Mit Widgets können Sie dynamische Inhalte in Bereiche einfügen, die Sie nicht mit dem Standard-Editor von WordPress bearbeiten können. Häufig werden Widgets in der Seitenleiste eingefügt, aber Sie können sie auch in anderen Bereichen in mehreren Spalten anzeigen.
Auf diese Weise können Sie die Inhalte besser organisieren und präsentieren und Ihre Website visuell ansprechend und übersichtlich gestalten.
Bei WPBeginner haben wir den Footer unserer Website genutzt, um das Benutzererlebnis zu verbessern und das Engagement zu fördern. Durch die durchdachte Anordnung mehrerer Widgets in Spalten können wir unsere Marken präsentieren, einfachen Zugang zu kostenlosen Werkzeugen bieten, Links zu wichtigen Ressourcen bereitstellen und die weitere Erkundung unserer Website fördern.
In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Widgets einfach in Spalten anzeigen können.

Warum WordPress-Widgets in Spalten anzeigen?
Widgets sind eine großartige Möglichkeit, Ihrer WordPress-Website Bildergalerien, Social-Media-Feeds, Kalender, zufällige Zitate, beliebte Beiträge und andere dynamische Inhalte hinzuzufügen.
Wenn Sie jedoch viele Widgets hinzufügen, kann das Ganze verwirrend und unübersichtlich wirken.
Wenn dies der Fall ist, empfehlen wir, Ihre Widgets in Spalten zu organisieren. So können Sie viele Inhalte auf strukturierte Weise darstellen. Sie können den Spalten sogar Zwischenüberschriften hinzufügen, damit die Besucher schneller finden, wonach sie suchen.
Sehen wir uns also an, wie Sie Widgets in Spalten anzeigen können. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zur gewünschten Methode zu gelangen:
Methode 1: Überprüfen Sie Ihr WordPress-Theme auf eine Widget-fähige Fußzeile
Einige WordPress-Themes haben mehrere Widget-Bereiche in der Fußzeile. In diesem Fall wird jeder Bereich als separate Spalte angezeigt.
Dies ist ideal, wenn Sie Informationen oder Links in der Fußzeile Ihrer Website auflisten möchten. Zum Beispiel könnten Sie Ihre Kontaktinformationen, eine Liste aller Produkte in Ihrem WooCommerce-Shop oder die wichtigsten Links Ihrer Website anzeigen.

Weitere Ideen finden Sie in unserer Checkliste der Dinge, die dem WordPress-Footer-Bereich hinzugefügt werden können.
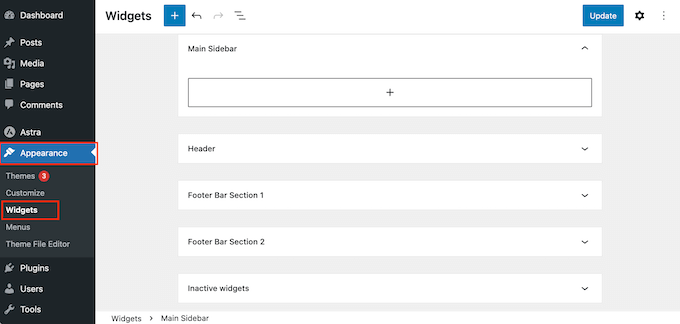
Um zu überprüfen, ob Ihr Theme über mehrere Widget-Bereiche in der Fußzeile verfügt, gehen Sie im WordPress-Dashboard zu Darstellung ” Widgets.
Suchen Sie hier nach Bereichen, die mit “Fußzeile” oder ähnlichem gekennzeichnet sind.

Das obige Thema verfügt über zwei Widget-ready-Bereiche, die wir für die Anzeige von Widgets in Spalten verwenden können.
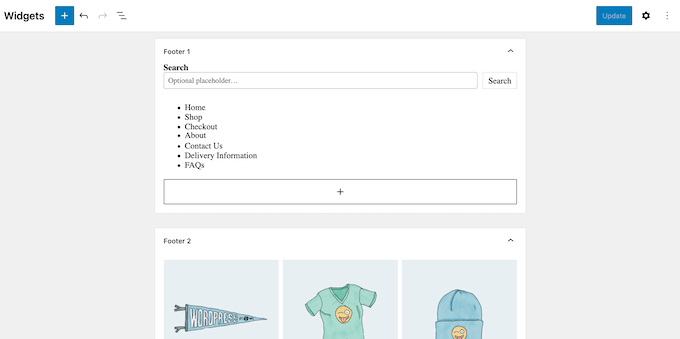
Klicken Sie einfach auf einen dieser Bereiche, um ihn zu erweitern, und fügen Sie die Widgets hinzu, die Sie anzeigen möchten. Ausführlichere Anweisungen finden Sie in unserem Leitfaden zum Hinzufügen und Verwenden von Widgets in WordPress.

