Ein kleines Detail, das Amateur-WordPress-Seiten von professionellen unterscheidet, ist die Art und Weise, wie sie Daten anzeigen.
Große Plattformen wie Twitter und Medium verwenden relative Daten (wie "vor 5 Minuten" oder "vor 2 Wochen"), da sie den Lesern sofort mitteilen, wie aktuell der Inhalt ist.
Jetzt können Sie diese Funktion auch auf Ihre WordPress-Website übertragen.
Nachdem wir relative Daten zu vielen WordPress-Websites hinzugefügt haben, können wir Ihnen sagen, dass diese einfache Änderung oft zu besserem Engagement führt, da Besucher Ihre aktuellsten Inhalte schnell erkennen können.
Die gute Nachricht ist, dass das Hinzufügen dieser Funktion viel einfacher ist, als die meisten Leute denken.
In dieser Anleitung stellen wir zwei bewährte Methoden vor, um relative Daten in WordPress zu implementieren.

💡Kurze Antwort: So zeigen Sie relative Daten in WordPress an
In Eile? Sehen Sie sich die einfachsten Möglichkeiten an, relative Daten in WordPress anzuzeigen:
- Methode 1: WordPress Datumsblock – Verwenden Sie diese, wenn Sie eine schnelle, kostenlose Lösung mit minimalem Einrichtungsaufwand wünschen und Caching-Probleme in Kauf nehmen.
- Methode 2: Meks Time Ago Plugin – Verwenden Sie dieses, wenn Sie auch auf gecachten Websites genaue relative Daten wünschen, mit einfacher Anpassung und minimalem technischen Aufwand.
- Methode 3: Benutzerdefinierter Code – Verwenden Sie diese, wenn Sie mit der Bearbeitung von Theme-Dateien vertraut sind und die volle Kontrolle darüber haben möchten, wie Daten angezeigt werden.
Warum relative Daten in WordPress verwenden?
Relative Daten lassen Ihre Leser auf einen Blick sehen, wie aktuell Ihre Inhalte sind, was Ihre Website ansprechender und einfacher zu navigieren macht als die Verwendung exakter Daten.
So können relative Daten helfen:
- Aktualität sofort anzeigen: Anstatt „25. November 2025“ können Ihre Beiträge „vor 2 Tagen“ anzeigen, sodass Besucher sofort wissen, dass der Inhalt aktuell ist.
- Benutzererfahrung verbessern: Leser können neue Beiträge schnell erkennen, ohne die Daten selbst berechnen zu müssen.
- Vertrautes Format: Social-Media-Plattformen wie Facebook und Twitter verwenden bereits relative Daten, sodass Ihr Publikum an diesen Stil gewöhnt ist.
Es ist jedoch erwähnenswert, dass relative Daten nicht für jeden Website-Typ geeignet sind.
Wenn Sie beispielsweise einen historischen Blog oder eine Website betreiben, auf der genaue Daten entscheidend sind, ist es möglicherweise besser, bei absoluten Daten zu bleiben. Der Schlüssel ist, Ihren Inhaltstyp und die Vorlieben Ihres Publikums zu berücksichtigen, wenn Sie entscheiden, ob Sie Ihrer WordPress-Site relative Daten hinzufügen möchten.
Mit all dem gesagt, schauen wir uns 3 Möglichkeiten an, relative Daten in WordPress hinzuzufügen.
- Methode 1: Verwendung des WordPress Datumsblocks (Schnell und kostenlos)
- Methode 2: Verwendung des Meks Time Ago Plugins (kostenlos und anpassbar)
- Method 3: Using Custom Code (Advanced but More Customizable)
- Bonus-Tipps zur Anpassung Ihres WordPress-Blogs
💡Hinweis: Beachten Sie, dass, wenn Ihre Website Caching-Plugins oder Caching auf Host-Ebene verwendet, serverseitig gerenderte relative Daten (Methoden 1 & 3) möglicherweise nicht für jeden Besucher korrekt aktualisiert werden.
Ein Datum, das „vor 1 Minute“ anzeigt, könnte tatsächlich Stunden alt sein. Wenn Sie diese Einschränkung in Kauf nehmen, können Sie Methode 1 oder Methode 3 weiterhin verwenden.
Andernfalls vermeidet Methode 2 (Meks Time Ago Plugin) dieses Problem normalerweise, da sie Daten auf der Client-Seite aktualisiert und gut mit gecachten Seiten funktioniert.
Methode 1: Verwendung des WordPress Datumsblocks (Schnell und kostenlos)
Wussten Sie, dass der WordPress Datumsblock so konfiguriert werden kann, dass er relative Daten verwendet? Dies ist der einfachste Weg, relative Daten anzuzeigen, ohne ein Plugin zu installieren oder benutzerdefinierten Code zu Ihrer WordPress-Website hinzuzufügen.
Allerdings haben wir zwei Nachteile bei der Verwendung dieser Methode festgestellt. Erstens lässt sie nicht viel Anpassung zu. Zum Beispiel können Sie keine Daten als ‘Heute’ oder ‘Gestern’ anstelle von ‘vor X Minuten’ oder ‘vor X Stunden’ anzeigen.
Zweitens ist der WordPress-Datumsblock auf Vorlagen eines Block-WordPress-Themas verwendbar, aber nicht auf denen eines klassischen Themas. Wenn Sie ein klassisches Thema verwenden, empfehlen wir Ihnen, Methode 2 oder Methode 3 zu befolgen.
In diesem Tutorial zeigen wir Ihnen, wie Sie den WordPress-Datumsblock in dem „Beitragsmetadaten“-Vorlagenteil Ihres Block-Themes anpassen, damit relative Daten angezeigt werden. Wir verwenden den Full-Site-Editor dafür.
Dieser Vorlagenteil ist für die Anzeige von Informationen über Ihre Blogbeiträge verantwortlich, wie z. B. den Autor, die Kategorie und das Veröffentlichungsdatum.
Das Datums-Block funktioniert aber auch, wenn Sie ihn zu einem beliebigen Beitrag oder einer beliebigen Seite im Block-Editor hinzufügen.
Profi-Tipp: Wenn Sie das Menü Theme-Customizer in Ihrer WordPress-Administration nicht sehen, bedeutet dies, dass Sie wahrscheinlich ein Block-Theme verwenden.
Gehen Sie zuerst zu Darstellung » Editor, um den vollständigen Website-Editor zu öffnen.

