Schieberegler werden häufig auf den Startseiten von Websites verwendet, um die wichtigsten Produkte, Dienstleistungen, Erfahrungsberichte oder andere Inhalte auf interaktive Weise zu präsentieren.
Responsive Slider passen sich automatisch an unterschiedliche Bildschirmgrößen an und sorgen für eine reibungslose Anzeige auf Desktops, Tablets und Smartphones. Dies kann dazu beitragen, die Aufmerksamkeit Ihrer Besucher zu gewinnen und das Engagement auf Ihrer Website zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie einen responsiven Slider zu Ihrer WordPress-Website hinzufügen können.

Warum sollten Sie einen responsiven WordPress-Slider zu Ihrer Website hinzufügen?
Ein Inhaltsslider oder eine Diashow ist eine gute Möglichkeit, Ihre beliebtesten WooCommerce-Produkte, die neuesten YouTube-Videos, Kundenrezensionen und vieles mehr hervorzuheben.

Einige Schieberegler werden automatisch abgespielt, d. h. sie bewegen sich automatisch zwischen den Folien. Auf diese Weise können Sie viele Informationen auf kleinem Raum darstellen und haben viel Platz für andere Inhalte.
Aus diesem Grund verwenden viele Websites Schieberegler auf ihren wichtigsten Seiten, wie z. B. einer Landing Page, einer Homepage oder einer Verkaufsseite.
Selbst wenn ein Schieberegler auf automatische Wiedergabe eingestellt ist, können die Besucher in der Regel mit Hilfe von Navigationsschaltflächen manuell zwischen den Folien wechseln. Auf diese Weise ermutigt ein Slider die Besucher, mit Ihrer Website zu interagieren, was sie noch interessanter macht.
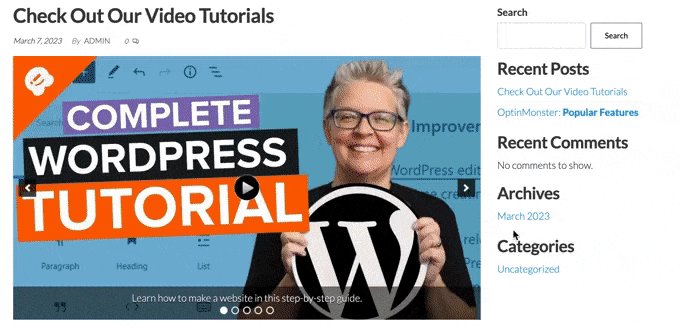
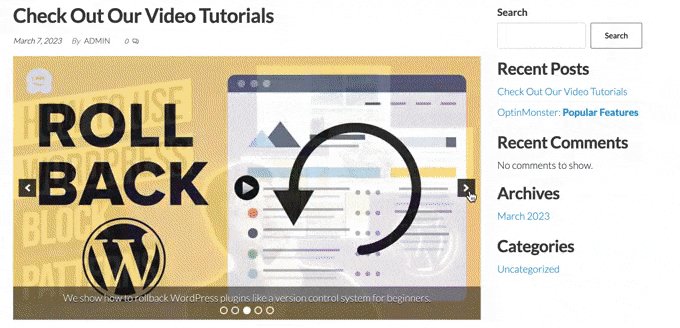
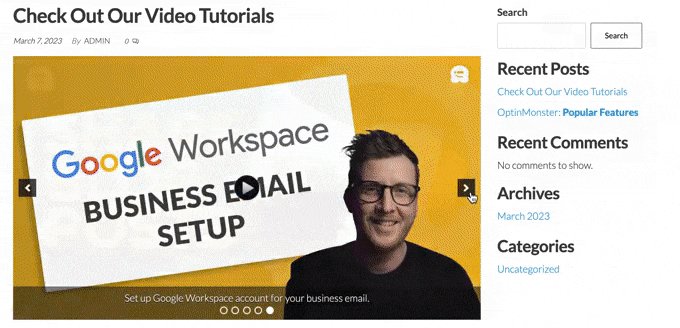
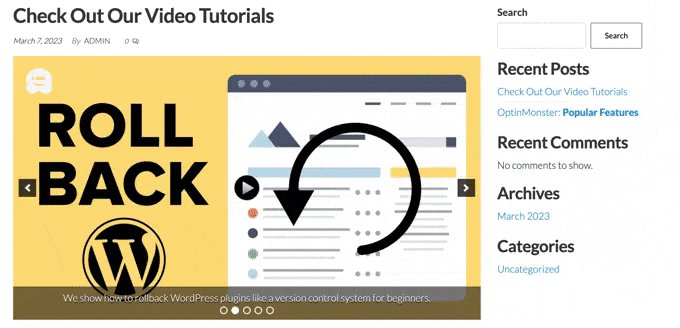
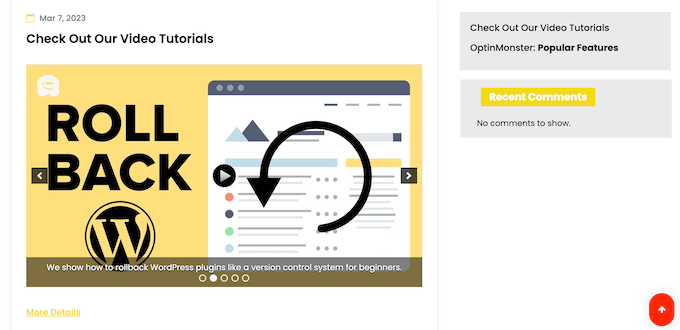
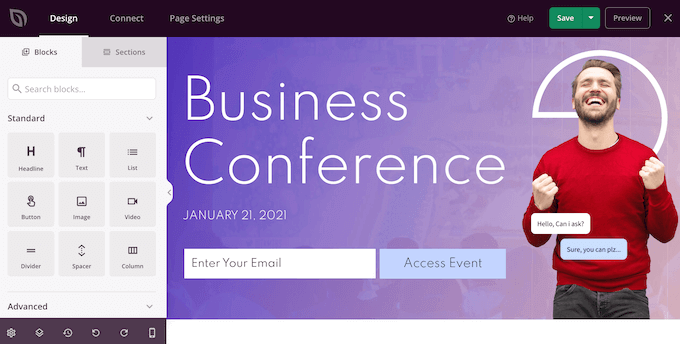
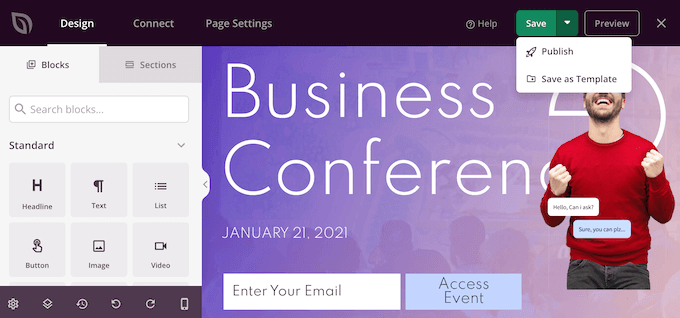
Im folgenden GIF können Sie sehen, wie dynamisch ein Video-Slider eine Seite gestalten kann.

