Stellen Sie sich vor, Sie öffnen einen langen, hilfreichen Blog-Beitrag, den viele Leute kommentiert haben. WordPress lädt normalerweise zuerst die Seite und alle Kommentare, bevor es sie dem Benutzer anzeigt. Dies führt zu einer langsameren Website und einem schlechten Benutzererlebnis.
Nach unserer Erfahrung bei WPBeginner ist das “Lazy Loading” von Kommentaren eine großartige Möglichkeit, die Leistung von WordPress zu verbessern, insbesondere bei Beiträgen mit vielen Kommentaren. Es verzögert das Laden Ihres Abschnitts für Kommentare, bis er benötigt wird, wenn der Benutzer zum Ende des Beitrags scrollt.
Dieser Artikel enthält eine einfache Anleitung für lazy loading Kommentare in WordPress, um die Geschwindigkeit Ihrer Website zu erhöhen und Ihren Besuchern ein reibungsloseres Erlebnis zu bieten.

Warum Lazy Load WordPress Kommentare?
Kommentare sind großartig für das Engagement der Nutzer, und es gibt viele Möglichkeiten, um mehr Kommentare zu Ihren WordPress-Blogbeiträgen zu erhalten.
Kommentare können jedoch auch die Größe der Webseite erhöhen. Dies kann die Ladezeit Ihrer Seite verlängern und die Benutzerfreundlichkeit beeinträchtigen, da die Benutzer länger warten müssen, um Inhalte auf Ihrer WordPress-Website zu sehen.
Die Ladegeschwindigkeit einer Seite ist eine äußerst wichtige Leistungskennzahl. Sie wirkt sich auf das Nutzererlebnis, die SEO-Leistung und die Bandbreite Ihrer Website aus. In unserem ultimativen Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress finden Sie weitere Details.
Indem Sie Kommentare nicht sofort laden, können Sie die Ladezeiten für Ihre Artikel erheblich verbessern. Lazy Loading verbessert auch die Nutzererfahrung bei langsameren Internetverbindungen und kleineren Bildschirmen, z. B. bei mobilen Geräten.
Schauen wir uns also an, wie man einfach Lazy Load für WordPress-Kommentare hinzufügen kann.
Wie man WordPress-Kommentare verzögert lädt
Zunächst müssen Sie das Plugin Lazy Load for Comments installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
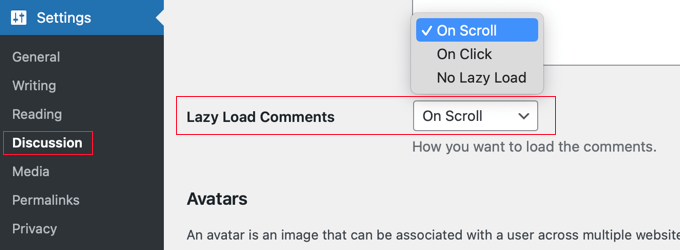
Nach der Aktivierung müssen Sie die Seite Einstellungen ” Diskussion aufrufen, um das Plugin zu konfigurieren.

Scrollen Sie einfach nach unten zum Abschnitt “Lazy Load Comments” und wählen Sie Ihre Lazy Load-Methode aus. Das Plugin bietet zwei Methoden zum Lazy Load von Kommentaren auf Ihrer WordPress-Website.
Sie können die “On Click”-Methode wählen, die eine Schaltfläche am Ende Ihrer Artikel hinzufügt, die es den Nutzern ermöglicht, zu klicken und Kommentare zu laden.
Sie können auch die Methode “On Scroll” wählen, bei der die Kommentare automatisch geladen werden, wenn ein Nutzer bis zum Ende eines Beitrags scrollt.
Vergessen Sie dann nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Testen von Lazy Load-Kommentaren auf Ihrer WordPress-Website
Sie können nun jeden Beitrag in Ihrem WordPress-Blog besuchen. Wie der Kommentarbereich jetzt aussieht, hängt von der von Ihnen gewählten Methode des “Lazy Load” ab.
Wenn Sie die Option “Beim Scrollen” wählen, wird beim Scrollen zum Ende des Artikels automatisch der WordPress-Kommentarbereich geladen, so dass Sie einen Kommentar hinterlassen und vorhandene Kommentare anzeigen können.

Wenn Sie jedoch “Bei Klick” wählen, wird stattdessen eine Schaltfläche “Kommentare laden” angezeigt.
Wenn Sie auf die Schaltfläche klicken, werden die vorhandenen Kommentare und das Kommentarformular geladen.

