Durch das Hinzufügen eines Gutscheincode-Feldes zu Ihren WordPress-Formularen können Sie Kundenrabatte anbieten, für Sonderangebote werben und den Umsatz in schwachen Zeiten steigern.
Im Laufe der Jahre haben wir erfolgreich Coupon-Felder in zahlreiche eCommerce-Shops eingefügt und dabei aus erster Hand deren Auswirkungen auf die Lead-Generierung und den Umsatz beobachtet.
Ganz gleich, ob Sie einen Online-Shop betreiben, Dienste anbieten oder Veranstaltungen ausrichten, das Hinzufügen eines Gutscheincode-Feldes kann Ihre Marketingbemühungen verbessern und die Konversionsrate erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Gutscheincode-Feld in Ihre WordPress-Formulare einfügen können.

Warum Coupons zu Ihren WordPress-Formularen hinzufügen?
Das Hinzufügen eines Gutscheincode-Feldes zu Formularen auf Ihrer WordPress-Website kann die Nutzer dazu ermutigen, bei Ihnen zu kaufen.
Wenn Sie z. B. ein Bestellformular für Ihr Restaurant haben, kann das Hinzufügen eines Gutscheincodes für Preisnachlässe dazu beitragen, neue Kunden anzuziehen und Wiederholungskäufe zu fördern.
Sie können Gutscheine auch verwenden, um für Ausverkäufe oder neue Produkte in Ihrem Online-Shop zu werben, Veranstaltungen zu feiern oder treue Kunden zu belohnen.
Außerdem können Sie ein Gutscheincode-Feld verwenden, um eine E-Mail-Liste aufzubauen, indem Sie Kunden, die sich als Abonnenten anmelden, Rabattcodes anbieten.
Sehen wir uns also an, wie man ganz einfach ein Gutscheincode-Feld in WordPress-Formulare einfügt.
Wie man ein Gutscheincode-Feld in WordPress-Formulare einfügt
Sie können mit WPForms ganz einfach ein Gutscheincode-Feld in WordPress-Formulare einfügen.
Es ist das beste WordPress-Kontaktformular-Plugin auf dem Markt, das mit einem Drag-and-Drop-Builder kommt und es super einfach macht, jede Art von Formular zu erstellen, die Sie wollen.
Zunächst müssen Sie das WPForms Plugin installieren und aktivieren. Eine ausführliche Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Hinweis: WPForms hat auch eine kostenlose Version. Sie benötigen jedoch einen Pro-Plan, um das Coupons-Addon freizuschalten.
Nach der Aktivierung, Kopf über die WPForms ” Einstellungen Seite von der WordPress-Admin-Seitenleiste und geben Sie Ihren Lizenzschlüssel.
Sie können diese Informationen über Ihr Konto auf der WPForms-Website abrufen.

Besuchen Sie dann die Seite WPForms ” Addons im WordPress-Dashboard und suchen Sie nach dem Addon Coupons.
Klicken Sie dann einfach auf die Schaltfläche “Addon installieren”, um es herunterzuladen und auf Ihrer Website zu aktivieren.

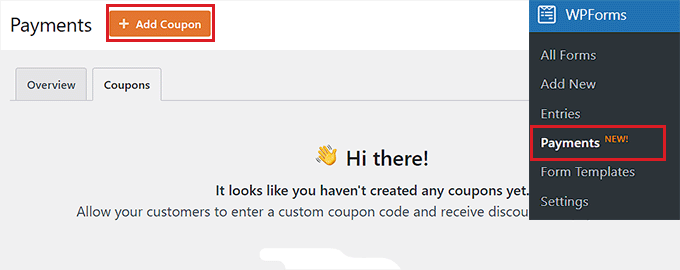
Nachdem das Addon aktiviert wurde, gehen Sie im Admin-Bereich auf die Seite WPForms ” Payments und wechseln Sie auf die Registerkarte “Coupons”.
Klicken Sie hier auf die Schaltfläche “+ Coupon hinzufügen”, um fortzufahren.

