In vielen WordPress-Tutorials, auch in unseren eigenen hier auf WPBeginner, werden Sie aufgefordert, individuelle Codeschnipsel in die Datei functions.php Ihres Themes oder in ein Website-spezifisches Plugin einzufügen. Wir verstehen, dass dies einschüchternd sein kann, besonders wenn Sie sich mit Code nicht auskennen.
Und Sie haben Recht, vorsichtig zu sein. Schon ein kleiner Fehler im Code kann Ihre gesamte Website zerstören.
Aber es gibt gute Nachrichten. Wir haben ein kostenloses Plugin erstellt, mit dem Sie auf sichere Weise individuellen Code zu Ihrer Website hinzufügen können.
In diesem Artikel zeigen wir Ihnen eine einfache Methode, um individuellen Code in WordPress hinzuzufügen, ohne Ihre Website zu zerstören. Diese Methode ist sowohl für Anfänger als auch für erfahrene Benutzer geeignet.

Das Problem mit benutzerdefinierten Code-Snippets (und wie man es löst)
Oft finden Sie in WordPress-Tutorials Code-Schnipsel mit Anweisungen, wie Sie diese in die functions.php-Datei Ihres Themes oder in ein Site-spezifisches Plugin einfügen können.
Das größte Problem ist, dass schon ein kleiner Fehler im benutzerdefinierten Code-Snippet Ihre WordPress-Website zerstören und unzugänglich machen kann.
Ganz zu schweigen davon, dass bei einer Aktualisierung oder Änderung Ihres WordPress-Themes alle Ihre Anpassungen entfernt werden.
Das andere Problem besteht darin, dass es schwierig werden kann, die Datei zu verwalten, wenn Sie mehrere Codeschnipsel in ein Site-spezifisches Plugin einfügen.
Glücklicherweise gibt es eine einfachere Möglichkeit für Benutzer, benutzerdefinierte Code-Snippets in WordPress hinzuzufügen und zu verwalten.
WPCode ist das beliebteste Code-Snippets-Plugin, das von über 2 Millionen WordPress-Websites genutzt wird. Es erleichtert das Hinzufügen von Code-Snippets in WordPress, ohne dass Sie die Datei functions.php Ihres Themes bearbeiten müssen.

Mit WPCode können Sie auch ganz einfach Tracking-Codes für Google Analytics, Facebook Pixel, Google AdSense und andere in den Kopf- und Fußzeilenbereich Ihrer Website einfügen.
Sie müssen sich keine Sorgen machen, dass Ihre Website beschädigt wird, denn die intelligente Validierung von Codeschnipseln hilft Ihnen, häufige Codefehler zu vermeiden.
Darüber hinaus verfügt WPCode über eine integrierte Snippets-Bibliothek, in der Sie die beliebtesten WordPress-Code-Snippets finden, wie z. B. SVG-Datei-Uploads erlauben, REST-API deaktivieren, Kommentare deaktivieren, Gutenberg deaktivieren, entfernen und vieles mehr.
Damit entfällt die Notwendigkeit, für jede gewünschte Funktion ein eigenes Plugin zu installieren.
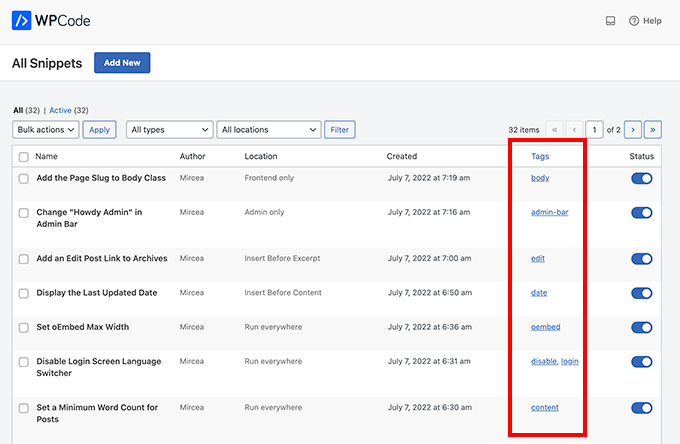
Das Beste daran ist, dass Sie alle Ihre Codeschnipsel von einem zentralen Bildschirm aus verwalten und mit Tags versehen können, um sie zu organisieren.
Es gibt auch eine kostenlose Version von WPCode, die alle grundlegenden Funktionen bietet, die Sie benötigen, um individuellen Code in WordPress hinzuzufügen, einschließlich Unterstützung für 6 Codetypen, intelligente bedingte Logik und mehr.
Werfen wir also einen Blick darauf, wie man mit WPCode ganz einfach benutzerdefinierte Codeschnipsel in WordPress hinzufügen kann.
Hinzufügen von benutzerdefinierten Code-Snippets in WordPress
Als Erstes müssen Sie das kostenlose WPCode Plugin auf Ihrer Website installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Hinweis: Das kostenlose WPCode-Plugin bietet alles, was Sie zum Hinzufügen von benutzerdefiniertem Code in WordPress benötigen. Wenn Sie erweiterte Funktionen wie geplante Snippets, Code-Revisionen, eCommerce Conversion Tracking und mehr wünschen, können Sie ein Upgrade auf WPCode Pro durchführen.
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt mit der Bezeichnung “Code Snippets” zu Ihrer WordPress-Verwaltungsleiste hinzu. Wenn Sie darauf klicken, wird Ihnen eine Liste aller benutzerdefinierten Code-Snippets angezeigt, die Sie auf Ihrer Website gespeichert haben.
Da Sie das Plugin gerade erst installiert haben, ist Ihre Liste noch leer.
Klicken Sie auf die Schaltfläche “Neu hinzufügen”, um Ihr erstes benutzerdefiniertes Code-Snippet in WordPress hinzuzufügen.

