Möchten Sie wissen, was Ihre Kunden wirklich über Ihre WordPress Website oder Ihre Dienste denken? Kundenfeedback ist die geheime Soße hinter dem Wachstum von WPBeginner. Wir haben früh gelernt, dass der beste Weg zur Verbesserung darin besteht, einfach zu fragen.
Natürlich ist es nicht immer einfach, ehrliches Feedback zu erhalten – man braucht die richtigen Werkzeuge, um dies zu erreichen.
Deshalb haben wir diesen Leitfaden zusammengestellt, um Ihnen genau zu zeigen, wie Sie Ihrer WordPress Website ein Formular für Kundenfeedback hinzufügen können.
In diesem Leitfaden erfahren Sie, wie Sie WPForms für ausführliche Befragungen und UserFeedback für schnelle Einblicke nutzen können – dieselben Werkzeuge, die uns geholfen haben, eine blühende Gemeinschaft von Millionen von WordPress Benutzern aufzubauen. 🌟

Warum brauchen Sie ein Kundenfeedback-Formular?
Ein Kunden-Feedback-Formular ist ein Kontaktformular, mit dem Ihre Kunden direktes Feedback zu Ihrem Produkt oder Ihrer Dienstleistung geben können.
Im Grunde hilft es Ihnen, einen Einblick zu gewinnen, wie Ihre Kunden Ihre Prozesse, Dienstleistungen, Produkte und Ihre Marke bewerten. Dieses Feedback können Sie dann nutzen, um Ihr Unternehmen zu verbessern und noch mehr Kunden zu gewinnen.
Ein Kundenfeedbackformular unterscheidet sich von Net Promoter Score® (NPS)-Umfragen, die zur Messung der Kundentreue beliebt sind.
Schauen wir uns also an, wie man in WordPress ganz einfach ein Kundenfeedback-Formular einfügt:
Methode 1: Erstellen eines WordPress Kunden-Feedback-Formulars mit WPForms (empfohlen)
Der einfachste Weg, ein Kunden-Feedback-Formular in WordPress einzufügen, ist die Verwendung von WPForms. Es ist das beste WordPress Plugin für Kontaktformulare auf dem Markt und wird von über 6 Millionen Fachleuten verwendet.
Bei WPBeginner verwenden wir WPForms, um unsere jährlichen Befragungen der Besucher durchzuführen und zu verwalten. Es hat uns geholfen, besser zu verstehen, was unsere Besucher wirklich von unseren Inhalten und Ressourcen wollen.
Um mehr über das Plugin zu erfahren, lesen Sie bitte unsere ausführliche Rezension über WPForms.

WPForms Drag & Drop Form Builder macht es jedem leicht, ein Online-Formular zu erstellen. Außerdem erhalten Sie viele vorgefertigte Vorlagen und Anpassungsoptionen.
Wir werden die WPForms Pro-Version für dieses Tutorial verwenden, da sie eine Vorlage für ein Vorschlagsformular und verschiedene Formularfelder enthält. Es gibt auch eine WPForms Lite-Version, die Sie kostenlos verwenden können.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard auf WPForms ” Einstellungen gehen und den Lizenzschlüssel eingeben.

Sie können den Lizenzschlüssel leicht in Ihrem WPForms-Kontobereich finden.
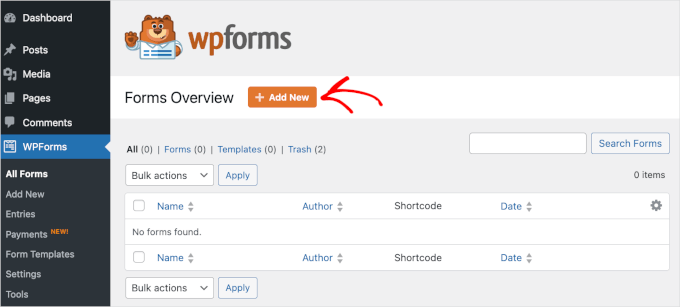
Als nächstes können Sie die Seite WPForms ” Add New besuchen, um Ihr Feedback-Formular zu erstellen.

