Haben Sie schon einmal Stunden damit verbracht, Ihre Galerien gut aussehen zu lassen, nur um festzustellen, dass sie auf mobilen Geräten nicht funktionieren oder für Besucher zu langsam laden? Wir kennen das Gefühl.
Deshalb lieben wir Envira Gallery. Nachdem wir Dutzende von Plugins für Galerien getestet haben, haben wir festgestellt, dass Envira Gallery durchweg die besten Ergebnisse beim Erstellen responsiver, professionell aussehender Galerien liefert, die auf allen Geräten perfekt funktionieren.
In diesem Leitfaden zeigen wir Ihnen genau, wie Sie atemberaubende Galerien erstellen können, die schnell laden und auf jeder Ansicht großartig aussehen. Wir haben uns die Mühe gemacht, verschiedene Einstellungen und Konfigurationen zu testen, sodass Sie sich das Ausprobieren sparen und direkt Galerien erstellen können, die Ihre Besucher begeistern.

Warum ist Envira Gallery besser?
Wenn Sie eine Fotografie- oder Portfolio-Website mit vielen Fotos betreiben, dann kennen Sie bereits die Probleme, die mit der Erstellung einer Bildergalerie verbunden sind.
Sie könnten zum Beispiel Probleme mit der Geschwindigkeit der Website, der mangelnden Organisation, der Browserkompatibilität, der Gerätekompatibilität und der schwierigen Einrichtung haben.
Im Gegensatz zu anderen Plugins für Galerien ist Envira extrem schnell und bietet dennoch Funktionen wie responsives Design, Lightboxes und Slideshows, Drag-and-drop-Builder, Templates und Video-Unterstützung.
Es gibt auch andere Add-ons, wie z. B. den Schutz, mit dem Sie Ihre Bilder schützen können. Auf der anderen Seite hilft das Schlagwörter Add-on Ihnen, alle Ihre Bilder zu organisieren, Deep-Link, Vollbild und Supersize.
Envira lässt sich auch problemlos mit anderen Werkzeugen und Plattformen wie Instagram, Dropbox, WooCommerce und Pinterest integrieren.
Schauen wir uns nun an, wie man eine Galerie mit Imagely erstellt. Wenn Sie einen Schritt weitergehen möchten, können Sie diese Links verwenden:
Fangen wir an.
Erstellen einer responsiven Galerie mit Envira Gallery
Envira Gallery ist das beste Plugin für Galerien für WordPress auf dem Markt.
Es ist sehr einsteigerfreundlich und macht es einfach, nicht nur Foto-, sondern auch Video-Galerien von Ihrem WordPress-Administrationsbereich aus zu erstellen. Entdecken Sie alle Funktionen, die wir getestet haben, in unserer vollständigen Rezension zu Envira Gallery.
Für dieses Tutorial werden wir die Envira Gallery Pro Version verwenden, um weitere Funktionen wie Lightboxes, WooCommerce-Integration und mobile Optimierung freizuschalten. Sie können jedoch auch Galerien mit der kostenlosen Version von Envira Gallery erstellen.

Als erstes müssen Sie das Envira Gallery Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung müssen Sie zu den Envira Gallery Einstellungen gehen und Ihren Lizenzschlüssel eingeben, den Sie in Ihrem Envira Gallery Kontobereich finden.

Geben Sie hier einfach den Schlüssel ein und klicken Sie auf den Button “Schlüssel überprüfen”.
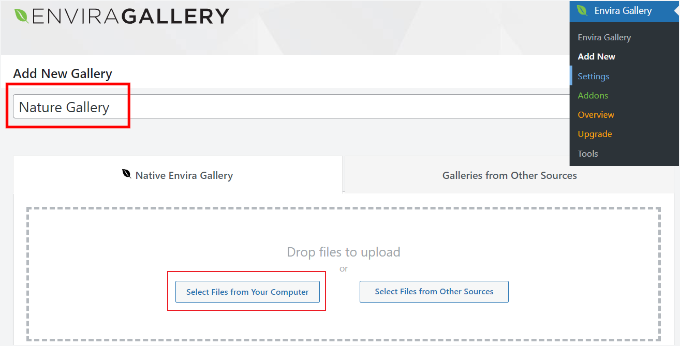
Um eine neue Galerie zu erstellen, müssen Sie vom WordPress-Dashboard aus zu Envira Gallery ” Add New gehen.

