Haben Sie jemals eine Plugin- oder Theme-Website besucht, auf der Informationen wie Download-Zahlen oder Bewertungen an prominenter Stelle angezeigt werden?
Die Angabe von Fakten wie Bewertungen, Anzahl der heruntergeladenen Downloads und Aktualisierungsdaten kann Benutzern helfen, eine fundierte Entscheidung zu treffen, Vertrauen aufzubauen und sogar Ihre Installationsraten zu erhöhen.
Wir haben mehrere eCommerce Plugins entwickelt und möchten die Anzahl der heruntergeladenen Downloads und die Bewertungen der Benutzer auf ihren offiziellen Websites anzeigen. Auf diese Weise können die Kunden schnell sehen, dass unsere Software zuverlässig ist.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Informationen zu Plugins und Themes auf Ihrer WordPress Website anzeigen können.

Warum Plugin- und Theme-Informationen in WordPress anzeigen?
Die Anzeige von Plugin- und Theme-Informationen in WordPress kann die Benutzererfahrung verbessern und bietet mehrere wichtige Vorteile.
Sie können Infokarten verwenden, um die wichtigsten Informationen über Plugins und Themes auf optisch ansprechende Weise zu präsentieren. So können Besucher wichtige Informationen schnell erfassen, ohne Ihre Website verlassen zu müssen.
Wenn Sie z. B. einen eCommerce-Shop betreiben, der Premium Plugins verkauft, dann kann die Anzeige einer Infokarte mit Bewertungen, Anzahl der heruntergeladenen Downloads und Aktualisierungsdaten für die kostenlose Version dabei helfen, Benutzer von einem Upgrade auf das Pro-Abo zu überzeugen.
Wenn sie sehen, dass ein Plugin beliebt ist und häufig aktualisiert wird, kann das den nötigen Anstoß zum Kauf geben.

Wenn Sie hingegen ein Blogger sind, könnten Sie eine Seite erstellen, auf der Sie die Plugins und Themes vorstellen, die Sie auf Ihrer Website verwenden. Die Vorstellung der Werkzeuge, die Ihre Website antreiben, kann Ihr Publikum ansprechen und es sogar dazu bringen, diese Werkzeuge selbst auszuprobieren.
Als WordPress-Entwickler können Sie außerdem mit Infokarten für alle Plugins und Themes, an denen Sie mitgewirkt haben, Ihr technisches Know-how hervorragend zur Geltung bringen.
Es handelt sich um ein praktisches Portfolio, das Ihr Fachwissen und die Wirkung Ihrer Arbeit demonstriert, was für potenzielle Kunden oder Mitarbeiter interessant sein kann.
Darüber hinaus können Sie die Informationen zu Plugins und Themes nutzen, um für Partnerprodukte zu werben. Durch die Anzeige von detaillierten Infokarten können Sie Ihrem Publikum wertvolle Einblicke geben und gleichzeitig etwas zusätzliches Geld online verdienen.
Schauen wir uns nun an, wie man in WordPress auf einfache Weise Plugins und Themes anzeigen kann.
Anzeige von Plugin- und Theme-Informationen in WordPress
Zunächst müssen Sie das Plugin WP Plugin Info Card installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress Plugins.
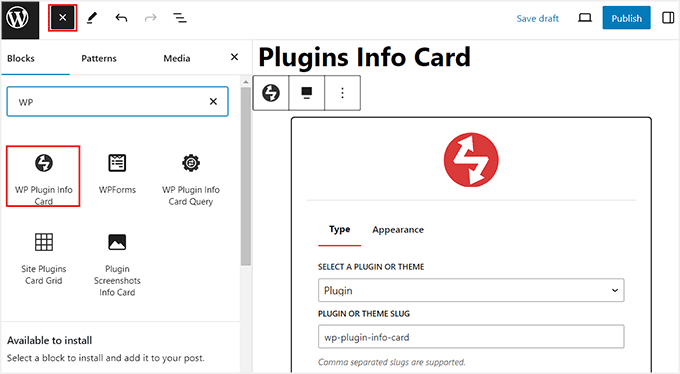
Nach der Aktivierung öffnen Sie eine Seite oder einen Beitrag im Block-Editor und klicken Sie auf den Button “Block hinzufügen” (+) in der oberen linken Ecke.
Von hier aus müssen Sie den WP Info Card-Block finden und der Seite hinzufügen.