Dadurch gelangen Sie auf die Seite “Snippet hinzufügen”. Hier können Sie ein Code-Snippet aus der vorgefertigten Bibliothek auswählen oder Ihren eigenen Code hinzufügen.
Um individuellen Code hinzuzufügen, klicken Sie auf den Button ‘+Add Custom Snippet’ unterhalb der Option ‘Add Your Custom Code (New Snippet)’.

Wählen Sie dann den Codetyp aus der Liste der Optionen, die auf der Ansicht erscheint.
In diesem Tutorial klicken wir auf die Option “PHP Snippet”.

Sie werden nun zur Seite Individuelles Snippet erstellen weitergeleitet.
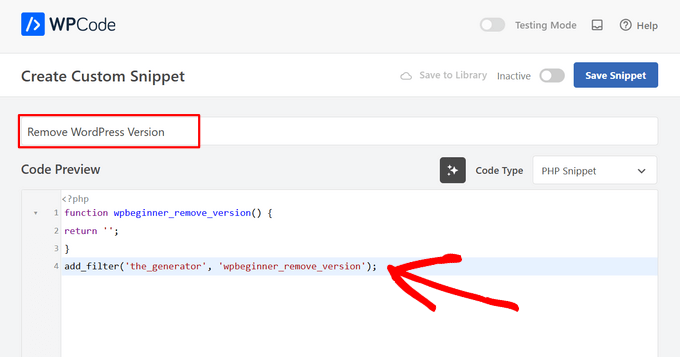
Beginnen Sie mit der Eingabe eines Titels für Ihr individuelles Code-Snippet. Dies kann alles sein, was Ihnen hilft, den Code zu identifizieren.
Danach können Sie Ihren Code kopieren und in die Box “Codevorschau” einfügen.

Im obigen Screenshot haben wir ein benutzerdefiniertes Code-Snippet hinzugefügt, um die WordPress-Versionsnummer von unserer Testseite zu entfernen.
1 2 3 4 | function wpb_remove_version() {return '';}add_filter('the_generator', 'wpb_remove_version'); |
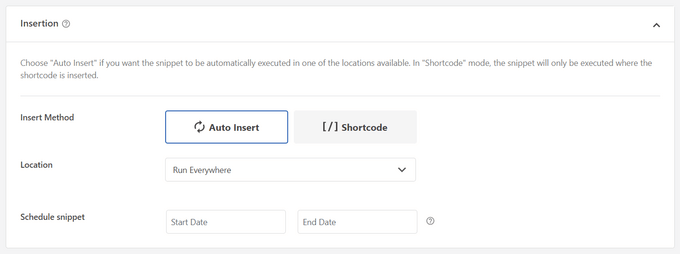
Unter dem Codefeld sehen Sie Einfügeoptionen. Es gibt zwei Hauptoptionen für das Einfügen: Automatisch einfügen und Shortcode.