Sie können dann oben einen Namen für Ihre Galerie eingeben und auf den Button ‘Dateien von Ihrem Computer auswählen’ klicken, um Bilder hochzuladen.
Mit Envira Gallery können Sie auch Bilder aus anderen Quellen für Ihre Galerie auswählen. Sie können einfach Bilder in die WordPress Mediathek hochladen und sie für die Galerie verwenden.
Bearbeiten der Bildgalerie-Einstellungen in Envira Gallery
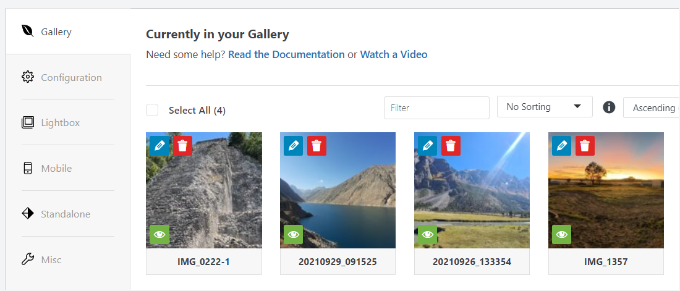
Sobald Sie die Bilder ausgewählt haben, sollten Sie die Vorschaubilder sehen können.

Sie können die Bilder durch einfaches Ziehen und Ablegen in der gewünschten Reihenfolge neu anordnen.
Wenn Sie auf das Bleistiftsymbol klicken, werden weitere Optionen angezeigt. Zum Beispiel können Sie Bild-Metadaten wie Schlagwörter und Titel einfügen.
Envira Gallery ermöglicht es Ihnen, HTML zum Bildtitel hinzuzufügen und einen Link zu einer beliebigen Seite oder Website in das Feld ‘Image Hyperlink’ einzufügen.

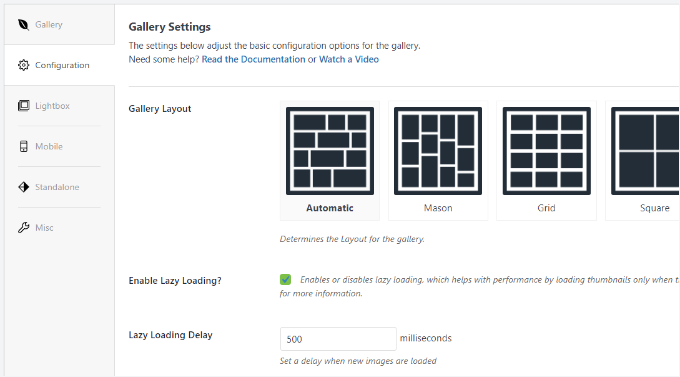
Wenn Sie mit den Metadaten zufrieden sind, können Sie auf den Tab ‘Konfiguration’ klicken, um Ihre Galerien zu konfigurieren.
Sie können wählen, wie diese spezielle Galerie angezeigt werden soll. Zum Beispiel gibt es verschiedene Galerien-Layouts zur Auswahl, und Sie können “Lazy Loading” und “Lazy Loading Delay” aktivieren.

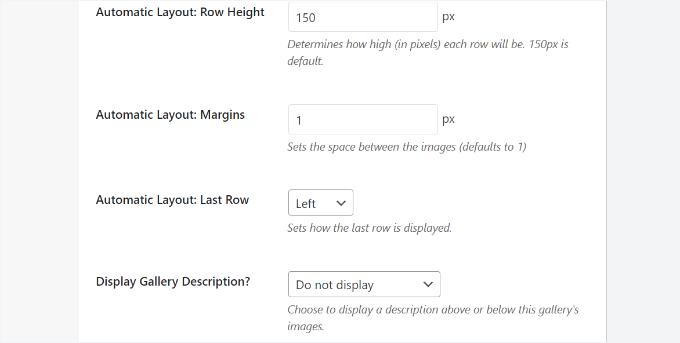
Wenn du nach unten scrollst, siehst du weitere Einstellungen.
Mit Envira Gallery können Sie die Zeilenhöhe und -ränder ändern, Beschreibungen der Bildergalerie anzeigen, die Abmessungen und Größe der Bilder bearbeiten und vieles mehr.