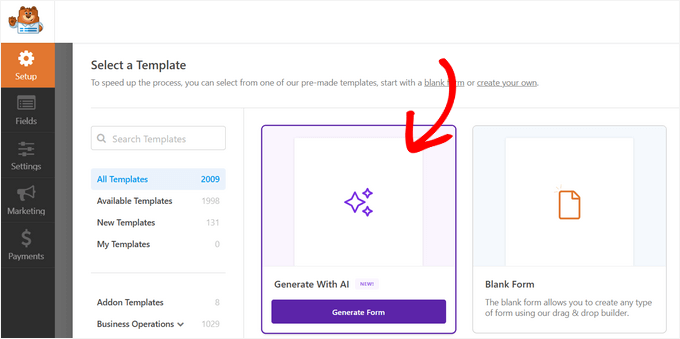
Danach sehen Sie die Seite WPForms ‘Setup’.
Hier können Sie Ihr Formular von Grund auf neu erstellen, indem Sie die Option ‘Blank Form’ oder die WPForms AI verwenden.
Um das KI-Tool zu verwenden, brauchen Sie nur auf “Formular generieren” zu klicken, eine einfache Eingabeaufforderung zu schreiben und ein paar Sekunden zu warten, bis das Tool das Formular für Sie generiert hat.

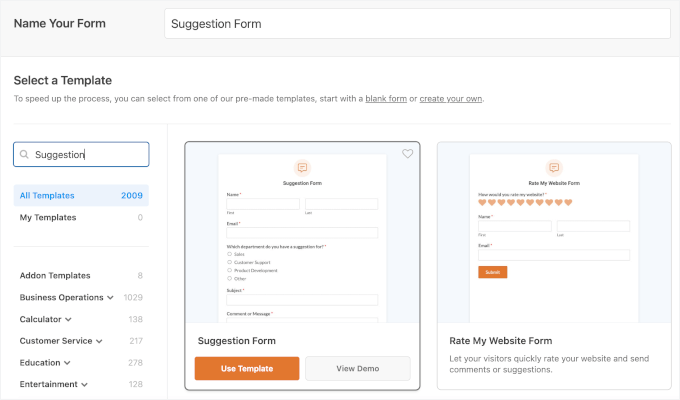
Sie können auch eine vorgefertigte Template-Vorlage verwenden. Bei über 2.000 Templates ist die Wahrscheinlichkeit groß, dass auch für Ihre Bedürfnisse eine passende Vorlage dabei ist.
Fügen Sie zunächst einen Namen für Ihr Feedback-Formular hinzu und wählen Sie dann die Vorlage “Vorschlagsformular”. Sie können in der Suchleiste auf der linken Seite nach der Vorlage suchen und dann auf den Button “Vorlage verwenden” klicken.

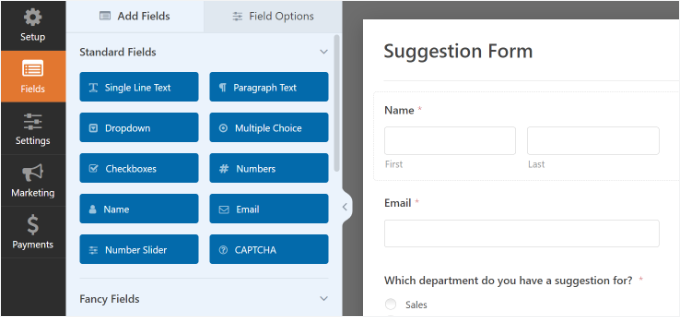
WPForms lädt nun die Formularvorlage mit den bereits hinzugefügten grundlegenden Feedback-Feldern. Sie können auf ein beliebiges Feld klicken, um es zu bearbeiten, oder es per Drag & Drop verschieben, um die Reihenfolge zu ändern.
Wenn Sie ein neues Feld hinzufügen möchten, können Sie es einfach auf der linken Seite des Bildschirms auswählen und auf die Vorlage ziehen.

