Einer der Trends, die wir in der Online-Publishing-Branche beobachten, ist die Zusammenstellung lustiger Tweets in einem Artikel. Viele Websites zeigen jetzt auch Tweets auf ihren Seiten an, was sich hervorragend eignet, um Social Proof hinzuzufügen, das Engagement zu erhöhen und Inhalte in Echtzeit bereitzustellen.
Wir haben uns mit dieser Art von Aufgabe schon früher befasst und mehrere effektive Möglichkeiten dafür gefunden. In diesem Artikel möchten wir Ihnen zeigen, wie Sie aktuelle Tweets in Ihre Beiträge einbetten können.
Ganz gleich, ob Sie aktuelle Themen kuratieren, von Benutzern erstellte Inhalte präsentieren oder Ihren Beiträgen durch Expertenmeinungen mehr Glaubwürdigkeit verleihen, das Einbetten von Tweets kann Ihre Webinhalte erheblich verbessern.

Warum aktuelle Tweets in WordPress-Blogbeiträge einbetten?
Laut unseren Recherchen zu Social Media-Statistiken ist Twitter mit über 619 Millionen Benutzern eines der größten Social Media-Netzwerke der Welt.
Heutzutage verwenden viele Websites Tweets, um ihre Blogs interessanter zu gestalten.

Sie können zwar einen Screenshot für Ihre Beiträge machen, aber es ist besser, den eigentlichen Tweet, über den Sie sprechen möchten, einzubetten. So können die Besucher mit dem Tweet interagieren, indem sie den ursprünglichen Beitrag kommentieren, liken und retweeten.
Da sie interaktiv sind, können eingebettete Tweets die Besucher länger auf Ihrer Website halten, die Seitenaufrufe erhöhen und die Nutzer dazu ermutigen, sich mit Ihren Inhalten zu beschäftigen und Ihnen auf sozialen Medien zu folgen.
Sie können sogar Tweets von vertrauenswürdigen Dritten einbetten, z. B. von einem Affiliate-Marketing-Partner, einem Branchen-Influencer oder einem Kunden, der etwas Positives über Ihr Unternehmen getwittert hat.
Sehen wir uns also an, wie Sie aktuelle Tweets in WordPress einbetten können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie weiter.
Methode 1. Tweets in WordPress einbetten ohne Plugin (schnell und einfach)
Mit dem Twitter-Block und dem WordPress-Block-Editor können Sie einzelne Tweets manuell in Ihre WordPress-Blogbeiträge einbetten.
Da diese Methode die integrierten WordPress-Tools nutzt, müssen Sie keine speziellen Plugins installieren und können sofort mit dem Einbetten von Tweets beginnen. Wenn Sie nur eine kleine Anzahl von Tweets zu Ihrer Website hinzufügen möchten, ist dies eine schnelle und einfache Methode.
Wenn Sie jedoch viele Tweets anzeigen möchten, müssen Sie mehrere URLs manuell kopieren, was sehr zeitaufwändig sein kann. Außerdem kann nur ein Tweet pro Block angezeigt werden, so dass dies keine gute Wahl ist, wenn Sie mehrere Tweets einbetten möchten.
Wenn Sie einen Social Media Feed hinzufügen möchten, der automatisch aktualisiert wird, sobald neue Tweets gepostet werden, müssen Sie stattdessen Methode 2 verwenden.
Um einen einzelnen Tweet einzubetten, gehen Sie zu X/Twitter und suchen Sie den Beitrag, den Sie anzeigen möchten. Dabei kann es sich um Ihren eigenen Tweet oder einen Tweet von einem anderen Konto handeln. Sie könnten zum Beispiel Beiträge von zufriedenen Kunden einbetten, da diese eine wichtige Form des sozialen Nachweises darstellen.

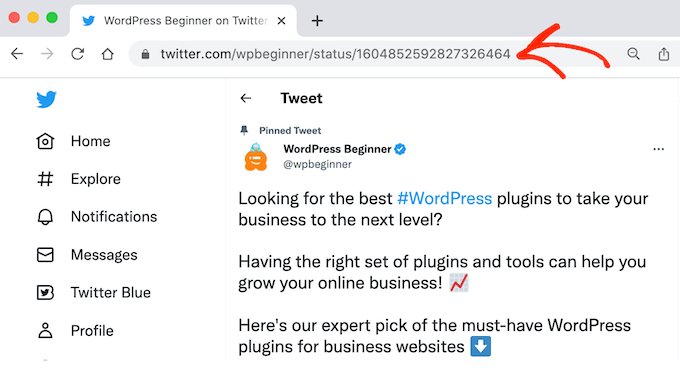
Klicken Sie nun einfach auf den Tweet, um ihn zu öffnen. In der Adressleiste Ihres Browsers wird die Adresse des jeweiligen Tweets angezeigt.
Sie können sich entweder die URL notieren oder den Tweet in einem separaten Tab geöffnet lassen, da Sie den Link später noch benötigen.

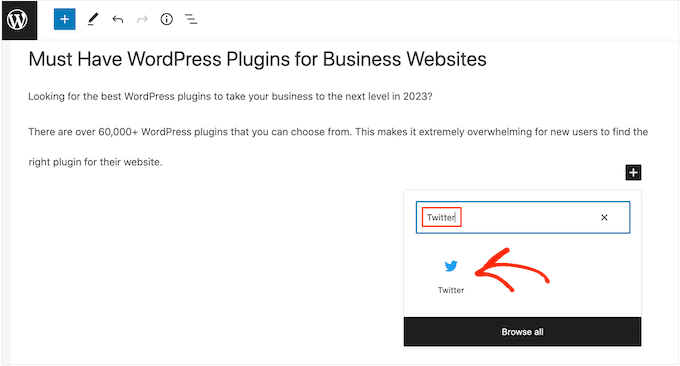
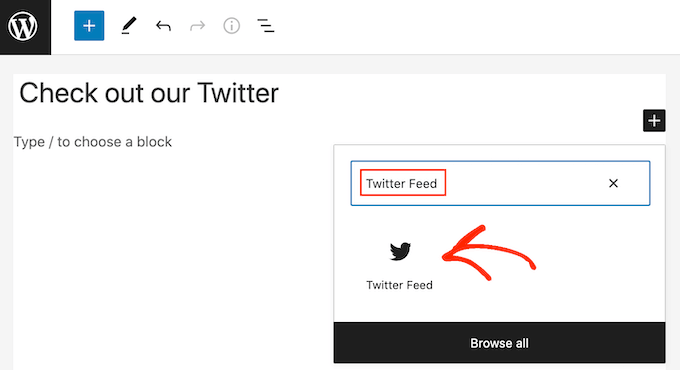
Wechseln Sie zurück zum WordPress-Dashboard und öffnen Sie den Blogbeitrag, in den Sie den Tweet einbetten möchten. Klicken Sie dann auf das “+”-Symbol und geben Sie “Twitter” ein.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn dem Blogeintrag hinzuzufügen.

