieren. Sie können auch den “Sortierungstyp” für die gefilterten Begriffe in aufsteigender (ASC) oder absteigender (DESC) Reihenfolge wählen.

Klicken Sie abschließend auf die Schaltfläche “Filter speichern” am unteren Rand, um Ihren Filter zu speichern.
Wiederholen Sie nun den Vorgang, um mehrere Filter zu erstellen.
Gehen Sie danach wieder nach oben und wechseln Sie auf die Registerkarte “Allgemeine Einstellungen”, um einige Einstellungen zu konfigurieren.
Konfigurieren Sie die allgemeinen Einstellungen
Hier müssen Sie zunächst eine Option für den “Filtermodus” auswählen. Sie können wählen, ob Sie die Filter in Echtzeit mit AJAX anwenden möchten oder ob Sie eine Schaltfläche “Filter anwenden” auf Ihrer Website anzeigen möchten.
Als Nächstes müssen Sie sich entscheiden, ob Sie eine Schaltfläche zum Speichern einblenden oder die Filterergebnisse sofort anzeigen möchten.

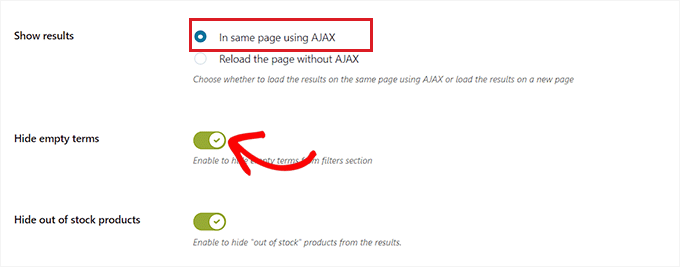
Wählen Sie anschließend aus, ob Sie die Filterergebnisse auf derselben Seite mit AJAX anzeigen möchten oder ob Sie die Ergebnisse auf einer neuen Seite neu laden möchten.
Blättern Sie dann nach unten zur Option “Leere Begriffe ausblenden” und schalten Sie den Schalter ein, wenn Sie leere Filterbegriffe nicht anzeigen lassen möchten.
Wenn Sie in Ihrem WooCommerce-Shop beispielsweise eine Kategorie “Tassen” hinzugefügt haben, die derzeit jedoch keine Artikel enthält, wird sie nicht in der Liste “Nach Kategorie filtern” angezeigt.
Danach schalten Sie den Schalter “Nicht vorrätige Produkte ausblenden” um, wenn Sie nicht vorrätige Produkte in den Ergebnissen anzeigen lassen möchten.

Sie können die anderen Einstellungen als Standard belassen oder nach Ihren Wünschen konfigurieren.
Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf die Schaltfläche “Optionen speichern”, um Ihre Änderungen zu speichern, und wechseln Sie zur Registerkarte “Anpassung” am oberen Rand.
Konfigurieren Sie die Anpassungseinstellungen (nur Premium Plugin)
Hinweis: Die Registerkarte “Anpassung” ist nicht verfügbar, wenn Sie die kostenlose Version des Plugins verwenden.
Hier können Sie die Farbe des Etiketts Ihres WooCommerce-Filters, die Farbe des Textbegriffs, die Größe des Farbfelds, die Farbe des Filterbereichs und vieles mehr auswählen.
Durch das Hinzufügen von Farben kann Ihr WooCommerce-Filter ästhetisch ansprechender aussehen und dem Branding Ihres E-Commerce-Shops entsprechen.

Sobald Sie Ihre Auswahl getroffen haben, klicken Sie auf die Schaltfläche “Optionen speichern” und wechseln Sie oben auf die Registerkarte “SEO”.
Konfigurieren Sie die SEO-Einstellungen
Sobald Sie sich dort befinden, schalten Sie den Schalter “SEO-Option aktivieren” um, um die Einstellungen zu aktivieren.
Jetzt können Sie aus dem Dropdown-Menü Meta-Tags hinzufügen, die Sie auf Ihren gefilterten Seiten verwenden können. Dies wird die Suchmaschinenoptimierung Ihrer Website verbessern.
Für weitere Details lesen Sie bitte unseren Artikel über WordPress-Metadaten und Meta-Tags.
Sie können auch automatisch das nofollow-Attribut zu allen gefilterten Ankern hinzufügen, indem Sie den Schalter ‘Add “nofollow” to filter anchors’ einschalten. Dadurch wird den Suchmaschinen mitgeteilt, dass sie die Filteranker beim Ranking Ihrer Seite nicht verwenden sollen.

Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche “Optionen speichern”, um die Einstellungen zu speichern.
Hinzufügen des WooCommerce-Filters auf der Produktseite
Um die soeben erstellten Filter zu Ihrer WooCommerce-Produktseite hinzuzufügen, müssen Sie oben auf die Registerkarte “Filtervoreinstellungen” wechseln.
Dort kopieren Sie einfach den Shortcode der soeben erstellten Filtervoreinstellung.

Als nächstes öffnen Sie einfach Ihre WooCommerce-Produktseite im Block-Editor des WordPress-Dashboards.
Wenn Sie dort sind, klicken Sie auf die Schaltfläche Block hinzufügen ‘(+)’ in der oberen linken Ecke, um den Shortcode-Block zu finden.
Fügen Sie nun einfach den kopierten Shortcode für die Filtervoreinstellung in den Shortcode-Block ein.

Klicken Sie abschließend auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Änderungen zu speichern.
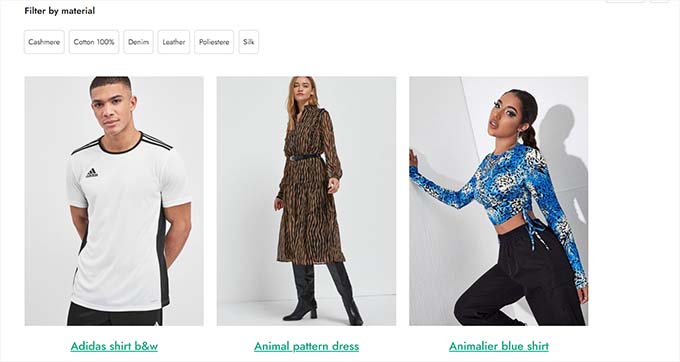
Sie können jetzt Ihre WordPress Website besuchen, um den individuellen Filter von WooCommerce in Aktion zu sehen.

WooCommerce-Produkte nach benutzerdefinierten Attributen filtern
Wenn Sie einen WooCommerce-Produktfilter mit benutzerdefinierten Attributen erstellen möchten, dann ist diese Methode für Sie geeignet.
Ein benutzerdefiniertes Attribut erstellen
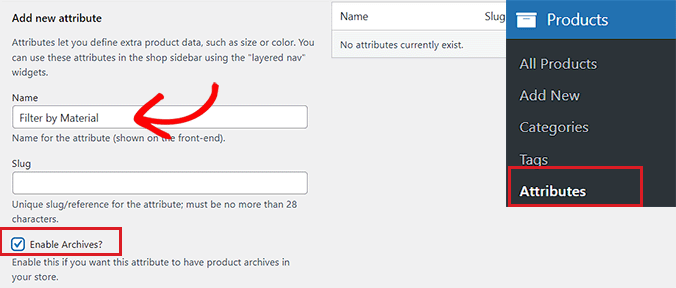
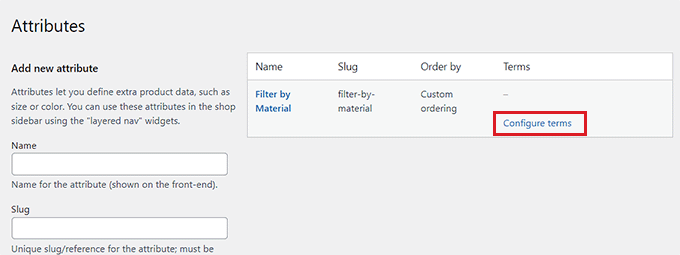
Um ein benutzerdefiniertes Attribut zu erstellen, müssen Sie die Seite Produkte ” Attribute auf dem WordPress-Dashboard aufrufen.
Dort geben Sie zunächst einen Namen und einen Slug für das benutzerdefinierte Taxonomie-Attribut ein.
Wenn Sie zum Beispiel einen Filter für ein bestimmtes Produktmaterial erstellen möchten, können Sie das Attribut “Filter nach Material” nennen.
Als Nächstes müssen Sie das Kästchen “Archive aktivieren” ankreuzen, wenn Sie alle Artikel, die dieses Attribut gemeinsam haben, auf einer einzigen Seite anzeigen möchten.