Sehen wir uns also an, wie Sie ganz einfach einen responsiven Slider in WordPress erstellen können. Verwenden Sie einfach die unten stehenden Links, um direkt zur gewünschten Methode zu springen.
Methode 1. Erstellen eines responsiven WordPress-Sliders mit einem Plugin (schnell und einfach)
Wenn Sie einen einfachen Slider erstellen möchten, der sowohl auf dem Desktop als auch auf dem Handy gut aussieht, dann empfehlen wir Ihnen das Soliloquy-Plugin.
Mit diesem WordPress-Slider-Plugin können Sie Dias mit Bildern aus Ihrer Mediathek erstellen und auch auf Drittanbieter-Plattformen wie YouTube gehostete Videos anzeigen.

Sie können auch Alt-Text und Beschriftungen zu jeder Folie hinzufügen, was für die Erstellung von SEO-freundlichen Inhalten sehr hilfreich ist.
Zuerst müssen Sie sich für ein Soliloquy-Konto anmelden. Danach können Sie das Soliloquy-Plugin auf Ihrer Website installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
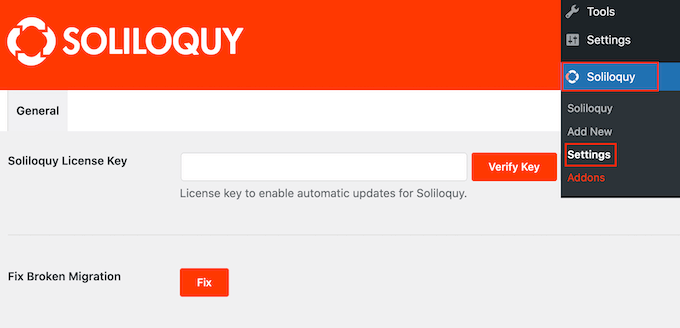
Nach der Aktivierung gehen Sie im WordPress-Dashboard auf Soliloquy ” Einstellungen und geben Ihren Lizenzschlüssel ein.

Den Schlüssel finden Sie, wenn Sie sich bei Ihrem Konto auf der Soliloquy-Website anmelden. Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf die Schaltfläche “Schlüssel überprüfen”.
Danach können Sie einen neuen Slider zu Ihrer WordPress-Website hinzufügen, indem Sie zu Soliloquy ” Add New gehen.

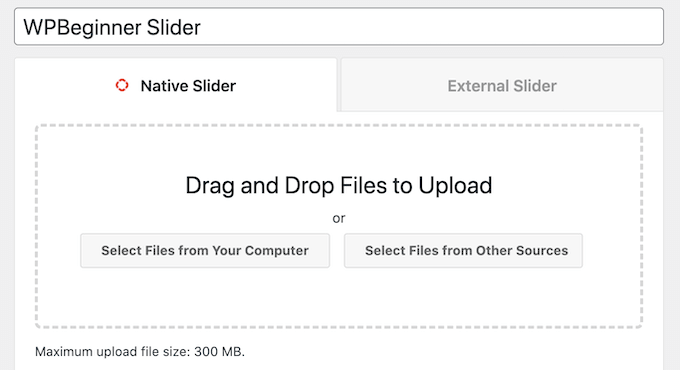
Sie können mit der Eingabe eines Titels beginnen. Dieser dient nur als Referenz, Sie können also alles verwenden, was Ihnen hilft, den Slider in Ihrem WordPress-Dashboard zu identifizieren.
Als Nächstes ist es an der Zeit, Bilder und Videos in den Slider einzufügen. Sie können Dateien entweder per Drag & Drop in den Editor ziehen oder auf “Dateien aus anderen Quellen auswählen” klicken.

Wenn Sie Bilder verwenden möchten, können Sie diese Dateien auf die gleiche Weise wie Bilder im WordPress-Blockeditor hinzufügen.
Wenn Sie Videos einbinden möchten, empfehlen wir Ihnen, diese auf eine Video-Hosting-Seite wie YouTube oder Vimeo hochzuladen. Es ist keine gute Idee, Videos direkt auf Ihre Website hochzuladen, da dies Ihre Website verlangsamen und viel Speicherplatz beanspruchen kann.
Inzwischen sind Plattformen wie YouTube für Videos optimiert, so dass Sie hochauflösende Videos in Ihren Schiebereglern zeigen können, ohne Ihre Website negativ zu beeinflussen.
Nachdem Sie sich für eine Video-Hosting-Plattform entschieden haben, müssen Sie alle Videos hochladen, die Sie in den WordPress-Slider einfügen möchten. Wenn Sie nicht sicher sind, wie Sie Videos hochladen können, empfehlen wir Ihnen, die offizielle Dokumentation oder das Benutzerhandbuch für die von Ihnen gewählte Videoplattform zu lesen.
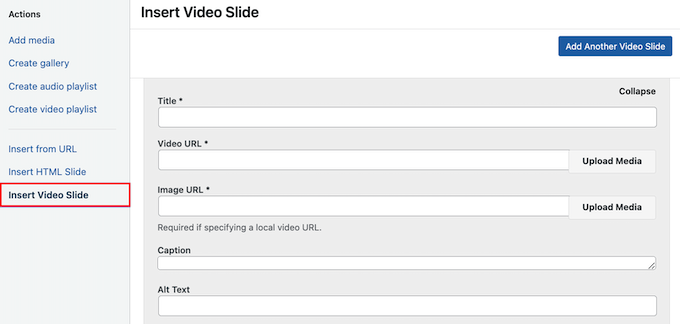
Klicken Sie dann einfach auf die Schaltfläche “Dateien aus anderen Quellen auswählen” und wählen Sie dann “Videofolie einfügen”.

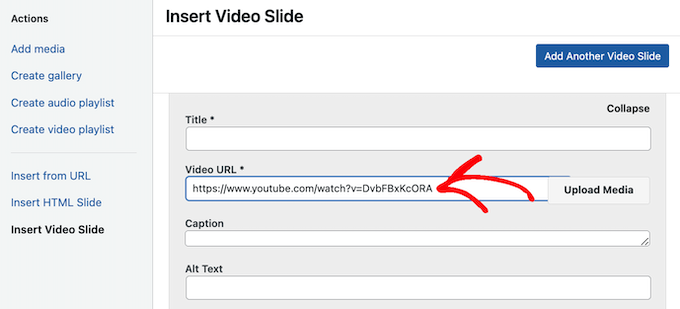
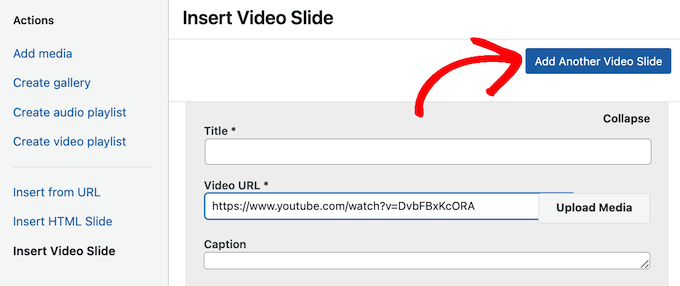
Sie können nun die URL des Videos in das Feld “Video-URL” einfügen.
Soliloquy zeigt auf der rechten Seite alle unterstützten Linkformate an. Stellen Sie also sicher, dass Ihr Link eines dieser Formate verwendet.

