Stellen Sie sich vor, ein Besucher landet auf Ihrer Kontaktseite und findet seine Adresse bereits ausgefüllt im Formular vor, komplett mit einer Stecknadel, die seine Position auf einer Karte markiert. Das ist eine hervorragende Benutzererfahrung.
Wenn Sie Ihrem WordPress-Kontaktformular eine Google Map mit einer Position hinzufügen, wird das Ausfüllen einfacher, was die Ausfüllrate erhöht und Ihre Besucher dazu ermutigt, sich zu melden.
Dieser Artikel führt Sie Schritt für Schritt durch die Einbettung einer Google-Karte mit einer Positionsnadel direkt in Ihre Kontaktformulare, ohne dass eine Programmierung erforderlich ist.

Warum eine Google-Karte in Ihr Kontaktformular einbetten?
Als Sie Ihre WordPress-Website erstellt haben, haben Sie wahrscheinlich ein Kontaktformular eingefügt, damit die Besucher leicht mit Ihnen über Ihre Produkte und Dienstleistungen in Kontakt treten können.
Und wenn Ihr Unternehmen einen physischen Standort hat, dann haben Sie wahrscheinlich auch eine Google Map Ihres eigenen Standorts hinzugefügt, um die Leute zu ermutigen, Ihr Geschäft zu besuchen.
Was viele Unternehmer nicht wissen, ist, dass Sie die Geolokalisierung nutzen können, um das Adressfeld in Ihrem Kontaktformular automatisch auszufüllen und den Standort des Benutzers auf einer Karte anzuzeigen. Dies verbessert die allgemeine Nutzererfahrung und trägt dazu bei, dass weniger Formulare abgebrochen werden.
Wenn Sie die Standorte Ihrer Nutzer kennen, können Sie mit Geolocation Targeting personalisierte Inhalte anzeigen und die Konversionsraten steigern.
Sehen wir uns also an, wie man eine Google-Karte in Kontaktformulare einbindet.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Einbetten einer Google-Karte in ein Kontakt-Formular
Für dieses Tutorial werden wir WPForms verwenden, das beste Kontaktformular-Plugin für WordPress. Damit können Sie jede Art von Formular mit einem einfachen Drag-and-Drop-Formular-Builder erstellen.
Es gibt eine kostenlose Version von WPForms mit allen Funktionen, die Sie benötigen, um ein einfaches Kontaktformular zu erstellen. Für dieses Tutorial werden wir jedoch WPForms Pro verwenden, da es das Google Map Addon enthält.
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie die Seite WPForms ” Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen in Ihrem WPForms-Konto-Bereich finden. Stellen Sie sicher, dass Sie auf die Schaltfläche “Verify Key” klicken, um Ihre Lizenz zu aktivieren.

Als nächstes müssen Sie zu WPForms ” Addons navigieren und das Geolocation Addon finden. Sie können die Suchoption am oberen Rand des Bildschirms verwenden oder einfach durch die verfügbaren Addons blättern.
Sobald Sie es gefunden haben, sollten Sie das Add-on installieren, indem Sie auf die Schaltfläche “Add-on installieren” klicken.

Nachdem das Geolocation-Addon aktiviert ist, müssen Sie seine Einstellungen konfigurieren. Navigieren Sie dazu zu WPForms ” Einstellungen und klicken Sie auf die Registerkarte “Geolocation”.
Auf dieser Seite müssen Sie einen Geolocation-Anbieter auswählen. Für diesen Artikel werden wir die Google Places API wählen.

Sie sollten auch das Kontrollkästchen “Aktueller Standort” anklicken. Dadurch wird die Adresse beim Ausfüllen des Kontaktformulars erkannt und automatisch vervollständigt, was Zeit spart und die Genauigkeit verbessert.
Als Nächstes müssen Sie nach unten zu den Google Places API-Einstellungen scrollen. Sie werden aufgefordert, Ihren Google-API-Schlüssel einzugeben. Sie können Ihren Schlüssel von Google abrufen und ihn dann in das Eingabefeld einfügen. Wie Sie das machen, zeigen wir Ihnen im nächsten Abschnitt.

Erzeugen eines Google Places API-Schlüssels
Sie können einen API-Schlüssel für Google Places erhalten, indem Sie die Google Cloud Console-Website besuchen.
Sie werden aufgefordert, Ihr Land aus einem Dropdown-Menü auszuwählen und den Nutzungsbedingungen zuzustimmen. In einigen Ländern kann Ihnen auch angeboten werden, sich in eine Mailingliste einzutragen.