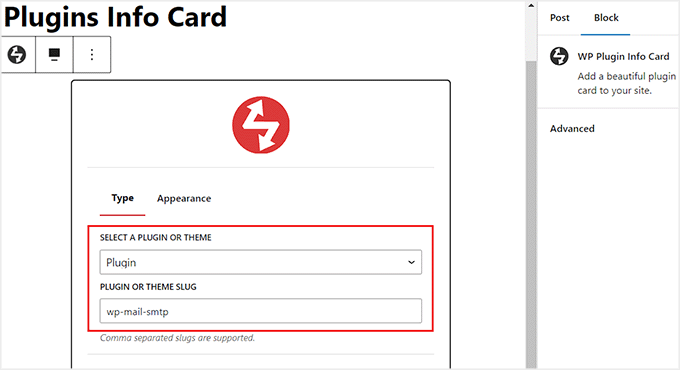
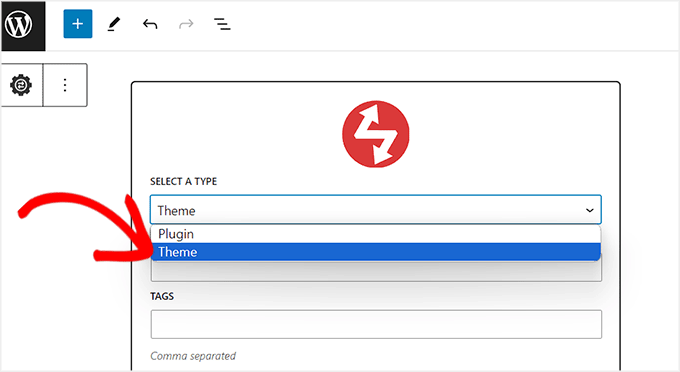
Danach wählen Sie die Option “Plugin” aus dem Dropdown-Menü innerhalb des Blocks, um eine Infokarte hinzuzufügen. Wenn Sie eine Infokarte für ein Theme hinzufügen möchten, wählen Sie stattdessen die Option “Theme”.
Als Nächstes müssen Sie die URL-Titelform für das Theme oder Plugin in der Option “Plugin- oder Theme-Slug” hinzufügen. Sie können auch mehrere Titelformen hinzufügen, indem Sie sie durch ein Komma trennen.

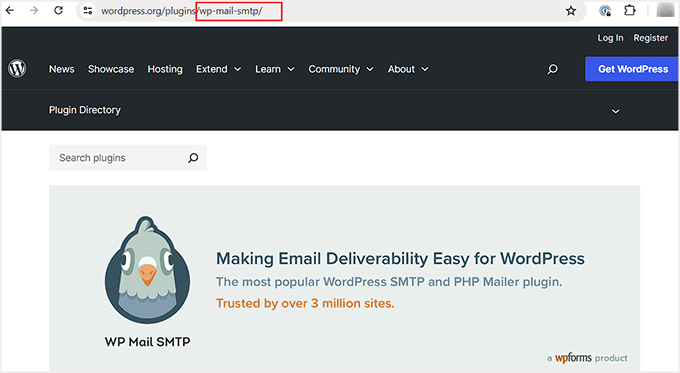
Um diese Informationen zu erhalten, besuchen Sie einfach die Seite des Plugins oder Themes im Verzeichnis von WordPress.org.
Dort kopieren Sie einfach den Text nach https://wordpress.org/plugins in die URL. Dies wird die Titelform des Plugins oder Themes sein.

