Das Teilen von Live-Videoinhalten über Ihre WordPress-Website ist eine gute Möglichkeit, mit Ihrem Publikum in Echtzeit in Kontakt zu treten.
Durch die Einbettung eines YouTube-Livestreams können Besucher Veranstaltungen, Webinare und Sondersendungen direkt auf Ihrer Website ansehen, was die Nutzerinteraktion verbessert und Ihre Reichweite erhöht.
Wir bei WPBeginner wissen, dass YouTube eine mächtige Plattform ist, die viel Traffic bringen kann. Deshalb haben wir unseren eigenen Kanal eingerichtet und veröffentlichen regelmäßig Videos, um mehr Besucher auf unseren Blog zu locken. Diese Strategie hat uns geholfen, unsere Reichweite zu erhöhen und ein breiteres Publikum anzusprechen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen YouTube-Livestream in WordPress einbetten können.

Warum YouTube-Live-Streams in WordPress einbetten?
Mit Live-Streaming können Sie Live-Video- oder Audioinhalte über das Internet übertragen, so dass die Nutzer das Video in Echtzeit sehen können.
Das Einbetten eines YouTube-Livestreams auf Ihrer WordPress-Website ist eine hervorragende Möglichkeit, mit Ihrem Publikum in Kontakt zu treten und mehr Nutzer zu erreichen.

Außerdem können Sie die Interaktion mit den Website-Besuchern fördern.
Ein YouTube-Livestream kann auch dazu beitragen, die Suchmaschinenoptimierung der Website zu verbessern und mehr Besucher anzuziehen. Untersuchungen haben gezeigt, dass Blogbeiträge mit mindestens einem Video etwa 83 % mehr Besucher erhalten als Inhalte ohne Video.
Sehen wir uns also an, wie Sie einen YouTube-Livestream ganz einfach in WordPress einbetten können.
Wie man einen YouTube-Live-Stream in WordPress einbettet
Der einfachste Weg, einen YouTube-Livestream einzubinden, ist die Verwendung des YouTube Feed Pro Plugins von Smash Balloon.
Es ist das beste WordPress-YouTube-Plugin auf dem Markt, mit dem Sie YouTube-Videos und Live-Streams auf Ihrer Website einbetten können.
Zuerst müssen Sie das YouTube Feed Pro Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: YouTube Feed hat auch eine kostenlose Version. Sie unterstützt jedoch nicht die Live-Stream-Funktion.
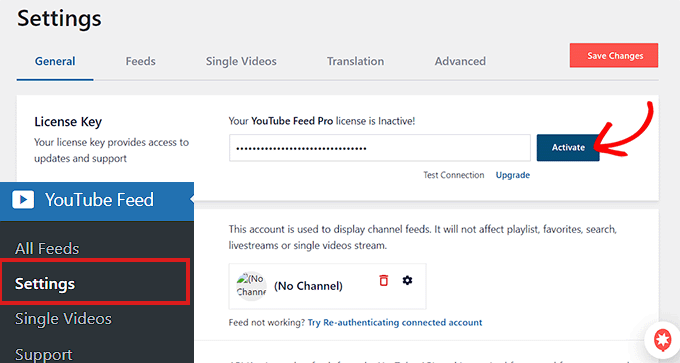
Rufen Sie nach der Aktivierung die Seite Youtube Feed ” Einstellungen in der WordPress-Admin-Seitenleiste auf. Hier müssen Sie den Lizenzschlüssel eingeben und auf die Schaltfläche “Aktivieren” klicken.
Sie können diese Informationen über Ihr Konto auf der Smash Balloon-Website abrufen.

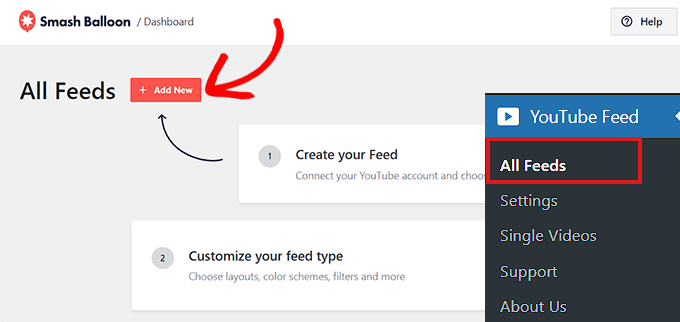
Als Nächstes besuchen Sie die Seite YouTube Feeds ” Alle Feeds im WordPress-Dashboard.
Klicken Sie hier oben auf die Schaltfläche “Neu hinzufügen”.

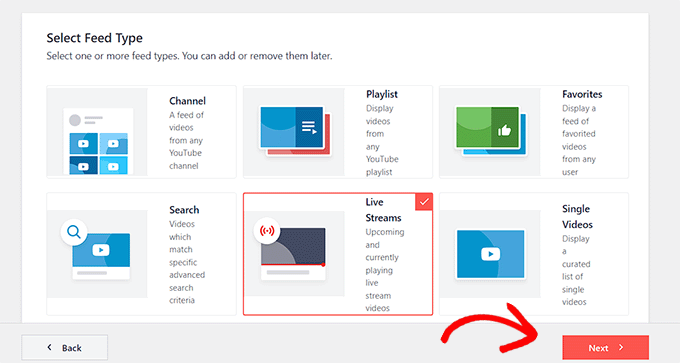
Daraufhin wird auf dem Bildschirm die Aufforderung “Futtermittelart auswählen” angezeigt.
Um fortzufahren, müssen Sie die Option “Live-Streams” auswählen und auf die Schaltfläche “Weiter” klicken.

