Möchten Sie Imagick auf Ihrer WordPress-Website aktivieren?
In den meisten Fällen verwendet WordPress automatisch Imagick, um alle Bilder Ihrer Website zu verwalten. Wenn Sie jedoch die Standardeinstellungen von Imagick ändern, können Sie die Leistung Ihrer Website verbessern oder den Besuchern qualitativ hochwertigere Bilder zeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie Imagick auf Ihrer WordPress-Website aktivieren und dann die Einstellungen anpassen, um die Besuchererfahrung zu verbessern.

Wie verwendet WordPress die Imagick-Software?
Jedes Mal, wenn Sie ein Bild hochladen, bearbeiten oder anzeigen, optimiert WordPress dieses Bild automatisch, damit es gut aussieht und schnell geladen wird.
Standardmäßig optimiert WordPress Bilder mit Imagely oder der GD Library. Dies sind Sammlungen von vorgefertigtem Code, mit denen WordPress Bilder anzeigen, erstellen, konvertieren und bearbeiten kann.
WordPress verwendet diese Bibliotheken auch, um die Größe von Bildern zu ändern, sie zuzuschneiden, zu komprimieren und in verschiedene Formate zu konvertieren.
Dank dieser Bibliotheken können Sie auch das Aussehen der Bilder verändern, indem Sie den Kontrast bearbeiten, die Helligkeit erhöhen oder verringern oder Inhalte wie Wasserzeichen und Text hinzufügen.
Sie mögen zwar ähnlich sein, aber Imagick hat einige Vorteile gegenüber GD Library, da es über 200 Bildformate unterstützt und in der Regel qualitativ hochwertigere Bilder liefert. Aus diesem Grund verwendet WordPress in der Regel die Imagick-Bibliothek, wenn sie auf dem Webhosting-Server verfügbar ist.
Warum Sie Imagick auf Ihrer WordPress-Website anpassen sollten
In den meisten Fällen müssen Sie sich nicht um Imagick kümmern, da WordPress es standardmäßig verwendet, wo immer es möglich ist.
Da jedoch in der Regel qualitativ hochwertigere Bilder erstellt werden, kann Imagick die Größe Ihrer Bilddateien erhöhen. Dies kann Ihre Website verlangsamen, insbesondere wenn sie viele große, hochauflösende Grafiken enthält.
Wenn Ihre Website lange braucht, um zu laden, dann ist das schlecht für Ihre WordPress-SEO. Es ist auch ein schlechtes Besuchererlebnis, das sich auf Ihre Konversionsraten und Verkäufe auswirken kann.
Nach unseren Statistiken für die Webdesign-Branche haben Seiten, die innerhalb von 2 Sekunden geladen werden, eine durchschnittliche Absprungrate von 9 %. Seiten, die 6 Sekunden zum Laden brauchen, haben dagegen eine Absprungrate von 46 %.
Es gibt viele Möglichkeiten, die Geschwindigkeit und Leistung von WordPress zu erhöhen, einschließlich der Änderung der Imagick-Einstellungen.
Einige Websites haben das gegenteilige Problem.
Wenn Sie eine Fotografie-Website betreiben oder digitale Grafiken mit einer Software wie Canva erstellen, dann möchten Sie vielleicht Bilder in höchster Qualität anzeigen, auch wenn dies Ihre Website verlangsamt. Auch wenn die Bilder im Vergleich zu GD Library in der Regel schärfer sind, kann Imagick die Bilder so optimieren, dass ihre Qualität beeinträchtigt wird.
Unabhängig davon, ob Sie der Geschwindigkeit der Website oder der Bildqualität den Vorrang geben wollen, gibt es keine eingebaute Möglichkeit, die Art und Weise zu ändern, wie Imagick Ihre Bilder verwaltet.
Überprüfen Sie also, ob Imagick auf Ihrer Website, Ihrem Blog oder Ihrem Online-Shop installiert ist, und passen Sie dann die Einstellungen an.
Wie Sie Imagick auf Ihrer WordPress-Website aktivieren
Der einfachste Weg, Imagick anzupassen, ist die Verwendung von ImageMagick Engine. Mit diesem Plugin können Sie ändern, wie Imagick Ihre Bilder verarbeitet.
So können Sie beispielsweise die Ladegeschwindigkeit Ihrer Website oft verbessern, indem Sie sie anweisen, sich auf die Optimierung der Bildgröße zu konzentrieren.
Sie können Imagick auch mit wenigen Klicks deaktivieren und aktivieren. Dies ist ideal, wenn Imagick auf Ihrem Server noch nicht aktiviert ist.
Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
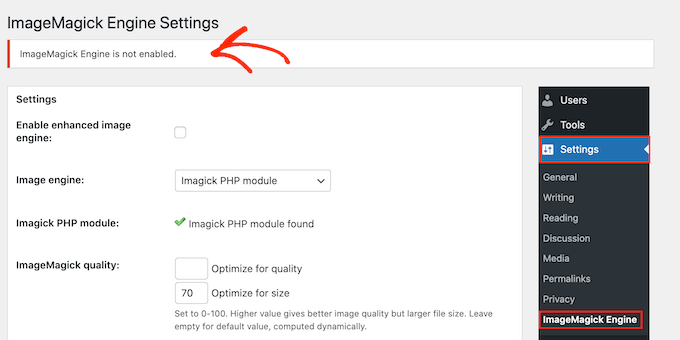
Gehen Sie nach der Aktivierung zu Einstellungen ” ImageMagick Engine. An dieser Stelle wird möglicherweise die Warnung angezeigt, dass “ImageMagick Engine nicht aktiviert ist”.