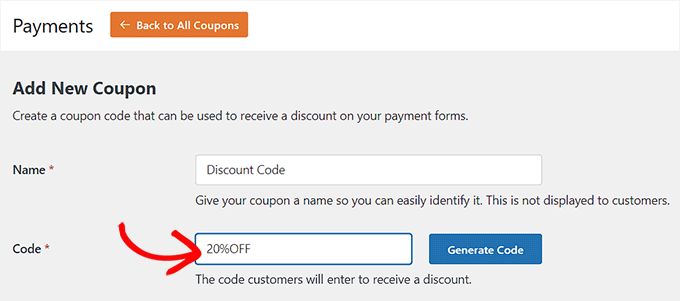
Dies führt Sie zur Seite “Neuen Gutschein hinzufügen”, wo Sie zunächst einen Namen für Ihren Gutschein eingeben können. Denken Sie daran, dass dieser Name Ihren Nutzern nicht angezeigt wird und nur zu Ihrer Information dient.
Danach müssen Sie den Code eingeben, mit dem die Besucher einen Rabatt auf Ihrer Website erhalten.
Wenn Sie keinen benutzerdefinierten Code erstellen möchten, dann klicken Sie einfach auf die Schaltfläche “Code generieren”, damit WPForms einen Code für Sie generiert.

Als Nächstes müssen Sie in das Feld “Betrag” den Betrag oder den Prozentsatz des Rabatts eingeben, den die Kunden bei Verwendung des Gutscheins erhalten sollen.
Wenn Sie das getan haben, können Sie auch ein Start- und ein Enddatum für den Gutscheincode hinzufügen. Wenn Sie z. B. einen Gutschein erstellen möchten, der nur eine Woche lang gültig ist, können Sie dies als Ablaufdatum in das Feld eingeben.
Danach müssen Sie im Feld “Max Uses” angeben, wie oft ein einzelner Benutzer den Gutscheincode maximal verwenden kann.

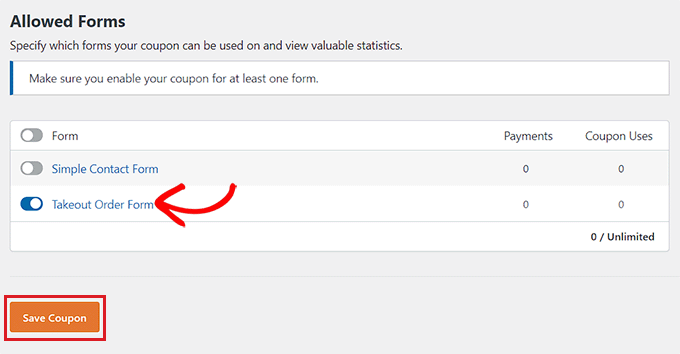
Scrollen Sie nun auf der Seite nach unten zum Abschnitt “Erlaubte Formulare”. Schalten Sie hier den Schalter neben dem Formular um, in dem Sie den Gutscheincode aktivieren möchten.
Klicken Sie abschließend auf die Schaltfläche “Coupon speichern”, um Ihre Einstellungen zu speichern.

Hinzufügen des Gutscheincodes zu einem WordPress-Formular
Als Nächstes müssen Sie das Formular öffnen, in das Sie das Feld für den Gutscheincode einfügen möchten.
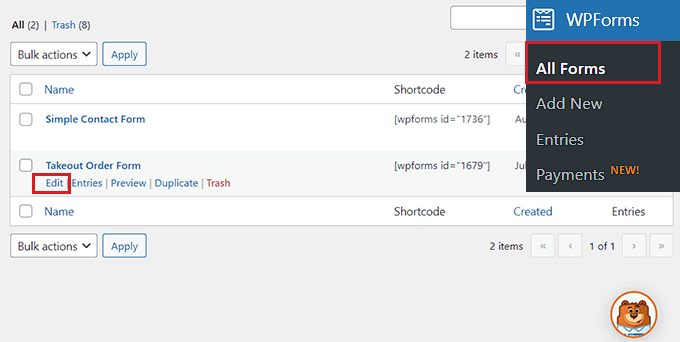
Besuchen Sie dazu die Seite WPForms ” Alle Formulare im WordPress-Dashboard und klicken Sie auf den Link “Bearbeiten” unter dem Formular, dem Sie ein Gutscheinfeld hinzufügen möchten.

Dadurch wird das Formular in der Formularerstellung gestartet. In diesem Tutorial fügen wir ein Gutscheincode-Feld zu einem Bestellformular zum Mitnehmen hinzu.
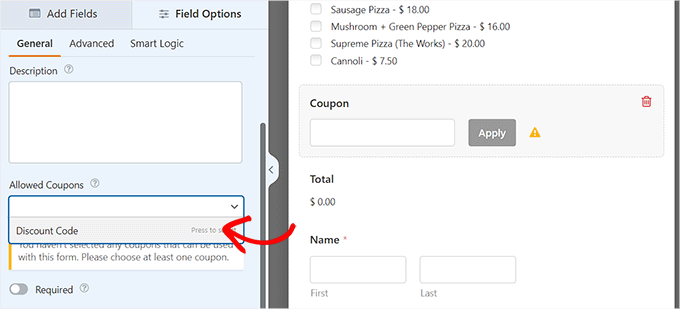
Hier sehen Sie die verfügbaren Formularfelder in der linken Spalte und eine Formularvorschau auf der rechten Seite der Ansicht. Ziehen Sie das Feld “Coupon” einfach per Drag-and-drop in das Formular.