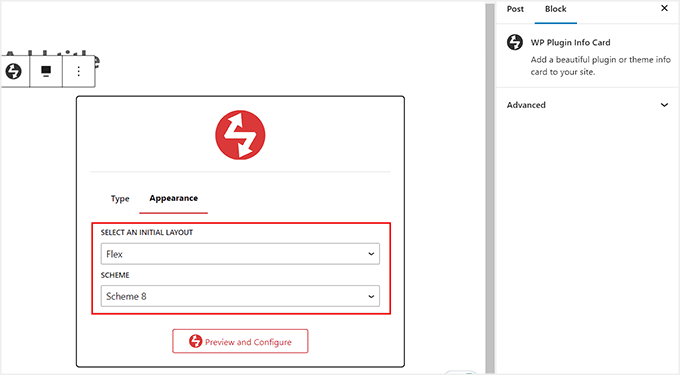
Wechseln Sie als Nächstes zum Tab ‘Design’ innerhalb des WP Plugin Info Card Blocks.
Hier können Sie ein Layout und ein Farbschema für Ihre Infokarte auswählen. Klicken Sie dann auf den Button “Vorschau und Konfigurieren”.

Sie können nun im Block-Editor eine Vorschau der Infokarte Ihres Plugins oder Themes sehen.
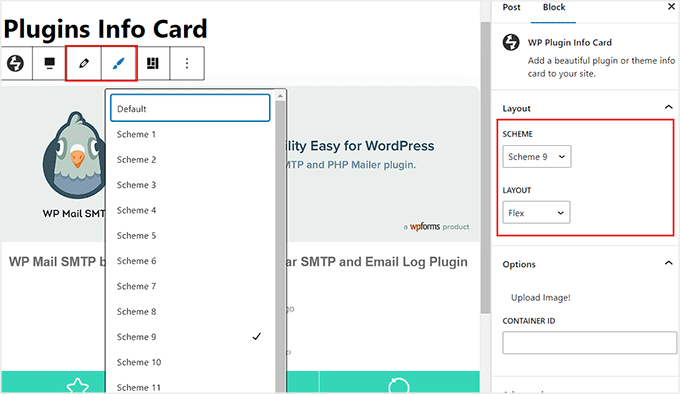
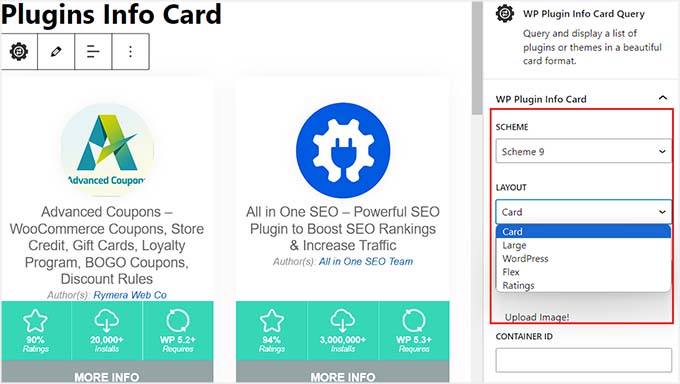
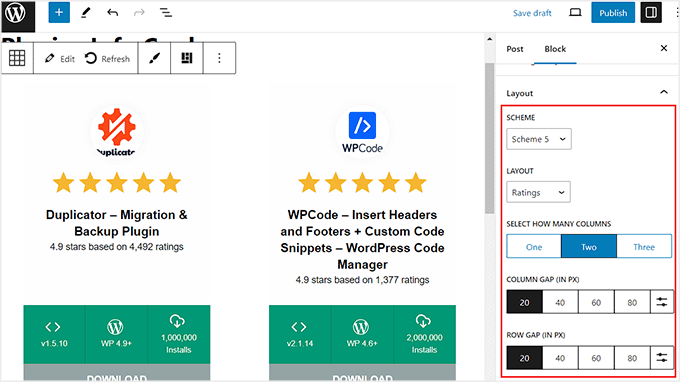
Wenn Ihnen das Layout oder das Farbschema aus irgendeinem Grund nicht gefällt, können Sie es ändern, indem Sie in der Werkzeugleiste auf das Symbol “Farbschema auswählen” klicken.
Daraufhin öffnet sich ein Dropdown-Menü, in dem Sie eine andere Vorlage oder ein anderes Layout auswählen können. Sie können die Einstellungen auch über das Blockbedienfeld auf der rechten Seite ändern.