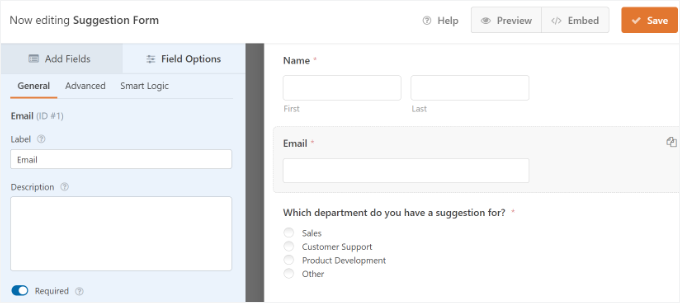
Sie können auch die vorhandenen Formularfelder in der Vorlage weiter anpassen.
Klicken Sie einfach auf ein beliebiges Element und zeigen Sie weitere Optionen zum Ändern an. Sie können zum Beispiel die Feldbezeichnung bearbeiten, eine Beschreibung hinzufügen, eine intelligente bedingte Logik einrichten und vieles mehr.

Klicken Sie anschließend auf die Schaltfläche “Speichern”, um diese Einstellungen zu speichern.
Konfigurieren von Formularbenachrichtigungen und Bestätigungen
Nachdem Sie das Feedback-Formular in WordPress erstellt haben, müssen Sie im nächsten Schritt die Benachrichtigungen und die Bestätigung des Formulars konfigurieren.
Während die Bestätigung für den Benutzer bestimmt ist, sind die Formularbenachrichtigungen für Sie bestimmt. Sie erhalten eine E-Mail, wenn ein Kunde das Feedback-Formular auf Ihrer WordPress-Website absendet.
WPForms ermöglicht es Ihnen, beide Einstellungen zu verwalten und individuell anpassen, wie Sie von der “Einstellungen” Tab innerhalb der WPForms Builder wollen.
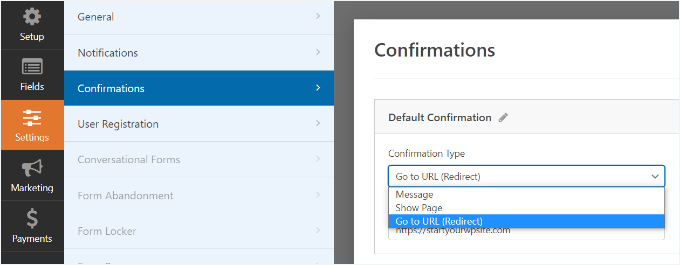
Zunächst können Sie die Einstellungen für die Formularbestätigung bearbeiten. Gehen Sie einfach auf die Registerkarte “Bestätigung” und wählen Sie eine Bestätigungsart aus dem Dropdown-Menü, um die Einstellungen zu ändern.

Wenn Sie sich für eine Danksagung entscheiden, gibt es eine vorgefertigte Nachricht unterhalb des Abschnitts über die Art der Bestätigung. Sie können diese Nachricht ändern und Ihre eigene hinzufügen.
Sie können Benutzer auch zu einer separaten Dankeseite oder zu einer anderen URL aus dem Dropdown-Menü für die Bestätigungsart umleiten.
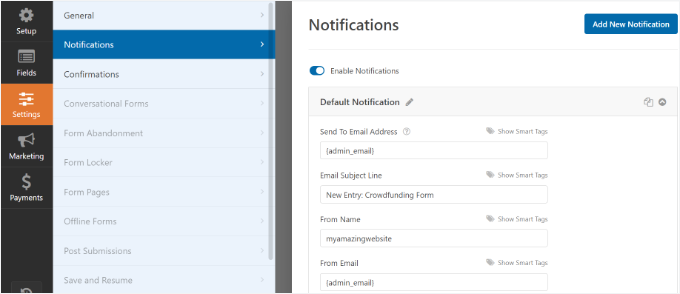
Als Nächstes gehen Sie einfach auf die Registerkarte “Benachrichtigungen”. Die Standardeinstellungen sind ideal für ein Feedback-Formular und müssen möglicherweise nicht geändert werden.