Bonus: Verbessern Sie die Kommentar-Interaktion mit Thrive Comments
Das “Lazy Loading” von Kommentaren ist nur eine Möglichkeit, die Nutzererfahrung in Ihrem WordPress-Kommentarbereich zu verbessern. Sie können auch ein Kommentar-Plugin verwenden, um das Engagement der Nutzer weiter zu steigern.
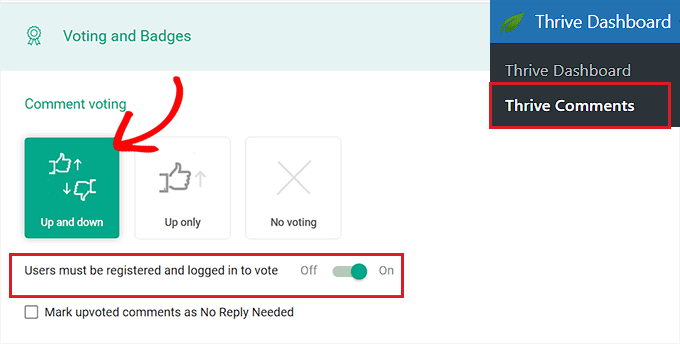
Zum Beispiel können Sie mit Thrive Comments das Kommentarerlebnis auf Ihrer Website auf die nächste Stufe heben.
Dieses Plugin ermöglicht es Ihren Nutzern, Kommentare zu mögen oder abzulehnen. So können sich die Besucher mit Ihrer Website auseinandersetzen, ohne selbst Kommentare hinterlassen zu müssen.

Dies ist eine Möglichkeit, wie Sie Ihre WordPress-Website mehr wie Reddit gestalten können. Sie können sogar automatisch Abzeichen an Ihre Kommentatoren vergeben, wenn sie bestimmte Meilensteine erreichen.
Dieses Plugin macht die Verwaltung von Kommentaren auch für Ihr Team einfacher. Sie können das Dashboard für die Kommentar-Moderation verwenden, um schnell zu antworten, zu löschen und sogar Kommentare an andere Administratoren zu übertragen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Kommentare in WordPress ganz einfach verzögern können. Vielleicht interessieren Sie sich auch für unsere Anleitung, wie Sie Benutzern das Abonnieren von Kommentaren in WordPress ermöglichen können, und unsere Expertenauswahl der besten Plugins zur Verbesserung von WordPress-Kommentaren.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Regarding lazy loading, I once wrote an article on my blog about it. It’s a topic on which many people have completely opposing views. Some consider it a great practice for images or, as seen here with comments, while others point out that lazy loading can negatively impact the user experience by making the website behave unnaturally, which might become apparent in certain situations.
I’ve also encountered instances where lazy loading negatively affects the Cumulative Layout Shift metric, which can then unfavorably impact Google’s metrics for assessing website performance. Therefore, caution is needed with lazy loading in certain situations, as it can damage both user experience and website performance metrics on Google.
WPBeginner Support
It would heavily depend on how the lazy loading is added for if it would affect the cumulative layout shift or not. It is still an option for sites that want to use or try lazy loading to see what works for them
Admin
Ralph
I enabled lazy loading for comments as one of first things in my blog and i think everyone should.
You know why?
Becuase of scrolling.
If you have expert blog post with lets say 100 comments which is not so uncommon it can get long. If you go to text to obviously scan H2, H3 etc and see the scrollbar is tiny, you assume content is super long which can be discouraging to even read it. But 3/4 of it could be becuase of comments. We all have less and less time so we want concise info, not books. For me at least, such details are important.
WPBeginner Support
Thanks for sharing your reasoning
Admin
Himanshu
i install lazy load for comment but its not work in Newspaper theme
WPBeginner Support
If you reach out to the plugin’s support they should be able to see if this is a conflict between the theme and plugin
Admin
Ammar
I do not like so much plugins in a site so it is better to do this manually! Do you can please write on how to do this manually?
Samiullah Khan
I do not know how installing will impact our site. Whether it will make extra request for css or Javascript.
Writing you own logic will also include also handling Dom manipulation to add the Load More Button or listem for scroll events and replace then with the actual comments.
There are tradeoffs in both ways.
Mike Patterson
Thank You for this Wonderful Plugin. Really helpful!