Möchten Sie Ihre Instagram-Fotos in der WordPress-Seitenleiste anzeigen?
Instagram-Beiträge können großartige Inhalte für Ihre Website darstellen. Wenn Sie einen Instagram-Feed erstellen, können Sie Ihre Website frisch und interessant halten und gleichzeitig Ihr Instagram-Konto bewerben.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Instagram-Fotos und -Videos im WordPress-Sidebar-Widget anzeigen können.

Warum einen Instagram-Feed zu Ihrer WordPress-Website hinzufügen?
Unseren Marketingstatistiken zufolge hat Instagram über 2 Milliarden monatlich aktive Nutzer. Das bedeutet, dass es ein großartiger Ort ist, um für Ihre Produkte, Dienstleistungen und Blogbeiträge zu werben.
Je nach Branche kann Instagram sogar der beste Ort sein, um Ihre Website zu bewerben. Instagram ist zum Beispiel besonders beliebt bei Top-Modeblogs, Koch-, Lifestyle- und Fotografie-Websites.
Allerdings sehen die Leute Ihre Instagram-Posts nicht, wenn sie nur Ihre WordPress-Website besuchen. Das kann es schwierig machen, Ihre Instagram-Followerschaft zu vergrößern und Engagement für Ihre Fotos und Videos zu bekommen.
Aus diesem Grund ist es eine gute Idee, einen Instagram-Feed zu Ihrer WordPress-Website hinzuzufügen. Das bringt mehr Besucher auf Ihre Instagram-Seite und ermutigt die Besucher, mit Ihren Beiträgen zu interagieren, indem sie Kommentare hinterlassen, auf die Schaltfläche “Teilen” klicken und vieles mehr.
Sehen wir uns also an, wie man Instagram-Fotos ganz einfach im WordPress-Sidebar-Widget anzeigen kann.
So installieren Sie ein Plugin für Instagram-Fotos
Die beste Möglichkeit, Instagram-Fotos in einer WordPress-Sidebar oder einem ähnlichen Widget anzuzeigen, ist die Verwendung von Smash Balloon Social Photo Feed. Mit diesem kostenlosen Plugin können Sie Fotos von einem oder mehreren Instagram-Konten in einem vollständig anpassbaren Feed anzeigen.
Nachdem Sie einen Feed erstellt haben, können Sie ihn entweder mit einem Shortcode oder einem Block in die Seitenleiste einfügen.

Nachdem Sie den Feed auf Ihrer Website platziert haben, wird er jedes Mal automatisch aktualisiert, wenn Sie einen neuen Instagram-Post veröffentlichen. Auf diese Weise können Sie Ihre Website frisch und interessant halten, ohne sie manuell aktualisieren zu müssen.
In dieser Anleitung verwenden wir die kostenlose Version von Smash Balloon, da sie alles enthält, was Sie zum Einbetten eines Instagram-Feeds benötigen. Es gibt jedoch auch eine Pro-Version, die es Ihnen ermöglicht, Hashtag-Feeds anzuzeigen, einkaufbare Instagram-Bilder in WordPress hinzuzufügen und mehr.
Bevor Sie beginnen, müssen Sie Ihr Instagram-Konto mit einer Facebook-Seite verbinden. Wenn Sie ein persönliches Instagram-Konto haben, sollten Sie es in ein Geschäftskonto umwandeln, da Smash Balloon dann automatisch Ihre Instagram-Bio und -Header anzeigen kann.
Eine Schritt-für-Schritt-Anleitung zu diesen beiden Punkten finden Sie in unserem FAQ-Bereich am Ende dieses Beitrags.
Wenn Sie bereit sind, installieren und aktivieren Sie das Smash Balloon Social Photo Feed Plugin. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Wie man ein Instagram-Konto mit WordPress verbindet
Nachdem Sie das Plugin aktiviert haben, ist es an der Zeit, Ihr Instagram-Konto mit WordPress zu verbinden. Gehen Sie einfach auf Instagram Feed ” Einstellungen und klicken Sie dann auf “Neu hinzufügen”.