Wenn Sie zufrieden sind, klicken Sie einfach auf den Button “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
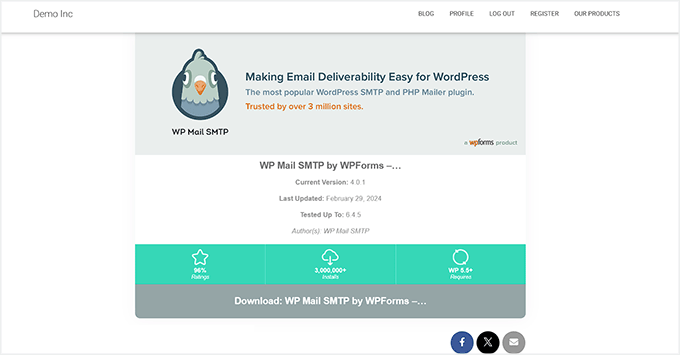
Besuchen Sie jetzt einfach Ihre WordPress Website, um die Infokarte des Plugins in Aktion anzuzeigen.

Die meisten WordPress Plugins zeigen auf ihrer Seite im WordPress.org Verzeichnis auch Screenshots. Das macht es für Benutzer einfacher, die Schnittstelle und Funktionen des Plugins zu verstehen.
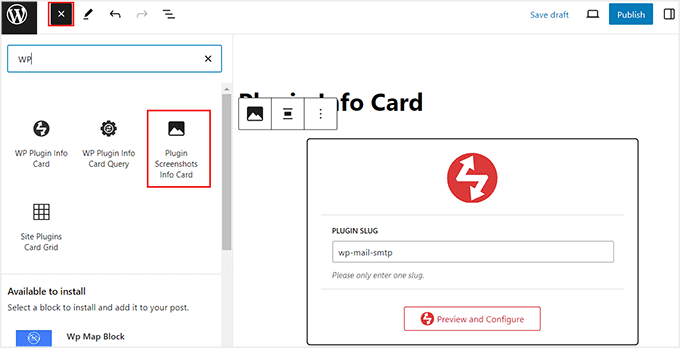
Wenn Sie diese Screenshots in der Infokarte anzeigen möchten, müssen Sie der Seite den Block Plugin Screenshots Info Card hinzufügen.
Beachten Sie, dass dieser Block nur für Plugins und nicht für WordPress-Themes funktioniert.
Sobald Sie den Block hinzugefügt haben, geben Sie einfach die Titelform des Plugins ein und klicken Sie auf den Button “Vorschau und Konfiguration”.

Klicken Sie anschließend auf den Button “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
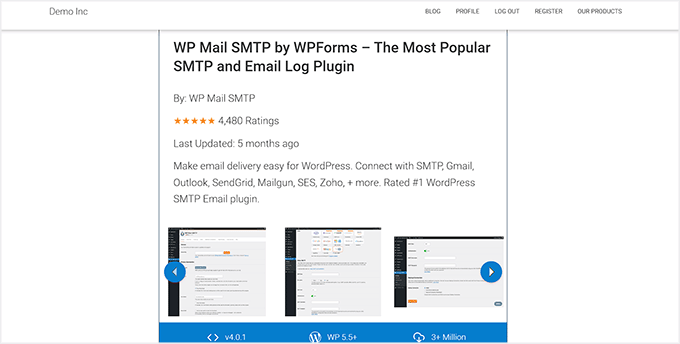
Dann können Sie Ihre Website besuchen, um die Infokarte des Plugins mit Bildschirmfotos zu sehen.