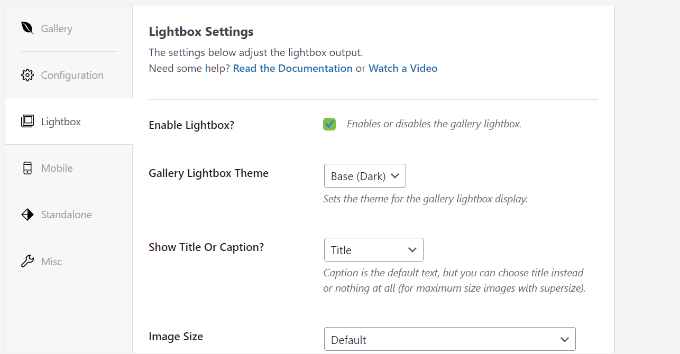
Als nächstes können Sie auf den Tab ‘Lightbox’ wechseln und die Einstellungen für die Lightboxes konfigurieren, die die vollständigen Bilder anzeigen, wenn sie angeklickt werden.
Es gibt Optionen für die Auswahl eines Themas, die Anzeige einer Beschriftung oder eines Titels, die Bildgröße, die Aktivierung der Pfeilanzeige, das Ein- oder Ausblenden der Werkzeugleiste für Galerien, die Auswahl von Effekten zum Öffnen und Schließen der Lightboxes und vieles mehr.

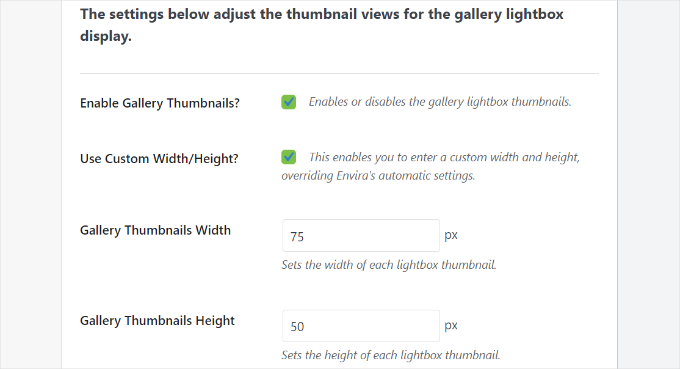
Sobald Sie Ihre Lightboxes-Einstellungen vorgenommen haben, sollten Sie auf dem Tab Lightboxes bis zum Abschnitt Vorschaubilder nach unten scrollen.
Diese Vorschaubilder erscheinen unterhalb der Lightboxes, wenn ein Benutzer auf ein Bild klickt. Wenn der Benutzer auf ein Vorschaubild klickt, kann er in der Galerie blättern.

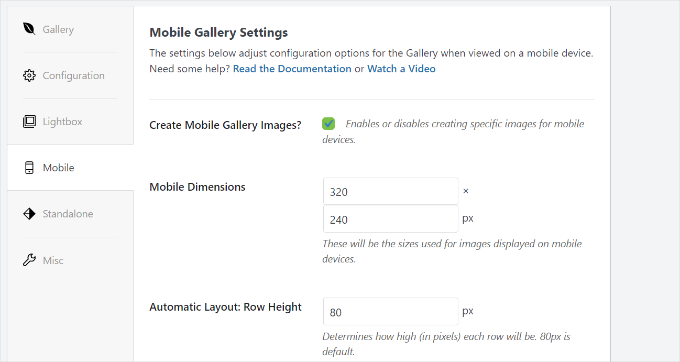
Mit Envira Gallery können Sie auch die Einstellungen ändern, wie Ihre Galerie auf dem Handy aussieht.
Wechseln Sie einfach zum Tab ‘Mobile’ und aktivieren Sie die Optionen, um mobile responsive Galerien zu erstellen, mobile Abmessungen zu bearbeiten, die Zeilenhöhe anzupassen, Titel zu aktivieren und vieles mehr.