Mit Smash Balloon Pro können Sie Feeds aus getaggten Beiträgen und Hashtags erstellen oder sogar eine Social Wall erstellen, indem Sie Inhalte von vielen verschiedenen Websites kombinieren.
Sie können zum Beispiel die neuesten Videos aus Ihrem YouTube-Kanal, Ihre letzten Tweets, einen Facebook-Gruppen-Feed und vieles mehr anzeigen.
Da wir das kostenlose Smash Balloon-Plugin verwenden, wählen Sie einfach “User Timeline” aus und klicken dann auf “Weiter”.

Danach müssen Sie das Instagram-Konto auswählen, das Sie für die Erstellung eines benutzerdefinierten Instagram-Fotofeeds in WordPress verwenden möchten.
Um zu beginnen, klicken Sie auf “Quelle hinzufügen”.

Wählen Sie auf dem nächsten Bildschirm aus, ob Sie Fotos von einem privaten oder geschäftlichen Instagram-Konto anzeigen möchten.
Wenn Sie das Kästchen neben “Persönlich” ankreuzen, fügt Smash Balloon das Instagram-Avatar und den Lebenslauf standardmäßig nicht in Ihre Kopfzeile ein. Sie können das Avatar und den Lebenslauf jedoch jederzeit manuell in den Einstellungen des Plugins hinzufügen.

Nachdem Sie “Persönlich” oder “Geschäftlich” ausgewählt haben, klicken Sie auf “Mit Facebook anmelden”.
Sie können nun das gewünschte Instagram-Konto auswählen und auf “Weiter” klicken.

Aktivieren Sie anschließend das Kästchen neben der Facebook-Seite, die mit Ihrem Instagram-Konto verknüpft ist.
Klicken Sie anschließend auf “Weiter”.

Smash Balloon zeigt nun ein Popup-Fenster an, in dem alle Informationen, auf die er Zugriff hat, und die Aktionen, die er ausführen kann, aufgelistet sind.
Um den Zugriff von Smash Balloon auf Ihr Instagram-Konto zu beschränken, klicken Sie auf einen der Schalter, um ihn von “Ja” auf “Nein” zu stellen. Beachten Sie jedoch, dass dies die Fotos und Videos beeinträchtigen kann, die Sie auf Ihrem WordPress-Blog oder Ihrer Website einbetten können.
Wir empfehlen daher, alle Schalter aktiviert zu lassen.
Wenn Sie fertig sind, klicken Sie auf “Fertig”.

Sie sehen nun ein Popup mit dem Instagram-Konto, das Sie gerade mit WordPress verknüpft haben.
Markieren Sie einfach das Kästchen neben dem Konto und klicken Sie dann auf “Hinzufügen”.

Smash Balloon bringt dich jetzt automatisch zurück zu Instagram Feeds ” Alle Feeds.
Um einen Social Media Feed zu erstellen, aktivieren Sie einfach das Kästchen neben Ihrem Instagram-Konto. Klicken Sie dann auf “Weiter”.

Das Plugin erstellt nun einen Instagram-Foto-Feed für Ihre Website und öffnet ihn im Smash Balloon-Editor.
So passen Sie Ihren Instagram-Foto-Feed an
Sie können den Editor verwenden, um das Aussehen von Instagram-Fotos auf Ihrer Website zu optimieren.
Auf der rechten Seite sehen Sie eine Vorschau Ihres Instagram-Fotofeeds. Auf der linken Seite finden Sie alle Einstellungen, die Sie verwenden können, um den Foto-Feed anzupassen.

Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden kurz auf einige wichtige Bereiche eingehen.
Zunächst können Sie das Feed-Layout ändern und Polsterungen hinzufügen, indem Sie im linken Menü “Feed-Layout” auswählen. Während Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was für Ihren Instagram-Foto-Feed am besten funktioniert.