Standardmäßig werden alle Benachrichtigungen über Feedback-Formulare an die Administrator-E-Mail Ihrer WordPress-Website gesendet.
Wenn Sie die Benachrichtigungen an eine andere E-Mail-Adresse senden möchten, können Sie diese einfach zu den Benachrichtigungseinstellungen hinzufügen. Sie können auch durch Komma getrennte E-Mails hinzufügen, um Benachrichtigungen an mehrere E-Mail-Adressen zu senden.
Hinzufügen des Kunden-Feedback-Formulars zu Ihrer Website
Jetzt können Sie das Formular auf Ihrer WordPress Website einfügen.
In der WPForms Form Builder, können Sie auf die Schaltfläche “Embed” an der Spitze und wählen Sie dann eine bestehende Seite oder erstellen Sie eine neue Seite, um Ihr Feedback-Formular hinzufügen.

Wählen wir für dieses Tutorial die Option “Neue Seite erstellen”.
Als nächstes müssen Sie einen Namen für Ihre neue Seite eingeben. Dieser Name dient auch als URL der Seite. Klicken Sie anschließend auf die Schaltfläche “Los geht’s”.

Alternativ können Sie auch den WPForms-Block verwenden, um Ihr Kundenfeedback-Formular hinzuzufügen.
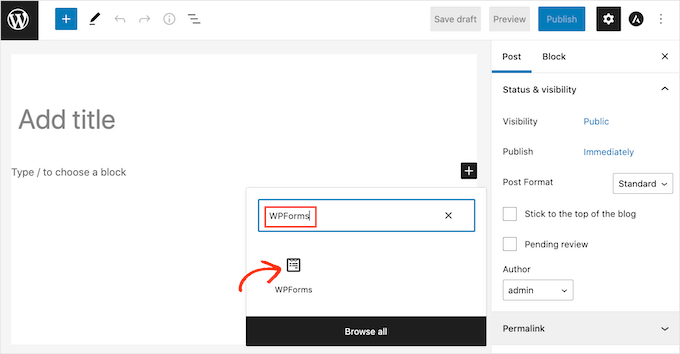
Bearbeiten Sie einfach einen WordPress-Beitrag oder eine Seite, zu der Sie das Formular hinzufügen möchten. Klicken Sie dann auf die Schaltfläche “+” und fügen Sie den WPForms-Block hinzu.

Im WPForms-Block können Sie auf das Dropdown-Menü klicken und Ihr Formular auswählen. Sie können Ihren Beitrag/Ihre Seite nun speichern oder veröffentlichen.
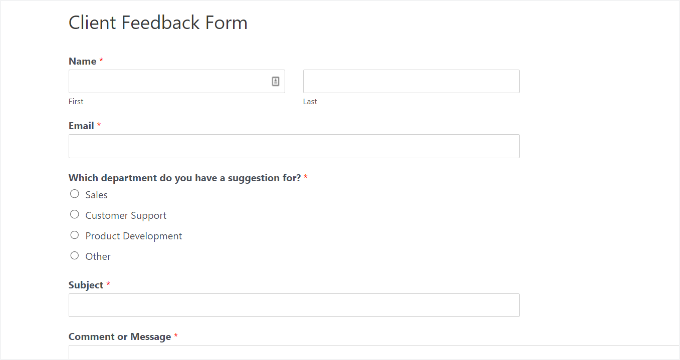
Als Nächstes können Sie Ihre Website besuchen, um das Kundenfeedbackformular in Aktion zu sehen. Hier ist ein Beispiel für ein Feedback-Formular:

WPForms kommt mit einem Widget, das Sie verwenden können, um Ihre Kunden-Feedback-Formular in der Seitenleiste oder einem anderen Widget-Bereich in WordPress hinzufügen.
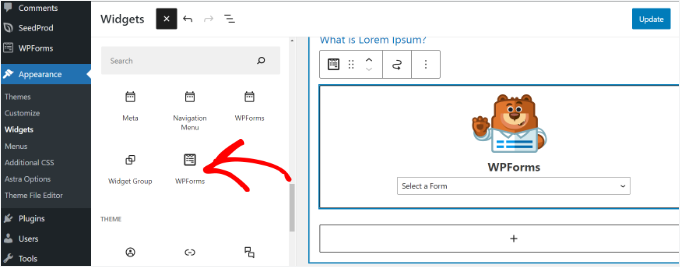
Zunächst müssen Sie in Ihrem WordPress-Verwaltungsbereich die Seite Erscheinungsbild ” Widgets aufrufen. Auf dieser Seite können Sie das WPForms-Widget in den Widget-Bereich der Seitenleiste einfügen.

Wählen Sie dann Ihr Formular aus dem Dropdown-Menü im WPForms-Widget aus, um es in der Seitenleiste anzuzeigen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Aktualisieren”.
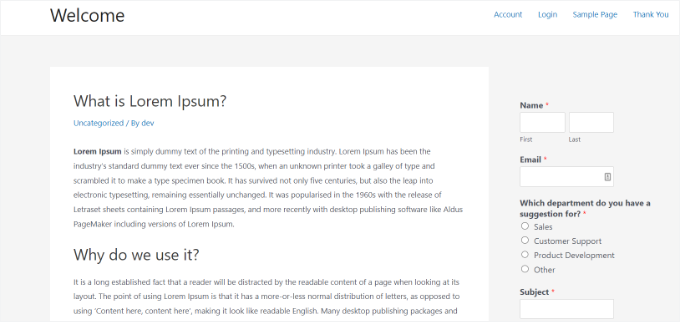
Sie können nun Ihre Website besuchen und Ihr Kundenfeedback-Formular in einem Widget in der Seitenleiste sehen.

Methode 2: Erstellen eines WordPress-Kundenfeedback-Formulars mit UserFeedback
UserFeedback ist eines der besten Plugins für Benutzerfeedback für WordPress. Damit können Sie sofortige Umfrageformulare vor Ort erstellen, um aufschlussreiches Feedback von Ihren Website-Besuchern zu sammeln.
Aus unserer eigenen Erfahrung mit UserFeedback konnten wir interaktive Befragungen erstellen, die uns halfen, die Bedürfnisse unserer Webdesign-Kunden besser zu verstehen.
Außerdem ist das Plugin super einfach zu bedienen und enthält mehr als 20 vorgefertigte Templates wie Website-Feedback, NPS-Umfrage, B2B-Zufriedenheitsumfrage, Rezensionen nach dem Kauf und vieles mehr.
Wenn Sie mehr über die Funktionen des Plugins erfahren möchten, lesen Sie unsere vollständige Rezension von UserFeedback.

Für dieses Tutorial verwenden wir die UserFeedback Pro-Version, da sie mehr Templates und erweiterte Funktionen bietet. Es gibt jedoch auch eine kostenlose Version von UserFeedback, die Sie verwenden können.
Zunächst müssen Sie das UserFeedback Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress Plugins.
Sobald das Plugin aktiviert ist, wird der UserFeedback Einrichtungsassistent automatisch gestartet. Klicken Sie einfach auf den Button “Start”, um den Einrichtungsprozess zu beginnen.

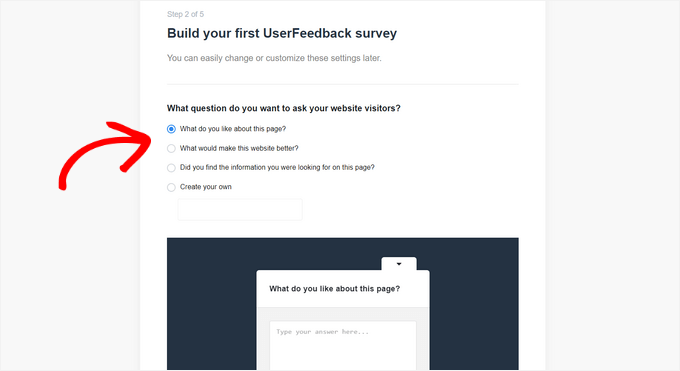
Als Nächstes können Sie auswählen, welche Art von Fragen Sie Ihren Kunden stellen möchten.
Sie können eine vorformulierte Frage aus der Liste auswählen oder eine eigene Frage erstellen.