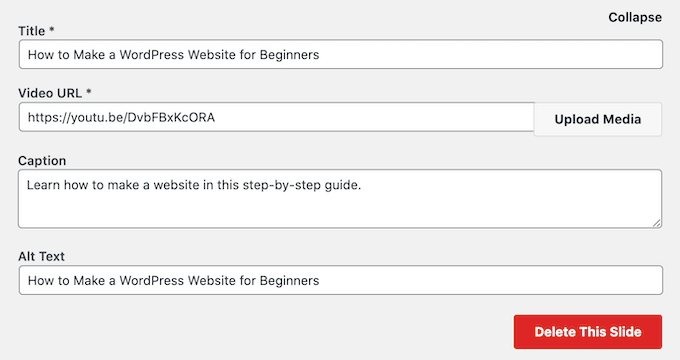
Danach können Sie einen Titel in das Feld “Titel” eingeben. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen. Sie können auch einen Alt-Text hinzufügen, der den Suchmaschinenhilft zu verstehen, worum es bei dieser Folie geht.
Danach können Sie eine optionale Beschriftung in das Feld “Beschriftung” eingeben. Dieser wird in einer grauen Leiste am unteren Rand des Videos angezeigt, bevor der Besucher auf “Abspielen” drückt.

Wenn Sie diese Leiste nicht anzeigen möchten, lassen Sie das Feld “Beschriftung” einfach leer.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, können Sie weitere Folien erstellen, indem Sie auf “Weitere Videofolie hinzufügen” klicken.
Um diese neue Folie zu konfigurieren, gehen Sie einfach wie oben beschrieben vor.

Wenn Sie alle Ihre Folien erstellt haben, klicken Sie auf “In Slider einfügen”.
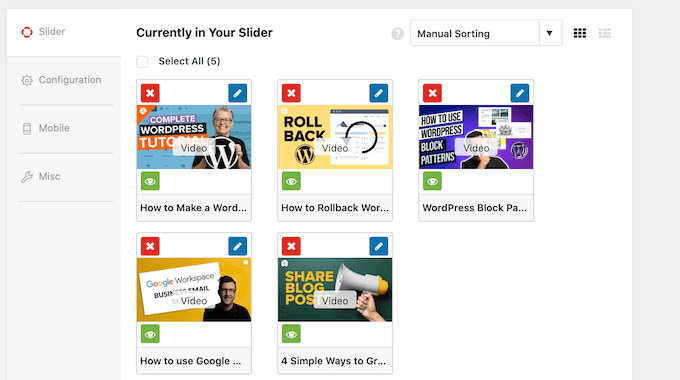
Sie sehen nun alle Ihre Folien im Abschnitt “Derzeit in Ihrem Slider”.

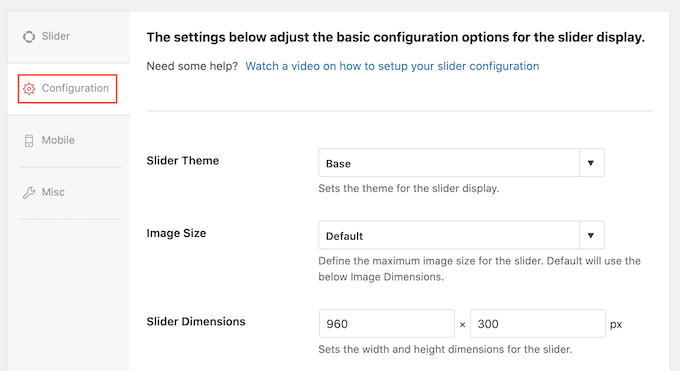
Als Nächstes können Sie auf die Registerkarte “Konfiguration” klicken und die Schieberegler-Einstellungen verwenden, um sie anzupassen. Sie können zum Beispiel ein neues Schieberegler-Thema wählen, die Bildgröße ändern und die Position des Schiebers und der Beschriftungen ändern.
Sie können auch die Schiebereglerpfeile und die Pause-/Abspieltaste anpassen, die Übergangsgeschwindigkeit einstellen, die Verzögerungszeit ändern und vieles mehr.

Als nächstes sollten Sie sicherstellen, dass Ihr Slider auf mobilen Geräten genauso gut aussieht wie auf Computern und Laptops.
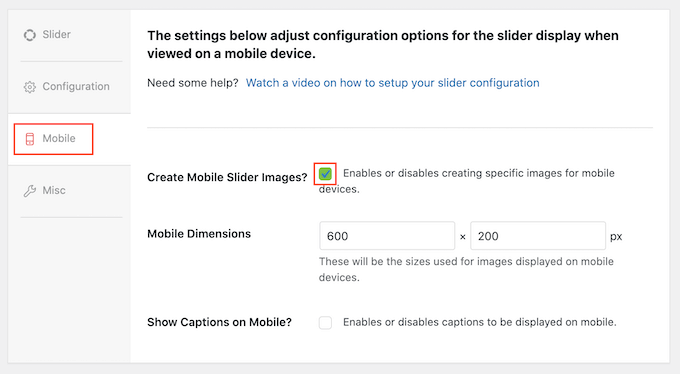
Klicken Sie also auf die Registerkarte “Mobil” und aktivieren Sie das Kästchen neben “Mobile Slider-Bilder erstellen”.

Sie können dann die Größen eingeben, die Sie für die Bilder und Videos auf mobilen Geräten verwenden möchten. Wenn Sie diese Entscheidungen treffen, kann es hilfreich sein, die mobile Version Ihrer WordPress-Website auf einem Desktop zu betrachten.
Standardmäßig blendet Soliloquy Beschriftungen für mobile Benutzer aus. Dadurch passen die Folien oft besser auf die kleineren Bildschirme, die typischerweise auf Smartphones und Tablets verwendet werden.
Aus diesem Grund empfehlen wir, diese Einstellung deaktiviert zu lassen. Sie können jedoch das Kästchen neben “Untertitel auf dem Handy anzeigen” aktivieren, wenn Sie dies wünschen.
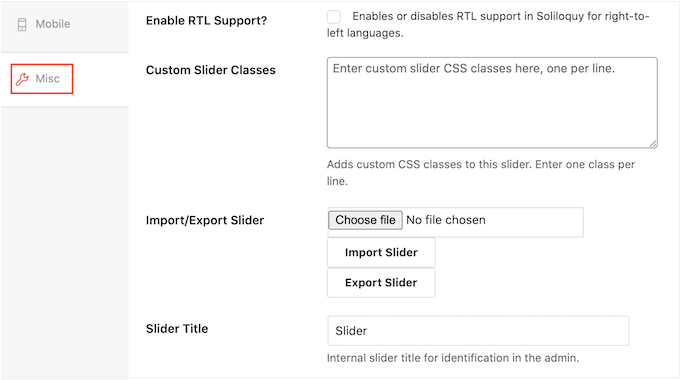
Klicken Sie anschließend auf die Registerkarte “Verschiedenes”. Hier können Sie Ihrem Schieberegler benutzerdefinierte CSS hinzufügen, den Schieberegler-Titel und Slug bearbeiten und den Schieberegler exportieren.