Standardmäßig zeigt Smash Balloon auf Desktop-Computern und mobilen Geräten die gleiche Anzahl von Beiträgen an.
Sie können eine Vorschau anzeigen, wie der Instagram-Feed auf Desktop-Computern, Tablets und Smartphones aussieht, indem Sie die Reihe von Schaltflächen in der oberen rechten Ecke verwenden. Indem Sie verschiedene Layouts testen, können Sie einen Instagram-Feed erstellen, der unabhängig vom Gerät des Besuchers gut aussieht.

Smartphones und Tablets haben in der Regel kleinere Bildschirme und eine geringere Verarbeitungsleistung, so dass Sie auf mobilen Geräten weniger Fotos und Videos zeigen sollten.
Geben Sie dazu einfach eine andere Zahl in das Feld “Mobil” unter “Anzahl der Beiträge” ein.

Der Facebook-Feed zeigt auf Smartphones und Tablets standardmäßig weniger Spalten an als auf Desktop-Computern. So passen Ihre Fotos und Videos bequem auf kleinere Bildschirme.
Nachdem Sie die mobile Version Ihrer WordPress-Website getestet haben, sind Sie vielleicht unzufrieden damit, wie die Spalten auf Smartphones und Tablets aussehen. Wenn dies der Fall ist, können Sie weniger Spalten anzeigen, indem Sie die Zahlen im Abschnitt “Spalten” ändern.

Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf den Link “Anpassen”.
Dies bringt dich zurück zum Haupteditor von Smash Balloon, wo du den nächsten Einstellungsbildschirm, nämlich ‘Farbschema’, erkunden kannst.

Standardmäßig verwendet Smash Balloon ein Farbschema, das von Ihrem WordPress-Theme übernommen wird, aber es gibt auch die Themen “Hell” und “Dunkel”, die Sie verwenden können.
Eine weitere Möglichkeit ist die Erstellung eines eigenen Farbschemas, indem Sie “Benutzerdefiniert” auswählen und dann die Steuerelemente verwenden, um die Hintergrundfarbe, die Farbe der Schaltflächen, die Textfarbe und mehr zu ändern.

Standardmäßig fügt Smash Balloon Ihrem Feed eine Kopfzeile hinzu, die aus Ihrem Instagram-Profilbild und dem Namen Ihrer Seite besteht. Dies kann einen zusätzlichen Kontext hinzufügen, anstatt Instagram einfach in WordPress einzubetten, ohne eine Erklärung abzugeben.
Um das Aussehen dieses Bereichs zu ändern, klicken Sie im linken Menü auf “Kopfzeile”.
Auf diesem Bildschirm können Sie die Größe und Farbe der Kopfzeile ändern und Ihre Instagram-Bio ein- oder ausblenden.

Manchmal möchten Sie vielleicht ein anderes Profilbild anzeigen. Zum Beispiel könnte Ihr Instagram-Avatar mit Ihrem WordPress-Theme kollidieren.
Klicken Sie dazu einfach auf “Bild hinzufügen” unter “Benutzerdefinierten Avatar anzeigen”.
Sie können dann entweder ein Bild aus der WordPress-Mediathek auswählen oder ein neues Foto von Ihrem Computer hochladen.

In ähnlicher Weise können Sie eine andere Bio anzeigen. Sie können zum Beispiel Ihren Instagram-Feed vorstellen oder die Leute ermutigen, Ihnen für weitere tolle Inhalte zu folgen.
Um die Instagram-Bio zu ersetzen, geben Sie sie einfach in das Feld “Benutzerdefinierte Bio hinzufügen” ein.