Anzeige beliebter Plugin- und Theme-Informationen in WordPress
Wenn Sie keine bestimmten Themes oder Plugins im Sinn haben und nur die beliebtesten auf Ihrer Website anzeigen möchten, dann ist diese Methode für Sie geeignet. Es kann auch funktionieren, wenn Sie ein Entwickler sind, der die Werkzeuge zeigen möchte, zu denen er beigetragen hat.
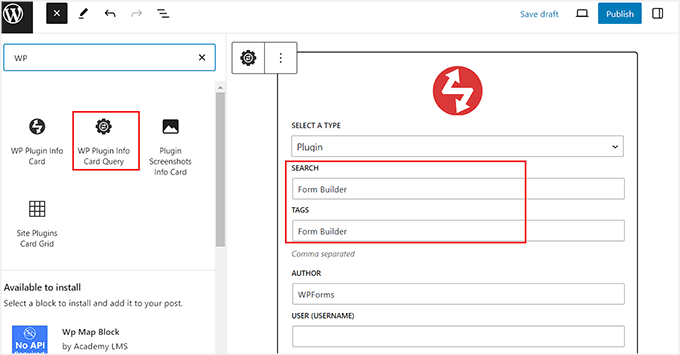
Öffnen Sie zunächst den Block-Editor und klicken Sie auf den Button “Block hinzufügen” (+). Sobald sich das Blockmenü öffnet, suchen Sie den Block “WP Plugin Info Card Abfrage” und fügen ihn hinzu.
Hier können Sie zunächst ein Plugin oder Theme als Typ auswählen. Danach können Sie die Felder “Suchen” und “Schlagwörter” verwenden, um bestimmte Plugins/Themes aus dem WordPress Verzeichnis anzuzeigen.
Wenn Sie z. B. alle im WordPress-Verzeichnis verfügbaren Formularersteller anzeigen möchten, können Sie in beide Felder “Formularersteller” eingeben.
Das Plugin eliminiert nun automatisch alle Werkzeuge, die nicht mit dieser Abfrage in Zusammenhang stehen, und zeigt nur die relevanten an.

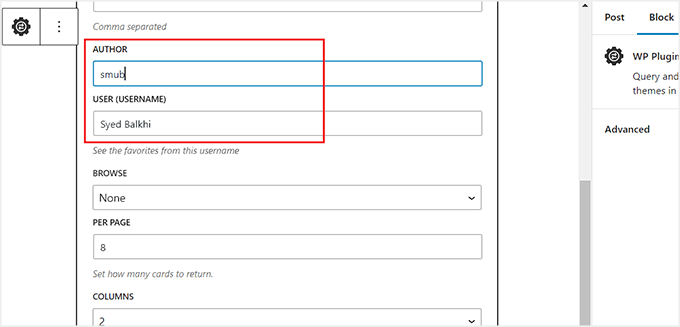
Wenn Sie jedoch ein Entwickler oder Mitwirkender sind, der seine Arbeit präsentieren möchte, können Sie diese Felder unausgefüllt lassen. Danach fügen Sie einfach die Titelform Ihres WordPress Verzeichnisses unter der Option “Autor” ein.
Dies ist der Text, der in der URL nach https://profiles.wordpress.org erscheint .

Um diese Informationen zu erhalten, besuchen Sie einfach Ihre Profilseite auf WordPress.org.
Kopieren Sie dann die Titelform aus der URL und fügen Sie sie in den Block-Editor ein.

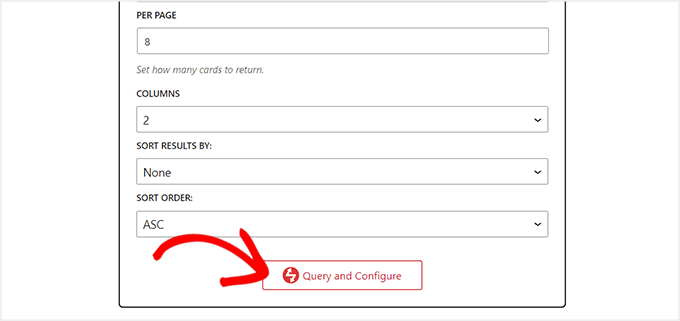
Wenn Sie fertig sind, klicken Sie einfach auf den Button “Abfragen und konfigurieren”.
Hinweis: Wenn Sie alle Einstellungen unverändert lassen und nur auf den Button ‘Abfragen und konfigurieren’ klicken, zeigt das Werkzeug Infokarten für die beliebtesten Plugins oder Themes im WordPress Verzeichnis an.

