Das Anzeigen eines Formulars in einer einzigen Zeile ist eine großartige Möglichkeit, Platz zu sparen und Ihrer Website ein sauberes Aussehen zu verleihen.
Es funktioniert besonders gut in Kopfzeilen, Fußzeilen oder Seitenleisten, sodass Sie Formulare in stark frequentierten Bereichen platzieren und Konversionen steigern können.
Bei WPBeginner haben wir verschiedene Platzierungen von Kontaktformularen getestet, um unseren Lead-Erfassungsprozess zu optimieren. Aus dieser Erfahrung haben wir festgestellt, dass einfache Formulare oft zu höheren Abschlussraten führen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Ihr Formular einfach in einer einzigen Zeile in WordPress anzeigen.

Warum einzeilige Formulare in WordPress anzeigen?
Einzeilige Formulare geben Ihnen mehr Flexibilität bei der Wahl des Platzes für Ihre Formulare. Da dieser Formularstil nur eine einzige Zeile hat, nimmt er nicht viel Platz ein und kann leicht in Ihre bestehenden Inhalte auf einem WordPress-Blog integriert werden.
Zum Beispiel werden E-Mail-Newsletter-Anmeldeformulare oft in einer einzigen Zeile über oder unter dem Blogbeitrag angezeigt. Diese Art von Formularen funktioniert auch gut auf Landing Pages, Kontaktseiten und anderen wichtigen Seiten auf Ihrer Website.
Neben der Generierung von mehr Abonnenten und Leads können Sie jede Art von Formular in ein einzeiliges Formular verwandeln.
Zum Beispiel kann es sinnvoll sein, Ihr Kontaktformular einzeilig anzuzeigen, um Platz auf der WordPress-Website zu sparen und Ihr Formular besser für Mobilgeräte anpassbar zu machen.
Lassen Sie uns Ihnen nun zeigen, wie Sie ein einzeiliges Formular auf Ihrer WordPress-Website anzeigen.
So erstellen Sie ein einzeiliges Formular in WordPress
Für dieses Tutorial verwenden wir das WPForms-Plugin. Es verfügt über einen Drag-and-Drop-Builder, mit dem Sie schnell jedes WordPress-Formular erstellen können. Außerdem lässt es sich mit beliebten E-Mail-Marketing-Tools integrieren, sodass Sie Ihre E-Mail-Liste einfach erweitern können.
Bei WPBeginner verwenden wir dieses Tool, um Kontaktformulare und jährliche Umfragen zu erstellen, und wir haben großartige Ergebnisse erzielt. Weitere Informationen finden Sie in unserem vollständigen WPForms-Testbericht.

Hinweis: WPForms bietet auch eine Premium-Version, auf die Sie upgraden können. Für dieses Tutorial verwenden wir jedoch WPForms Lite, da Sie damit ein einfaches Kontaktformular erstellen und es für die Lead-Generierung mit Constant Contact verbinden können.
Zuerst müssen Sie das WPForms Plugin installieren und aktivieren. Weitere Details finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.
Besuchen Sie nach der Aktivierung die Seite WPForms » Neu hinzufügen in der Admin-Seitenleiste von WordPress und geben Sie Ihrem Formular einen Namen. Dann müssen Sie Ihre Formularvorlage auswählen.
Wir wählen die Vorlage „Opt-In-Formular“ aus. Fahren Sie einfach mit der Maus über die Vorlage und klicken Sie auf die Schaltfläche „Vorlage verwenden“.

Dies öffnet den WPForms Drag & Drop Formular-Builder auf dem Bildschirm.
Sie werden sehen, dass die von uns gewählte Vorlage automatisch die Felder für Name und E-Mail sowie eine Schaltfläche zum Absenden enthält.

Jedes Feld kann bearbeitet werden, indem Sie darauf klicken und Änderungen in der linken Spalte vornehmen.
Sie können die Felder auch per Drag & Drop verschieben, um ihre Reihenfolge zu ändern.

Sobald Sie mit der Anpassung der Felder fertig sind, können Sie Ihr Formular in einer einzigen Zeile anzeigen.
Wechseln Sie dazu zum Tab Einstellungen » Allgemein im Formular-Builder und klicken Sie dann auf das Dropdown-Menü „Erweitert“.

Geben Sie als Nächstes „inline-fields“ in das Feld „Form CSS-Klasse“ ein (ohne Anführungszeichen).
Dies wendet diese CSS-Klasse auf das Formular an. Da WPForms Styling für die Klasse 'inline-fields' enthält, wird automatisch das gesamte Formularlayout geändert und schön in einer einzigen Zeile angezeigt.

Danach können Sie Ihr Formular noch kleiner machen, indem Sie die Feldbezeichnungen ausblenden.
Um dies zu tun, klicken Sie einfach auf ein Feld im Formular, um dessen Einstellungen in der linken Spalte zu öffnen.
Sobald Sie dies getan haben, wählen Sie die Menüoption „Erweitert“ und klicken Sie auf den Schalter „Label ausblenden“, um ihn zu aktivieren.

