Benutzen Sie Twitch? Twitch ist eine Videostreaming-Plattform, die bei Spielern sehr beliebt ist, die damit ihr Gameplay übertragen. Sie wird auch zum Streamen von Gaming-Events, Wettbewerben, Turnieren usw. genutzt. Kürzlich fragte uns einer unserer Nutzer, wie er seinen Twitch-Stream-Status in WordPress hinzufügen kann. In diesem Artikel zeigen wir Ihnen, wie Sie den Twitch-Stream-Status in WordPress anzeigen können.

Video-Tutorial
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
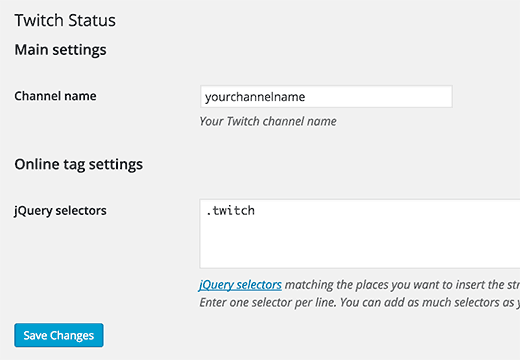
Als Erstes müssen Sie das Twitch-Status-Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie die Seite Einstellungen ” Twitch-Status besuchen, um die Einstellungen des Plugins zu konfigurieren.

Geben Sie einfach den Namen Ihres Twitch-Kanals und dann jQuery-Selektoren ein. Dies kann eine beliebige CSS-Klasse oder ein id-Attribut eines Elements im HTML-Code Ihrer Seite sein. Damit wird dem Plugin mitgeteilt, wo Ihr Twitch-Status angezeigt werden soll.
Wenn du nicht weißt, was das bedeutet, dann mach dir keine Sorgen, wir werden dir später im Artikel zeigen, wie du das machst. Im Moment können Sie einfach .twitch als jQuery-Selektor eingeben und auf die Schaltfläche “Einstellungen speichern” klicken.
Hinzufügen des Twitch-Status in der WordPress-Seitenleiste
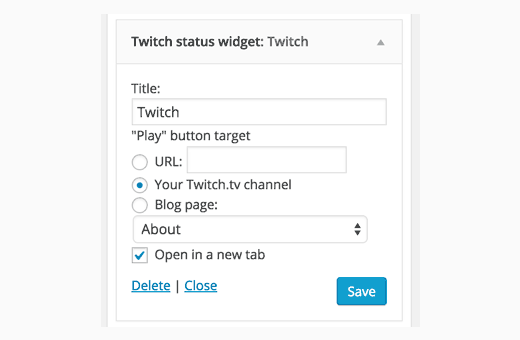
Das Twitch-Status-Plugin wird mit einem raffinierten Widget geliefert, mit dem Sie den Status Ihres Twitch-Streams in der Seitenleiste Ihrer WordPress-Website anzeigen können. Gehen Sie einfach zu Darstellung ” Widgets und fügen Sie das Twitch-Status-Widget zu einer Seitenleiste hinzu.

Geben Sie einen Titel für das Widget ein und wählen Sie dann aus, wohin die Schaltfläche “Play” die Benutzer weiterleiten soll. Sie können einen Link zu Ihrem Twitch-Stream, eine beliebige benutzerdefinierte URL oder eine Blogseite hinzufügen. Vergessen Sie nicht, auf die Schaltfläche “Speichern” zu klicken, um Ihre Widget-Einstellungen zu speichern.
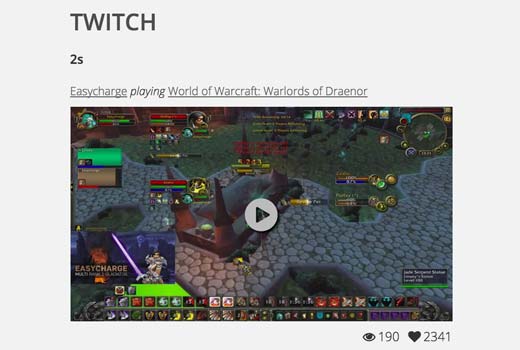
Sie können nun Ihre Website besuchen, um das Widget in Aktion zu sehen.

Hinzufügen des Twitch-Status im WordPress-Navigationsmenü
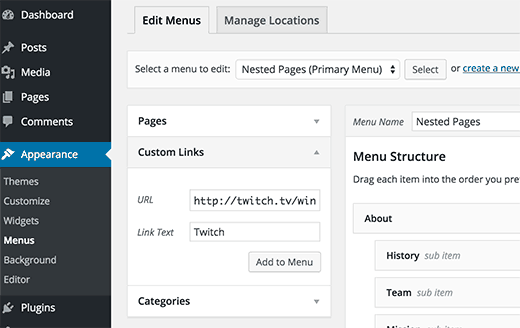
Sie können Ihren Twitch-Stream-Status auch in den Navigationsmenüs Ihrer Website hinzufügen. Besuchen Sie die Seite Erscheinungsbild ” Menüs und klicken Sie auf die Registerkarte Benutzerdefinierter Link, um sie zu erweitern. Geben Sie die URL Ihres Twitch-Streams mit Twitch als Linktext ein und klicken Sie dann auf die Schaltfläche Zum Menü hinzufügen.