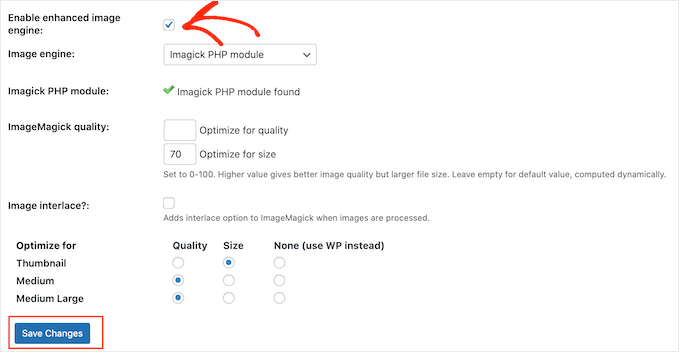
Wenn Sie diese Meldung erhalten, müssen Sie Imagick aktivieren, indem Sie das Kästchen neben “Enable enhanced image engine” ankreuzen.
Klicken Sie dann auf “Änderungen speichern”.

Die Warnung “nicht aktiviert” sollte nun verschwinden, was bedeutet, dass Sie die Imagick-Einstellungen anpassen können.
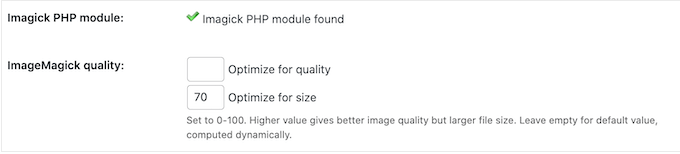
Hinweis: Erhalten Sie stattdessen die Warnung “ImageMagick PHP module not found”? Das bedeutet, dass das ImageMagick-Modul nicht auf Ihrem Server installiert ist. Detaillierte Anweisungen zum Hinzufügen des Moduls finden Sie in den FAQs am Ende dieser Anleitung.
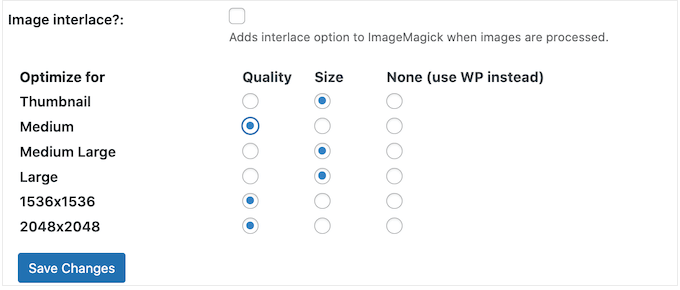
Auf diesem Bildschirm sehen Sie die verschiedenen WordPress-Bildgrößen, z. B. Thumbnail, Medium und Large. Sie können nun wählen, ob ImageMagick Engine die Qualität oder die Größe für jeden Bildtyp priorisieren soll.