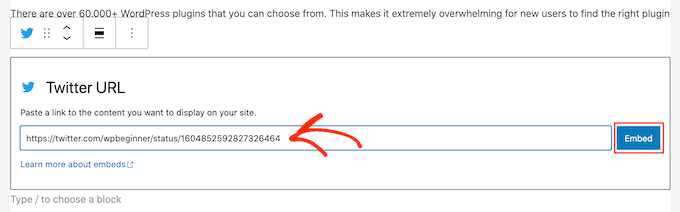
Fügen Sie dann einfach die URL des Tweets in den “Twitter”-Block ein.
Klicken Sie anschließend auf “Einbetten”.

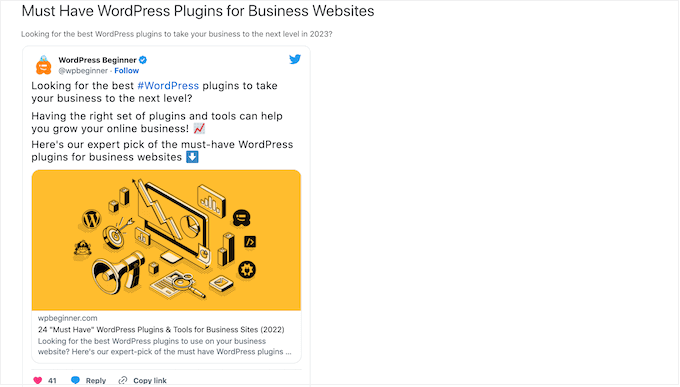
Im WordPress-Blockeditor wird nun der Tweet angezeigt. Danach können Sie weiter am Blog arbeiten, indem Sie Bilder, Text und andere Inhalte hinzufügen.
Wenn Sie mit dem Blog zufrieden sind, klicken Sie entweder auf “Veröffentlichen” oder “Aktualisieren”, um die Änderungen zu aktivieren. Wenn Sie nun den Beitrag besuchen, sehen Sie den Tweet in Ihrem Blog eingebettet.

Profi-Tipp: Sie können die URL des Tweets auch in einen Absatzblock einfügen, und WordPress verwandelt den Absatzblock automatisch in einen Twitter-Einbettungsblock.
Sie können den Twitter-Block auch in einen beliebigen widgetfähigen Bereich einfügen, z. B. in die Seitenleiste oder einen ähnlichen Bereich.
Dies ist eine gute Wahl, wenn Sie denselben Tweet in mehreren Bereichen anzeigen möchten.

Eine schrittweise Anleitung finden Sie in unserem Leitfaden zum Hinzufügen und Verwenden von Widgets in WordPress.
Wenn Sie ein blockbasiertes Theme verwenden, können Sie den Twitter-Block mit dem Full-Site-Editor zu jedem beliebigen Teil Ihrer Website hinzufügen.
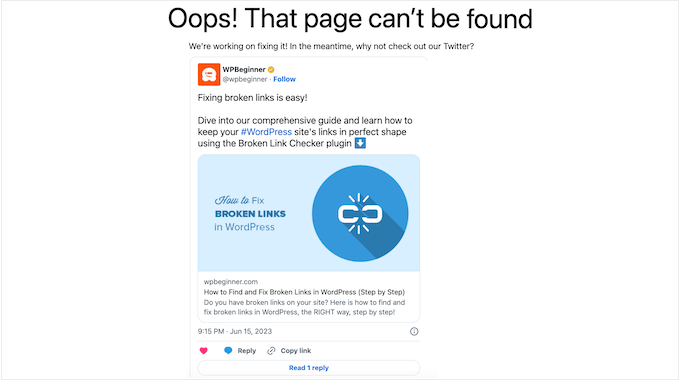
Dazu gehören Bereiche Ihrer Website, die Sie nicht mit dem Standard-Content-Editor bearbeiten können. Sie könnten zum Beispiel Ihre beliebtesten Tweets verwenden, um die Vorlage für die 404-Seite zu verbessern.

Methode 2. Automatisches Einbetten mehrerer Tweets mit einem Plugin (empfohlen)
Wenn Sie mehr als einen Tweet einbetten möchten, empfehlen wir die Verwendung eines Plugins, um einen X/Twitter Feed zu erstellen.
Dies gibt Ihnen die Flexibilität, benutzerdefinierte Feeds mit verschiedenen Hashtags, Konten und Zeitleisten zu erstellen. Sie können diese Feeds dann zu Ihren Blogbeiträgen, Seiten oder sogar zu Widget-fähigen Bereichen wie der Seitenleiste hinzufügen.
Der einfachste Weg, einen X/Twitter Feed zu erstellen, ist die Verwendung des Smash Balloon Custom Twitter Feeds Plugins. Es ist eines der besten Twitter Plugins für WordPress und lässt Sie alle Arten von Feeds zu Ihrem Blog hinzufügen.