Wenn Sie bereit sind, mit dem nächsten Schritt fortzufahren, klicken Sie auf “Zustimmen und weiter”.
Als nächstes müssen Sie ein Projekt für den API-Schlüssel auswählen. Klicken Sie einfach auf “Projekt auswählen” und wählen Sie das gewünschte Projekt aus der Liste aus.

Wenn Sie noch kein Projekt erstellt haben oder es sich um eine neue Website handelt, die Sie noch nicht zu Google hinzugefügt haben, sollten Sie auf “Neues Projekt” klicken, um ein Projekt einzurichten.
Hinweis: Google verlangt von Ihnen, dass Sie die Abrechnung für dieses Projekt aktivieren, um die Google Places-API nutzen zu können. Die ersten 300 $ sind kostenlos, was für eine einfache Karteneinbettung, wie wir sie in diesem Tutorial erstellen, ausreicht. Websites mit geringerem Datenverkehr müssen nichts bezahlen und Google wird Sie um Erlaubnis für ein Upgrade bitten, bevor es Gebühren erhebt.
Sie sollten sich nun auf der Seite “APIs & Services” befinden, wo Sie die APIs aktivieren können, die für die Anzeige von Google Maps auf Ihrer WordPress-Website erforderlich sind.
Sie müssen oben auf der Seite auf die Schaltfläche “+ APIs und Dienste aktivieren” klicken.

Dies führt Sie zur API-Bibliothek von Google, wo Sie drei verschiedene Mapping-APIs aktivieren müssen.
Sie finden sie über die Suchfunktion oben auf der Seite oder indem Sie auf den Link ‘Alle anzeigen’ neben dem Abschnitt Karten klicken.

Zunächst müssen Sie die Places-API finden und aktivieren. Sobald Sie sie gefunden haben, müssen Sie sie anklicken. Auf der nächsten Seite sollten Sie auf die Schaltfläche “Aktivieren” klicken.
Danach sollten Sie dasselbe für die Maps JavaScript API und die Geocoding API tun.

Nachdem Sie nun die drei APIs aktiviert haben, können Sie einen API-Schlüssel erstellen.
Im Menü auf der linken Seite müssen Sie zu APIs & Services ” Credentials navigieren.
Von hier aus können Sie oben auf dem Bildschirm auf die Schaltfläche “+ Anmeldeinformationen erstellen” klicken und dann die Option “API-Schlüssel” auswählen.

Ihr API-Schlüssel wird erstellt und in einem Popup-Fenster angezeigt.
Später in diesem Tutorial werden Sie diesen Schlüssel in die Einstellungen von WPForm kopieren müssen. Schauen wir uns jetzt an, wie man die Verwendung des API-Schlüssels einschränken kann.

Einschränken des Google Places API-Schlüssels
Eine übermäßige Nutzung des API-Schlüssels kann dazu führen, dass Sie aus dem kostenlosen Plan herausfallen und mehr kosten, als Sie erwarten. Wir empfehlen Ihnen, den Schlüssel einzuschränken, um eine unbefugte oder unerwartete Nutzung zu verhindern.
Klicken Sie dazu auf den Link “Schlüssel einschränken” am unteren Rand des Popup-Fensters “API-Schlüssel erstellt” im obigen Screenshot.
Auf der nächsten Seite können Sie eine Reihe verschiedener Einschränkungen einrichten. Die erste davon ist “Anwendungsbeschränkungen”.
In diesem Abschnitt sollten Sie auf die Option “HTTP-Referrer (Websites)” klicken. Dann wird der Schlüssel nur für Websites verwendet.

Als nächstes sollten Sie sicherstellen, dass es nur auf Ihrer eigenen Website verwendet wird. Blättern Sie dazu zum Abschnitt “Website-Einschränkungen” und klicken Sie dann auf die Schaltfläche “Element hinzufügen”.
Geben Sie nun den Domänennamen Ihrer Website in das Feld “Neuer Eintrag” ein und verwenden Sie dabei das Muster *example.com/*.

Wenn Sie Google Maps auf mehr als einer Website verwenden möchten, können Sie auf die Schaltfläche “Element hinzufügen” klicken und so viele Domains wie nötig hinzufügen.
Nachdem Sie den API-Schlüssel nun auf Ihre eigenen Websites beschränkt haben, können Sie ihn auch so einschränken, dass er nur mit den oben hinzugefügten Google-APIs funktioniert.
Scrollen Sie zum Abschnitt “API-Einschränkungen” auf der Seite und wählen Sie die Option “Schlüssel einschränken”. Daraufhin wird eine Dropdown-Liste angezeigt, in der Sie die Kästchen “Geocaching API”, “Maps JavaScript API” und “Places API” markieren müssen.