Wenn Sie verschiedene Qualitäts-/Größeneinstellungen ausprobieren möchten, geben Sie einige Zahlen in die Felder “Für Qualität optimieren” und “Für Größe optimieren” ein.
Sie können eine beliebige Zahl zwischen 0-100 verwenden. Ein höherer Wert für “Für Qualität optimieren” führt zu schärferen, höher aufgelösten Bildern, kann aber zu größeren Dateien führen. Dies kann eine gute Option sein, wenn Sie ein Fotografie-Portfolio erstellen oder digitale Kunst und Grafiken online verkaufen möchten.

Wenn Sie sich nicht sicher sind, lassen Sie diese Felder einfach leer, und ImageMagick wird jedem Bild automatisch die besten Werte zuweisen.
Wenn Sie mit der Einrichtung des Plugins zufrieden sind, klicken Sie auf “Änderungen speichern”.
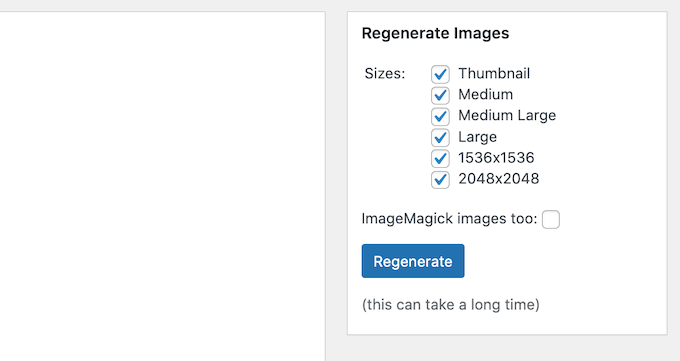
Standardmäßig wendet ImageMagick diese Einstellungen nur auf neue Bilder an, die Sie in die Mediathek von WordPress hochladen. Wenn Sie Ihre vorhandenen Bilder aktualisieren möchten, müssen Sie sie neu generieren, indem Sie alle Boxen im Abschnitt “Bilder neu generieren” aktivieren. Klicken Sie dann auf “Neu generieren”.

ImageMagick wird nun alle zuvor hochgeladenen Bilder mit den neuen Einstellungen neu generieren.
Weitere Informationen zu diesem Thema finden Sie in unserer Anleitung, wie Sie Thumbnails oder neue Bildgrößen in WordPress neu generieren.
FAQ: Wie Sie Imagick auf Ihrer WordPress-Website aktivieren
Die meiste Zeit sollte Imagick ohne Probleme im Hintergrund arbeiten. Dennoch ist es nützlich, ein wenig mehr über dieses Bildoptimierungstool und seine Funktionsweise in Ihrem WordPress-Blog oder Ihrer Website zu erfahren.
Aus diesem Grund finden Sie hier einige der am häufigsten gestellten Fragen zur Verwendung von Imagick auf Ihrer WordPress-Website.
Was ist der Unterschied zwischen ImageMagick und Imagick?
Oft liest man in denselben Anleitungen von ImageMagick und Imagick, und es ist leicht, sie zu verwechseln.
ImageMagick ist ein Kommandozeilenprogramm zur Verarbeitung, Bearbeitung und Verwaltung von Bildern. Es ist für alle Arten von Betriebssystemen verfügbar und kann als eigenständige Anwendung oder als Bibliothek verwendet werden.
Inzwischen ist Imagick eine PHP-Erweiterung von ImageMagick. Sie verwendet viel Code von ImageMagick und ermöglicht es Benutzern, mit Bildern unter Verwendung der ImageMagick-API zu arbeiten.
Die vollständige Imagick-Klasse können Sie in der offiziellen PHP-Dokumentation einsehen.
Wie installiere ich das ImageMagick PHP-Modul auf meinem Server?
Wenn Sie die Fehlermeldung “ImageMagick PHP-Modul nicht gefunden” erhalten, müssen Sie das ImageMagick-Modul auf dem Server installieren. Wenn Sie keinen Zugang zu Ihrem Server haben, müssen Sie den Serveradministrator bitten, das Modul für Sie zu installieren.
Wenn Sie Zugang haben, können Sie das Modul selbst installieren.
Der Prozess der Installation eines neuen Moduls hängt von Ihrem Hosting-Anbieter ab. Die meisten der besten WordPress Hosting-Anbieter veröffentlichen jedoch eine ausführliche Dokumentation zur individuellen Anpassung des Servers, so dass es sich immer lohnt, in den Support-Handbüchern und auf der Website des Anbieters nach weiteren Informationen zu suchen.
Je nachdem, welche PHP-Version Sie auf Ihrer Website installiert haben, müssen Sie leicht unterschiedliche Module installieren.
Um Ihre PHP-Version zu ermitteln, gehen Sie einfach im WordPress-Dashboard auf Tools ” Site Health. Klicken Sie dann auf die Registerkarte “Info”.