Diese Feeds werden automatisch aktualisiert, so dass die Besucher immer Ihre neuesten Tweets sehen, ohne dass Sie die Website manuell bearbeiten müssen.
Da der Feed automatisch aktualisiert wird, bleibt Ihre Website auch für regelmäßige Besucher frisch und interessant. Auf diese Weise können Sie Besucher dazu ermutigen, mehr Zeit auf Ihrer Website zu verbringen, Ihren E-Mail-Newsletter zu abonnieren, ein Produkt zu kaufen und andere positive Aktionen durchzuführen.
Wenn Besucher viel Zeit damit verbringen, sich den eingebetteten Twitter-Feed anzusehen, sendet dies positive Signale an die Suchmaschinen. Dies kann Ihre WordPress-SEO verbessern.
Zuerst müssen Sie das Smash Balloon Custom Twitter Feeds Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Wie man einen benutzerdefinierten Twitter-Feed in WordPress erstellt
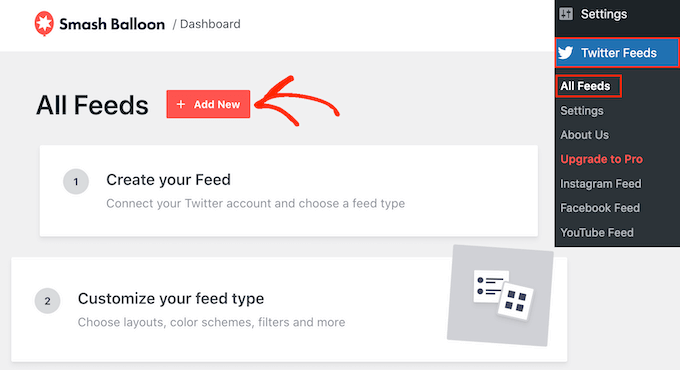
Um einen X/Twitter Feed zu erstellen, gehen Sie zu Twitter Feeds ” Alle Feeds und klicken Sie auf “Neu hinzufügen”.

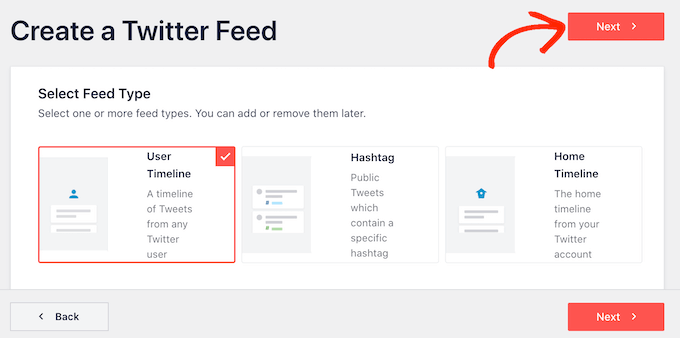
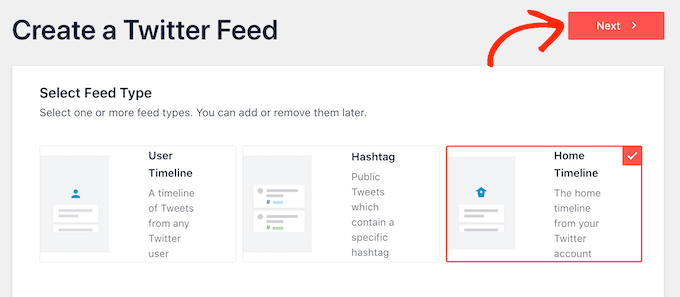
In dieser Ansicht können Sie die Art des Feeds auswählen, den Sie einbetten möchten. Sie können einen Feed von jedem X/Twitter-Konto erstellen, auch von Konten Dritter.
Dies ist ideal, wenn Sie einen Blogbeitrag über ein anderes Unternehmen, eine andere Marke oder eine andere Person schreiben und deren neueste Tweets als Teil Ihres Beitrags anzeigen möchten.
Um Tweets von einem Drittanbieter-Konto anzuzeigen, wählen Sie “User Timeline” und klicken Sie dann auf “Weiter”.

Geben Sie in der nächsten Ansicht das @-Symbol ein, gefolgt von dem X/Twitter Konto, von dem Sie die Tweets erhalten.
Danach klicken Sie auf “Weiter”, um den Haupteditor für Smash Balloon zu öffnen.
Eine weitere Option ist die Anzeige von Tweets, die einen bestimmten Hashtag enthalten. Dies kann ein Hashtag sein, der sich auf Ihre Website, die Produkte, die Sie in Ihrem Online-Shop verkaufen, oder etwas anderes bezieht.
Sie können auch Hashtag-Feeds verwenden, um Tweets mit Bezug zum Thema des Blogs anzuzeigen. Wenn Sie z. B. über die neueste Fernsehserie bloggen, könnten Sie einen Hashtag-Feed erstellen, in dem Fans über die Serie sprechen.
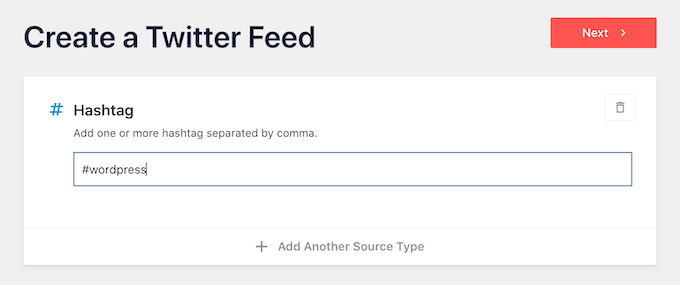
Um einen Hashtag-Feed zu erstellen, wählen Sie “Hashtag” und klicken Sie dann auf “Weiter”. Sie können nun den Hashtag eingeben, den Sie verwenden möchten.

Danach klicken Sie auf “Weiter”, um den Haupteditor für Smash Balloon zu öffnen.
Die letzte Option ist “Home Timeline”, die einfach den X/Twitter Home Feed Ihres Kontos einbettet. Dies ist genau derselbe Feed, den Sie sehen, wenn Sie Ihre X/Twitter Homepage aufrufen, Sie sehen also dieselben Tweets, Likes und Retweets.
Dies kann nützlich sein, wenn Sie die Personen, denen Sie folgen, fördern möchten.

