Das Hinzufügen von Titelattributen zu Bildern in WordPress ist eine einfache, aber effektive Methode, um die Zugänglichkeit zu verbessern und Ihren Bildern einen zusätzlichen Kontext zu geben.
Titelattribute bieten zusätzliche Informationen, wenn Benutzer mit dem Mauszeigerkontakt über ein Bild fahren. Dies hilft Screenreadern und Suchmaschinen zu verstehen, worum es in dem Bild geht, was für die Suchmaschinenoptimierung von Vorteil ist.
Wir betreiben seit über 16 Jahren einen Blog und haben gelernt, wie wichtig es ist, Beiträge visuell ansprechend zu gestalten. Um unsere Inhalte hervorzuheben, fügen wir immer wieder Bilder ein, um den Text aufzulockern und die Aufmerksamkeit der Besucher zu wecken.
Außerdem fügen wir jedem Bild Titelattribute hinzu. Im Laufe der Zeit haben wir gesehen, wie diese kleinen Details ein ausgefeiltes Aussehen erstellen und die Interaktion der Benutzer mit unseren Inhalten verbessern können.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress ganz einfach Titelattribute zu Bildern hinzufügen können.

Was ist das Attribut Titel in Bildern?
Webcrawler, Bots und Bildschirmlesegeräte können Ihre Bilder nicht wirklich sehen. Stattdessen sehen sie HTML wie:
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" /> |
In den meisten Fällen hilft dieser Code den Zugänglichkeitswerkzeugen und Suchmaschinen nicht, den Inhalt des Bildes zu verstehen.
Deshalb empfehlen wir, Ihre Bilder mit einem Titel-Tag zu versehen. Zum Beispiel:
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" title="Fruit Basket" /> |
Ein hilfreicher, relevanter Titel-Tag hilft Suchmaschinen wie Google dabei, Ihre Bilder korrekt zu indizieren und sie denjenigen zu zeigen, die nach ähnlichen Inhalten wie den Ihren suchen. Dies kann Ihre Bild-SEO verbessern und den Traffic in Ihrem Blog erhöhen.
Hilfsmittel für die Barrierefreiheit, wie z. B. Bildschirmlesegeräte, lesen den Titel auch laut vor, was für Besucher, die Probleme mit dem Sehen haben, hilfreich ist.
Sie können auch ein alternatives Schlagwort-Attribut hinzufügen, das Ihre WordPress-Website anzeigt, wenn sie das eigentliche Bild nicht anzeigen kann, z. B. aufgrund eines WordPress-Fehlers.

Sehen wir uns also an, wie Sie Bilder in Ihrem WordPress-Blog oder Ihrer Website mit Titelattributen versehen können. Verwenden Sie einfach die Links unten, um zu der gewünschten Methode zu springen:
Methode 1: Hinzufügen von Titelattributen zu Bildern mit dem Blockeditor
Sie können im WordPress-Inhaltseditor ganz einfach Alt-Text und Titelattribute zu jedem Bild hinzufügen. Gehen Sie einfach auf Beiträge ” Neu hinzufügen und erstellen Sie einen Beitrag.
Klicken Sie dann auf das “+”-Symbol und wählen Sie den Bildblock, um dem Beitrag oder der Seite ein Bild hinzuzufügen.

Sie können nun entweder ein Bild aus der Mediathek auswählen oder ein Bild von Ihrem Computer hochladen. Egal, welche Option Sie wählen, stellen Sie sicher, dass Sie auf das Bild in der Mediathek klicken, um es auszuwählen.
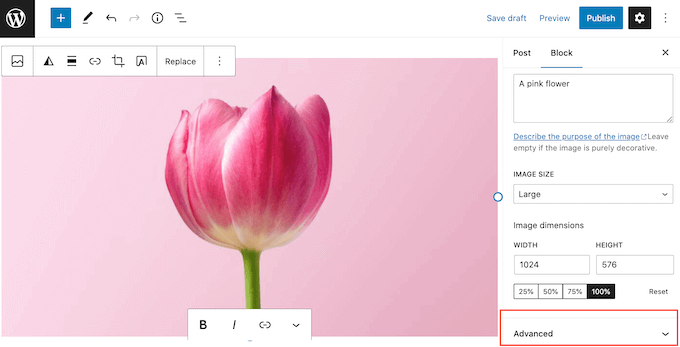
Sie können nun alternativen Text hinzufügen, indem Sie ihn in das Feld “Titel” eingeben.