Klicken Sie anschließend auf , um den nächsten Bereich für Widgets in der Fußzeile zu erweitern, und fügen Sie dann die Widgets hinzu, die Sie in dieser Spalte anzeigen möchten.
Wiederholen Sie diese Schritte einfach für jeden Fußzeilenbereich.
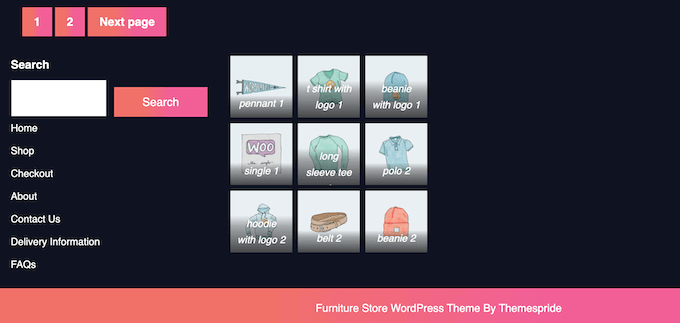
Wenn Sie alle Widgets hinzugefügt haben, vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre Änderungen zu speichern. Sie können nun Ihre WordPress-Website besuchen und zur Fußzeile scrollen, um Ihre Widgets in Spalten organisiert zu sehen.

Methode 2: Verwenden Sie den Seiten- und Beitragseditor (funktioniert mit allen Themes)
Eine weitere Möglichkeit ist die Verwendung des standardmäßigen WordPress-Block-Editors, um Spalten zu Ihren Seiten und Beiträgen hinzuzufügen. So können Sie genau steuern, wo Widgets auf Ihrer Website erscheinen, auch innerhalb des Beitragsinhalts.
Es ist auch eine gute Option, wenn Sie auf jeder Seite einzigartige Widgets anzeigen möchten.
Allerdings müssen Sie die Widgets auf jeder Seite und in jedem Beitrag manuell hinzufügen. Diese Methode kann sehr lange dauern, vor allem, wenn Sie auf jeder Seite die gleichen Widgets anzeigen möchten.
Um diese Methode zu verwenden, öffnen Sie die Seite oder den Beitrag, zu dem Sie Widgets in Spalten hinzufügen möchten. Klicken Sie dann auf die Schaltfläche “+” und geben Sie “Columns” ein.

Wenn der richtige Block erscheint, ziehen Sie ihn auf Ihr Layout und legen ihn dort ab.
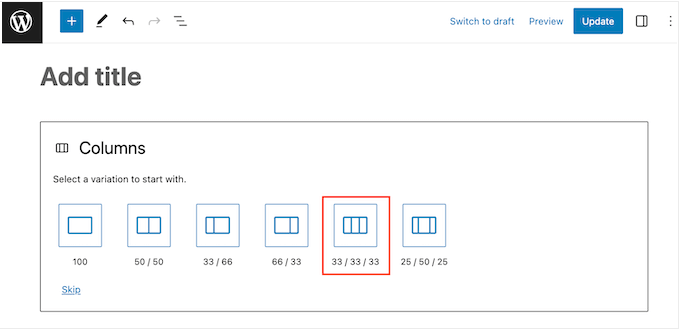
Sie können nun die Anzahl der Spalten wählen, die Sie anzeigen möchten, und wie viel Platz jede Spalte einnehmen soll.
In der folgenden Abbildung werden zum Beispiel drei Spalten erstellt, die jeweils 33 % des verfügbaren Platzes einnehmen.

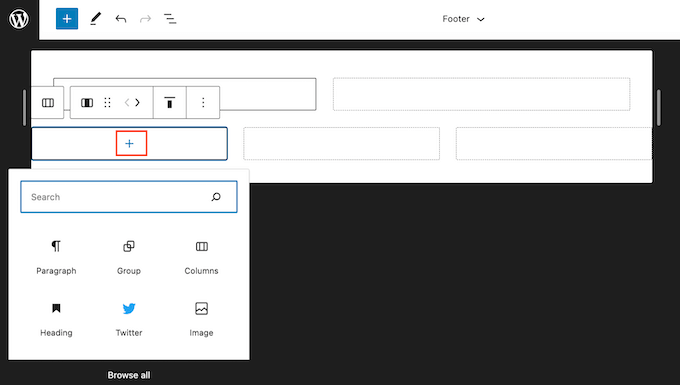
Klicken Sie anschließend auf das “+”-Symbol in der ersten Spalte.
Wählen Sie in dem daraufhin erscheinenden Popup das Widget aus, das Sie dieser Spalte hinzufügen möchten.