So passen Sie Ihren Live X/Twitter Feed individuell an
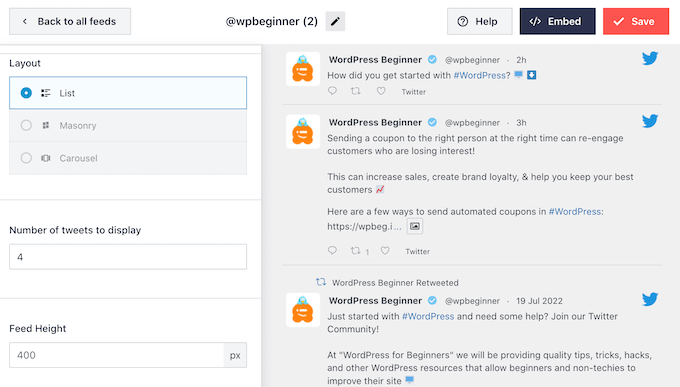
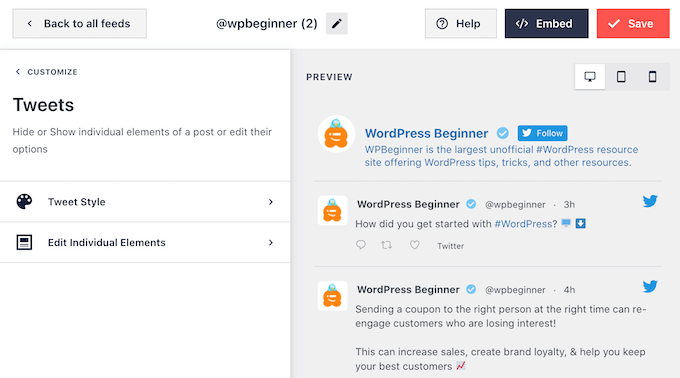
Das Plugin für benutzerdefinierte Twitter-Feeds bietet Ihnen zahlreiche Möglichkeiten zur Feinabstimmung der Darstellung der Tweets auf Ihrer Website. Auf der rechten Seite sehen Sie eine Vorschau des Twitter-Feeds.
Auf der linken Seite sehen Sie die verschiedenen Einstellungen, mit denen Sie das Aussehen dieser Tweets auf Ihrer WordPress-Website anpassen können. Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden kurz auf einige der wichtigsten Bereiche eingehen.

Um zu beginnen, klicken Sie auf ‘Feed Layout’.
Hier können Sie die Höhe des Feeds und die Anzahl der Tweets, die Besucher zunächst sehen, ändern.

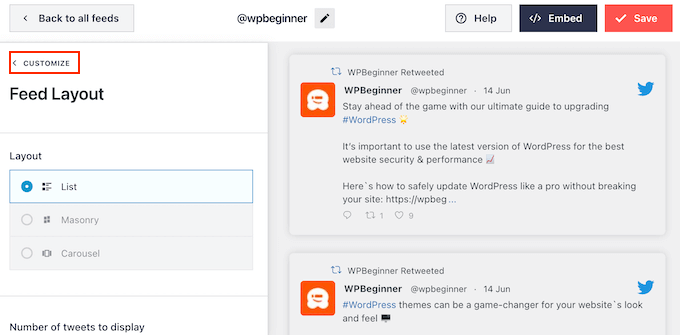
Wenn Sie mit den Änderungen zufrieden sind, klicken Sie auf den Link “Anpassen”.
Dadurch gelangen Sie zurück zum Hauptbildschirm der Smash Balloon-Einstellungen.

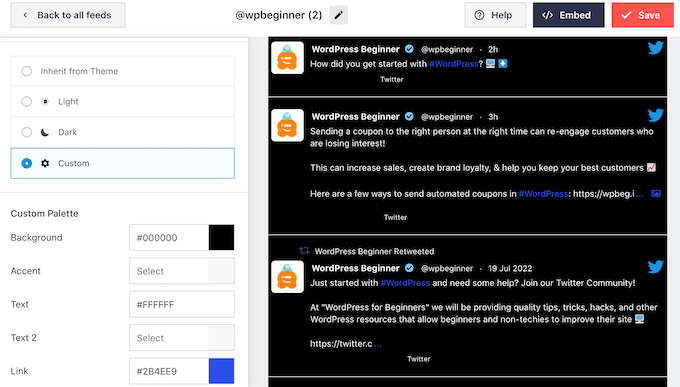
Die nächste Einstellung ist “Farbschema”. Standardmäßig verwendet der Feed die von Ihrem WordPress-Theme übernommenen Farben, aber Sie können stattdessen zu einem “hellen” oder “dunklen” Farbschema wechseln.
Eine weitere Option besteht darin, ein individuelles Farbschema zu erstellen, indem Sie “Custom” auswählen und dann die Steuerelemente verwenden, um die Hintergrundfarbe zu ändern, die Textfarbe in WordPress zu ändern und vieles mehr.

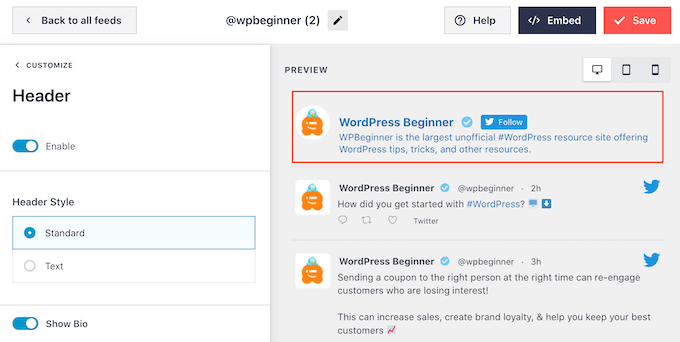
Wenn Sie die Tweets eines bestimmten Nutzers anzeigen, sollten Sie dem Feed eine Überschrift hinzufügen. Dies zeigt den Besuchern genau, woher der Inhalt stammt.
Benutzerdefinierte Twitter-Feeds können eine Standard- oder Textüberschrift zu Ihrem Feed hinzufügen.
Wählen Sie einfach “Header” aus dem linken Menü und klicken Sie dann auf den Schalter “Aktivieren”. Standardmäßig fügt das Plugin einen “Standard”-Header hinzu, der den “Follow”-Button und eine X/Twitter-Bio anzeigt, falls vorhanden.

Wenn Sie die X/Twitter-Bio ausblenden möchten, deaktivieren Sie die Option “Bio anzeigen”.
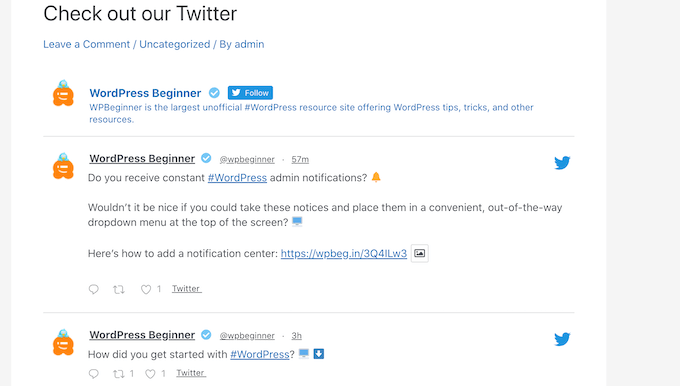
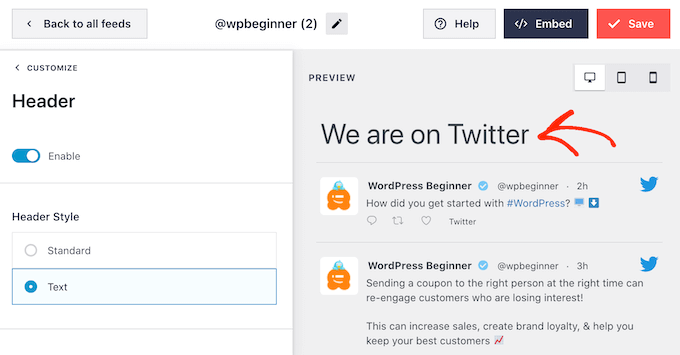
Eine weitere Option ist die Auswahl von “Text”, die dem Feed eine Überschrift “Wir sind auf Twitter” hinzufügt.