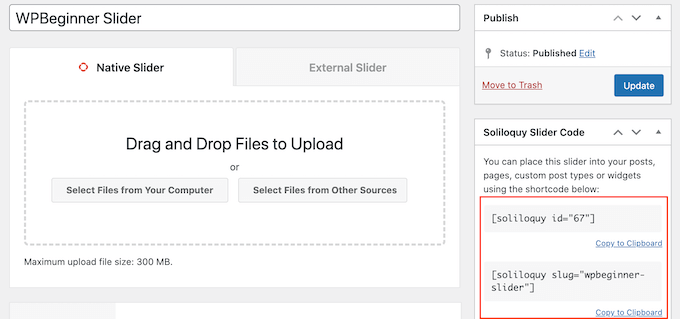
Wenn Sie mit der Konfiguration des Schiebereglers zufrieden sind, klicken Sie auf die Schaltfläche “Veröffentlichen”.
Soliloquy erstellt automatisch einen Shortcode, den Sie zu jeder Seite, jedem Beitrag oder Widget-bereiten Bereich hinzufügen können.

Weitere Informationen über die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
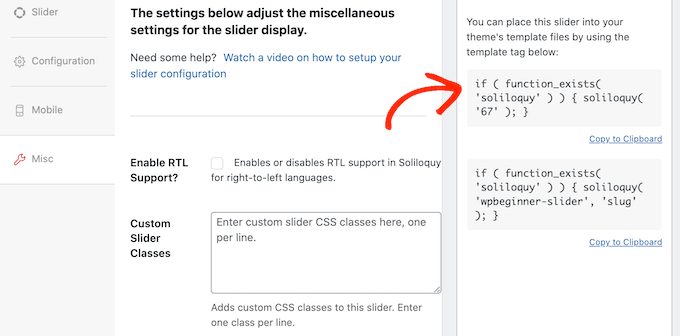
Sie werden auch einige Codeschnipsel sehen, die Sie zu Ihrem Thema hinzufügen können.

Eine schrittweise Anleitung finden Sie in unserem Leitfaden zum einfachen Hinzufügen von benutzerdefiniertem Code in WordPress.
Der einfachste Weg, den Slider zu Ihrer Website hinzuzufügen, ist die Verwendung des Soliloquy-Blocks im Gutenberg-Editor. Gehen Sie einfach zu der Seite oder dem Beitrag, auf der/dem Sie den Slider anzeigen möchten, und klicken Sie dann auf die Schaltfläche “+”.
Geben Sie in dem daraufhin erscheinenden Popup ‘Soliloquy’ ein.

Wenn der richtige Block erscheint, klicken Sie darauf, um ihn zu Ihrem WordPress-Blog oder Ihrer Website hinzuzufügen.
Danach öffnen Sie den Block Soliloquy und wählen den soeben erstellten Schieberegler aus.

Sie können nun auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen” klicken, um den Schieberegler zu aktivieren.
Methode 2. Erstellen Sie einen responsiven Slider mit einem Page Builder (besser anpassbar)
Wenn Sie einen einfachen Video- oder Bild-Slider erstellen möchten, dann ist ein Plugin wie Soliloquy eine gute Wahl. Wenn Sie jedoch Landing Pages, benutzerdefinierten Homepages oder sogar Ihrem WordPress-Theme einen fortschrittlichen Slider hinzufügen möchten, empfehlen wir stattdessen die Verwendung eines Plugins für den Seitenaufbau.
SeedProd ist der beste Drag-and-Drop WordPress Page Builder. Es ermöglicht Ihnen, benutzerdefinierte Landing Pages zu entwerfen und sogar ein benutzerdefiniertes WordPress-Theme zu erstellen , ohne eine einzige Zeile Code schreiben zu müssen.
Außerdem gibt es einen Bildkarussell-Block, mit dem Sie beeindruckende Slider erstellen können.

Sie können diesen vorgefertigten Block einfach an einer beliebigen Stelle auf einer Seite ablegen und ihn dann mit dem leistungsstarken Drag-and-Drop-Editor anpassen.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, mit der Sie professionelle Designs erstellen können, egal wie hoch Ihr Budget ist. Wir werden jedoch das Premium-Plugin von SeedProd verwenden, da es mit dem Image Carousel-Block ausgestattet ist. Wenn Sie einen Slider erstellen, um für Ihre Produkte oder Dienstleistungen zu werben, dann lässt sich das Premium-Plugin auch mit WooCommerce und den besten E-Mail-Marketingdiensten integrieren.
Nach der Aktivierung des Plugins wird SeedProd Sie nach Ihrem Lizenzschlüssel fragen.

Sie finden diesen Lizenzschlüssel unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie die Informationen eingegeben haben, klicken Sie auf die Schaltfläche “Schlüssel überprüfen”.
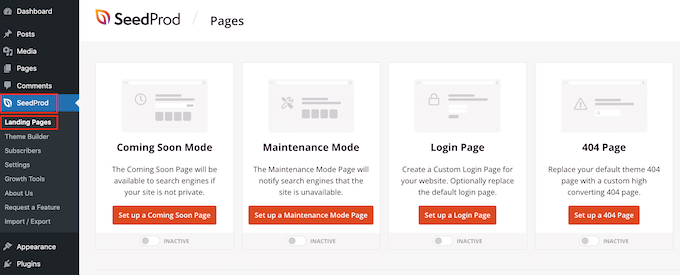
Wenn Sie das getan haben, gehen Sie in Ihrem WordPress-Dashboard zu SeedProd ” Landing Pages.

Schritt 1: Wählen Sie eine professionell gestaltete Vorlage
SeedProd wird mit über 180 professionell gestalteten Vorlagen geliefert, die in Kategorien gruppiert sind. Oben sehen Sie Kategorien, mit denen Sie schöne “Coming Soon”-Seiten erstellen, den Wartungsmodus aktivieren, eine benutzerdefinierte Anmeldeseite für WordPress erstellen und vieles mehr.
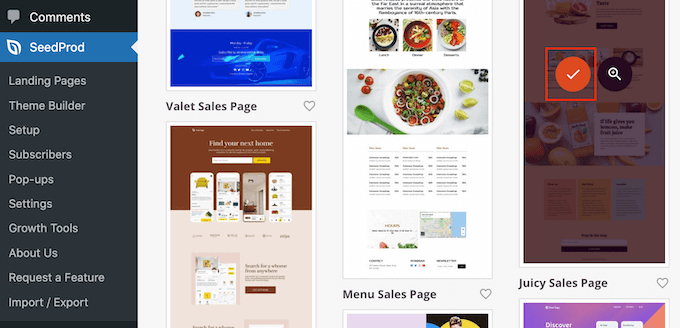
Alle SeedProd-Vorlagen lassen sich leicht anpassen, so dass Sie jedes beliebige Design verwenden können. Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, fahren Sie einfach mit der Maus darüber und klicken Sie auf das Häkchensymbol.