Klicken Sie anschließend auf die Schaltfläche “Attribut hinzufügen” am unteren Rand.
Sobald das Attribut erstellt wurde, klicken Sie auf den Link “Begriffe konfigurieren”, um dem Attribut Begriffe hinzuzufügen.

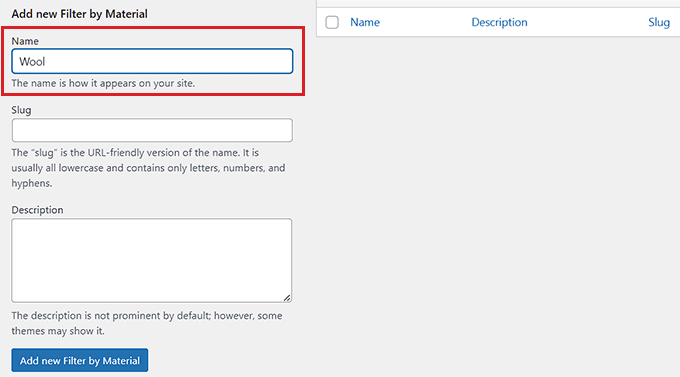
Daraufhin wird ein neuer Bildschirm angezeigt, in dem Sie einen Begriff in das Feld “Name” eingeben müssen.
Wenn Sie z. B. ein Attribut mit dem Namen “Filter nach Material” erstellt haben, können Sie die einzelnen Materialien als Begriffe hinzufügen, z. B. “Wolle”. Sie können einem Attribut so viele Begriffe hinzufügen, wie Sie möchten.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Neuen Filter nach Material hinzufügen”, um den Begriff zu speichern.

Hinzufügen des benutzerdefinierten Attributs zu einem Produkt
Nachdem Sie ein Attribut erstellt haben, müssen Sie es zu einzelnen WooCommerce-Produkten hinzufügen.
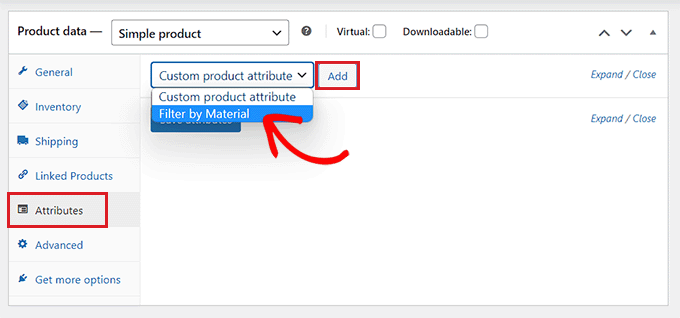
Öffnen Sie dazu die Produktseite, die Sie bearbeiten möchten. Scrollen Sie von hier aus nach unten zum Abschnitt “Produktdaten” und wechseln Sie zur Registerkarte “Attribute”.
Öffnen Sie dann einfach das Dropdown-Menü “Benutzerdefiniertes Produktattribut” und wählen Sie das soeben erstellte benutzerdefinierte Attribut aus.
Klicken Sie nun auf die Schaltfläche “Hinzufügen”.