Klicken Sie anschließend auf das Feld, um dessen Einstellungen in der linken Spalte zu öffnen.
Wählen Sie dann den zuvor erstellten Coupon aus dem Dropdown-Menü “Erlaubte Coupons” aus.

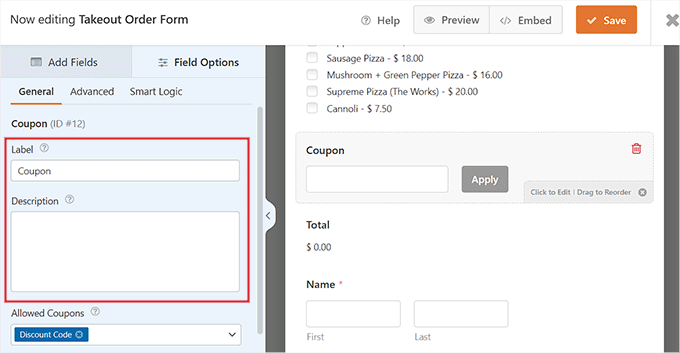
Danach können Sie eine Beschriftung oder Beschreibung für das Gutscheinfeld hinzufügen und auch den Schalter “Erforderlich” einschalten.
Wenn Sie dies tun, können die Nutzer das Formular nicht abschicken, ohne den Gutscheincode einzugeben.

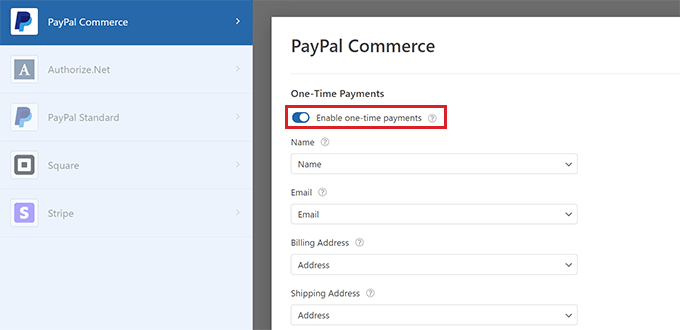
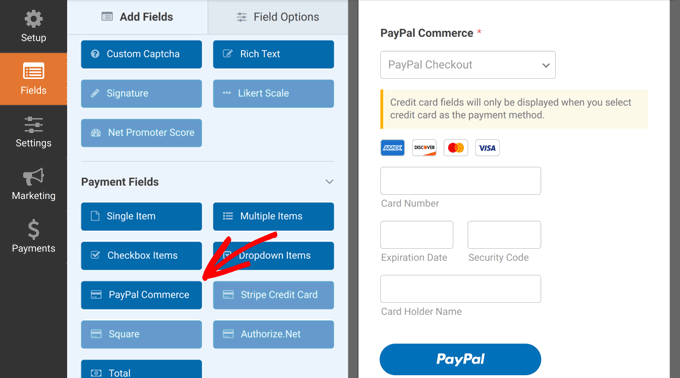
Wechseln Sie dann zur Registerkarte “Zahlungen”, um die Einstellungen zu konfigurieren. Mit WPForms können Sie problemlos Zahlungen von beliebten Gateways wie Stripe, PayPal, Authorize.net und anderen akzeptieren.
Alles, was Sie tun müssen, ist, das Addon für das Gateway Ihrer Wahl zu aktivieren und dann den Schalter umzulegen, um es vom Form Builder aus zu aktivieren.
Ausführlichere Anweisungen finden Sie in unserem Tutorial zur Erstellung eines WordPress-Formulars mit Zahlungsoptionen.

Wechseln Sie dann wieder zur Registerkarte “Felder” und ziehen Sie das Feld für das Zahlungsgateway Ihrer Wahl per Drag & Drop in das Formular.
Jetzt werden Sie in der Lage sein, Zahlungen direkt von WPForms zu akzeptieren, nachdem der Benutzer den Rabatt-Coupon-Code gilt.