Wenn Sie die Methode “Automatisches Einfügen” wählen, wird das Snippet automatisch eingefügt und auf Ihrer Website ausgeführt.
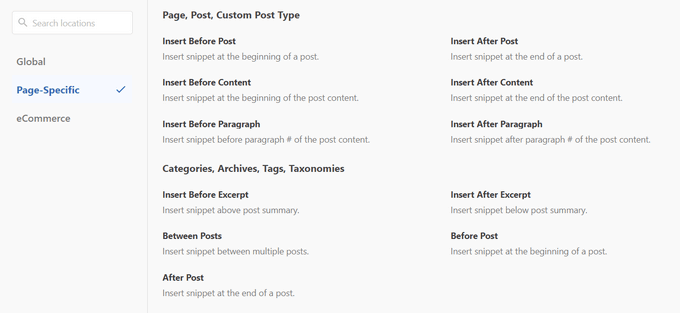
Sie können das Snippet nur im WordPress-Administrationsbereich, im Frontend Ihrer Website oder überall automatisch ausführen lassen. Sie können Ihr Snippet sogar an seitenbezogenen Stellen einfügen, z. B. vor oder nach Beiträgen oder innerhalb des Beitragsinhalts.

Wenn Sie unsicher sind, wählen Sie die Standardoption “Snippet überall ausführen”.
Bei der Methode “Shortcode” wird das Snippet nicht automatisch eingefügt. Sobald Sie das Snippet speichern, erhalten Sie einen für das Snippet spezifischen Shortcode, den Sie überall auf Ihrer Website verwenden können.
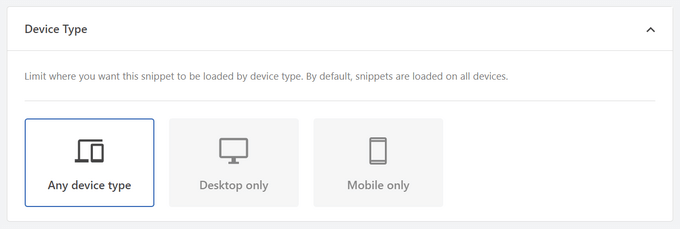
Wenn Sie weiter nach unten scrollen, können Sie den Ort, an dem das Snippet geladen werden soll, nach Gerätetyp einschränken. Standardmäßig werden Snippets auf allen Gerätetypen geladen, aber Sie können auch festlegen, dass sie nur auf dem Desktop oder nur auf mobilen Geräten geladen werden.

Als Nächstes können Sie den leistungsstarken Abschnitt “Intelligente bedingte Logik” verwenden, um automatisch eingefügte Snippets auf der Grundlage einer Reihe von Regeln ein- oder auszublenden.
So können Sie beispielsweise Code-Snippets nur angemeldeten Benutzern anzeigen, Code-Snippets nur auf bestimmten Seiten-URLs laden und vieles mehr.

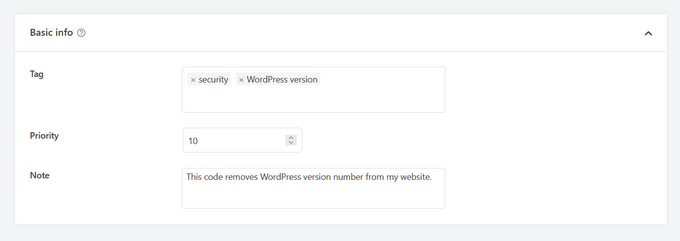
Zum Schluss sehen Sie einen Bereich “Grundlegende Informationen”. Hier können Sie alles eintragen, was Ihnen hilft zu verstehen, was dieser Code tut, wo Sie ihn gefunden haben und warum Sie ihn Ihrer Website hinzufügen.