Danach sollten Sie auf den Link “OK” klicken, um Ihre Einstellungen zu speichern.
Klicken Sie abschließend auf die Schaltfläche “Speichern” unten auf der Seite, um alle von Ihnen gewählten Einschränkungen zu aktivieren.

Beachten Sie, dass es bis zu 5 Minuten dauern kann, bis die Einstellungen wirksam werden.
Hinzufügen des Google API-Schlüssels zu den WPForms-Einstellungen
Der API-Schlüssel wird nun zusammen mit allen anderen verfügbaren Schlüsseln angezeigt. Sie sollten auf das Symbol Kopieren klicken, damit Sie den Schlüssel zur WPForms Geolocation-Einstellungsseite hinzufügen können.

Wenn Sie die Einstellungen oder Einschränkungen der API ändern möchten, können Sie auf das Symbol “Bearbeiten” auf der rechten Seite klicken.
Nun müssen Sie zu Ihrer Website zurückkehren, die sich immer noch auf der Seite WPForms ” Einstellungen ” Geolocation befinden sollte.
Dort fügen Sie den Schlüssel in das Feld Google Places API in den WPForms-Einstellungen ein. Klicken Sie anschließend auf die Schaltfläche “Einstellungen speichern”.

Hinweis: Für Google Places benötigen Sie ein SSL-Zertifikat für Ihre Website. Wie Sie ein solches Zertifikat erhalten, erfahren Sie in unserem Leitfaden für Einsteiger, wie Sie ein kostenloses SSL-Zertifikat erhalten.
Erstellen eines Kontaktformulars mit eingebetteter Google-Karte in WordPress
Nachdem Sie nun WPForms und Google Places konfiguriert haben, können Sie ein Kontaktformular in WordPress erstellen. Sie können damit beginnen, indem Sie unserer Anleitung zum Erstellen eines Kontaktformulars in WordPress folgen.
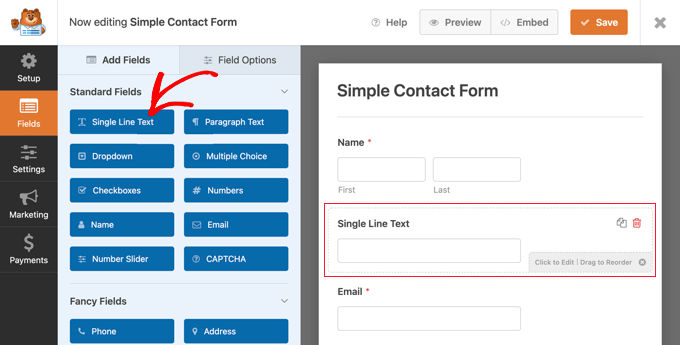
Sobald Sie ein Grundformular erstellt haben, müssen Sie ein Adressfeld hinzufügen. Sie können entweder einen Adressblock oder ein einzeiliges Textfeld verwenden. In diesem Lernprogramm werden wir ein einzeiliges Textfeld verwenden.
Ziehen Sie einfach den Block Einzeiliger Text auf das Formular.

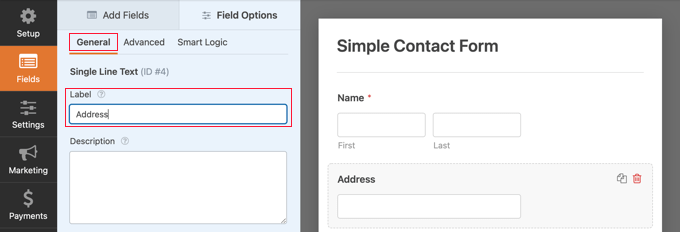
Als nächstes werden wir die Einstellungen des Feldes anpassen. Dazu müssen Sie auf das Feld klicken, um die Einstellungen für einzeiligen Text anzuzeigen.
Zunächst sollten Sie die Bezeichnung des Feldes in “Adresse” ändern. Damit wird für die Benutzer klar, was sie in das Feld eingeben sollen.