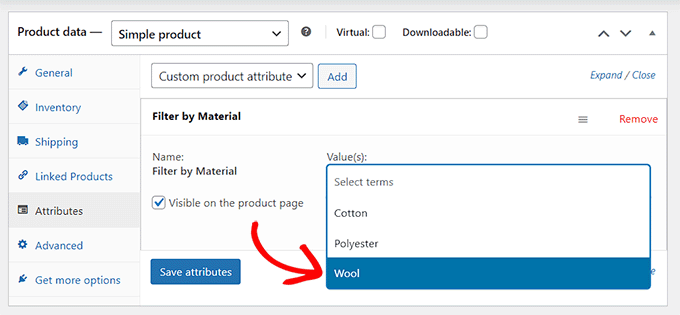
Nachdem das benutzerdefinierte Attribut hinzugefügt wurde, suchen Sie einfach in der Option “Begriffe auswählen” nach dem Begriff, der dem Produkt entspricht.
Wenn Sie zum Beispiel ein Attribut für Material erstellt haben und das Produkt, das Sie bearbeiten, aus Wolle besteht, müssen Sie “Wolle” aus dem Dropdown-Menü auswählen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Attribute speichern”.

Klicken Sie dann oben auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Änderungen zu speichern.
Sie müssen nun den Vorgang für alle Produkte wiederholen, die das gleiche Attribut haben.
Erstellen eines benutzerdefinierten Attributfilters mit einem Plugin
Als nächstes müssen Sie das YITH WooCommerce Ajax Product Filter Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Sie können die kostenlose oder Premium-Version des Plugins verwenden, um einen benutzerdefinierten Attributfilter für WooCommerce zu erstellen.
Rufen Sie nach der Aktivierung die Seite YITH ” Ajax Product Filter im WordPress-Dashboard auf.
Klicken Sie nun auf die Schaltfläche “+ Neue Voreinstellung erstellen”.

Als Nächstes müssen Sie einen Namen für die Voreinstellung, die Sie erstellen möchten, in das Feld “Voreinstellungsname” eingeben.
Sobald Sie fertig sind, klicken Sie unten auf die Schaltfläche “+ Neuen Filter hinzufügen”, um einen benutzerdefinierten WooCommerce-Attributfilter zu erstellen.

Zunächst müssen Sie einen Namen in das Feld “Filtername” eingeben.
Wenn Sie z. B. einen Filter erstellen, der den Kunden hilft, die verschiedenen Materialoptionen zu sortieren, können Sie ihn “Filter für Material” nennen.
Wählen Sie dann einfach “Taxonomie” aus dem Dropdown-Menü “Filter für”. Wenn Sie die kostenlose Version des Plugins verwenden, wird diese Option standardmäßig für Sie ausgewählt.

Jetzt ist das von Ihnen erstellte benutzerdefinierte Attribut bereits im Dropdown-Menü neben der Option “Taxonomie auswählen” verfügbar.
Wählen Sie nun das benutzerdefinierte Attribut aus der Dropdown-Liste aus und geben Sie die Attributbegriffe in das Feld “Begriffe wählen” ein.

Als Nächstes müssen Sie im Dropdown-Menü “Filtertyp” auswählen, wie der Filter im vorderen Bereich Ihres Shops angezeigt werden soll.
Der Filter kann als Kontrollkästchen, Dropdown-Menü, Text, Farbfelder und mehr angezeigt werden.

Wählen Sie anschließend im Dropdown-Menü “Sortieren nach” eine Standardreihenfolge für die gefilterten Begriffe aus.
Sie können die Filterkategorien anhand des Namens, der Anzahl der Begriffe oder des Slugs sortieren. Sie können auch den “Sortierungstyp” für die gefilterten Begriffe in aufsteigender (ASC) oder absteigender (DESC) Reihenfolge auswählen.

Klicken Sie abschließend auf die Schaltfläche “Filter speichern” am unteren Rand, um Ihren benutzerdefinierten Attributfilter zu speichern.
Als Nächstes müssen Sie oben auf die Registerkarte “Allgemeine Einstellungen” wechseln. Hier können Sie einen Filtermodus wählen, leere Begriffe ausblenden und andere Einstellungen nach Ihren Bedürfnissen konfigurieren.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Optionen speichern”, um Ihre Änderungen zu speichern, und wechseln Sie zur Registerkarte “Anpassung” am oberen Rand.
Hinweis: Wenn Sie die kostenlose Version verwenden, sind diese Anpassungseinstellungen nicht verfügbar.
Von hier aus können Sie anpassen, wie Ihre Filtervoreinstellung auf dem Frontend Ihrer Website aussehen soll.
Sie können zum Beispiel die Farbe des Etikettenstils, die Farbe des Textbegriffs, die Größe des Farbfelds, die Farbe des Filterbereichs und vieles mehr auswählen.

Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf die Schaltfläche “Optionen speichern” und wechseln Sie von oben auf die Registerkarte “SEO”.
Schalten Sie hier den Schalter “SEO-Option aktivieren” um, um die Einstellungen zu aktivieren.
Sie können aus dem Dropdown-Menü Robots-Meta-Tags hinzufügen, die Sie auf Ihren gefilterten Seiten verwenden können. Dadurch wird die Suchmaschinenoptimierung Ihrer Website optimiert.

Sie können auch den Schalter “nofollow” zu Filterankern hinzufügen” umschalten, um das nofollow-Attribut automatisch zu allen Filterankern hinzuzufügen.
Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche “Optionen speichern”, um die Einstellungen zu speichern.
Hinzufügen des benutzerdefinierten Attributfilters zu einer WooCommerce-Produktseite
Um den benutzerdefinierten Attributfilter zu einer WooCommerce-Shopseite hinzuzufügen, müssen Sie oben auf die Registerkarte “Filtervoreinstellungen” wechseln.
Kopieren Sie von hier aus den Shortcode des benutzerdefinierten Attributfilters.

Als Nächstes öffnen Sie Ihre Produktseite im Block-Editor in der WordPress-Admin-Seitenleiste.
Klicken Sie hier auf die Schaltfläche Block hinzufügen ‘(+)’ in der oberen linken Ecke, um den Shortcode-Block zu ziehen und abzulegen.
Danach fügen Sie einfach den kopierten Shortcode für die Filtervoreinstellung in den Block ein.

Klicken Sie abschließend auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Änderungen zu speichern.
Sie können nun Ihre Website besuchen, um den benutzerdefinierten Attributfilter von WooCommerce in Aktion zu sehen.

Bonus-Tipps zur Steigerung der WooCommerce-Verkäufe
Neben dem Hinzufügen von Suchfiltern besteht eine weitere Möglichkeit, die Konversionsrate Ihres Online-Shops zu erhöhen, darin, die Geschwindigkeit Ihrer Website zu verbessern.
Ein WooCommerce-Shop, der schneller lädt, kann Kunden leichter an sich binden und mehr Leads generieren.
Um die Ladezeit Ihres Shops zu verbessern, empfehlen wir den Wechsel zu SiteGround. Dies ist ein von WooCommerce empfohlener Hosting-Anbieter, der Ihre Website superschnell macht und erstaunliche Funktionen wie Ultrafast PHP, E-Commerce-Caching und mehr bietet.

Ein weiterer Tipp ist die Einrichtung von Caching in Ihrem WooCommerce-Shop.
Dabei handelt es sich um eine Technik, die die Daten Ihrer Website an einem temporären Ort speichert, um die Leistung zu verbessern. Sie können eines der besten WooCommerce-Caching-Plugins verwenden, um die Geschwindigkeit zu verbessern.
Darüber hinaus können Sie auch versuchen, Ihre Produktbilder zu optimieren, ein schneller ladendes WooCommerce Theme zu wählen, die neueste PHP-Version zu verwenden, eine Firewall auf DNS-Ebene einzuschalten und vieles mehr, um die Kundenzufriedenheit zu erhöhen.
Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger, wie Sie die Leistung von WooCommerce beschleunigen können.
Wir hoffen, dass Sie in diesem Artikel erfahren haben, wie Sie WooCommerce-Produkte nach Attributen und benutzerdefinierten Attributen filtern können. Vielleicht interessieren Sie sich auch für unseren Artikel über das Anbieten eines Versandrabatts in WooCommerce und unsere Top-Picks für die besten WooCommerce-Themes.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.