Wenn Sie fertig sind, klicken Sie einfach oben auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.
Hinzufügen des WordPress-Formulars zu einer Seite/einem Beitrag
Nun ist es an der Zeit, das Takeout-Formular mit dem Gutscheincode zu einer WordPress-Seite oder einem Beitrag hinzuzufügen. Beachten Sie, dass das Formular, in das Sie den Gutscheincode eingefügt haben, automatisch aktualisiert wird, wenn es bereits auf einer Seite/einem Beitrag Ihrer Website veröffentlicht ist.
Wenn Sie das Formular jedoch noch nicht hinzugefügt haben, öffnen Sie eine bestehende oder neue Seite/einen neuen Beitrag in Ihrem WordPress-Dashboard.
Klicken Sie hier auf die Schaltfläche “+”, um das Blockmenü zu öffnen und den WPForms-Block hinzuzufügen.
Danach müssen Sie das Formular mit dem Gutscheincode-Feld aus dem Dropdown-Menü innerhalb des Blocks auswählen.

Klicken Sie anschließend auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
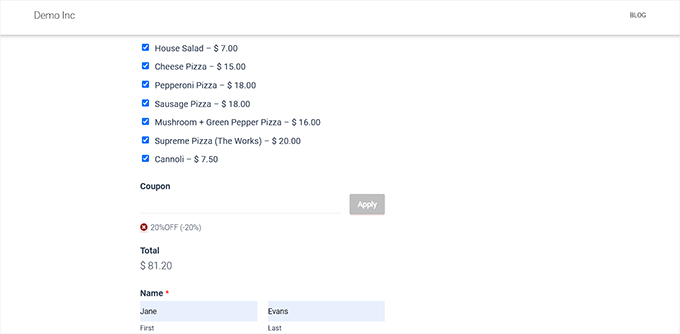
Jetzt können Sie Ihre WordPress-Website besuchen, um das Formular mit einem Gutscheinfeld in Aktion zu sehen.

Eine Nachricht für Gutscheinfehler hinzufügen
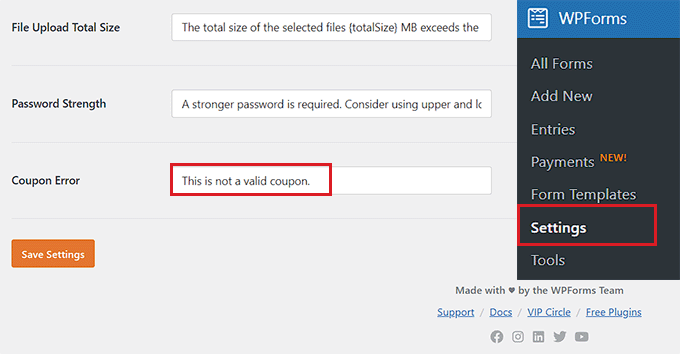
Wenn Sie Benutzern, die einen falschen Gutscheincode eingeben, eine Meldung anzeigen möchten, müssen Sie die Seite WPForms ” Einstellungen im WordPress-Dashboard aufrufen.
Wechseln Sie von hier aus zur Registerkarte “Validierung” und scrollen Sie nach unten zur Option “Gutscheinfehler”. Geben Sie dann den Satz ein, der den Nutzern bei der Eingabe eines falschen Codes angezeigt werden soll.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Einstellungen speichern”, um Ihre Änderungen zu speichern.
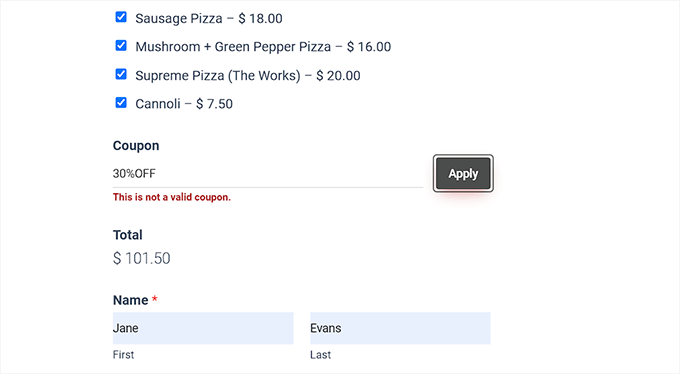
Wenn die Nutzer nun den falschen Gutscheincode eingeben, wird ihnen Ihre Fehlermeldung angezeigt.