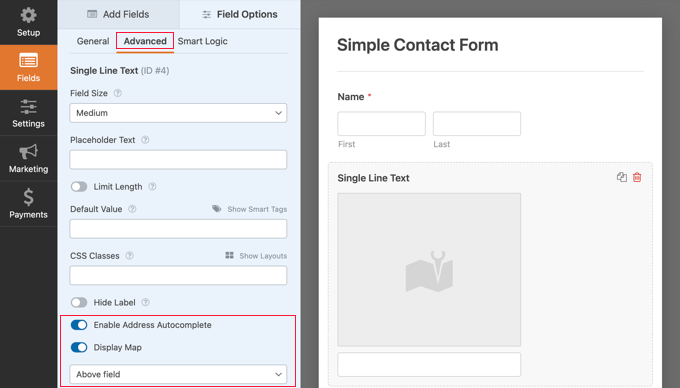
Danach müssen Sie die Einstellungen des Feldes so ändern, dass es im WordPress-Formular eine Karte anzeigt. Dazu müssen Sie auf die Registerkarte “Erweitert” klicken.
Dort sollten Sie nach der Option “Automatische Adressvervollständigung aktivieren” am unteren Ende der Einstellungen suchen und sie auf “Ein” stellen. Sie sehen dann eine weitere Option, “Karte anzeigen”, die Sie ebenfalls aktivieren sollten. Sie können wählen, ob die Karte über oder unter dem Feld angezeigt werden soll.

Hinzufügen des Kontaktformulars zu Ihrer Website
Am einfachsten fügen Sie das Kontaktformular auf Ihrer Website ein, indem Sie auf die Schaltfläche “Einbetten” klicken. Sie befindet sich neben der Schaltfläche “Speichern” am oberen Rand des Formular-Editors.
Sie werden gefragt, ob Sie das Formular zu einem bestehenden Formular hinzufügen oder eine neue Seite erstellen möchten.

In diesem Lernprogramm klicken wir auf die Schaltfläche “Neue Seite erstellen”.
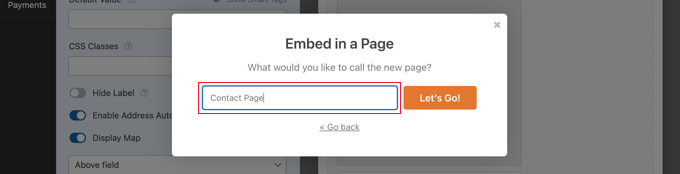
Als nächstes sollten Sie der Seite einen Namen geben und dann auf die Schaltfläche “Los geht’s!” klicken.

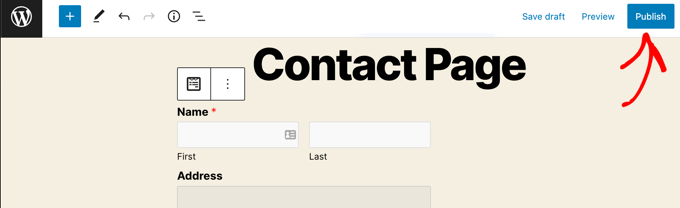
Es wird eine neue Seite mit diesem Namen erstellt, und Ihr Kontaktformular wird automatisch hinzugefügt.
Sie brauchen nur noch auf die Schaltfläche “Veröffentlichen” zu klicken, um das Formular in Betrieb zu nehmen.

Anzeigen der Google-Karte im Kontaktformular
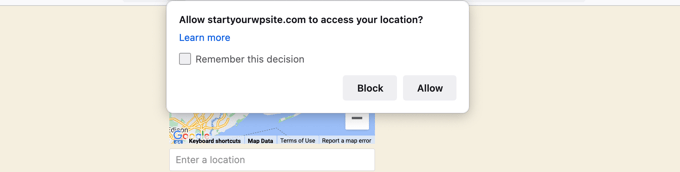
Wenn ein Nutzer Ihr Kontaktformular aufruft, wird er gefragt, ob er Ihrer Website den Zugriff auf seinen Standort gestatten möchte.

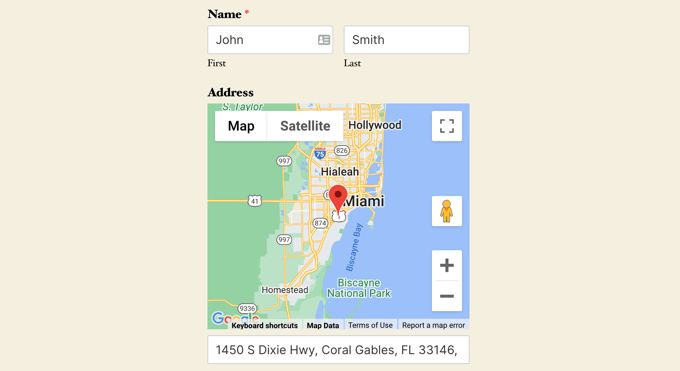
Wenn sie auf die Schaltfläche “Zulassen” klicken, wird ihr aktueller Standort in das Adressfeld eingegeben, und eine Stecknadel dieses Standorts wird der Karte hinzugefügt.
Mit dieser Funktion zur automatischen Vervollständigung sparen Ihre Besucher Zeit, da sie ihre Adressen schneller und einfacher eingeben können.