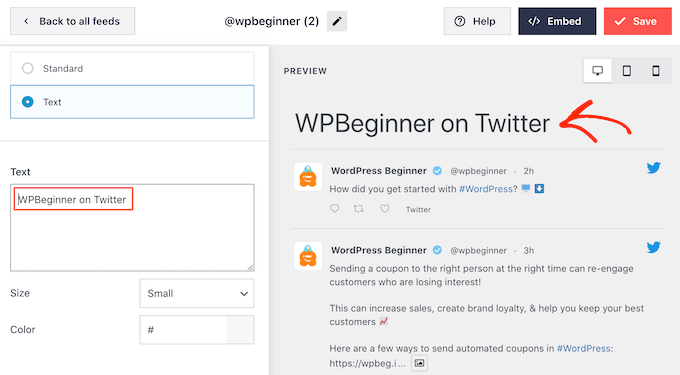
Sie können diese durch Ihre eigene Nachricht ersetzen, indem Sie sie in das Feld “Text” eingeben.
Wenn Sie mit der Botschaft zufrieden sind, können Sie die Größe und Farbe der Kopfzeile ändern.

Als Nächstes können Sie das Aussehen der einzelnen Tweets innerhalb des X/Twitter Feeds individuell anpassen, indem Sie im linken Menü “Tweets” auswählen.
Danach können Sie zwischen “Tweet-Stil” und “Einzelne Elemente bearbeiten” wählen.

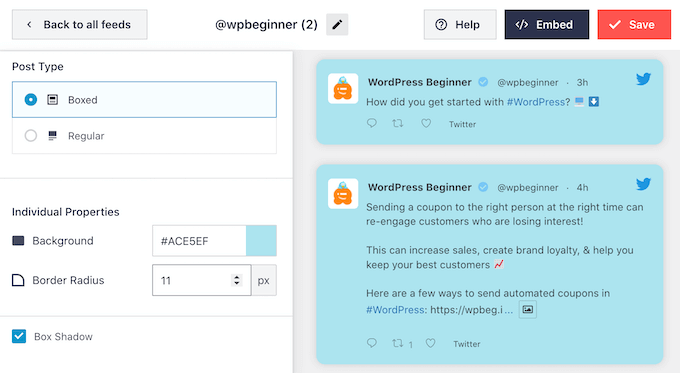
Wenn Sie die Option “Tweet-Stil” wählen, können Sie zwischen einem Kasten- und einem normalen Layout wählen.
Wenn Sie “Boxen” wählen, können Sie für jeden Tweet einen farbigen Hintergrund erstellen. Sie können auch den Randradius vergrößern, um geschwungene Ecken zu erstellen, und einen Box-Schatten hinzufügen.

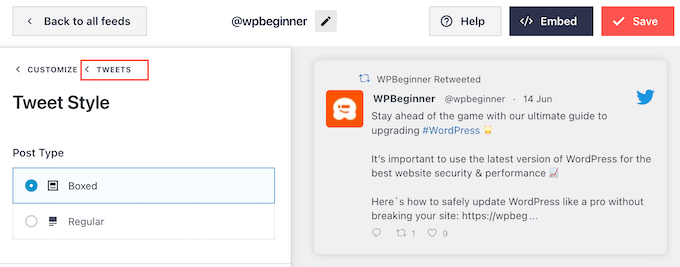
Wenn Sie “Regelmäßig” wählen, können Sie die Dicke und Farbe der Linie ändern, die Ihre verschiedenen Beiträge in sozialen Medien voneinander trennt.
Als Nächstes können Sie die einzelnen Elemente innerhalb jedes Beitrags anpassen, indem Sie auf “Tweets” klicken, was Sie zum vorherigen Bildschirm zurückbringt.

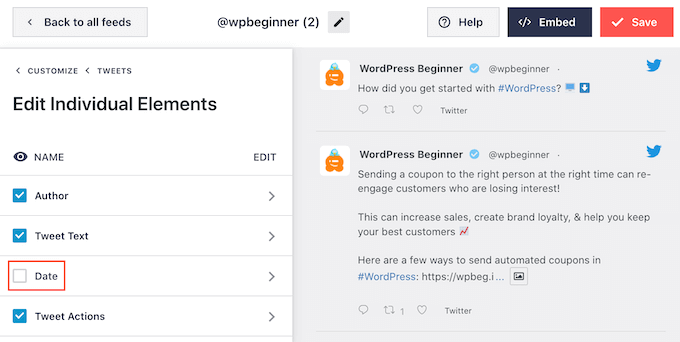
Wählen Sie dieses Mal “Einzelne Elemente bearbeiten”.
Sie sehen jetzt alle verschiedenen Inhalte, die Custom Twitter Feeds in jedem Beitrag enthält, wie z. B. den Autor, den Text des Tweets und mehr.
Um einen Inhalt aus dem Feed zu entfernen, klicken Sie einfach auf das entsprechende Kästchen, um die Markierung zu entfernen.