Keine Sorge, Sie können Ihre Frage später noch ändern.
Nachdem Sie eine Frage ausgewählt haben, klicken Sie auf den Button “Nächster Schritt”, um fortzufahren.

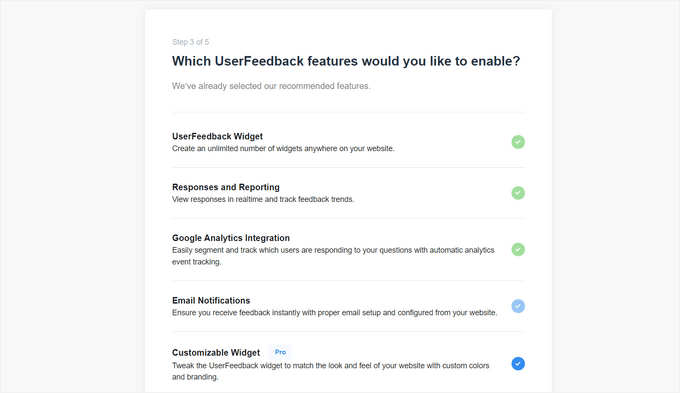
Auf der nächsten Seite können Sie bestimmte Funktionen von UserFeedback aktivieren. Wählen Sie die Funktionen aus, die Sie wünschen oder die Ihre Lizenzstufe zulässt.
Klicken Sie dann auf den Button ‘Nächster Schritt’ am unteren Rand der Seite.

Nun können Sie die E-Mail-Adressen eingeben, an die die Rückmeldungen der Kunden gesendet werden sollen.
Nachdem Sie Ihre E-Mail-Adresse eingegeben haben, klicken Sie auf den Button “Nächster Schritt”, um fortzufahren.

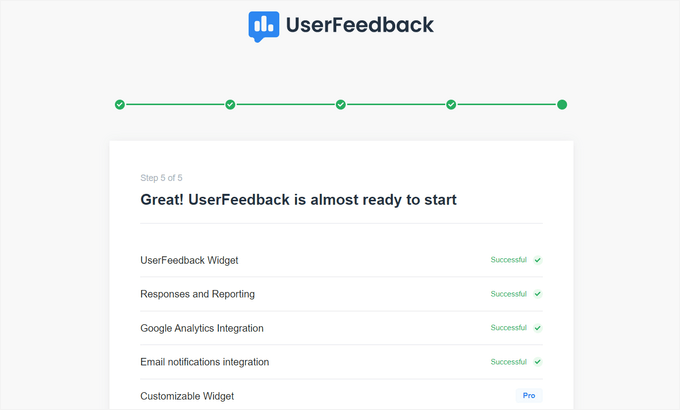
Im letzten Schritt des Einrichtungsassistenten werden die Funktionen, die Sie aktiviert haben, installiert.
Sie sollten Erfolgsmeldungen wie diese sehen:

Sie können nun auf den Button “Zum Dashboard zurückkehren” am unteren Ende der Seite klicken.
Danach können Sie Ihr UserFeedback-Kundenfeedbackformular individuell anpassen.

Ihr Kundenfeedbackformularbearbeiten
Über das UserFeedback Dashboard können Sie nun Ihr Umfrageformular bearbeiten und die Einstellungen für die Befragungen ändern.
Bewegen Sie dazu den Mauszeigerkontakt auf Ihre erste Befragung und klicken Sie auf den Link “Bearbeiten”.
Nun können Sie den Fragetyp im Dropdown-Menü ändern und den Titel Ihrer Frage durch Eingabe in das Feld bearbeiten.
Um weitere Fragen hinzuzufügen, klicken Sie einfach auf den Button “Frage hinzufügen”.