Sie sehen nun mehrere Optionen, um Ihr WordPress-Theme anzupassen.
Klicken Sie hier auf „Muster“.

Auf der nächsten Seite sehen Sie alle Muster und Vorlagenteile, die Ihr Theme hat.
Wählen Sie einfach die Option ‘Beitragsmetadaten’.

Sie sollten nun den Vorlagen-Teil 'Post Meta' sehen.
Klicken Sie hier auf den Block mit der Bezeichnung „Post Date“, das ist der WordPress-Datumsblock. Wenn Sie darauf klicken, öffnet sich die Seitenleiste mit den Blockeinstellungen auf der rechten Seite.
Was Sie tun möchten, ist, die Einstellung „Standardformat“ zu deaktivieren und das Format „vor 3 Monaten“ zu wählen.
Sie können die Einstellung „Link zum Beitrag“ aktiviert lassen, sodass der Datumsblock auf den Blogbeitrag verlinkt, auf dem er angezeigt wird, oder sie deaktivieren. Sie können auch die Option „Letztes Änderungsdatum anzeigen“ aktivieren, wenn Sie anzeigen möchten, wann der Beitrag zuletzt aktualisiert wurde, anstatt wann er ursprünglich veröffentlicht wurde.

Wenn Sie fertig sind, klicken Sie einfach auf „Speichern“.
Sie sollten nun alle Instanzen Ihrer „Post Meta“-Vorlage auf Ihrer Website sehen, die relative Daten verwenden.

Methode 2: Verwendung des Meks Time Ago Plugins (kostenlos und anpassbar)
Wenn Sie nach einem einfachen Plugin suchen, um relative Zeiten und Daten in WordPress anzuzeigen, dann haben wir eine großartige Wahl für Sie.
Von allen relativen Datums-Plugins, die wir ausprobiert haben, ist Meks Time Ago eines der einfachsten für Anfänger. Außerdem ist es kostenlos und funktioniert sowohl mit klassischen als auch mit Block-Themes.
Das gesagt, diese Methode funktioniert auch nicht, wenn Sie möchten, dass Daten als „Heute“ oder „Gestern“ anstelle von „vor X Sekunden“ oder „vor X Tagen“ angezeigt werden. Sie können jedoch anpassen, auf welche Beiträge relative Daten angewendet werden sollen und sogar das Wort „vor“ ersetzen.
Um Meks Time Ago zu verwenden, können Sie das WordPress-Plugin installieren und aktivieren in Ihrem Admin-Bereich.
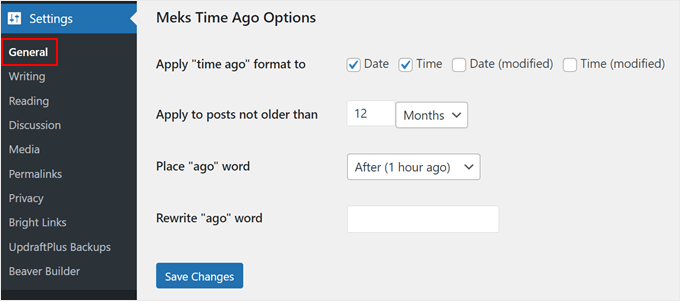
Gehen Sie danach in Ihrem Dashboard zu Einstellungen » Allgemein. Scrollen Sie nach unten, und Sie finden die Plugin-Einstellungen von Meks Time Ago.