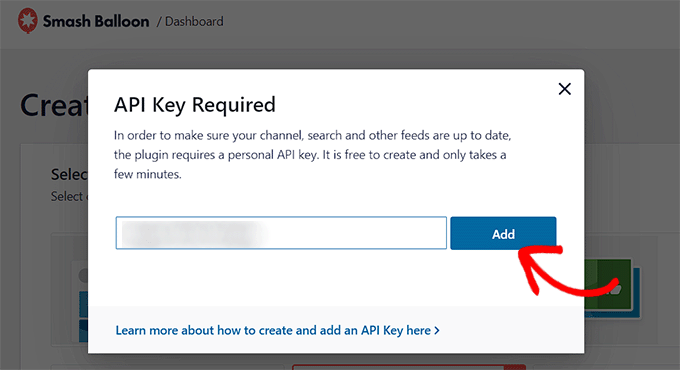
Im nächsten Schritt müssen Sie YouTube Feed Pro mit Ihrem YouTube-Konto verbinden. Sie werden aufgefordert, Ihren YouTube-API-Schlüssel anzugeben.
Wenn Sie bereits einen API-Schlüssel haben, kopieren Sie ihn einfach und fügen ihn in das Feld “API-Schlüssel eingeben” ein und klicken Sie auf die Schaltfläche “Hinzufügen”.

Einen YouTube-API-Schlüssel erstellen
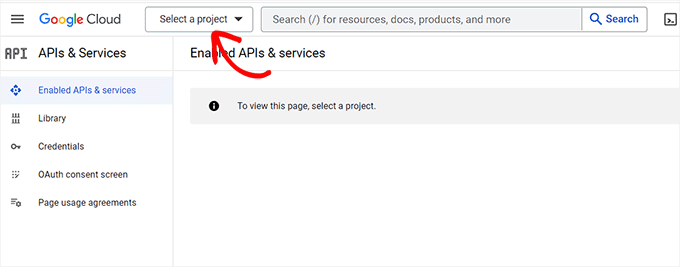
Wenn Sie noch keinen API-Schlüssel haben, gehen Sie zur Google Cloud Console und melden Sie sich mit Ihrem Google-Konto an.
Sobald Sie eingeloggt sind, klicken Sie oben auf die Schaltfläche “Projekt auswählen”.

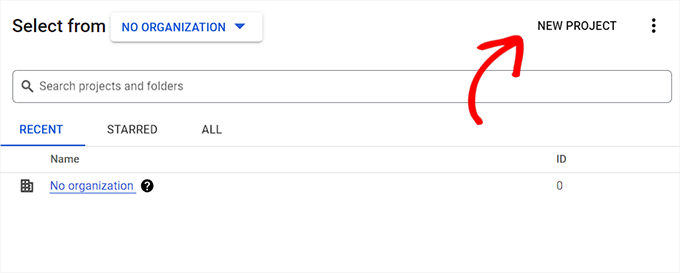
Daraufhin öffnet sich ein Popup-Fenster, in dem alle von Ihnen erstellten Projekte angezeigt werden.
Klicken Sie nun auf die Schaltfläche “Neues Projekt” in der oberen rechten Ecke.

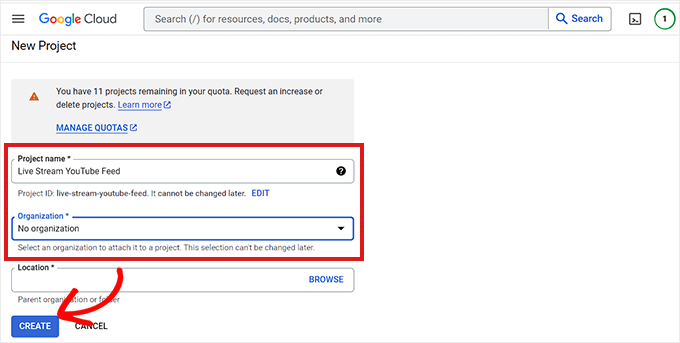
Dies führt Sie zur Seite “Neues Projekt”, wo Sie zunächst einen Namen für Ihr Projekt eingeben können. Der Name kann so gewählt werden, dass Sie ihn leicht erkennen können.
Als nächstes müssen Sie eine “Organisation” und deren Standort aus dem Dropdown-Menü auswählen. Sie können auch “Keine Organisation” wählen und auf die Schaltfläche “Erstellen” klicken, um fortzufahren.

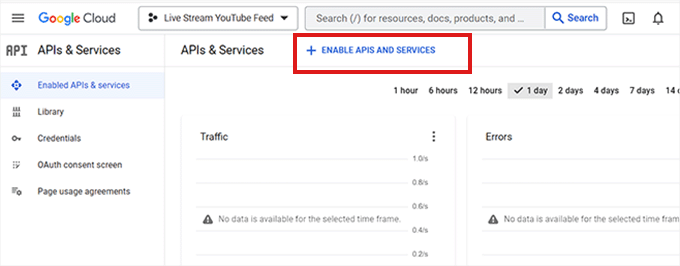
Sobald das Projekt erstellt wurde, gelangen Sie zum Projekt-Dashboard.
Klicken Sie hier auf die Schaltfläche “+ APIs und Dienste aktivieren” im oberen Menü.

Dies führt Sie zur Seite API-Bibliothek. Sie zeigt die verschiedenen Google-Dienste, für die Sie APIs erstellen und in Ihren Projekten verwenden können.
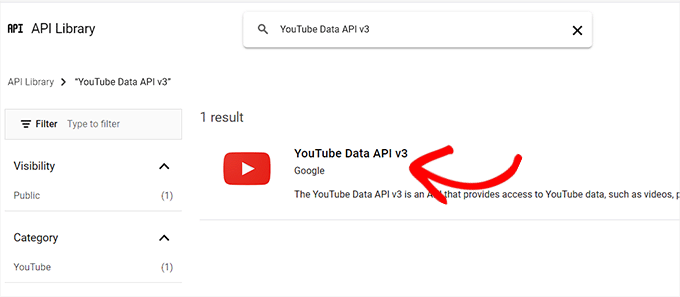
Suchen Sie nun im Suchfeld nach “YouTube Data API v3”.