Sie können das Widget über die Einstellungen im rechten Menü anpassen. Sie können zum Beispiel die Hintergrundfarbe ändern, Links hinzufügen oder die Schriftgröße ändern.
Sie können auch Blöcke verwenden, um Zwischenüberschriften, Listen und andere Inhalte zu erstellen. Dies kann Ihren Widgets zusätzliche Struktur und Kontext verleihen.

Wiederholen Sie einfach diese Schritte, um weitere Widgets zu den Spalten hinzuzufügen.
Wenn Sie mit der Einrichtung der Spalten zufrieden sind, klicken Sie entweder auf “Aktualisieren” oder “Veröffentlichen”, um die Spalten und Widgets zu aktivieren.
Methode 3: Erstellen eines benutzerdefinierten WordPress-Themes (vollständig anpassbar)
Es ist zwar möglich, Widgets mit den eingebauten WordPress-Tools in mehreren Spalten zu organisieren und anzuzeigen, aber manchmal brauchen Sie vielleicht mehr Kontrolle über das Layout.
Vielleicht möchten Sie auch Spalten zu schönen Landing Pages oder Verkaufsseiten hinzufügen, die ein völlig individuelles Design haben.
In diesem Fall empfehlen wir die Verwendung von SeedProd.
SeedProd ist das beste WordPress Page Builder Plugin auf dem Markt und ermöglicht es Ihnen, Ihr Theme zu gestalten, ohne eine einzige Zeile Code zu schreiben. Das bedeutet, dass Sie so viele Spalten und Widgets zu jedem Bereich Ihrer Website hinzufügen können, wie Sie möchten.

SeedProd verfügt auch über eine wachsende Bibliothek professioneller Website-Vorlagen, die Sie mit einem einzigen Klick zu Ihrer Website hinzufügen können.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, mit der Sie benutzerdefinierte Seiten erstellen können, einschließlich Wartungs- und “Coming Soon”-Seiten, unabhängig von Ihrem Budget. In diesem Leitfaden werden wir jedoch das Premium-Plugin verwenden, da es mit dem Theme Builder geliefert wird. Beachten Sie jedoch, dass Sie den SeedProd Pro oder einen höheren Plan benötigen, um den Theme Builder zu verwenden.
Nach der Aktivierung gehen Sie zu SeedProd ” Einstellungen und geben Ihren Lizenzschlüssel ein.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Klicken Sie anschließend auf die Schaltfläche “Schlüssel überprüfen”.
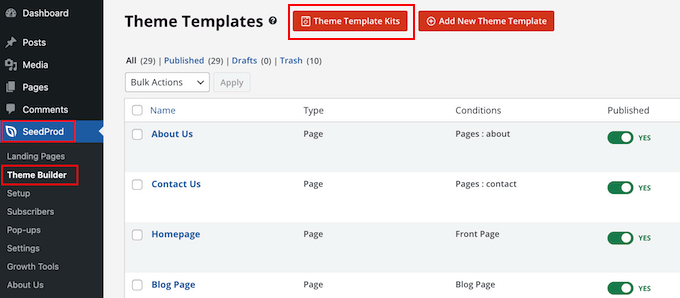
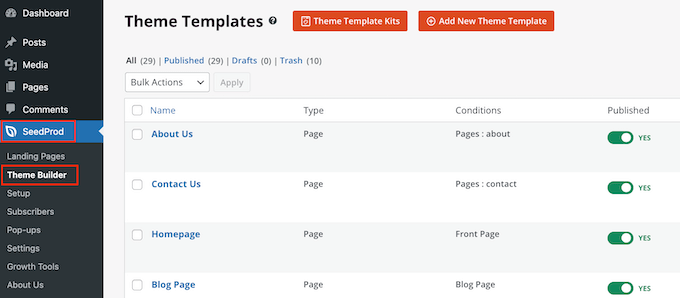
Wenn Sie das getan haben, gehen Sie zur Seite SeedProd ” Theme Builder und klicken Sie auf die Schaltfläche “Theme Template Kits”.

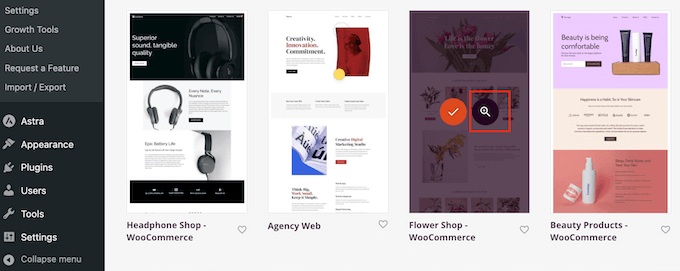
Sie sehen nun die Website-Kit-Bibliothek von SeedProd.
Um eine Vorlage genauer zu betrachten, fahren Sie einfach mit der Maus darüber und klicken Sie auf das Lupensymbol, wenn es erscheint.