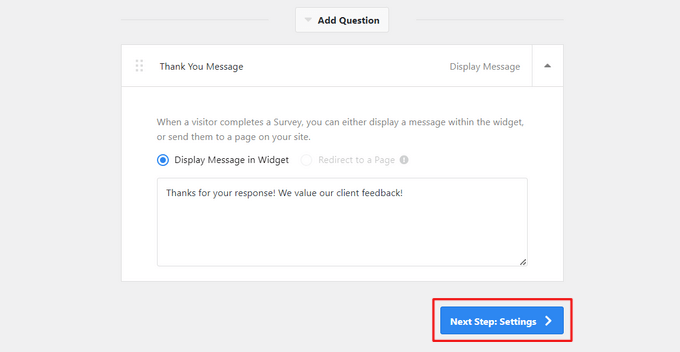
Sie können auch eine individuelle Dankesnachricht erstellen und Benutzer auf eine bestimmte Seite umleiten, nachdem sie ihr Feedback abgegeben haben.
Wenn Sie die Bearbeitung Ihrer Fragen abgeschlossen haben, klicken Sie auf den Button “Nächster Schritt”.

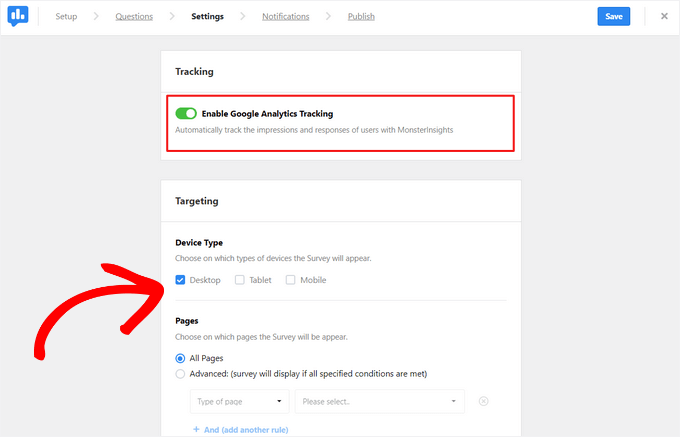
Auf der Seite Einstellungen können Sie das Google Analytics-Tracking mit MonsterInsights aktivieren oder deaktivieren.
Als nächstes können Sie im Abschnitt Targeting auswählen, auf welchen Gerätetypen und Seiten die Befragung erscheinen soll.

Anschließend können Sie zum Abschnitt Verhalten scrollen, um es zu konfigurieren:
- Anzeigezeitpunkt – Wählen Sie aus, wie schnell die Befragung angezeigt wird, nachdem ein Besucher auf Ihrer Website gelandet ist.
- Anzeigedauer – Legen Sie fest, wie lange die Befragung auf der Ansicht sichtbar bleibt.
- Laufzeit der Befragung – Legen Sie fest, wie viele Tage oder Wochen die Befragung auf Ihrer Website aktiv bleiben soll.

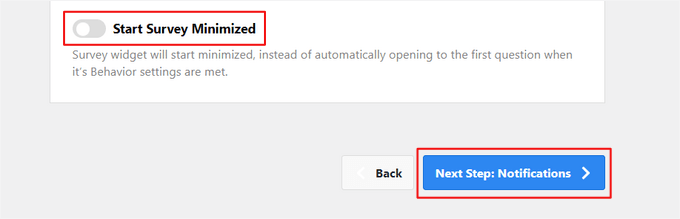
Unten auf der Seite können Sie die Option ‘Befragung minimiert starten’ aktivieren oder deaktivieren.
Dadurch wird den Website-Besuchern eine weniger sichtbare Version Ihres Befragungsformulars angezeigt, anstatt automatisch die erste Frage zu öffnen.