Sobald das Ergebnis “YouTube Data API v3” angezeigt wird, klicken Sie einfach darauf.
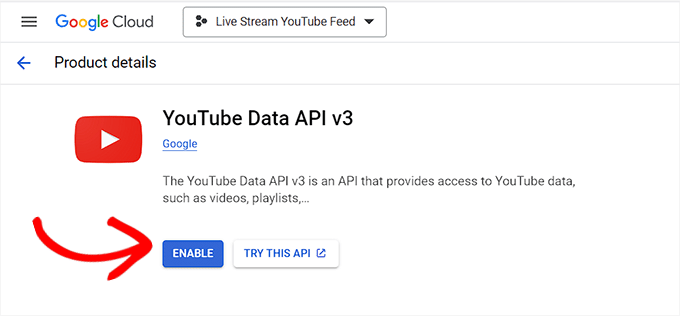
Sie werden nun zu einem neuen Bildschirm weitergeleitet, auf dem Sie auf die Schaltfläche “Aktivieren” klicken müssen, um den YouTube-API-Schlüssel zu aktivieren.

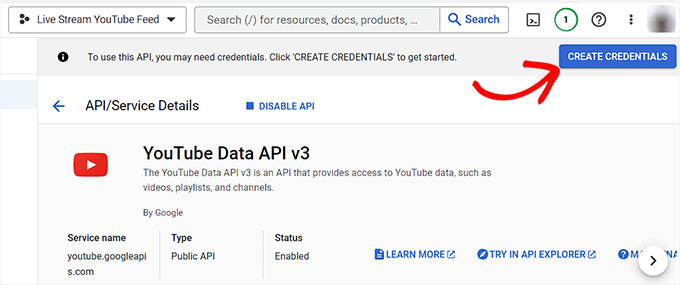
Dadurch gelangen Sie auf die Seite “API/Dienstdetails”.
Klicken Sie hier oben auf die Schaltfläche “Anmeldeinformationen erstellen”.

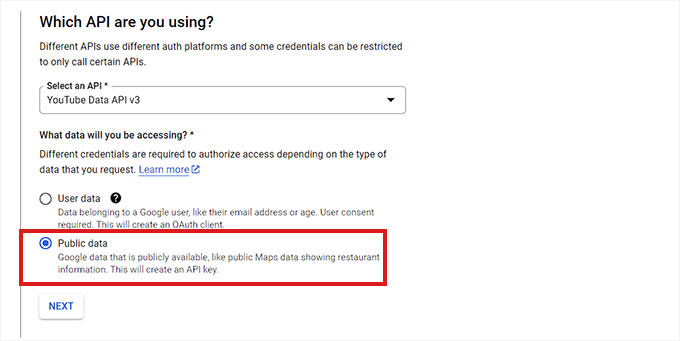
Anschließend werden Sie auf eine neue Seite weitergeleitet, auf der Sie das Kästchen neben der Option “Öffentliche Daten” markieren müssen.
Klicken Sie anschließend auf die Schaltfläche “Weiter”, um Ihre API zu erstellen.

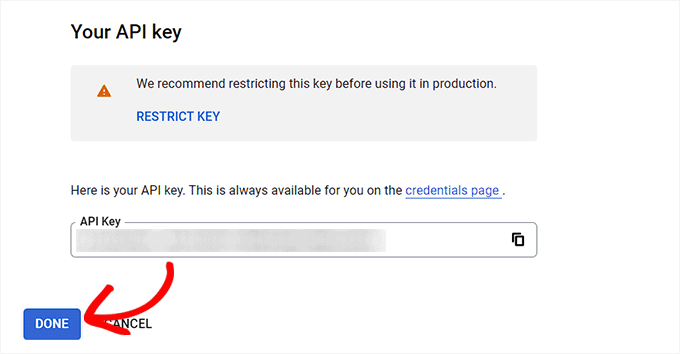
Ihr API-Schlüssel wird nun erstellt und auf der Seite angezeigt.
Kopieren Sie einfach diesen Schlüssel und klicken Sie auf die Schaltfläche “Fertig”.

Nun ist es an der Zeit, zum WordPress-Dashboard zurückzukehren.
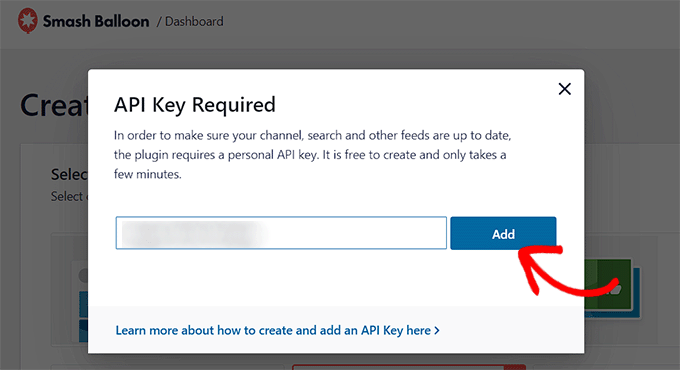
Fügen Sie den API-Schlüssel in das Feld “API-Schlüssel erforderlich” ein. Klicken Sie dann auf die Schaltfläche “Hinzufügen”, um fortzufahren.

Fügen Sie den YouTube-Live-Stream zu Ihrer WordPress-Website hinzu
Sobald du deinen YouTube-API-Schlüssel hinzugefügt hast, wirst du auf die Seite “Feed-Typ auswählen” weitergeleitet.
Klicken Sie hier erneut auf die Option “Live-Stream” und anschließend auf die Schaltfläche “Weiter”.
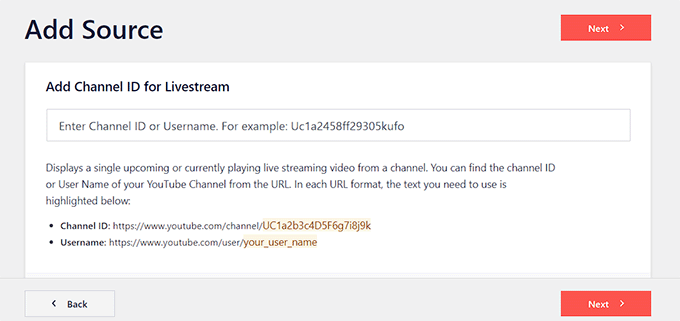
Daraufhin wird die Seite “Kanal-ID für Live-Stream hinzufügen” geöffnet.