Smash Balloon analysiert automatisch Ihre Instagram-Fotos und zeigt sie in der besten Auflösung an. Während die Standardeinstellungen für die meisten Websites gut geeignet sein sollten, ist es möglich, die Bilder größer oder kleiner zu machen.
Um die Bildgröße zu ändern, klicken Sie im linken Menü auf “Beiträge”. Wählen Sie dann die Option “Bilder und Videos”.

Über das Dropdown-Menü können Sie nun zwischen Miniaturansicht, mittlerer Größe und voller Größe wählen. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden für Einsteiger zu WordPress-Bildgrößen.
Wenn Sie mit den Ergebnissen nicht zufrieden sind, können Sie jederzeit zu diesem Bildschirm zurückkehren und “Automatische Erkennung (empfohlen)” aus dem Dropdown-Menü auswählen.

Smash Balloon fügt standardmäßig eine Schaltfläche “Mehr laden” am unteren Rand Ihres Instagram-Feeds ein, mit der Besucher durch weitere Fotos und Videos scrollen können.
Da es sich um eine so wichtige Schaltfläche handelt, können Sie sie anpassen, indem Sie die Option “Weitere Schaltfläche laden” aus dem linken Menü auswählen.

Hier können Sie “Load More” durch Ändern der Hintergrundfarbe, der Textfarbe und des Hover-Status hervorheben.
Sie können auch die Beschriftung der Schaltfläche ändern, indem Sie sie in das Feld “Text” eingeben.

Eine andere Möglichkeit ist, die Schaltfläche ganz zu entfernen, indem Sie auf den Schalter “Aktivieren” klicken. Auf diese Weise können Sie Menschen dazu ermutigen, Ihre Instagram-Seite zu besuchen, indem Sie die Anzahl der Beiträge, die sie auf Ihrer Website sehen können, begrenzen.
Wenn den Besuchern gefällt, was sie sehen, können sie beschließen, Ihnen auf Instagram zu folgen, indem sie die Schaltfläche “Auf Instagram folgen” verwenden, die Smash Balloon automatisch hinzufügt.
Daher sollten Sie die Schaltfläche hervorheben, indem Sie im linken Menü die Option “Schaltfläche folgen” auswählen.
Hier können Sie die Hintergrundfarbe, den Schwebezustand und die Textfarbe der Schaltfläche ändern.

Standardmäßig hat die Schaltfläche eine allgemeine Beschriftung “Auf Instagram folgen”.
Sie können diese durch Ihre eigene Nachricht ersetzen, indem Sie sie in das Feld “Text” eingeben.

Wenn Sie mit dem Aussehen des Instagram-Feeds zufrieden sind, vergessen Sie nicht, auf “Speichern” zu klicken, um Ihre Änderungen zu speichern. Jetzt können Sie den Instagram-Feed zu Ihrem WordPress-Sidebar-Widget hinzufügen.
Wie Sie Ihre Instagram-Fotos in WordPress Sidebar Widget hinzufügen
Sie können nun den Instagram-Feed in die Seitenleiste oder einen ähnlichen Bereich einfügen, indem Sie den Instagram-Feed-Block verwenden.
Wenn Sie mehr als einen Feed mit Smash Balloon erstellt haben, müssen Sie den Code des Feeds kennen.
Gehen Sie einfach auf Instagram ” Alle Feeds und kopieren Sie dann den Wert in der Spalte “Shortcode”. Im folgenden Bild müssen wir instagram-feed feed=1 verwenden.

Gehen Sie anschließend im WordPress-Dashboard auf Darstellung ” Widgets.
Klicken Sie dann auf die blaue Schaltfläche “+”.

Geben Sie in der Suchleiste “Instagram Feed” ein und wählen Sie das richtige Widget aus, wenn es erscheint.
WordPress verfügt über ein integriertes Instagram-Widget. Stellen Sie sicher, dass Sie ein Widget wählen, das das offizielle Instagram-Logo zeigt.