Sie können Ihrem Code-Snippet auch Tags zuweisen. Auf diese Weise können Sie Ihre Codeschnipsel nach Thema und Funktionalität sortieren.
Mit dem Feld Priorität können Sie die Reihenfolge festlegen, in der die Snippets ausgeführt werden, wenn Sie mehrere Snippets an der gleichen Stelle anzeigen möchten. Standardmäßig erhalten alle Snippets eine Priorität von 10. Wenn Sie möchten, dass ein Snippet früher als andere angezeigt wird, setzen Sie die Snippet-Priorität einfach auf eine niedrigere Zahl, z. B. 5.
Wenn Sie mit der Auswahl der Optionen fertig sind, schalten Sie den Schalter in der rechten oberen Ecke von “Inaktiv” auf “Aktiv” um und klicken Sie dann auf den Button “Snippet speichern”.

Wenn Sie das Code-Snippet speichern und nicht aktivieren möchten, klicken Sie einfach auf die Schaltfläche “Snippet speichern”.
Sobald Sie das Code-Snippet gespeichert und aktiviert haben, wird es automatisch zu Ihrer Website hinzugefügt, wenn Sie diese Einfügemethode gewählt haben, oder als Shortcode angezeigt.
Behandlung von Fehlern in benutzerdefiniertem Code
Wenn Sie einen Fehler beim Hinzufügen des benutzerdefinierten Codes in Ihrer Site-spezifischen Plugin- oder Themadatei machen, ist Ihre Site oft sofort nicht mehr zugänglich.
Sie würden einen Syntaxfehler oder einen internen Serverfehler 500 auf Ihrer Website sehen. Um dies zu beheben, müssen Sie Ihren Code manuell mit einem FTP-Client rückgängig machen.
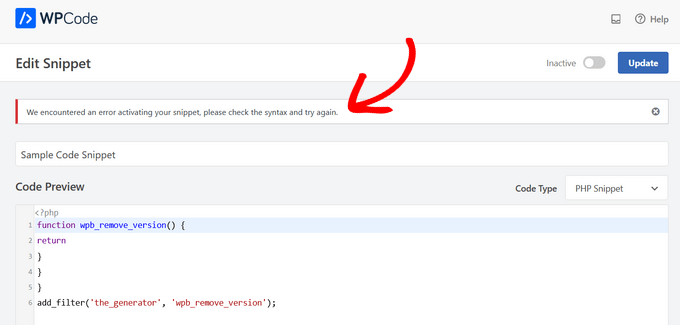
Das Schöne am WPCode-Plugin ist, dass es automatisch einen Syntaxfehler im Code erkennt und ihn sofort deaktiviert.

Es wird auch eine hilfreiche Fehlermeldung angezeigt, so dass Sie den Fehler beheben können.
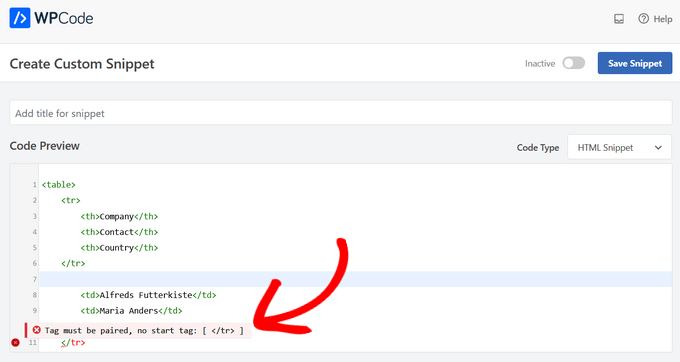
Die intelligente Code-Snippet-Validierung von WPCode erkennt auch eventuelle Fehler, wenn Sie Ihren eigenen Code hinzufügen.

Wenn Sie den Mauszeiger über den Fehler bewegen, werden Anweisungen zur Fehlerbehebung angezeigt.
Verwalten Ihrer benutzerdefinierten Codeschnipsel
Das WPCode-Plugin bietet eine einfache Benutzeroberfläche zur Verwaltung Ihrer benutzerdefinierten Code-Snippets in WordPress.
Sie können Code-Snippets speichern, ohne sie auf Ihrer Website zu aktivieren, und dann das Snippet jederzeit aktivieren oder deaktivieren, wenn Sie möchten. Es ist auch möglich, Code-Snippets nach Typ und Ort zu filtern und Tags zu verwenden, um Ihre Code-Snippets einfach zu organisieren.