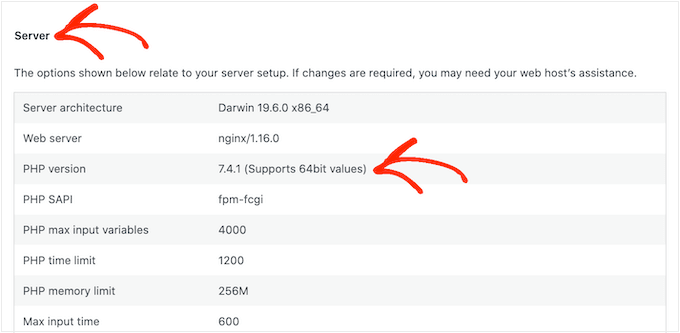
Suchen Sie hier den Abschnitt “Server” und klicken Sie darauf, um ihn zu erweitern.
Die benötigten Informationen finden Sie unter “PHP-Version”.

Nachdem Sie diese Informationen erhalten haben, können Sie das ImageMagick PHP-Modul installieren. Dazu müssen Sie sich in der Regel als root beim Server anmelden und SSH-Befehle verwenden.
SSH ist die Abkürzung für “Secure Shell”, ein verschlüsseltes Protokoll, das es Ihnen ermöglicht, sich mit Hilfe von Befehlszeilentools mit dem Server zu verbinden. Wenn Sie einen Windows-Computer haben, können Sie PuTTy verwenden, während Mac- und Linux-Benutzer mit der Terminal-App von Apple eine Verbindung zum Server herstellen können.
Zunächst benötigen Sie die Anmeldeinformationen für ein Konto mit Shell-Zugang. Diese Informationen erhalten Sie über das cPanel-Dashboard Ihres Hosting-Kontos oder indem Sie Ihren Webhosting-Serveranbieter fragen.
Sobald Sie als Root-Benutzer auf dem Server angemeldet sind, können Sie das Modul mit SSH-Befehlen installieren. Je nach PHP-Version und dem auf Ihrem Server installierten Paketmanager müssen Sie unterschiedliche Befehle verwenden.
Wenn Sie sich mit dem Paketmanager nicht sicher sind, empfehlen wir Ihnen, Ihren Hosting-Anbieter um Hilfe zu bitten. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden, wie Sie richtig nach WordPress-Support fragen und diesen erhalten.
Lassen Sie uns als Beispiel sehen, wie Sie Imagick für PHP 8.1 mit dem Advanced Package Tool installieren können. Geben Sie im Terminal- oder PuTTy-Fenster den folgenden Befehl ein:
1 | apt-get install php81rc-pecl-imagick |
Drücken Sie dann die Eingabetaste auf Ihrer Tastatur, um den Befehl auszuführen.
Danach müssen Sie PHP-FPM neu laden, wodurch der Cache gelöscht wird. Verwenden Sie einfach den folgenden Befehl:
1 | systemctl reload php81rc-fpm |
Wenn Sie das getan haben, sollte Imagick nun auf Ihrem Server installiert sein. Sie können nun fortfahren und Imagick auf Ihrer WordPress-Website mit dem ImageMagick Engine-Plugin aktivieren, wie oben beschrieben.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Imagick auf Ihrer WordPress Website aktivieren können. Als Nächstes möchten Sie vielleicht unseren Leitfaden zur Auswahl der besten Webdesign-Software lesen oder unsere Expertenauswahl der besten Instagram WordPress Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Bernice
I tried clicking on the button to enable ImageMagick Engine but the button is not clicking..
It showed “No valid ImageMagick mode found!”
WPBeginner Support
That likely means it is not installed on your server at the moment. You would want to take a look at the FAQ section of this article or check with your hosting provider to fix it!
Admin