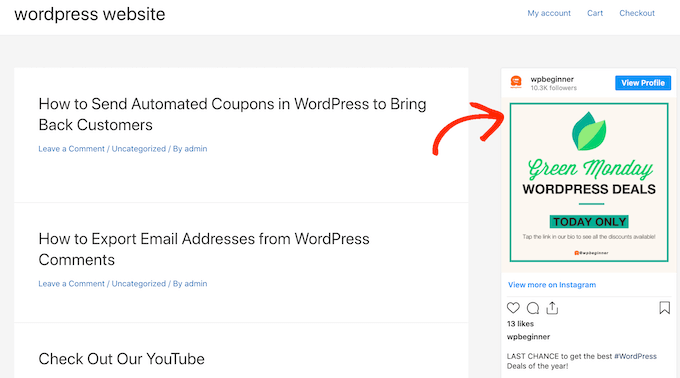
Danach ziehen Sie das Widget einfach auf den Bereich, in dem Sie den Instagram-Feed anzeigen möchten, z. B. in die Seitenleiste oder einen ähnlichen Bereich.
Das Widget zeigt automatisch einen der Feeds an, die Sie mit Smash Balloon erstellt haben.
Um stattdessen einen anderen Feed anzuzeigen, geben Sie einfach den Shortcode des Feeds in das Feld “Shortcode-Einstellungen” ein und klicken Sie dann auf “Änderungen übernehmen”.

Sie können nun auf die Schaltfläche “Aktualisieren” klicken, um das Widget zu aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für das Hinzufügen und Verwenden von Widgets in WordPress.
Wenn Sie ein blockfähiges Theme verwenden, können Sie einen Instagram-Feed über den Editor der gesamten Website in die Seitenleiste einfügen. Gehen Sie dazu einfach auf Erscheinungsbild “ Editor.

Wählen Sie im Editor einfach den Bereich der Seitenleiste aus und klicken Sie dann auf die Schaltfläche “+”.
Sie können dann “Instagram Feed” eingeben und den richtigen Block auswählen, wenn er erscheint.

Standardmäßig wird im Full-Site-Editor einer der Instagram-Feeds angezeigt, die Sie mit Smash Balloon erstellt haben. Um einen anderen Feed anzuzeigen, fügen Sie einfach den Shortcode nach demselben Verfahren wie oben beschrieben hinzu.
Wenn Sie mit dem Aussehen Ihres Instagram-Feeds zufrieden sind, klicken Sie auf “Speichern”.
Wie man ein bestimmtes Instagram-Foto in WordPress anzeigt
Manchmal möchten Sie vielleicht einen bestimmten Instagram-Post auf Ihrer Website zeigen. Dabei kann es sich um Ihr beliebtestes Foto, einen immergrünen Beitrag oder sogar um einen Social-Media-Wettbewerb handeln, den Sie gerade durchführen.

In der Vergangenheit konnten Sie einen Instagram-Beitrag mithilfe des oEmbed-Protokolls problemlos in WordPress einbetten. Facebook hat jedoch die Funktionsweise von oEmbed geändert, sodass Sie Instagram-Fotos nicht mehr einfach in WordPress einbetten können.
Die gute Nachricht ist, dass Smash Balloon das Problem mit Facebook und Instagram oEmbed lösen kann. Damit können Sie ganz einfach einen bestimmten Instagram-Post in eine beliebige Seite, einen Beitrag oder einen Widget-fähigen Bereich, wie z. B. die Seitenleiste, einbetten. Sie können auch ganz einfach einen benutzerdefinierten Facebook-Feed in WordPress erstellen.
Um diese Funktion zu aktivieren, gehen Sie einfach zu Instagram Feed ” oEmbeds. Sie können dann auf die Schaltfläche “Aktivieren” neben “Instagram” klicken.

Gehen Sie dann auf Darstellung ” Widgets und klicken Sie auf die blaue Schaltfläche “+”.
Geben Sie in der Suchleiste “Einbetten” ein, um den richtigen Block zu finden.