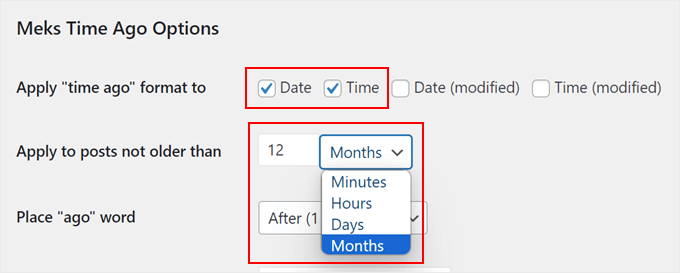
Die erste Einstellung, die Sie aktivieren müssen, ist, wo das Format „vor X Zeit“ angewendet werden soll. Hier müssen Sie „Datum“ und „Uhrzeit“ auswählen, um das relative Datum anzuzeigen, wann der Beitrag zuerst veröffentlicht wurde.
Alternativ können Sie 'Datum (geändert)' oder 'Uhrzeit (geändert)' wählen, wenn Sie die letzte Aktualisierungszeit des Beitrags anzeigen möchten und nicht, wann er zuerst veröffentlicht wurde.
Sie können auch wählen, ob dieses Datumsformat auf Beiträge angewendet werden soll, die nicht älter als eine bestimmte Anzahl von Minuten, Stunden, Tagen und Monaten sind.
Wir haben uns für 12 Monate entschieden.

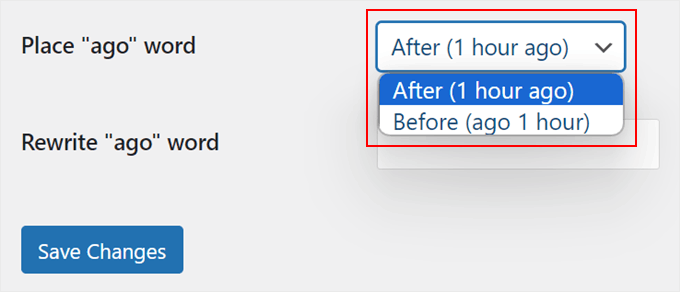
Als Nächstes können Sie ändern, wo das Wort „vor“ im Datumsformat platziert werden soll.
Wir haben uns entschieden, es nach dem relativen Datum zu belassen, da die meisten Leute mit dieser Formulierung vertraut sind.

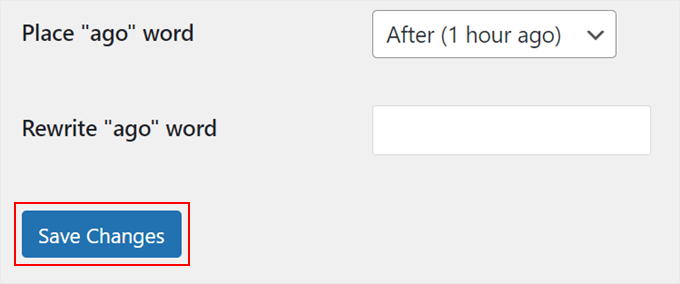
Schließlich können Sie das Wort „ago“ bei Bedarf durch einen anderen Begriff ersetzen. Sie können es auch einfach leer lassen.
Sobald Sie das getan haben, klicken Sie einfach auf 'Änderungen speichern'.

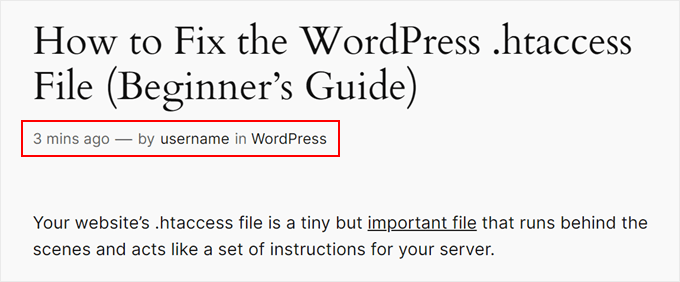
Das war's! Jetzt haben alle Ihre Beitragsdaten relative Daten. Sie können Ihre Änderungen auf Mobilgeräten, Desktops und Tablets anzeigen, um zu sehen, ob alles richtig aussieht.
Hier ist ein Beispiel:

Methode 3: Verwendung von benutzerdefiniertem Code (Fortgeschritten, aber besser anpassbar)
Diese Methode beinhaltet benutzerdefinierten Code, und wie wir bereits erklärt haben, ist dies die bessere Wahl, wenn Sie Daten als „Heute“ oder „Gestern“ anstelle von „vor X Minuten“ oder „vor X Stunden“ anzeigen möchten.
Aber lassen Sie sich nicht einschüchtern! Wir führen Sie Schritt für Schritt durch den Prozess. Darüber hinaus verwenden wir ein Code-Snippet-Plugin namens WPCode, das das Hinzufügen von benutzerdefiniertem Code sicher und einfach macht, ohne Ihre Website zu beschädigen.
Wir haben das Plugin gründlich getestet und festgestellt, dass es äußerst zuverlässig ist. Sie können mehr über das Plugin in unserem WPCode-Test erfahren.
Installieren und aktivieren Sie zuerst das WordPress-Plugin in Ihrem Admin-Bereich.
Hinweis: WPCode hat auch einen kostenlosen Plan, den Sie verwenden können. Ein Upgrade auf die Pro-Version bietet Ihnen jedoch Zugriff auf Funktionen wie eine Cloud-Bibliothek von Code-Snippets, intelligente bedingte Logik und mehr.
Danach müssen Sie zu Code-Schnipsel » + Schnipsel hinzufügen gehen. Wählen Sie dann 'Benutzerdefinierten Code hinzufügen (Neuer Schnipsel)' und klicken Sie auf die Schaltfläche '+ Benutzerdefinierten Schnipsel hinzufügen'.

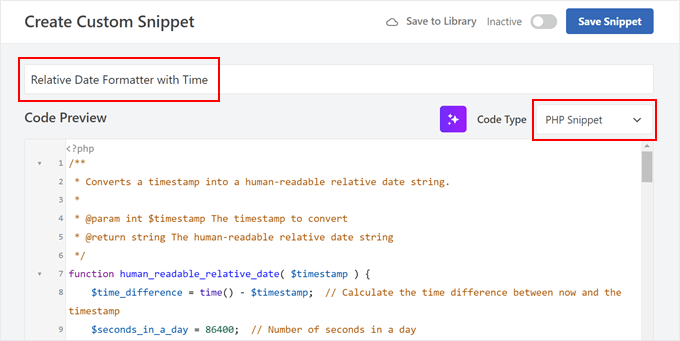
Geben Sie Ihrem neuen benutzerdefinierten Code jetzt einen Namen. Es kann etwas Einfaches sein, wie z. B. 'Relative Datum mit Uhrzeit formatiert'.
Ändern Sie außerdem den Code-Typ in „PHP-Snippet“.

Sobald das erledigt ist, kopieren Sie einfach den folgenden Code-Schnipsel und fügen Sie ihn in das Feld Code-Vorschau ein:
/**
* Converts a timestamp into a human-readable relative date string.
*
* @param int $timestamp The timestamp to convert
* @return string The human-readable relative date string
*/
function human_readable_relative_date( $timestamp ) {
$time_difference = time() - $timest // Calculate the time difference between now and the timestamp
$seconds_in_a_day = 86400; // Number of seconds in a day
if ( $time_difference < 0 ) {
return 'Date is in the future'; // Handle future dates
} elseif ( $time_difference < $seconds_in_a_day ) {
return 'Today at ' . date( 'H:i', $timestamp ); // Handle same-day dates
} elseif ( $time_difference < 2 * $seconds_in_a_day ) {
return 'Yesterday at ' . date( 'H:i', $timestamp ); // Handle one-day-old dates
} elseif ( $time_difference < 7 * $seconds_in_a_day ) {
$days = floor( $time_difference / $seconds_in_a_day ); // Calculate full days ago
return $days . ($days == 1 ? ' day' : ' days') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last week
} elseif ( $time_difference < 30 * $seconds_in_a_day ) {
$weeks = floor( $time_difference / ( 7 * $seconds_in_a_day ) ); // Calculate full weeks ago
return $weeks . ($weeks == 1 ? ' week' : ' weeks') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last month
} elseif ( $time_difference < 365 * $seconds_in_a_day ) {
$months = floor( $time_difference / ( 30 * $seconds_in_a_day ) ); // Calculate full months ago
return $months . ($months == 1 ? ' month' : ' months') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last year
} else {
$years = floor( $time_difference / ( 365 * $seconds_in_a_day ) ); // Calculate full years ago
return $years . ($years == 1 ? ' year' : ' years') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates older than a year
}
}
/**
* Shortcode function to convert a given timestamp or date to a human-readable relative date string.
*
* @param array $atts Shortcode attributes
* @return string The human-readable relative date string
*/
function relative_date_shortcode( $atts ) {
$attributes = shortcode_atts(
array(
'timestamp' => '', // Default value for 'timestamp' attribute
'date' => '', // Default value for 'date' attribute
),
$atts
);
// If no timestamp or date attribute provided, use the post's published date
if ( empty($attributes['timestamp']) && empty($attributes['date']) ) {
global $post;
if ( !is_null($post) ) {
$attributes['timestamp'] = get_the_time('U', $post->ID); // Get the post's timestamp
}
} elseif ( !empty($attributes['date']) ) {
$attributes['timestamp'] = strtotime($attributes['date']); // Convert 'date' attribute to timestamp
}
// Validate the timestamp
if ( !empty($attributes['timestamp']) && is_numeric($attributes['timestamp']) ) {
return human_readable_relative_date( $attributes['timestamp'] ); // Return the human-readable relative date
} else {
return 'Invalid timestamp or date'; // Return an error message if the timestamp is invalid
}
}
add_shortcode( 'relative_date', 'relative_date_shortcode' ); // Register the shortcode
Die erste Funktion, human_readable_relative_date, nimmt ein Datum entgegen und wandelt es in ein benutzerfreundliches Format um.
Zum Beispiel kann es 'Heute um 14:30 Uhr' oder 'vor 3 Tagen um 10:15 Uhr' anzeigen. Dies erleichtert Ihren Lesern das Verständnis, wie alt ein Beitrag ist.
Die zweite Funktion, relative_date_shortcode, erstellt einen Shortcode, den Sie in WordPress verwenden können. Dieser Shortcode ermöglicht es Ihnen, einfach relative Daten zu Ihren Inhalten hinzuzufügen, ohne Ihre Theme-Dateien zu ändern.
Mit diesem Code können Sie Ihre Beitragsdaten benutzerfreundlicher gestalten. Leser sehen schnell, wie aktuell Ihre Inhalte sind, was Ihre Website aktueller und ansprechender wirken lässt.
Scrollen Sie als Nächstes nach unten zum Abschnitt „Einfügen“. Wählen Sie dann „Automatisch einfügen“ für die Einfügemethode und „Nur Frontend“ für den Speicherort.