Sie können nun einen Namen für Ihre Landing Page in das Feld ‘Page Name’ eingeben. SeedProd erstellt automatisch eine “Seiten-URL” unter Verwendung des Seitennamens.
Es ist klug, relevante Schlüsselwörter in diese URL einzubauen, wo immer es möglich ist, da dies den Suchmaschinen hilft zu verstehen, worum es auf der Seite geht. Dies kann oft Ihre WordPress-SEO verbessern.
Um die automatisch generierte URL der Seite zu ändern, geben Sie sie einfach in das Feld “Seiten-URL” ein.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf “Speichern und mit der Bearbeitung der Seite beginnen”. Dadurch wird die SeedProd-Seitenerstellungsoberfläche geladen.
Schritt 2: Erstellen eines benutzerdefinierten Seitendesigns
Der Drag-and-Drop-Builder von SeedProd zeigt auf der rechten Seite eine Live-Vorschau Ihres Seitendesigns. Auf der linken Seite befindet sich ein Menü mit all den verschiedenen Blöcken und Abschnitten, die Sie der Seite hinzufügen können.

Wenn Sie einen Block gefunden haben, den Sie hinzufügen möchten, ziehen Sie ihn einfach per Drag & Drop auf Ihre Vorlage.
Um einen Block anzupassen, klicken Sie einfach auf diesen Block im SeedProd-Editor. Das Menü auf der linken Seite wird nun aktualisiert und zeigt alle Einstellungen an, die Sie zum Anpassen verwenden können.

Während Sie die Seite erstellen, können Sie Blöcke durch Ziehen und Ablegen im Layout verschieben. Ausführlichere Anweisungen finden Sie in unserem Leitfaden zum Erstellen einer Landing Page mit WordPress.
Schritt 3: Gestalten Sie Ihren responsiven Slider
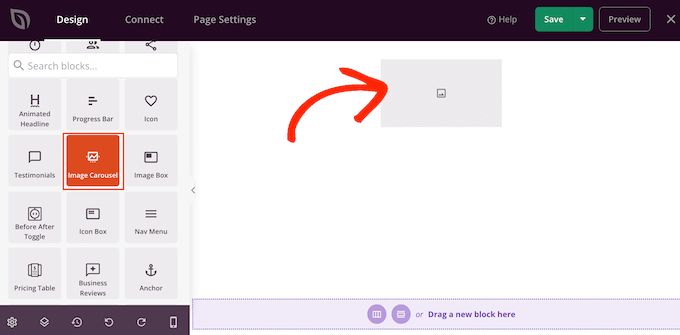
Um einen responsiven Slider mit SeedProd zu erstellen, suchen Sie einfach den Block Image Carousel im linken Menü und ziehen Sie ihn auf Ihr Layout.

Klicken Sie anschließend auf , um den Block Bildkarussell im Seiteneditor auszuwählen.
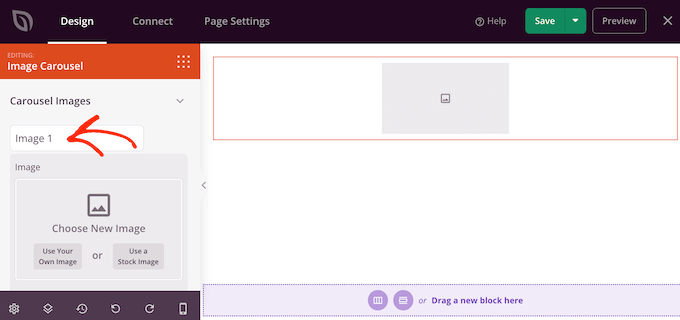
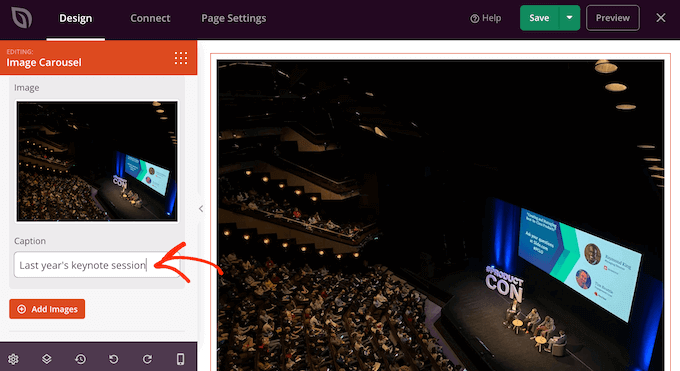
Sie können nun alle Bilder, die Sie im Schieberegler anzeigen möchten, hinzufügen. Klicken Sie zunächst auf das Element “Bild 1”, das SeedProd standardmäßig erstellt.

Sie können nun entweder ein Foto aus der integrierten Bibliothek von SeedProd verwenden oder auf “Eigenes Bild verwenden” klicken und eine Datei aus der WordPress-Mediathek auswählen.
Nachdem Sie ein Bild ausgewählt haben, können Sie eine Beschriftung hinzufügen, die dann unter dem Bild angezeigt wird. SeedProd zeigt standardmäßig keine Beschriftungen an, aber wir zeigen Ihnen später in diesem Beitrag, wie Sie sie aktivieren können.

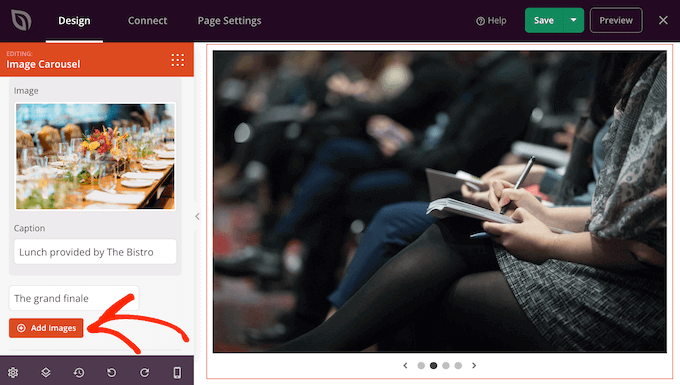
Wenn Sie mit der Konfiguration der Folie zufrieden sind, klicken Sie auf die Schaltfläche “Bilder hinzufügen”, um eine weitere Folie zu erstellen.
Um weitere Folien hinzuzufügen, gehen Sie einfach wie oben beschrieben vor.

