Bei der Optimierung von Kundenwebsites stellen wir oft fest, dass eingebettete Videos eine Hauptursache für langsame Seitenladezeiten sind. Das Problem ist, dass Browser den gesamten Videoplayer sofort laden, auch wenn ein Besucher nie auf die Wiedergabetaste klickt, was die Leistung Ihrer Website erheblich beeinträchtigen kann.
Die Lösung ist Video Lazy Loading. Diese einfache Technik ersetzt schwere Video-Einbettungen durch ein leichtgewichtiges Vorschaubild. Wir haben festgestellt, dass dies die Ladezeiten von Seiten mit vielen Videos um bis zu 30 % verbessern kann.
Wenn Sie Ihre WordPress-Website beschleunigen möchten, ohne Ihre Videoinhalte zu entfernen, dann sind Sie hier genau richtig. Wir zeigen Ihnen die einfachsten und effektivsten Möglichkeiten, Lazy Loading für Ihre Videos hinzuzufügen.

Was ist Lazy Loading für Videos und wie funktioniert es?
Lazy Loading ist eine leistungssteigernde Technik, die nicht essenzielle Teile einer Webseite verzögert lädt, bis sie tatsächlich benötigt werden.
Normalerweise muss Ihr Browser den gesamten Videoplayer und alle zugehörigen Skripte laden, wenn Sie ein Video von einer Seite wie YouTube oder Vimeo einbetten. Dies belastet Ihre Seite zusätzlich und kann die Website-Performance erheblich verlangsamen.
Lazy Loading von Videos löst dieses Problem, indem der schwere Videoplayer durch ein leichtgewichtiges, anklickbares Vorschaubild (ein Thumbnail) ersetzt wird. Der vollständige Videoplayer wird erst geladen, nachdem ein Besucher auf die Wiedergabetaste des Bildes klickt.
Da Bilder deutlich kleiner sind als Videos, verbessert die Lazy Loading-Technik die Seitengeschwindigkeit erheblich.
Jetzt, da Sie die Vorteile kennen, sehen wir uns an, wie Sie YouTube- und Vimeo-Videos in WordPress mit Lazy Load laden.
Video-Tutorial
Wenn Sie schriftliche Anweisungen bevorzugen, lesen Sie weiter.
So fügen Sie Lazy Loading für Videos in WordPress hinzu
Um Lazy Loading für Videos hinzuzufügen, müssen Sie zuerst das Plugin Lazy Load for Videos installieren und aktivieren.

Dieses Plugin funktioniert sofort, und Sie müssen keine einzige Codezeile anfassen.
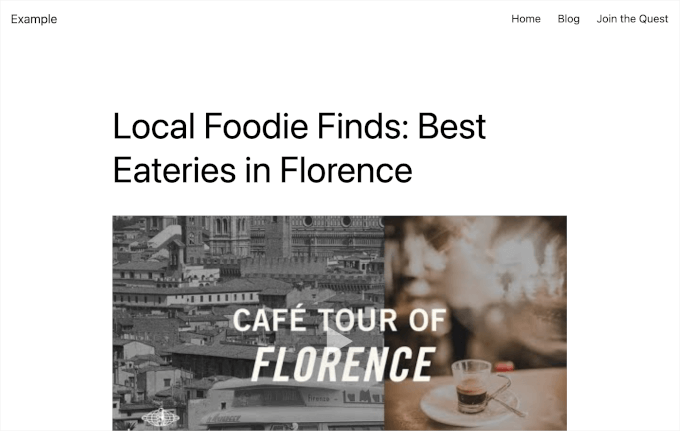
Und um zu sehen, ob Ihr Lazy Loading funktioniert, müssen Sie nur einen Beitrag oder eine Seite anzeigen, die ein YouTube- oder Vimeo-Video enthält. Sie werden feststellen, dass ein Video-Thumbnail und eine Play-Schaltfläche die Standard-Player ersetzen.

Wenn Sie auf das Bild klicken, wird das Video geladen und abgespielt.
Möglicherweise bemerken Sie eine kurze Sekunde Verzögerung, wenn das Video geladen wird, aber das ist völlig normal. Keine Sorge; Lazy Loading funktioniert einwandfrei.
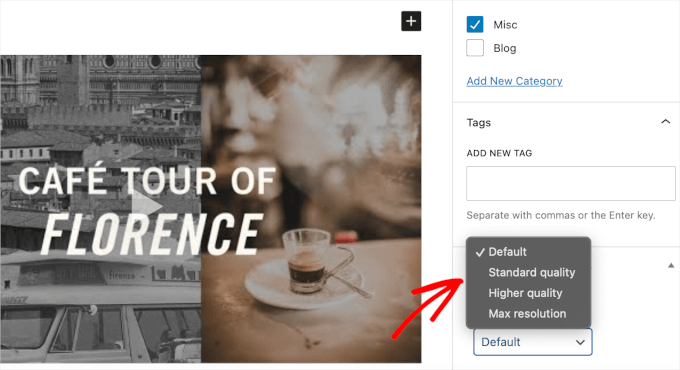
Beachten Sie, dass dieses Plugin zwar sofort einsatzbereit ist, es jedoch Einstellungen gibt, die Sie je nach Bedarf konfigurieren können. Auf dem Beitragseditor-Bildschirm können Sie die Miniaturbildqualität für YouTube-Video-Einbettungen auswählen.