Coupon-Nutzung mit WPForms verfolgen
Mit WPForms können Sie auch nachverfolgen, wie oft Ihr Coupon verwendet wurde, um einen Rabatt zu erhalten. Dies kann Ihnen helfen, zu sehen, ob Ihre Gutscheincodes und Rabatte effektiv sind, um den Umsatz zu steigern oder nicht.
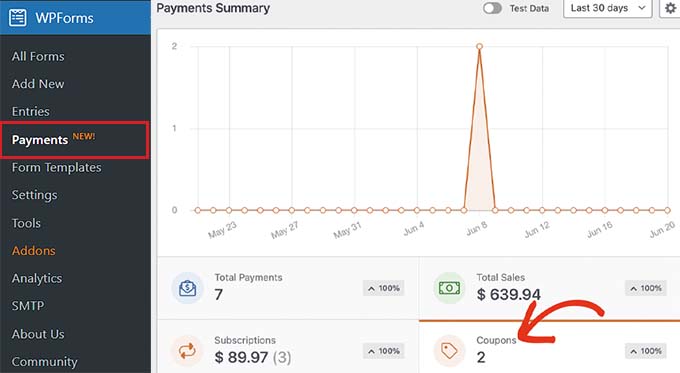
Um die Verwendung Ihrer Gutscheine zu sehen, besuchen Sie einfach die Seite WPForms ” Zahlungen in der Seitenleiste des WordPress-Administrators.

Auf der Registerkarte “Übersicht” sehen Sie eine Übersicht über die Verwendung von Gutscheinen auf Ihrer WordPress-Website.
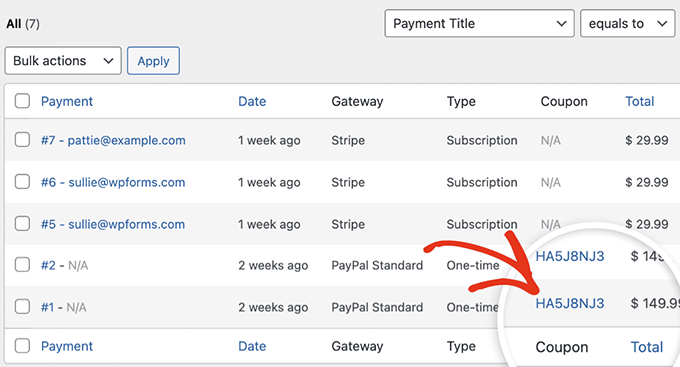
Von hier aus können Sie auch auf die Registerkarte “Gesamtzahlungen” klicken, um einzelne Zahlungen anzuzeigen und zu sehen, welche Kunden den Gutscheincode auf Ihrer Website verwendet haben.

Auf diese Weise können Sie feststellen, ob das Hinzufügen des Gutscheincode-Feldes dazu beigetragen hat, mehr Umsatz zu generieren, und ob es eine erfolgreiche Kampagne war oder nicht.
Bonus: Weitere Tipps zur Verwendung von Gutscheinen in WordPress
Coupon-Marketing ist eine der effektivsten Methoden, um den Umsatz zu steigern und die Kundentreue zu erhöhen. Neben dem Hinzufügen von Coupon-Feldern zu Ihren WordPress-Formularen können Sie Coupons auch verwenden, um ein neues Produkt, einen Ausverkauf, besondere Veranstaltungen oder mehr zu bewerben.
Um dies zu tun, können Sie das Advanced Coupons Plugin verwenden, das beste WordPress Gutscheincode-Plugin. Damit können Sie eine große Auswahl an Angeboten in Ihrem Online-Shop erstellen.
Es lässt sich problemlos in WooCommerce integrieren und bietet Funktionen wie Gutschein-URLs, geplante Gutscheine, automatisch anwendbare Gutscheine, Versandgutscheine und Massengutscheine.

Außerdem können Sie mit OptinMonster Coupon-Popups erstellen, um Ihre Website-Besucher in Kunden zu verwandeln.
Es ist das beste Tool zur Lead-Generierung und Conversion-Optimierung, mit dem Sie attraktive Popups mit Rabatt-Coupon-Codes gestalten können.

Diese Strategie kann dazu beitragen, die Rate der abgebrochenen Warenkörbe zu erhöhen, die Markenbekanntheit zu steigern und die Konversionen zu verbessern. Weitere Anweisungen finden Sie in unserem Tutorial zum Erstellen eines Coupon-Popups in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie ganz einfach ein Gutscheincode-Feld in WordPress-Formulare einfügen können. Vielleicht interessieren Sie sich auch für unseren ultimativen Leitfaden für WordPress-Formulare und unsere Expertenauswahl für die besten WooCommerce Spin-a-Wheel Coupon Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I’m considering offering paid tutorials on the website. I want to avoid other platforms. Since I have WP FORM in the PRO version, it’s a good idea to provide tutorials for specific users on the website while also having the option to offer them a discount to entice them with a lower price.