Auf diese Weise erhalten Sie eine Vorschau aller WordPress Plugins, die mit den von Ihnen angegebenen Daten übereinstimmen. Wenn Sie beispielsweise als Entwickler Ihren eigenen Namen eingegeben haben, werden alle Plugins, zu denen Sie beigetragen haben, in der Liste angezeigt.
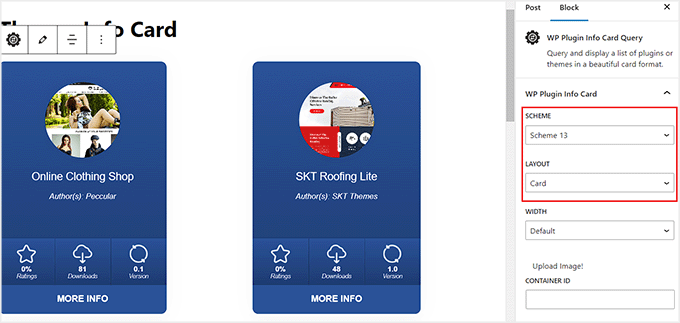
Sie können nun das Block-Panel verwenden, um das Layout und das Farbschema für Ihre Infokarte zu konfigurieren.

Wenn Sie fertig sind, klicken Sie einfach auf den Button “Veröffentlichen” oder “Aktualisieren”, um Ihre Einstellungen zu speichern.
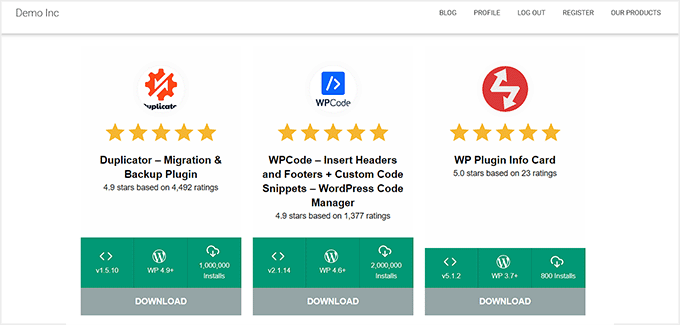
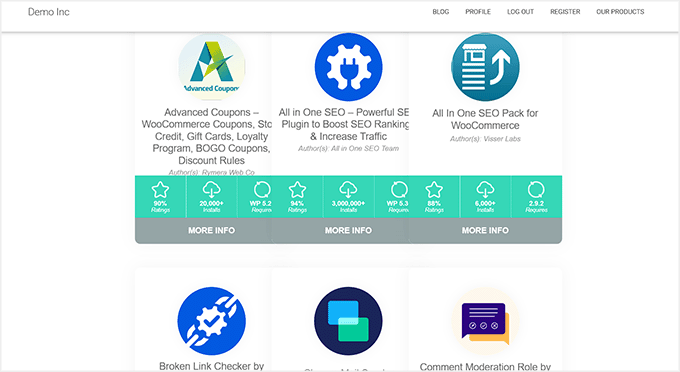
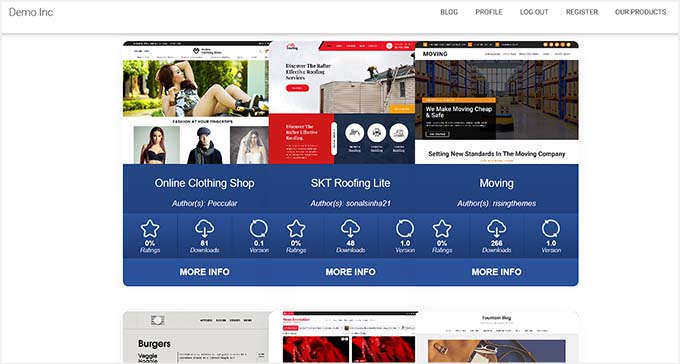
Besuchen Sie jetzt Ihre WordPress Website, um die Plugin-Infokarten in Aktion anzuzeigen.