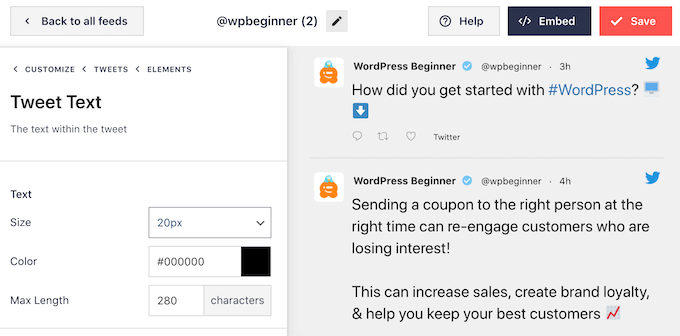
Sie können auch das Aussehen jedes Inhaltstyps anpassen, indem Sie darauf klicken.
Im folgenden Bild haben wir zum Beispiel die Größe und Farbe des Tweet-Textes geändert.

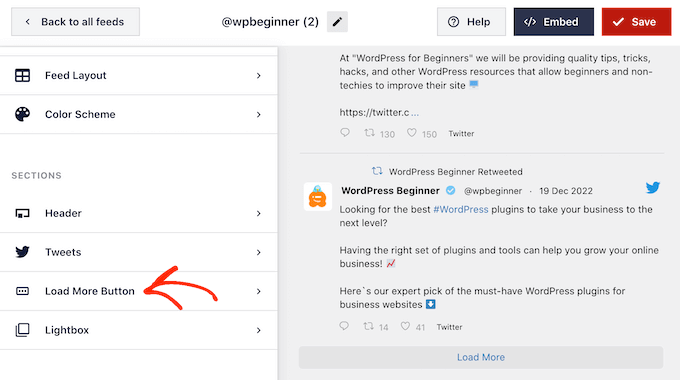
Wenn Sie mit dem Aussehen der Tweets zufrieden sind, klicken Sie auf “Anpassen”, um zum Hauptbildschirm der Smash Balloon-Einstellungen zurückzukehren. Wählen Sie dieses Mal die Schaltfläche “Mehr laden”.
Die Schaltfläche “Mehr laden” ermöglicht es Besuchern, durch weitere Tweets zu blättern, weshalb Custom Twitter Feeds sie standardmäßig hinzufügt.

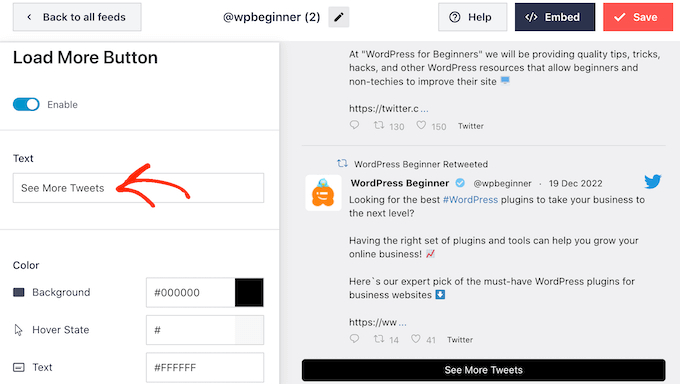
Da es sich um eine so wichtige Schaltfläche handelt, möchten Sie sie vielleicht anpassen, indem Sie die Hintergrundfarbe, den Hover-Status, die Beschriftung und vieles mehr ändern, um sie an das Design Ihrer Website anzupassen.
Sie können auch den Standardtext “Mehr laden” durch Ihre eigene Handlungsaufforderung ersetzen, indem Sie in das Feld “Text” tippen.

Wenn Sie es vorziehen, können Sie die Schaltfläche vollständig entfernen, indem Sie auf den Schalter “Aktivieren” klicken.
Wenn Sie mit dem Aussehen des X/Twitter Feeds zufrieden sind, vergessen Sie nicht, auf “Speichern” zu klicken. Danach können Sie den Twitter Feed in Ihre WordPress Beiträge einbetten.
Wie man einen Twitter-Feed in WordPress-Blogbeiträge einbettet
Sie können den Feed mit dem Twitter-Feed-Block von Smash Balloon zu Ihren Blogbeiträgen hinzufügen.
Wenn Sie mehr als einen X/Twitter Feed mit dem Plugin erstellt haben, müssen Sie den Code des Feeds kennen.
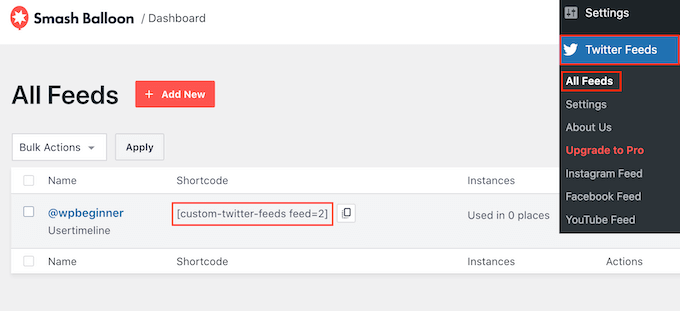
Um diese Informationen zu erhalten, gehen Sie zu Twitter Feeds ” All Feeds und kopieren Sie den Code in der Spalte “Shortcode”. Sie müssen diesen Code in Ihren Blogbeitrag einfügen, also notieren Sie ihn sich.
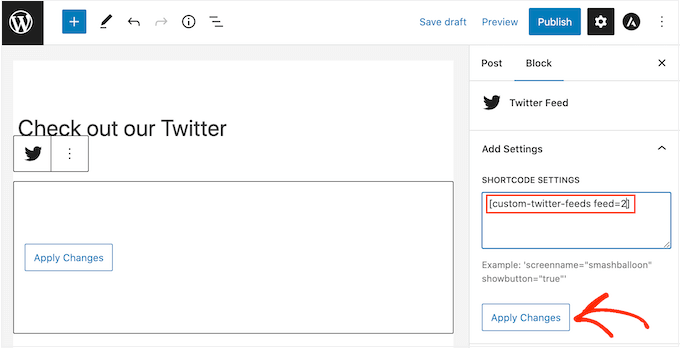
Im folgenden Bild müssen wir [custom-twitter-feeds feed=2] verwenden.

Danach öffnen Sie einfach den Blog-Beitrag, in den Sie den X/Twitter Feed einbetten möchten. Klicken Sie dann auf das “+”-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von “Twitter Feed”.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn dem Blogeintrag hinzuzufügen.

Der Block zeigt standardmäßig einen Ihrer benutzerdefinierten Twitter-Feeds an. Wenn Sie stattdessen einen anderen Tweet-Feed verwenden möchten, finden Sie im rechten Menü die Option “Shortcode-Einstellungen”.
Fügen Sie hier einfach den Shortcode hinzu und klicken Sie dann auf “Änderungen übernehmen”.