Wenn der Block “Einbetten” erscheint, ziehen Sie ihn auf den Bereich, in dem Sie das Foto zeigen möchten.
Fügen Sie im Feld “Einbetten” einfach die URL des Instagram-Posts ein, den Sie auf Ihrer Website anzeigen möchten. Klicken Sie dann auf “Einbetten”.

WordPress zeigt nun den entsprechenden Instagram-Post an.
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf “Aktualisieren”, um es zu aktivieren.

Wenn Sie nun Ihre Website besuchen, sehen Sie den Instagram-Post live.
Wenn Sie ein blockfähiges Theme verwenden, müssen Sie bestimmte Instagram-Posts mit dem Full-Site-Editor hinzufügen.
Aktivieren Sie dazu einfach die oEmbed-Funktion von Smash Balloon und rufen Sie die URL des Instagram-Posts auf dieselbe Weise wie oben beschrieben ab.
Öffnen Sie anschließend den Full-Site-Editor, indem Sie im WordPress-Dashboard auf Darstellung “ Editor gehen. Sobald Sie sich im Full-Site-Editor befinden, klicken Sie auf die Schaltfläche “+” im Bereich der Seitenleiste und geben Sie “Einbetten” ein.

Wenn der rechte Block erscheint, klicken Sie darauf, um ihn der Seitenleiste hinzuzufügen.
Fügen Sie dann die URL des Beitrags hinzu, den Sie einbetten möchten, und klicken Sie auf die Schaltfläche “Einbetten”.

Im Full-Site-Editor wird nun der Instagram-Post angezeigt.
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf “Speichern”, um das Foto oder Video in der blockfähigen Seitenleiste zu veröffentlichen.

FAQs zur Anzeige von Instagram-Posts in WordPress
Smash Balloon macht es einfach, einen benutzerdefinierten Instagram-Feed zu erstellen oder sogar bestimmte Instagram-Posts auf Ihrer WordPress-Website anzuzeigen.
Im Folgenden finden Sie einige der am häufigsten gestellten Fragen zur Anzeige von Instagram-Posts in WordPress.
Wie erstelle ich ein Instagram-Business-Konto?
Smash Balloon kann Fotos von einem privaten oder geschäftlichen Instagram-Konto anzeigen.
Smash Balloon kann jedoch nicht automatisch den Instagram-Avatar und die Bio von einem persönlichen Instagram-Konto abrufen. Stattdessen müssen Sie den Avatar und die Biografie manuell in den Einstellungen des Plugins hinzufügen.
Daher sollten Sie prüfen, ob Sie ein Privat- oder ein Geschäftskonto haben, und dann gegebenenfalls zu einem Geschäftskonto wechseln.
Besuchen Sie dazu einfach Ihr Instagram-Konto und klicken Sie auf das linierte Symbol im Seitenmenü.

Klicken Sie anschließend auf “Einstellungen”.
Wenn Sie noch kein Geschäftskonto haben, erscheint im linken Menü die Option “Zu einem professionellen Konto wechseln”.

Wenn Sie derzeit ein persönliches Konto haben und zu einem Geschäftskonto wechseln möchten, klicken Sie einfach auf diesen Link.
Wie kann ich eine Facebook-Seite mit einem Instagram-Konto verbinden?
Bevor Sie Instagram-Fotos in WordPress anzeigen können, müssen Sie zunächst Ihr Instagram-Konto mit einer Facebook-Seite verbinden.
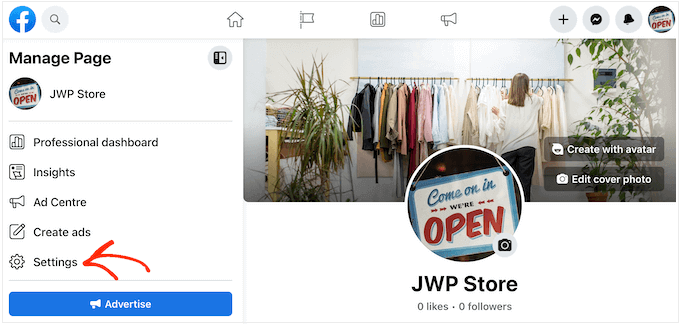
Gehen Sie dazu auf die Facebook-Seite, die Sie verwenden möchten, und klicken Sie dann im linken Menü auf “Einstellungen”.