Ändern Sie oben rechts den Schalter von „Inaktiv“ auf „Aktiv“ und klicken Sie auf die Schaltfläche „Snippet speichern“.
Mit Ihrem Code aktiv, sehen wir uns an, wie Sie relative Datumsangaben auf Ihrem WordPress-Blog aktivieren können. Der Vorgang unterscheidet sich je nach Art des von Ihnen verwendeten Themes.
So fügen Sie das relative Datumsformat in Block-Themes hinzu
Wenn Sie ein Block-Theme verwenden, können Sie den WordPress Datumsblock einfach durch den Shortcode ersetzen, den Sie in Ihrem Post Meta-Vorlagenteil erstellt haben.
Gehen Sie zuerst zu Darstellung » Editor.

Sie sehen nun das Hauptmenü des Full-Site-Editors.
Klicken Sie auf „Muster“.

Sie sollten nun alle Muster und Vorlagenteile sehen, die Ihr Block-Theme anbietet.
Wählen Sie hier die Option 'Beitragsmetadaten'.

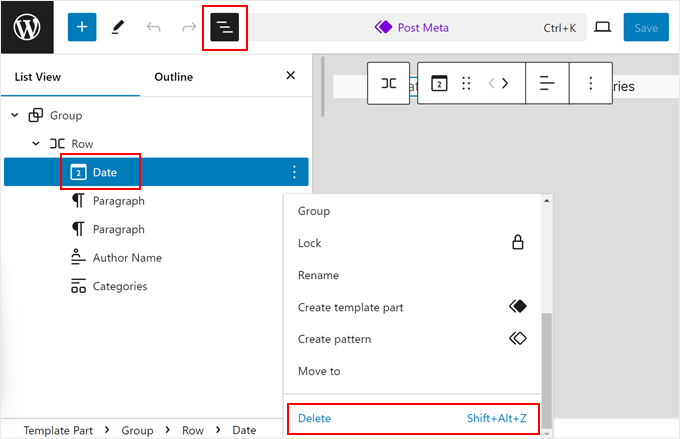
Zuerst müssen Sie den vorhandenen Datumsblock löschen, damit wir ihn durch unseren Shortcode ersetzen können.
Dazu können Sie auf den Datumsblock klicken.
Wenn es schwierig ist, darauf zu klicken, können Sie einfach oben auf die Schaltfläche 'Listenansicht' klicken und den Block 'Datum' auswählen. Klicken Sie dann auf das Drei-Punkte-Menü und wählen Sie 'Löschen'.

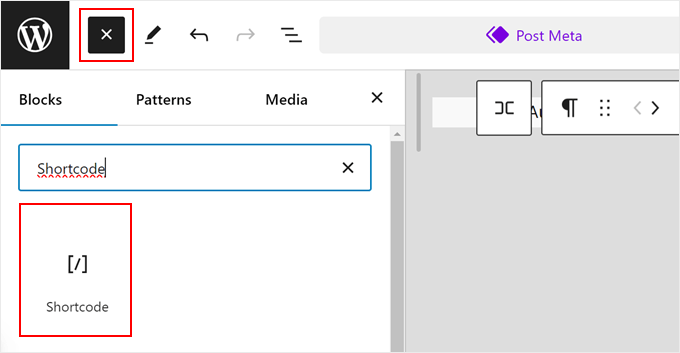
Nachdem der Datumsblock gelöscht wurde, fügen Sie den Block „Shortcode“ zu Ihrem Post Meta hinzu.
Sie können dies tun, indem Sie überall auf der Seite auf die Schaltfläche „+“ klicken und den Shortcode-Block dorthin ziehen.

