Das Hinzufügen von WordPress Buttons ist eine unterhaltsame Möglichkeit, das Engagement auf Ihrer Website zu steigern. Mit diesen Buttons können Besucher ihre Gedanken mit nur einem Klick teilen, was die Interaktion einfach und zugänglich macht.
Mit den Reaktionen können Sie Ihre Unterstützung bekunden oder Ihre Meinung kundtun und erfahren so, was Ihrem Publikum am besten gefallen hat.
Außerdem haben wir die Erfahrung gemacht, dass die Leute eher auf einen Button klicken, als einen vollständigen Kommentar zu hinterlassen, so dass dies in Ihrer Online-Community wirklich einen Unterschied machen kann.
Da WordPress diese Funktion nicht standardmäßig anbietet, haben wir uns auf die Suche nach dem besten Werkzeug für diese Aufgabe gemacht. Wir fanden, dass das Da Reactions Plugin die beste Option ist. Es ist schlank, anpassbar und unglaublich einfach einzurichten.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie mit Da Reactions WordPress Buttons zu Ihrer Website hinzufügen können.

Warum Reaktions-Buttons in WordPress hinzufügen?
Reaktions-Buttons helfen Ihnen, das Engagement der Benutzer in Ihrem WordPress-Blog zu steigern. Denn nicht alle Benutzer haben die Zeit oder das Vertrauen, einen Kommentar zu hinterlassen.
Deshalb verwenden beliebte Websites für soziale Medien wie Facebook “Like”- und andere “Reaction”-Buttons, um das Engagement zu steigern. Wenn Sie dies noch nicht getan haben, können Sie Ihren Beiträgen einen Facebook Like Button hinzufügen.

Das Hinzufügen von WordPress Buttons kann zu mehr Interaktion auf Ihrer Website führen. Mit diesen Buttons können Ihre Benutzer mit nur einem Klick auf Ihren Beitrag reagieren.
Schauen wir uns also an, wie Sie diese Art von Buttons in Ihre WordPress Website einbauen können.
Hinzufügen von Reaction Buttons in WordPress
Um Buttons für Reaktionen auf Ihrer WordPress Website hinzuzufügen, können Sie Plugins wie Da Reactions verwenden.
Als Erstes müssen Sie also das Plugin Da Reactions installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Für dieses Tutorial werden wir die kostenlose Version des Plugins verwenden. Es gibt jedoch auch eine Premium-Version, die zusätzliche Funktionen wie Analysewerkzeuge und BuddyPress-Integration bietet. Sie können die Pro-Version im Dashboard des Plugins unter dem Abschnitt “Upgrade” erwerben.
Da Reactions ist so konzipiert, dass es direkt nach der Box funktioniert, d. h. Sie können es sofort nach der Installation ohne Einrichtung oder Konfiguration verwenden.
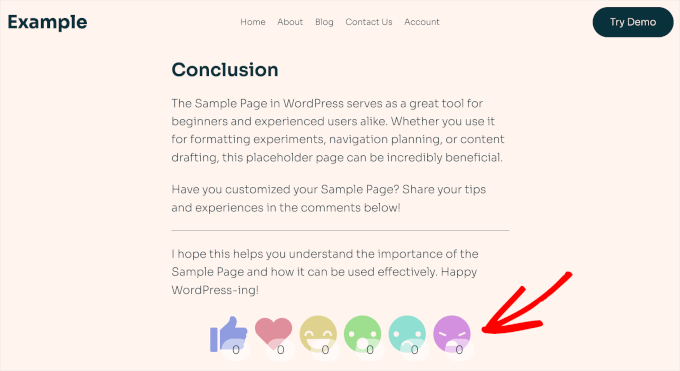
Aktivieren Sie einfach das Plugin, und Sie werden die Buttons von Da Reactions am Ende jedes Beitrags und jeder Seite in Aktion sehen. Hier ist ein Beispiel aus unserem Demo-Beitrag:

Anpassen Ihrer WordPress-Reaktionsschaltflächen
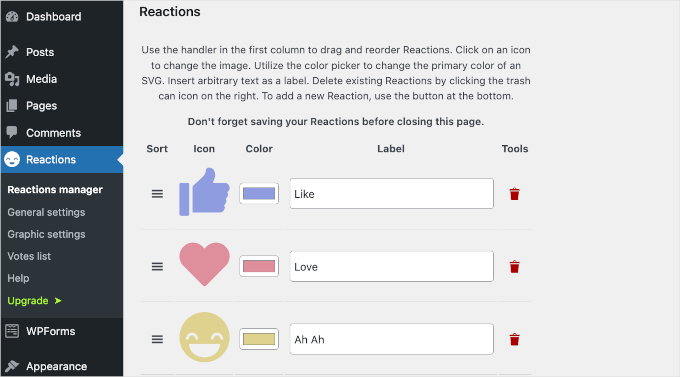
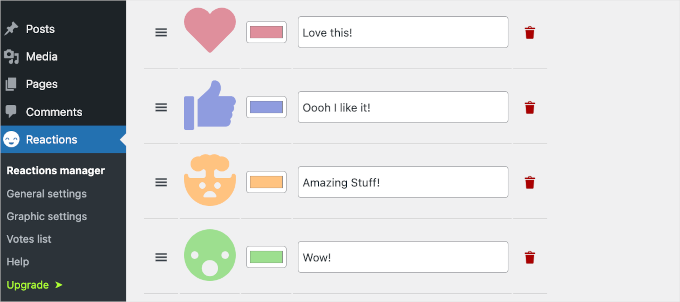
Um Ihre Buttons für Reaktionen individuell anzupassen, müssen Sie von Ihrem WordPress-Dashboard aus zu Reactions ” Reactions manager gehen.
Hier finden Sie die 6 Standard-Reaktions-Emojis mit ihren anpassbaren Tooltip-Beschriftungen.

Um die Buttons neu anzuordnen, ziehen Sie einfach das Hamburger-Symbol in der Spalte “Sortieren” nach oben oder unten.
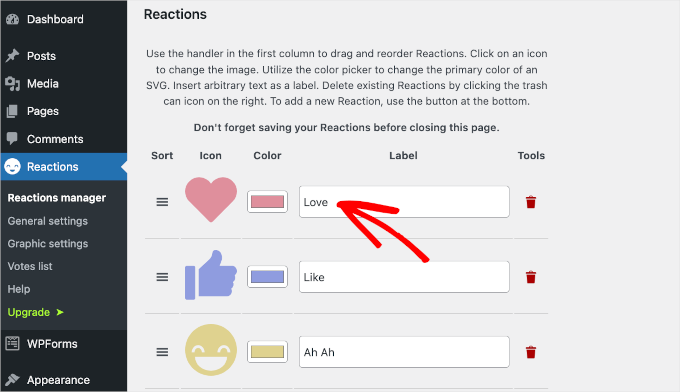
Wir haben zum Beispiel den Button “Liebe” an die erste Stelle gesetzt.

Wir fanden die Bezeichnung “Ah Ah” etwas ungünstig, also werden wir sie ändern.
Geben Sie dazu einfach die neue Kopie in das entsprechende Feld “Etikett” ein.

Wenn Sie ein neues Emoji hinzufügen möchten, klicken Sie auf den Button “Neu hinzufügen” am Ende der Liste.
Sobald Sie dies getan haben, fügt Da Reactions der Liste ein Symbol für eine zufällige Reaktion hinzu. Klicken Sie dann auf das Symbol, um das Optionen-Panel zu öffnen.

Wählen Sie einfach ein Symbol aus, das Sie der Liste hinzufügen möchten. Danach können Sie auf den Button “X” klicken, um die Optionen für das Symbol zu schließen.
Nun ist es an der Zeit, die Farbe und die Beschriftung des neuen Symbols zu ändern.
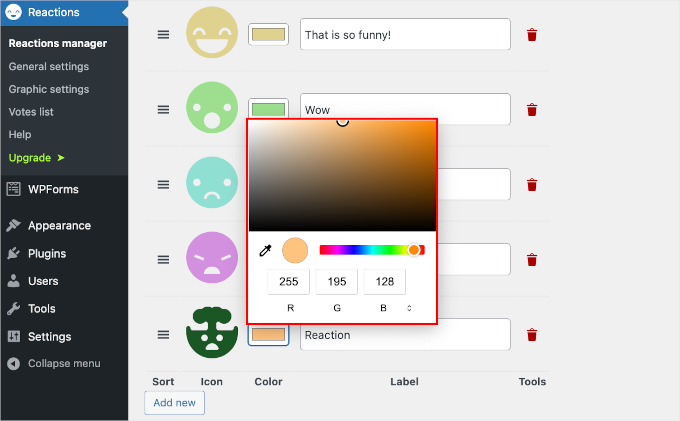
Um die Farbe des Symbols zu ändern, müssen Sie auf den grünen rechteckigen Button klicken. Dadurch wird das Farbwähler-Werkzeug geöffnet.
Von hier aus können Sie Ihre Maus bewegen, um die perfekte Farbe für Ihr neues Symbol zu finden.