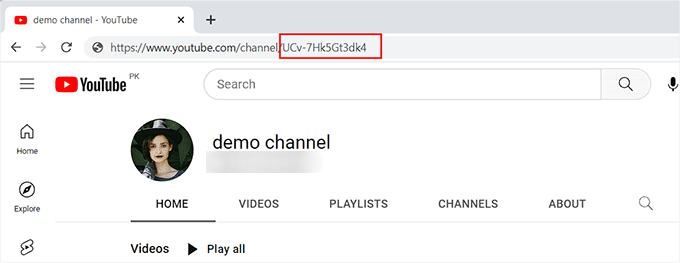
Jetzt müssen Sie den YouTube-Kanal besuchen, der Ihre Live-Stream-Videos enthält.
Kopieren Sie von hier aus den Text, der nach “/channel/” oder “/user/” in der URL oben steht.

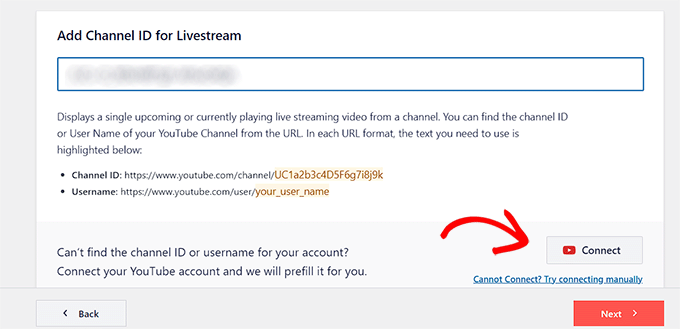
Wechseln Sie dann zurück zum WordPress-Dashboard und fügen Sie den Code in das Feld “Kanal-ID für Livestream hinzufügen” ein.
Danach klicken Sie auf die Schaltfläche “Verbinden”, um Ihren YouTube-Kanal mit WordPress zu verbinden.
Sobald der Kanal verbunden ist, klicken Sie auf die Schaltfläche “Weiter”, um fortzufahren.

Anpassen Ihres YouTube-Feeds
Nun, da Ihr YouTube-Livestream-Feed erstellt wurde, können Sie ihn anpassen. Smash Balloon’s YouTube Feed Pro bietet viele verschiedene Anzeigeoptionen.
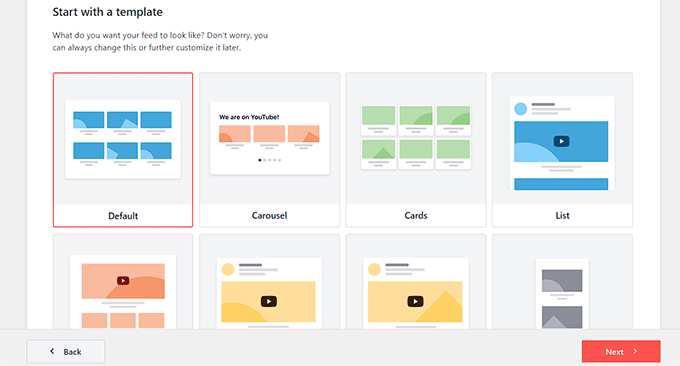
Zunächst müssen Sie auf der Seite “Mit einer Vorlage beginnen” eine Vorlage auswählen. Sie können zwischen den Layouts Standard, Karussell, Karten, Liste, Galerie und Raster wählen.
Sobald Sie Ihre Wahl getroffen haben, klicken Sie auf die Schaltfläche “Weiter”.

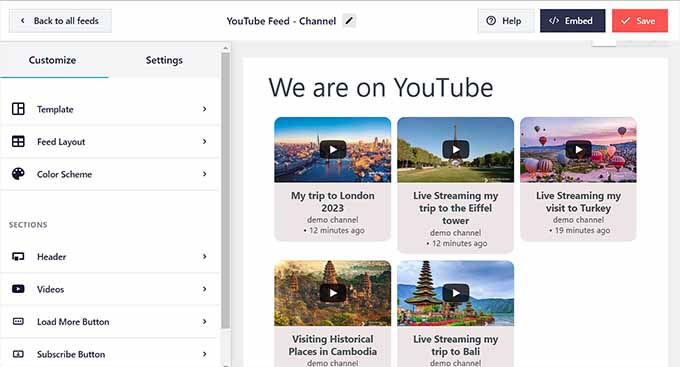
Sobald Sie dies getan haben, öffnet sich ein Bearbeitungsbildschirm mit einer Vorschau Ihres YouTube-Feeds auf der rechten Seite und Anpassungseinstellungen in der linken Menüspalte.
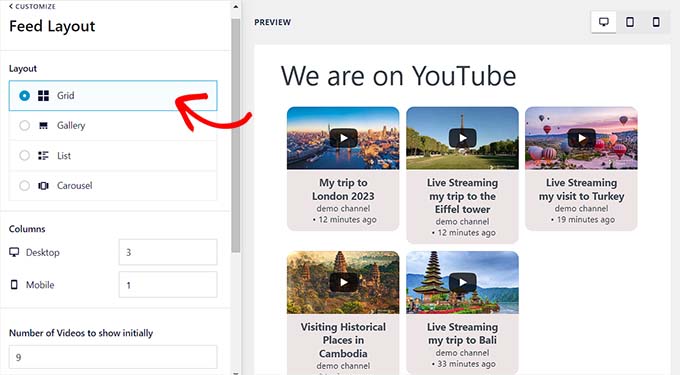
Hier können Sie damit beginnen, das Feld “Feed-Layout” zu erweitern.

Auf diesem Bildschirm können Sie zwischen den Layouts wechseln.
Je nach gewähltem Layout können Sie auch zusätzliche Einstellungen vornehmen.