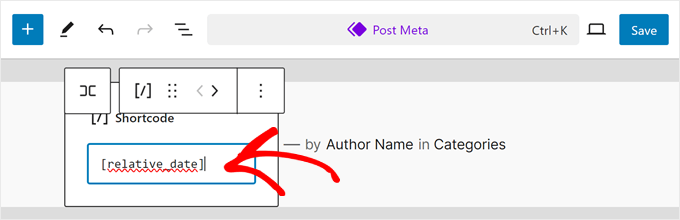
Geben Sie danach den folgenden Shortcode in den Block ein:
[relative_date]
Sobald das erledigt ist, klicken Sie einfach auf ‘Speichern’.

Nun verwendet Ihre Einzelbeitrags-Vorlage relative Daten.
So sieht es auf unserer Demoseite aus:

So fügen Sie das relative Datumsformat in klassischen Themes hinzu
Der Prozess zum Hinzufügen von relativen Daten in klassischen WordPress-Themes ist etwas anders und technischer. Dies liegt daran, dass jedes klassische Theme unterschiedliche Konfigurationen hat.
Aber bleiben Sie bei uns. Wir geben Ihnen ein Beispiel, damit Sie leicht verstehen können, wie Sie es selbst tun können, egal ob Sie ein kostenloses oder Premium-WordPress-Theme verwenden.
Wenn Sie Ihre Classic-Theme-Dateien zum allerersten Mal anpassen, empfehlen wir, dies auf einer Staging-Site oder einer lokalen Version Ihrer WordPress-Site zu tun. Auf diese Weise wirken sich unerwartete Fehler, die durch die Bearbeitung des Codes entstehen, nicht auf Ihre Live-Website aus.
Der erste Schritt, den Sie unternehmen müssen, ist, die Theme-Datei zu finden, die für die Anzeige Ihrer Beitragsmetadaten verantwortlich ist. Dies kann sein:
- Ihre einzelne Beitragsdatei (normalerweise single.php genannt)
- Der Vorlagenteil, der Ihren Beitragstext anzeigt (etwas wie content.php)
- Ihre Template-Tags-Datei, die Funktionen zur Anzeige von Beitragsinformationen enthält (oft template-tags.php genannt)
Als Faustregel sollten Sie nach Codezeilen suchen, die das Beitragsdatum anzeigen. Diese Zeilen rufen normalerweise WordPress-Funktionen wie the_date(), the_time(), get_the_date(), get_the_time(), get_the_modified_date() oder get_the_modified_time() auf.
Wenn Sie Hilfe benötigen, haben wir eine Schritt-für-Schritt-Anleitung unter so finden Sie heraus, welche WordPress-Theme-Dateien Sie bearbeiten müssen, indem Sie ein einfaches Plugin verwenden. Alternativ können Sie sich an Ihren WordPress-Theme-Entwickler wenden oder dessen Dokumentation prüfen, um weitere Unterstützung zu erhalten.
In unserem Fall ist die Datei, die für die Anzeige des Beitragsdatums verantwortlich ist, template-tags.php. Hier ist der vollständige Originalcode, den das Theme verwendet hat, um das genaue Veröffentlichungsdatum anzuzeigen:
if ( ! function_exists( 'twentysixteen_entry_date' ) ) :
/**
* Prints HTML with date information for current post.
*
* Create your own twentysixteen_entry_date() function to override in a child theme.
*
* @since Twenty Sixteen 1.0
*/
function twentysixteen_entry_date() {
$time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s">%4$s</time>';
}
$time_string = sprintf(
$time_string,
esc_attr( get_the_date( 'c' ) ),
get_the_date(),
esc_attr( get_the_modified_date( 'c' ) ),
get_the_modified_date()
);
printf(
'<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>',
/* translators: Hidden accessibility text. */
_x( 'Posted on', 'Used before publish date.', 'twentysixteen' ),
esc_url( get_permalink() ),
$time_string
);
}
endif;
Um die Datei selbst zu bearbeiten, können Sie die Datei über FTP öffnen oder den Dateimanager Ihres WordPress-Hosting-Anbieters verwenden.
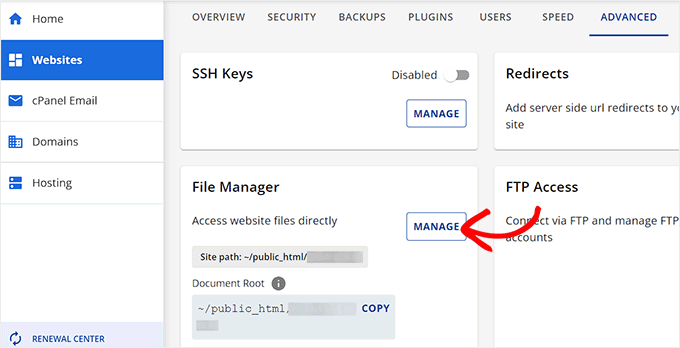
Wenn Sie ein Bluehost-Benutzer sind, können Sie den Dateimanager verwenden, indem Sie sich in Ihr Webhosting-Konto einloggen. Klicken Sie dann im Dashboard auf den Reiter 'Websites' und wählen Sie 'Einstellungen' für die Seite, die Sie anpassen möchten.

