Möchten Sie benutzerdefinierte Taxonomiebegriffe in Ihrer WordPress-Seitenleiste anzeigen?
Benutzerdefinierte Taxonomien ermöglichen es Ihnen, Ihre Inhalte über Kategorien und Tags hinaus zu gruppieren, z. B. Buchbesprechungen nach Belletristik und Sachbüchern zu ordnen. Die Anzeige der von Ihnen verwendeten Taxonomiebegriffe kann Ihren Besuchern helfen, die gesuchten Inhalte zu finden.
In diesem Artikel zeigen wir Ihnen, wie Sie benutzerdefinierte Taxonomiebegriffe in WordPress-Sidebar-Widgets anzeigen können.

Warum benutzerdefinierte Taxonomiebegriffe in WordPress anzeigen?
Wenn Sie Ihre WordPress-Website zum ersten Mal einrichten, können Sie Kategorien und Tags verwenden, um Ihre Beiträge zu organisieren. Diese beiden Taxonomien sind alles, was viele Websites benötigen.
Einige Websites können jedoch von benutzerdefinierten Taxonomien als zusätzliche Möglichkeit zur Organisation von Beitragsgruppen und benutzerdefinierten Beitragstypen profitieren.
Wenn Sie zum Beispiel einen benutzerdefinierten Beitragstyp namens “Bücher” erstellen, können Sie diesen anhand einer benutzerdefinierten Taxonomie namens “Themen” sortieren, die Begriffe wie “Abenteuer”, “Romantik” und “Horror” enthält.
Dann können Sie Ihren Lesern das Sortieren der Bücher nach den einzelnen Themen erleichtern, indem Sie diese Begriffe in der WordPress-Seitenleiste anzeigen.
Sehen wir uns also an, wie man benutzerdefinierte Taxonomiebegriffe in WordPress-Sidebar-Widgets anzeigt. Wir werden zwei Methoden behandeln, wobei die erste für die meisten Benutzer empfohlen wird.
- Anzeige von benutzerdefinierten Taxonomiebegriffen in einem Widget mithilfe eines Plugins
- Anzeige von benutzerdefinierten Taxonomiebegriffen in einem Widget mithilfe von Code
Anzeige von benutzerdefinierten Taxonomiebegriffen in einem Widget mithilfe eines Plugins
Als erstes müssen Sie TaxoPress, das WordPress Tag-, Kategorie- und Taxonomie-Manager-Plugin, installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Erstellen einer Liste mit benutzerdefinierten Taxonomiebegriffen
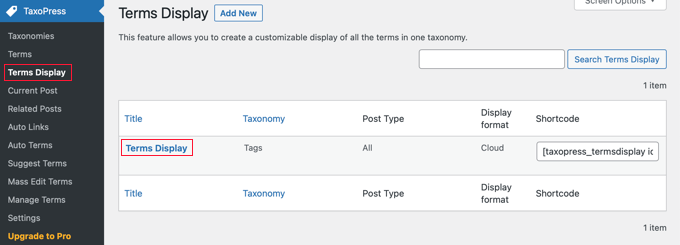
Nach der Aktivierung müssen Sie zur Seite TaxoPress ” Terms Display in Ihrem WordPress-Adminbereich navigieren. Hier können Sie die benutzerdefinierten Taxonomien und Begriffe konfigurieren, die Sie auf Ihrer Website anzeigen möchten.

Beachten Sie, dass ein Element “Begriffsanzeige” bereits für Sie erstellt wurde und Sie es bearbeiten können, um die Taxonomie anzuzeigen, die Sie auf Ihrer Website anzeigen möchten. Wenn Sie jedoch mehr als eine Liste von Begriffen anzeigen möchten, müssen Sie ein Upgrade auf die Pro-Version durchführen.
Sie können auf “Begriffe anzeigen” klicken, um das Element zu konfigurieren. Daraufhin wird der Bildschirm “Begriffsanzeige bearbeiten” angezeigt, auf dem Sie auswählen können, welche Taxonomieelemente Sie anzeigen möchten.