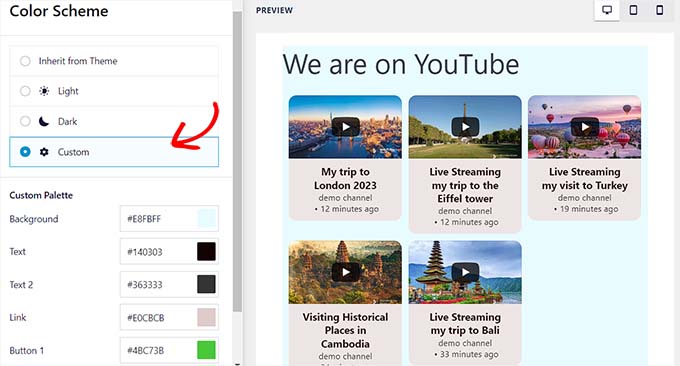
Als nächstes müssen Sie auf das Feld “Farbschema” klicken.
Standardmäßig verwendet YouTube Feed Pro das gleiche Farbschema wie Ihr WordPress-Theme. Sie können jedoch auch ein “helles” oder “dunkles” Farbschema für den Video-Feed verwenden.
Sie können auch Ihr eigenes Farbschema entwerfen, indem Sie auf die Option “Benutzerdefiniert” klicken und dann die Steuerelemente verwenden, um die Hintergrund-, Text- und Linkfarben zu ändern.

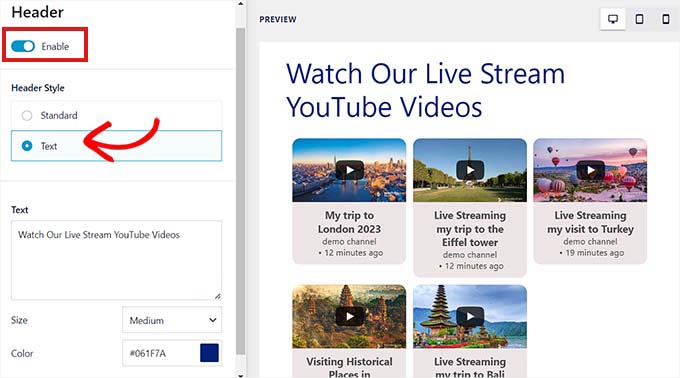
Um eine Kopfzeile zu Ihrem YouTube-Feed hinzuzufügen, müssen Sie das Panel “Kopfzeile” aufrufen. Schalten Sie hier den Schalter “Aktivieren” um, um die Kopfzeile zu aktivieren.
Mit den Steuerelementen können Sie auch zwischen Standard- und Textüberschriften umschalten. Wenn Sie die Option “Text” wählen, können Sie die Textgröße und -farbe ändern.

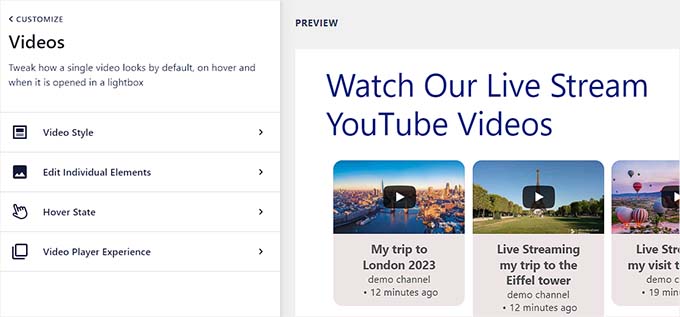
Sie können auch das Erscheinungsbild des Videoplayers anpassen, indem Sie das Bedienfeld “Videos” aufrufen.
Hier sehen Sie eine Liste von Optionen.

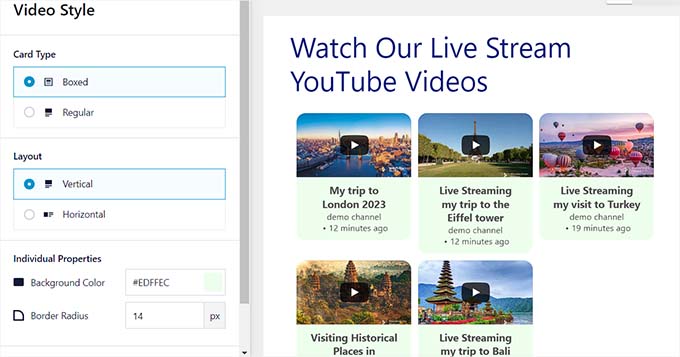
Um das Videolayout und einzelne Eigenschaften anzupassen, besuchen Sie das Einstellungsfeld “Videostil”.
Hier können Sie das Videolayout, die Hintergrundfarbe und den Rahmen auswählen.

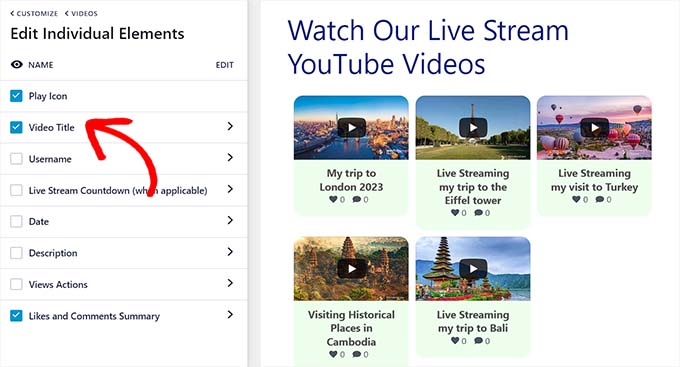
Öffnen Sie anschließend das Feld “Einzelne Elemente bearbeiten”. Aktivieren Sie hier die Kästchen neben den Elementen, die Sie zusammen mit den YouTube-Livestream-Videos anzeigen möchten.
Sie können das Wiedergabesymbol, den Videotitel, den Countdown für den Live-Stream, Beschreibungen und vieles mehr ein- oder ausblenden.

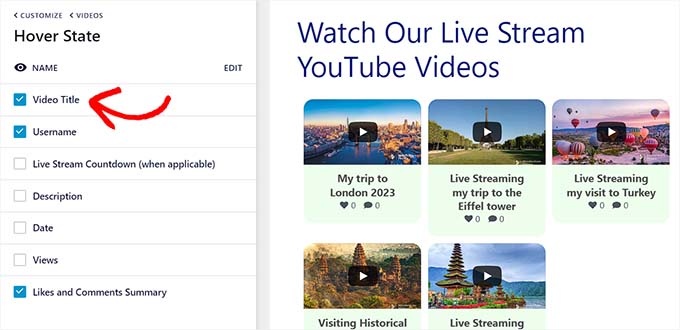
Gehen Sie als Nächstes zur Einstellung “Hover-Status” über. Hier können Sie die einzelnen Elemente auswählen, die angezeigt werden sollen, wenn der Nutzer mit der Maus über das YouTube-Video fährt.
Sie können viele Elemente auswählen, darunter Videotitel, Beschreibung, Datum, Aufrufe und mehr.