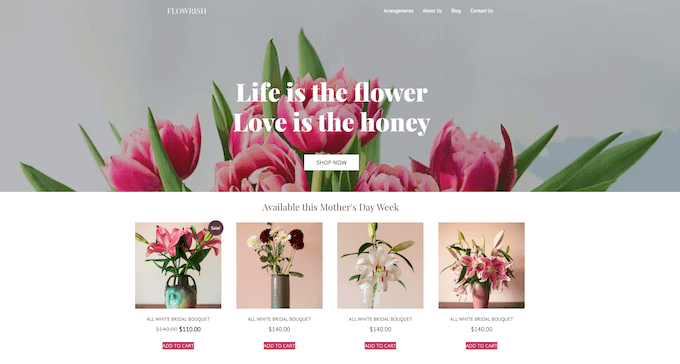
Dadurch wird das Vorlagenkit in einer neuen Registerkarte geöffnet.
Da es sich um einen kompletten Website-Baukasten handelt, können Sie weitere Seiten und Designs sehen, indem Sie auf die verschiedenen Links, Schaltflächen und Menüpunkte klicken.

SeedProd bietet Vorlagen-Kits für verschiedene Branchen und Nischen wie Restaurant-Websites, Reise-Blogs, Marketing-Beratungsunternehmen und mehr.
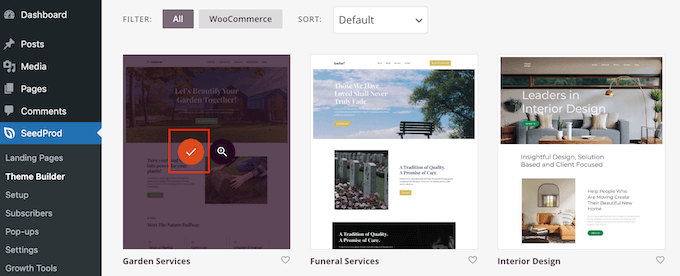
Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, fahren Sie einfach mit dem Mauszeiger darüber und klicken Sie auf das Häkchensymbol, wenn es erscheint.

SeedProd fügt nun alle verschiedenen Vorlagen in das WordPress-Dashboard ein.
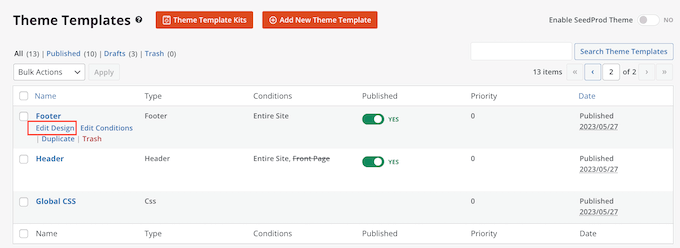
Um sich das genauer anzusehen, gehen Sie zu SeedProd ” Theme Builder. Je nachdem, welches Kit Sie verwenden, sehen Sie möglicherweise etwas andere Optionen.

Bewegen Sie einfach den Mauszeiger über die Vorlage, zu der Sie die Widget-Spalten hinzufügen möchten, und klicken Sie dann auf den Link “Design bearbeiten”.
Wenn Sie z. B. Widget-Spalten in der Fußzeile anzeigen möchten, müssen Sie die Vorlage Footer bearbeiten.