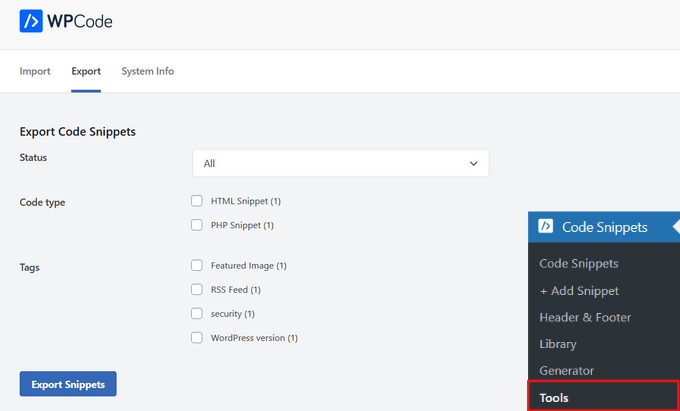
Sie können auch bestimmte Codeschnipsel exportieren oder alle exportieren.
Gehen Sie einfach zu Code Snippets “ Tools und klicken Sie auf die Registerkarte “Export”.

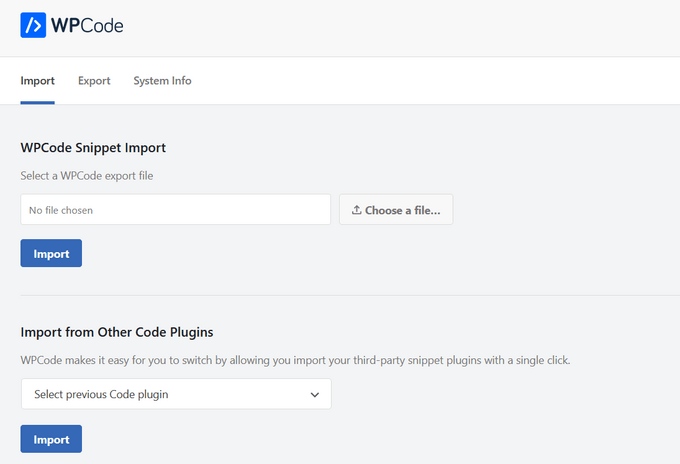
Wenn Sie Ihre Website auf einen anderen Server verlagern, können Sie Ihre Codeschnipsel einfach auf die neue Website importieren.
Besuchen Sie einfach die Seite Code Snippets ” Tools “ Import und laden Sie die Exportdatei hoch.

Bonus: Generieren individueller Code-Schnipsel mit AI
Auch wenn Sie keine Ahnung von Code haben, können Sie mit dem AI Snippet Generator von WPCode ganz einfach individuelle Snippets für Ihre WordPress-Website erstellen. Anstatt sich mit PHP, HTML oder CSS herumzuschlagen, können Sie in einfachem Englisch beschreiben, was Sie für Ihre Website wollen.
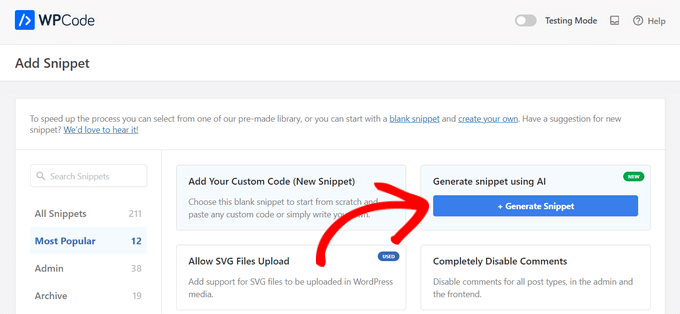
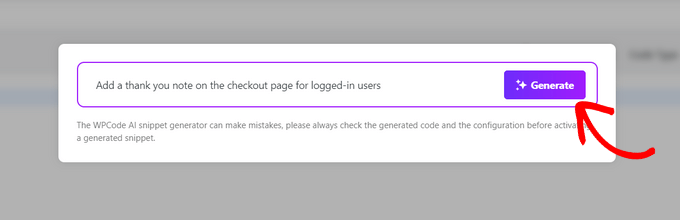
Bewegen Sie den Mauszeigerkontakt auf der Seite “Snippet hinzufügen” auf die Option “Snippet mit AI generieren”. Klicken Sie dann auf den Button “+ Snippet generieren”.