Sie können auch Infokarten für Themes hinzufügen, indem Sie denselben Prozess befolgen. Dieses Mal müssen Sie jedoch “Theme” als Kartentyp im Block “WP Plugin Info Card Query” auswählen.
Dann können Sie die Felder “Suche” und “Schlagwörter” verwenden, um die Themes zu sortieren, oder alle Einstellungen unausgefüllt lassen, um die beliebtesten aus dem Verzeichnis anzuzeigen.
Wenn Sie zufrieden sind, klicken Sie auf den Button ‘Abfragen und konfigurieren’.

Sie erhalten nun eine Vorschau einiger beliebter WordPress Themes aus dem Verzeichnis. Hier können Sie das Layout ändern und ein Farbschema aus dem Block-Panel hinzufügen.
Klicken Sie abschließend auf den Button “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.

Besuchen Sie nun Ihre Website, um die Infokarten zum Theme anzuzeigen.
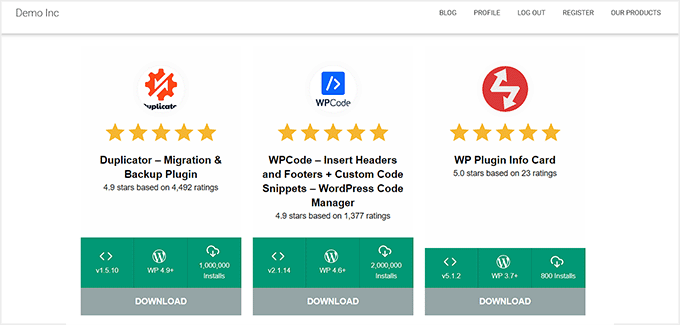
So sehen sie auf unserer Demo-Website aus.

Anzeige von Informationen über aktivierte Plugins in WordPress
Wenn Sie nur die WordPress Plugins anzeigen möchten, die derzeit auf Ihrer Website aktiviert sind, dann können Sie diese Methode anwenden.
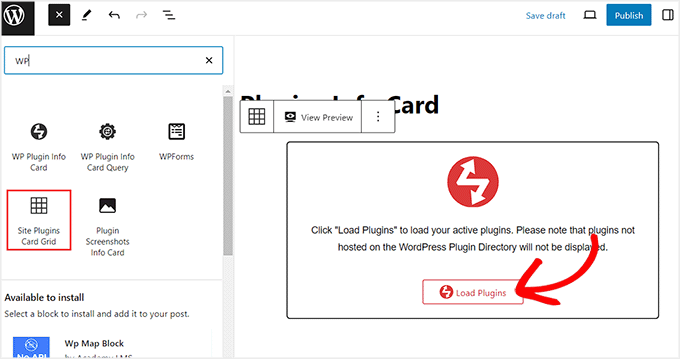
Sie können damit beginnen, indem Sie eine Seite im WordPress-Dashboard öffnen und auf den Button “+” klicken. Hier finden Sie den Block Site Plugins Card Grid und fügen ihn hinzu.
Danach klicken Sie einfach auf den Button “Plugins laden”, um die Plugins auf Ihrer Website anzuzeigen.
Hinweis: Ein Plugin, das nicht im Verzeichnis von WordPress.org gehostet wird, wird in der Liste nicht angezeigt, selbst wenn es auf Ihrer Website verwendet wird. Ebenso zeigt dieser Block nicht das Theme an, das derzeit auf Ihrer Website aktiviert ist.

Die Werkzeuge werden nun im Block-Editor angezeigt. Im Blockbedienfeld auf der rechten Seite können Sie das Layout, die Vorlage, die Spaltennummern und den Abstand ändern.
Klicken Sie dann einfach auf den Button “Aktualisieren” oder “Veröffentlichen” oben, um Ihre Änderungen zu speichern.