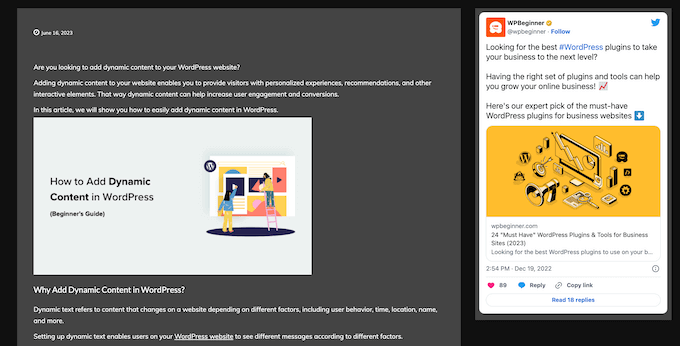
Der Block zeigt nun Ihren X/Twitter Feed an, und Sie können den Beitrag einfach veröffentlichen oder aktualisieren, um die Tweets auf Ihrer Website zu veröffentlichen. Jedes Mal, wenn Sie etwas tweeten, wird Smash Balloon diesen Feed automatisch aktualisieren.
Methode 3. Einbetten von Tweets in WordPress mit Twitter Publish (anpassbar)
Bei der nächsten Methode wird die Twitter-Veröffentlichungsfunktion verwendet, um einen Tweet in WordPress einzubetten. Der Unterschied zwischen dieser Methode und den vorherigen ist, dass sie kein Plugin verwendet, sondern es Ihnen ermöglicht, das Aussehen des eingebetteten Tweets in Ihrem Blogbeitrag anzupassen.
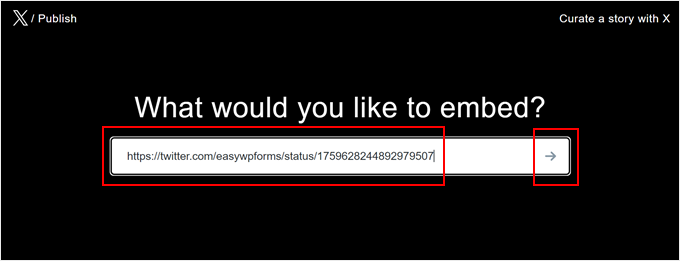
Kopieren Sie als Erstes die URL des Tweets wie bei der ersten Methode. Gehen Sie dann zur Website X/Twitter Publish und fügen Sie die URL in das entsprechende Feld ein.
Klicken Sie dann einfach auf das Pfeilsymbol rechts daneben.

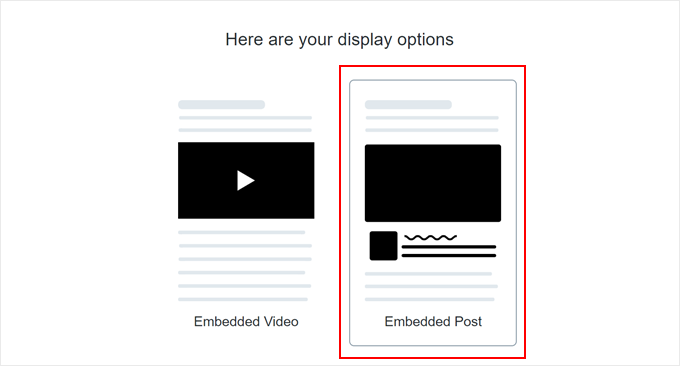
Wählen Sie dann eine Anzeigeoption.
Da Sie einen Tweet einbetten möchten, wählen Sie die Option “Eingebetteter Beitrag”.

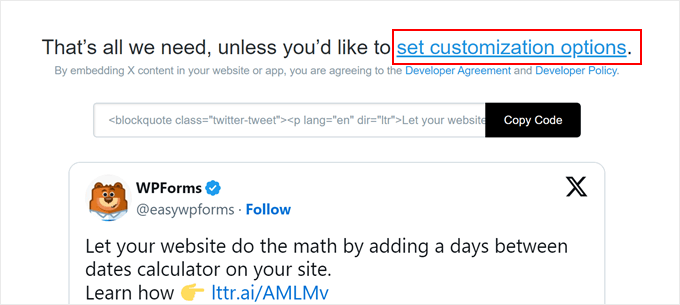
Darunter finden Sie eine Option zum Kopieren von Code und zum Einfügen in den Block-Editor.
Für die Zwecke dieses Tutorials müssen Sie jedoch zuerst auf den Link “Anpassungsoptionen festlegen” klicken. Damit können Sie das Aussehen des eingebetteten Tweets anpassen, bevor Sie ihn zu Ihrem WordPress-Blogbeitrag hinzufügen.

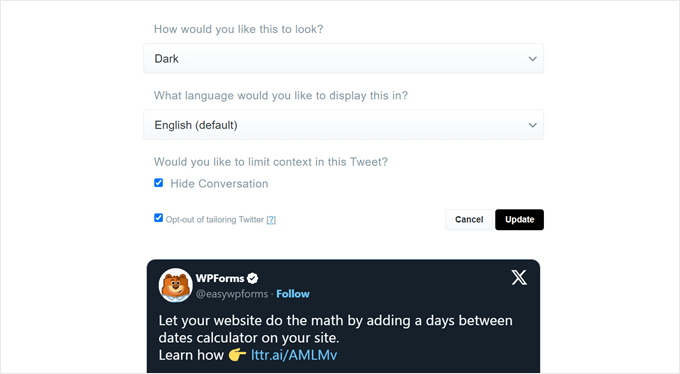
Hier haben Sie die Möglichkeit, den dunklen Modus für Ihre Tweets zu aktivieren, die Sprache des Tweets zu ändern und die Thread-Diskussion des Tweets auszublenden.
Sie können auch die Option “Twitter nicht anpassen” aktivieren, um zu verhindern, dass X/Twitter Informationen über Ihre Besucher sammelt, wie z. B. die besuchte Seite, die IP-Adresse, den Browsertyp, das Betriebssystem und die Cookies.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Aktualisieren”.