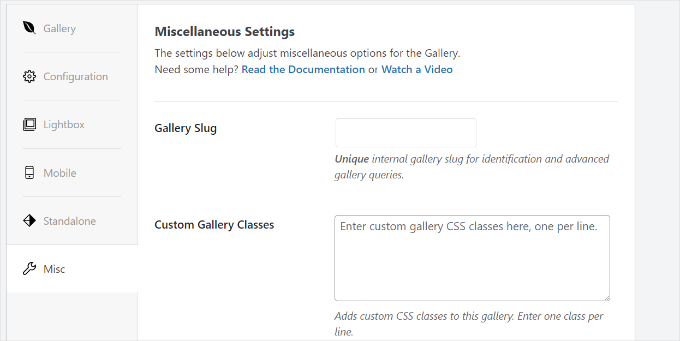
Schließlich können Sie auf dem Tab “Verschiedenes” weitere Einstellungen für Ihre Galerien anzeigen lassen.
Es gibt zum Beispiel Optionen, um die Titelform der Galerie zu ändern, individuelle CSS einzugeben, eine Galerie zu importieren und vieles mehr.

Sie können die Galerien auch exportieren und Bilder kopieren.
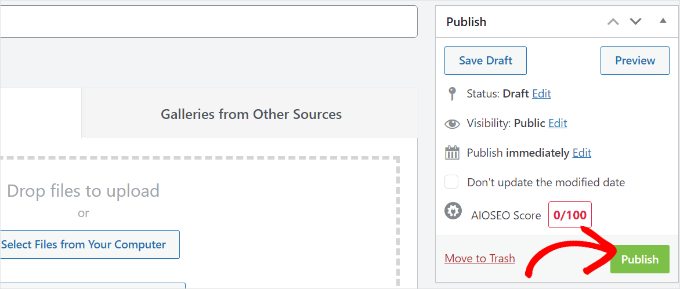
Wenn Sie mit Ihren Galerie-Einstellungen zufrieden sind, klicken Sie auf den Button “Veröffentlichen”, um die Galerie verfügbar zu machen.

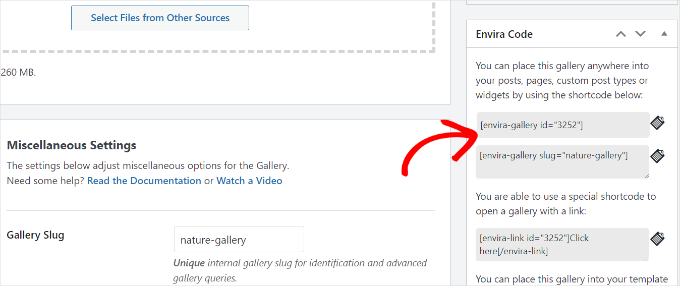
Nach der Veröffentlichung sehen Sie die Shortcodes zum Einfügen in einen Beitrag, eine Seite oder ein Widget, um Ihre Galerie anzuzeigen.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Shortcodes zu WordPress.

Hinzufügen einer Galerie direkt in einen Beitrag oder eine Seite in WordPress
Nachdem Sie nun mit Envira Gallery eine Galerie erstellt haben, müssen Sie diese nur noch zu einem beliebigen Beitrag oder einer Landing Page hinzufügen.
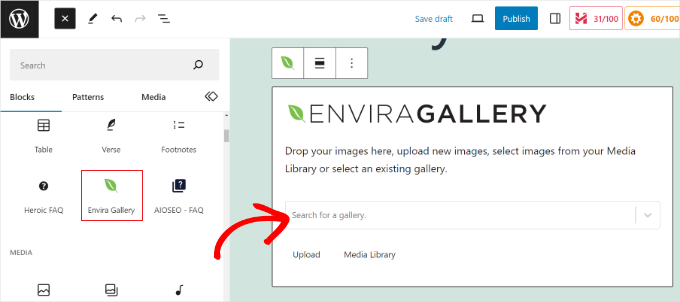
Sobald Sie sich im WordPress Editor befinden, klicken Sie auf den ‘+’ Button, um den Envira Gallery Block hinzuzufügen.