Besuchen Sie nun Ihre WordPress Website, um die Infokarten für aktivierte Plugins live zu sehen.
So sehen sie auf unserer Website aus.

Bonus: Automatische Updates für WordPress Plugins und Themes aktivieren
Sobald Sie Informationen zu den Plugins und Themes auf Ihrer Website angezeigt haben, sollten Sie die automatischen Updates für diese Werkzeuge aktivieren.
Dadurch wird das Risiko von Hackern verringert und Ihre Website sicherer gemacht. Außerdem müssen Sie nicht jedes Mal manuell Updates durchführen, wenn eine neue Version eines Plugins oder Themes veröffentlicht wird, was Ihnen viel Zeit spart.
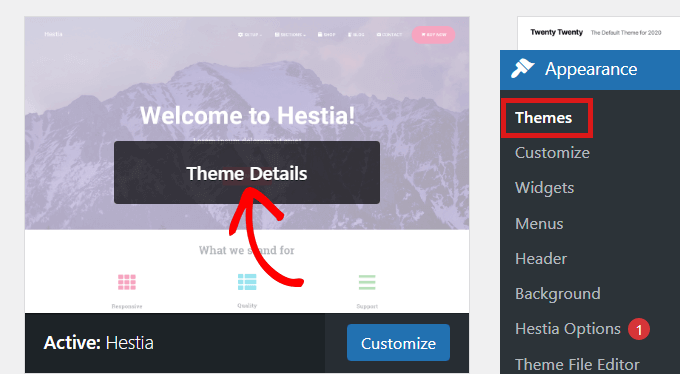
Um automatische Updates für WordPress-Themes zu aktivieren, besuchen Sie im WordPress-Dashboard die Seite Erscheinungsbild ” Themes und klicken Sie auf den Button “Theme Details”.

Daraufhin öffnet sich eine Eingabeaufforderung, in der Sie auf den Link “Automatische Aktualisierungen aktivieren” klicken müssen.
Wenn Sie dies tun, wird das Theme automatisch aktualisiert, sobald eine neue Version auf den Markt kommt.

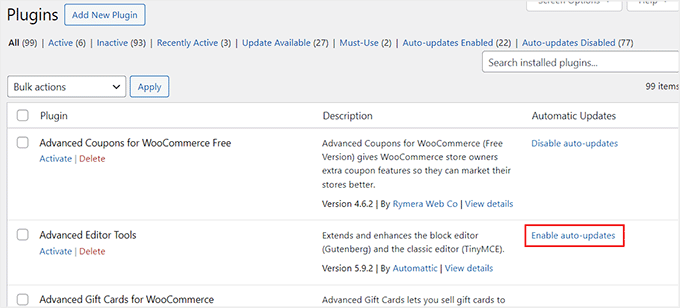
Als Nächstes rufen Sie die Seite Plugins ” Installierte Plugins in der Seitenleiste der WordPress-Verwaltung auf.
Klicken Sie nun auf den Link ‘Automatische Updates aktivieren’ für die Plugins, die automatisch aktualisiert werden sollen.

Weitere Informationen finden Sie in unserer Anleitung, wie Sie automatische Updates für WordPress Plugins und Themes aktivieren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Plugin- und Theme-Informationen in WordPress anzeigt. Vielleicht interessiert Sie auch unsere Anleitung für Einsteiger, wie man ein WordPress Theme richtig ändert, und unsere Top-Tipps für die besten Tipps und Plugins zur Verbesserung der WordPress-Administration.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Hemang Rindani
Nice article. WordPress is a great enterprise content management system that can design powerful websites. With rich set of functionalities, WP can deliver expected results for any complex business scenarios. Developers can choose from unlimited built-in modules, themes and plugin to design a website. The highlight of WordPress is its ease of use and effortless admin dashboard that even a non-technical person can use to create, publish and optimize web content. WordPress being open-source platform allows developers to play around the modules and themes and can provide the expected results. The only concern with modification of modules is to make sure that there are no loopholes left that pose a security threat.