Als Nächstes wird eine Box eingeblendet, in der Sie beschreiben können, was Ihr Snippet tun soll. Beschreiben Sie möglichst genau, was Sie wollen, aber machen Sie den Text nicht zu lang. Sie können die Funktion “AI Improve” (KI-Verbesserung) jederzeit verwenden, um später zusätzliche Änderungen vorzunehmen.
Nachdem Sie Ihre Anfrage eingegeben haben, klicken Sie auf den Button “Generieren”.

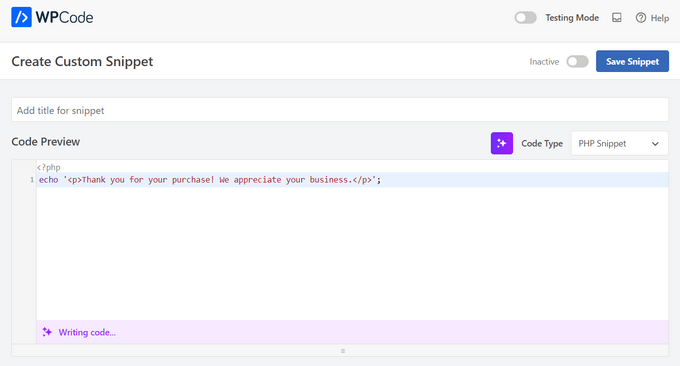
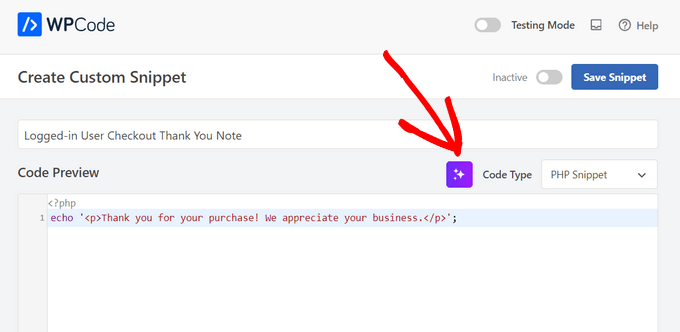
Die KI schreibt nun Ihren neuen Codeausschnitt, wählt die Position für das automatische Einfügen aus und legt bei Bedarf eine bedingte Logik fest.

Wenn Sie Ihr neues Snippet anpassen möchten, können Sie auf den Button ‘AI Improve’ klicken, der es Ihnen ermöglicht, die Änderungen zu beschreiben, die Sie vornehmen möchten.