Nachdem Sie den Block hinzugefügt haben, können Sie Ihre Galerie auswählen, indem Sie auf das Dropdown-Menü im Block Envira Gallery klicken.
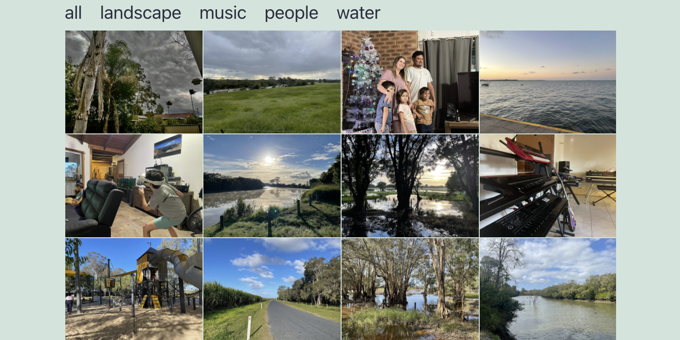
Sie sehen dann eine Vorschau Ihrer Galerie im Block-Editor
Wenn Sie mit dem Design zufrieden sind, veröffentlichen Sie einfach Ihren Beitrag oder Ihre Seite. Sie können dann Ihre WordPress-Website besuchen, um eine responsive Galerie in Aktion zu sehen.

Bonustipps für die Verwendung von Envira Gallery in WordPress
Für Envira Gallery gibt es auch Premium Add-ons, die die Funktionalität erweitern und weitere Funktionen bieten.
Sie können zum Beispiel den Diebstahl von Bildern verhindern, indem Sie das Klicken mit der rechten Maustaste auf Bilder in Envira Gallery deaktivieren.
Sie können auch das Add-on für Wasserzeichen verwenden, um die Bilder in der Galerie mit Wasserzeichen zu versehen.
Außerdem arbeitet Envira Gallery nahtlos mit WooCommerce zusammen, um beeindruckende Galerien für Produktbilder zu erstellen. So können Sie individuell angepasste Produktbilder in verschiedenen Layouts anzeigen.
Sie können sogar Galerien mit Schlagwörtern organisieren und Portfolios mit Filtern erstellen. Dies ist sehr nützlich, wenn Sie mehrere Galerien haben und es den Benutzern erleichtern möchten, die für sie interessanten Objekte zu sortieren.

Insider-Tipp: Verwandeln Sie Ihre Vision in eine atemberaubende WordPress-Website mit dem Expertenteam von WPBeginner!
Unsere talentierten Designer erstellen eine Website, die Ihre Marke perfekt verkörpert. Von individuellen Designs bis hin zu SEO-Best Practices – wir kümmern uns um alles. Beginnen Sie noch heute mit der Erstellung Ihrer schönen Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, responsive Galerien in WordPress mit Imagely zu erstellen. Vielleicht interessieren Sie sich auch für unsere Anleitungen zum Hinzufügen mehrerer Galerien in WordPress-Beiträgen und -Seiten und zum Hinzufügen eines Flickr-Widgets in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