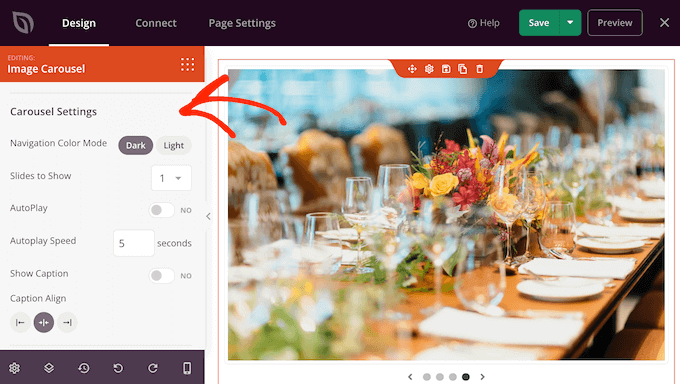
Nachdem Sie alle Bilder zu Ihrem Schieberegler hinzugefügt haben, ist es an der Zeit, das Aussehen und die Funktion des Schiebers anzupassen.
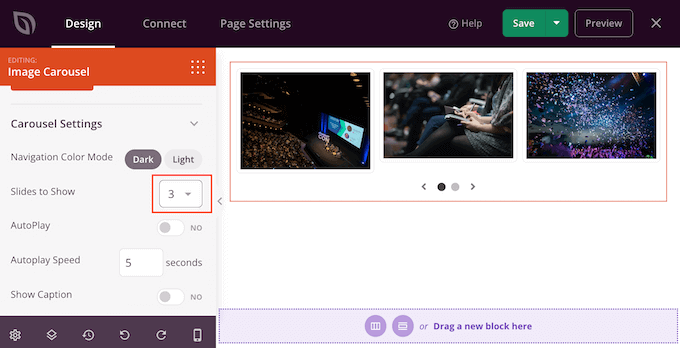
Klicken Sie im Menü auf der linken Seite auf den Abschnitt “Karussell-Einstellungen”, um ihn zu erweitern.

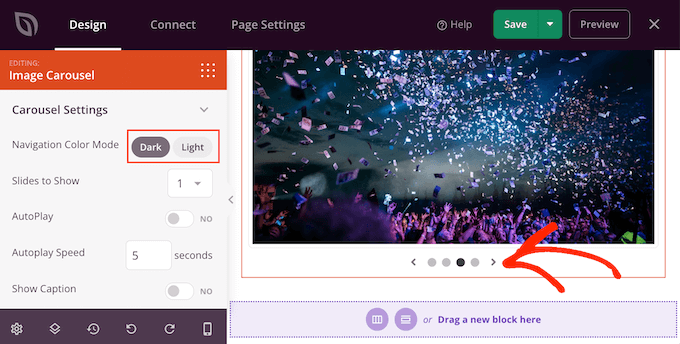
Zunächst können Sie zwischen hellen und dunklen Modi für die Navigationsschaltflächen des Schiebereglers wechseln.
Um diese verschiedenen Modi auszuprobieren, klicken Sie auf die Schaltflächen neben “Navigationsfarbmodus”. Die Live-Vorschau wird automatisch aktualisiert, sodass Sie sehen können, welcher Modus Ihnen am besten gefällt.

Standardmäßig zeigt das Karussell ein einziges Dia an, und die Besucher müssen die Navigationssteuerung verwenden, um weitere Inhalte zu sehen.
Sie können jedoch auch mehrere Folien auf einmal anzeigen, indem Sie das Dropdown-Menü “Zu zeigende Folie” öffnen und eine Zahl aus der Liste auswählen. Dies kann nützlich sein, wenn der Schieberegler viele Inhalte hat und Sie befürchten, dass die Besucher nicht durch alle Folien klicken.

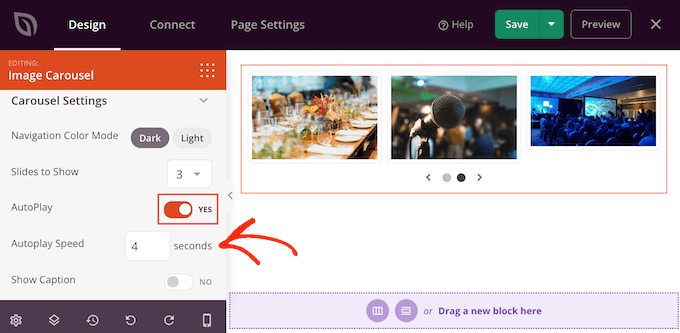
Standardmäßig müssen die Besucher klicken, um die nächste Folie zu sehen. Aus diesem Grund sollten Sie die automatische Wiedergabe aktivieren, da dadurch die Anzahl der Folien, die ein Besucher sieht, oft erhöht wird.
Aktivieren Sie dazu den Schalter “Autoplay” und geben Sie dann unter “Autoplay-Geschwindigkeit” eine Zahl ein, wie lange jedes Dia auf dem Bildschirm bleiben soll.

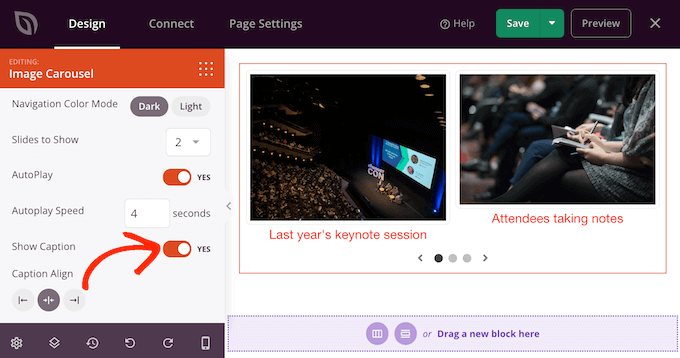
Wenn Sie Ihren Bildern Beschriftungen hinzugefügt haben, klicken Sie auf den Schieberegler “Beschriftung anzeigen”, um ihn von “Nein” auf “Ja” zu stellen.
Sie können auch die Ausrichtung der Beschriftung ändern.

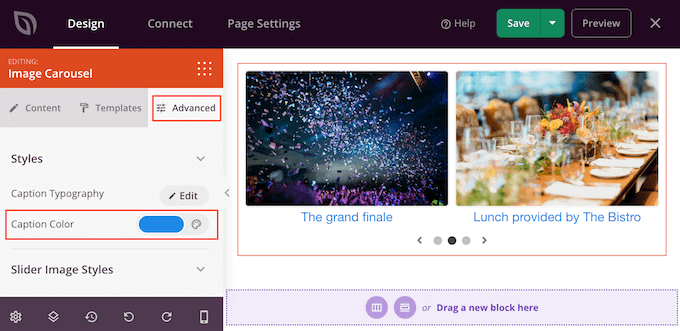
Je nach Hintergrundfarbe müssen Sie möglicherweise die Farbe der Beschriftung ändern, bevor sie für die Besucher sichtbar ist.
Klicken Sie dazu auf die Registerkarte “Erweitert” und verwenden Sie dann die Einstellungen für “Beschriftungsfarbe”.