Sie können auch die Funktion “AI Improve” verwenden, um Ihre vorhandenen Codeschnipsel zu verbessern.
Video-Anleitung
Wenn Sie keine Lust auf schriftliche Anleitungen haben, können Sie unsere Video-Anleitung zum einfachen Hinzufügen von individuellem Code in WordPress nutzen:
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie einfach benutzerdefinierten Code in WordPress hinzufügen können. Möchten Sie mit einigen Codeschnipseln auf Ihrer Website experimentieren? Schauen Sie sich unsere Liste äußerst nützlicher Tricks für die WordPress-Funktionsdatei an, und vergessen Sie nicht, sich unseren ultimativen Leitfaden zur Beschleunigung Ihrer WordPress-Website anzusehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
I have always had reservation for installing plugins for every functionality even very small functionality.
inserting code snippets through wpcode has revolunized it as we don’t need to have separate plugins for every small functionality that we need to have.
The better part is that wpcode comes with most used general code snippets which we have to just use and activate.
Jiří Vaněk
I also use WP code for inserting snippets on the website, and I agree that it’s one of the indispensable tools in website creation if someone wants to save on installing numerous plugins, tasks that snippets can often handle well. What’s also good is that artificial intelligence can now suggest tailored snippets for many purposes.
WPBeginner Support
Glad to hear you found the plugin helpful
Admin
C
Great tutorial. How do you assign classes to WordPress elements.
Thanks.
WPBeginner Support
We would recommend taking a look at our guide below for how to add your own classes to your site’s conent:
https://www.wpbeginner.com/wp-themes/wordpress-body-class-101-tips-and-tricks-for-theme-designers/
Admin
DAMIEN GALVEZ
Thanks !! It was very helpful !!
WPBeginner Support
Glad it was helpful!
Admin
ebere akadonye
I have tried using the plugin, but whenever I am trying to activate my code, it returns an error in Line 0, I don’t know what to do next, because I can’t find any line 0. except it is the line with the <?php
Elena Ocone
Hi and thank you so much for all your work and support to the WordPress community.
I used Code Snippets plugin and it was just perfect until after last update, when all code disappeared, and it became impossible to save any change: the result is a 404 error page.
WPBeginner Support
You could try the troubleshooting steps in our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
to see if it could be a conflict with another plugin or theme
Admin
Romadhon Hapsa
Thankyou for posting this. It works
WPBeginner Support
Glad our article could help
Admin
Carol
I have a long Authors page with affiliate links and want to have users be able to pull up those books for certain topics.
For instance, say that they are books covering Gardening, Cooking, and Sewing. I want the user to be able to pull up all the books on Sewing without having to see all the other titles. Plus some titles do not tell you immediately the subjects so browsing the entire list might not catch them all.
I want to be able to code the individual titles so they would appear on one or more of the predetermined subject lists and then provide a link to the user to click to get a dynamic list of just the titles on. that particular subject Dynamic such that any new titles I add and code will show up for them.
I am NOT a programmer, don’t want to be, I need a plugin that will do that. Seems that I am probably not the first person wanting to do this. Is there a plugin that will do this?
ton
Hi
i am trying to have a function code added to the checkout page only , so how do I use the snippet to do so?
Lauren
Can I apply code snippets to all pages EXCEPT my homepage?
THadryan
I tried using this plug in because everyone seems to love it, but it crashed my whole site before I could even do anything with it.
This article convinced me to try it again, because everyone seems to like it, but EVEN JUST ACTIVATING it wrecks my whole site and I get the 500 error you refer to.
Do you have any idea what might be going on?
I would assume it’s my error but all I am doing is installing it and activating it.
WPBeginner Support
Hi,
This could be due to a conflict with another plugin, theme, or custom code on your website. Please see our guide on troubleshooting WordPress errors to figure out what’s causing this issue.
Admin
PseudoGeek
Would the code entered into this plugin persist through theme updates? Here’s what I’d like this plugin to do: In order to have the year update automatically in the copyright, many developers place a snippet of php code into a child theme to accomplish this. I really don’t want to make a child theme for every website just for that tiny change, but the alternative is to have my changes disappear with each theme update. But adding a child theme for something so minor seems like building a whole new fence when all you want to do is change the color of the latch on the gate. Maybe this plugin is the easy way to do this?
WPBeginner Support
Theme updates won’t affect your code.
Admin
Al Klein
I’m an old PHP developer, but this makes managing snippets a lot easier. (And, since I’m human, I made an error in adding a snippet – and it was just deactivated, Doing it manually would have meant making sure that the editor was still open when I tried the site, so I could go back and try to find what would have been a 500 error.
Thank you for this post.
Victorvijay
What is the scope of this snippet?
Can this snippet code override any main theme functions?
Amrita
Thanks for sharing this.I am also afraid of adding custom code.But this looks easy.If I understood correctly if the code snippet has an error the plugin automatically decativates it .Right?
WPBeginner Support
Hey Amrita,
It tries to and can catch most common syntax errors, but sometimes it may fail to check. It all depends on the code you are trying to add.
Admin
Abdal Muntaqeem
Thanks for this great plugin. Now I can manage custom snippets more easily.