Dies öffnet die Einstellungsseite Ihrer Website.
Wechseln Sie zur Registerkarte „Erweitert“ und klicken Sie im Abschnitt Dateimanager auf die Schaltfläche „Verwalten“.

Sie sollten sich jetzt im Bluehost-Dateimanager befinden.
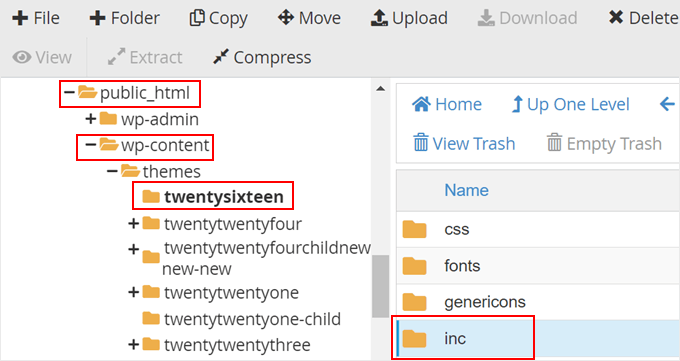
Da unsere Datei template-tags.php heißt, mussten wir zu public_html » wp-content » theme-name » inc gehen.

Sie sehen nun mehrere Dateien zur Auswahl.
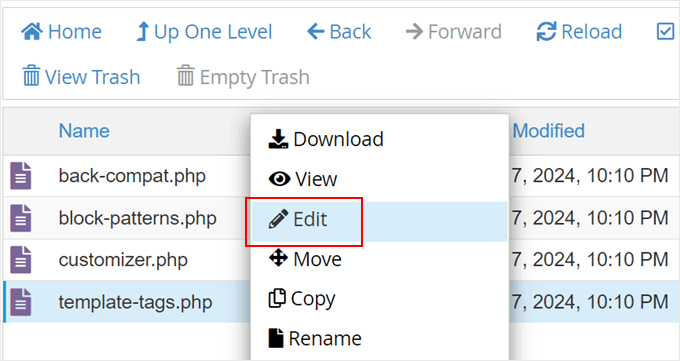
Wählen Sie hier template-tags.php aus. Klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie 'Bearbeiten'.

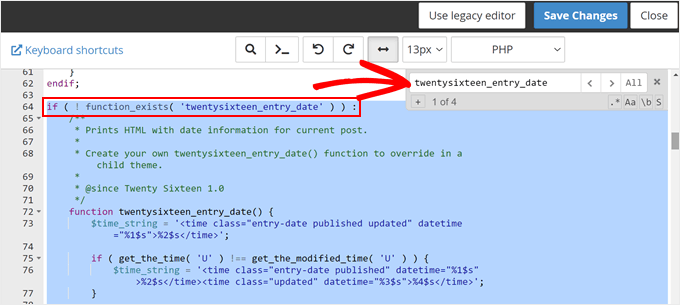
Suchen Sie nun den Code, der für die Anzeige des Veröffentlichungsdatums verantwortlich ist.
Sie können dazu die Tasten STRG / Command und F verwenden.

Jetzt müssen Sie diesen speziellen Code bearbeiten, damit er die Funktion human_readable_relative_date aufruft, die wir zuvor mit WPCode hinzugefügt haben.
Hier ist, wie wir den ursprünglichen Code von if ( ! function_exists( 'twentysixteen_entry_date' ) ) : zu endif; ersetzt haben:
if ( ! function_exists( 'twentysixteen_entry_date' ) ) :
/**
* Prints HTML with date information for current post.
*
* Create your own twentysixteen_entry_date() function to override in a child theme.
*
* @since Twenty Sixteen 1.0
*/
function twentysixteen_entry_date() {
// Get the post's published timestamp
$published_timestamp = get_the_time('U');
// Generate the human-readable relative date
$relative_date = human_readable_relative_date( $published_timestamp );
// Output the relative date
printf(
'<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>',
/* translators: Hidden accessibility text. */
_x( 'Posted on', 'Used before publish date.', 'twentysixteen' ),
esc_url( get_permalink() ),
$relative_date
);
}
endif;
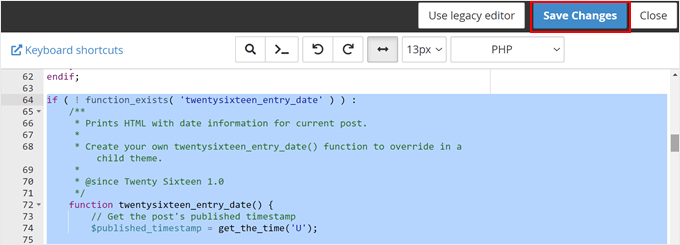
Nachdem Sie den Code geändert haben, klicken Sie auf die Schaltfläche ‘Änderungen speichern’.