Neben der Thumbnail-Qualität gibt es weitere Anpassungsoptionen.
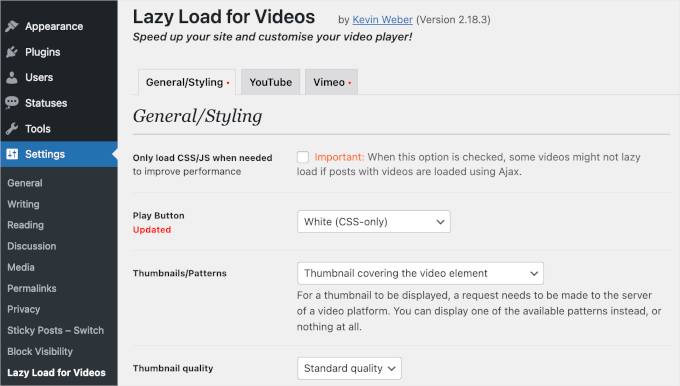
Sie können zu Einstellungen » Lazy Load für Videos gehen, um diese Optionen zu überprüfen und anzupassen.

Auf der Registerkarte 'Allgemein/Styling' können Sie das Aussehen der Video-Thumbnails anpassen. Sie können den responsiven Modus aktivieren, den Stil der Play-Schaltfläche auswählen, benutzerdefiniertes CSS verwenden und sogar schema.org Markup aktivieren.
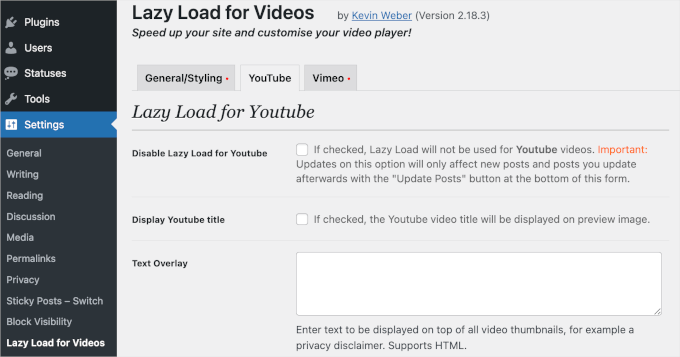
Dieses Plugin unterstützt sowohl YouTube als auch Vimeo. Sie finden anbieterspezifische Einstellungen, indem Sie auf die jeweiligen Tabs klicken.
Auf der Registerkarte „YouTube“ können Sie eine Farbe für die Fortschrittsleiste wählen, Cookies deaktivieren, Anmerkungen ausblenden und mehr. Sie können sogar Lazy Load für YouTube-Videos deaktivieren.

Ähnlich können Sie auf der Registerkarte Vimeo-Einstellungen die Farben der Steuerelemente auswählen, den Videotitel ausblenden oder anzeigen und Lazy Load für Vimeo-Videos deaktivieren.
Wenn Sie Änderungen an diesen Einstellungen vorgenommen haben, vergessen Sie nicht, unten auf die Schaltfläche 'Änderungen speichern' zu klicken, damit Sie Ihren Fortschritt nicht verlieren.
Hat WordPress ein integriertes Lazy Loading für Videos?
Sie fragen sich vielleicht, ob Sie dafür überhaupt ein Plugin benötigen, und das ist eine gute Frage. Seit Version 5.5 fügt WordPress automatisch eine grundlegende Form des Lazy Loading für Videos hinzu. Es weist den Webbrowser an, zu warten, bis sich das Video vor dem Laden auf dem Bildschirm befindet.
Die Plugin-Methode ist jedoch immer noch viel effektiver für die Geschwindigkeit. Das Plugin verhindert, dass der ressourcenintensive Videoplayer überhaupt geladen wird, bis ein Besucher tatsächlich auf die Wiedergabetaste klickt. Die integrierte WordPress-Methode lädt den gesamten Player immer noch, nur etwas später.
Für den größten Geschwindigkeitsgewinn ist die Verwendung eines Plugins, das das Video durch eine Vorschau-Thumbnail ersetzt, der beste Ansatz. 👍
Bonus: Videos immer einbetten, niemals hochladen
Bevor wir uns damit befassen, warum Sie Videos nicht auf Ihre WordPress-Website hochladen sollten, klären wir den Unterschied zwischen Uploads und Einbettungen.
Das Hochladen eines Videos bedeutet, die Videodateien direkt auf Ihrer Website zu speichern, ähnlich wie Sie Bilder in der WordPress-Mediathek speichern. Davon raten wir dringend ab.
Andererseits beinhaltet das Einbetten eines Videos das Hochladen auf eine Drittanbieter-Seite wie YouTube. Sie betten das Video dann auf Ihrem Blog ein, sodass es auf Ihrer Website angezeigt werden kann, während es woanders gespeichert ist. Wir empfehlen dringend, Videos wann immer möglich einzubetten.