THANKGOD JONATHAN
Please how about embeded images. Can I use embeded images to create gallery with Envira plugin. If not how do I ensure the images does not affect my website speed. In cases where I have large number of galleries in a photography blog.
WPBeginner Support
Rather than using embeds we would recommend optimizing your images for your site as that would normally work better than an embed for page speed. Our article below goes in-depth on optimizing your images:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Jiří Vaněk
Just recently, I was creating a website for a kindergarten, and part of the website included an extensive gallery. I ended up using Elementor and found my way around it. However, the organization of photos isn’t very good. Thank you for the tip. If I’m doing a redesign of the website or creating another one with a large gallery, I will definitely give this plugin a try.
WPBeginner Support
We hope you find it helpful
Admin
Ralph
This looks really nice. I won’t use it as i don’t have almost any images for my blog (it is technical) but my wife blogs about furniture so this may find a good use!
WPBeginner Support
We hope she finds it helpful
Admin
Moinuddin Waheed
I have used many image plugins back in 2017 and due to heavy load time on my website I left most of them. I don’t know if installing all these plugins make the website somewhat slower or it is good to install and the code itself takes care of the speed of the website.
The problem comes with the quality of the image. usually we get high quality images on our phones and when we upload those on our websites it get stuck due to its image size. if we crop do something we compromise with the image quality.
I hope all these hurdles will be fixed by envira plugin.
WPBeginner Support
We hope you find the plugin suits your needs
Admin
Sameer Hussain
Now this is something that can come handy any day. Because images are a big part of your website and ultimately blogging success. Thanks for this.
WPBeginner Support
You’re welcome!
Admin
R Taylor
We have read this several times and watched the videos and still can’t figure out how to add caption and have it actually show when published. We have Pro but are screen is different, example when it says to “add gallery” (block beside “add media”) our version doens’t show it this way. We aren’t sure if that is where are issue starts or not.
WPBeginner Support
Envira has likely updated their interface since this article was created so you could check with Envira’s support. More than likely there could be a styling issue where your theme does not show the caption for some reason.
Admin
Marilyn Pongracz
An Envira tech person got back to me, and I had to disable Essential Grid to make it work in the Highend Theme.
Marilyn Pongracz
I tried a gallery and it was easy to create, but with some long and some short captions, it didn’t look very good. Lightbox didn’t work, either, even when I disabled my theme’s lightbox. Then I tried disabling Envira, and my theme’s lightbox won’t work.
Kenny Lambert
Envira is a piece of rubbish – would not work on my website and even though I have deleted the gallery and the plugin this [envira-gallery id=”91″] still shows on my homepage and I can’t get rid of it
WPBeginner Support
Hi Kenny,
Envira uses shortcodes to display galleries. You have to add these shortcodes to display galleries and you can remove them by simply editing the post and page and removing the shortcode. Hope this helps.
Admin
William
thanks to Envira for the gallery option. Save a lot of time.
Amber
I love the Envira Plugin, but I can’t figure out how to have the gallery images link to the attachment page/post – it just links to the image, which is great if using lightbox (which I don’t want to do)…any ideas?
Editorial Staff
The best way to get support for Envira Gallery is through their customer support system
Admin
Rohit Kumar
I have been using theme “Being Hueman” on my blog but images are cut off. you can visit my blog and see yourself. I am not able to fix it and moreover, I have not seen any help on google so I have to write this comment to seek your help.
Regards,
Rohit Kumar
WPBeginner Support
Please see our tutorial on how to crop and edit post thumbnails in WordPress.
Admin
WPBeginner Staff
Shortcodes are not enabled by default for widgets. To enable shortcodes in widgets please add this code in your site’s functions.php file or a site-specific plugin.
add_filter(‘widget_text’,’do_shortcode’);
Mathias
How can I insert the shortcode for the gallery into a widget in my sidebar? It did not work when I copied the short code into a text widget in my sidebar. thanks
WPBeginner Staff
Envira Gallery works on any standard compliant WordPress theme. It is not an eCommerce plugin itself, but it works with most popular eCommerce plugins and themes.
Elise
Hi! I’m creating a site for an art gallery. I would like to use the Envira plug in. Can you recommend a good theme to use or purchase that would go well with the Envira plug in? And at some point I would like to add ecommerce, does Envira support that or is that a theme issue?
Roma Cantuaria
Hello. I’m trying the Envira Lite right now. The design is perfect and the program is very easy to use. However, I’m facing two problems. Firstly, my photos are taking too long to load. Secondly, even after the page is completely loaded, a kind of loading icon under my gallery continues to appear. I’d like a little help from you guys.
The link to my gallery: http://www.casasemparede.com/teste-7/
Kaley Perkins
Just bought the plugin but never saw a place to enter the code for the 20% off. Not a big deal for sure with all of the AMAZING value you provide, and QUITE possibly user error on my behalf being so eager to get it downloaded and working, but heads-up.
Stephen Starr
I’m testing Envira Lite, on a custom these. Not sure where this code belongs:
You can also place this gallery into your template files by using the template tag(s) below:
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘467’ ); }
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘posada-life-in-picture’, ‘slug’ ); }
Here’s my gallery that doesn’t have the lightbox function:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam
I tried the lite version and i added photos and used the short code for my gallery. Now, I get a loading wheel and the photos don;t load.
http://humanebroward.com/animal-assisted-therapy-team-photos/
WPBeginner Support
Its working fine on our side, we can see your gallery and photos. Seems like you resolved the issue you were having.
Admin
Clare Chate
Hey there, the two main features I’m currently looking for in a good gallery for my clients, is
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
Does this one have those options?
WPBeginner Support
It allows you to enable Tags using the tags addon. Using this feature you can allow users to sort gallery into tags. For the time being, there is no social sharing on the images.
Admin
Clare
Thankyou for the info!
Clare