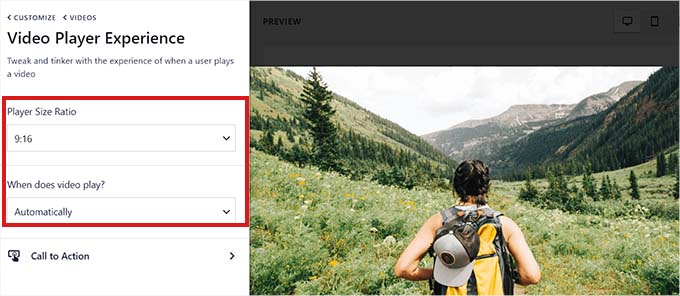
Rufen Sie anschließend das Panel “Video Player Experience” auf.
Sie können nun das Seitenverhältnis des Videoplayers ändern. Sie können auch wählen, ob das Video automatisch abgespielt werden soll oder ob Sie warten möchten, bis der Besucher auf die Schaltfläche “Abspielen” klickt.

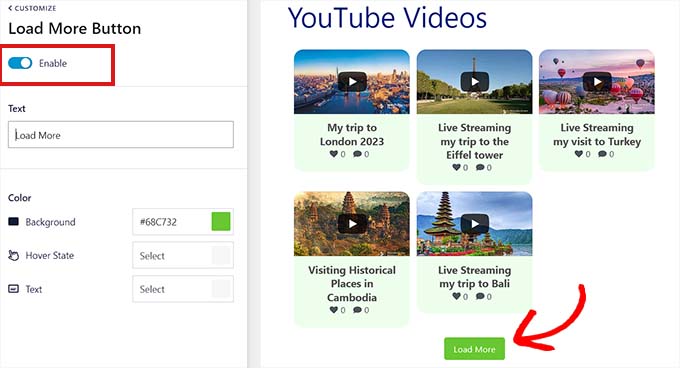
Nachdem Sie die einzelnen Videoelemente angepasst haben, wechseln Sie zum Panel “Weitere Schaltfläche laden”.
Hier können Sie unter der Einstellung “Weitere Schaltfläche laden” den Schalter auf “Aktivieren” setzen. Dadurch werden nach dem Livestream weitere Videovorschläge angezeigt.
Sie können auch die Hintergrundfarbe, den Hover-Status und den Text in den Einstellungen auf der linken Seite auswählen.

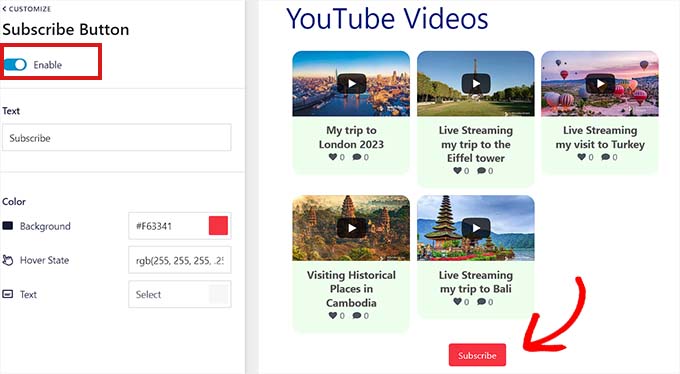
Wechseln Sie anschließend zum Bereich “Abonnieren” und schalten Sie den Schalter auf “Aktivieren”, wenn Sie die YouTube-Abonnementschaltfläche aktivieren möchten.
Sie können auch die Farbe, den Text und den Schwebezustand der Schaltfläche in den Einstellungen ändern.

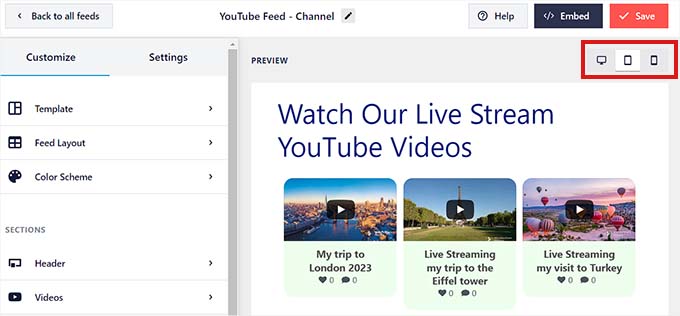
Sobald Sie den YouTube-Live-Feed angepasst haben, können Sie eine Vorschau anzeigen, wie er auf Desktop-Computern, Tablets und Smartphones aussehen wird. Klicken Sie einfach auf die verschiedenen Schaltflächen in der oberen rechten Ecke, um eine Vorschau des Feeds auf verschiedenen Geräten anzuzeigen.
Vergessen Sie nicht, oben auf die Schaltfläche “Speichern” zu klicken, um Ihre Änderungen zu speichern.

YouTube-Live-Stream in eine WordPress-Seite einbetten
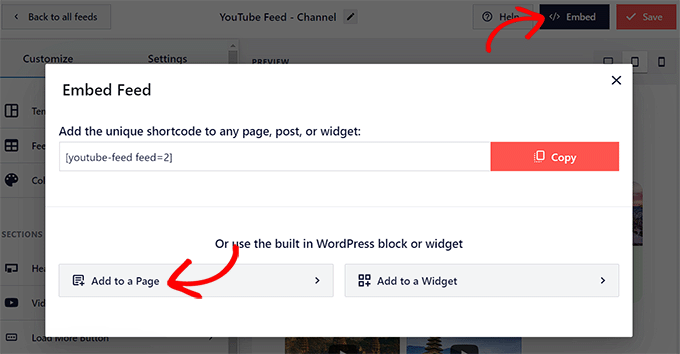
Der nächste Schritt besteht darin, Ihren YouTube-Live-Feed in eine WordPress-Seite einzubetten. Dazu müssen Sie zunächst oben auf die Schaltfläche “Einbetten” klicken.
Daraufhin wird die Aufforderung “Feed einbetten” angezeigt. Um fortzufahren, klicken Sie auf die Schaltfläche “Zu einer Seite hinzufügen”.