Es gibt auch ein Feld “Titel”, aber dies ist der Titel, den WordPress intern verwendet, um Mediendateien in der Mediathek zu identifizieren. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zu Bild-Alt-Text vs. Bildtitel in WordPress – was ist der Unterschied?
Um ein HTML-Attribut für den Bildtitel hinzuzufügen, müssen Sie das Bild wie gewohnt zu Ihrer Seite oder Ihrem Beitrag hinzufügen. Erweitern Sie dann den Abschnitt “Erweitert” im Menü auf der rechten Seite.

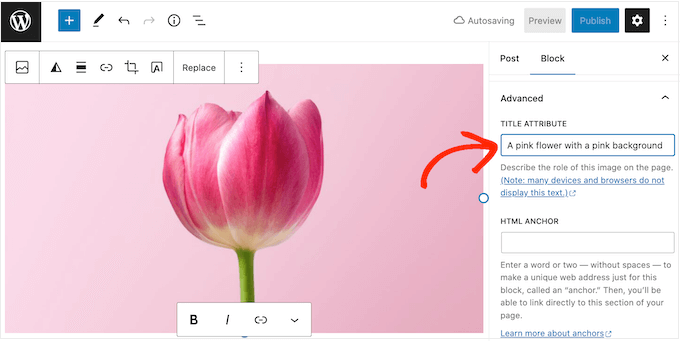
Dieses hat ein Feld “Titelattribut”, das das echte HTML-Bildtitelattribut ist.
Geben Sie einfach die gewünschten Informationen in das Feld ein.

Sie können nun auf “Aktualisieren” oder “Veröffentlichen” klicken, um Ihre Änderungen wirksam werden zu lassen.
Wenn Sie nun mit der Maus über das Bild fahren, erscheint ein Popup-Fenster mit Ihrem Titel-Tag.

Methode 2: Hinzufügen von Titelattributen zu Bildern mit dem WordPress Classic Editor
Wenn Sie den älteren klassischen Editor verwenden, ist das Verfahren zum Hinzufügen eines Titelattributs etwas anders. Klicken Sie im klassischen Editor auf die Schaltfläche “Medien hinzufügen” und wählen Sie Ihr Bild aus.

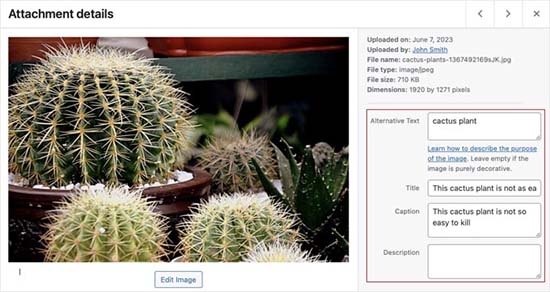
Laden Sie nun entweder ein neues Bild hoch oder wählen Sie ein Bild aus der Mediathek. In den Feldern auf der rechten Seite der Mediathek können Sie dann den Alt-Text und einen Titel hinzufügen.
Auch hier ist zu beachten, dass “Title” intern von WordPress verwendet wird und nicht das eigentliche Bildtitel-Attribut ist, das SEO und Zugänglichkeit verbessern kann.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “In Beitrag einfügen”.
Wählen Sie dort Ihr Bild aus und klicken Sie dann auf das kleine Bleistiftsymbol. Daraufhin wird das Popup-Fenster “Bilddetails” angezeigt.
Klicken Sie einfach auf den Abschnitt “Erweiterte Optionen” und geben Sie dann den Titel-Tag in das Feld “Bildtitel-Attribut” ein.

Vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre Änderungen zu speichern.
Jetzt können Sie die Seite oder den Beitrag veröffentlichen, um den Alt-Text und den Titel-Tag des Bildes zu aktivieren.

Bonus-Tipps zur Steigerung der Bild-SEO
Sobald Sie Ihre Bilder in die Mediathek hochgeladen haben, ist es an der Zeit, sie für Suchmaschinen zu optimieren. Dadurch wird es für Google einfacher, Ihre Bilder zu indizieren und sie höher zu platzieren.
Dazu müssen Sie darauf achten, relevante Schlüsselwörter in die Bildunterschriften, den Titel und die Alt-Text-Attribute einzufügen.

Sie können auch All in One SEO für WordPress verwenden, das beste SEO-Plugin auf dem Markt.
Es wird mit einem erstaunlichen Bild-SEO-Addon geliefert, das automatisch Ihren Alt-Text, Bildtitel, Beschriftungen und mehr einstellt. Es fügt auch eine korrekte Bild-Sitemap hinzu, um Ihr SEO-Ranking zu verbessern.

Außerdem können Sie mit dem Plugin Seiten mit Anhängen deaktivieren. Diese Seiten zeigen nur eine größere Version des eigentlichen Bildes, was sich negativ auf Ihre SEO auswirkt.
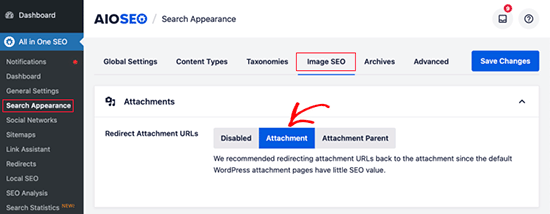
Um die Seiten mit Anhängen zu deaktivieren, besuchen Sie die Seite All in One SEO ” Search Design und wechseln Sie zum Tab ‘Image SEO’. Vergewissern Sie sich hier, dass die Option “URLs von Anhängen umleiten” auf “Anhang” eingestellt ist.

Jetzt werden die Seiten mit den Anhängen auf die Bilder selbst umgeleitet.
Darüber hinaus können Sie auch beschreibenden Text für Bilddateien verwenden, Bilder komprimieren und Backlinks hinzufügen, um die Rankings zu verbessern. Weitere Tipps und Tricks finden Sie in unserem Leitfaden für Einsteiger zur Bild-SEO.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, das Titelattribut zu Bildern in WordPress einfach hinzuzufügen. Vielleicht möchten Sie auch einen Blick auf unsere ultimative Anleitung zur Verwendung von KI zur Bilderzeugung in WordPress und unsere Expertenauswahl der besten Plugins zur Bildkomprimierung werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Costas Draco
How can you change attribute title for the hero image?
Thanks
BR
WPBeginner Support
If you mean the featured image then that would read the title set for the image from your media library.
Admin
Dave
How do I change the html title for existing images on the website?
WPBeginner Support
You would be able to go back and edit the title by editing the post.
Admin
Rubb
“Restore Image Title” is not available anymore
WPBeginner Support
Thank you for letting us know, we’ll be sure to look into updating this article as we are able
Admin
Rubb
Thanks, hope someone will create plugin or share the code
Roshni
Thank you for the explanation.
Message on wordpress site for this plugin “This plugin was closed on December 24, 2018 and is no longer available for download. Reason: Guideline Violation.”
Is there a substitute available?
WPBeginner Support
While we don’t have a recommendation at the moment, we will be sure to take a look for alternatives.
Admin
Ehsan
thanks for this great article !
Diana Auerhammer
Like it!! Now, I have to decide if I will go back and fix old images.
Miha
Is there a way to add tite tags to all old pics?
Daniel
This method does not appear to work images in WP galleries.
Hansjörg Leichsenring
Is there a way to add titel tags to “old” pics already in the media?