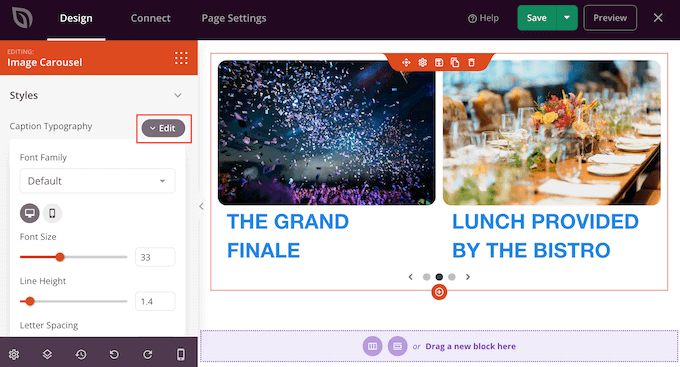
Sie können den Text weiter gestalten, indem Sie auf die Schaltfläche “Bearbeiten” neben “Beschriftungstypografie” klicken.
Dadurch werden einige Einstellungen hinzugefügt, mit denen Sie die Schriftgröße, die Zeilenhöhe, die Abstände und vieles mehr ändern können.

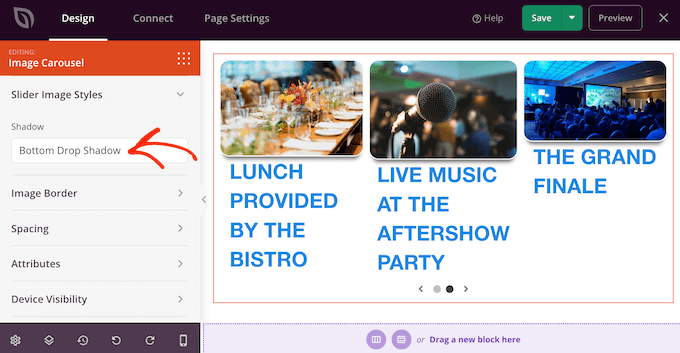
Wenn Sie mit dem Aussehen der Beschriftungen zufrieden sind, können Sie über das Dropdown-Menü “Bildstile für Schieberegler” verschiedene Rahmenschatten zu den Folien hinzufügen.
Es lohnt sich also, verschiedene Schatten auszuprobieren, um herauszufinden, ob sie zum Design Ihrer Seite passen.

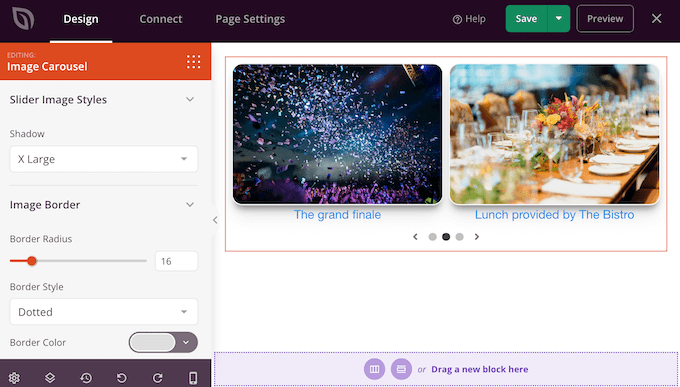
Auf der Registerkarte “Erweitert” finden Sie außerdem Einstellungen, mit denen Sie einen Rahmen hinzufügen, die Abstände ändern und sogar eine Eingangsanimation erstellen können.
Die meisten dieser Einstellungen sind selbsterklärend, so dass es sich lohnt, sie durchzusehen, um zu sehen, welche verschiedenen Arten von Effekten Sie erzeugen können.

Schritt 4: Veröffentlichen Sie Ihre benutzerdefinierte Seite
Wenn Sie mit dem Aussehen des Schiebereglers zufrieden sind, können Sie mit der Arbeit am Rest der Seite fortfahren. Ziehen Sie einfach Blöcke auf Ihr Design und passen Sie sie dann mithilfe der Einstellungen im linken Menü an.
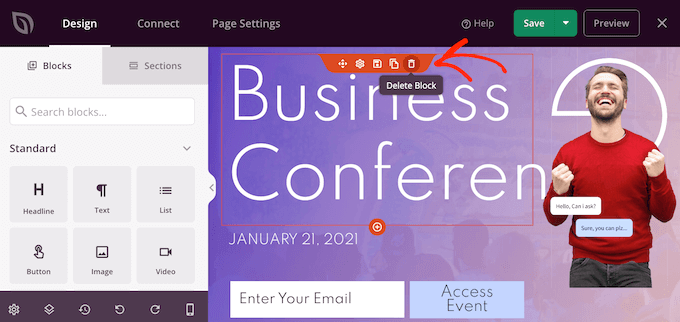
Wenn Sie einen Block löschen möchten, fahren Sie einfach mit dem Mauszeiger darüber und klicken Sie auf das Mülleimersymbol, wenn es erscheint.

Wenn Sie gefragt werden, klicken Sie auf “Ja, löschen”.
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf die Schaltfläche “Speichern”, um sie zu aktivieren. Wählen Sie schließlich “Veröffentlichen”, um Ihren Slider zu aktivieren.

Methode 3. Erstellen Sie einen Schieberegler mit Smash Balloon (am besten für Social Posts und Rezensionen)
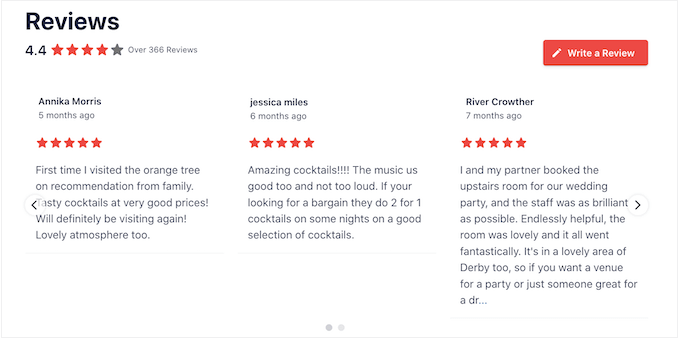
Wir sind eher geneigt, Dinge auszuprobieren, die wir sehen, wenn andere Menschen sie kaufen, benutzen oder empfehlen. Deshalb ist es eine gute Idee, auf Ihrer Website soziale Beweise zu zeigen, einschließlich Kundenrezensionen, Zeugnisse oder sogar positive Kommentare in sozialen Medien.
Der einfachste Weg, Social Proof auf Ihrer Website zu zeigen, ist die Verwendung von Smash Balloon. Smash Balloon bietet Plugins, mit denen Sie Inhalte von Instagram, Facebook, Twitter und YouTube einbetten können.
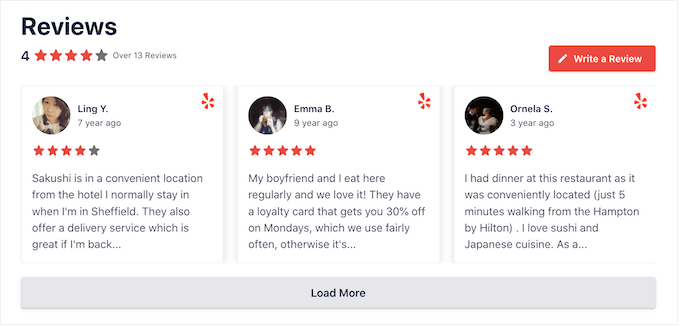
Es verfügt auch über ein Plugin für den Bewertungs-Feed, mit dem Sie Bewertungen von Facebook, Tripadvisor, Yelp, Trustpilot, WordPress.org und Google anzeigen können.