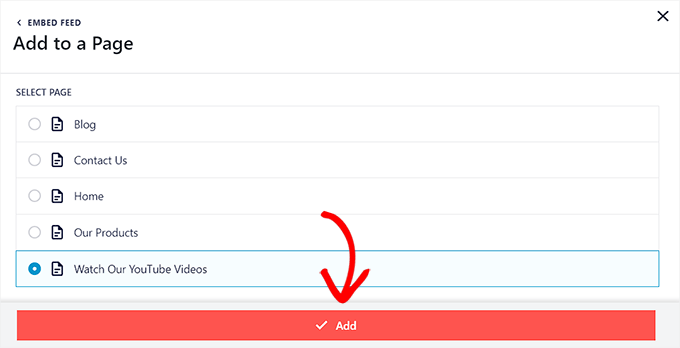
Das Popup zeigt nun eine Liste aller WordPress-Seiten auf Ihrer Website an.
Wählen Sie einfach die Seite aus, auf der Sie den YouTube-Livestream einbetten möchten, und klicken Sie auf die Schaltfläche “Hinzufügen”.

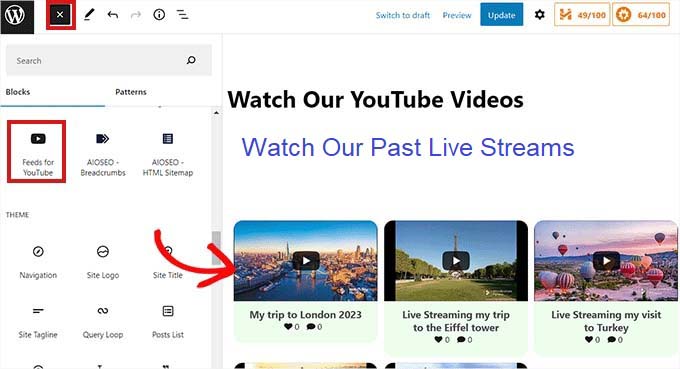
Die von Ihnen ausgewählte Seite wird nun im Block-Editor geöffnet.
Klicken Sie auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke und suchen Sie nach dem Block “Feeds für YouTube”.
Sobald Sie ihn gefunden haben, können Sie den Block durch Anklicken zu Ihrer Seite hinzufügen.

Vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen” zu klicken, um Ihre Änderungen zu speichern oder zu aktivieren.
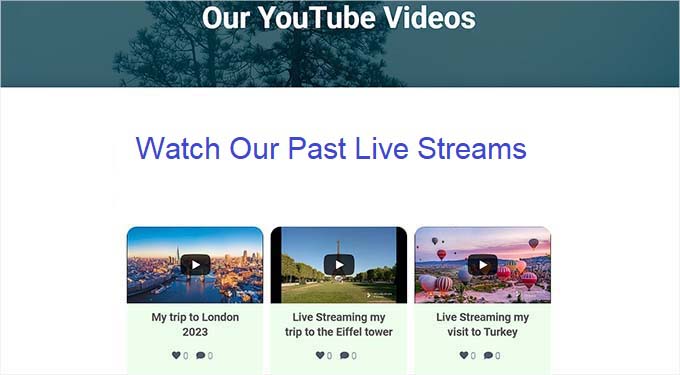
So sieht der YouTube-Live-Feed auf unserer Demo-Website aus.

Hinzufügen eines YouTube-Live-Feeds als Widget
Sie können auch einen YouTube-Live-Feed als Widget in die WordPress-Seitenleiste einfügen.
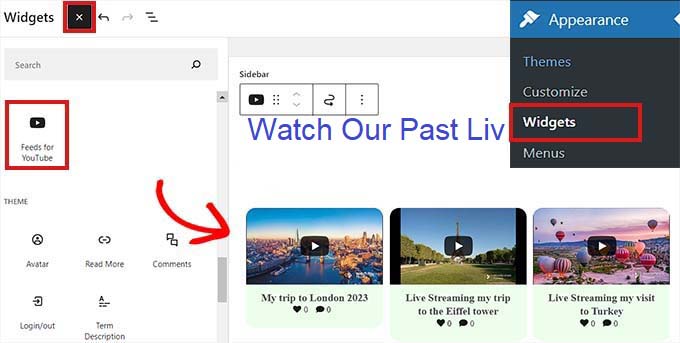
Rufen Sie zunächst die Seite Erscheinungsbild ” Widgets in der Admin-Seitenleiste auf.
Klicken Sie hier auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke des Bildschirms und suchen Sie den Block “Feeds für YouTube”.
Klicken Sie anschließend auf den Block, um ihn dem Widget-Bereich hinzuzufügen.

Vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre Änderungen zu speichern.
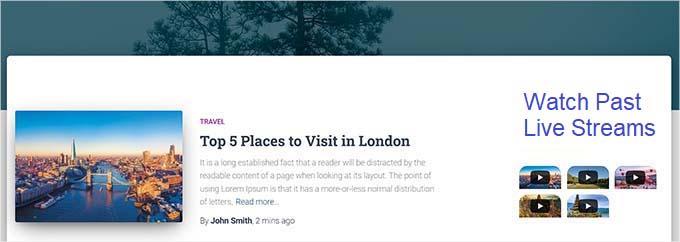
So sieht der YouTube-Live-Feed in der Seitenleiste auf unserer Demo-Website aus.