Dann müssen Sie dasselbe für alle Beschriftungen der Formularfelder tun.
Danach können Sie im selben Abschnitt „Erweitert“ Text in das Feld „Platzhalter“ eingeben.
Dies sagt Ihren Benutzern, wofür jedes Formularfeld bestimmt ist.

Wenn Sie mit der Anpassung Ihres Formulars fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
Wenn Sie Ihr Formular zur Lead-Generierung verwenden, können Sie Ihr Formular mit Ihrem E-Mail-Marketing-Anbieter verbinden. Weitere Details finden Sie in unserem Leitfaden zur Erstellung eines E-Mail-Newsletters auf die richtige Weise.
Hinzufügen Ihres einzeiligen Formulars zu Ihrer WordPress-Website
Nun ist es an der Zeit, Ihr einzeiliges Formular zu Ihrer WordPress-Website hinzuzufügen. Sie können es zu jeder Seite, jedem Beitrag oder jedem Widget-Bereich hinzufügen.
Wir werden es zu einer vorhandenen Seite hinzufügen, aber der Vorgang wird ähnlich sein, wenn Sie es zu einem anderen Bereich Ihres WordPress-Blogs hinzufügen.
Öffnen Sie einfach die Seite, auf der Sie das einzeilige Formular haben möchten, und klicken Sie auf die Schaltfläche 'Block hinzufügen' (+), um das Blockmenü zu öffnen.

Klicken Sie dann auf den Block „WPForms“, um ihn zu Ihrer Website hinzuzufügen.
Wählen Sie als Nächstes das zuvor erstellte einzeilige Formular aus dem Dropdown-Menü im Block selbst aus.

Sobald Sie Ihr Formular ausgewählt haben, lädt das Plugin eine Vorschau Ihres Formulars im Inhaltseditor. Klicken Sie dann auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihr neues Formular live zu schalten.
Nun können Sie Ihre Website besuchen, um Ihr neues Formular in Aktion zu sehen.

Bonus: Verwenden Sie OptinMonster, um Popups und Banner zu erstellen
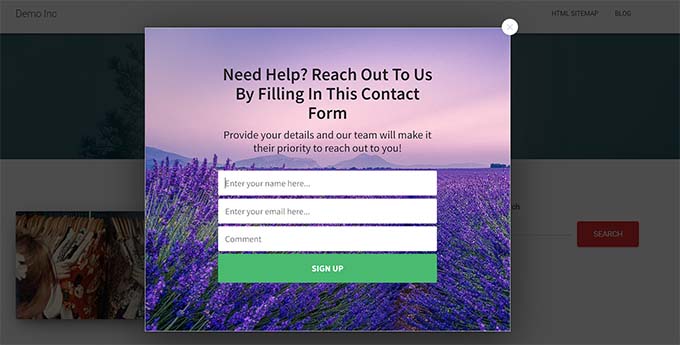
Neben der Erstellung von einzeiligen Formularen können Sie auch schwebende Kontaktformulare, Opt-in-Popups und Banner auf Ihrer Website erstellen, um E-Mail-Leads zu erfassen.
Dazu können Sie OptinMonster verwenden, das beste Tool zur Konversionsoptimierung für WordPress auf dem Markt.
Wir verwenden es bei WPBeginner konsequent, um Popups und Banner zu erstellen, die unsere Pro-Dienste und unseren Newsletter bewerben, und wir lieben es. Um mehr zu erfahren, lesen Sie unsere vollständige OptinMonster-Bewertung.
Das Tool ermöglicht es Ihnen, schöne Opt-in-Formulare zu erstellen, die personalisierte und relevante Informationen basierend auf dem Interesse Ihrer Benutzer anzeigen und es super einfach machen, Leads zu erfassen.
Für detaillierte Anweisungen können Sie unser Tutorial zum Erstellen eines Kontaktformular-Popups in WordPress ansehen.

Darüber hinaus können Sie auch attraktive Banner für Ihre Website erstellen und Benutzer bitten, sich anzumelden und Teil Ihres Newsletters zu werden.
Auf diese Weise können Sie Benutzerdetails erfassen, ohne viel Platz auf der Website einzunehmen oder Benutzer zu verärgern.
Weitere Details finden Sie in unserem Anfängerleitfaden zum Thema Erstellen einer E-Mail-Liste mit OptinMonster.

Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Ihr Formular in einer einzigen Zeile in WordPress anzeigen. Möglicherweise möchten Sie auch unseren Leitfaden zum Erstellen interaktiverer Formulare oder unsere Expertenauswahl der besten Typeform-Alternativen sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Arkady
Sehr hilfreicher Artikel!
Ist es möglich, den Absende-Button ganz nach links zu verschieben?
Vielen Dank im Voraus!
WPBeginner Support
For that, you would place the button on the top instead of the bottom of the form
Admin