Klicken Sie anschließend auf “Verknüpfte Konten”.
Sie können nun “Instagram” auswählen und auf die Schaltfläche “Verbinden” klicken.

Facebook zeigt nun alle Aktionen an, die es durchführen kann, und die Informationen, auf die es zugreifen kann.
Wenn Sie damit einverstanden sind, klicken Sie auf die Schaltfläche “Verbinden”.

Beachten Sie jedoch, dass die Personen, die Ihre Facebook-Seite verwalten, Ihre Instagram-Nachrichten sehen und darauf antworten können. Wenn Sie Ihre Nachrichten privat halten möchten, deaktivieren Sie den Schalter.
Wenn Sie bereit sind, zum nächsten Bildschirm zu gehen, klicken Sie auf “Bestätigen”.

Es öffnet sich ein Pop-up-Fenster, in das Sie Ihren Benutzernamen oder Ihre E-Mail-Adresse und Ihr Passwort eingeben können.
Klicken Sie anschließend auf die Schaltfläche “Anmelden”.

Nach einigen Augenblicken wird eine Meldung angezeigt, dass Ihre Instagram- und Facebook-Konten jetzt verbunden sind.
Wie kann ich Instagram-Bilder in WordPress anzeigen?
In der Vergangenheit konnten Sie Instagram-Bilder mithilfe eines Protokolls namens oEmbed problemlos in WordPress einbetten.
Facebook hat jedoch die Funktionsweise von oEmbed geändert, sodass Sie Instagram-Bilder nicht mehr einfach in WordPress einbetten können.
Stattdessen müssen Sie nun eine App registrieren und ein Client-Token verwenden, um Daten von der Facebook Graph API zu erhalten, bevor Sie Instagram-Inhalte in WordPress einbetten können.
Zum Glück lässt sich das Instagram oEmbed-Problem in WordPress mit dem Smash Balloon Social Photo Feed Plugin leicht beheben. Sie können dann bestimmte Instagram-Fotos auf Ihrer Website einbetten.
Sie können Instagram-Fotos sogar in Widget-fähige Bereiche wie die Fußzeile Ihrer WordPress-Website, die Kopfzeile, die Seitenleiste und mehr einfügen. So können Sie ganz einfach das gleiche Bild auf Ihrer gesamten Website anzeigen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Instagram-Fotos in einem WordPress-Sidebar-Widget anzeigt. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Einbetten eines Facebook-Videos in WordPress oder unsere Expertenauswahl der besten Social-Proof-Plugins für WordPress und WooCommerce.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Feeds are great; however, as I’ve discovered from measuring, they significantly slow down the website. Is there a way to cache them or preload them?
WPBeginner Support
Some plugins like Smash Balloon have built-in caching to help with the loading speed on your site while keeping the feed up to date.
Admin
Jiří Vaněk
Thank you for answer. I use Smash Balloon for Instagram. I assume this feature is not enabled natively and I need to look in the feed settings. Thanks for the idea though, I’ll see how I have the feed set up in depth.
Peter
Thanks so much, i already subscribe to your blog and love your content…Great stuff.
WPBeginner Support
You’re welcome, glad you’ve been enjoying our content
Admin
jessie
i have tried .
installed and activated bt when tried to authorise by loggin in it showed
{“code”: 403, “error_type”: “OAuthForbiddenException”, “error_message”: “You are not a sandbox user of this client”}
what do i do?
Prince Ramgarhia
This is really nice i goona try this.. thanx mate