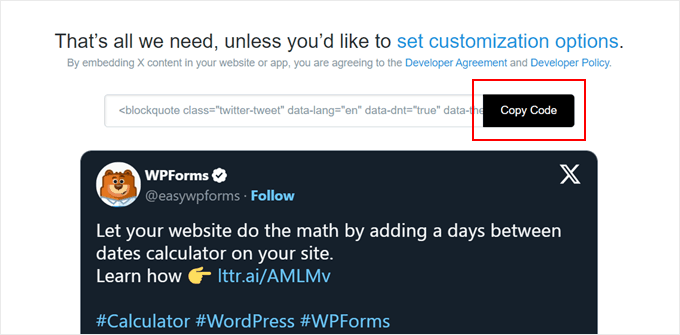
In diesem Stadium kehren Sie zur vorherigen Seite zurück, und X/Twitter aktualisiert den Einbettungscode entsprechend Ihren individuellen Anpassungen.
Klicken Sie hier einfach auf die Schaltfläche “Code kopieren”.

Öffnen Sie nun einfach den Block-Editor für den Beitrag, in den Sie den Tweet einbetten möchten.
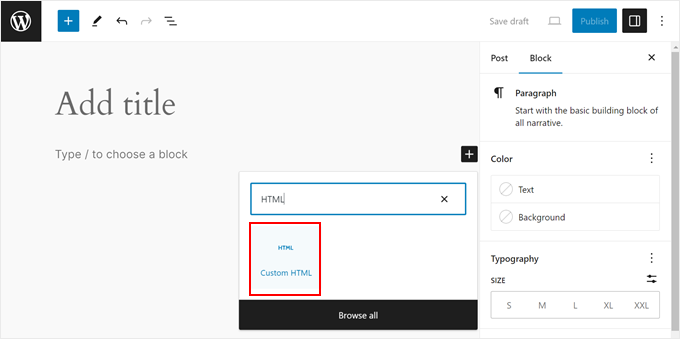
Klicken Sie dann irgendwo auf der Seite auf das “+”-Symbol und wählen Sie den Block “Custom HTML”.

Fügen Sie in das HTML-Feld einfach den Code ein, den Sie zuvor kopiert haben.
So sollte es aussehen:

Wenn Sie sehen möchten, wie der eingebettete Tweet aussieht, klicken Sie einfach auf die Schaltfläche “Vorschau” in der Symbolleiste des Blocks.
Fügen Sie dann weitere Elemente zu Ihrer Seite hinzu und klicken Sie auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, wenn Sie fertig sind.

Das war’s!
Weitere Tipps und Tricks zur Integration von X/Twitter in Ihre WordPress-Website finden Sie in diesen Artikeln:
- Hinzufügen von Twitter Share und Retweet Button in WordPress
- Wie man die Anzahl der Twitter-Follower als Text in WordPress anzeigt
- Wie man kaputte Twitter-Kartenbilder in WordPress repariert
- Hinzufügen von “Click to Tweet”-Boxen in Ihren WordPress-Posts
- Wie man automatisch tweetet, wenn man einen neuen Beitrag in WordPress veröffentlicht
- Hinzufügen von Pay With a Tweet Buttons für Downloads in WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man aktuelle Tweets in WordPress-Blogbeiträge einbettet. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum automatischen Teilen alter WordPress-Beiträge in sozialen Medien und unsere Expertenauswahl der besten WordPress Plugins für Facebook, um Ihren Blog zu vergrößern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dennis Muthomi
As someone who just started a WordPress blog focused on social media marketing, I found this guide super valuable!
I’d been using the manual method of embedding individual tweets(or should I say posts) with the Twitter block, but the Smash Balloon plugin method sounds much more efficient for curating topical Twitter feeds around hashtags or influential accounts in my niche.
I’ll definitely be implementing some of these tips on my own blog. Thanks for the actionable advice!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Paul Roos
Thanks for the article. I am going to try it. If the tweet has a hashtag, how does one embed always the newest Tweet with Hashtag?
WPBeginner Support
For that you would want to use the plugin option and that would automatically update as the hashtag got new posts
Admin
Daniel Westerdale
Hi
I embedded a tweet which had an attached image, in a page on my wordpress blog. I noticed the tweet text is rendered but the image is not displayed. Hence, I just wondered if this is possible ( even with another plugin) .
Marce Luna
Thanks, a didn’t know that! There’s a way to get the tweet URL much faster. Just look for the date right in the timeline, right click and copy link address.
Mustafa Cıngı
You know what? I’ve really searched for months about this topic and I couldn’t find the solution and it was getting me insane day by day, until today. Thanks for your solution. From now on, I can share tweets in my blog. Thanks..
Editorial Staff
Glad we were able to help
Admin
LJames
Hello,
How are you doing? i have been embedding twitter post links in the post entry an they have been displaying very well, but just of recently my twitter posts just stopped displaying in the posts i dont know why, for example when i try to inset a twitter link like this one: it displays very well in the post entry before i publish the post, but after publishing post and check, it doesnot show, it only shows the link like the one above, it doesnot display the real twitter post with its picture
please help me find the issue, i also tried to deactivate the plugins but all invain.
This is my website:
Thanks
L.James
WPBeginner Support
Seems like a plugin or you WordPress theme is causing the issue. Try deactivating all plugins and switching to a default theme to figure out whats causing it.
Admin
pawan negi
thnx a lot finally i found what i am searching.. worked for me.
Kristina
For me, embedding tweets works on the first tweet but not multiple tweets in successive order. Anyone know any workarounds for this?
Debi Hodges
I am having this exact issue, any thoughts?
Edikan
Please, I will like to ask a question about twitter but outside this particular topic.
Twitter have an automatic link shortening service using t.co. but it is not working in my Twitter’s profile page. but it works on my facebook page when shared from my WordPress website, since my twitter is connected to my facebook.
I have tried rectifying this problem but cannot and it seems twitter doesn’t have a help center where i can contact them to tell them this.
Please how can i solve this.
Thanks.
Trish Ledingham
Mine worked when I did it in my previous blog but now when I go to do it again in another blog, it only brings up the text and not the actual tweet. Any suggestions please?
joshie
Thought it didn’t work at first. You actually have to go to Preview mode to see it, it won’t appear in the editor.
William T Quick
Doesn’t work. Shows the url code, not the tweet.
Paul McGuire
Seems to work fine to me. I am not sure what old version of WordPress you are using. Though admittedly now when you click “embed tweet” you don’t get the same sort of URL that he describes in the article. But once you grab that out of the jumble of code and paste that into your post then you get a properly embedded tweet.