Klicken Sie auf den Button “Nächster Schritt”, um fortzufahren.
Auf der Seite “Benachrichtigungen” können Sie dann die Einstellungen für E-Mail-Benachrichtigungen konfigurieren. Dazu gehört die Aktivierung einer bedingten Logik, um nur dann E-Mail-Benachrichtigungen zu senden, wenn Besucher auf eine bestimmte Weise reagieren.

Klicken Sie anschließend auf den Button “Nächster Schritt”.
Veröffentlichung Ihres Kundenfeedbackformulars
Schließlich haben Sie die Option, das Kundenfeedbackformular für einen späteren Zeitpunkt zu planen.
Wenn Sie Ihr Formular jetzt veröffentlichen möchten, klicken Sie einfach auf den Button “Speichern und veröffentlichen”.

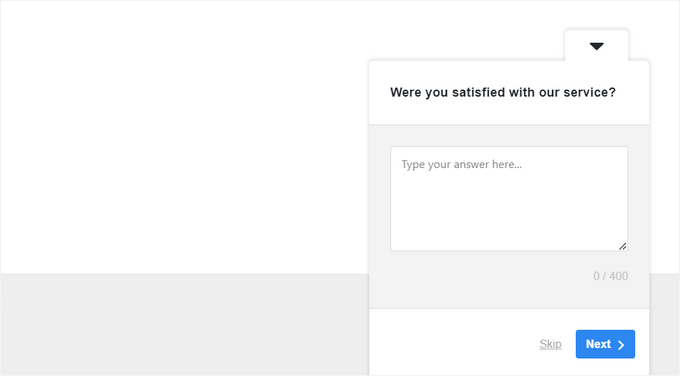
Das war’s! Sie können nun Ihre Website besuchen, um Ihr Kundenfeedbackformular in Aktion zu sehen.
So sah es auf unserer Website zu Demonstrationszwecken aus:

Bonus-Ressourcen 🔗: Weitere Möglichkeiten, die UX mit Feedback zu verbessern
Möchten Sie weitere Möglichkeiten kennenlernen, um Feedback zu sammeln und Ihre WordPress Website zu verbessern? Hier finden Sie einige hilfreiche Anleitungen, um den Schwung aufrechtzuerhalten:
- Wie Sie schnelles Feedback zu Ihren Artikeln in WordPress erhalten – Erfahren Sie, wie Sie einfache Optionen für Feedback hinzufügen können, damit Besucher schnell mitteilen können, was sie über Ihre Inhalte denken. Am besten für Blogger und Inhaltsersteller.
- Feedback zum Website-Design in WordPress – Finden Sie heraus, wie Sie nützliche Anregungen zum Layout, zu den Farben und zum Gesamtdesign Ihrer Website von echten Benutzern erhalten können. Ideal für Webdesigner, Freiberufler und Agentur-Websites.
- Fragen zur Benutzerfreundlichkeit für Website-Besucher – Hier finden Sie eine Liste mit intelligenten, auf die Benutzerfreundlichkeit ausgerichteten Fragen, mit denen Sie herausfinden können, was auf Ihrer Website funktioniert. Nützlich für Inhaber von Websites, Vermarkter und alle, die die Benutzerfreundlichkeit ihrer Website verbessern möchten.
- Hinzufügen von WordPress-Reaktionsbuttons zur Steigerung des Engagements – Lassen Sie Besucher auf Beiträge mit Emojis oder Buttons reagieren, um die Interaktion zu erhöhen, ohne dass lange Antworten erforderlich sind. Ideal für Blogs, Online-Magazine und persönliche Websites.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie in WordPress ganz einfach ein Kundenfeedback-Formular hinzufügen können. Vielleicht interessieren Sie sich auch für unseren Artikel über das Erstellen eines Online-Bestellformulars für WordPress und unseren ultimativen Leitfaden zur Verwendung von WordPress-Formularen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ian Loughlin
Hi, I’ve just created a new Contact Page for my website but it has placed it in the main area (where new posts go). I wanted it as a separate page (link) alongside the ‘About Me’ page. In other words prospects would have to click on that page (link) to access the contact form instead of seeing it in the main text.
How would I do this ?
Thanks.