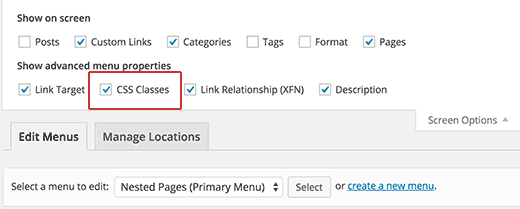
Dadurch wird ein Menüpunkt in der rechten Spalte hinzugefügt. Nun müssen Sie auf die Schaltfläche Bildschirmoptionen in der oberen rechten Ecke des Bildschirms klicken. Daraufhin wird ein Menü angezeigt, in dem Sie das Kästchen neben CSS-Klassen aktivieren müssen.

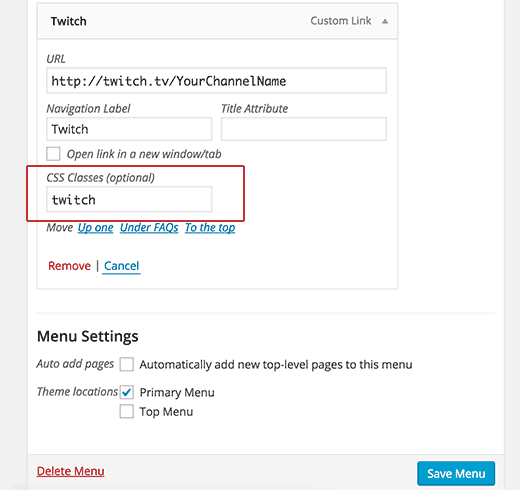
Scrollen Sie nun nach unten zu dem Menüpunkt und klicken Sie darauf, um die Eigenschaften zu erweitern und anzuzeigen. Sie müssen .twitch oder den jQuery-Selektor eingeben, den Sie in den Plugin-Einstellungen hinzugefügt haben. Klicken Sie abschließend auf die Schaltfläche “Menü speichern”.

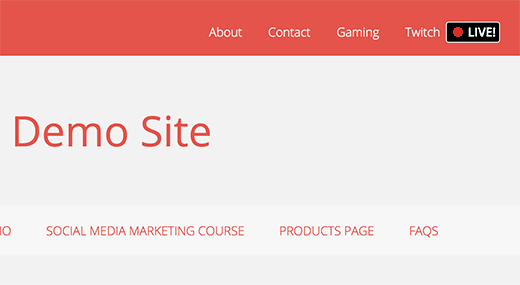
Das war’s. Jetzt können Sie Ihre Website besuchen und den Twitch-Stream-Status in Ihrem Navigationsmenü sehen. Informationen zur Fehlerbehebung finden Sie in unserer Anleitung zum Hinzufügen von Navigationsmenüs in WordPress.

Einbetten Ihres Twitch-Streams in WordPress
Im Gegensatz zu YouTube, Vimeo und anderen beliebten Videoseiten, die über eine integrierte oEmbed-Integration in WordPress verfügen, müssen Sie bei Twitch den Einbettungscode selbst einfügen.
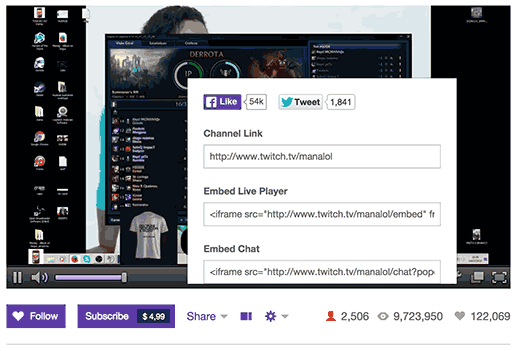
Besuchen Sie einfach Ihren Twitch-Stream und klicken Sie auf die Schaltfläche Teilen. Daraufhin wird das Freigabe-Popup angezeigt, in dem Sie den Code unter der Option “Embed Live Player” kopieren müssen.

Bearbeiten Sie den Beitrag oder die Seite in WordPress, in die Sie den Twitch-Stream einbetten möchten, und fügen Sie den Einbettungscode in den Beitragseditor ein. Klicken Sie anschließend auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”.
Sie können nun Ihre Website besuchen, um den in Ihren WordPress-Beitrag oder Ihre Seite eingebetteten Twitch-Stream zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den Twitch-Stream-Status zu Ihrer WordPress-Website hinzuzufügen. Vielleicht interessieren Sie sich auch für unsere Liste der nützlichsten WordPress-Widgets für Ihre Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Bigwas
I hope it is a free plugin. I have to check it out.