Hinzufügen eines YouTube-Live-Streams im Full Site Editor
Wenn Sie ein blockbasiertes Thema verwenden, ist diese Methode für Sie geeignet.
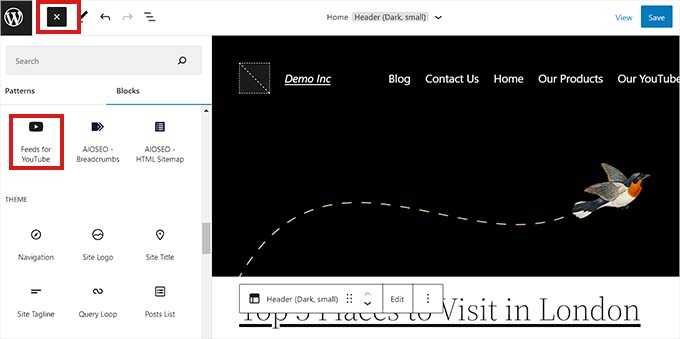
Rufen Sie zunächst die Seite Erscheinungsbild ” Editor in der Admin-Seitenleiste auf, um den Site-Editor zu starten.
Klicken Sie oben auf die Schaltfläche “Block hinzufügen (+)” und suchen Sie den Block “Feeds für YouTube”.
Als Nächstes können Sie den Block per Drag & Drop an die Stelle ziehen, an der Sie den YouTube-Feed auf Ihrer Seite anzeigen möchten.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Speichern” zu klicken, um die Änderungen zu übernehmen.
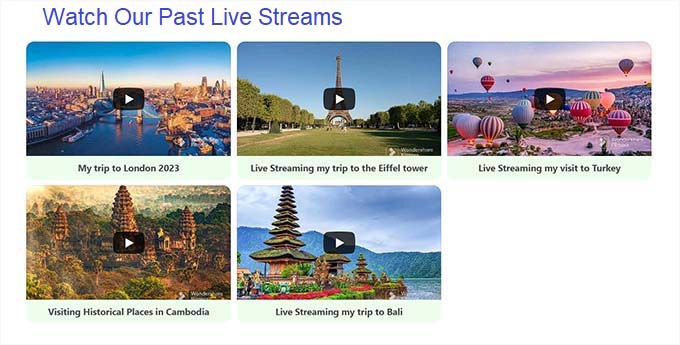
Hier finden Sie eine Vorschau auf die Live-Streams auf unserer Demo-Website.

Bonus: Einbetten einer YouTube-Wiedergabeliste in WordPress
Abgesehen von Live-Streams können Sie mit dem Smash Balloon YouTube Feed Plugin auch YouTube-Playlisten in Ihre WordPress-Website einbetten.
Sie können diese Wiedergabeliste verwenden, um die Aufmerksamkeit der Nutzer zu erregen, das Engagement zu steigern und die Absprungrate zu verringern.
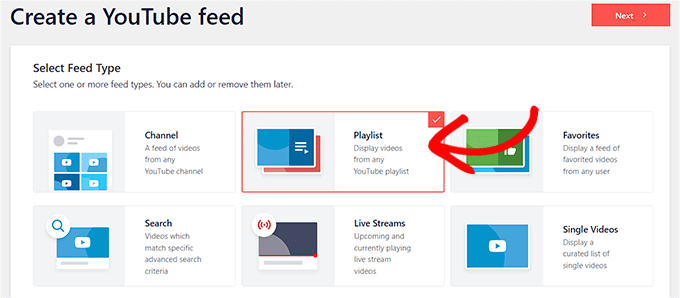
Um eine YouTube-Wiedergabeliste hinzuzufügen, besuchen Sie die Seite YouTube-Feeds ” Alle Feeds und klicken Sie auf die Schaltfläche “Neu hinzufügen”. Dies führt Sie zu einem neuen Bildschirm, auf dem Sie die Option “Wiedergabeliste” als Feed-Typ auswählen müssen.

Anschließend müssen Sie Ihr YouTube-Konto mit Smash Balloon verbinden, indem Sie den API-Schlüssel in der Google-Konsole angeben.
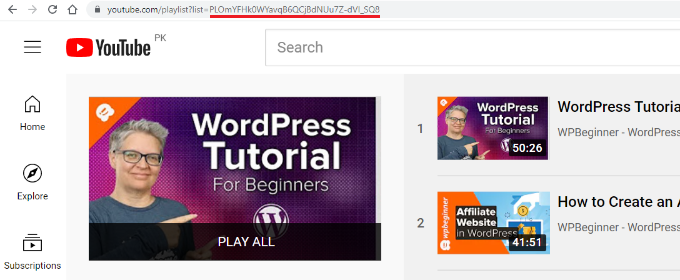
Danach müssen Sie die YouTube-Wiedergabeliste, die Sie hinzufügen möchten, öffnen und ihre ID aus der obigen URL kopieren. Diese ID ist eine Zeichenfolge aus Buchstaben und Zahlen nach dem “=”-Symbol in der URL.

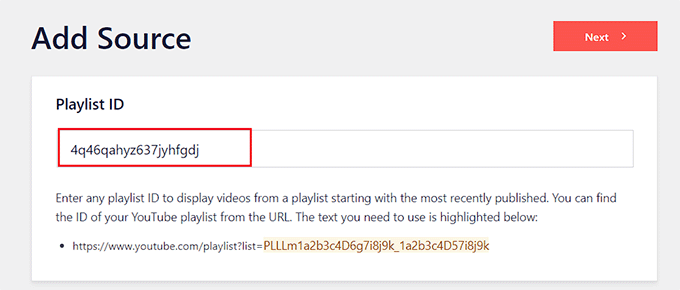
Nun können Sie in Ihrem WordPress-Dashboard die ID der Wiedergabeliste in das Feld “Quelle hinzufügen” eingeben und auf die Schaltfläche “Weiter” klicken.
Danach öffnet sich auf dem Bildschirm der Feed-Editor von Smash Balloon, in dem Sie das Aussehen der Wiedergabelisten nach Ihren Wünschen anpassen können.

Sie haben nun erfolgreich Ihre YouTube-Wiedergabeliste hinzugefügt. Weitere Details dazu finden Sie in unserer Anleitung zum Einbetten einer YouTube-Wiedergabeliste in WordPress.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie YouTube-Livestreams in WordPress einbetten können. Lesen Sie auch unser Tutorial zum Einbetten von SoundCloud in WordPress-Beiträge mit oEmbed und unsere Anleitung zum Einbetten eines Discord-Widgets in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.