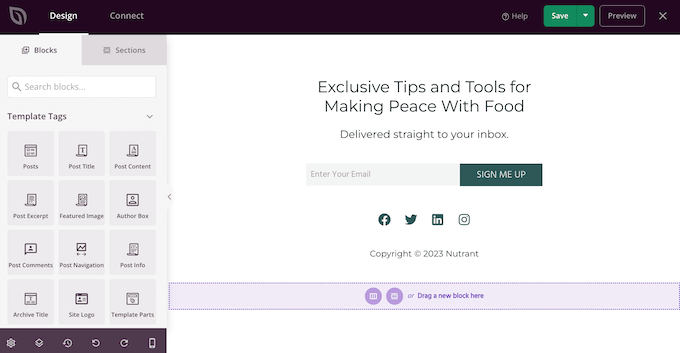
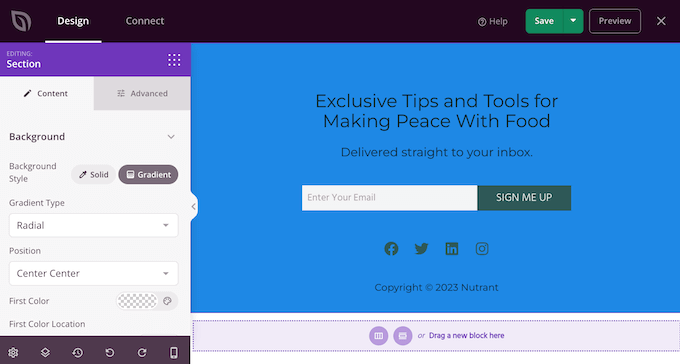
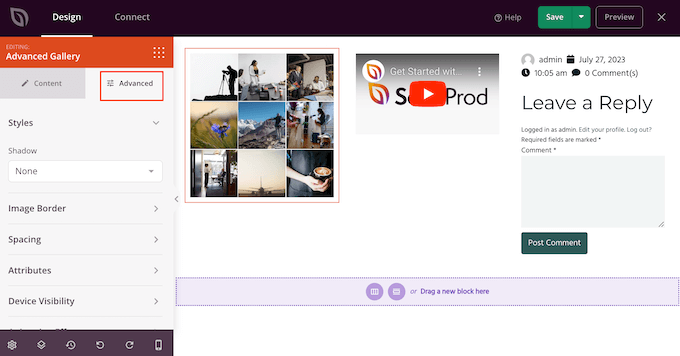
Dadurch wird der SeedProd-Editor mit der Vorlage auf der rechten Seite des Bildschirms geladen.
Auf der linken Seite sehen Sie ein Menü mit verschiedenen Optionen.

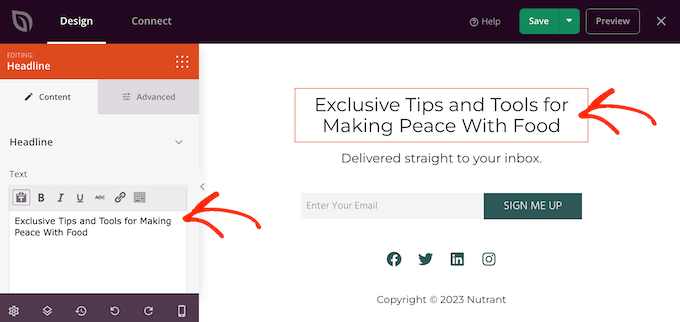
Die meisten Kits sind bereits mit integrierten Blöcken ausgestattet. Um einen Block anzupassen, wählen Sie ihn einfach durch Anklicken in der Seitenvorschau aus und nehmen dann im Menü auf der linken Seite die gewünschten Änderungen vor.
Wenn Sie zum Beispiel einen Platzhalter ersetzen möchten, müssen Sie den Text- oder Überschriftenblock auswählen und dann in den kleinen Texteditor eingeben.

Über die Einstellungen im linken Menü können Sie auch das Aussehen des Kits komplett verändern, einschließlich Farbschema, Schriftart, Farbe der Links, Buttons und mehr.
Die meisten dieser Einstellungen sind ziemlich selbsterklärend, so dass es sich lohnt, verschiedene Blöcke in Ihrem Layout auszuwählen und dann die Einstellungen zu überprüfen.

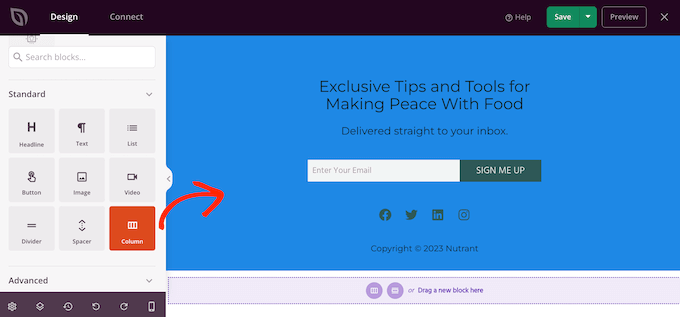
Um Ihre Spalten zu erstellen, blättern Sie im linken Menü zum Abschnitt “Standard”.
Suchen Sie hier den Block “Spalte” und ziehen Sie ihn auf den Bereich, in dem Sie die Widgets in Spalten anordnen möchten.