Um mehr über die Vorteile der Einbettung anstelle des Hochladens von Videos in WordPress zu erfahren, können Sie sich unseren Leitfaden ansehen, warum Sie niemals ein Video in WordPress hochladen sollten.
Häufig gestellte Fragen zu Lazy Loading von Videos
Hier sind einige der häufigsten Fragen, die unsere Leser zum Hinzufügen von Lazy Loading für Videos in WordPress haben.
1. Lädt WordPress Videos standardmäßig mit Lazy Load?
Ja, seit Version 5.5 enthält WordPress natives Lazy Loading für Videos. Es wartet jedoch nur darauf, den Videoplayer zu laden, bis er sich in der Nähe des Bildschirms befindet. Die Verwendung eines Plugins, das das Video durch eine Miniaturansicht ersetzt, ist zur Verbesserung der Geschwindigkeit wesentlich effektiver.
2. Ist Lazy Loading gut für SEO?
Ja, Lazy Loading ist ausgezeichnet für SEO. Die Seitengeschwindigkeit ist ein wichtiger Google-Rankingfaktor. Durch die Beschleunigung Ihrer Seiten hilft Lazy Loading, Ihre Core Web Vitals-Scores zu verbessern, was zu besseren Suchmaschinenrankings führen kann.
3. Beeinflusst Lazy Loading von Videos meine YouTube- oder Vimeo-Aufrufe?
Nein, das wird Ihre Aufrufzahlen nicht beeinträchtigen. Wenn ein Besucher auf die Wiedergabetaste des Vorschaubildes klickt, wird der offizielle Videoplayer geladen. Die Aufrufe werden dann von YouTube oder Vimeo gezählt, genau wie es normalerweise der Fall wäre.
4. Was ist das beste Plugin für Lazy Loading von Videos?
Wir empfehlen das Plugin 'Lazy Load for Videos' wegen seiner Einfachheit und Effektivität. Viele beliebte Performance-Plugins, wie WP Rocket, beinhalten auch exzellente Video-Lazy-Loading-Funktionen als Teil ihrer Performance-Optimierungstools.
Zusätzliche Ressourcen zur Beschleunigung Ihrer Website
Wir hoffen, dieser Artikel hat Ihnen geholfen, Lazy Loading für Videos in WordPress hinzuzufügen. Wenn Sie weitere Möglichkeiten erfahren möchten, Ihre Website schneller zu machen, empfehlen wir Ihnen, diese Anleitungen zu lesen:
- Der ultimative Leitfaden zur WordPress-Geschwindigkeit und -Leistung – Dieser umfassende Leitfaden behandelt alles, was Sie über die Optimierung der Geschwindigkeit Ihrer Website wissen müssen, vom Caching bis zur Bildkomprimierung.
- So richten Sie ein WordPress CDN richtig ein – Erfahren Sie, wie ein Content Delivery Network (CDN) die Ladezeiten Ihrer Website für Besucher auf der ganzen Welt dramatisch verbessern kann.
- Warum Sie niemals ein Video auf WordPress hochladen sollten – Eine eingehendere Betrachtung der Gründe, warum das Einbetten von Videos immer besser für die Leistung Ihrer Website und das Benutzererlebnis ist.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Matt
Please update this article! I’m having a lot of trouble finding up to date information on how to achieve this
WPBeginner Support
Wir werden uns sicherlich ansehen, wie der Artikel aktualisiert werden kann
Admin
Mike
Was passiert, wenn Sie Ihre YouTube-Videos in Popups statt auf der Seite selbst abspielen möchten. Können Sie dieses Plugin trotzdem verwenden?
Frettchen des Chaos
Ich benutze Chrome mit dem Pintrest-Plugin unter Linux und das Video spielt nicht ab. Selbst das Laden des Bildes in einen zweiten Tab funktioniert nicht. Ich werde das Plugin deaktivieren und sehen, ob das Video funktioniert. Und negativ, das Video spielt immer noch nicht ab.
Rabbi Khan
Hallo, ich habe eine Frage zu WordPress Conditional Tags. In meinem Template werden Tags im Beitragsfußzeilenbereich auf der WordPress-Homepage angezeigt. Wie kann ich Tags auf der Homepage ausblenden? Und nur auf Beitragsseiten anzeigen. Vielen Dank im Voraus.
John
Ich habe ein Problem mit diesem Plugin. Wenn ich auf das Bild klicke, spielt das Video im Thumbnail und auch unter dem Thumbnail ab.
DebG.
Ist dieses Plugin also responsiv? Funktioniert es mit responsiven Themes?