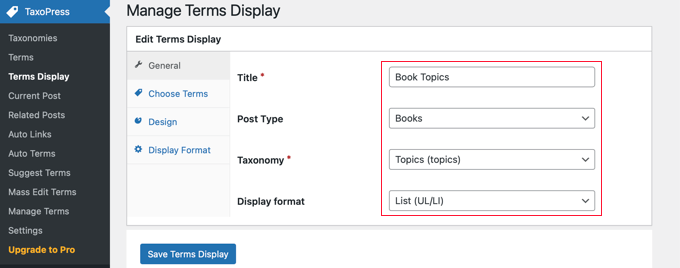
Sie müssen der Liste der Begriffe einen Titel geben. Für dieses Lernprogramm nennen wir sie “Buchthemen”.
Als Nächstes müssen Sie den Beitragstyp und die Taxonomie angeben, die Sie in Ihrer Seitenleiste anzeigen möchten. Auf unserer Demo-Website haben wir einen benutzerdefinierten Beitragstyp namens “Bücher” und eine benutzerdefinierte Taxonomie namens “Themen”, also wählen wir diese aus.
Wenn Sie Hilfe beim Einrichten einer benutzerdefinierten Taxonomie auf Ihrer Website benötigen, lesen Sie unseren Leitfaden zum Erstellen benutzerdefinierter Taxonomien in WordPress.
Schließlich müssen Sie das gewünschte Anzeigeformat auswählen. Zur Auswahl stehen die Optionen “Wolke” und “Liste”. Für dieses Lernprogramm wählen wir die Option “Liste”.
Für viele Websites sind dies die einzigen Optionen, die Sie konfigurieren müssen. Klicken Sie daher auf die Schaltfläche “Anzeigebedingungen speichern”, um Ihre Einstellungen zu speichern.
Es gibt jedoch noch weitere Optionen auf den anderen Registerkarten auf der Seite Anzeige der Begriffe bearbeiten, die wir uns kurz ansehen werden.
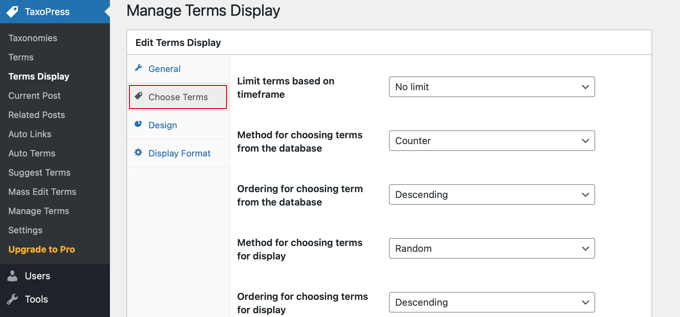
Standardmäßig werden alle Begriffe der ausgewählten Taxonomie angezeigt, aber auf der Registerkarte “Begriffe auswählen” können Sie die Begriffe auf diejenigen beschränken, die in letzter Zeit verwendet wurden, beispielsweise im letzten Monat oder Jahr. Sie können auch die Sortierreihenfolge für die Begriffe und andere zugehörige Einstellungen wählen.

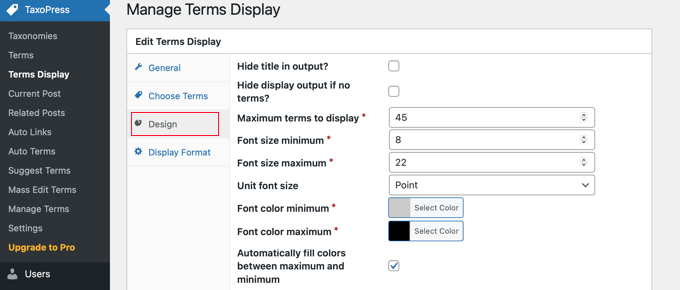
Auf der Registerkarte Design können Sie einstellen, wie Ihre Liste der Taxonomiebegriffe aussehen soll.
Sie können zum Beispiel festlegen, wie viele Begriffe angezeigt werden sollen, die Schriftgröße und -farbe auswählen und vieles mehr.

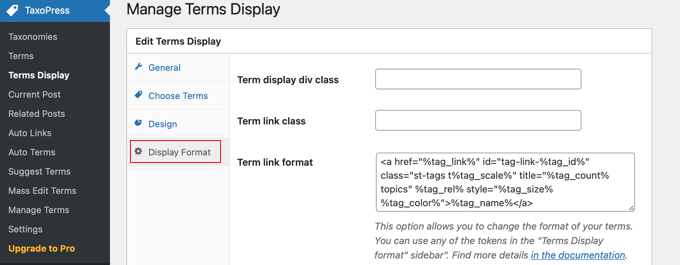
Die Registerkarte “Anzeigeformat” ist eher technisch und ermöglicht es Ihnen, das Format Ihrer Begriffe zu ändern.
Sie müssen dem Link zu der bereitgestellten Dokumentation folgen, um zu erfahren, was Sie in die einzelnen Felder eingeben müssen.