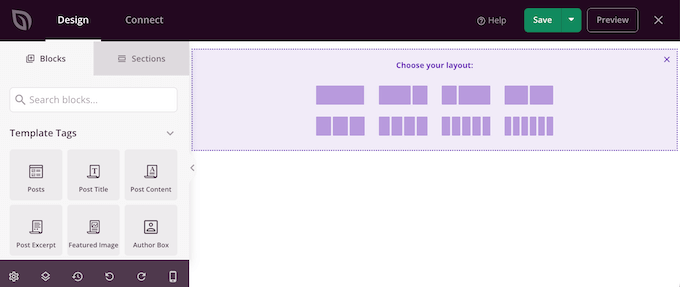
Sie können nun auswählen, wie viele Spalten Sie erstellen möchten und wie viel Platz jede Spalte einnehmen soll.
Klicken Sie dazu einfach auf das Layout, das Sie verwenden möchten.

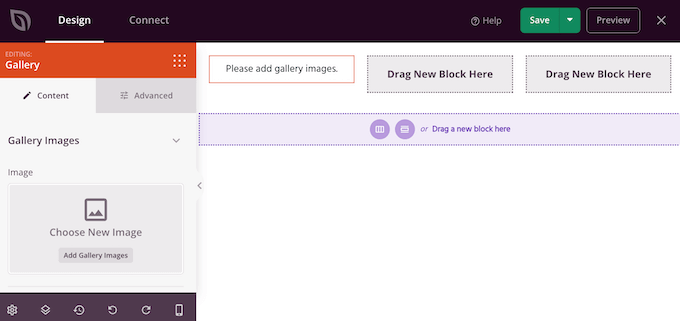
Sie können nun beginnen, Widgets zu Ihren Spalten hinzuzufügen.
Suchen Sie im linken Menü die einzelnen Widgets und ziehen Sie sie in die Spalte, in der Sie das Widget anzeigen möchten.

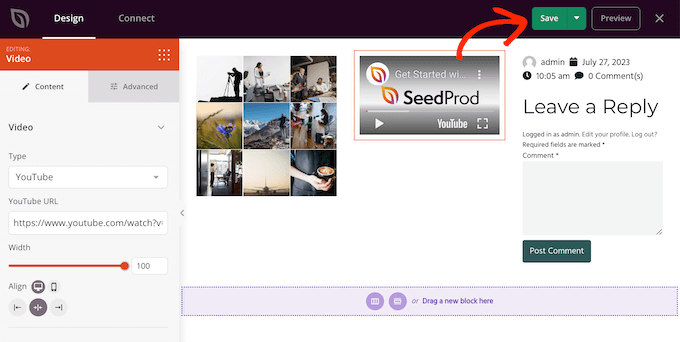
Nachdem Sie ein Widget hinzugefügt haben, klicken Sie auf , um es in der Live-Vorschau auszuwählen.
Sie können dann die Einstellungen im linken Menü verwenden, um das Widget anzupassen. Um noch mehr Anpassungseinstellungen zu sehen, klicken Sie auf die Registerkarte “Erweitert”.

Hier können Sie CSS-Animationen hinzufügen, die Abstände ändern, einen Rahmen hinzufügen und vieles mehr.
Wiederholen Sie diese Schritte einfach, um weitere Widgets zu Ihren Spalten hinzuzufügen. Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf die Schaltfläche “Speichern”, um Ihre Änderungen zu speichern.

Sie können nun mit der Bearbeitung des restlichen WordPress-Themes fortfahren. Weitere Einzelheiten finden Sie in unserer vollständigen Anleitung zur Erstellung eines benutzerdefinierten WordPress-Themes für Anfänger.
Wenn Sie mit der Einrichtung der Vorlagen zufrieden sind, ist es an der Zeit, das Kit in Betrieb zu nehmen.
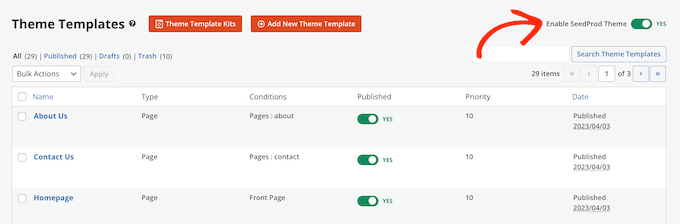
Gehen Sie im WordPress-Dashboard zu SeedProd ” Theme Builder und klicken Sie auf den Schalter “SeedProd-Theme aktivieren”, so dass er auf “Ja” steht.