Dann können Sie die Standardbeschriftung “Reaktion” durch Ihre eigene Kopie ersetzen. Wir haben unsere zum Beispiel mit “Erstaunliches Zeug” beschriftet.
Im Grunde ist das alles, was Sie wissen müssen, um Ihre Buttons mit Da Reactions individuell anzupassen. Sie können dann damit spielen, die Symbole neu anzuordnen, die Farben zu ändern oder alle Beschriftungen zu bearbeiten.

Wenn Sie mit dem Aussehen zufrieden sind, vergessen Sie nicht, auf den Button “Änderungen speichern” zu klicken, um den Fortschritt zu speichern.
Wenn Sie Ihren WordPress-Beitrag besuchen, sehen Sie jetzt die neu gestalteten Buttons für Reaktionen:

Die Standardeinstellungen von Da Reactions fügen Ihren WordPress-Beiträgen, Kommentaren und einzelnen Seiten und Beiträgen automatisch Buttons für Reaktionen hinzu. Sie haben jedoch zusätzliche Optionen dafür, wo Sie diese Buttons hinzufügen können.
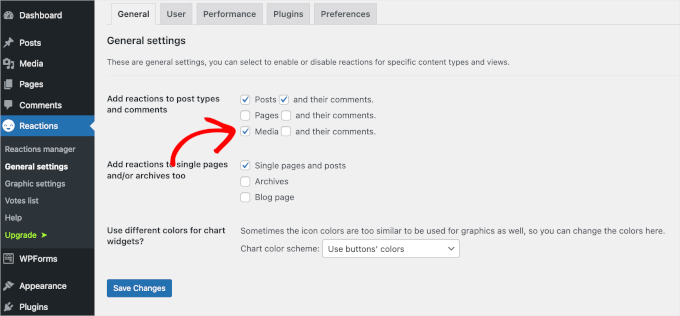
Navigieren Sie dazu in Ihrem WordPress-Dashboard zu Reaktionen “ Allgemeine Einstellungen.
In diesem Bereich können Sie die Boxen ankreuzen, in denen Sie Buttons für Reaktionen hinzufügen möchten. Sie können sie zum Beispiel zu Ihren Mediendateien hinzufügen.

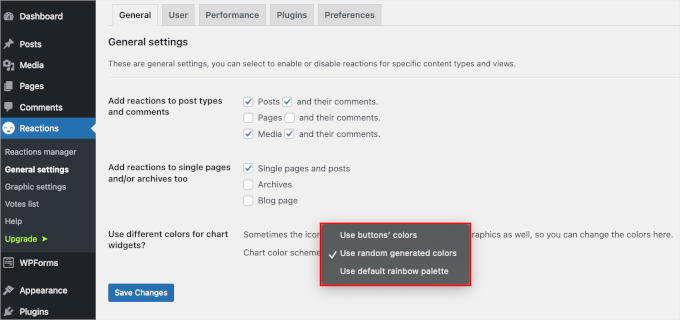
Unten auf der Ansicht sehen Sie das Feld “Verschiedene Farben für Diagramm-Widgets verwenden”. Damit können Sie das Farbschema für Ihre Buttons aktivieren.
Erweitern Sie einfach das Dropdown-Menü und klicken Sie auf die Option, die Sie interessiert, z. B. “Zufällig generierte Farben verwenden”.

Klicken Sie anschließend auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.
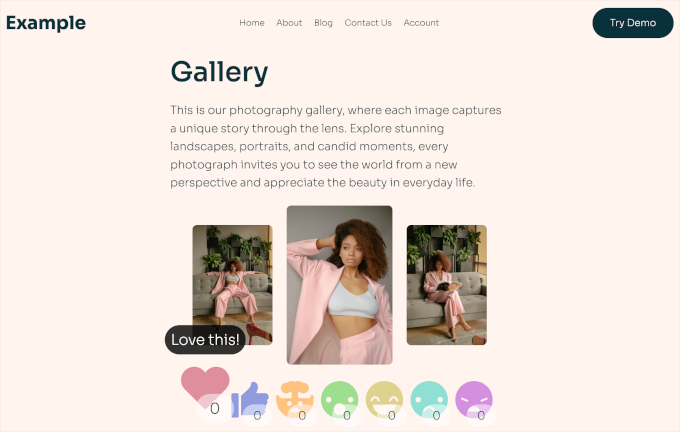
So sieht es auf unserer Demo-Seite “Galerie” aus:

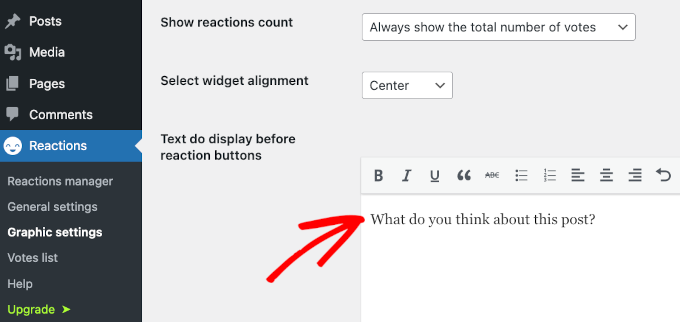
Im Abschnitt “Grafikeinstellungen” finden Sie weitere Optionen zur individuellen Anpassung:
- Ändern der Größe des Symbols, um sicherzustellen, dass es mobilfreundlich ist.
- Wählen Sie eine Widget-Ausrichtung, um sicherzustellen, dass Ihr Button für Ihr Publikum sichtbar ist.
- Ein- und Ausblenden von Reaktionszahlen und mehr.
Sie können auch eine kurze Textzeile schreiben, die vor den Buttons angezeigt wird.
Hier haben wir zum Beispiel eine kleine Frage hinzugefügt: “Was halten Sie von diesem Beitrag?”, um die Besucher aufzufordern, ihre Meinung zu äußern.

Anschließend können Sie auf den Button “Änderungen speichern” klicken.
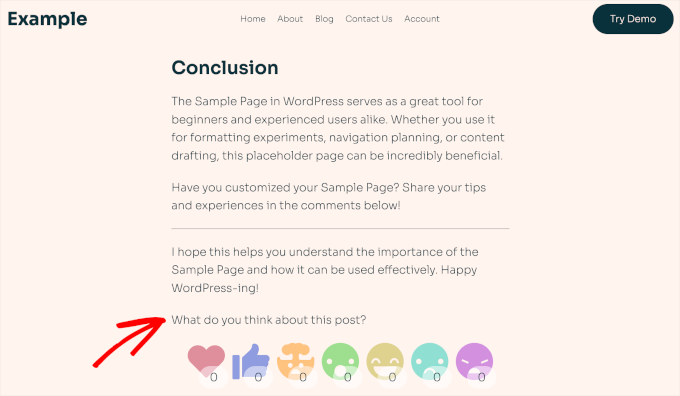
Herzlichen Glückwunsch, Sie haben Ihre WordPress Buttons nun erfolgreich individuell angepasst. Hier sehen Sie, wie sie in Ihrem Beitrag aussehen könnten:

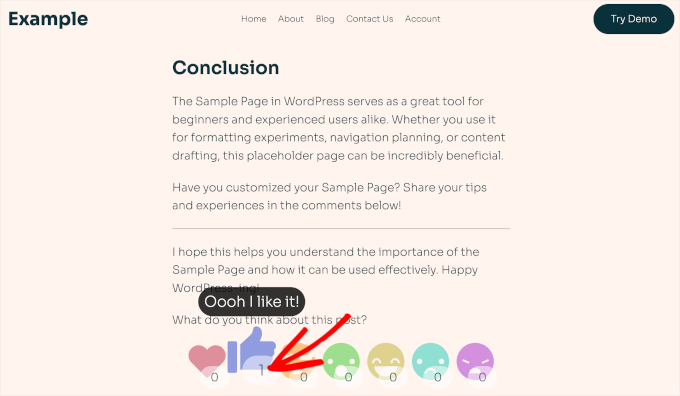
Wenn Sie auf eine der Reaktionsschaltflächen klicken, wird das entsprechende Abzeichen mit einer neuen Gesamtzahl aktualisiert.
Ein Beispiel sehen Sie unten.

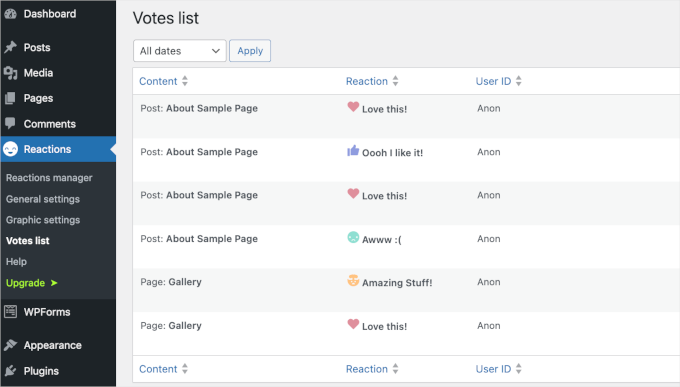
Im Abschnitt “Abstimmungsliste” können Sie alle Reaktionen auf Ihre veröffentlichten Beiträge einsehen.
Dieser Abschnitt bietet wertvolle Einblicke in die Vorlieben und Vorlagen Ihrer Besucher, die Ihnen dabei helfen können, Ihre zukünftigen Beiträge so zu gestalten, dass sie das Engagement Ihres Publikums aufrechterhalten und die Erfahrung der Benutzer verbessern.