Wenn Sie jedoch viele positive Kommentare und Bewertungen in Ihrem Online-Shop oder auf Ihrer Website veröffentlichen, kann dies viel Platz in Anspruch nehmen.
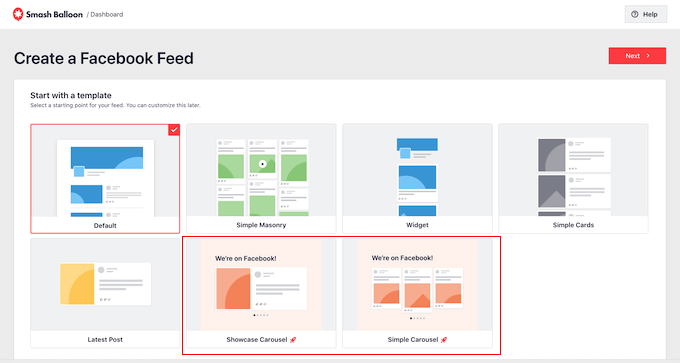
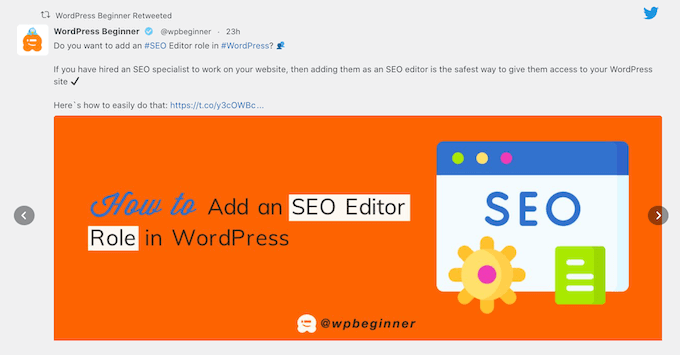
Deshalb verfügt Smash Balloon über integrierte Karussell-Layouts und -Vorlagen, mit denen Sie responsive Slider erstellen können. So können Sie mit nur wenigen Klicks Diashows für soziale Medien und Rezensionen erstellen.

Noch besser: Smash Balloon holt neue Inhalte automatisch ab, sodass der Slider immer die neuesten Beiträge anzeigt.
Eine weitere Möglichkeit ist die Anzeige von Inhalten aus Ihren eigenen Konten in den sozialen Medien.

Wenn den Besuchern gefällt, was sie sehen, folgen sie Ihnen vielleicht in den sozialen Medien.
Um mehr Follower zu gewinnen, enthält Smash Balloon vorgefertigte Call-to-Action-Buttons, die Sie in Ihre Slider einfügen können.

Detaillierte Schritt-für-Schritt-Anleitungen finden Sie in unseren Anleitungen zum Hinzufügen von Social Media Feeds zu WordPress und zum Anzeigen von Google-, Facebook- und Yelp-Bewertungen in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie einen responsiven WordPress-Slider erstellen können. Vielleicht möchten Sie auch unseren Leitfaden zur Erstellung eines responsiven Bild-Sliders lesen oder unsere Expertenauswahl für die besten WordPress-PDF-Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Sridhar
I have the free version of Soliloquy. How do I CENTER the slides, please?
WPBeginner Support
You would want to reach out to Soliloquy’s support for their current method for how the content is aligned.
Admin
Thomas
How can I remove the directional arrows and the pager from my slider in Soliloquy?
Benny nnaji
Can I add different texts on images here and give them different animations?
Jide Jegede
I am looking for a post slider for magazine website. Can this plugin do that because I couldn’t see a mention of this in your analysis?
WPBeginner Support
Hi Jide,
Yes it can. Please see our article on how to create featured content slider in WordPress.
Admin
aisha
How would I center a soliloquy slide in a blog post? I have added a slider but it is aligned with the left side of the page even if using the center button when creating a blog post.
amy lacina
i have successfully added several images to my slider but there are two images that show up as black boxes upon upload. they will upload just fine into the wordpress media library but not into the soliloquy slider. any help would be appreciated. thank you!
Alissa
I’m creating a website for which I need to create custom sliders for each page. I wasn’t clear on whether I can do this or not with Soliloquy. Please let me know. Thanks!
WPBeginner Support
Yes, you can do this with Soliloquy.
Admin
Nelson
How I can make a slider like this on the screenshot with soliloquy?
Ian
Excellent! thanks WpBeginner!
Tony
Thanks for the great article!
I have a couple of questions
1. Does the Soliloquy slider cover full-width on a full-width website design?
2. I am looking for a slider that I can add text or different text blocks and a CTA button. I want to be able to position the text on the slider where it needs to go on certain parts of the image.
Thanks!
WPBeginner Support
You can add CTA buttons on your slider with Soliloquy. You can adjust slider height and width from settings. Soliloquy is responsive by default so you can set a maximum width and it will automatically adjust itself to user’s screen size.
Admin
Mark
Is it better to code one yourself rather than use a plugin?
andy
I wrote a text on image caption BUT it is not responsive: it didn’t appear on the mobile slider version. Why?
Tess Hanbury
I need a portrait slider for images that are consistently H-920 X W-736 and I do not want a whole
lot of black space around it, and I haven’t found out anything on the internet, except that a bunch of other people are also looking for small portrait sliders .
Is there any way to resize Soliloquy to achieve this?
Thanks
Tess
WPBeginner Support
Yes this can be achieved using Soliloquy.
Admin
Vaibhav Singh
Thanks for taking time to write this. Really enjoyed reading this.
Carolyn
Does Soliloquy have an option for showing recent posts in the slider? (I wasn’t able to tell from the features list on the sales site.)
If it doesn’t, is there a recent posts slider that you would recommend?
Fran Boloni
Hi,
Soliloquy is supposed to be SEO friendly. Do you actually have an example of a website using soliloquy gallery and its images are indexed in google ?
WPBeginner Support
Soliloquywp.com
Admin
dani
You helped me a lot thanks
Willem Smith
If I have large images for desktop use are they converted to smaller images for smartphones or smaller tablets. Or are the large images also being used for smartphones?
Is it possible to differentiate by hand by telling Soliloquy which images to use at which resolution?
Gail
Can you have more than one slider on the main page?
I am wanting to add a smaller slider with current products up front and easy to find for my customers. I also want to add a link on each photo to get to the product page.
WPBeginner Support
Gail yes, using Soliloquy you can have multiple sliders on a page.
Admin
chaima wetcha
hi, i try to add two sliders in the same page using soliloquy lite but i doesn’t work, can you gide me please
anita
thanks a lot! I just bought soliloquy (with your coupon!) and this post is so useful and clear!!