Wenn sie die Adresse ändern müssen, können sie einfach eine neue Adresse eingeben oder die Stecknadel an einen anderen Ort auf der Karte ziehen.
Anzeigen von Benutzerstandortdaten in einem Formular
Sobald Sie die Geolokalisierung aktivieren, zeichnet WPForms auch den Standort jedes Benutzers auf, wenn dieser Ihr Formular ausfüllt. Die Kenntnis des Standorts Ihrer Nutzer kann Ihnen helfen, bessere Leads zu finden.
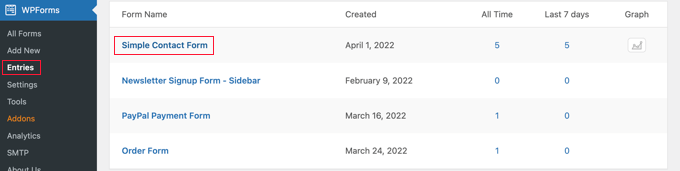
Sie müssen zu WPForms ” Einträge navigieren und dann auf Ihr Kontaktformular klicken.

Sie sehen nun eine Liste der Einträge, die von Ihren Benutzern für dieses Formular ausgefüllt wurden.
Um ein bestimmtes Formular anzuzeigen, klicken Sie einfach auf den Link “Anzeigen” auf der rechten Seite.

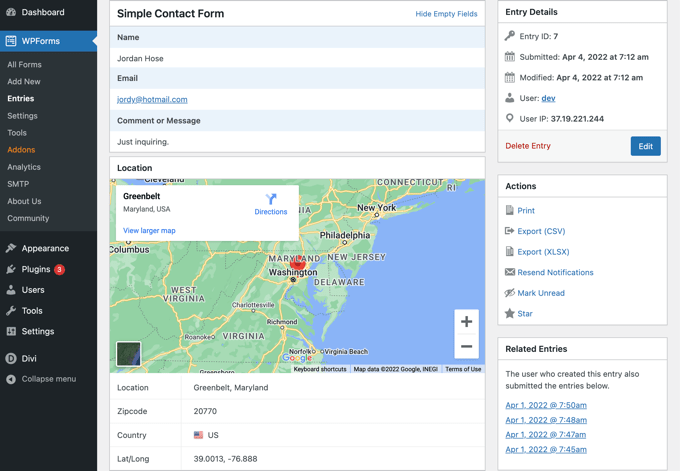
Sie sehen nun die vom Benutzer ausgefüllten Formulardaten, wie z. B. seinen Namen, seine geschäftliche E-Mail-Adresse und seine geschäftliche Telefonnummer, sowie einige Standortdaten.
Dazu gehören eine Stecknadel auf Google Maps, der Standort des Nutzers, die Postleitzahl und das Land sowie der ungefähre Breiten- und Längengrad.

Wenn der Benutzer dem Formular keine Erlaubnis erteilt hat, seinen Standort zu kennen, werden natürlich keine Standortdaten angezeigt.
Das war’s schon. Sie haben erfolgreich eine Google-Karte zu Ihrem Kontaktformular hinzugefügt. Sie können WPForms auch verwenden, um Umfragen in WordPress zu erstellen, ein Zahlungsformular zu erstellen, um Online-Zahlungen zu akzeptieren, und mehr.
Unsere besten Anleitungen zur Verwendung von Karten in WordPress
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie man eine Google-Karte in Kontaktformulare einbindet. Vielleicht interessieren Sie sich auch für einige unserer anderen Anleitungen zur Verwendung von Karten auf Ihrer Website:
- Wie man Google Maps in WordPress hinzufügt (der RICHTIGE Weg)
- Wie man Google Maps Store Locator in WordPress hinzufügt
- Wie man Bing Maps in WordPress einbettet (Schritt für Schritt)
- Wie man eine interaktive Karte in WordPress hinzufügt
- Die besten Google Maps Plugins für WordPress (die meisten sind kostenlos)
- Beste WordPress Geolocation und GeoIP Plugins
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I use WP Forms and I’m considering integrating maps into the contact form to make the location visible at first glance. I must admit that before seeing this article, I didn’t even know that WP Forms could do this.
WPBeginner Support
Glad we could share the functionality
Admin