Bonus-Tipp: Bringen Sie das Engagement der Benutzer auf die nächste Stufe
Das Hinzufügen von Buttons ist eine gute Möglichkeit, die Interaktion zu fördern, aber der nächste Schritt besteht darin, zu verfolgen, wie die Benutzer mit ihnen – und dem Rest Ihrer Website – umgehen.
Reaction Buttons geben Ihnen schnelles Feedback, aber wenn Sie sie mit einem Werkzeug wie Google Analytics kombinieren, geht es noch weiter. Diese Kombination zeigt Ihnen, wie Reaktionen in das Gesamtbild des Benutzerverhaltens passen, einschließlich Klicks, Verweildauer auf einer Seite und Konversionen.
Anhand dieser Erkenntnisse können Sie Ihre Inhalts- und Designstrategien feinabstimmen. So können Sie beispielsweise herausfinden, welche Beiträge im Blog die meisten Reaktionen erhalten, und diese optimieren, um noch mehr Engagement zu erzeugen.

Letztendlich machen Buttons Ihre Website interaktiv, und die Nachverfolgung der Interaktion hilft Ihnen, das Gesamterlebnis der Benutzer zu verstehen und zu verbessern. Zusammen sind sie eine erfolgreiche Kombination, um eine WordPress-Website zu erstellen, die Ihr Publikum lieben wird.
Wir verstehen, dass die Navigation in Google Analytics überwältigend sein kann. Deshalb empfehlen wir immer die Verwendung von MonsterInsights, dem besten Analytics Plugin für WordPress.
Detaillierte Anweisungen finden Sie in unserem Leitfaden zur Verfolgung des Engagements von Benutzern in WordPress mit Google Analytics.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie WordPress Buttons hinzufügen können, um das Engagement auf Ihrer Website zu steigern. Als Nächstes möchten Sie vielleicht einen weiteren coolen UX-Trick für das Erstellen von Chatrooms in WordPress für Ihre Benutzer oder unsere Expertenliste der besten User Experience Feedback-Fragen für Website-Besucher kennenlernen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Lise Tyrrell
It’s a great idea and I was about to upload the plugin…but it hasn’t been updated in 6 months! That’s usually a no no for me. I wish you would use updated plugins.
WPBeginner Support
We do not have a recommended alternative for the plugin at the moment but for your concerns about how recently it has been updated, we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Chris H.
Hi. I just checked and it has been updated and It is a very cool plugin. Thanks
Seth Riley
This is something that interests me. This might help to increase the user engagement on my website and hopefully it would drive more traffic eventually. Thank you for sharing! I’ll check it out!
WPBeginner Staff
Please see How to Install a WordPress Plugin.
David Steele
Thanks
David Steele
Lacks specific instruction for downloading Post Reaction. I found it, clicked Download and then opened the downloaded material. Nothing in the folder executes an install. There are instructions telling you where to install it but I couldn’t get that far. Help?
WPBeginner Staff
On contrary, writing comments takes more time, and sometimes users feel they simply don’t have anything to add to the post and move on to next activity.
Post reactions allow them to provide feedback without going into the discussion mode. People who have something to say will say it because reactions simply doesn’t cover what they have to say. Basically it will increase the overall user engagement on your site.
Hariesh Manaadiar
Would’nt reaction buttons reduce the number of comments on a blog..?? People might just decide to click a button instead of writing something..
Kjell Roger Eriksen
Sounds interesting and useful. Does the interaction count towards SEO engagement?
Isaías Subero
I don’t think it does. This is a small independent developed plugin and Google and other search engines are not likely to index this interactions as a key indicator of the quality of the content. Maybe the Facebook Like button at the end of the post would be considered as a engagement measure by Google.
Chad Haatvedt
It’s a bit ironic that this post does not include reaction buttons to get feedback for the author.
Ahmad Imran
Definitely something worth considering. I was thinking of introducing the same reactions and engagement but through simple form embedment at the end of the post.
Thanks for sharing the info. I will have a look at it.