Wenn Sie eine dieser zusätzlichen Einstellungen geändert haben, müssen Sie unten auf der Seite auf die Schaltfläche “Anzeigebedingungen speichern” klicken, um sie zu speichern.
Anzeigen Ihrer Liste mit benutzerdefinierten Taxonomiebegriffen
Nun müssen Sie die Liste der Taxonomiebegriffe in die WordPress-Seitenleiste einfügen. Sie können dies mit einem Shortcode oder einem Widget tun. Für dieses Tutorial werden wir ein Widget verwenden.
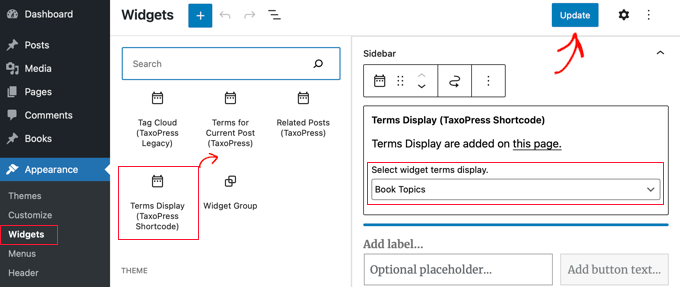
Navigieren Sie zunächst zur Seite Erscheinungsbild ” Widgets und klicken Sie dann auf die Schaltfläche “+ Toggle block inserter” oben auf der Seite. Als Nächstes müssen Sie das Widget “Terms Display (TaxoPress Shortcode)” suchen und es auf Ihre Seitenleiste ziehen.

Nun müssen Sie die Liste der Begriffe, die Sie anzeigen möchten, aus dem Dropdown-Menü auswählen. Für dieses Lernprogramm wählen wir die gerade erstellte Liste “Buchthemen”.
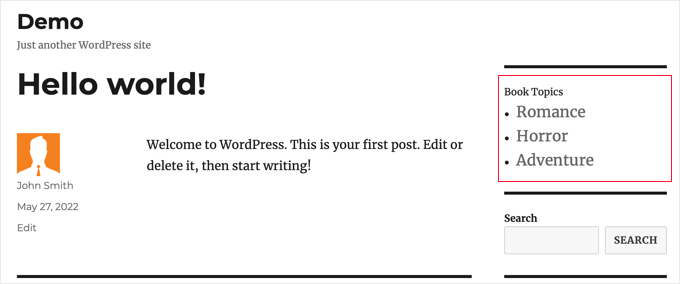
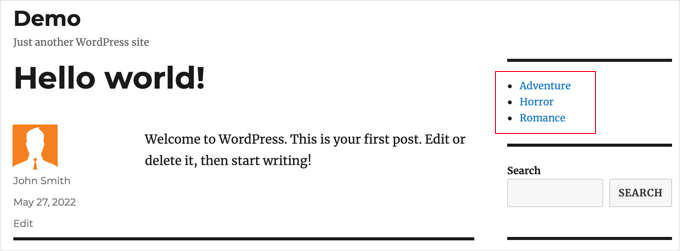
Sie können nun auf die Schaltfläche “Aktualisieren” am oberen Rand der Seite klicken, um das neue Widget zu speichern, und dann Ihre Website besuchen, um es in Aktion zu sehen. So sieht es auf unserer Demo-Website aus.

Anzeige von benutzerdefinierten Taxonomiebegriffen in einem Widget mit Code
Diese Methode ist fortgeschrittener und wird denjenigen empfohlen, die mit der Arbeit mit Code-Snippets vertraut sind und wissen möchten, wie die Dinge funktionieren. Mit dieser Methode haben Sie auch mehr Kontrolle darüber, wie benutzerdefinierte Taxonomiebegriffe in Ihren Widgets erscheinen.
Zunächst müssen Sie diesen Code in die Datei functions.php Ihres Themes oder in ein Site-spezifisches Plugin einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // First we create a functionfunction list_terms_custom_taxonomy( $atts ) { // Inside the function we extract custom taxonomy parameter of our shortcode extract( shortcode_atts( array( 'custom_taxonomy' => '', ), $atts ) ); // arguments for function wp_list_categories$args = array( taxonomy => $custom_taxonomy,title_li => ''); // We wrap it in unordered list echo '<ul>'; echo wp_list_categories($args);echo '</ul>';} // Add a shortcode that executes our functionadd_shortcode( 'ct_terms', 'list_terms_custom_taxonomy' ); //Allow Text widgets to execute shortcodes add_filter('widget_text', 'do_shortcode'); |
Der Code erstellt einen Shortcode ct_terms, der einen Parameter custom_taxonomy erfordert.
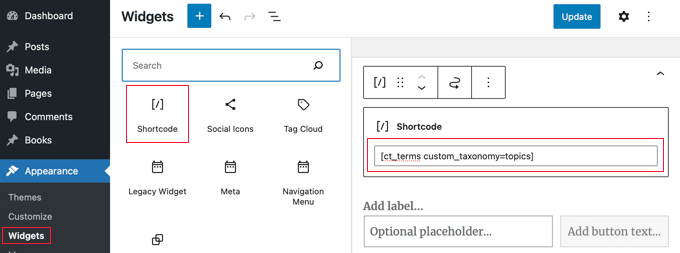
Um diesen Shortcode zu verwenden, müssen Sie die Seite Erscheinungsbild ” Widgets aufrufen und ein Shortcut-Widget auf Ihre Seitenleiste ziehen. Fügen Sie dann den folgenden Shortcode in das Widget ein und klicken Sie auf die Schaltfläche “Aktualisieren” oben auf der Widgets-Seite.
1 | [ct_terms custom_taxonomy=customtaxonomyname] |
Ersetzen Sie customtaxonomyname durch den Namen der Taxonomie, die Sie auflisten möchten. In diesem Lernprogramm verwenden wir die Taxonomie “topics”.