Sie können jetzt Ihren WordPress-Blog oder Ihre Website besuchen, um das neue benutzerdefinierte Thema in Aktion zu sehen.
Methode 4: Verwenden Sie den Full-Site-Editor (nur Block-basierte Themes)
Wenn Sie ein blockfähiges WordPress-Theme verwenden, können Sie mit dem Full-Site-Editor in jedem Bereich Ihrer Website Spalten hinzufügen.
Sie können sogar Bereiche bearbeiten, die Sie mit dem Standard-WordPress-Inhaltseditor nicht ändern können. So können Sie zum Beispiel Widgets und Spalten zur 404-Seitenvorlage Ihrer Website hinzufügen.
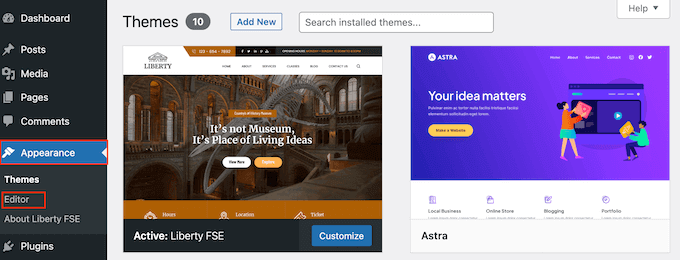
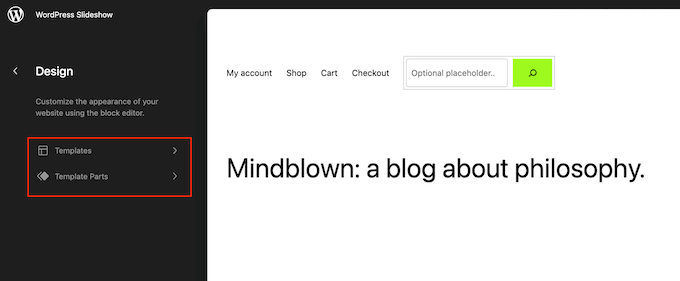
Um loszulegen, gehen Sie im WordPress-Dashboard zu Erscheinungsbild ” Editor.

Standardmäßig zeigt der vollständige Site-Editor die Home-Vorlage Ihres Themas an, aber Sie können jedem Bereich Spalten und Widgets hinzufügen.
Um alle verfügbaren Optionen zu sehen, wählen Sie entweder “Vorlagen” oder “Vorlagenteile”.

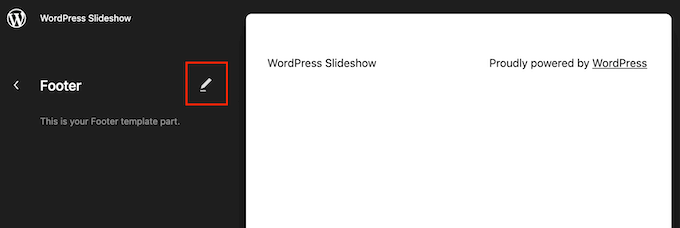
Sie können nun auf die Vorlage oder den Vorlagenteil klicken, den Sie bearbeiten möchten.
WordPress zeigt nun eine Vorschau des Designs an. Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Bleistiftsymbol.

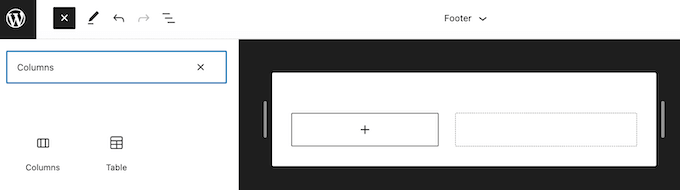
Klicken Sie anschließend auf das blaue “+”-Symbol und geben Sie “Columns” ein.
Wenn der richtige Block angezeigt wird, ziehen Sie ihn per Drag & Drop auf Ihren Seitenentwurf.

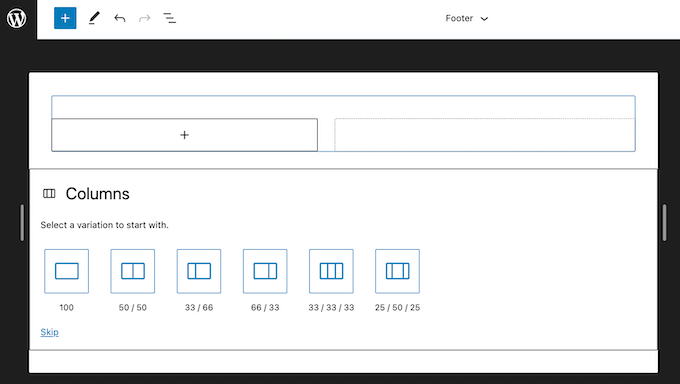
Sie können nun das gewünschte Layout auswählen.
In unseren Bildern verwenden wir zum Beispiel das Layout 33/33/33, das drei Spalten erzeugt, die jeweils 33 % der verfügbaren Breite einnehmen.