Wenn Ihr Code nicht funktioniert und Sie ein absoluter Anfänger sind, empfehlen wir die Verwendung eines KI-Tools wie OpenAI's ChatGPT, um herauszufinden, was mit Ihrem Code nicht stimmt.
Sie könnten eine einfache Frage stellen wie: „Hallo, ich versuche, X mit dem folgenden Code zu tun [fügen Sie Ihren Code hier ein], aber es funktioniert nicht. Können Sie mir helfen, herauszufinden, was falsch ist?“
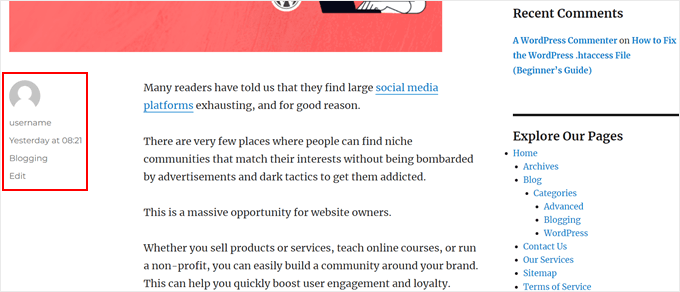
Das heißt, wenn Ihr Code funktioniert, sollten Sie Folgendes in Ihrer einzelnen Beitragsvorlage sehen:

Bonus-Tipps zur Anpassung Ihres WordPress-Blogs
Neben dem Hinzufügen relativer Daten zu Ihren WordPress-Beiträgen gibt es viele andere Möglichkeiten, Ihr Blog anzupassen. Hier sind einige Ideen:
- Einzelne Kategorien in WordPress unterschiedlich gestalten
- So fügen Sie eine Fortschrittsleiste in Ihre WordPress-Beiträge ein
- So legen Sie ein Standard-Fallback-Bild für WordPress-Beitrags-Thumbnails fest
- Wie man jeden WordPress-Beitrag unterschiedlich gestaltet
- So fügen Sie eine Lesefortschrittsleiste zu WordPress-Beiträgen hinzu
- So heben Sie neue Beiträge für wiederkehrende Besucher in WordPress hervor
- So zeigen Sie Breadcrumb-Navigationslinks in WordPress an
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie relative Daten in WordPress anzeigen. Möglicherweise möchten Sie auch unsere Expertenauswahl der besten Drag-and-Drop-Seitenersteller für WordPress und unseren ultimativen Leitfaden zum Thema Bearbeiten einer WordPress-Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Ich habe relative Datumsangaben auf einer Nachrichten-Website (im Unterhaltungsbereich) mit einem ähnlichen benutzerdefinierten Code-Ansatz verwendet, und es funktioniert hervorragend, um das Benutzerengagement zu steigern.
Ein kleiner Tipp, den ich hinzufügen möchte: Erwägen Sie die Verwendung von bedingter Logik, um absolute Datumsangaben für Beiträge anzuzeigen, die älter als ein bestimmter Schwellenwert sind (z. B. 1 Jahr).
Dies gibt Evergreen-Inhalten Kontext, während für aktuelle Beiträge weiterhin relative Datumsangaben verwendet werden.
Das wollte ich wirklich teilen!
Ziaul Hai
Ich möchte wissen, wie man relative Daten entfernt. Mein WordPress-Theme zeigt standardmäßig das relative Datum an. Aber ich kann das nicht ändern.
WPBeginner Support
Sie könnten die relative_post_the_date je nach gewünschter Anzeige durch den PHP-Code in diesem Artikel ersetzen, aber wenn Sie sich an den Support Ihres Themes wenden, haben diese möglicherweise eine integrierte Methode, um diese Art der Datumsanzeige zu deaktivieren.
Admin
Sreeharsh
Hallo, ich bekomme einen falschen Zeitstempel mit dem Meks Time Ago Plugin auf meinem Homescreen. Für einen Beitrag, der vor 9 Stunden erstellt wurde, wird "vor 2 Wochen" angezeigt. Bitte helfen Sie mir, das Problem zu lösen.
Danke.