Sobald Sie Ihre Widgets aktualisiert haben, wird Ihre Liste der benutzerdefinierten Taxonomiebegriffe in der WordPress-Seitenleiste angezeigt.
So sieht es auf unserer Demo-Website aus. Vielleicht möchten Sie auch einen Widget-Titel hinzufügen, um die Liste der Taxonomie-Begriffe zu beschreiben.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man benutzerdefinierte Taxonomiebegriffe in WordPress-Sidebar-Widgets anzeigt. Vielleicht möchten Sie auch erfahren, wie Sie die Besucher Ihrer WordPress-Website verfolgen können, oder sich unsere Liste der besten Kontaktformular-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Amina
I have been trying to produce a simple list of custom tags on my website for hours! When I tried this it really was with little hope, so I couldn’t believe it when it worked! Thank you for all the work you are doing at WPBeginner; it’s incredibly useful.
WPBeginner Support
Glad our guide was helpful
Admin
Jared
“This plugin has been closed as of November 25, 2018 and is not available for download. Reason: Guideline Violation.”
WPBeginner Support
Thank you for letting us know, we will certainly take a look and update this article when we are able.
Admin
Mario
I am getting this warning in my site:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in…
WPBeginner Support
It would depend on where that error message is being generated from. If the error says it is from wp-content/plugins/plugin name then you would want to reach out to that plugin’s support and they should be able to assist.
Admin
Antonio
Hi, the code give me this warning:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in /home/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(361) : eval()’d code on line 12
How can I fix it?
Thanks
WPBeginner Support
on line 12 of the code, you would surround the word taxonomy with single quotes (‘ ‘) to remove that error
Admin
Nicole
Hello, trying to apply this from within a post. I want it to list the custom taxonomies I have associated the post to and this is not working. How could I do this? Thanks!
Dennis
Yea I’m currently scouring the web trying to figure this out myself. Did you ever get a solid answer to this? It seems like it should be such a basic need
Hernan
Hi.
Do you know how to put it so that it counts the posts of each “slug” of the custom taxonomy in the shortcode?
Muhammad Mobeen
Hi WPbeginner,
Thanks for the code. It works. BUT I’m using it to output the taxonomies into the posts and list structure doesn’t display well (goes to the top of the post).
Please guide me how to output the taxonomies in a span instead of a list.
Deb S
I had the same problem and had to modify the code somewhat.
add ‘echo’=>false to your args
$args = array(
taxonomy => $custom_taxonomy,
title_li => ”,
‘echo’ => false,
);
and then “return” the value instead of echoing it.
$widgettext = ” . wp_list_categories($args) . ”;
return $widgettext;
and then the list displays inside the widget box.
deuts
What if I want to display a “linked” top 10 used terms of my custom taxonomy in a period of time (e.g. the last 30 or 90 days)?
siva
Hi Team
Which php file, i want save code. please tell me
Chris
Thank you!
Saved me loads of time…..
Julie
Finally! An article that works. I have tried all different approaches, but yours is simple and functions. I styled the list so it mimicked the look of the theme sidebar links. Thanks for the article!!
Nitin
Thanks for tutorial. My custom taxonomies are displaying. But the problom is my list is not in proper hierarchy. Child list is not displaying as a child. All data is displaying in a single unordered list. Second thing i want to give class to my parent list like and child also. How it can be possible.
Aniket
Hi,
i would like to add selected taxonomies on my sidebar. I have installed the plugin and it works fine. But i would like to know/learn, is there a way to add selected taxonomies using the code? Like there could be a exclude or include feature where in i could manually add the id’s of the taxonomy that i would want to display or not. Thanks.
jas
very helpful post but i am facing one problem with this,
i am using Custom Taxonomies Menu Widget and able to show a custom taxonomy in sidebar but when i click on the category link of custom taxonomy than page shows that No posts found.
is there any problem in archive page????
please help.