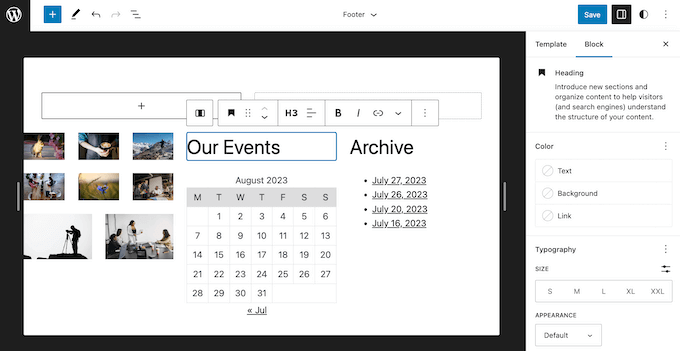
Klicken Sie dann auf das blaue “+”-Symbol und suchen Sie das erste Widget, das Sie verwenden möchten.
Sie können dieses Widget dann einfach auf die Spalte ziehen, in der Sie es anzeigen möchten.

Bei Bedarf können Sie die einzelnen Blöcke über die Einstellungen im rechten Menü feinjustieren.
Wiederholen Sie einfach diese Schritte, um weitere Widgets zu Ihren Spalten hinzuzufügen.

Wenn Sie mit den Änderungen zufrieden sind, klicken Sie auf “Speichern”, um sie zu aktivieren. Wenn Sie nun Ihre WordPress-Website besuchen, werden Sie die neuen Widgets und Spalten in Aktion sehen.
Bonus: WordPress-Fotos in Spalten anzeigen
Wenn Sie eine Fotografie-Website haben, möchten Sie vielleicht auch alle Ihre Fotos in übersichtlichen Spalten und Reihen zeigen.
Zu diesem Zweck können Sie Envira Gallery verwenden, das beste WordPress Plugin für Galerien auf dem Markt. Es ermöglicht Ihnen, eine attraktive Galerie zu erstellen, in der alle Bilder in Reihen und Spalten angeordnet sind, um optisch ansprechend zu wirken.

Außerdem bietet es weitere Funktionen wie Lightbox-Popups, Wasserzeichen, Alt-Bild-Text und mehr.
Nach der Aktivierung des Plugins besuchen Sie einfach die Seite Envira Gallery ” Add New und klicken Sie auf die Schaltfläche “Select files from other sources”, um alle Ihre Bilder aus der Medienbibliothek hochzuladen.

Blättern Sie dann zum Abschnitt “Derzeit in Ihrer Galerie” und wechseln Sie zur Registerkarte “Konfiguration”.
Hier können Sie verschiedene Layouts und die Anzahl der Spalten für Ihre Galeriebilder nach Ihren Wünschen auswählen.

Wenn Sie fertig sind, klicken Sie oben auf die Schaltfläche “Veröffentlichen”, um Ihre Einstellungen zu speichern. Als Nächstes müssen Sie den Beitrag öffnen, in dem Sie Ihre Bilder in Zeilen und Spalten hinzufügen möchten, und auf die Schaltfläche “Block hinzufügen” (+) klicken.
Dadurch wird das Blockmenü geöffnet. Ziehen Sie nun einfach den Envira-Galerie-Block per Drag & Drop und wählen Sie die von Ihnen erstellte Bildergalerie aus dem Dropdown-Menü innerhalb des Blocks.

Klicken Sie abschließend auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern. Sie können nun Ihre WordPress-Website besuchen, um die Bilder in Zeilen und Spalten anzuzeigen.
Weitere Informationen finden Sie in unserem Tutorial über die Anzeige von WordPress-Fotos in Spalten und Zeilen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man WordPress-Widgets in Spalten anzeigt. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie Ihre Top-Kommentatoren in der WordPress-Seitenleiste anzeigen können, oder unsere Expertenauswahl der besten Gutenberg-freundlichen Themes für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Atiqullah Sadeqi
Hi,
I need a widget to be able accept other widgets inside it self. Like creating a row and inside of the row we should put other widgets. it can be done?
WPBeginner Support
It would depend on your specific widgets but it sounds like you want to use a text widget.
Admin
Nauman Khan
The recommended plugin has not been updated in 5 years, any good alternative?
WPBeginner Support
Not at the moment, we will certainly keep a look out for alternatives.
Admin
andrew
wordpress now warns the following: “This plugin hasn’t been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
any alternatives?
Raymond
Hi… This plugin is really awesome. However…I wonder if there’s a way to make this plugin responsive because if I shrink my browser to Iphone size, the columns wont rearrange to fit the small screen
WPBeginner Staff
That’s up to you and how you feel that it would work for your site’s layout.
Robert Andrews
So can they be placed at the bottom of a post column, or do they have to stay in a sidebar?